Узнайте, как создать текстовый эффект с помощью аэрозольной краски в Photoshop, а ваши буквы будут распыляться на фоне! Пошаговое руководство для Photoshop CC и более ранних версий.
В этом уроке я покажу вам, как создать простой текстовый эффект, нарисованный распылением, при котором буквы выглядят так, как будто они выкрашены распылением на стену или поверхность. Я также покажу вам, как смешать краску с поверхностью для более реалистичного эффекта. И поскольку мы создадим аэрозольную краску, используя не более чем эффект слоя и параметры наложения Photoshop, ваш текст останется редактируемым, даже когда мы закончим.
Я буду использовать последнюю версию Photoshop CC, но любая последняя версия будет работать.
Вот пример того, как будет выглядеть нарисованный распылением текстовый эффект. Конечно, вы можете использовать любой текст, фон и цвета, которые вам нравятся:

Окрашенный спрей эффект текста.
Давайте начнем!
Как создать нарисованный распылением текст в Photoshop
Мы начнем с изучения того, как создать основной эффект аэрозольной краски, а затем я покажу вам, как смешать буквы с фоном. Я также покажу вам, как дублировать эффект, чтобы добавить больше текста в ваш дизайн, и как изменить цвет краски.
Вы также можете следить за видео этого урока. Или загрузите этот учебник в формате PDF для печати!
Шаг 1. Откройте фоновое изображение.
Так как мы собираемся распылить текст на какой-то фон, начните с открытия фонового изображения. Я буду использовать это изображение, которое я скачал с Adobe Stock:

Поверхность, на которой текст будет окрашен распылением. Предоставлено: Adobe Stock.
А на панели «Слои» мы видим изображение на фоновом слое:

Панель «Слои» в Photoshop с фоновым слоем.
Связанный: Узнайте, как использовать слои в Фотошопе
Шаг 2: Добавьте свой текст
Чтобы добавить текст, выберите инструмент « Текст» на панели инструментов:

Выбор инструмента «Текст».
Выбор шрифта
А затем в панели параметров выберите свой шрифт. Я буду использовать «HWT Gothic Round», который я скачал с Adobe Typekit. Если у вас нет доступа к этому шрифту, это нормально. Любой шрифт будет работать:

Выбор шрифта на панели параметров.
Больше вариантов типа
Тем не менее, на панели параметров я установлю размер шрифта на 72 пункта, чтобы дать мне самый большой заданный размер на данный момент. И я установлю выравнивание текста по центру .
Для цвета я выберу белый, щелкнув образец цвета и выбрав белый цвет в палитре Photoshop. Это не тот цвет, который мы собираемся использовать для аэрозольной краски. Все, что нам сейчас нужно, это то, что позволяет нам видеть текст по мере его добавления:

Настройка размера, выравнивания и цвета текста.
Добавление текста
Затем нажмите на документ и добавьте свой текст. Я наберу слово «КРАСКА»:

Добавляем текст.
Принятие текста
Чтобы принять его, нажмите галочку на панели параметров:

Нажав на галочку.
Шаг 3: измените размер и переместите текст с помощью Free Transform
Чтобы изменить размер текста и переместить его на место, перейдите в меню « Правка» в строке меню и выберите « Свободное преобразование» :

Собираемся Правка> Свободное Преобразование.
А затем, чтобы изменить размер текста, нажмите и перетащите любой из угловых маркеров . Начиная с Photoshop CC 2019, соотношение сторон текста автоматически блокируется при перетаскивании маркеров. В более ранних версиях Photoshop вам нужно было удерживать нажатой клавишу Shift при перетаскивании, чтобы зафиксировать соотношение сторон на месте.
Чтобы изменить размер текста из его центра, нажмите и удерживайте клавишу « Alt» (Win) / « Option» (Mac) при перетаскивании. А если вам нужно изменить положение текста, щелкните внутри поля «Свободное преобразование» и перетащите текст на место.
Чтобы принять его и выйти из Free Transform, нажмите Enter (Win) / Return (Mac) на клавиатуре:

Изменение размера текста путем перетаскивания угловой ручки.
Шаг 4: Уменьшите значение Fill слоя Type до 0%
На панели Layers мы видим наш текст на новом слое Type над изображением:

Текст появляется в собственном слое Type.
Чтобы создать эффект аэрозольной краски, первое, что нам нужно сделать, это сделать наш текст прозрачным. Чтобы сделать это, опустите значение Fill в правом верхнем углу панели «Слои» до 0% . Убедитесь, что вы понижаете значение Fill, а не значение Opacity:

Понижение уровня Fill of Type до 0 процентов.
Текст полностью исчезает. Это все еще там, это просто прозрачно:

Снижение значения Fill сделало текст невидимым.
В чем разница между непрозрачностью и заливкой?
На панели «Слои» значения «Непрозрачность» и «Заливка» влияют на прозрачность слоя. Разница между ними заключается в том, что Opacity контролирует прозрачность как содержимого слоя, так и любых эффектов слоя, которые мы применили. Заполнение, с другой стороны, влияет только на содержимое слоя . Это не влияет на эффекты слоя.
Это означает, что, уменьшив значение Fill, мы можем применить эффекты слоя к нашему тексту и сохранить эффекты видимыми, даже если сам текст скрыт. И это то, что позволит нам создать эффект аэрозольной краски.
Шаг 5: Добавьте эффект слоя Drop Shadow к слою Type
Весь эффект аэрозольной краски может быть создан с использованием однослойного эффекта, и нам нужен Drop Shadow. Выбрав слой «Тип», щелкните значок « Стиль слоя» (значок « fx ») внизу панели «Слои»:

Нажав на значок стиля слоя.
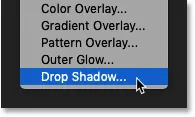
И затем выберите Drop Shadow :

Выбор эффекта слоя Drop Shadow.
Шаг 6: Сброс настроек Drop Shadow до значений по умолчанию
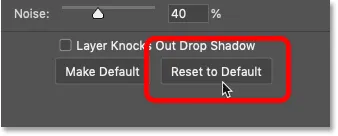
В диалоговом окне «Стиль слоя» нажмите кнопку « Восстановить по умолчанию», чтобы восстановить настройки «Тени» по умолчанию, так что мы оба видим одно и то же:

Нажав кнопку Сбросить по умолчанию.
Шаг 7: Измени цвет тени на белый
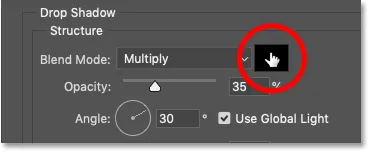
Затем измените цвет тени, нажав на образец цвета :

Нажав на образец цвета.
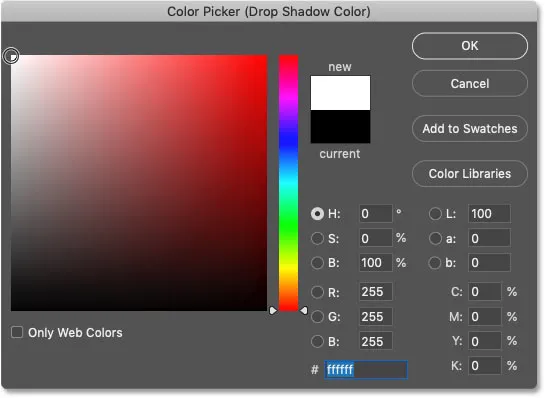
А в палитре цветов выберите белый, а затем нажмите кнопку «ОК». Мы выберем разные цвета для эффекта чуть позже:

Установка цвета тени на белый.
Шаг 8: измени режим смешивания тени на экран
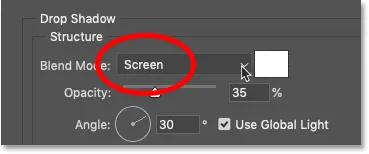
Чтобы увидеть белый цвет, измените режим наложения тени с «Умножение» (режим наложения по умолчанию) на « Экран» :

Изменение режима наложения на Экран.
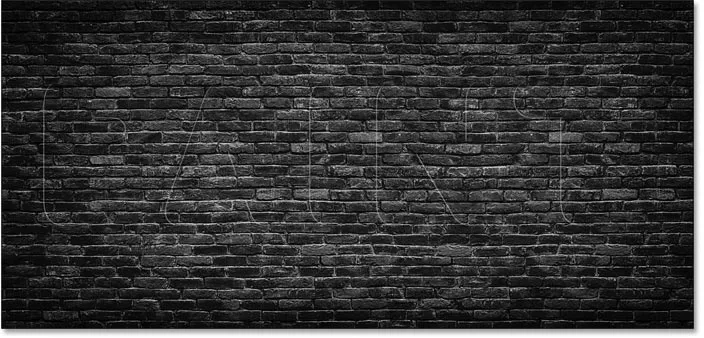
И сразу же мы начинаем видеть белый цвет, появляющийся за буквами:

Вокруг текста появляется слабый белый контур.
Шаг 9: увеличьте непрозрачность тени до 100%
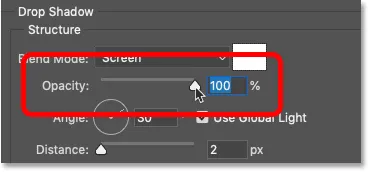
Чтобы сделать эффект ярче, увеличьте непрозрачность тени до 100% :

Повышение непрозрачности до 100 процентов.
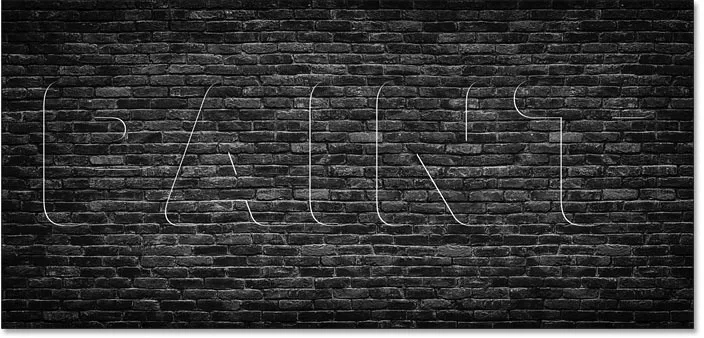
И теперь эффект легче увидеть. Изменив цвет тени от черного на белый и изменив ее режим наложения с «Умножение на экран», мы по сути превратили нашу тень в свечение:

Результат после увеличения непрозрачности.
Шаг 10: установите расстояние и распространение на 0%
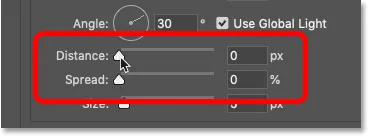
Игнорируйте параметры «Угол» и «Использовать глобальный свет», поскольку они здесь не имеют значения. Но уменьшите расстояние до 0px и убедитесь, что спред равен 0% :

Установка обоих расстояний и спреда на 0.
Устанавливая расстояние 0px, мы центрировали тень позади текста, создавая слабый контур или обводку вокруг букв:

Результат после понижения расстояния до 0px.
Шаг 11: увеличь размер тени
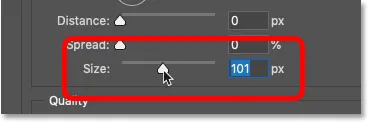
Чтобы растянуть тень (или в данном случае свечение) дальше от краев, увеличьте значение Размер :

Увеличение размера тени.
Чем больше вы увеличиваете его, тем шире появляется свечение:

Результат после понижения расстояния до 0 px.
Шаг 12: измени контур на конус
На данный момент эффект пока не очень похож на аэрозольную краску. Наше свечение должно больше походить на контур вокруг букв.
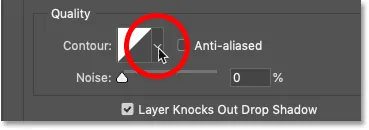
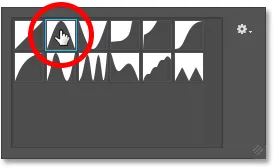
Чтобы это исправить, по-прежнему в диалоговом окне «Стиль слоя» перейдите в раздел « Качество » и нажмите небольшую стрелку рядом с миниатюрой предварительного просмотра Contour :

Нажмите на стрелку, а не на миниатюру.
Затем выберите контур конуса, дважды щелкнув его эскиз. Это в верхнем ряду, второй слева:

Выбор конуса конуса.
Контуры влияют на прозрачность тени, изменяя способ и место ее перехода от непрозрачных к прозрачным областям. И сразу же мы видим намного более сильный контур по краям букв:

Эффект после переключения на контур конуса.
Шаг 13: снимите флажок «Слой выбивает капли тени»
Но обратите внимание, что хотя наш текст прозрачный, свечение появляется только вокруг него. Нам также нужно увидеть свечение внутри букв.
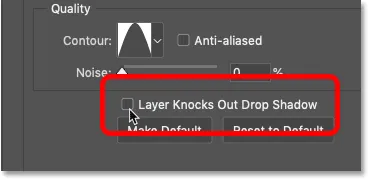
Чтобы это исправить, снимите флажок с надписи « Слой выбивает капли» :

Снятие отметки «Слой выбивает капли тени».
И теперь контур появляется как снаружи, так и внутри текста:

Эффект после переключения на контур конуса.
Шаг 14: заново отрегулируйте значение размера, если это необходимо
На этом этапе вам, возможно, придется вернуться назад и заново отрегулировать значение размера, чтобы изменить толщину контура. Не поднимайся слишком высоко, иначе ты распространишь свет слишком далеко. Точный размер, который вам нужен, будет зависеть от размера вашего текста.
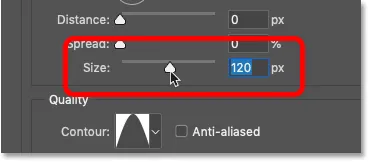
В моем случае я выберу размер около 120px, но вам может понадобиться другое значение:

Увеличение значения размера.
И вот результат:

Эффект после повторной настройки значения размера.
Шаг 15: Добавьте шум
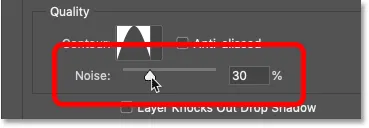
Наконец, добавьте немного шума к контуру, увеличив значение шума . Я установлю около 25-30%:

Добавление шума к эффекту.
И теперь, если я увеличу масштаб, мы увидим маленькие вкрапления на контуре, делая его больше похожим на аэрозольную краску.
В зависимости от размера шрифта, который вы используете, вы можете заметить некоторые слабые резкие края вдоль областей, где встречаются эффект и фон. На этом скриншоте вы можете видеть их внутри букв «P» и «A». Эти края исчезнут, как только мы смешаем текст с фоном, что мы и будем делать дальше:

Эффект после добавления шума.
Как смешать окрашенный распылением текст с фоном
На этом мы закончили с нашим эффектом слоя Drop Shadow. Итак, давайте научимся смешивать эффект с фоном, чтобы казалось, что текст на самом деле окрашен спреем на фоне, а не просто перед ним. Когда мы закончим, я покажу вам, как скопировать эффект, чтобы добавить больше текста, не затрагивая эффекты слоя и параметры наложения.
Шаг 16: Откройте параметры наложения Photoshop
В диалоговом окне «Стиль слоя» выберите категорию « Параметры наложения» слева:

Открытие параметров наложения.
Шаг 17: перетащите черный ползунок «Базовый слой» вправо
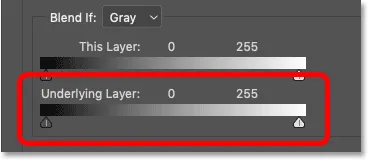
В нижней части параметров смешивания находятся два набора ползунков. На верхнем уровне написано «Этот слой», а на нижнем - «Базовый слой». Мы можем использовать эти ползунки, чтобы смешать наш текст с фоновым изображением. И набор, который нам нужен, является нижним ( базовый слой ):

Ползунок «Подстилающий слой» в параметрах наложения.
Обратите внимание на два ползунка под полосой градиента. Там черный ползунок слева и белый ползунок справа. Мы собираемся смешать наш текст с самыми темными частями нашего фонового изображения. И для этого нам нужен черный слайдер .
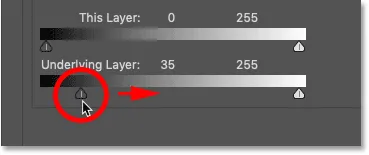
Нажмите на черный ползунок и начните перетаскивать его вправо:

Перетаскивая черный ползунок вправо.
При перетаскивании следите за текстом, и вы увидите самые темные области фонового изображения, которые начинают просвечивать через него. По мере того как вы перетаскиваете дальше, появляется все больше и больше фона:

Перетаскивание черного ползунка показывает самые темные области фона через текст.
Шаг 18: разделите черный слайдер пополам
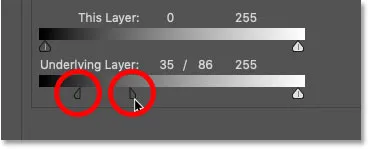
Проблема в том, что переходы между текстом и фоном очень резкие. Чтобы создать более плавные переходы, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Нажмите на правую сторону черного ползунка и перетащите его от левой стороны. Это разбивает слайдер на две половины:

Удерживайте Alt (Победа) / Option (Mac) и перетащите ползунок.
Шаг 19: Настройте ползунки, чтобы создать плавный переход
Левая половина ползунка теперь контролирует уровень яркости, где текст начинает появляться перед фоном. А правая половина устанавливает уровень яркости, при котором текст становится полностью видимым, а фон больше не просматривается. Область между двумя ползунками становится областью перехода, где текст и фон смешиваются вместе. Чем дальше вы раздвигаете ползунки, тем более плавным выглядит переход.
Регулируйте каждую половину ползунка, пока вы не будете довольны эффектом. Здесь нет конкретных значений для использования, так как это будет зависеть от вашего фонового изображения.
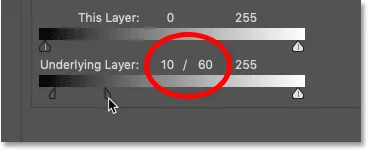
В моем случае я установлю для левой половины уровень яркости 10, а для правой половины - уровень яркости 60. Другими словами, любые области моего фонового изображения с уровнем яркости 10 или темнее будут полностью показать через текст. Области с уровнем яркости 60 или более будут полностью скрыты текстом. А между уровнями яркости (от 11 до 59) происходит переход:

Мои уровни яркости для левой половины (10) и правой половины (60) ползунка.
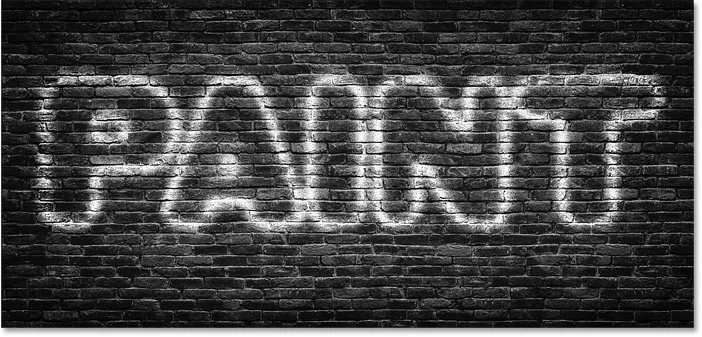
А теперь, когда текст сливается с изображением, мы получаем намного более реалистичный эффект аэрозольной краски:

Эффект с текстом, смешанным с фоном.
Шаг 20: закройте диалоговое окно Layer Style
Мы закончили с основным эффектом, поэтому закройте диалоговое окно Layer Style, нажав OK:

Нажмите кнопку ОК, чтобы закрыть диалоговое окно.
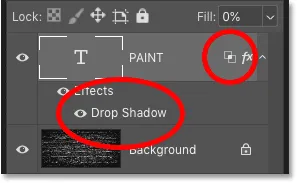
А на панели «Слои» мы теперь видим нашу тень, указанную как эффект под слоем «Тип». Мы также видим значок «Параметры наложения» рядом со значком «fx», сообщая нам, что у нас также есть несколько расширенных параметров наложения, примененных к слою:

Слой Type теперь показывает нашу тень и параметры смешивания.
Как продублировать эффект текста, нанесенный распылением
На этом этапе добавить больше текста, окрашенного распылением, легко.
Шаг 21: Сделайте копию слоя Type
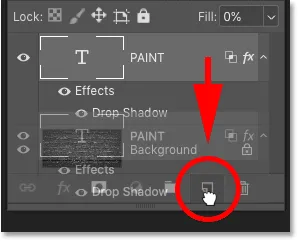
Все, что нам нужно сделать, это продублировать наш слой Type. Просто перетащите его на значок « Добавить новый слой» в нижней части панели «Слои»:

Перетащите слой «Тип» на значок «Добавить новый слой».
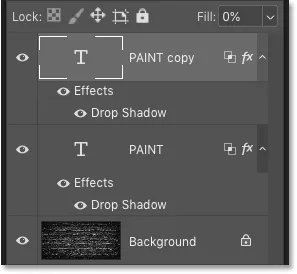
Копия слоя «Тип» появится над оригиналом, вместе с нашим эффектом «Тень» и нашими параметрами наложения:

Панель «Слои» теперь показывает оба типа слоев.
Шаг 22: выберите инструмент Move
Чтобы изменить положение текста, выберите инструмент «Перемещение» на панели инструментов.

Выбор инструмента перемещения.
Шаг 23: переместите текст на место
А затем нажмите на текст и переместите его на место. Я перетащу копию текста вверх:

Перетаскивание скопированного текста в верхнюю часть фонового изображения.
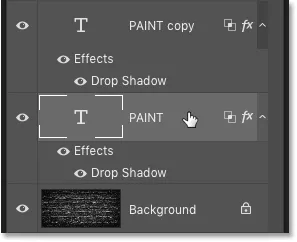
Затем на панели «Слои» я нажму на исходный слой «Тип», чтобы выбрать его:

Выбор исходного слоя типа.
И я перетащу оригинальный текст вниз:

Перетаскивание исходного текста в конец фонового изображения.
Как редактировать окрашенный спрей текст
Поскольку наш текст по-прежнему редактируемый, мы можем легко редактировать текст и сохранить эффект аэрозольной краски без изменений.
Шаг 24: Выберите инструмент Type
Я не хочу, чтобы оба слова были одинаковыми, поэтому, чтобы отредактировать верхний текст, я выберу инструмент «Текст» на панели инструментов:

Выбор инструмента «Текст».
Шаг 25: Выберите и отредактируйте текст
Затем я дважды щелкну внутри слова, чтобы выделить его:

Выделите верхнее слово, дважды щелкнув с помощью инструмента «Текст».
И я заменю слово «PAINT» на «SPRAY»:

Редактирование текста.
Чтобы принять его, я нажму галочку на панели параметров:

Нажав на галочку.
Шаг 26: измените размер отредактированного текста с помощью Free Transform
Я изменю размер верхнего текста, зайдя в меню « Правка» и выбрав « Свободное преобразование» :

Собираемся Правка> Свободное Преобразование.
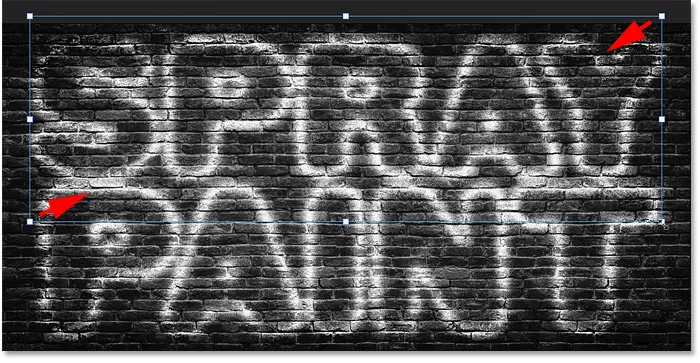
А затем я перетащу верхние угловые маркеры, чтобы изменить размер слова, чтобы оно соответствовало ширине нижнего слова. Чтобы принять его, я нажму Enter (Win) / Return (Mac) на моей клавиатуре:

Изменение размера копии текста.
Как изменить цвет аэрозольной краски
И, наконец, давайте посмотрим, как изменить цвет эффекта.
Шаг 27: Двойной щелчок по эффекту слоя «Тень»
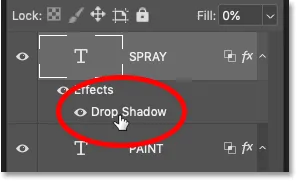
Чтобы изменить цвет аэрозольной краски, дважды щелкните слова «Тень» под слоем «Тип». Если у вас есть более одного слоя типа, как у меня, убедитесь, что вы дважды щелкаете на том, который хотите редактировать.
В моем случае я начну со слова «SPRAY» вверху:

Двойной щелчок по словам «Drop Shadow».
Шаг 28: Нажмите образец цвета
Это открывает диалоговое окно Layer Style. Нажмите на образец цвета :

Нажав на образец цвета Тени.
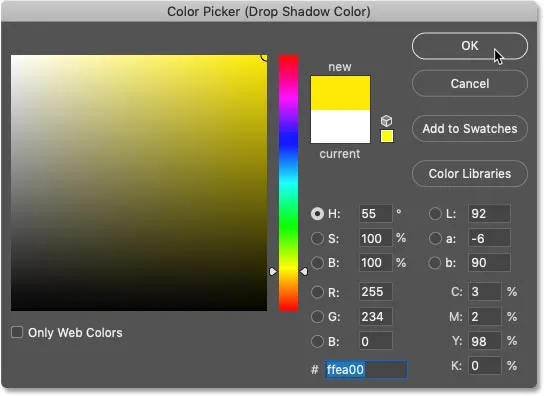
Шаг 29: Выберите новый цвет из палитры цветов
А затем в палитре цветов выберите новый цвет. Я пойду с чем-то ярким, как желтый:

Выбор нового цвета для аэрозольной краски.
Нажмите кнопку «ОК», чтобы закрыть палитру цветов, а затем нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Стиль слоя». И теперь мой главный текст окрашен в желтый цвет:

Результат после раскраски верхнего текста.
Изменение цвета нижнего текста
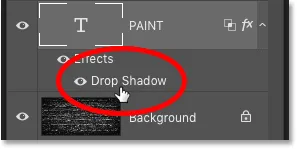
Я сделаю то же самое с нижним текстом. Я дважды щёлкну по словам «Тень», чтобы снова открыть диалоговое окно «Стиль слоя»:

Повторное открытие эффекта слоя «Тень» для слова «КРАСКА».
И тогда я нажму на образец цвета:

Нажав на образец цвета Тени.
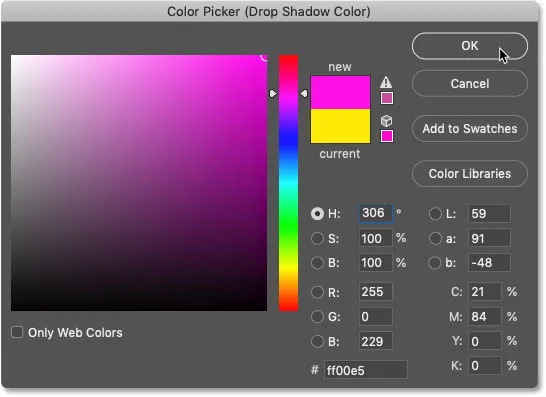
И я выберу новый цвет из палитры цветов. Для нижнего текста я снова пойду с чем-то ярким, вроде красновато-розового:

Выбор второго цвета для аэрозольной краски.
Я еще раз нажму кнопку ОК, чтобы закрыть палитру цветов, а затем кнопку ОК, чтобы закрыть диалоговое окно «Стиль слоя».
И вот, после добавления цвета к обоим словам, мой окончательный результат:

Готовый аэрозольный текстовый эффект.
И там у нас это есть! Вот так можно создать нарисованный распылением текст в фотошопе! Ознакомьтесь с нашими разделами Фотоэффекты и Текстовые эффекты для получения дополнительных руководств. И не забывайте, все наши учебники доступны для скачивания в формате PDF!