
Введение в текстовую анимацию в After Effects
After Effects - невероятно универсальная программа для создания и анимации текста. Последовательность заголовков является главной лидирующей игрой во всех отраслях, если заголовки хороши, наш контент был успешным на первом этапе, поэтому для таких заголовков нам нужно эффективное программное обеспечение. В этой теме мы узнаем об анимации текста в After Effects.
Если вы считаете, что вам нужно получить хороший отклик на ваш контент или проект, заголовок придаст стильный вид вашему проекту или контенту, поскольку последующее проектирование всех программных эффектов - это простой и эффективный способ сделать анимацию заголовка, в настоящее время с последействием. стал основным программным обеспечением для анимации титров.
В таких областях, как образование, дизайн, анимация, вещание, кино и корпоративная жизнь, для анимации заголовков используются последующие эффекты, поскольку они обеспечивают плавный и качественный вывод с простым рабочим процессом.
Как создать анимацию текста в After Effects?
Хорошо, давайте посмотрим, как создать текстовую анимацию в After Effects.
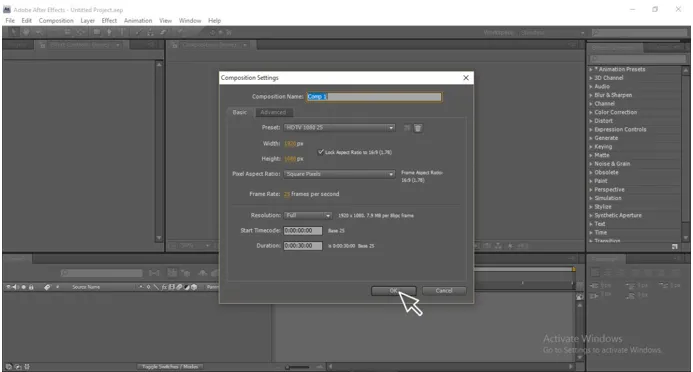
Шаг 1:
Создайте новую композицию, перейдите в «Файл» и выберите новую композицию.

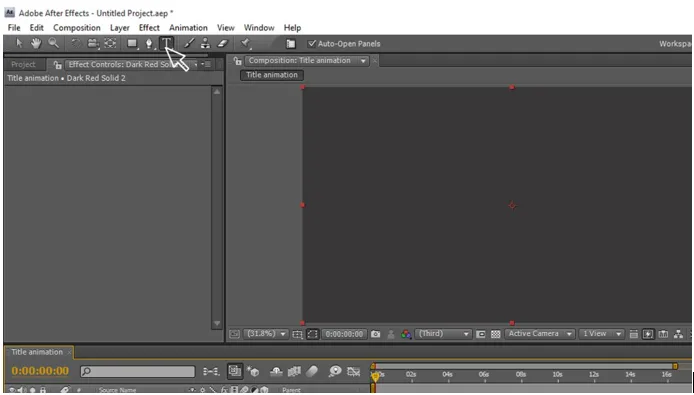
Шаг 2:
Выберите текстовый инструмент (T)

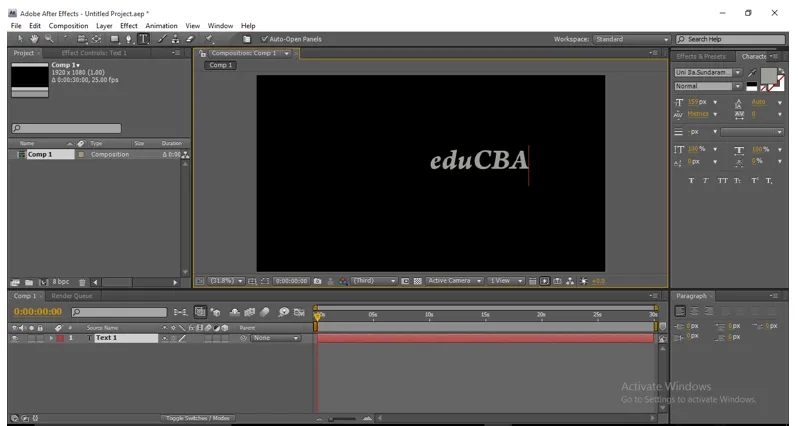
Шаг 3:
Введите текст.

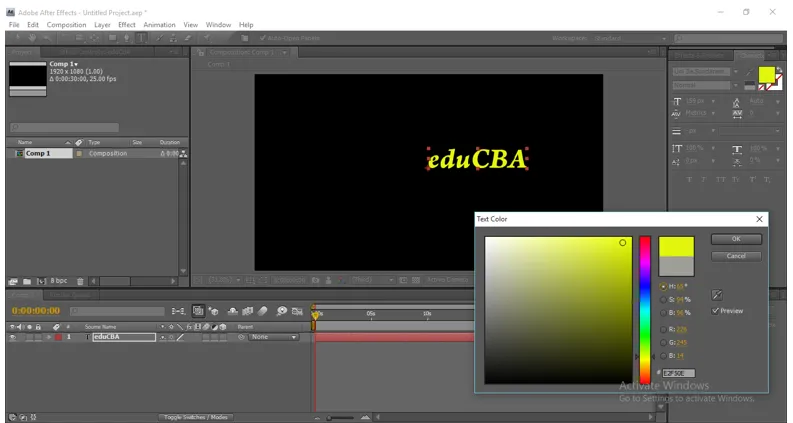
Шаг 4:
Измените цвет текста в соответствии с вами.

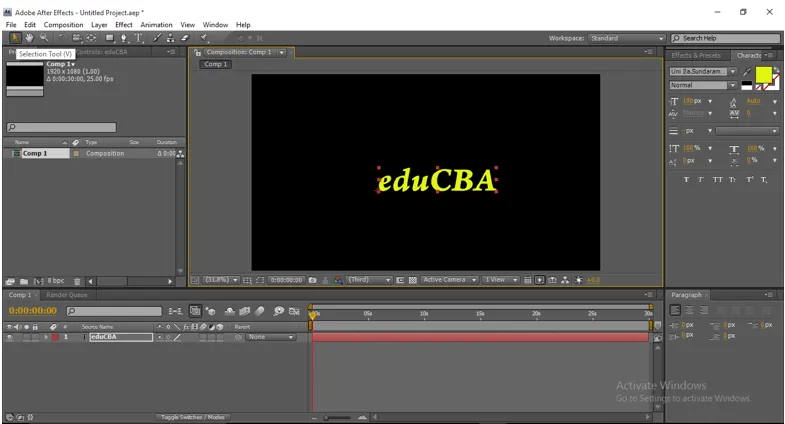
Шаг 5:
С помощью инструмента выбора (V) отрегулируйте положение текста и измените размер.

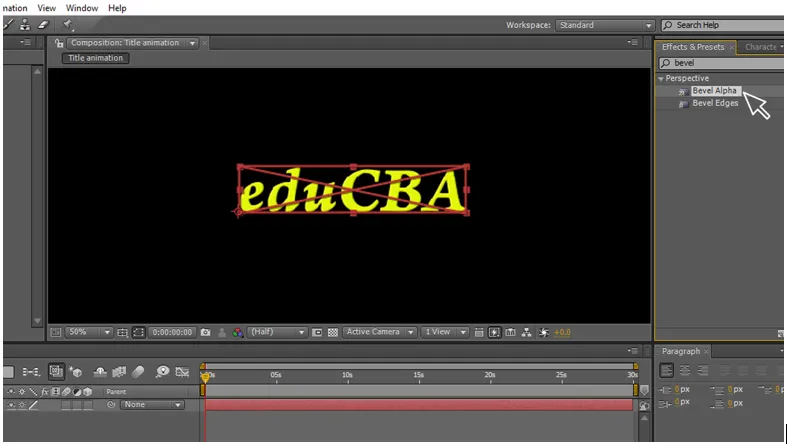
Шаг 6:
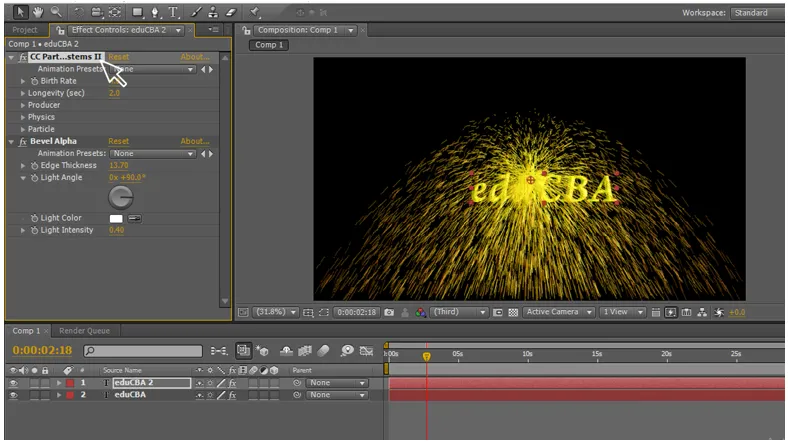
Применить скос альфа к тексту (это будет в эффектах и пресетах)

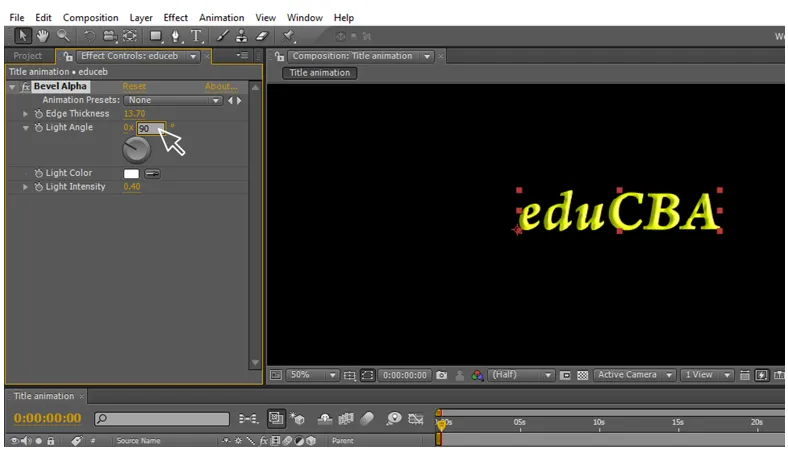
Шаг 7:
Измените альфа-значения скоса, толщину кромки 13, 70 и светлый ангел 0 х 90.

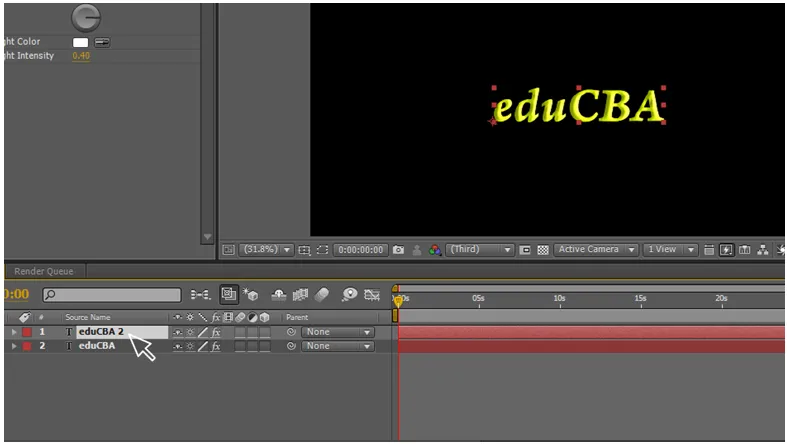
Шаг 8:
Создайте дублирующий слой для текста.

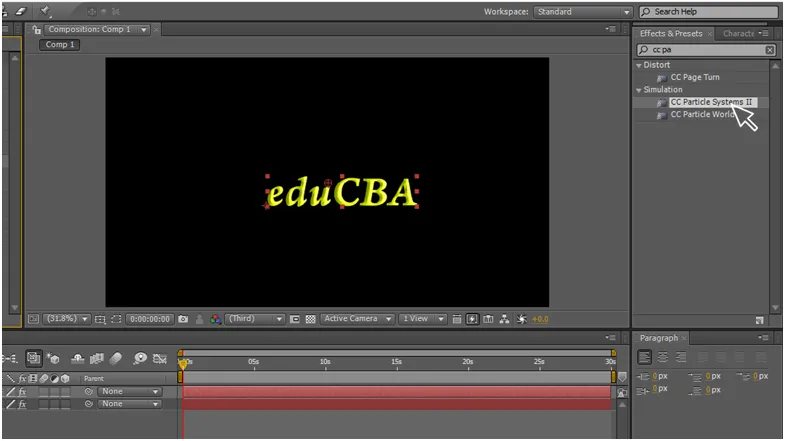
Шаг 9:
Примените систему частиц cc к дублирующему слою.

Система частиц определяется набором частиц, который эволюционирует с течением времени и может управляться для создания практически бесконечного числа различных анимаций. Эти анимации могут варьироваться от простых взрывов до сверкающих фонтанов и массивных дымовых завес. Вы также можете вращать полигоны в разных направлениях. Particle Systems II особенно полезна, когда вы хотите анимировать положение и размер генератора частиц. Вы также можете управлять генерацией частиц из логотипа или другого источника с помощью альфа-канала.
Здесь мы используем эту систему частиц CC, чтобы изменить текстовый слой в частицах.
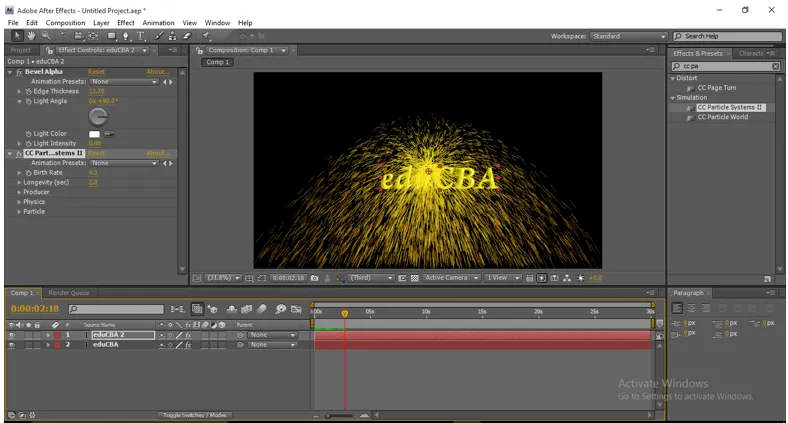
Шаг 10:
Теперь дублированный слой стал как частицы.

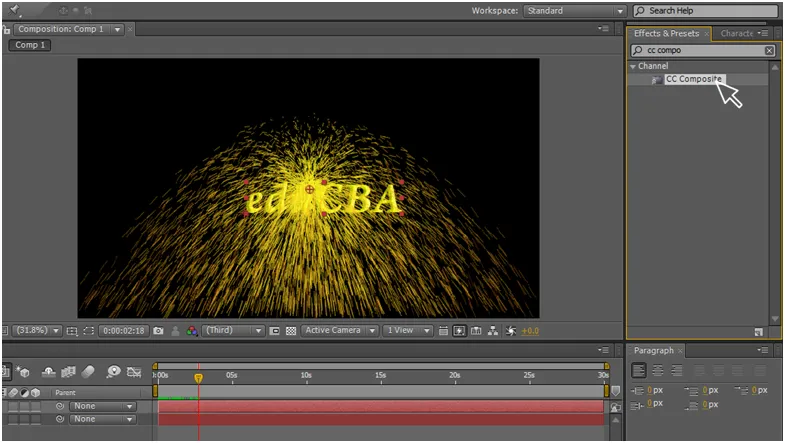
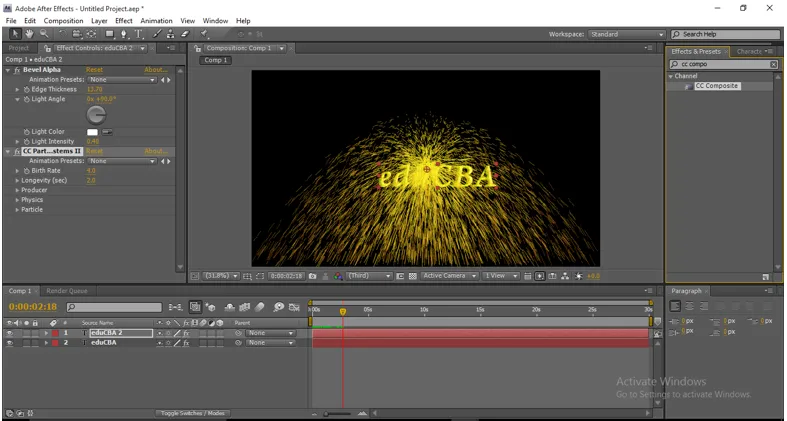
CC Composite - это мощный эффект, который помогает вам быть более эффективным при работе с … Затем он позволяет вам выбрать, какой режим вы хотите.
Шаг 11:
Добавьте компоновку cc к дублирующему слою.

Шаг 12:
Расположите составной слой сс на верхнюю часть системы частиц сс.

Шаг 13:
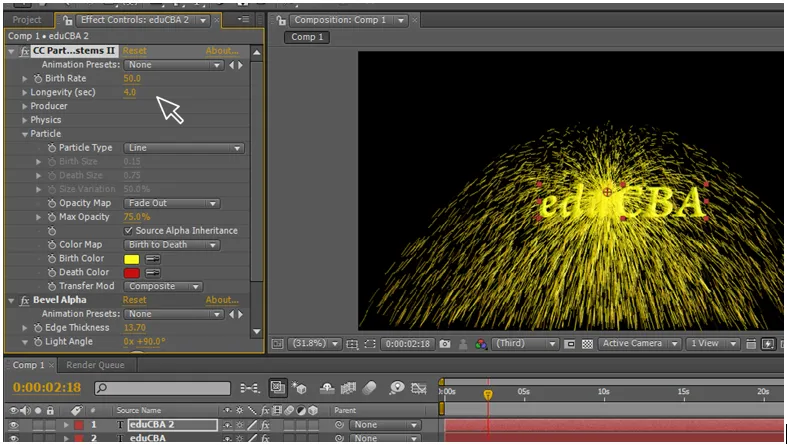
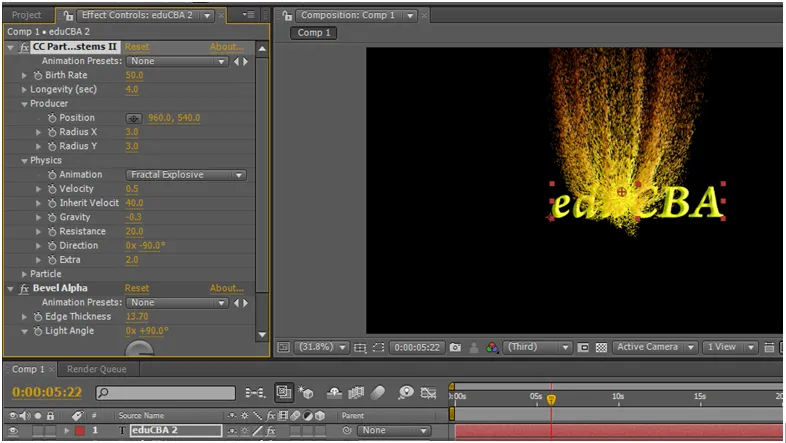
Измените значения систем частиц cc.
Рождаемость: 50
Долговечность (сек): 4.0
Перейти к частицам и включить исходное альфа-наследование
(альфа-наследование даст ушастое, смешанное между слоями)

Шаг 14:
Перейти к производителю и включить анимацию ключевых кадров в позиции. Перейдите к 3-й секунде на временной шкале и укажите значение 1920 в позиции.

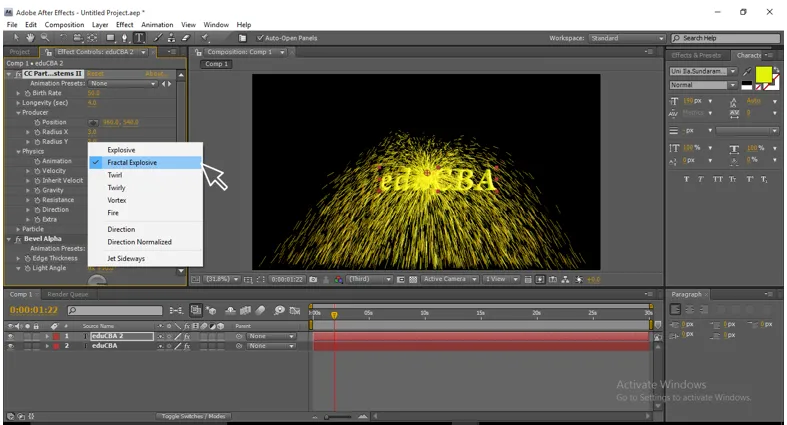
Шаг 15:
Измените значения в системе частиц cc - физика - анимация - фрактальная взрывчатка.

Шаг 16:
Измените еще несколько значений в системе частиц cc - физика.
Скорость: 0.5
Скорость наследования: 40
Гравитация: -.03
Сопротивление: 20
Направление: 0 х 90
Дополнительно: 2.0

Изменяя значения здесь, мы можем получить форму частиц, мы можем получить идеальный удар частиц.
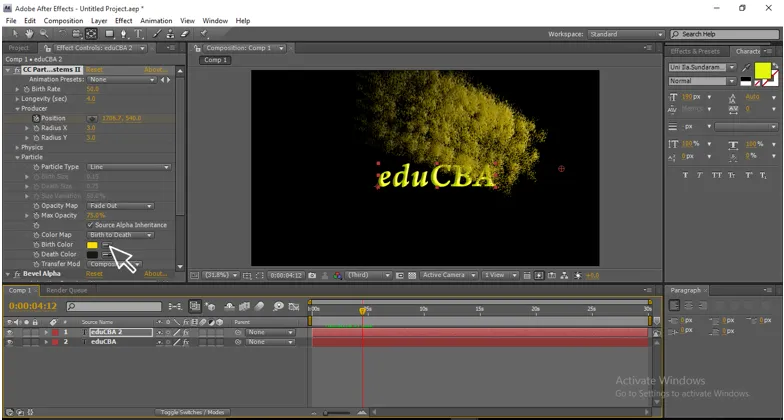
Шаг 17:
Мы можем изменить цвет частиц (цвет рождения частиц и цвет смерти), в то время как начальный и конечный цвета могут быть изменены для эффективного отображения.

Очень важно изменить цвет частиц в конце и в начале, потому что, когда начинается пожар, он будет таким ярким, а когда он заканчивается, он выглядит как тусклый пепел, как при старте, нам нужен яркий цвет для частиц и сделать его скучный цвет, когда он заканчивается и растворяется, дает вам более эффективную анимацию титров
Линейная очистка используется в качестве перехода для фильма, видео и анимационных работ. который исчезает один слой с другим, здесь мы используем линейное стирание, чтобы скрыть текст с одной стороны на другую, это основной процесс в этой анимации заголовка,
Шаг 18:
Примените лайнер стереть к слою текста.

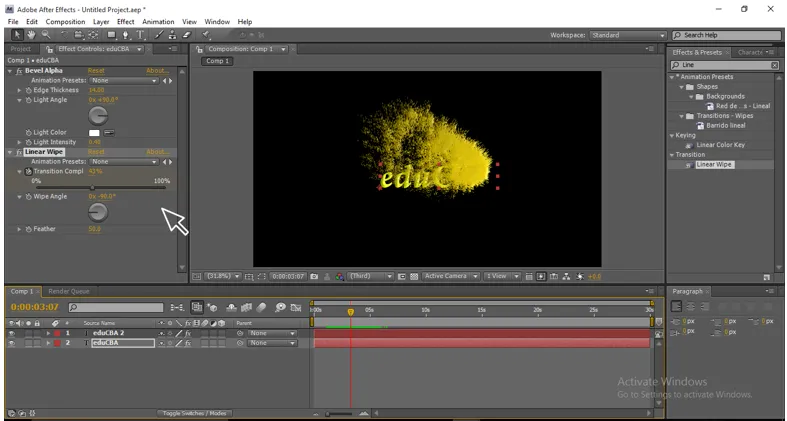
Шаг 19:
Измените значения в лайнер стереть. Завершение перехода 0 в начальном кадре и 100 в конечном кадре.
Широкий ангел: 0 х 90
Перо: 50
Отрегулируйте начальные и конечные позиции обоих слоев, независимо от того, начинаются они или нет.

Шаг 20:
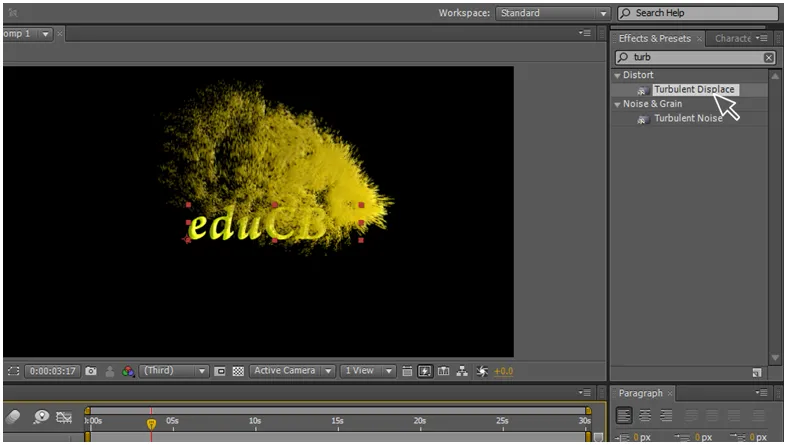
Применить турбулентный дисплей к дублирующему слою.

Турбулентный дисплей дает нам стильный вид анимации, когда он движется нормально, он не будет таким эффективным, но когда мы добавим турбулентный дисплей, частицы движутся в волнообразном и летящем движении и заканчиваются так плавно и дают очень профессиональный вид для анимации.,
Шаг 21:
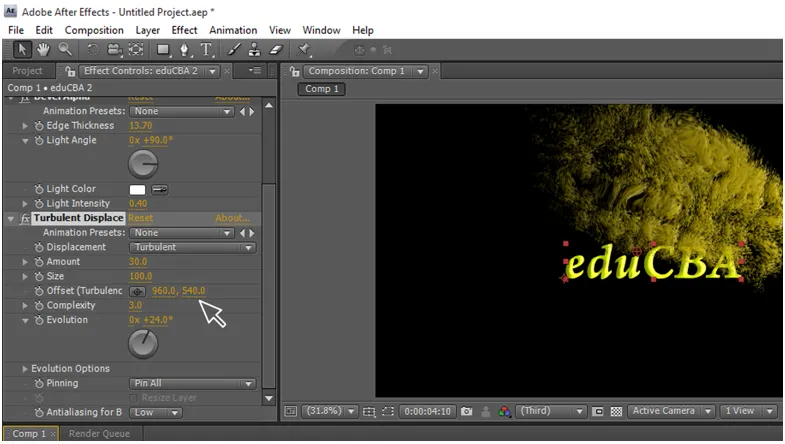
Измените значения турбулентного смещения.
Количество: 30
Сложность: 3.0
Эволюция: 0 х +24, 0
Теперь вы можете получить плавную анимацию.

Однако я объяснил шаг за шагом, и вам просто не нужно следовать тому, что мы делали в этом процессе, вам нужно иметь творческие мысли, чтобы создать себя. Измените случайные значения, которые вы видели в этом процессе, чтобы вы могли получать различные анимации, вы просто сохраняете это как пример проекта и создаете еще несколько новых анимаций, похожих на этот проект.
В этом процессе сначала нам нужно создать текстовый слой, а затем мы создали для него дубликат, добавив некоторые эффекты, такие как альфа-фаза Bevel, системы частиц cc и составной файл cc, чтобы дублировать слой, изменив значения, которые мы можем изменить, на частицы, Теперь примените эффект стирания лайнера к текстовому слою и создайте анимацию ключевого кадра, у нас есть эффект стирания текста в линере, и мы размещаем дублирующий слой на текстовом слое, когда обе анимации воспроизводятся в то время, когда текст в стирании лайнера и дублирующий слой движутся как частицы на тексте это выглядит как анимация заголовков, теперь используйте турбулентное отображение, чтобы дублировать слой, чтобы сделать анимацию слишком эффективной
Рекомендуемые статьи
Это руководство по анимации текста в After Effects. Здесь мы обсуждаем, как создать анимацию текста в After Effects, шаг за шагом со скриншотами. Вы также можете посмотреть следующие статьи, чтобы узнать больше -
- 3D-эффекты в Illustrator
- Карьера в проектировании
- Установите Adobe Illustrator
- Инструмент Прямоугольник в Фотошопе
- Принципы анимации
- Как создать 3D-эффекты в After Effects?
- Установите Adobe Creative Cloud