В этом уроке я покажу вам, как с помощью Photoshop легко создать текстовый эффект праздничной конфеты. Мы начнем с создания бесшовного повторяющегося узора леденца с красными и зелеными полосами. Затем мы узнаем, как применить рисунок к нашему тексту и как комбинировать его со стилями слоев для создания округлых, блестящих букв леденца. В конце урока мы узнаем, как скопировать эффект леденца и мгновенно применить его ко всем слоям Type, которые нам нужны. Я буду использовать Photoshop CC, но любая последняя версия Photoshop будет работать.
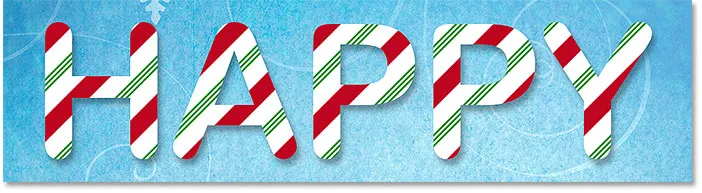
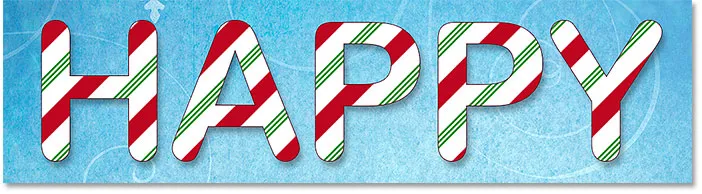
Вот как будет выглядеть окончательный текст леденца:

Праздничная конфета, созданная в Photoshop.
Давайте начнем!
Как создать повторяющийся узор конфета
Шаг 1: создайте новый документ Photoshop
Мы начнем с создания рисунка леденца, который мы будем использовать для заполнения текста. Для этого мы создадим новый документ Photoshop. Перейдите в меню « Файл» в строке меню и выберите « Создать» :

Идем в Файл> Новый.
В диалоговом окне «Новый документ» установите ширину и высоту равными 200 пикселям . Установите разрешение 72 пикселя / дюйм, а фоновое содержимое - белым . Нажмите «Создать» или «ОК» (в зависимости от используемой версии Photoshop), чтобы создать новый документ:

Создание нового документа Photoshop размером 200 x 200 пикселей.
Шаг 2. Выберите инструмент «Прямоугольник»
Открыв новый документ на экране, выберите инструмент «Прямоугольник» на панели инструментов:

Выбор инструмента Rectangle.
Шаг 3: Установите режим инструмента на форму
На панели параметров убедитесь, что для параметра « Режим инструмента» установлено значение « Форма» :

Настройка режима инструмента на Shape на панели параметров.
Шаг 4: установите цвет фигуры на красный
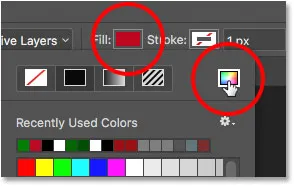
Нажмите образец цвета Fill :

Нажав образец цвета «Заполнить».
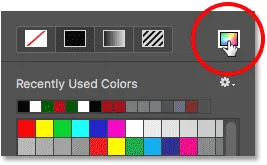
В опциях Fill Type щелкните значок Color Picker в правом верхнем углу:

Открытие палитры цветов.
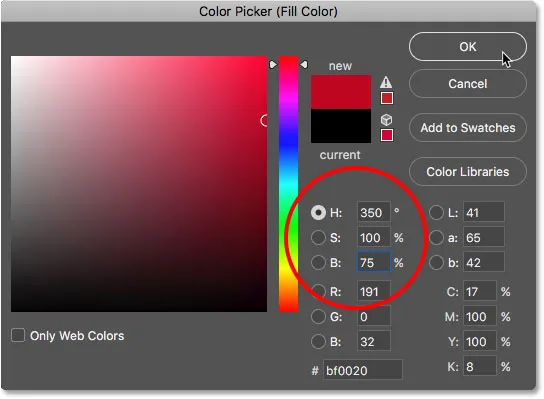
В палитре цветов выберите оттенок красного, установив значение H (Оттенок) на 350, значение S (Насыщенность) на 100 и значение B (Яркость) на 75 . Нажмите кнопку ОК, чтобы закрыть палитру цветов.

Выбор конфетного красного тростника из палитры цветов.
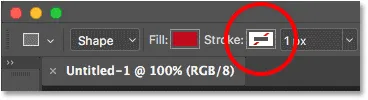
Теперь, когда цвет заливки установлен на красный, убедитесь, что для обводки фигуры установлено значение « Нет» :

Опция Stroke должна быть установлена на None.
Шаг 5: Нарисуй первую фигуру
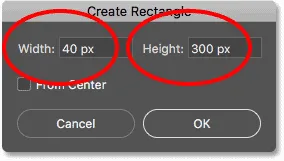
Нажмите внутри документа. Не нажимайте и перетаскивайте, просто нажмите. Photoshop открывает диалоговое окно « Создать прямоугольник ». Установите ширину 40 пикселей и высоту 300 пикселей, а затем нажмите кнопку «ОК»:

Создание нового прямоугольника размером 40 x 300 пикселей.
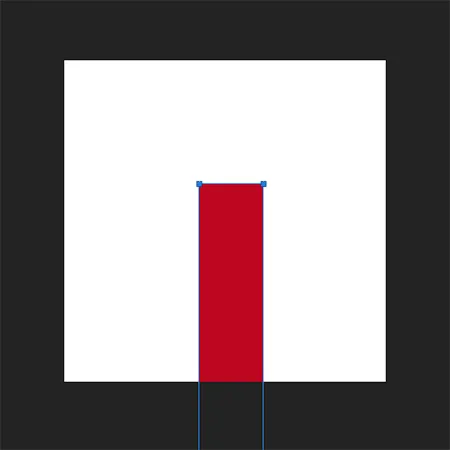
Фотошоп рисует фигуру, но не в нужном месте:

Форма была нарисована, но ее необходимо изменить.
Шаг 6: измените форму
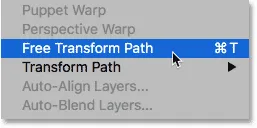
Чтобы центрировать фигуру, перейдите в меню « Правка» и выберите « Свободный путь преобразования» :

Собираемся Править> Свободный Путь Преобразования.
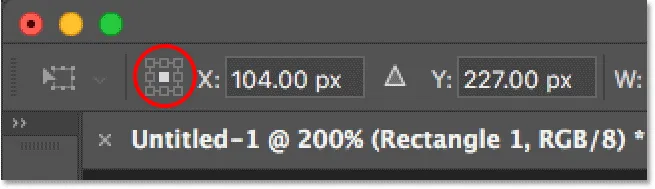
В крайнем левом углу панели параметров убедитесь, что в сетке привязки выбран центральный блок, которым он должен быть по умолчанию. Я увеличил его здесь, чтобы сделать сетку более легкой для просмотра:

Убедитесь, что выбрана центральная точка сетки якоря.
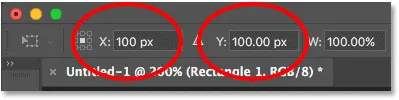
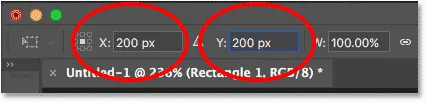
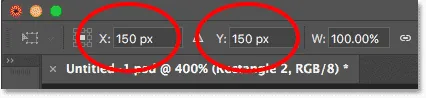
Затем измените значения X и Y на 100 px (половина ширины и высоты нашего документа 200 x 200 px). Это центрирует форму в документе:

Изменение положения X и Y до 100 пикселей.
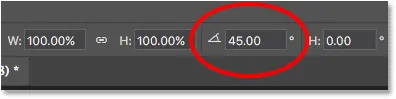
Шаг 7: измените угол до 45 градусов
Чтобы повернуть фигуру, установите угол на панели параметров на 45 °:

Изменение угла до 45 градусов.
Нажмите Enter (Win) / Return (Mac) дважды на клавиатуре, один раз, чтобы принять новые настройки, а затем снова, чтобы выйти из команды Free Transform Path. Фотошоп спросит, хотите ли вы превратить вашу живую фигуру в обычный путь. Нажмите Да:

Нажмите Да, чтобы превратить живую фигуру в обычный путь.
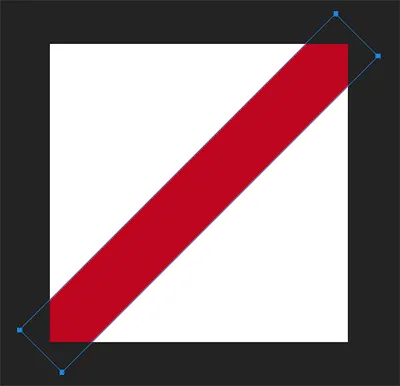
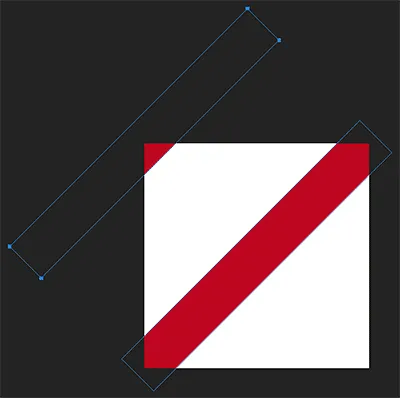
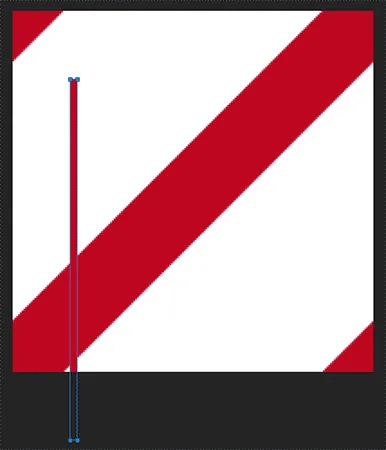
Первая форма теперь центрирована и повернута в документе, и у нас есть наша первая полоска конфетного тростника:

Первая полоса добавлена в центр.
Шаг 8: скопируйте и переместите форму
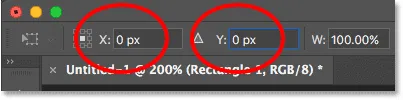
Нажмите Ctrl + Alt + T (Победа) / Command + Option + T (Mac) на клавиатуре. Это сделает копию фигуры и снова откроет команду Free Transform Path. Вы увидите поле «Свободное преобразование» и обведете форму. Чтобы переместить копию фигуры в верхний левый угол документа, перейдите на панель параметров и измените значения X и Y на 0 px :

Изменение позиций X и Y для второй фигуры на 0 px.
Нажмите Enter (Win) / Return (Mac) дважды, один раз, чтобы принять новые настройки, и снова, чтобы выйти из команды Free Transform Path. Вторая фигура теперь находится в верхнем углу, и у нас есть вторая полоска леденца:

Вторая полоса была добавлена в верхнем левом углу.
Шаг 9: сделайте еще одну копию и переместите ее
Еще раз нажмите Ctrl + Alt + T (Победа) / Command + Option + T (Mac) на клавиатуре, чтобы сделать еще одну копию фигуры и заново открыть Free Transform Path. На панели параметров установите значения X и Y равными 200 px :

Изменение позиций X и Y для третьей фигуры до 200 пикселей.
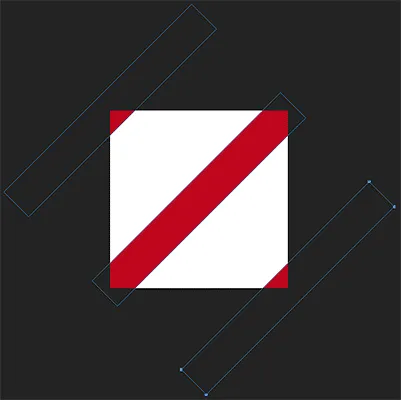
Нажмите Enter (Win) / Return (Mac) один раз, чтобы принять настройки, а затем снова, чтобы выйти из команды Free Transform Path, и теперь у нас есть третья фигура и наша третья полоска леденца в нижнем правом углу документа:

Третья полоса была добавлена в правом нижнем углу.
Шаг 10: нарисуй новую, меньшую форму
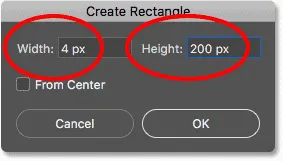
Мы добавили несколько больших полос, так что теперь давайте добавим несколько меньших. Щелкните внутри документа с помощью инструмента «Прямоугольник», чтобы снова открыть диалоговое окно « Создание прямоугольника ». На этот раз установите ширину всего 4 пикселя, а затем установите высоту 200 пикселей . Нажмите OK, чтобы закрыть диалоговое окно:

Рисуем меньшую фигуру.
Фотошоп рисует четвертую фигуру, на этот раз меньше, но снова помещает ее в неправильное место:

Добавлена новая, более тонкая форма.
Шаг 11: измени форму
Перейдите в меню « Правка» и выберите « Свободный путь преобразования» или нажмите Ctrl + T (Win) / Command + T (Mac) на клавиатуре:

Идем снова в Edit> Free Transform Path.
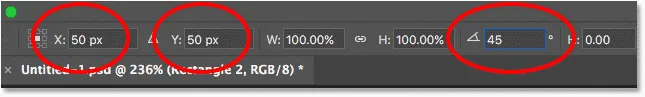
На панели параметров установите значения X и Y равными 50 пикселей, а затем установите угол на 45 ° :

Установка значений X, Y и Angle для новой фигуры.
Нажмите Enter (Win) / Return (Mac) дважды на клавиатуре. Фотошоп снова спросит, хотите ли вы преобразовать живую фигуру в обычный путь. Нажмите Да, и теперь новая фигура расположена между двумя большими фигурами в верхнем левом углу:

Первая из более тонких полос находится на своем месте.
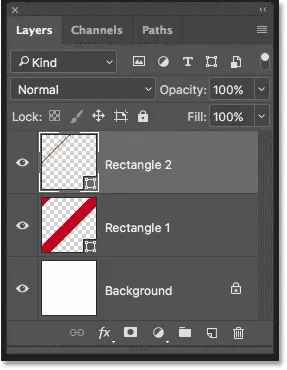
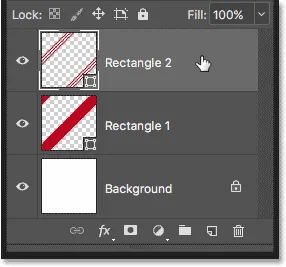
Если мы посмотрим на панель «Слои», то увидим, что наши три большие фигуры находятся на одном слое с именем «Прямоугольник 1» прямо над фоновым слоем. Новая меньшая фигура находится на отдельном слое Shape с именем «Rectangle 2» вверху:

Панель «Слои», показывающая большие и меньшие фигуры на отдельных слоях.
Шаг 12: скопируйте и переместите форму
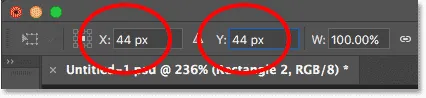
Нажмите Ctrl + Alt + T (Победа) / Command + Option + T (Mac), чтобы сделать копию меньшей фигуры, и откройте команду Free Transform Path. Затем на панели параметров установите значения X и Y равными 44 пикселям :

Установка значений X и Y для пятой фигуры равной 44 пикс.
Дважды нажмите Enter (Win) / Return (Mac), и теперь копия меньшей полосы появляется чуть выше и слева от оригинала:

Вторая меньшая полоса добавляется над первой.
Шаг 13: сделай еще одну копию и перемести ее
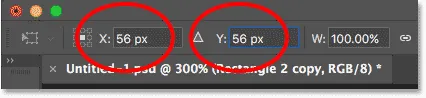
Снова нажмите Ctrl + Alt + T (Победа) / Command + Option + T (Mac), чтобы скопировать фигуру и открыть Free Transform Path. На панели параметров установите значения X и Y 56 пикселей . Нажмите Enter (Win) / Return (Mac) дважды, чтобы принять его и закрыть Free Transform Path:

Установка значений X и Y для шестой фигуры на 56 пикселей.
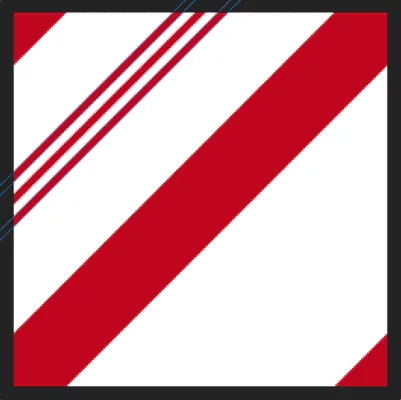
Теперь у нас есть три меньшие полосы, расположенные одинаково в левом верхнем углу:

Добавлена третья полоса поменьше.
Шаг 14: выбери все три меньших фигуры
Мы собираемся скопировать три меньшие полосы и переместить их в нижнюю правую часть шаблона. Выберите инструмент выделения контура ( инструмент черной стрелки) на панели инструментов:

Выбор инструмента выбора пути.
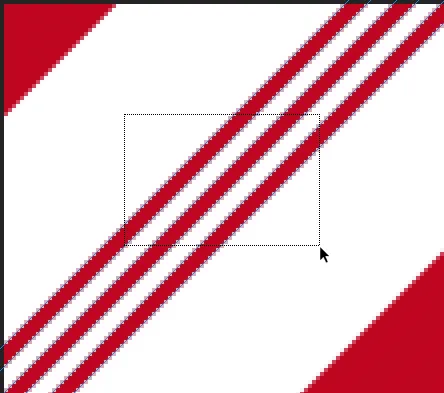
Перетащите прямоугольник через все три меньшие полосы, чтобы выбрать их:

Перетаскивание всех трех меньших полос с помощью инструмента «Выбор пути».
Шаг 15: скопируйте и переместите полосы
С выделенными полосами нажмите Ctrl + Alt + T (Win) / Command + Option + T (Mac), чтобы сделать их копию, и откройте команду Free Transform Path. Затем на панели параметров установите значения X и Y на 150 px :

Установка значений X и Y, чтобы переместить копию меньших полос в нужное положение.
Нажмите Enter (Win) / Return (Mac) дважды, чтобы принять новые значения и выйти из Free Transform Path. И теперь у нас есть копия меньших полос в правом нижнем углу. Нажмите Enter (Win) / Return (Mac) в третий раз, чтобы удалить контуры контуров вокруг фигур:

Начальный образец полосы леденца тростника закончен.
Шаг 16: поменяй цвет меньших полос на зеленый
Если вы довольны красными полосами конфетного тростника, можете пропустить этот шаг, но я думаю, что рисунок выглядит лучше с меньшими зелеными полосками. Чтобы изменить цвет меньших полос, убедитесь, что слой «Прямоугольник 2» выбран на панели «Слои»:

Убедитесь, что меньшие формы выбраны.
Щелкните образец цвета « Заливка» на панели параметров, а затем щелкните значок « Палитра цветов» в параметрах «Тип заливки»:

Изменение цвета меньших полос.
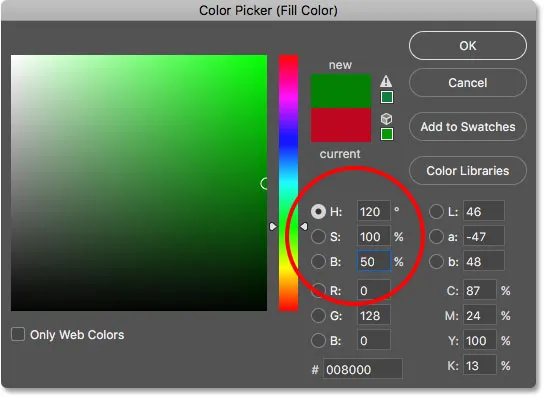
В палитре цветов выберите оттенок зеленого, установив значение H в 120, значение S в 100 и значение B в 50 . Затем нажмите OK, чтобы закрыть палитру цветов:

Выбор зеленого цвета из палитры цветов.
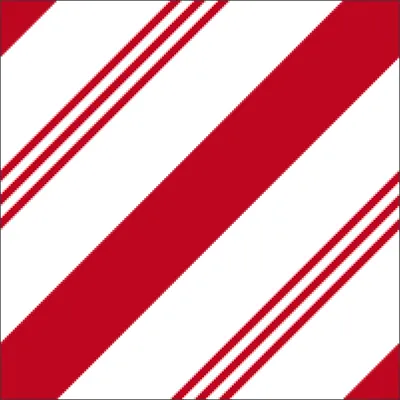
И теперь меньшие полосы зеленого цвета, в то время как более крупные полосы остаются красными, что завершает наш рисунок из конфетных тростников:

Окончательный узор из полоски конфетного тростника.
Шаг 17: определите формы как шаблон
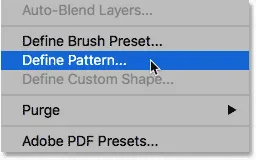
Чтобы превратить фигуры в настоящий шаблон Photoshop, перейдите в меню « Правка» и выберите « Определить шаблон» :

Собираемся Правка> Определить шаблон.
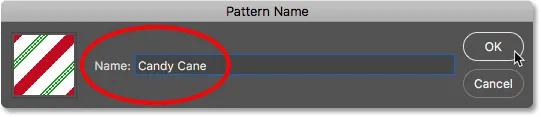
Назовите рисунок «Candy Cane» и нажмите «ОК»:

Называя новый шаблон "Candy Cane".
Создание текста Candy Cane
На этом этапе наш образец леденцовой палочки готов! Давайте посмотрим, как применить его к некоторому тексту и сделать буквы больше похожими на конфеты. Чтобы сэкономить время, я переключусь на отдельный документ, в который я уже добавил немного белого текста перед фоном на тему праздника (фон снежинки из Adobe Stock). Для достижения наилучших результатов выберите шрифт с закругленными буквами. Я использую Arial Rounded MT Bold :

Некоторый простой белый текст перед голубой предпосылкой.
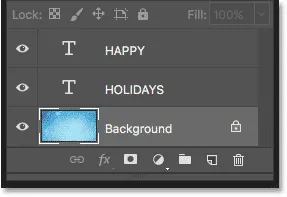
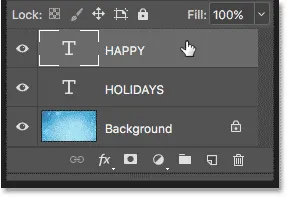
Если мы посмотрим на мою панель Layers, то увидим, что каждое слово находится на отдельном слое Type . Я начну с добавления эффекта леденца к одному из слов, а затем покажу, как быстро скопировать весь эффект из одного слоя типа в другой:

Каждое слово было добавлено в свой слой Type.
Шаг 1: выберите ваш тип слоя
Начните с выбора слоя Type на панели Layers. Я выберу слово «СЧАСТЛИВЫЙ»:

Выбор одного из слоев типа.
Шаг 2: добавление стиля слоя наложения рисунка
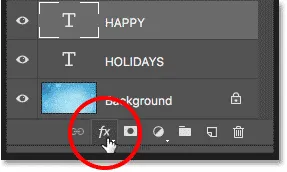
Чтобы создать текстовый эффект леденца, мы будем использовать стили слоя Photoshop. Щелкните значок « Стили слоев» (значок « fx» ) внизу панели «Слои»:

Нажав на значок Стили слоя.
Затем, чтобы заполнить текст рисунком конфетного тростника, выберите Pattern Overlay из списка:

Добавление стиля слоя «Наложение рисунка».
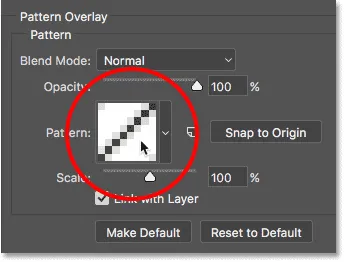
Photoshop открывает диалоговое окно «Стиль слоя» с параметрами наложения рисунка в средней колонке. Нажмите на образец, чтобы выбрать другой рисунок:

Нажав на образец.
Дважды щелкните на миниатюре рисунка конфетного тростника, чтобы выбрать его:

Выбор рисунка леденца.
Это мгновенно заполняет выбранный вами тип полосками конфетного тростника:

Тип с нанесенным рисунком леденца.
Шаг 3: отрегулируйте размер шаблона
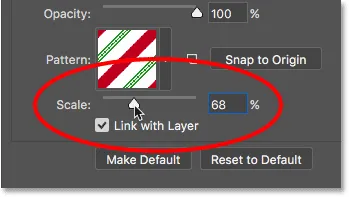
Используйте ползунок « Масштаб» под образцом, чтобы настроить размер и внешний вид рисунка внутри букв. Нижние значения Scale уменьшат рисунок, поэтому он будет повторяться чаще. Значение, которое работает лучше всего, будет зависеть от размера вашего текста. Я опущу шахту до 68%:

Понижение значения Scale, чтобы уменьшить рисунок.
А вот как выглядят буквы с уменьшенным по размеру шаблоном:

Результат после понижения значения Scale.
Шаг 4: нанесите тень
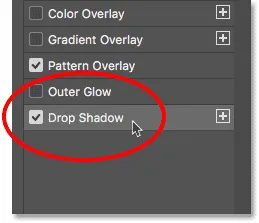
Чтобы помочь отделить буквы от фона, мы добавим тень. В диалоговом окне «Стиль слоя» выберите « Тень» в столбце слева:

Выбор стиля слоя Drop Shadow.
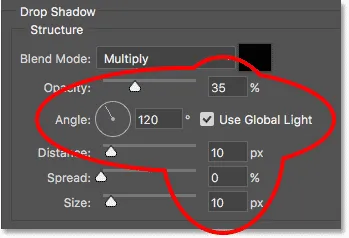
В опциях Drop Shadow установите непрозрачность на 35% . Включите Use Global Light, а затем установите угол на 120 ° . Я установлю для моих значений « Расстояние» и « Размер» значение 10 пикселей, но вы можете попробовать разные значения в зависимости от размера вашего изображения:

Варианты Drop Shadow.
Вот текст с примененной тенью:

Эффект после применения тени.
Шаг 5: добавь инсульт
Давайте также добавим тонкий штрих вокруг букв. Выберите « Обводка» слева от диалогового окна «Стиль слоя»:

Выбор стиля слоя Stroke.
В параметрах «Обводка» щелкните образец цвета, чтобы изменить цвет обводки.

Нажав на образец цвета обводки.
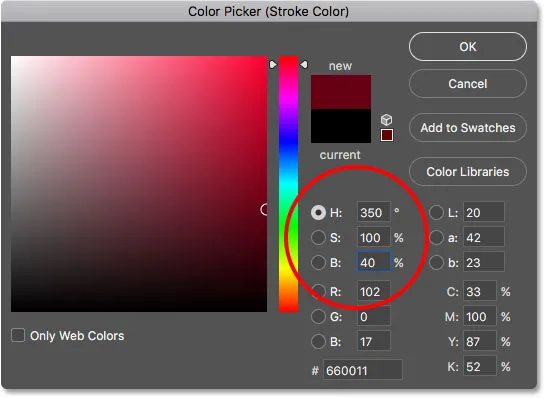
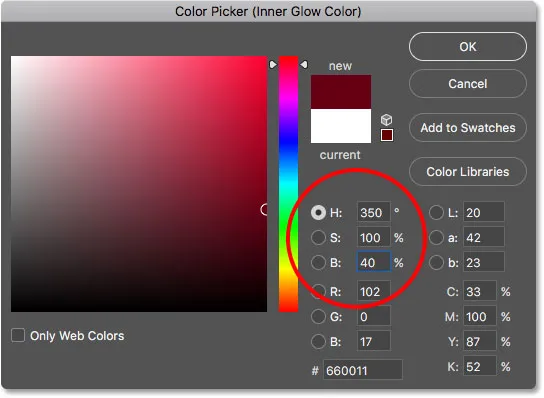
В палитре цветов установите значение H, равное 350, значение S, равное 100, и значение B, равное 40, а затем нажмите кнопку «ОК».

Выбор красного для цвета обводки.
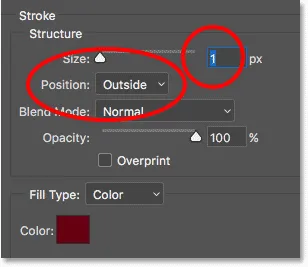
Вернувшись в параметры «Обводка», установите для параметра « Размер» значение 1 пиксель (для больших изображений может работать 2 пикселя), а затем измените положение на « Снаружи» :

Варианты инсульта.
А вот и текст с нанесенным штрихом. Пока эффект выглядит довольно просто. Мы сделаем так, чтобы буквы выглядели округлыми и блестящими:

Эффект после наложения инсульта.
Шаг 6: добавь внутреннее свечение
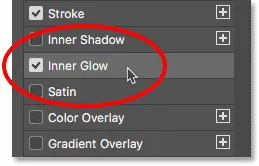
Выберите Inner Glow слева от диалогового окна Layer Style:

Добавление стиля слоя Inner Glow.
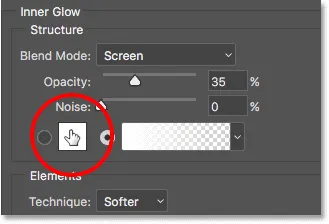
Нажмите образец цвета, чтобы изменить цвет свечения:

Нажав на образец цвета Inner Glow.
В палитре цветов выберите тот же цвет, который мы использовали для обводки, установив H на 350, S на 100 и B на 40, а затем нажмите OK:

Установка Inner Glow того же цвета, что и ход.
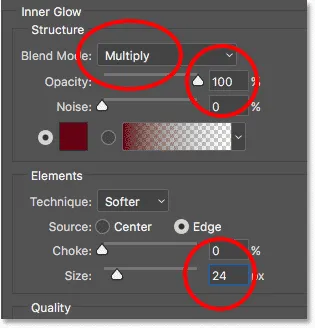
Вернувшись к параметрам Inner Glow, измените режим наложения с Screen на Multiply и увеличьте непрозрачность до 100% . Затем увеличьте значение размера примерно до 24 пикселей :

Варианты Inner Glow.
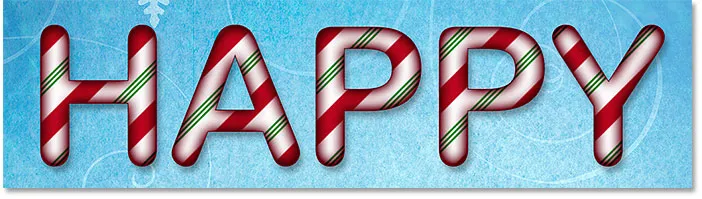
Возможно, вам придется поэкспериментировать со значением «Размер» в зависимости от размера вашего текста. В результате вы хотите, чтобы Внутреннее свечение простиралось от внешних краев букв внутрь почти до их центров, что создает иллюзию округлости:

Буквы теперь выглядят закругленными после добавления Inner Glow.
Шаг 7: нанесите скос и выбейте
Наконец, чтобы буквы выглядели блестящими, выберите Bevel & Emboss слева от диалогового окна Layer Style:

Добавление стиля слоя Bevel & Emboss.
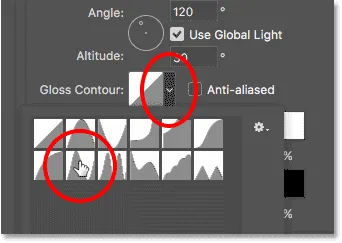
В разделе «Затенение» параметров «Скос и тиснение» нажмите маленькую стрелку рядом с миниатюрой « Глянцевый контур», а затем выберите контур кольца, дважды щелкнув его миниатюру (вторая слева, нижняя строка):

Выбор контура кольца.
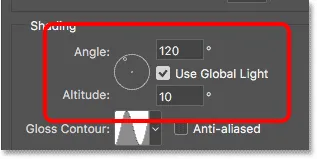
По-прежнему в разделе «Затенение» убедитесь, что выбран « Использовать глобальный свет» . Оставьте угол наклона 120 °, но уменьшите высоту до 10 ° :

Варианты угла и высоты.
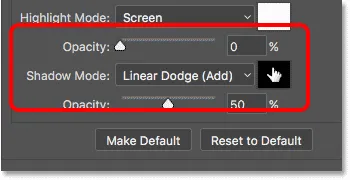
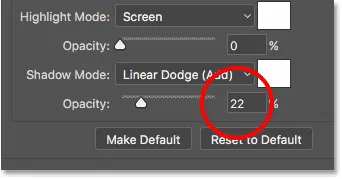
Для режима подсветки уменьшите непрозрачность до 0% . Затем для Shadow Mode измените режим смешивания с Multiply на Linear Dodge (Add), а затем щелкните образец цвета :

Параметры режима «Подсветка» и «Тень».
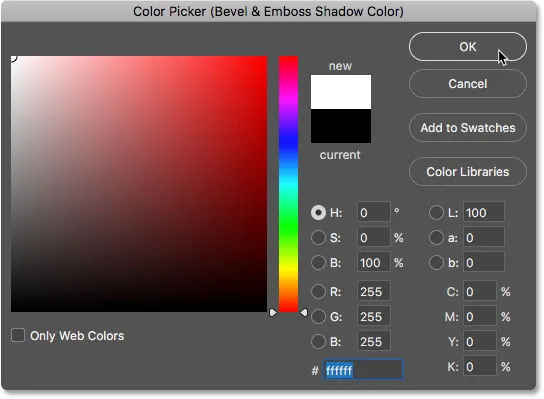
В палитре цветов выберите белый цвет для тени и нажмите «ОК»:

Выбираем белый, нажимая в верхнем левом углу квадрата.
Затем уменьшите непрозрачность Shadow Mode до 22%:

Понижение непрозрачности для режима тени.
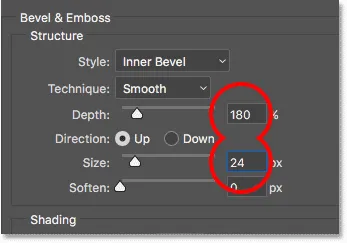
В разделе «Структура» в верхней части параметров «Скос и тиснение» оставьте для параметра « Стиль» значение « Внутренний скос», а для параметра « Техника» - значение « Сглаживание» . Затем увеличьте глубину до 180%, а размер - до 24 пикселей . Как и с некоторыми другими опциями, которые мы рассмотрели, вам может потребоваться поэкспериментировать с глубиной и размером в зависимости от вашего текста:

Увеличение значений глубины и размера.
Нажмите кнопку ОК, чтобы закрыть диалоговое окно «Стиль слоя», и текстовый эффект леденца завершится:

Окончательный эффект леденца.
Шаг 8: Скопируйте стили слоя в слои другого типа
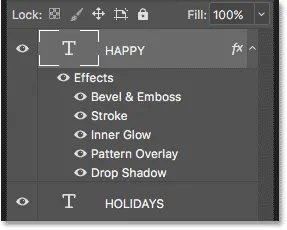
Если мы посмотрим на панель «Слои», то увидим все стили слоя, которые были добавлены в слой «Тип» вверху:

Стили слоя перечислены под слоем Тип.
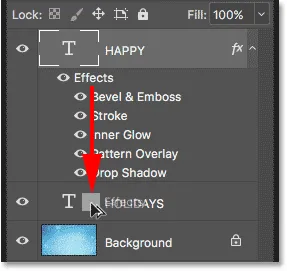
Чтобы скопировать стили слоя на другой слой типа, нажмите и удерживайте клавишу « Alt» (Win) / « Option» (Mac) на клавиатуре, а затем нажмите слово «Эффекты» и перетащите его непосредственно на другой слой типа:

Перетаскивая стили слоя на второй слой типа, удерживая Alt / Option.
Отпустите кнопку мыши, затем отпустите клавишу Alt / Option. Photoshop копирует все стили слоя на другой слой типа:

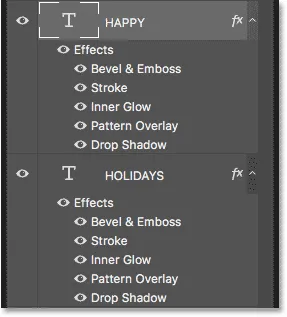
Стили слоя были скопированы из одного слоя типа в другой.
И в документе мы видим, что оба слова теперь превратились в сладкие, вкусные сладости из сахарного тростника:

Результат после копирования стилей конфетного тростника во второй слой Type.
И там у нас это есть! Вот так можно создать праздничный текст из конфет с помощью Photoshop! Чтобы получить еще один забавный текстовый эффект, узнайте, как превратить текст в золото с помощью Photoshop. Или для чего-то более зимнего, добавьте падающий снег на ваши фотографии! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных уроков по Photoshop!