В этом уроке «Эффекты Photoshop» мы узнаем, как по-настоящему сделать картинку стоимостью в тысячу слов, добавив другую тень позади кого-то на фотографии, как будто бы подразумевая, что человек на фотографии однажды станет изображением в тень. Или, может быть, они действительно являются изображением в тени, но им удается скрыть его от всех, что-то вроде сценария «Д-р Джекилл и Мистер Хайд». Или, как в случае с изображением, которое я буду использовать в этом уроке, возможно, человек представляет себя как изображение в тени.
Это действительно забавный и популярный эффект для создания в Фотошопе, и вы, возможно, помните, что несколько лет назад его активно использовали в рекламных постерах для «Звездных войн, Эпизод I - Призрачная угроза», где очень молодой и невинно выглядящий Анакин Скайуоквер отбрасывал тень Дарта Вейдера за собой. К счастью, вам не нужно быть мастером спецэффектов, чтобы создать тот же эффект с вашими собственными изображениями. Все, что вам нужно, это копия Photoshop и немного воображения.
Вот изображение, которое я буду использовать для этого урока Photoshop:

Исходное изображение.
Очевидно, этот маленький парень видит себя могущественным супергероем, поэтому давайте поможем ему, спроецировав тень супергероя на стену позади него:

Конечный результат.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1: сделай выбор вокруг человека
Открыв изображение в Photoshop, используйте выбранный инструмент выделения (инструмент Лассо, инструмент Магнитное лассо, инструмент Перо и т. Д.), Чтобы нарисовать выделение вокруг человека:

Используйте инструмент «Лассо», «Перо» или другой инструмент выбора в Photoshop, чтобы нарисовать выделение вокруг человека на фотографии.
Шаг 2: скопировать выделение на новый слой
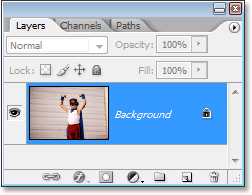
Если мы посмотрим на нашу палитру слоев, мы увидим, что в настоящее время у нас есть только один слой, слой фона, который содержит наше изображение:

Палитра «Слои» в Photoshop, отображающая изображение на фоновом слое.
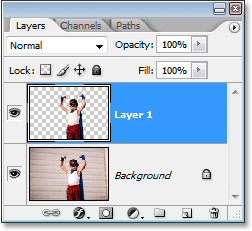
Нам нужно скопировать человека на фотографии в его собственный слой над фоновым слоем, чтобы мы могли поместить тень позади него, что мы и сделаем через мгновение. Поскольку мы уже нарисовали выделение вокруг них, все, что нам нужно сделать, это использовать сочетание клавиш Ctrl + J (Win) / Command + J (Mac), и Photoshop скопирует выделение на новый слой. Кажется, ничего не произошло с самим изображением, но если мы снова посмотрим на палитру слоев, мы увидим, что копия мальчика (в моем случае) теперь находится на новом слое, который Photoshop назвал «Слой 1». :

Нажмите «Ctrl + J» (Победа) / «Command + J» (Mac), чтобы скопировать человека на новый слой.
Шаг 3: Откройте фотографию, содержащую человека или объект, который вы хотите использовать для тени
Чтобы создать эффект тени, вам понадобится второе изображение, содержащее все, что вы хотите использовать в качестве тени, будь то человек или какой-то объект. Я хочу дать мальчику тень супергероя, поэтому я собираюсь использовать это изображение здесь, которое должно работать хорошо:

Откройте изображение, содержащее человека или объект, который вы хотите использовать в качестве тени.
Шаг 4: сделай выбор вокруг человека или объекта
Как и в случае с исходным изображением, когда мы рисовали выделение вокруг человека на фотографии, нам нужно нарисовать еще одно выделение, на этот раз вокруг человека или объекта на втором изображении, которое мы хотим использовать для нашей тени. Итак, еще раз, используйте инструмент выбора по вашему выбору, чтобы нарисовать выделение вокруг них (или это):

Снова используя ваш любимый инструмент выделения, нарисуйте выделение вокруг человека или объекта, который вы хотите использовать в качестве тени.
Шаг 5: перетащите выделенную область в исходное изображение
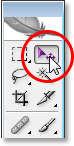
Как только вы сделаете свой выбор вокруг человека или объекта, выберите инструмент Move из палитры Tools:

Выберите инструмент Move.
Вы также можете нажать V на клавиатуре, чтобы выбрать его с помощью ярлыка. Затем, открыв оба изображения в своих отдельных окнах документов, просто щелкните в любом месте выделенной области и перетащите изображение со второй фотографии в окно документа исходного изображения:

Щелкните в любом месте выделения с помощью инструмента «Перемещение» и перетащите его в окно документа исходного изображения.
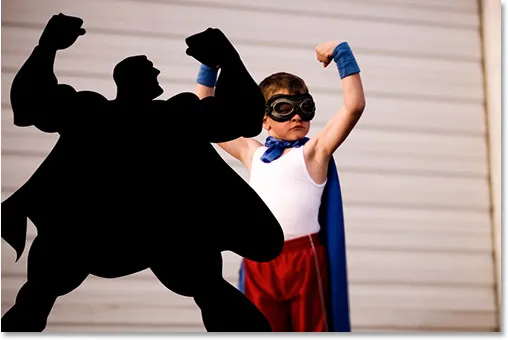
Когда вы отпустите кнопку мыши, вы увидите выделение из второго изображения, появившегося на исходном изображении:

Выбранный человек или объект из второго изображения теперь отображается внутри исходной фотографии.
На этом этапе вы можете закрыть окно второго документа, так как нам больше не нужно его открывать.
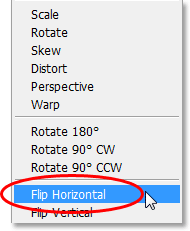
Есть одна вещь, которую я хочу исправить здесь, прежде чем мы продолжим. Мальчик на фотографии смотрит направо, а мой супергерой смотрит налево. Мне нужно перевернуть супергероя, чтобы он смотрел в том же направлении, что и мальчик. Для этого я просто зайду в меню «Правка» в верхней части экрана, выберу «Преобразование», а затем - «Отразить по горизонтали»:

Выберите «Отразить по горизонтали» в меню «Редактировать» в Photoshop.
Когда я делаю это, Фотошоп переворачивает супергероя для меня так, что и он, и мальчик смотрят вправо:

Супер герой теперь стоит в том же направлении, что и мальчик.
Шаг 6: Заполни теневое изображение черным
Поскольку мы хотим использовать выбранное изображение, которое мы только что перетащили в документ, как тень, нам нужно залить его черным. Для этого убедитесь, что в качестве цвета переднего плана выбран черный цвет, нажав на клавиатуре букву D, в результате чего цвет переднего плана сбрасывается на черный, а цвет фона на белый, как мы видим на двух образцах цвета в нижней части Палитра инструментов (верхний левый образец - это цвет переднего плана, а нижний правый - цвет фона):

Образцы цвета «Передний план» и «Фон» в палитре «Инструменты» показывают черный цвет в качестве цвета переднего плана и белый в качестве цвета фона.
Затем используйте сочетание клавиш Shift + Alt + Backspace (Win) / Shift + Option + Delete, чтобы залить лицо или объект черным цветом:

Нажмите «Shift + Alt + Backspace» (Win) / «Shift + Option + Delete» (Mac), чтобы залить человека или объект черным.
Если бы мы просто нажали «Alt + Backspace» (Win) / «Option + Delete» (Mac), мы бы заполнили весь слой черным, но добавив туда клавишу «Shift», мы смогли залейте черным только человека или объект на слое («содержимое» слоя). Остальная часть слоя осталась нетронутой.
Шаг 7: перетащите теневое изображение между фоновым слоем и «слоем 1»
У нас есть изображение, которое мы хотим использовать в качестве нашей тени на исходной фотографии, и мы залили его черным. Пока все хорошо, за исключением, конечно, одной маленькой проблемы. Тень в настоящее время перед мальчиком. Мне нужно, чтобы он появился позади него. Это где слои входят.
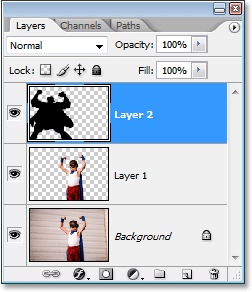
Чтобы переместить тень позади мальчика, все, что мне нужно сделать, это перетащить слой тени под слоем мальчика в палитре слоев. Если я загляну в палитру слоев, то у меня будет три слоя: исходный фоновый слой внизу, копия мальчика с оригинальной фотографии в «Слой 1» и теневое изображение в самом верху «Уровень 2»:

Палитра слоев Photoshop, показывающая наши три слоя.
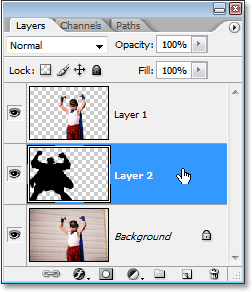
Причина, по которой тень появляется перед мальчиком в документе, заключается в том, что ее слой находится над слоем мальчика, блокируя его из поля зрения, где бы оба слоя не перекрывались. Чтобы это исправить, все, что мне нужно сделать, это нажать на «Слой 2» в палитре «Слои» и перетащить его вниз под мальчиком на «Слой 1», который поместит его прямо между «Слоем 1» и фоновым слоем (победил Photoshop не позволяйте перетаскивать любые слои ниже фонового слоя, так как не имеет большого смысла иметь что-то позади фона). Нажмите «Слой 2» и тяните его вниз, пока не увидите черную горизонтальную линию между «Слоем 1» и фоновым слоем. Отпустите кнопку мыши, когда появится эта строка, и Photoshop переместит «Слой 2» ниже «Слоя 1»:

Палитра слоев Photoshop, показывающая наши три слоя.
Теперь, когда слой тени находится ниже слоя мальчика в палитре слоев, если мы оглянемся на изображение, то увидим, что тень теперь появляется позади мальчика:

Тень теперь появляется позади мальчика на изображении.
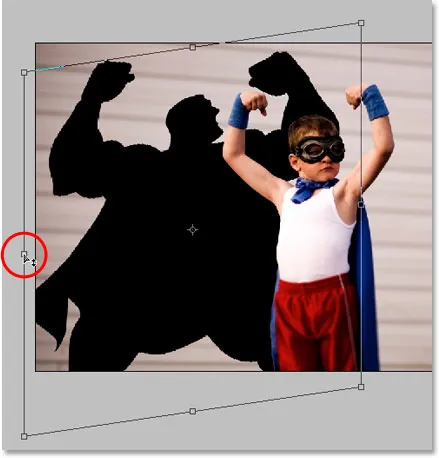
Шаг 8: переместите и измените размер тени с помощью бесплатной трансформации
Когда «Слой 2» все еще выбран в палитре слоев (текущий выбранный слой выделен синим цветом), нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно «Свободное преобразование» в Photoshop, перемещаться по тени и перемещаться. чтобы установить его в нужное положение, щелкните в любом месте внутри поля «Свободное преобразование» (в любом месте, кроме маленького значка цели в центре) и перетащите тень на место с помощью мыши. Вы можете изменить размер тени, перетаскивая любой из маркеров. Чтобы ограничить пропорции тени по мере ее увеличения или уменьшения, удерживайте нажатой клавишу «Shift» и перетащите любой из угловых маркеров.
Если вам не удается увидеть все маркеры произвольного преобразования, поскольку некоторые из них выходят за пределы окна документа, нажмите клавишу F на клавиатуре, чтобы переключить режим экрана в полноэкранный режим с помощью строки меню.
Если я внимательно посмотрю на свое изображение, я вижу, что левая рука мальчика (его левая, наша правая) немного выше, чем другая, но у супергероя выше противоположная рука. Чтобы это исправить, я собираюсь удерживать нажатой клавишу Ctrl (Win) / Command, затем щелкнуть левой средней ручкой поля «Свободное преобразование» и перетащить мышью вниз, что приведет к перекосу изображения, в результате чего левая сторона супергерой внизу справа до тех пор, пока его руки не станут более похожими на руки мальчика:

Удерживая клавиши «Ctrl» (Победа) / «Команда» (Mac) и перетаскивая левую среднюю ручку «Свободное преобразование», наклоните изображение и опустите левую сторону тени супергероя вниз под правую сторону.
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразования.
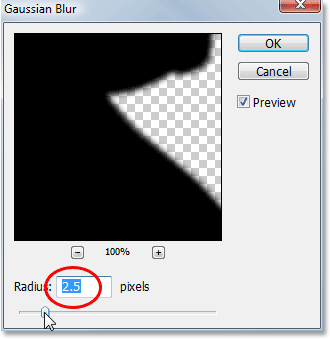
Шаг 9: примени фильтр Gaussian Blur к тени
Теперь, когда наша тень на месте, осталась только пара проблем. Во-первых, края тени слишком острые, а во-вторых, тень слишком темная и интенсивная. Обе эти проблемы легко решаются, поэтому давайте сначала поработаем над краями. С "Layer 2" по-прежнему выбран в палитре слоев, перейдите в меню Filter в верхней части экрана, выберите Blur, а затем Gaussian Blur.
Это вызывает диалоговое окно Gaussian Blur. Мы собираемся смягчить теневые края, размывая их, но мы не хотим слишком размыть края, иначе мы потеряем слишком много деталей в тени, и будет трудно разобрать форму. Все, что нам нужно, это небольшое размытие, поэтому установите значение радиуса где-то между 2 и 6 пикселями, в зависимости от разрешения вашего изображения. Я использую изображение с низким разрешением для этого урока, и для меня хорошо работает радиус около 2, 5 пикселей:

Примените фильтр Gaussian Blur к тени, чтобы смягчить края.
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна. Вот мое изображение после смягчения краев тени с помощью Gaussian Blur:

Изображение после смягчения краев тени с помощью фильтра Gaussian Blur.
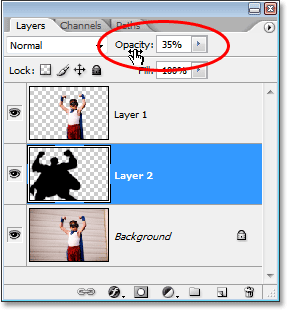
Шаг 10: понизь непрозрачность тени
Наконец, чтобы уменьшить интенсивность тени, просто перейдите к опции «Непрозрачность» в верхнем правом углу палитры «Слои» и уменьшите непрозрачность «Слоя 2». Я собираюсь снизить мой до примерно 35%:

Уменьшите непрозрачность слоя 2, чтобы уменьшить интенсивность тени.
И с этим, вы сделали! Здесь, после снижения непрозрачности моей тени, мой окончательный результат «Рассказ истории с тенями»:

Конечный результат.
И там у нас это есть! Вот как рассказывать истории с тенями в фотошопе! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!