
Введение в стили списка HTML
- Списки - это общее требование для размещения данных в отформатированном виде, например, если вы создали веб-страницу, на которой необходимо отобразить содержимое меню пиццы отеля, то, скорее всего, это будет стиль списка HTML, который появится в четкий и дискретный способ.
- Другой случай может быть, когда у вас есть ряды учеников, которые оказались среди лучших учеников класса, в этом контексте необходимо будет поставить ученика 1-го ранга на вершину, а других - ниже в порядке возрастания рейтинга, для что нам нужно отформатировать это в отсортированный список.
- Другим типом могут быть настраиваемые списки, которые можно создавать, используя вместе javascript и html, где можно настроить динамику объектов и списки могут иметь некоторые настраиваемые перспективы.
Различные стили списка в HTML:
Ниже приведены различные стили списка HTML следующим образом:
1) Неупорядоченные списки -
Здесь порядок отображения контента - это не то, о чем нам нужно заботиться, мы просто должны располагать вещи так, чтобы страница HTML размещала их перед пользователем в хорошо отформатированном и понятном виде.
Есть два тега на языке HTML, которые обрабатывают эти списки, и, вероятно, вы можете также создать панель навигации и вертикальную боковую панель, используя только эти теги.
-
- : это представляет неупорядоченный список, когда нам не нужно ничего ранжировать или искать, чтобы разместить его в случайном порядке, этот тег включается.
- : это представляет элементы списка, набор элементов для размещения в неупорядоченном списке, то есть под
- тег появляется внутри
- тег. Элементы, отмеченные этими пометками, будут автоматически содержать маркеры или кружки в начале, это основные функции HTML.
Теперь давайте посмотрим кусок кода для
- и
- На основе неупорядоченных списков и того, как будет выглядеть HTML-страница, после выполнения этого файла обратите внимание, что вы можете писать в редакторе, например, в блокноте, и сохранять файл с расширением «.html», поэтому его можно открыть в любом браузере.
Пример фрагмента -
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza-
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza -
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza -
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizzaВыход -

2) Заказанные списки -
Теперь мы увидим случай, когда мы собираемся расположить учащихся упорядоченным образом на основе их рангов в классе, и это будет выглядеть отсортированным образом с помощью
- тег HTML, и он будет содержать несколько
- теги, те будут иметь элементы списка в нем.
- : этот тег используется для создания упорядоченного списка, и все элементы размещаются внутри него, в пределах
- теги.
- тег был объяснен выше.
Давайте теперь посмотрим Пример и для этого случая, и вам нужно сохранить это, как сделано выше.
Пример кода -
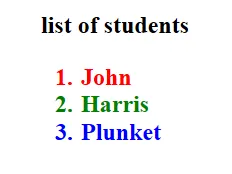
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketВывод / HTML страница -

Теперь давайте рассмотрим некоторые из них, где мы можем настроить или отформатировать эти списки, только добавив некоторые CSS-свойства на страницу HTML, что сделает внешний вид страницы лучше.
- В неупорядоченных списках у нас есть следующие свойства:
- Тип списка - может быть диском, кругом, квадратом или ни одного. Таким образом, круги, которые вы видели в неупорядоченных элементах списка, не появятся, если мы здесь не выберем ни одного, давайте сделаем это.
Пример -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketВывод / HTML страница -

Таким образом, круговые маркеры больше не существуют, вы можете настроить их с помощью указанных выше параметров.
Аналогично, в списках заказов есть возможность выбрать, будут ли значения списка заказов отображаться цифрами, или латинскими буквами, или алфавитами.
Вы можете установить тип свойства в
- тег для того же, и тип может принимать следующие значения
-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket - - этот тег даст описание термина
- - этот тег содержит описание каждого термина
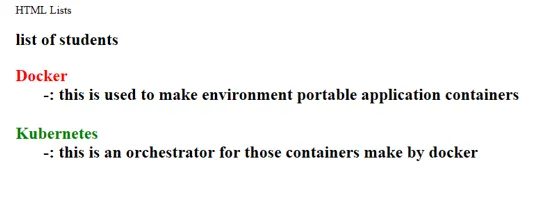
Пример -
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker-
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker-
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by dockerВывод / HTML страница -

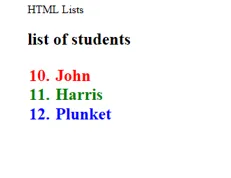
В упорядоченных списках вы также можете определить начальное свойство в
- тег, который сообщает, откуда начинается отсчет. Давайте посмотрим на пример того же -
-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket - Теги формата HTML
- HTML атрибуты
- Что такое XHTML?
- Таблицы стилей HTML
- HTML-фреймы
- HTML блоки
- Установить цвет фона в HTML с примером
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketВыход -

Вывод
Итак, мы увидели различные списки, в которые мы можем помещать данные, эти данные можно рендерить из модели для просмотра с использованием каркасов javascript, мы показали, что это статическая страница, и ее можно сделать динамической с помощью JS. Эти списки могут быть отформатированы с помощью начальной загрузки, чтобы они выглядели как навигационные панели или боковые панели.
Рекомендуемые статьи
Это было руководство по стилям списка HTML. Здесь мы обсуждаем введение и различные типы стилей HTML с соответствующим примером кода. Вы также можете просмотреть наши другие предлагаемые статьи, чтобы узнать больше -
-
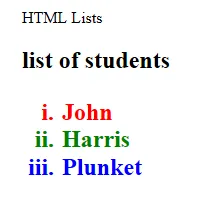
Тип: «1», «A», «a», «I», «i»
Давайте посмотрим пример кода для того же -
Пример -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketВывод / HTML страница -

Точно так же у нас также есть списки описаний, в которых мы можем определить элемент, относительно которого нам нужно разместить описание. Допустим, вы создаете страницу, на которой вам нужно разместить некоторые определения для некоторых ключевых слов, затем вы можете выбрать списки описаний.
У нас есть следующие теги для обработки того же.
- - этот тег определяет список описания
-
-