
Различия между Angular и React
Что такое Angular?
Angular - это структурная структура JavaScript на стороне клиента с архитектурой контроллера представления модели (MVC) и моделью представления модели (MVVM) для динамических веб-приложений. Angular переписан, что является несовместимым преемником AngularJS. Первоначально он был запущен как проект в Google, но позже он становится фреймворком с открытым исходным кодом. AngularJS полностью основан на HTML и JavaScript. AngularJS манипулирует объектом DOM, расширяя HTML директивами, и решает проблему разработки одностраничных приложений (SPA) с помощью функций привязки данных и внедрения зависимостей, что устраняет большую часть кода, в противном случае нам нужно писать. Он преобразует статический HTML в динамический HTML. Angular используется Google, Forbes, погода, здравоохранение и т. Д.
Что такое React?
React - это открытая, декларативная, эффективная и гибкая библиотека JavaScript для создания пользовательских интерфейсов с производительностью рендеринга. Он был представлен Facebook, а позже стал открытым исходным кодом. React в основном сосредоточен на View в архитектуре контроллера представления модели (MVC). Это решает проблему эффективного рендеринга больших наборов данных в веб-приложениях. React используется для обработки слоя представления мобильных и веб-приложений, для создания повторно используемых компонентов пользовательского интерфейса. Сначала он был размещен в Facebook, а затем в Instagram. Это позволит разработчикам создавать большие веб-приложения без перезагрузки страницы, поскольку она быстрая и масштабируемая. React может использоваться в качестве компонента View AngularJS или других фреймворков.
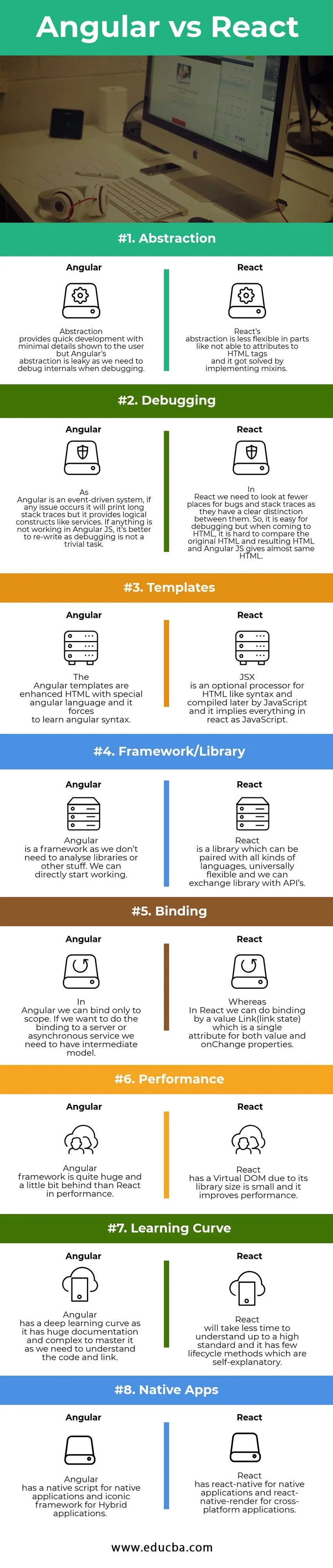
Сравнение лицом к лицу между Angular и React (Инфографика)
Ниже приведены 8 лучших сравнений между Angular и React. 
Ключевые различия между Angular и React
Оба Angular против React являются популярным выбором на рынке; Давайте обсудим некоторые основные различия между Angular и React:
- Моделирование угловых данных ограничено сравнительным использованием небольших моделей данных для реагирования.
- Angular отстает в производительности по сравнению с реакцией из-за большего количества элементов DOM.
- У Angular есть крутая кривая обучения, в то время как реакция займет меньше времени, чтобы справиться с этим.
- В angular у нас есть много готовых к использованию вещей, которые мы можем использовать как повторное использование кода, тогда как реагирование мы можем использовать так, как нам нравится.
- В Angular мы можем связать область действия, тогда как реакция будет иметь состояние связи как для значений, так и для свойств изменения.
- Угловая модель сложна по сравнению с реакцией, поскольку реакция имеет свободу выбора без проблем с производительностью.
- Angular - это полная структура, тогда как Reaction - это библиотека.
- Для привязки данных angular использует ngrx, а реагирует на Redux.
- Угловая шкала легко масштабируется, тогда как реакция более тестируема, что также может масштабироваться, но не так угловато.
- React лучше совместим со сторонними библиотеками, так как это чистый JavaScript, тогда как Angular - это Typescript, который требует определения для каждой библиотеки.
- React более популярен в сообществах с внешним интерфейсом и полным стеком, в то время как angular улучшает их сообщество.
- Angular является бесплатной лицензией с открытым исходным кодом, в то время как реакция идет с некоторой патентной оговоркой для ее использования.
- Angular имеет двухстороннее связывание, тогда как реагирует одностороннее связывание.
- Angular требует шаблон или контроллер для конфигурации маршрутизатора, тогда как реагирует не обрабатывает, но имеет много модулей для маршрутизации.
- React прост для понимания, даже если настройка займет больше времени, а angular сложен и труден для понимания.
- Реагирование на стороне сервера позволяет создавать универсальные веб-приложения по сравнению с угловыми.
- Angular - это полноценный фреймворк, который включает в себя множество вещей, связанных вместе, в то время как реакция более гибкая, чем angular, и при использовании независимых и быстро движущихся библиотек нам нужно заботиться об обновлениях и миграциях.
Рекомендуемые курсы
- Сертификационный курс по XML и Java
- Сертификационный курс в Node.JS
- Интернет-обучение Silverlight
- Сертификационный курс в Ember.JS
Сравнительная таблица угловых и реактивных реакций
Ниже приведена сравнительная таблица между Angular и React.
| Основа сравнения между Angular и React | угловатый | реагировать |
| абстракция | Абстракция обеспечивает быструю разработку с минимальными подробностями, отображаемыми пользователю, но абстракция Angular является неплотной, поскольку нам нужно отлаживать внутренние компоненты при отладке. | Абстракция React является менее гибкой в части, например, не способной связывать атрибуты с HTML-тегами, и это было решено с помощью миксинов. |
| Отладка | Поскольку Angular является системой, управляемой событиями, в случае возникновения каких-либо проблем она будет печатать длинные трассировки стека, но она предоставляет логические конструкции, такие как сервисы. Если что-то не работает в Angular JS, лучше переписать, так как отладка не является тривиальной задачей. | В React нам нужно искать меньше мест для ошибок и трассировки стека, поскольку между ними есть четкое различие. Таким образом, его легко отладить, но при переходе к HTML сложно сравнить исходный HTML, а полученный HTML и Angular JS дают практически одинаковый HTML. |
| Шаблоны | Шаблоны Angular - это улучшенный HTML со специальным угловым языком, который заставляет изучать угловой синтаксис. | JSX - это необязательный процессор для HTML-подобного синтаксиса, который компилируется позже JavaScript и подразумевает, что все реагирует как JavaScript |
| Framework / Library | Angular - это фреймворк, так как нам не нужно анализировать библиотеки или другие вещи. Мы можем напрямую начать работать | React - это библиотека, которая может быть в паре со всеми видами языков, универсально гибкая, и мы можем обмениваться библиотеками с API. |
| переплет | В Angular мы можем связывать только сферу. Если мы хотим сделать привязку к серверу или асинхронной службе, нам нужна промежуточная модель | Принимая во внимание, что в React мы можем делать привязку по значению Link (link link), которое является единым атрибутом как для свойства value, так и для свойства onChange. |
| Производительность | Угловой каркас довольно большой и немного отстает от производительности React | В React есть Virtual DOM, поскольку его размер библиотеки невелик и повышает производительность. |
| Кривая обучения | У Angular есть глубокая кривая обучения, так как он имеет огромную документацию и сложен в освоении, так как нам нужно понимать код и ссылку. | Реакция займет меньше времени, чтобы понять до высокого стандарта, и у него есть несколько методов жизненного цикла, которые говорят сами за себя. |
| Родные приложения | Angular имеет собственный скрипт для собственных приложений и графическую среду для гибридных приложений. | React имеет реагирующий на собственные приложения и реактивный рендер для кросс-платформенных приложений |
Заключение Angular против React
Наконец, это обзор двух удивительных фреймворков Angular против React. Я надеюсь, что у вас есть лучшее понимание фреймворков Angular против React. Лучше знать об обеих средах Angular против React, и если вы хотите выбрать одну из них, то в зависимости от требований проекта вы можете принять решение. Предположим, если у вас много динамических изменений содержимого в представлении, вы можете реагировать. Если вы хотите развиваться очень быстро, тогда вы можете выбрать angular, так как полный фреймворк поставляется с большим количеством библиотек. Таким образом, мы должны оценить проект и выяснить, что будет отвечать нашим потребностям.
Рекомендуемая статья
Это было полезное руководство по различиям между Angular и React, здесь мы обсудили их значение, сравнение между собой, ключевое различие и заключение. Вы также можете посмотреть следующую статью, чтобы узнать больше -
- Угловой и нокаут
- Селен и Призрак
- Angular против Bootstrap, какой из них полезен
- сравнение между Лазурным Паасом и Яасом
- Java против Node JS Знайте 8 отличий
- Angular против JQuery - 6 важных отличий
- AWS vs AZURE - удивительное сравнение
- 11 лучших инструментов React с их особенностями