Изучите основы слоев в Photoshop, в том числе, что это за слои, как они работают и почему так важно знать, как использовать слои. Для Photoshop CC, CS6 и более ранних версий Photoshop.
Если вы новичок в слоях в Photoshop, вы выбрали отличное место для начала. Для первого взгляда на слои мы сосредоточимся на том, что такое слои и зачем они нам нужны. Вместо того, чтобы создавать что-то необычное, мы будем использовать некоторые очень простые инструменты для рисования очень простых фигур. Затем мы узнаем, как мы можем манипулировать этими фигурами в нашем документе, используя слои! Мы начнем с создания композиции без слоев и рассмотрим проблемы, с которыми мы сталкиваемся, пытаясь внести даже простые изменения. Затем мы снова создадим ту же композицию, на этот раз с использованием слоев, чтобы увидеть, насколько сильно на самом деле отличаются слои.
Основы слоев не менялись на протяжении многих лет, поэтому, хотя я буду использовать Photoshop CS6 здесь, все полностью совместимо с Photoshop CC, а также с более ранними версиями Photoshop. Итак, если вы готовы узнать о слоях, давайте начнем!
Несомненно, слои - это самый важный аспект Photoshop. Ничто из того, что стоит делать в Photoshop, не может, или, по крайней мере, не может быть сделано без слоев. Они настолько важны, что у них есть своя собственная панель «Слои», а также собственная категория «Слои» в строке меню Photoshop в верхней части экрана. Вы можете добавлять слои, удалять слои, называть и переименовывать слои, группировать их, перемещать их, маскировать их, смешивать их вместе, добавлять эффекты к слоям, изменять их непрозрачность и многое другое!
Нужно добавить текст в свой макет? Он появится на собственном слое Type. Как насчет векторных фигур? Они появятся на отдельных слоях Shape. Слои - это сердце и душа фотошопа. Хорошо, что слои настолько просты в использовании и легки для понимания, по крайней мере, как только вы обернетесь вокруг них.
«Это здорово!», Говорите вы, «но это не говорит мне, что такое слои». Хороший вопрос, так что давайте узнаем!
Фотошоп без слоев
Прежде чем мы рассмотрим, что такое слои и как их использовать, давайте сначала посмотрим, как будет работать в Photoshop без слоев. Это поможет понять, почему слои так важны. Мы начнем с создания нового документа Photoshop. Для этого перейдите в меню « Файл» в строке меню в верхней части экрана и выберите « Создать» :
 Идем в Файл> Новый.
Идем в Файл> Новый.
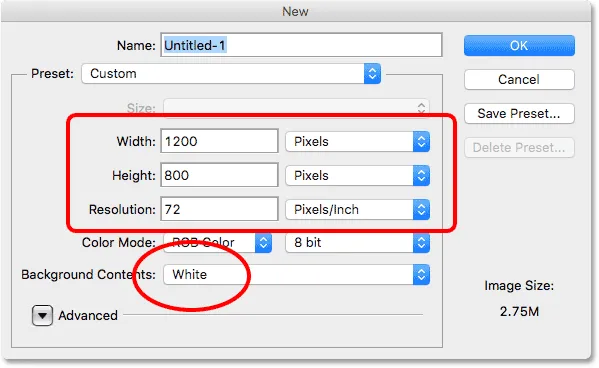
Это открывает диалоговое окно New. Мы не нуждаемся в конкретном размере для нашего документа, но чтобы держать нас обоих на одной странице, введите 1200 пикселей для ширины и 800 пикселей для высоты . Вы можете оставить значение разрешения равным 72 пикселя / дюйм . Наконец, убедитесь, что для параметра Background Contents установлено значение White, чтобы наш новый документ имел сплошной белый фон. Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна. Ваш новый белый документ появится на экране:
 Новое диалоговое окно Photoshop.
Новое диалоговое окно Photoshop.
Рисование квадратной формы
Теперь, когда у нас готов новый документ, давайте нарисуем пару простых фигур. Сначала мы нарисуем квадрат, и для этого воспользуемся одним из основных инструментов выбора Photoshop. Выберите инструмент Rectangular Marquee Tool в верхней части панели инструментов в левой части экрана:
 Выбор Прямоугольного Marquee Tool.
Выбор Прямоугольного Marquee Tool.
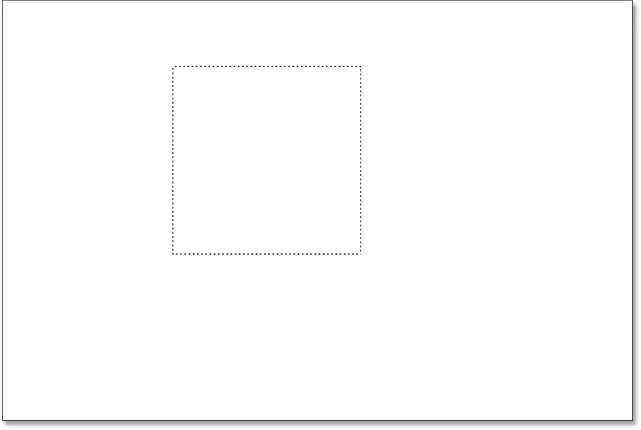
Чтобы нарисовать квадрат с помощью инструмента «Прямоугольная область», щелкните в любом месте в верхнем левом углу документа, чтобы установить начальную точку для выбора. Затем, удерживая нажатой кнопку мыши, нажмите и удерживайте клавишу Shift и перетащите по диагонали в направлении нижнего правого угла. Обычно инструмент Rectangular Marquee Tool рисует прямоугольные выделения произвольной формы, но, нажимая и удерживая клавишу Shift, мы сообщаем Photoshop, чтобы форма выделения вылилась в идеальный квадрат.
После того, как вы выделите выделение, отпустите кнопку мыши, затем отпустите клавишу Shift. Очень важно сначала отпустить кнопку мыши, а затем клавишу Shift, иначе ваш идеальный квадрат вернется обратно в прямоугольник произвольной формы:
 Рисование квадрата с помощью инструмента Rectangular Marquee Tool.
Рисование квадрата с помощью инструмента Rectangular Marquee Tool.
Теперь, когда мы нарисовали наш контур выбора, давайте его закрасим цветом. Для этого мы воспользуемся командой Photoshop Fill. Перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :
 Собираюсь Правка> Заполнить.
Собираюсь Правка> Заполнить.
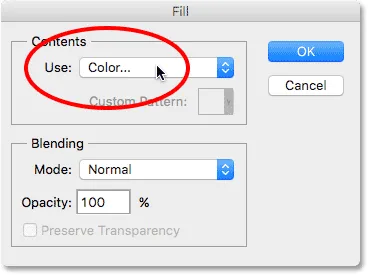
Это открывает диалоговое окно Fill. Измените параметр « Использовать» в верхней части диалогового окна на « Цвет» :
 Изменение использования на цвет.
Изменение использования на цвет.
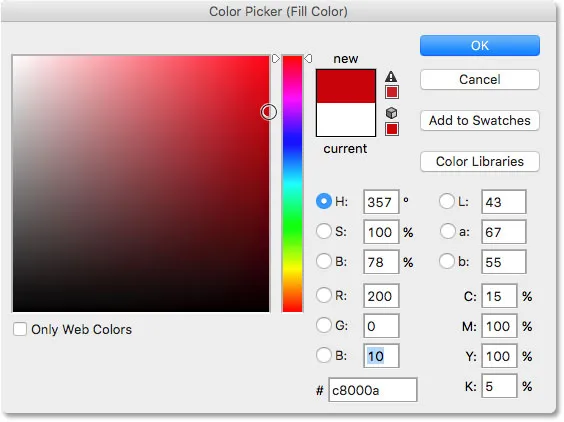
Как только вы выберете Цвет, Photoshop откроет палитру цветов, чтобы мы могли выбрать, какой цвет мы хотим использовать. Вы можете выбрать любой понравившийся вам цвет. Я выберу оттенок красного:
 Выберите цвет из палитры цветов. Подойдет любой цвет.
Выберите цвет из палитры цветов. Подойдет любой цвет.
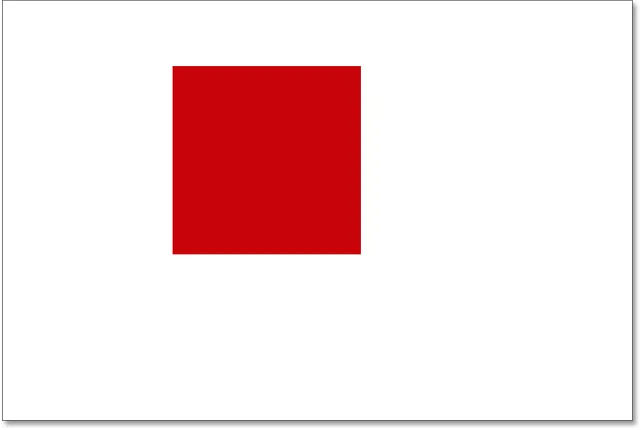
Нажмите OK, когда вы закончите, чтобы закрыть из палитры цветов, затем нажмите OK, чтобы закрыть из диалогового окна Fill. Фотошоп заполняет выделение выбранным вами цветом, который в моем случае был красным:
 Документ после заполнения выделения красным.
Документ после заполнения выделения красным.
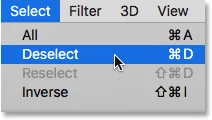
Нам больше не нужен наш контур выделения вокруг квадрата, поэтому давайте удалим его, зайдя в меню « Выбор» в верхней части экрана и выбрав « Отменить выбор»:
 Собираюсь Выбрать> Отменить выбор.
Собираюсь Выбрать> Отменить выбор.
Рисование круглой формы
Все идет нормально. Теперь давайте добавим вторую фигуру к документу. Мы уже добавили квадрат, поэтому давайте немного перемешаем и на этот раз добавим круглую форму. Для этого мы будем использовать еще один из основных инструментов выбора Photoshop - Elliptical Marquee Tool.
Инструмент Elliptical Marquee Tool находится позади инструмента Rectangular Marquee на панели «Инструменты». Чтобы выбрать его, щелкните правой кнопкой мыши (Победа) / удерживая нажатой клавишу « Control» (Mac) на инструменте «Прямоугольная область», затем выберите инструмент «Эллиптическая область» в раскрывающемся меню:
 Выбор Elliptical Marquee Tool.
Выбор Elliptical Marquee Tool.
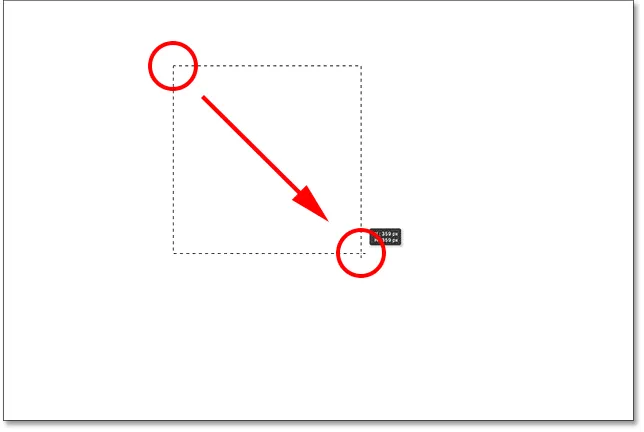
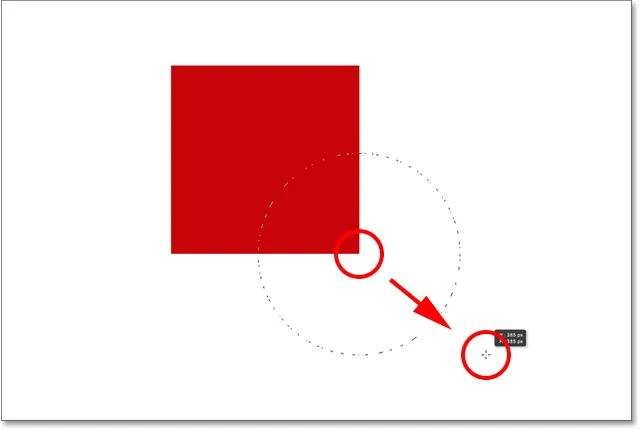
Давайте нарисуем нашу круглую форму так, чтобы она перекрывала квадрат. Нажмите в правом нижнем углу квадрата, чтобы установить начальную точку для выбора. Затем, удерживая нажатой кнопку мыши, нажмите и удерживайте Shift + Alt (Победа) / Shift + Option (Mac) на клавиатуре и перетащите курсор от начальной точки.
Обычно инструмент Elliptical Marquee Tool рисует эллиптические выделения произвольной формы, но, удерживая нажатой клавишу Shift при перетаскивании, мы формируем фигуру в идеальный круг. Удерживая клавишу Alt (Победа) / Option (Mac), Photoshop указывает рисовать фигуру наружу из точки, в которой мы изначально щелкнули.
Вытяните форму, чтобы она была примерно такого же размера, как квадрат. Когда вы закончите, отпустите клавишу Shift и клавишу Alt (Win) / Option (Mac), затем отпустите кнопку мыши. Опять же, убедитесь, что вы сначала отпустите клавиши, а затем кнопку мыши:
 Рисование круглого выделения, которое перекрывает квадрат.
Рисование круглого выделения, которое перекрывает квадрат.
После того, как вы нарисовали круговую схему выделения, вернитесь в меню « Правка» в верхней части экрана и выберите « Заполнить», чтобы заполнить выделение цветом. Параметр « Использовать» в верхней части диалогового окна «Заливка» уже должен быть установлен на « Цвет», поскольку мы установили его ранее. Но если вы просто нажмете OK, чтобы закрыть диалоговое окно, Photoshop заполнит выделение тем же цветом, который вы выбрали в прошлый раз, а это не то, что нам нужно.
Нам нужен другой цвет для круглой формы, поэтому нажмите на слово «Цвет», затем повторно выберите «Цвет» из списка параметров (я знаю, кажется странным выбрать то, что уже выделено), после чего Photoshop снова откроется. палитра цветов На этот раз выберите другой цвет. Я выберу оранжевый. Опять же, не стесняйтесь выбирать любой цвет, который вам нравится:
 Выберите другой цвет для второй фигуры.
Выберите другой цвет для второй фигуры.
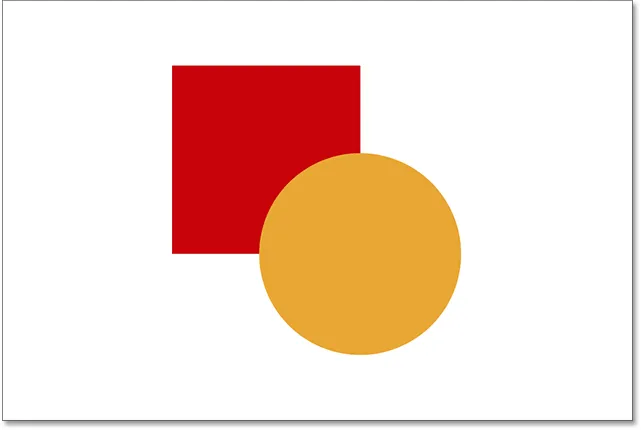
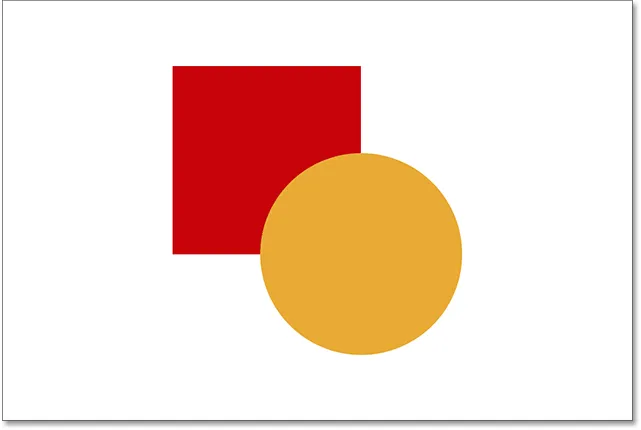
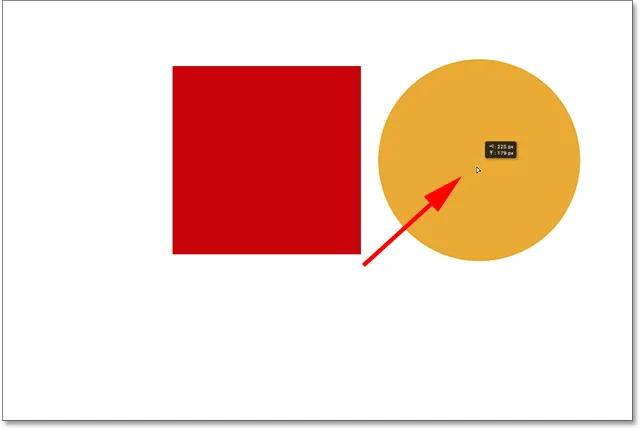
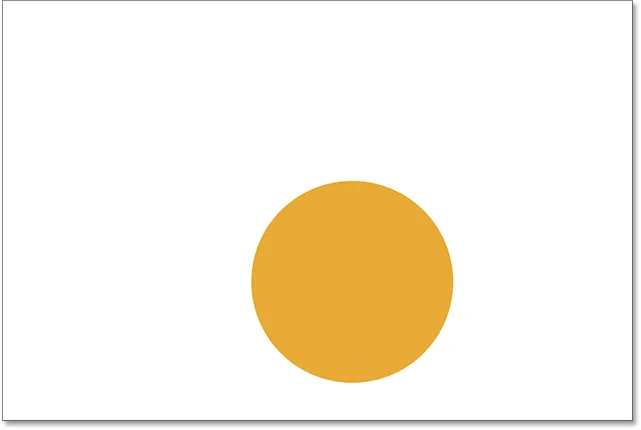
Нажмите «ОК», чтобы закрыть окно «Палитра цветов», затем нажмите «ОК», чтобы закрыть диалоговое окно «Заливка», после чего Photoshop заполняет выделение цветом. Чтобы удалить контур выделения вокруг фигуры, перейдите в меню « Выбор» в верхней части экрана и выберите « Отменить выбор», как мы это делали в прошлый раз. Теперь у нас есть две фигуры - один квадрат и один круг - с кругом, перекрывающим квадрат:
 Документ с обеими фигурами добавлен.
Документ с обеими фигурами добавлен.
Проблема…
Мы нарисовали наши фигуры, и все выглядит отлично. Хотя…
Теперь, когда я смотрел на это некоторое время, я не уверен, что чем-то доволен. Видите, как оранжевая фигура перекрывает красную? Я знаю, что сделал это специально, но теперь я думаю, что это было ошибкой. Это могло бы выглядеть лучше, если бы красная фигура была перед оранжевой. Я думаю, что хочу поменять их. Это должно быть достаточно легко, верно? Все, что мне нужно сделать, это взять красный и переместить его поверх оранжевого.
Для этого мы … хм … хм. Подождите минутку, как мы это сделаем? Я нарисовал красную, затем я нарисовал оранжевую, и теперь мне просто нужно переместить красную перед оранжевой. Звучит достаточно просто, но … как?
Простой ответ: я не могу. Невозможно переместить эту красную фигуру перед оранжевой, потому что оранжевая вообще не находится перед красной. Это просто иллюзия. Оранжевая фигура просто врезается в красную, а те пиксели, которые были изначально окрашены в красный цвет при заполнении квадрата, были заменены на оранжевый при заполнении круга.
На самом деле, две фигуры на самом деле не находятся на белом фоне. Опять же, это всего лишь иллюзия. Вся композиция - не более чем одно плоское изображение . Все в документе - квадратная форма, круглая форма и белый фон - склеены.
Давайте посмотрим на нашу панель слоев, чтобы увидеть, что происходит. На панели «Слои» мы видим слои в нашем документе. Обратите внимание, что, хотя мы еще не смотрели слои и не пытались добавить их самостоятельно, Photoshop автоматически создал для нас слой по умолчанию. Слой по умолчанию называется Background, потому что он служит фоном для нашей композиции.
Если мы посмотрим слева от имени слоя, то увидим уменьшенное изображение. Это эскиз предварительного просмотра слоя. Он показывает нам небольшой предварительный просмотр того, что находится на слое. В этом случае мы видим обе наши фигуры, а также белый фон. Поскольку мы сами не добавляли никаких других слоев, Photoshop поместил все, что мы сделали до сих пор, на этот фоновый слой по умолчанию:
 Панель «Слои» показывает все на фоновом слое.
Панель «Слои» показывает все на фоновом слое.
И это проблема. Все, что мы делали, было добавлено к этому слою. С нашей всей композицией на одном слое у нас не так много вариантов, если мы хотим что-то изменить. Мы могли бы отменить наш путь назад через шаги, чтобы добраться до точки, где мы можем внести наши изменения, или мы могли бы отказаться от всего этого и начать все заново. Ни один из этих вариантов не звучит очень привлекательно. Должен быть лучший способ работы в Photoshop, который даст нам свободу и гибкость в изменении нашей композиции без необходимости выполнять несколько шагов или начинать все заново.
К счастью, есть! Решение состоит в том, чтобы использовать слои. Давайте попробуем то же самое, но на этот раз используя слои!
Возьми два, на этот раз со слоями
Теперь, когда мы увидели, каково это работать в Photoshop без слоев, давайте посмотрим, что слои могут сделать для нас. Сначала мы удалим две добавленные нами фигуры. Так как все находится на одном слое, мы можем сделать это легко, просто заполнив слой белым.
Поднимитесь в меню Edit в верхней части экрана и еще раз выберите Fill . Когда появится диалоговое окно Fill, измените параметр Use с Color на White :
 Идем в Edit> Fill, затем меняем Use на White.
Идем в Edit> Fill, затем меняем Use на White.
Нажмите кнопку ОК, чтобы закрыть диалоговое окно. Фотошоп заполняет документ белым, и мы вернулись к тому, с чего начали:
 Документ снова заполнен белым.
Документ снова заполнен белым.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде (ads-basics-middle)
Панель слоев
Я упомянул минуту назад, что на панели «Слои» мы видим слои в нашем документе. Но на самом деле, панель слоев намного больше. На самом деле, это действительно Command Central для слоев. Если в Photoshop нам нужно что-то сделать со слоями, то на панели Layers мы это делаем. Мы используем панель «Слои», чтобы создавать новые слои, удалять существующие слои, переименовывать слои, перемещать слои вокруг, включать и выключать слои в документе, добавлять маски слоев и эффекты слоев … список можно продолжить. И все это делается из панели Layers.
Как мы уже видели, панель «Слои» показывает нам, что в нашем документе в настоящее время есть один слой - фоновый слой по умолчанию. Миниатюра предварительного просмотра слева от имени слоя показывает нам, что фоновый слой заполнен белым:
 Панель «Слои», отображающая заполненный белым фоновый слой.
Панель «Слои», отображающая заполненный белым фоновый слой.
Когда мы изначально добавили две фигуры в документ, они были оба добавлены в фоновый слой, и поэтому не было никакого способа перемещать их независимо друг от друга. Формы и белый фон были склеены на плоском изображении. Этот способ работы в Photoshop, где все добавляется в один слой, в технических терминах известен как «неправильный», потому что, когда вам нужно вернуться назад и внести изменения, вы сталкиваетесь с «проблемой» (другой технический термин). Давайте посмотрим, что произойдет, если мы создадим тот же макет, что и раньше, но на этот раз мы разместим все на своем собственном слое.
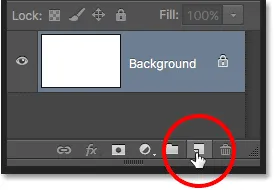
Наш белый фон уже находится на слое фона, поэтому давайте добавим новый слой над ним для нашей первой фигуры. Чтобы добавить новый слой в документ, мы просто нажимаем на иконку « Новый слой» в нижней части панели «Слои» (второй значок справа):
 Нажав на иконку Новый слой.
Нажав на иконку Новый слой.
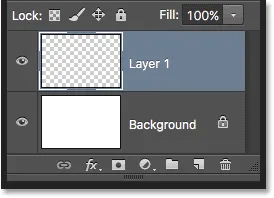
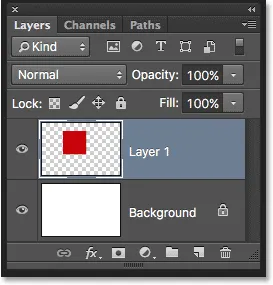
Новый слой появляется над фоновым слоем. Фотошоп автоматически называет новый слой Layer 1 . Если мы посмотрим на эскиз предварительного просмотра слева от имени слоя, то увидим, что он заполнен узором в шахматном порядке . Шаблон шахматной доски - это способ представления прозрачности в Photoshop. Другими словами, это говорит нам о том, что новый слой пуст. Он ждет, что мы что-то с этим сделаем, но на данный момент на нем ничего нет:
 Новый пустой слой с именем «Слой 1» появится над фоновым слоем.
Новый пустой слой с именем «Слой 1» появится над фоновым слоем.
Обратите внимание, что слой 1 выделен синим цветом. Это означает, что в настоящее время это активный слой . Все, что мы добавим к документу в этот момент, будет добавлено к активному слою (Layer 1), а не к фоновому слою под ним. Давайте добавим нашу первую фигуру, как мы делали раньше. Поскольку нашей первой формой был квадрат, нам нужно еще раз выбрать инструмент « Прямоугольная область» на панели «Инструменты».
Панель инструментов показывает нам последний инструмент, который мы выбрали из группы. Под «группой» я подразумеваю все инструменты, которые вложены в одном месте. Так как последний инструмент, который мы выбрали из группы, был Elliptical Marquee Tool, его значок в настоящее время виден на панели инструментов. Чтобы вернуться к инструменту Rectangular Marquee, нам нужно щелкнуть правой кнопкой мыши (Win) / Control-click (Mac) на Elliptical Marquee Tool и затем выбрать инструмент Rectangular Marquee Tool из всплывающего меню:
 Выбор Прямоугольного Marquee Tool из-за Elliptical Marquee Tool.
Выбор Прямоугольного Marquee Tool из-за Elliptical Marquee Tool.
С Rectangular Marquee Tool в руке, щелкните и перетащите квадратное выделение, похожее на предыдущее, нажимая и удерживая клавишу Shift при перетаскивании, чтобы заставить форму в идеальный квадрат. Когда вы закончите, отпустите клавишу Shift, затем отпустите кнопку мыши. Здесь мы видим мою схему выбора:
 Рисование другого квадратного выделения.
Рисование другого квадратного выделения.
Поднимитесь в меню Edit в верхней части экрана и выберите Fill . Когда откроется диалоговое окно «Заливка», измените параметр « Использовать» на « Цвет», а затем выберите цвет для квадрата в палитре цветов . Я выберу тот же красный цвет, который выбрал в прошлый раз. Нажмите кнопку «ОК», чтобы выйти из палитры цветов, затем нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Заливка».
Фотошоп заполняет выделение выбранным вами цветом. Чтобы удалить контур выделения вокруг фигуры, перейдите в меню « Выбор» в верхней части экрана и выберите « Отменить выбор» (здесь я быстро выполняю эти шаги просто потому, что они точно такие же, как мы делали ранее). Теперь у меня есть первая фигура, заполненная красным, как и раньше:
 Документ после повторного рисования такой же квадратной формы.
Документ после повторного рисования такой же квадратной формы.
Не похоже, что все по-другому, просто глядя на саму композицию. У нас квадратная форма на белом фоне, как в прошлый раз. Но панель «Слои» теперь рассказывает другую историю. Миниатюры предварительного просмотра показывают, что фоновый слой все еще заполнен сплошным белым цветом, а квадрат теперь находится на совершенно отдельном слое (слой 1) над ним. Это означает, что белый фон и квадратная форма больше не являются частью одного плоского изображения. Похоже, они есть в документе, но на самом деле это два совершенно разных элемента:
 Квадратная форма и белый фон теперь не зависят друг от друга.
Квадратная форма и белый фон теперь не зависят друг от друга.
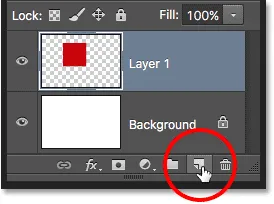
Давайте добавим нашу вторую форму. Опять же, мы хотим разместить его на своем собственном слое, что означает, что нам сначала нужно добавить еще один новый слой в документ, щелкнув значок « Новый слой» в нижней части панели «Слои»:
 Добавляем еще один новый слой.
Добавляем еще один новый слой.
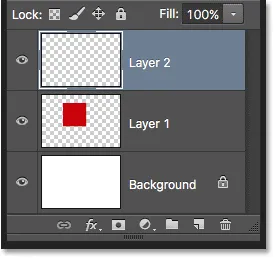
Второй новый слой, Layer 2, появляется над Layer 1. Обычно, мы хотели бы переименовать наши слои, поскольку такие имена, как «Layer 1» и «Layer 2», ничего не говорят нам о том, что на самом деле находится на каждом слое. Но для наших целей здесь подходят автоматические имена. Обратите внимание, что снова образец шахматной доски в миниатюре предварительного просмотра говорит нам, что новый слой в настоящее время пуст:
 Новый пустой слой появляется над слоем 1.
Новый пустой слой появляется над слоем 1.
Обратите также внимание, что слой 2 выделен синим цветом, что означает, что теперь он активный слой. Все, что мы добавим рядом с документом, будет добавлено в слой 2. Возьмите инструмент Elliptical Marquee Tool с панели «Инструменты» (вложенный за инструментом Rectangular Marquee) и перетащите круглое выделение, как мы делали раньше. Убедитесь, что эта часть перекрывает квадрат. Затем вернитесь в меню Edit и выберите Fill . Снова выберите Цвет для опции Использовать, чтобы открыть палитру цветов и выбрать цвет для фигуры. Я выберу тот же апельсин.
Нажмите кнопку «ОК», чтобы выйти из палитры цветов, затем нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Заливка». Фотошоп заполняет выделение цветом. Поднимитесь в меню Select и выберите Deselect, чтобы удалить контур выделения вокруг фигуры. И теперь мы вернулись к тому, как все выглядело ранее с добавлением обеих наших фигур:
 Обе формы были перерисованы.
Обе формы были перерисованы.
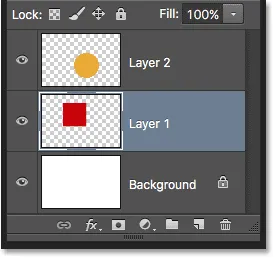
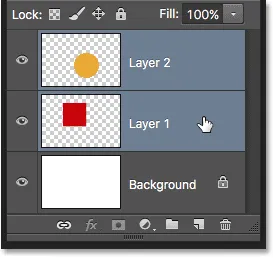
Глядя на панель «Слои», мы видим, что квадратная фигура остается сама по себе на слое 1, а новая круглая форма была размещена на слое 2. Белый фон остается на слое фона, что означает, что все три элемента, составляющие наш документ (белый фон, квадратная форма и круглая форма) теперь находятся на своих отдельных слоях и полностью независимы друг от друга:
 Каждый элемент в документе теперь находится на своем собственном слое.
Каждый элемент в документе теперь находится на своем собственном слое.
Изменение порядка слоев
Ранее, когда все было на одном слое, мы обнаружили, что невозможно было переместить квадратную форму перед круглой, потому что на самом деле они не были двумя отдельными формами. Это были просто области разноцветных пикселей, смешанные с областями белых пикселей на одном плоском изображении. Но в этот раз, когда все находится на отдельном слое, у нас действительно есть две отдельные фигуры, а также совершенно отдельный фон. Давайте посмотрим, как мы можем использовать наши слои, чтобы легко менять порядок фигур.
В данный момент круглая форма появляется перед квадратной формой в композиции, потому что слой круглой формы (Слой 2) находится выше слоя квадратной формы (Слой 1) на панели «Слои». Представьте себе, как вы смотрите на слои сверху вниз на панели «Слои», которые вы смотрите вниз через слои в документе. Любой слой над другим слоем на панели «Слои» появляется перед ним в документе. Если содержимое двух слоев перекрывает друг друга, как это делают наши фигуры, то любой слой ниже другого на панели «Слои» появится позади другого слоя в композиции.
Это означает, что если мы хотим поменять порядок наших фигур так, чтобы квадратная фигура появлялась перед круглой, все, что нам нужно сделать, это переместить слой квадратной формы (Слой 1) над слоем круглой формы (Слой 2), Чтобы сделать это, просто нажмите на слой 1,
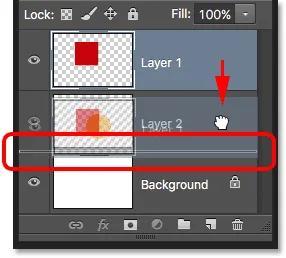
затем удерживайте кнопку мыши нажатой и перетаскивайте ее вверх и выше слоя 2, пока не увидите горизонтальную полосу подсветки, расположенную непосредственно над слоем 2. Панель сообщает нам, куда будет перемещен слой, когда мы отпустим кнопку мыши:
 Перетащите слой 1 выше слоя 2.
Перетащите слой 1 выше слоя 2.
Идите вперед и отпустите кнопку мыши, после чего Photoshop поместит слой 1 на место выше слоя 2:
 Слой 1 теперь отображается над слоем 2 на панели «Слои».
Слой 1 теперь отображается над слоем 2 на панели «Слои».
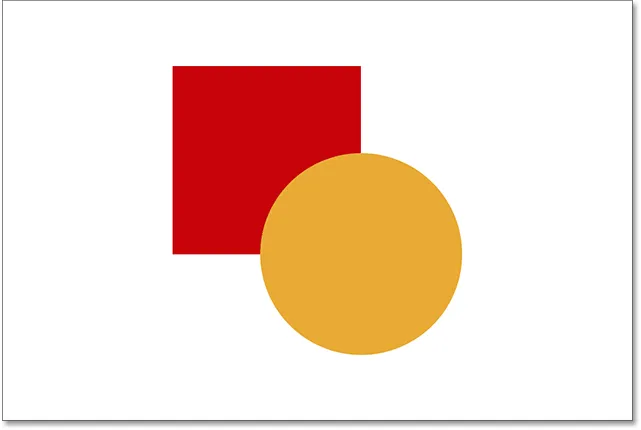
Теперь, когда слой квадратной фигуры находится над слоем круглой формы, их порядок в композиции был обратным. Квадратная форма теперь появляется перед круглой:
 Благодаря слоям стало легко перемещать одну фигуру перед другой.
Благодаря слоям стало легко перемещать одну фигуру перед другой.
Без слоев перемещение одного элемента перед другим, как это было бы невозможно. Но со всем на своем уровне, это не могло быть проще. Слои держат все отдельно, что позволяет нам вносить изменения в отдельные элементы, не затрагивая всю композицию.
Что если я решу позже, знаешь что? Мне на самом деле понравилось раньше. Я хочу передвинуть круглую форму, чтобы она оказалась перед квадратной. Благодаря слоям это не проблема! Так же, как мы можем перетаскивать слои выше других слоев, мы также можем перетаскивать их ниже других слоев.
Я нажму на слой квадратной формы (Слой 1) и перетащу его вниз под слой круглой формы (Слой 2). Еще раз, полоса выделения показывает мне, куда слой будет перемещен, когда я отпущу свою кнопку мыши:
 Перетащите слой 1 ниже слоя 2.
Перетащите слой 1 ниже слоя 2.
Я отпущу свою кнопку мыши, чтобы Photoshop мог поместить слой 1 ниже слоя 2:
 Слой квадратной формы находится ниже слоя круглой формы.
Слой квадратной формы находится ниже слоя круглой формы.
И мы снова видим круглую форму перед квадратной в композиции:
 Формы вернулись к своему первоначальному порядку.
Формы вернулись к своему первоначальному порядку.
Перемещение слоев вокруг
Что если мы не хотим, чтобы фигуры перекрывали друг друга? Может быть, они выглядели бы лучше, если бы они были раздвинуты дальше. Опять же, поскольку они находятся на отдельных слоях, мы можем легко перемещать их.
Чтобы переместить содержимое слоя, выберите инструмент « Перемещение» в Photoshop в верхней части панели «Инструменты».
 Выбор инструмента перемещения.
Выбор инструмента перемещения.
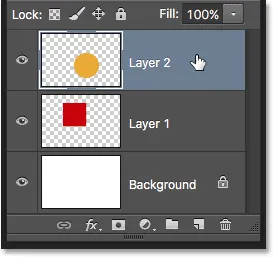
Затем убедитесь, что на панели «Слои» выбран правильный слой. Я собираюсь переместить круглую форму вправо от квадратной формы, поэтому я нажму на слой круглой формы (Слой 2), чтобы выбрать его и сделать его активным. Опять же, я знаю, что теперь это активный слой, потому что Photoshop выделяет его синим цветом, когда я нажимаю на него:
 Нажав на слой 2, чтобы выбрать его.
Нажав на слой 2, чтобы выбрать его.
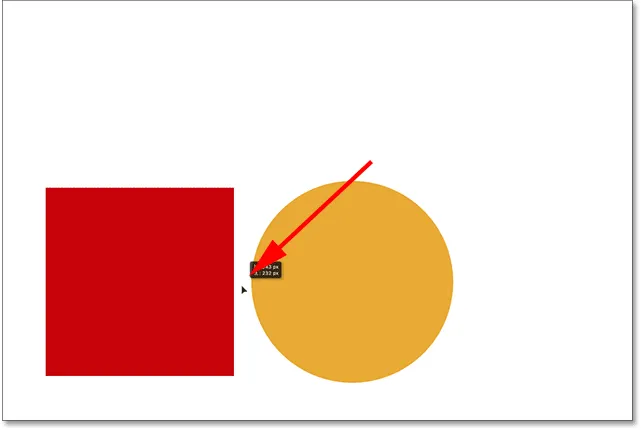
С выбранным слоем 2, я щелкну с помощью инструмента Move на круглой форме и перетащу его вправо от квадрата:
 Слои позволяют легко перемещать элементы внутри композиции.
Слои позволяют легко перемещать элементы внутри композиции.
Мы можем даже перемещать обе фигуры одновременно. Для этого нам нужно выбрать оба слоя фигур одновременно. У меня уже есть слой 2 выбран на панели слоев. Чтобы выбрать слой 1, все, что мне нужно сделать, это нажать и удерживать мою клавишу Shift и щелкнуть по слою 1. Оба слоя теперь выделены синим цветом, что означает, что они оба выбраны:
 Выбор обоих слоев формы одновременно.
Выбор обоих слоев формы одновременно.
Если выбраны оба слоя, если мы щелкаем и перетаскиваем любой из них с помощью инструмента «Перемещение», обе фигуры перемещаются вместе
 Перемещение обеих фигур одновременно.
Перемещение обеих фигур одновременно.
Удаление слоев
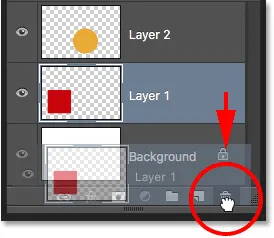
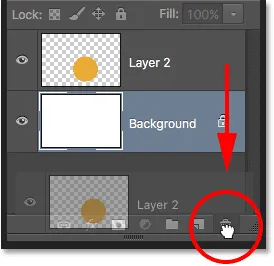
Последнее, что мы рассмотрим в этом уроке, - это как удалять слои. Если мы решим, что нам не нужна одна из фигур, мы можем удалить ее из композиции, просто удалив ее слой. Я нажму на слой квадрата (Layer 1), чтобы выбрать его. Затем, чтобы удалить слой, все, что нам нужно сделать, это перетащить его в корзину в нижней части панели «Слои» (значок, самый дальний справа):
 Перетаскивая слой 1 в корзину.
Перетаскивая слой 1 в корзину.
При удалении слоя квадрата в документе остается только круглая форма (вместе с белым фоном, конечно):
 Удаление слоя удаляет его содержимое из документа.
Удаление слоя удаляет его содержимое из документа.
Я сделаю то же самое с круглой формой, перетащив ее слой в корзину:
 Перетаскивая слой 2 в корзину.
Перетаскивая слой 2 в корзину.
И теперь, когда оба слоя фигур удалены, мы снова возвращаемся к нашему сплошному белому фону:
 Обе фигуры были удалены. Остается только фон.
Обе фигуры были удалены. Остается только фон.
Куда пойти отсюда…
И там у нас это есть! Здесь мы едва касались поверхности, когда речь идет обо всех вещах, которые мы можем сделать со слоями, но, надеюсь, теперь у вас есть лучшее представление о том, что такое слои и почему они так важны при работе с Photoshop. Слои позволяют нам хранить все различные элементы в композиции отдельно, чтобы мы могли добавлять их, перемещать, редактировать и даже удалять, не затрагивая ничего другого. А поскольку слои поддерживают гибкость нашего рабочего процесса, они предлагают нам уровень творчества, который просто невозможен без слоев.
Как я упоминал ранее, все, что связано со слоями в Photoshop, делается с панели «Слои». Итак, теперь, когда у нас есть общее представление о том, что такое слои и как они работают, давайте перейдем к следующему руководству в нашем Руководстве по обучению слоям и узнаем все, что нам нужно знать о панели «Слои»! Или просмотрите наш раздел Основы Photoshop для получения дополнительных руководств