Узнайте, как масштабировать, поворачивать, переворачивать, искажать, искажать и деформировать изображения с помощью команды «Свободное преобразование» в Photoshop! Полностью обновлен для Photoshop CC 2019!
В этом уроке я покажу вам, как масштабировать, поворачивать, переворачивать, искажать, искажать и деформировать изображения, используя команду «Свободное преобразование» в Photoshop. Я также включаю советы для получения максимальной отдачи от Free Transform и для преобразования изображений без потери качества.
Мы начнем с основных параметров преобразования, научившись масштабировать и поворачивать изображения. Затем мы рассмотрим более сложные преобразования (Skew, Distort и Perspective), а также лучшие способы их использования. Оттуда мы рассмотрим мощный режим деформации Photoshop и узнаем, как создавать собственные деформации изображения, а также как выбирать и редактировать предустановленные формы деформации Photoshop! И в конце я покажу вам, как получить более впечатляющие результаты от стандартных команд Photoshop Rotate и Flip, в том числе как легко создать эффект зеркального отображения в четырех направлениях!
Это руководство было полностью обновлено и теперь включает в себя изменения, внесенные Adobe в Free Transform начиная с Photoshop CC 2019. Поэтому для достижения наилучших результатов вы захотите использовать Photoshop CC и убедитесь, что ваша копия обновлена. Если вы уже давно используете Photoshop и вам просто нужно узнать об изменениях в Free Transform в CC 2019, ознакомьтесь с моим руководством по новым функциям и изменениям.
Давайте начнем!
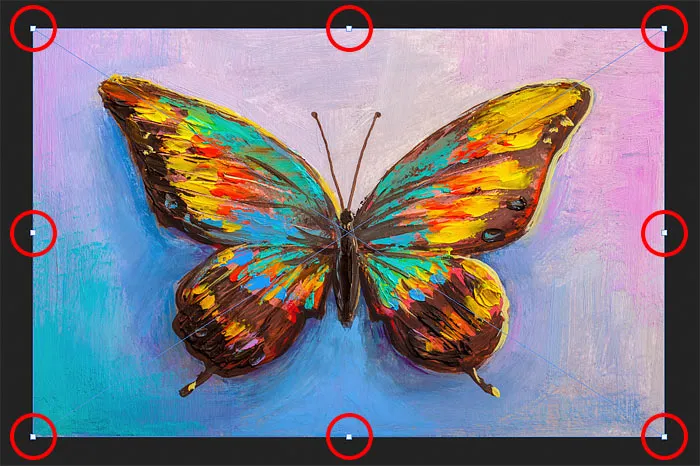
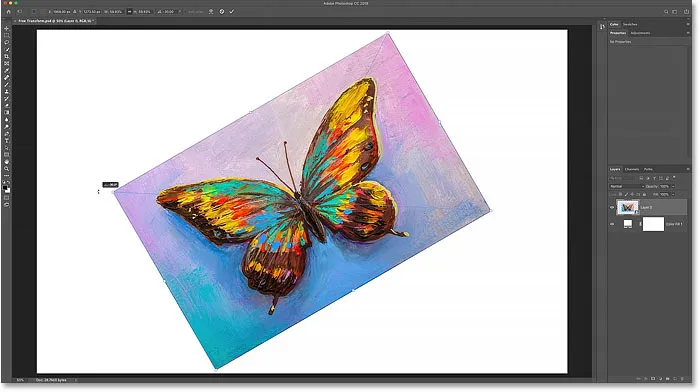
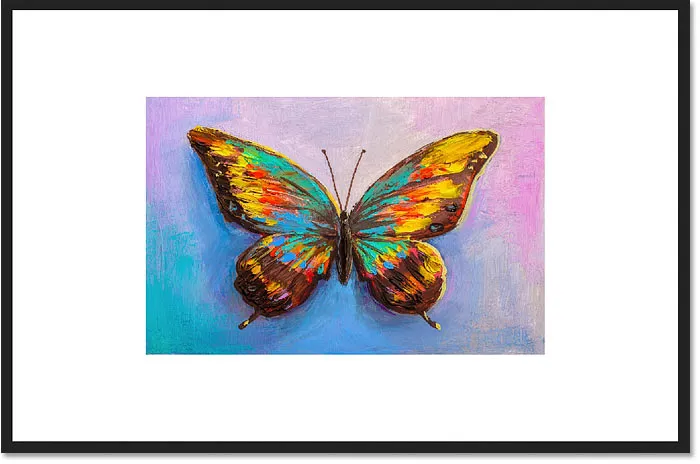
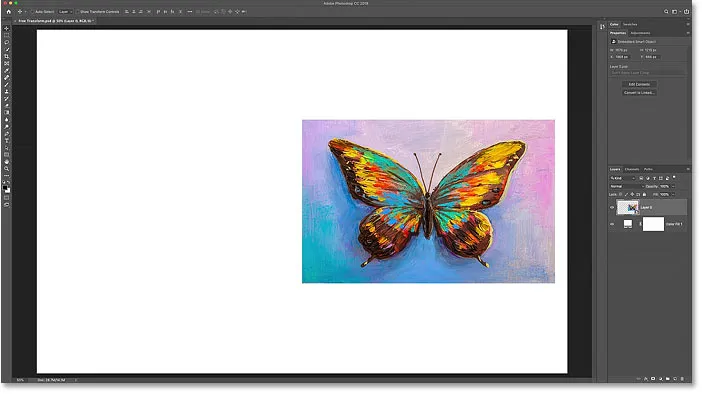
Чтобы следовать, идти вперед и открыть любое изображение. Я буду использовать это изображение, которое я скачал с Adobe Stock:

Исходное изображение. Предоставлено: Adobe Stock.
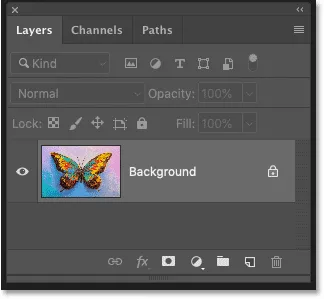
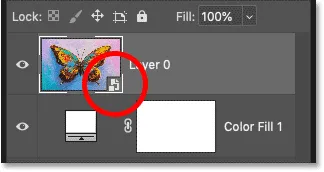
На панели «Слои» мы видим мое изображение на фоновом слое:

Панель «Слои», отображающая изображение на фоновом слое.
Какие типы слоев мы можем преобразовать в Photoshop?
Photoshop позволяет нам преобразовывать практически любой тип слоя, включая пиксельные слои, слои Type, слои Shape и даже смарт-объекты (которые мы рассмотрим чуть позже).
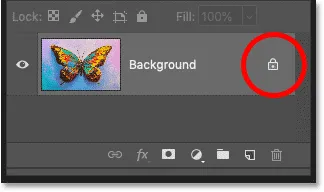
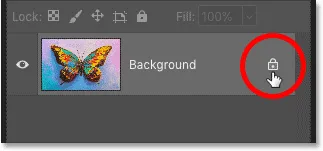
Но один слой, который мы не можем преобразовать, это фоновый слой, и это потому, что фоновый слой заблокирован:

Фоновый слой заблокирован на месте.
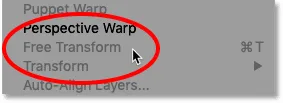
Команда «Свободное преобразование» находится в меню « Правка» в строке меню. Но когда фоновый слой заблокирован, команда отображается серым цветом:

Параметры преобразования недоступны.
Как разблокировать фоновый слой
Чтобы это исправить, просто разблокируйте фоновый слой, щелкнув значок замка :

Нажав на значок замка.
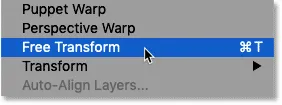
Затем вернитесь в меню Edit и вы увидите Free Transform, готовую для выбора:

Бесплатная трансформация теперь доступна.
Как избежать прозрачности при преобразовании слоя
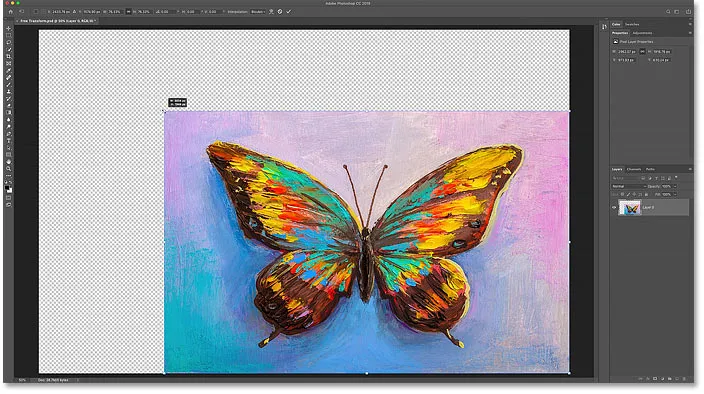
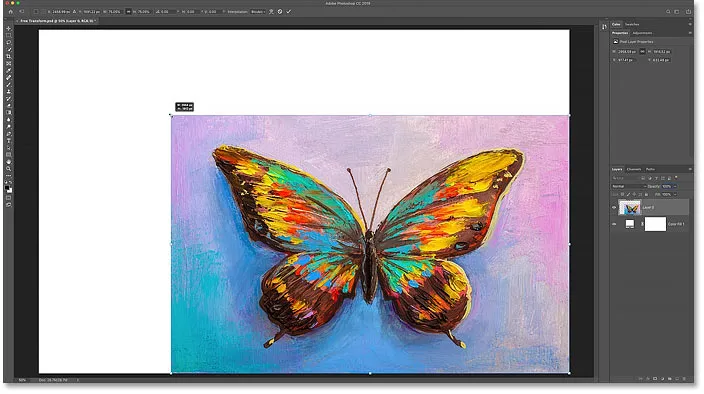
Единственная проблема сейчас заключается в том, что, если я выберу «Свободное преобразование», а затем уменьшу свое изображение, щелкнув и перетащив одну из ручек, я получу рисунок шахматной доски позади изображения. Шаблон шахматной доски - то, как Фотошоп представляет прозрачность:

Уменьшение размера изображения заполняет пустое пространство холста прозрачностью.
И причина, по которой мы видим прозрачность, в том, что у меня нет других слоев под моим изображением:

Документ содержит один слой.
Добавление нового слоя под изображением
Чтобы исправить это, я добавлю новый слой. И мой любимый тип слоя для фона - это заливка сплошным цветом.
Сначала я нажму клавишу Esc на своей клавиатуре, чтобы отменить команду «Свободное преобразование» без сохранения изменений. Затем я щелкну значок « Новый заливочный или корректирующий слой» в нижней части панели «Слои»:

Нажав на значок «Новый слой заливки» или «Корректирующий слой».
И я выберу сплошной цвет из списка:

Добавление сплошного цвета заливки.
Самое замечательное в заливочном слое Solid Color заключается в том, что из палитры цветов легко выбрать любой нужный вам цвет. В этом уроке я сделаю все просто и выберу белый цвет для фона, а затем нажму OK, чтобы закрыть палитру цветов:

Выбор белого цвета из палитры цветов.
Затем на панели «Слои» я перетащу слой заливки «Сплошной цвет» под изображение:

Перетаскивание слоя заливки под изображение.
Я нажму на слой изображения, чтобы выбрать его:

Выбор слоя изображения.
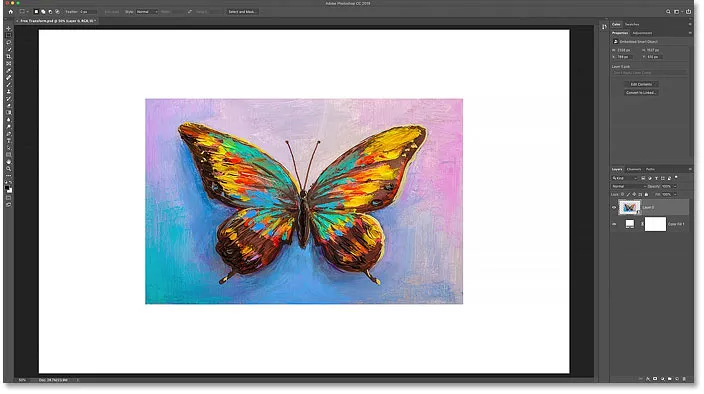
И на этот раз, если я выберу «Свободное преобразование» в меню «Правка», а затем перетащу маркер, чтобы уменьшить изображение, мы увидим белый фон за изображением, а не прозрачность. Я снова нажму клавишу Esc на клавиатуре, чтобы отменить изменения:

При уменьшении изображения отображается слой заливки сплошным цветом позади него.
Как трансформировать изображения без потери качества
Прежде чем мы рассмотрим все способы преобразования изображений в Photoshop, необходимо еще рассмотреть одну важную тему, которая заключается в разнице между деструктивными и неразрушающими преобразованиями.
Каждый раз, когда мы масштабируем, поворачиваем или каким-либо образом преобразуем слой на основе пикселей, мы теряем качество изображения. Это потому, что Photoshop нужно каждый раз перерисовывать пиксели. И это известно как деструктивное редактирование, потому что мы вносим постоянные изменения в изображение.
Чтобы избежать потери качества, лучше всего сначала преобразовать слой в смарт-объект. Смарт-объекты похожи на контейнеры, которые защищают изображение внутри них. Любые преобразования, которые мы делаем в смарт-объект, применяются к самому смарт-объекту, в то время как изображение внутри него остается целым и невредимым. И каждый раз, когда мы применяем новое преобразование, Photoshop перерисовывает смарт-объект на основе этих исходных данных изображения. Поэтому независимо от того, сколько преобразований мы применяем к смарт-объекту, результат всегда выглядит великолепно! Вы можете узнать больше об умных объектах в моем уроке Изменение размера изображения без потери качества.
Как преобразовать слой в смарт-объект
Чтобы преобразовать слой в смарт-объект, щелкните правой кнопкой мыши (Win) или удерживайте нажатой клавишу « Control» (Mac) на слое на панели «Слои»:

Щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу «Control» (Mac) на слое.
И затем выберите « Преобразовать в смарт-объект» из меню:

Выбрав «Преобразовать в смарт-объект».
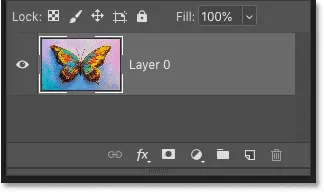
Значок смарт-объекта появляется в нижнем правом углу эскиза предварительного просмотра, сообщая нам, что слой теперь находится внутри смарт-объекта, и мы готовы начать преобразование изображения:

Появится значок смарт-объекта.
Какие параметры преобразования доступны в Photoshop?
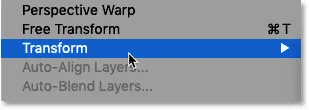
Все параметры преобразования Photoshop можно открыть, перейдя в меню « Правка» и выбрав « Преобразование» :

Собираюсь Правка> Преобразовать.
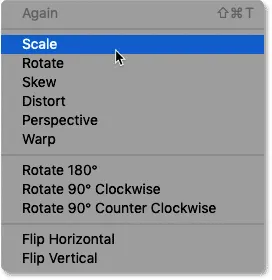
Отсюда мы можем выбрать масштабирование или поворот изображения, наклонить его, выполнить искажение и искажения перспективы и даже деформировать изображение. У нас также есть стандартные параметры поворота изображения на 90 или 180 градусов, и мы можем перевернуть изображение по горизонтали или по вертикали:

Параметры трансформации в Photoshop.
Что такое Free Transform?
Хотя вы можете продолжать возвращаться в меню «Правка», чтобы выбрать эти различные параметры, в действительности нет никакого смысла. Это потому, что все команды Photoshop Transform могут быть выбраны с помощью одной команды, известной как Free Transform, универсальное решение для всех ваших задач преобразования изображений.
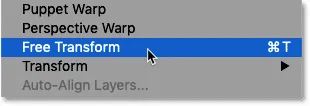
Вы можете выбрать Free Transform здесь в меню Edit. Но гораздо более быстрый способ - использовать сочетание клавиш Ctrl + T (Win) / Command + T (Mac). Даже если вам не нравятся сочетания клавиш, об этом определенно стоит знать:

Собираемся Правка> Свободное Преобразование.
Коробка трансформера и ручки
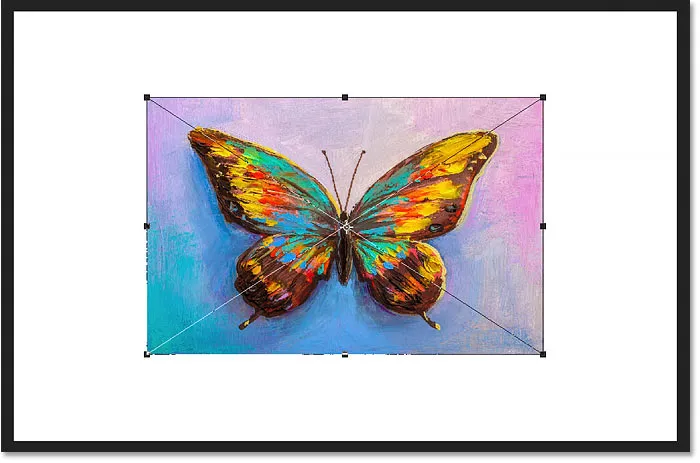
Как только вы выберете «Свободное преобразование», вы увидите окно преобразования и обведете изображение. В верхней, нижней, левой и правой частях есть ручка, а также по одному в каждом углу:

Коробка и ручки Free Transform.
Как изменить цвет окна трансформации
Если вы обнаружите, что цвет по умолчанию для контура блока преобразования трудно увидеть, вы можете выбрать другой цвет.
Сначала нажмите клавишу Esc на клавиатуре, чтобы отменить Free Transform. Затем откройте настройки Photoshop. На ПК с Windows перейдите в меню « Правка» . На Mac перейдите в меню Photoshop CC . Оттуда выберите « Настройки», а затем « Направляющие, сетка и фрагменты» :

Открытие настроек направляющих, сетки и ломтиков.
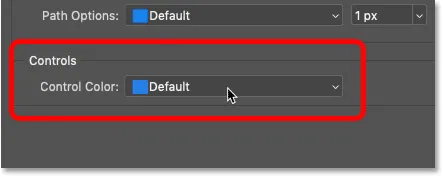
Внизу внизу диалогового окна находится опция, называемая Control Color . Это текущий цвет поля трансформации:

«Control Color» контролирует цвет поля «Свободное преобразование».
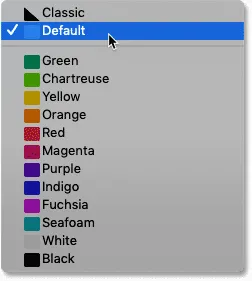
Цвет по умолчанию светло-синий, но вы можете нажать на эту опцию и выбрать другой цвет из списка. Классический вариант - отличный выбор, поскольку он отображает темные контуры над светлыми областями изображения и светлые контуры над темными областями, что делает его очень легко видимым. Выбрав цвет, нажмите «ОК», чтобы закрыть диалоговое окно «Параметры», и в следующий раз, когда вы откроете «Свободное преобразование», вы увидите новый цвет.
В моем случае я оставлю для него цвет по умолчанию и нажму Отмена, чтобы закрыть диалоговое окно без внесения каких-либо изменений:

Различные варианты цвета для поля Free Transform.
Как масштабировать изображение с помощью Free Transform
Давайте рассмотрим все способы преобразования изображений с помощью команды Free Transform в Photoshop, начиная с Scale .
Масштабирование изображения пропорционально
Чтобы масштабировать изображение, нажмите и перетащите любой из маркеров. Начиная с Photoshop CC 2019, поведение Free Transform по умолчанию - пропорциональное масштабирование изображений. Поэтому независимо от того, какую ручку вы перетащите, вы масштабируете изображение с фиксированным соотношением сторон. Здесь я перетаскиваю верхний левый угловой маркер внутрь:

Перетащите ручку, чтобы пропорционально масштабировать изображение.
Масштабирование непропорционально
Чтобы пропорционально масштабировать, удерживайте клавишу Shift при перетаскивании ручки. Здесь я сжимаю изображение, удерживая Shift при перетаскивании левой боковой ручки:

Удерживая Shift, перетаскивая ручку, чтобы масштабировать непропорционально.
Как восстановить исходное соотношение сторон
Чтобы вернуться к пропорциональному масштабированию, отпустите клавишу Shift и перетащите ручку. Но обратите внимание, что Photoshop не восстанавливает исходное соотношение сторон изображения. Вместо этого мы привязаны к новому соотношению сторон, которое мы создали при пропорциональном масштабировании:

Photoshop не восстанавливает исходное соотношение сторон автоматически.
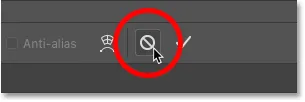
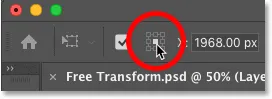
Чтобы восстановить исходное соотношение сторон, перейдите на панель параметров и щелкните значок связи между полями « Ширина» и « Высота» :

Нажав на значок ссылки на панели параметров.
И теперь мы вернулись к первоначальной форме изображения:

Исходное соотношение сторон восстановлено.
Как переместить изображение с помощью Free Transform
Вы можете перемещать изображение внутри холста во время его преобразования, щелкая и перетаскивая его в поле «Свободное преобразование»:

Перетащите изображение обратно в центр холста.
Как масштабировать изображение из его центра
Чтобы пропорционально масштабировать изображение из его центра, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) при перетаскивании ручки. Или для пропорционального масштабирования от центра нажмите и удерживайте Shift + Alt (Победа) / Shift + Option (Mac) при перетаскивании:

Удерживая Alt (Win) / Option (Mac), чтобы масштабировать от центра изображения.
СВЯЗАННО: Восстановите классическое поведение Free Transform в Photoshop CC 2019!
Как принять трансформацию
Я масштабирую свое изображение до нужного мне размера:

Масштабирование изображения до нового размера.
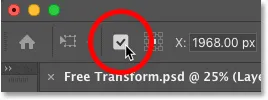
И затем, если вас устраивает размер изображения и у вас нет других применяемых команд Transform, вы можете принять свои изменения и закрыть Free Transform, установив флажок на панели параметров или нажав Enter (Win) / Возврат (Mac) на клавиатуре:

Нажав на галочку в панели параметров.
Как восстановить исходный размер изображения
Если вы преобразовали свое изображение в смарт-объект, как я уже показал вам, как это сделать ранее, то легко восстановить первоначальный размер изображения даже после того, как вы его масштабировали и закрыли Free Transform.
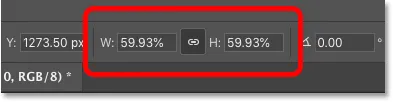
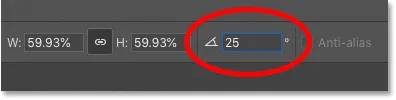
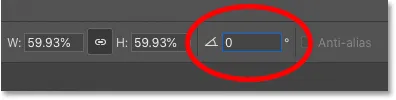
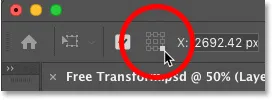
Сначала нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы повторно выбрать Free Transform. Затем обратите внимание на панели параметров, что поля Width и Height показывают значения менее 100%. В моем случае я вижу значение 59, 93% для ширины и высоты:

Текущая ширина и высота масштабированного изображения.
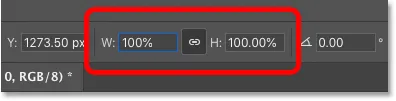
Поскольку мы работаем со смарт-объектом, Photoshop знает, что исходное изображение внутри смарт-объекта больше масштабированного размера. Чтобы восстановить исходный размер, просто измените значения ширины и высоты на 100% . Если значения связаны друг с другом, то изменение одного автоматически изменит другое. Нажмите Enter (Win) / Return (Mac), чтобы принять его:

Ручная установка ширины и высоты обратно на 100%.
И теперь изображение вернулось к своему первоначальному размеру и без потери качества:

Исходный размер изображения был восстановлен.
Как отменить бесплатное преобразование без сохранения изменений
На самом деле это не то, что я хотел сделать, поэтому чтобы отменить Free Transform без сохранения изменений, нажмите кнопку « Отмена» на панели параметров. Или нажмите клавишу Esc на клавиатуре:

Нажмите кнопку Отмена на панели параметров.
И теперь я вернулся к уменьшенному размеру:

Отмена Free Transform восстановила уменьшенную версию.
Как повернуть изображение с помощью Free Transform
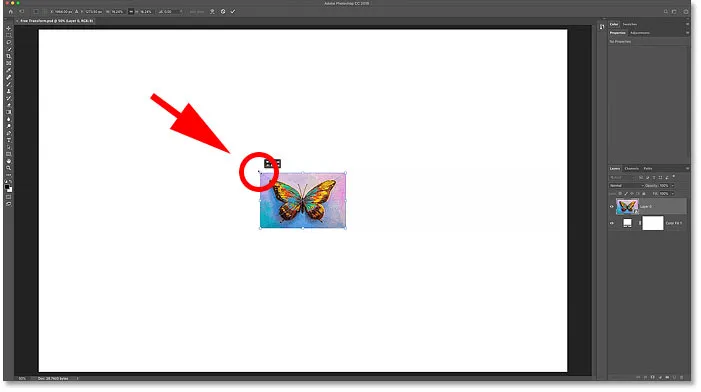
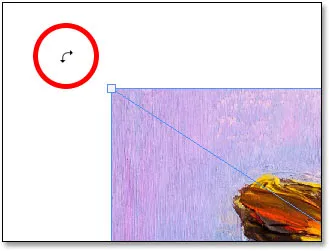
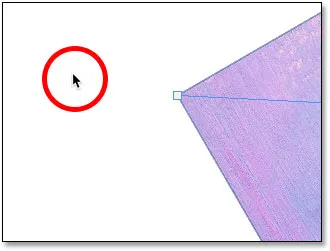
Чтобы повернуть изображение, переместите курсор мыши за пределы поля «Свободное преобразование». Ваш курсор изменится на изогнутую двустороннюю стрелку:

Повернуть курсор.
Затем нажмите и перетащите, чтобы свободно вращать изображение. Или, чтобы ограничить угол поворота с шагом 15 градусов, удерживайте клавишу Shift при перетаскивании:

Нажмите и перетащите за пределы изображения, чтобы повернуть его.
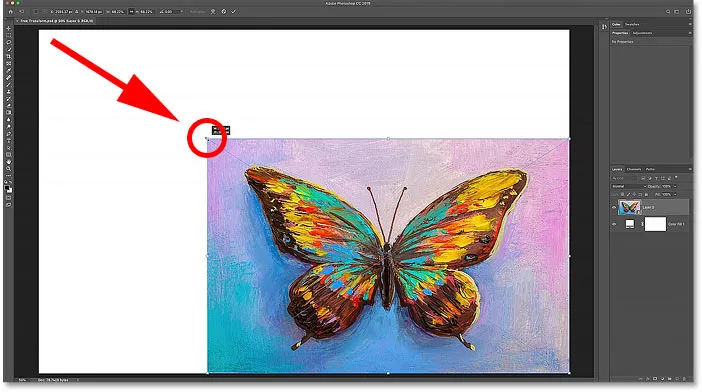
Как избежать принятия поворота по ошибке
Будьте осторожны, чтобы не переместить курсор мыши слишком далеко от изображения. Если вы это сделаете, значок поворота изменится на черную стрелку . И если вы нажмете черную стрелку, вы примете свои изменения и закроете Free Transform.
Это новая функция в Photoshop CC 2019, но она также позволяет легко закрыть Free Transform по ошибке:

Нажатие на черную стрелку - еще один способ принять ваши изменения.
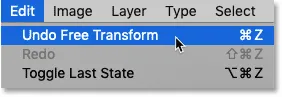
Если это произойдет, просто зайдите в меню « Правка» и выберите « Отменить бесплатное преобразование» или нажмите Ctrl + Z (Победа) / Command + Z (Mac). Затем нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы повторно выбрать Free Transform, и снова поверните изображение:

Собираемся Правка> Отменить Свободное Преобразование.
Ввод определенного угла поворота
Вместо перетаскивания мыши для поворота изображения вы также можете ввести значение поворота непосредственно в параметр « Угол» на панели параметров:

Ввод угла поворота вручную на панели параметров.
Как сбросить угол поворота
И чтобы сбросить угол в любое время, просто введите 0 :

Введите 0, чтобы сбросить угол изображения.
Контрольная точка преобразования
До появления Photoshop CC 2019 в поле «Свободное преобразование» в центре находился значок цели. Значок назначения известен как Контрольная точка, потому что он отмечает центр преобразования. Мы посмотрим, что это значит через минуту.
Как показать контрольную точку
Но по какой-то причине Adobe решила скрыть Контрольную точку в самой последней версии Photoshop. Он все еще там, но мы не сможем его увидеть, пока не включим его. Чтобы включить контрольную точку, перейдите на панель параметров и установите флажок « Переключить контрольную точку» :

Флажок Toggle Reference Point.
Затем посмотрите в центр поля «Свободное преобразование», и вы увидите значок цели :

Контрольная точка (значок цели) в центре поля Free Transform.
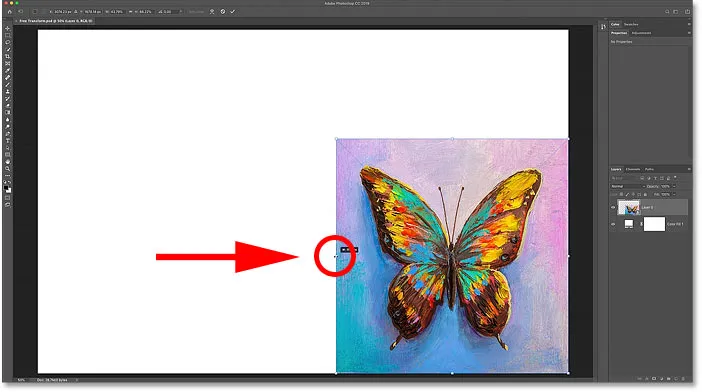
Перемещение контрольной точки
Ранее, когда мы масштабировали изображение из его центра, удерживая Alt (Win) / Option (Mac) и перетаскивая маркер, мы действительно масштабировали изображение из контрольной точки. И мы можем переместить контрольную точку, просто перетащив значок цели в другое место.
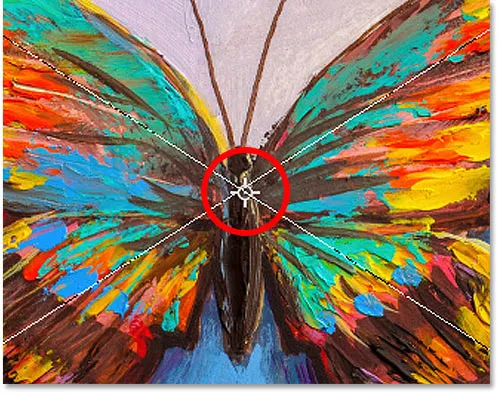
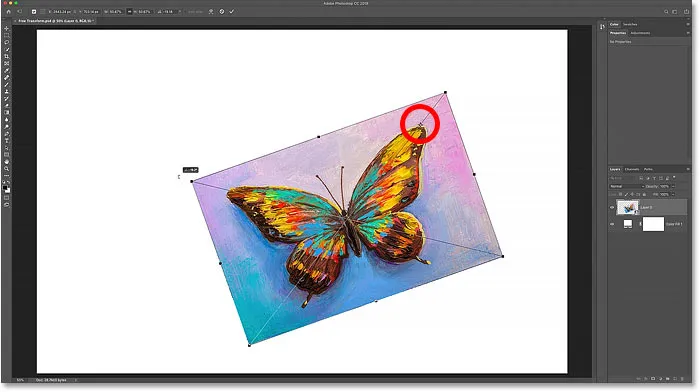
Я перенесу контрольную точку на кончик крыла бабочки:

Перетащите значок цели, чтобы переместить контрольную точку преобразования.
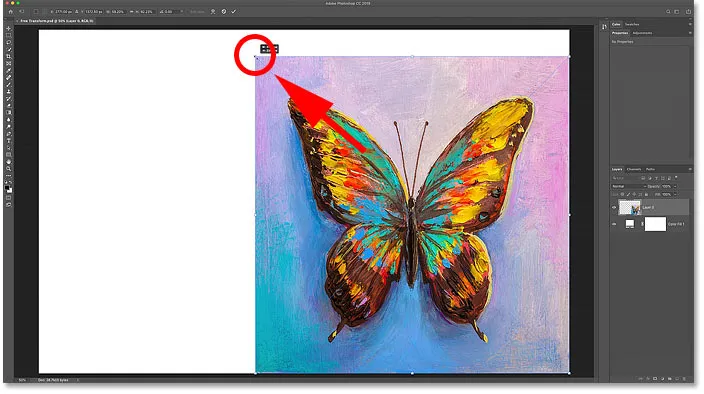
И теперь, если я удерживаю Alt (Победа) / Option (Mac) и перетаскиваю ручку, я масштабирую изображение с кончиком крыла как новой центральной точкой:

Масштабирование изображения из новой контрольной точки.
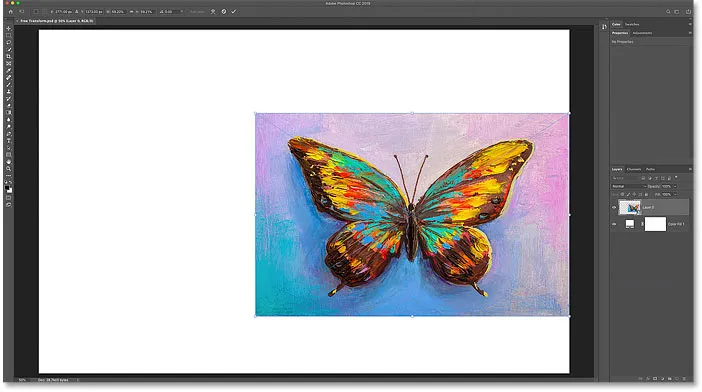
И если я поворачиваю изображение, изображение теперь вращается вокруг крыла:

Поворот изображения вокруг новой контрольной точки.
Подсказка. Более быстрый способ перемещения контрольной точки - удерживать клавишу «Alt» (победа) / « Option» (Mac) и просто щелкнуть место, где должен отображаться значок цели.
Сетка Опорных Точек
Другой способ перемещения контрольной точки - использование сетки контрольных точек на панели параметров (непосредственно рядом с флажком Переключить контрольную точку). Каждый внешний квадрат в сетке представляет один из маркеров вокруг поля преобразования.
Чтобы переместить контрольную точку к определенной ручке, щелкните ее квадрат в сетке. Он довольно маленький, поэтому вы можете держать лупу под рукой:

Использование сетки опорных точек для перемещения целевого значка на маркер.
Как центрировать опорную точку
И чтобы переместить контрольную точку обратно в центр окна преобразования, щелкните центральный квадрат в сетке:

Нажмите на центральную клетку, чтобы сбросить значок цели.
Как включить опорную точку постоянно
Если вы хотите видеть контрольную точку все время без необходимости щелкать значок «Переключить контрольную точку» на панели параметров, это можно сделать в настройках Photoshop.
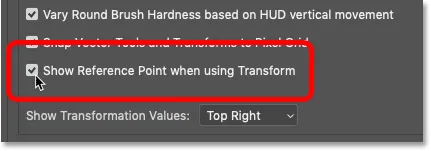
Если Free Transform активен, нажмите клавишу Esc, чтобы отменить его. Затем нажмите Ctrl + K (Победа) / Command + K (Mac), чтобы открыть диалоговое окно Preferences. Выберите категорию « Инструменты » слева, а затем выберите « Показать контрольную точку» при использовании преобразования . Нажмите OK, чтобы закрыть диалоговое окно:

Постоянное включение контрольной точки преобразования в настройках.
Как получить доступ к любой команде преобразования из Free Transform
До сих пор мы рассматривали, как масштабировать и поворачивать изображение с помощью Free Transform. Но как насчет других команд преобразования Photoshop, которые мы видели в меню «Правка», таких как Skew, Distort, Perspective и Warp?
При активном Free Transform, то же самое меню параметров можно открыть, щелкнув правой кнопкой мыши (Win) / Control-click (Mac) в поле Free Transform. Затем просто выберите тот, который вам нужен:

Free Transform позволяет вам в любое время выбрать любую команду Transform.
Как перекосить изображение
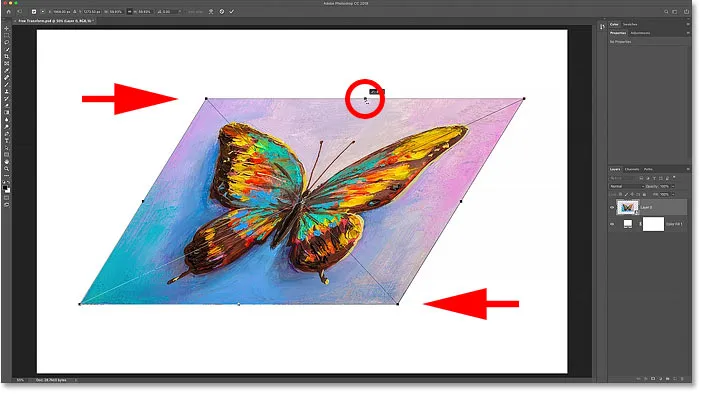
Давайте посмотрим на следующие три команды в списке (Skew, Distort и Perspective), начиная с Skew. Выберите Skew из меню:

Выбор команды Skew.
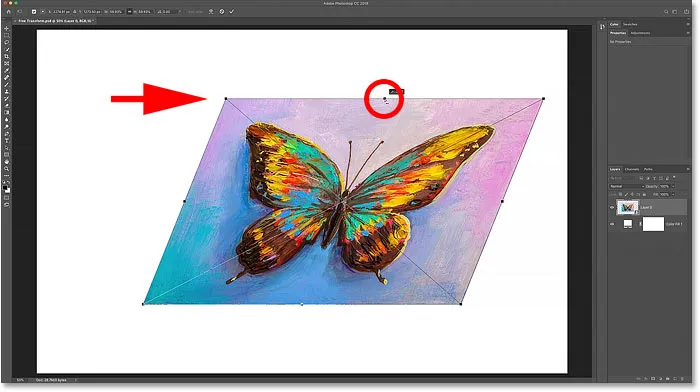
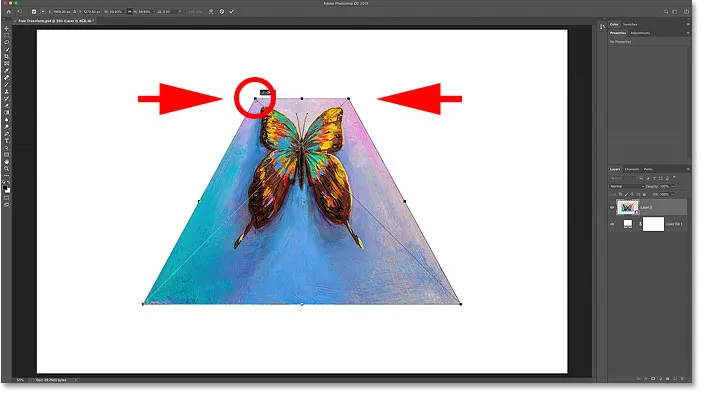
С выбранным Skew, нажмите на верхнюю или нижнюю ручку и перетащите, чтобы наклонить изображение влево или вправо:

Перетащите верхнюю или нижнюю ручку, чтобы наклонить влево или вправо.
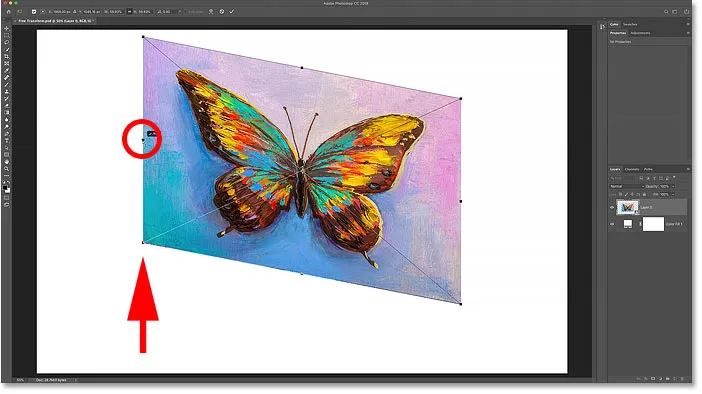
Я нажму Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить это. И чтобы наклонить изображение вверх или вниз, нажмите и перетащите одну из боковых ручек :

Перетащите боковую ручку, чтобы наклонить вверх или вниз.
Я снова отменю это, нажав Ctrl + Z (Победа) / Command + Z (Mac). Вы можете наклонить противоположные стороны одновременно (сверху и снизу или слева и справа), удерживая Alt (Win) / Option (Mac) при перетаскивании:

Удерживая Alt (Win) / Option (Mac), можно одновременно наклонить противоположные стороны.
Как исказить изображение
Чтобы исказить изображение, щелкните правой кнопкой мыши (Win) / Control-click (Mac) внутри поля «Свободное преобразование» и выберите « Искажение» :

Выбор команды Distort.
Затем нажмите и перетащите любой угловой маркер . Это называется четырехточечным искажением, потому что вы искажаете изображение из четырех угловых точек:

Перетащите любой угловой маркер, чтобы свободно исказить изображение.
Как отменить искажение
Фотошоп дает нам только один уровень отмены с помощью Free Transform. Поэтому, если вы перетащили две или более угловых ручки (или одну и ту же ручку более одного раза) и хотите вернуться к исходной форме изображения, вам нужно нажать клавишу Esc на клавиатуре, чтобы отменить и закрыть Free Transform. Затем нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы повторно выбрать его.
Как исказить изображение в перспективе
Наряду с выполнением четырехточечного искажения, мы также можем выполнить перспективное искажение. Щелкните правой кнопкой мыши (Win) / Control-click (Mac) внутри поля «Свободное преобразование» и выберите « Перспектива» :

Выбор команды «Перспектива».
В чем разница между искажением и перспективой?
Разница между Искажением и Перспективой заключается в том, что Искажение позволяет нам перемещать каждую угловую ручку независимо, но Перспектива одновременно перемещает противоположную ручку в противоположном направлении.
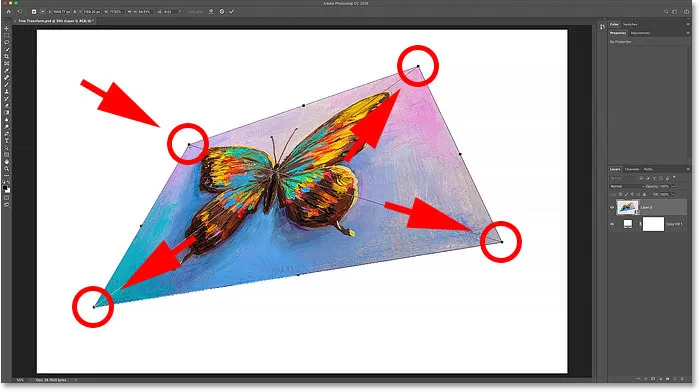
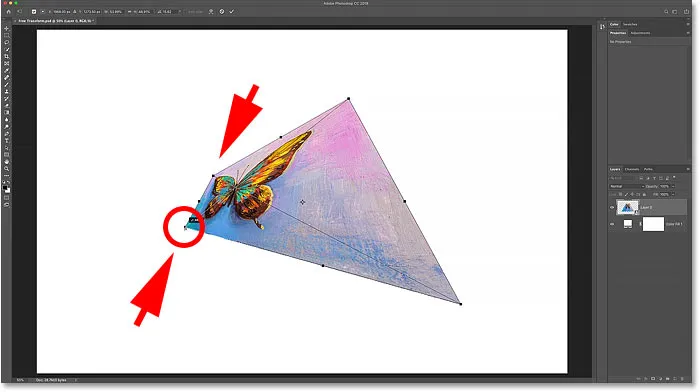
Здесь я перетаскиваю верхний левый угловой маркер вправо. И обратите внимание, что верхняя правая ручка движется вместе с ней, но влево:

В режиме «Перспектива» противоположные угловые ручки перемещаются вместе в противоположных направлениях.
И если я перетаскиваю угловую ручку вверх или вниз, противоположная ручка снова движется вместе с ней. Режим перспективы отлично подходит, когда вам нужно изменить форму объекта в соответствии с перспективой изображения или создать простые трехмерные эффекты:

Перетаскивая нижнюю угловую ручку вверх, вы перемещаете верхнюю угловую ручку вниз.
Скошенные, искаженные и перспективные сочетания клавиш
Проблема с выбором команд преобразования из меню заключается в том, что эти команды являются «залипшими», что означает, что вы ничего не сможете сделать, если не выберете другую команду. Например, если вы выберете Skew, а затем попытаетесь масштабировать или повернуть изображение, вы не сможете это сделать. Сначала вам нужно выбрать Scale или Rotate из меню, что может быстро стать утомительным.
Лучший способ выбрать Skew, Distort или Perspective - временно переключиться на них с помощью их сочетаний клавиш. Опять же, даже если вам не нравятся сочетания клавиш, эти стоит знать.
скос
Когда Free Transform активен, нажмите и удерживайте Ctrl (Win) / Command (Mac) на клавиатуре, чтобы временно переключиться в режим Skew . Затем нажмите и перетащите верхнюю, нижнюю или боковую ручку, чтобы наклонить изображение. Чтобы ограничить ваше движение по горизонтали или вертикали, удерживайте Shift + Ctrl (Победа) / Shift + Command (Mac) и перетащите. Добавьте клавишу Alt (Win) / Option (Mac), чтобы одновременно наклонить противоположные стороны. Затем отпустите клавишу (и), чтобы выйти из режима Skew и вернуться в режим Free Transform.
Искажение
Чтобы выполнить четырехточечное искажение, удерживайте Ctrl (Победа) / Command (Mac) и перетащите любой угловой маркер. Чтобы ограничить ваше движение по горизонтали или вертикали, добавьте клавишу Shift . Отпустите ключ (и), чтобы вернуться к Free Transform.
перспективы
А чтобы временно переключиться в режим перспективы, удерживайте Shift + Ctrl + Alt (Победа) / Shift + Command + Option (Mac) и перетащите угловой маркер. Затем отпустите ключи, чтобы вернуться к Free Transform.
СВЯЗАННЫЕ: Как исказить и предполагаемое искажение текста в Photoshop!
Как деформировать изображение
Из всех способов преобразования изображения в Photoshop наиболее мощным является Warp. Вы можете выбрать Warp, щелкнув правой кнопкой мыши (Win) / Control-click (Mac) внутри поля Free Transform и выбрав Warp из меню:

Выбор Деформации из меню Transform.
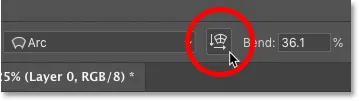
Но более быстрый способ - щелкнуть значок « Деформация» на панели параметров:

Нажав на иконку деформации на панели параметров.
Коробка трансформации Варпа
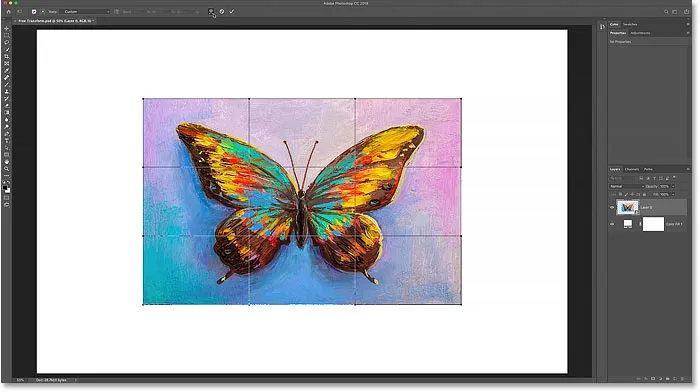
Вы будете знать, что находитесь в режиме деформации, потому что блок трансформации деформации делит изображение на сетку 3х3:

Коробка трансформации Варпа.
Деформация изображения с сеткой
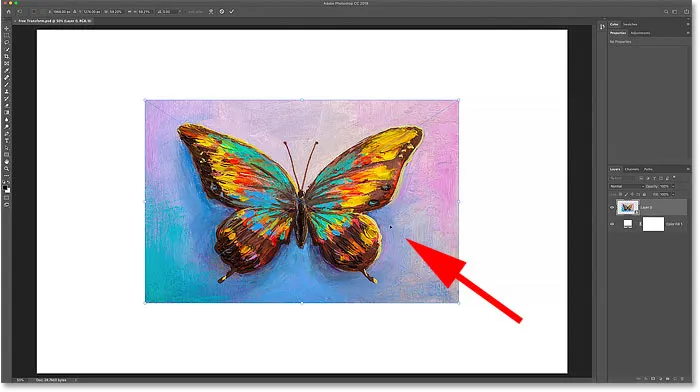
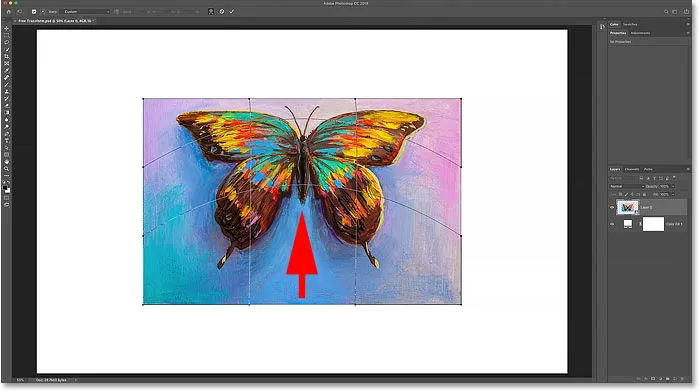
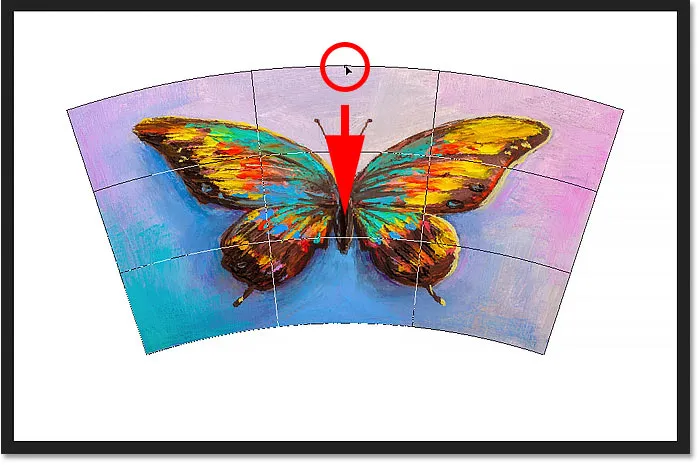
Давайте рассмотрим все способы деформации изображения, начиная с самой сетки. Если щелкнуть и перетащить в поле центральной сетки, вы измените область в центре, не затрагивая внешнюю форму или соотношение сторон изображения.
Здесь я перетаскиваю центральную рамку вверх и замечаю, что бабочка теперь изгибается вверх, но соотношение сторон изображения остается прежним:

Перетаскивание центральной рамки в сетке Деформации.
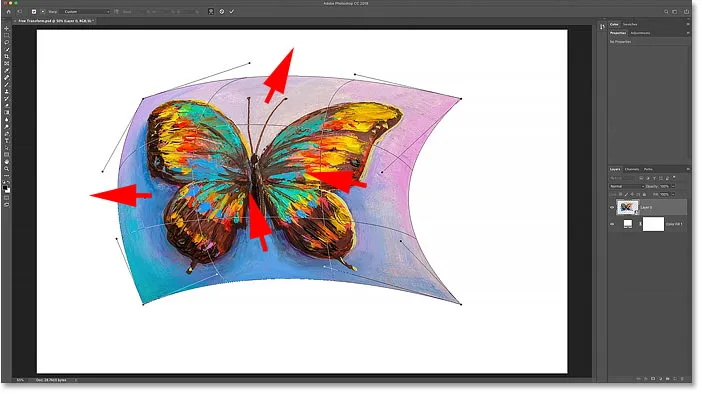
А если вы перетаскиваете внутрь полей внешней сетки, вы деформируете как содержимое изображения, так и его общую форму:

Перетаскивание внешних блоков сетки.
Искривление изображения с углов
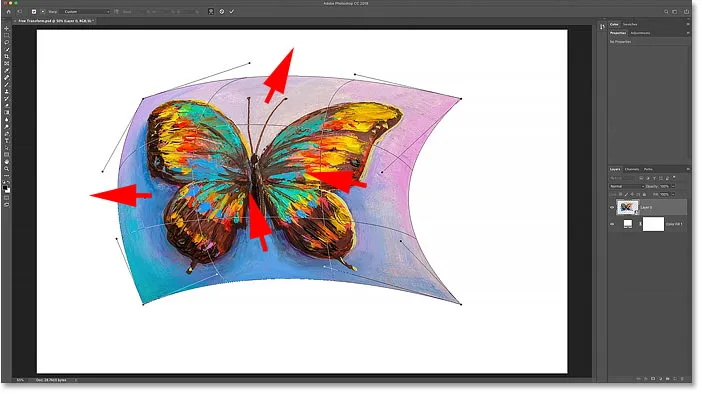
Вы также можете деформировать изображение, перетаскивая любой из угловых маркеров:

Перетаскивание угловых ручек.
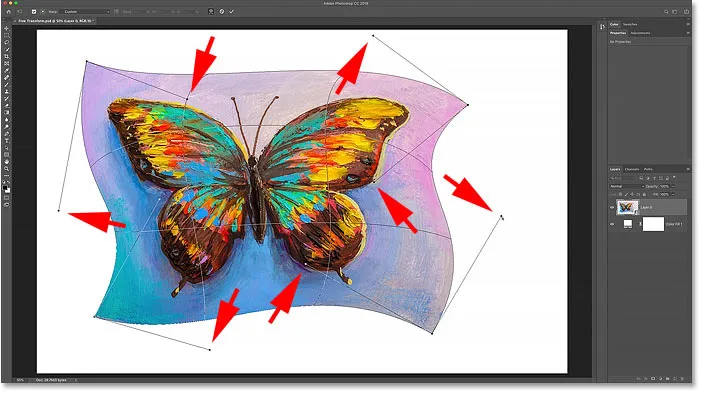
Деформация с помощью направляющих ручек
И вы можете перетаскивать ручки направления или контрольные точки, которые выходят из углов, так же, как если бы вы использовали Pen Tool. Каждый угол имеет две ручки направления, которые можно перемещать независимо друг от друга. Вы также можете перетащить указатели направления длиннее или короче, чтобы отрегулировать длину кривых:

Перетаскивание направляющих ручек.
Выбор пресета Warp
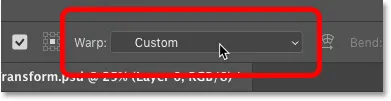
Когда мы деформируем изображение, используя сетку или маркеры, оно называется пользовательским деформированием. А на панели параметров в настройках Warp Presets в настоящее время отображается Custom :

Параметр «Деформация деформации», в настоящее время установлен на «Пользовательский»
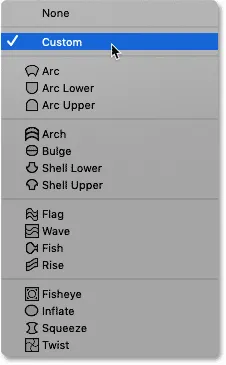
Но если вы нажмете на эту опцию, вы увидите список различных предустановленных фигур, которые вы можете выбрать:

Режим деформации позволяет нам выбирать различные предустановленные формы.
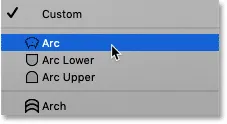
Каждый пресет будет деформировать изображение в другую форму, но все они будут вести себя одинаково. Чтобы увидеть, как они работают, я выберу первый в списке, Arc :

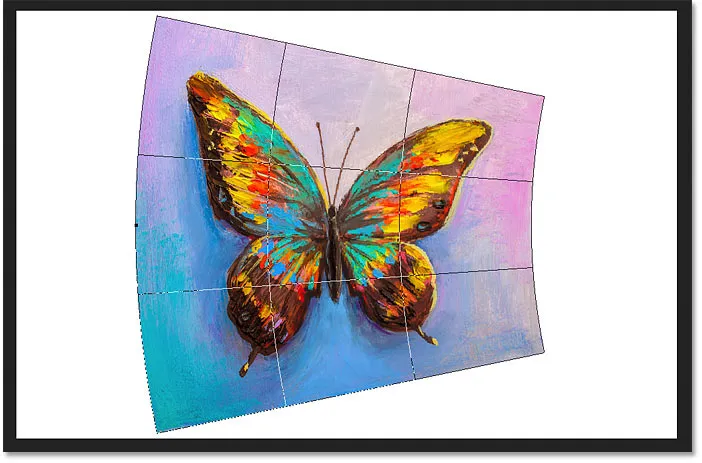
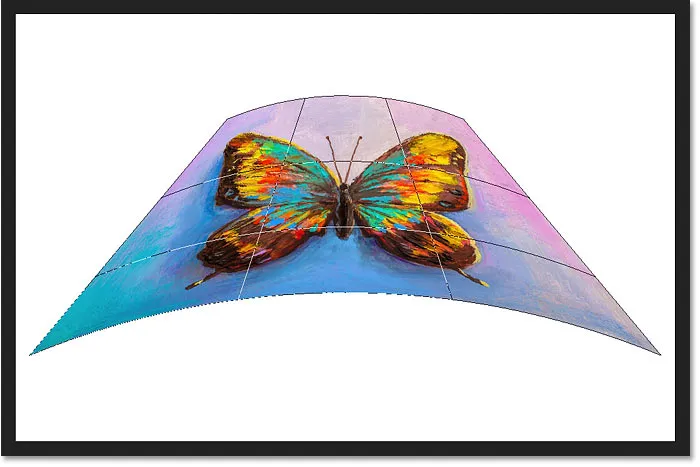
Выбор предустановки дуги.
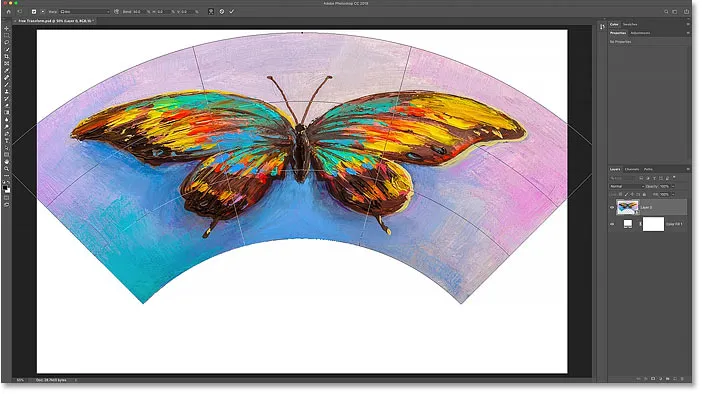
Фотошоп мгновенно деформирует изображение из случайного беспорядка, который я сделал ранее, в эту форму дуги:

Заданная форма дуги.
Уменьшение для просмотра всей фигуры
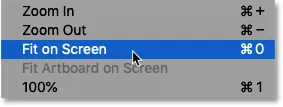
Обратите внимание, что дуга настолько широкая, что верхние углы выходят за пределы видимой области моего документа. Если это вас беспокоит, уменьшите масштаб, перейдя в меню « Вид» в строке меню и выбрав « Подогнать на экране» или нажав Ctrl + 0 (Win) / Command + 0 (Mac):

Идем в View> Fit на экране.
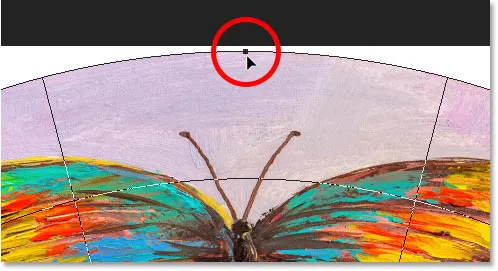
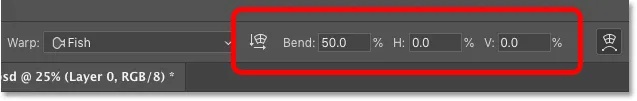
Регулировка количества изгиба в форме
В отличие от поля «Свободное преобразование», в котором маркеры размещаются по всему изображению, каждая предустановленная фигура содержит один маркер. И эта ручка контролирует количество изгиба в форме. С большинством предустановок, включая эту форму дуги, ручка изгиба находится сверху. Но несколько предустановок размещают его внизу или рядом с центром, поэтому вам, возможно, придется его искать:

Ручка Bend для заданной формы основы.
Чтобы настроить величину изгиба, просто нажмите и перетащите ручку вверх или вниз. Если вы перетащите достаточно далеко, вы согнете фигуру в противоположном направлении:

Перетащите ручку, чтобы отрегулировать изгиб заданной формы.
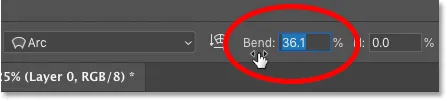
Наряду с перетаскиванием ручки, вы также можете настроить значение изгиба на панели параметров. Нажмите и удерживайте слово « Изгиб», затем перетащите влево или вправо, чтобы отрегулировать значение с помощью ползунка с ползунком. Или введите конкретное значение изгиба в поле:

Регулировка значения изгиба на панели параметров.
Изменение ориентации основы
Также на панели параметров вы можете изменить ориентацию основы с вертикальной на горизонтальную, щелкнув значок « Ориентация» :

Смена ориентации основы.
И теперь моя фигура изгибается в другом направлении:

Форма после смены ориентации.
Как исказить форму
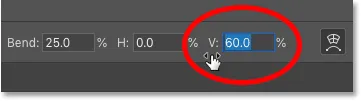
Наконец, мы можем исказить форму по горизонтали или по вертикали, используя параметры искажения по горизонтали ( H ) и по вертикали ( V ) на панели параметров.
Чтобы исказить форму по горизонтали, нажмите и удерживайте H, а затем перетащите влево или вправо, чтобы увеличить или уменьшить значение с помощью ползунка с ползунком. Положительные значения с делают правую сторону выше левой, а отрицательные значения делают левую сторону выше правой.
По умолчанию значение увеличивается или уменьшается с шагом 0, 1% . Удерживайте Shift при перетаскивании, чтобы изменить значение с шагом 1% :

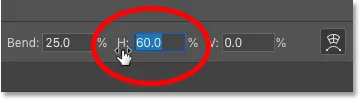
Нажмите и перетащите на H, чтобы настроить горизонтальное искажение.
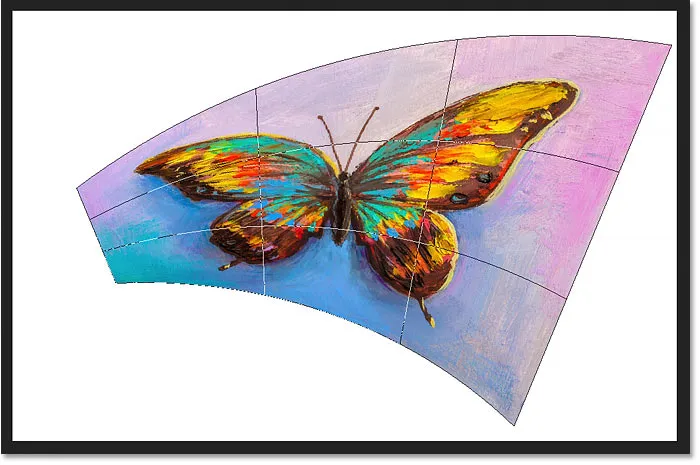
При увеличении значения горизонтального искажения с 0 до 60 правая сторона моей фигуры теперь намного выше левой. Чтобы сбросить форму, установите значение обратно в 0:

Результат после искажения формы по горизонтали.
И чтобы исказить форму по вертикали, нажмите и удерживайте V, а затем перетащите влево или вправо. Положительные значения делают нижнюю часть шире, чем верхнюю, а отрицательные значения делают верхнюю часть шире, чем нижнюю. Удерживайте Shift при перетаскивании, чтобы изменить значение с большим шагом:

Нажмите и перетащите на V, чтобы отрегулировать вертикальное искажение.
При значении вертикального искажения 60 мое изображение выглядит так, будто оно наклоняется назад. Снова, чтобы сбросить форму, просто установите значение 0:

Результат после искажения формы по вертикали.
Выбор другого пресета Warp
Чтобы выбрать другую предварительно заданную форму, просто щелкните параметр « Предварительные настройки» на панели параметров и выберите другую форму из списка. Но прежде чем я это сделаю, я собираюсь убедиться, что все мои другие настройки на панели параметров («Ориентация», «Изгиб» и «Горизонтальное и вертикальное искажение») сброшены до значений по умолчанию.
Значение изгиба по умолчанию равно 50, а значения по умолчанию для горизонтального и вертикального искажения равны 0:

Сброс значений по умолчанию.
Затем я щелкну опцию Preset s на панели параметров, которая в настоящее время установлена на Arc:

Нажав на опцию Warp Presets.
И я выберу более интересную форму, такую как Рыба :

Выбор пресета Fish Warp.
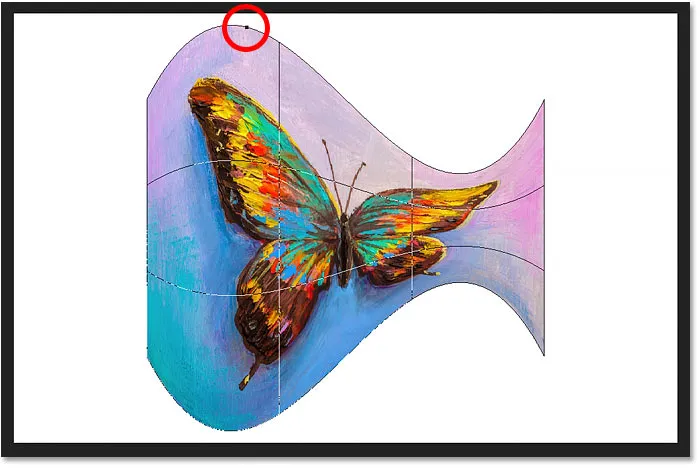
И теперь моя бабочка была проглочена рыбой. Обратите внимание на ручку Bend в верхней части, которая работает так же, как и с предыдущей формой. Вы можете перетащить ручку вверх или вниз, чтобы легко отрегулировать величину изгиба:

Рыба пресет.
Как редактировать пресет Деформации, используя Пользовательский режим
После того, как вы выбрали заданную форму, вы всегда можете переключиться обратно в пользовательский режим, щелкнув параметр « Предварительные настройки» на панели параметров и выбрав « Пользовательский» :

Выбор «Custom» в меню «Warp Presets».
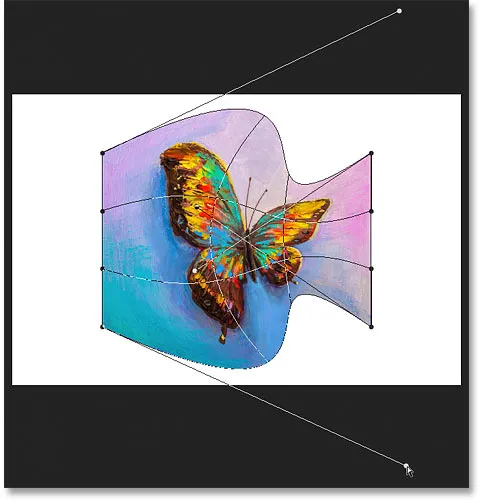
Это дает вам больший контроль над редактированием формы, позволяя перетаскивать сетку, угловые маркеры или маркеры направления:

Использование пользовательского режима для дальнейшего редактирования предустановленной формы Деформации.
Как очистить заданную форму Деформации
Или, чтобы очистить предварительно заданную форму и вернуться к исходному изображению, выберите « Нет» в меню «Наборы настроек деформации»:

Выберите «Нет», чтобы очистить заданную форму Деформации.
И теперь я вернулся к исходному соотношению сторон:

Очистка предустановки Деформации восстановила первоначальную форму изображения.
Как переключиться из режима Warp обратно в Free Transform
Чтобы переключиться из режима деформации обратно в стандартную команду «Свободное преобразование» в Photoshop, щелкните значок « Деформация» на панели параметров. Это тот же значок, который мы щелкнули ранее, чтобы переключиться из режима Free Transform в режим Warp. Используйте этот значок для переключения между Деформацией и Свободным Преобразованием в любое время:

Используйте значок «Деформация» для переключения между режимами «Свободное преобразование» и «Деформация».
А теперь мы вернулись к стандартному полю Free Transform и ручкам:

Стандартное поле Free Transform возвращается.
Команды Rotate и Flip
И наконец, если вы щелкните правой кнопкой мыши (Win) / Control-click (Mac) внутри поля «Свободное преобразование», вы найдете стандартные варианты поворота изображения на 180 °, его поворота на 90 ° по часовой стрелке или против часовой стрелки и для переворачивания изображение по горизонтали или по вертикали:

Команды Rotate и Flip transform.
Сами по себе команды Rotate и Flip довольно просты. Но если мы объединим их с контрольной точкой преобразования (целевой значок), на которую мы смотрели ранее, мы сможем сделать более интересные вещи.
Создайте эффект четырехстороннего зеркального отображения с помощью Free Transform
Например, давайте узнаем, как быстро создать эффект четырехстороннего зеркального отображения с помощью команды «Свободное преобразование».
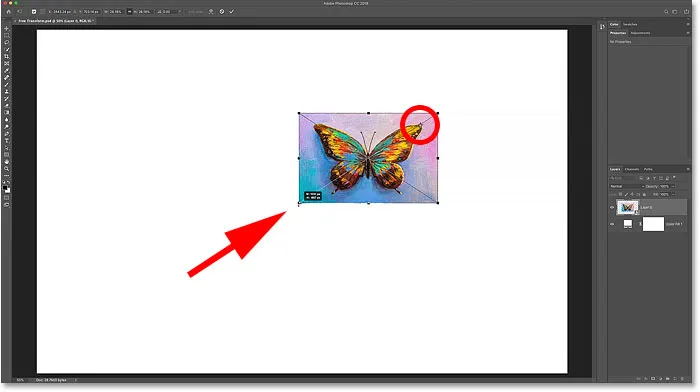
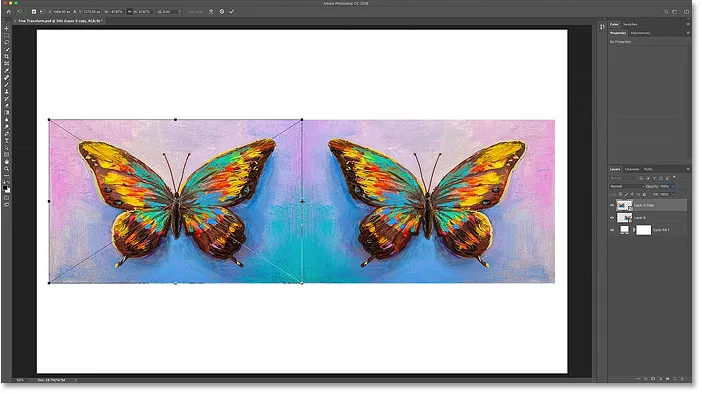
Я уменьшу изображение немного и перенесу его на правую сторону холста. Затем я нажму Enter (Win) / Return (Mac), чтобы принять его и закрыть Free Transform:

Изображение после масштабирования и перемещения его вправо.
Создание копии изображения
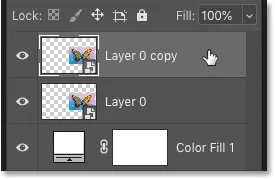
Я сделаю копию моего слоя (или, в данном случае, моего смарт-объекта), нажав Ctrl + J (Win) / Command + J (Mac). И теперь на панели «Слои» мы видим две копии изображения. Я убедился, что верхний выбран:

Выбор копии смарт-объекта.
Перемещение контрольной точки
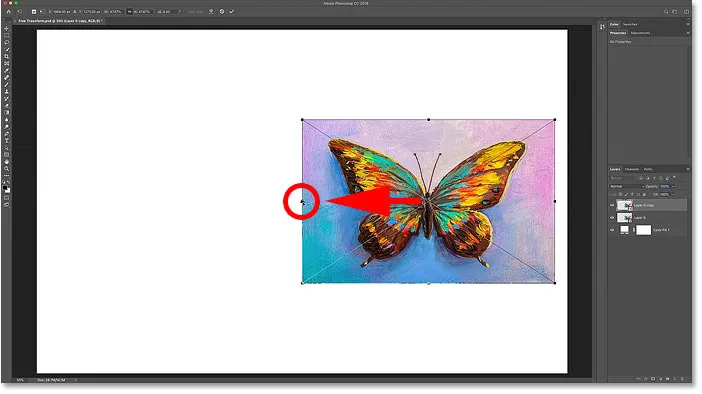
Затем я нажму Ctrl + T (Победа) / Command + T (Mac), чтобы выбрать Free Transform. Но прежде чем выбрать одну из команд преобразования, я нажму на опорную точку в центре поля «Свободное преобразование» и перетащу ее на левую ручку:

Перемещение контрольной точки из центра в сторону изображения.
Листать изображение по горизонтали
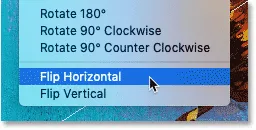
Затем я щелкну правой кнопкой мыши (Win) / Control-click (Mac) внутри поля Free Transform и выберу Flip Horizontal из меню:

Выбор команды Flip Horizontal.
И поскольку я переместил контрольную точку в сторону, Photoshop переворачивает изображение, используя левую сторону в качестве центра преобразования, создавая зеркальную версию изображения. Я нажму Enter (Win) / Return (Mac), чтобы принять его:

Перемещение по горизонтали со стороны создает зеркальную копию изображения.
Перемещение изображений
Вернувшись на панель «Слои», я выделю оба смарт-объекта одновременно, удерживая Shift и щелкая нижний смарт-объект:

Выбор обоих смарт-объектов.
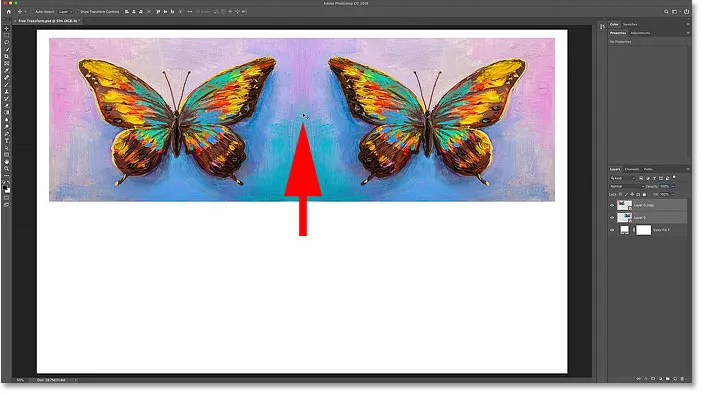
Затем я нажму V на своей клавиатуре, чтобы быстро выбрать инструмент « Переместить» в Photoshop, и перетащу обе копии изображения в верхнюю половину холста. Я буду удерживать Shift при перетаскивании, чтобы было легче перетаскивать прямо вверх

С помощью инструмента «Перемещение» переместите оба изображения в верхнюю половину холста.
Делаем копию двух изображений
Поскольку обе копии изображения все еще выбраны на панели «Слои», я нажму Ctrl + J (Победа) / Command + J (Mac), чтобы скопировать их:

Нажмите Ctrl + J (Победа) / Command + J (Mac), чтобы скопировать смарт-объекты.
Листать изображения по вертикали
Затем, вернувшись в документ, я нажму Ctrl + T (Win) / Command + T (Mac), чтобы выбрать Free Transform. Это размещает дескрипторы Free Transform вокруг обоих изображений одновременно.
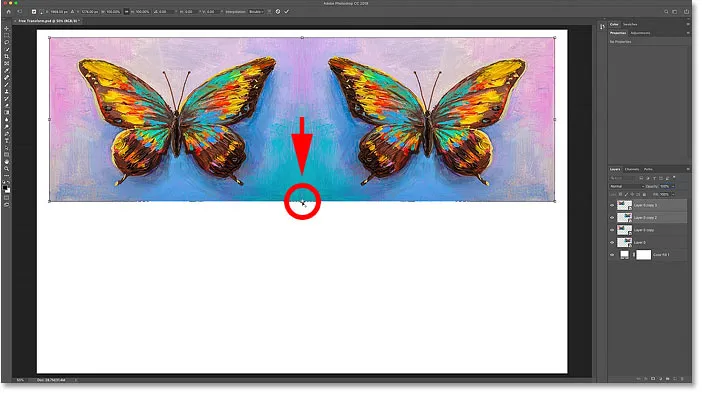
Я нажму на контрольную точку в центре и на этот раз перетащу ее на нижнюю ручку. Таким образом, нижняя часть изображений станет центром трансформации:

Перемещение контрольной точки на нижнюю ручку.
Затем я щелкну правой кнопкой мыши (Win) / Control-click (Mac) внутри поля Free Transform и выберу Flip Vertical :

Выбор команды Отразить по вертикали.
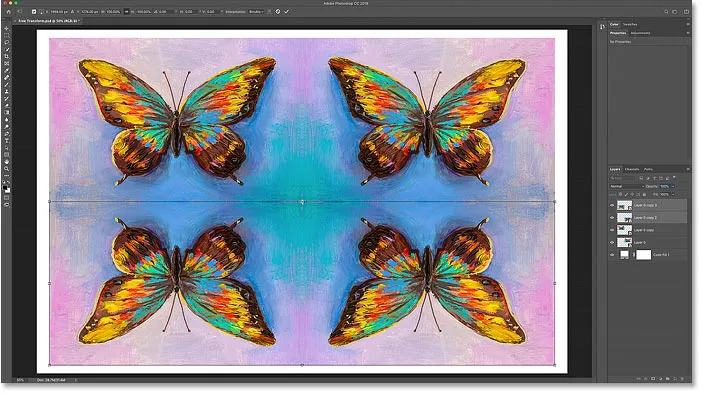
Photoshop flips the copies vertically, again using the Reference Point as the center of the transformation, creating a four-way mirror reflection of the image. Нажмите Enter (Win) / Return (Mac), чтобы принять его:

A four-way mirror reflection effect created with Free Transform.
И там у нас это есть! That's everything you need to know to start scaling, rotating, flipping, distorting, and warping images using the Free Transform command in Photoshop! Посетите наш раздел «Основы фотошопа» для получения дополнительных уроков And don't forget, this tutorial plus hundreds more are now available to download as PDFs!