До сих пор в этой серии, посвященной коррекции тона и цвета в Photoshop, мы рассмотрели три наиболее основные и полностью автоматические настройки изображения: «Авто тон», «Автоконтраст» и «Автоцвет». Затем мы поднялись на ступеньку выше, узнав, как улучшить общую яркость и контрастность изображения с помощью метко названной команды Яркость / Контрастность, и мы узнали, как восстановить скрытые детали на фотографиях, которые страдают от слишком большого контраста, с помощью Shadows / Основные настройки.
Хотя каждая из этих настроек изображения имеет свое место, у них есть один недостаток: им не хватает точного контроля, необходимого для коррекции изображения профессионального уровня. Конечно, яркость / контрастность и тени / блики являются мощными, и даже Auto Tone, Auto Contrast и Auto Color могут давать отличные результаты с правильными изображениями. Но правда в том, что мы ничего не можем достичь с помощью каких-либо изменений, которые мы не смогли бы достичь самостоятельно с помощью еще более качественных и профессиональных инструментов.
Мы уже сделали первый шаг к коррекции изображения на профессиональном уровне, научившись читать и понимать гистограммы изображений, и я настоятельно рекомендую вам прочитать это руководство, прежде чем продолжить. Гистограммы показывают нам, где текущий тональный диапазон нашего изображения находится между чистым черным и чистым белым, что позволяет легко обнаружить потенциальные проблемы, такие как плохой общий контраст или обрезка теней и бликов. В этом уроке мы рассмотрим все, что мы узнали о гистограммах, и увидим, как легко улучшить тональный диапазон изображения с помощью регулировки уровней в Photoshop!
Чтобы лучше понять, как работает корректировка уровней, вместо того, чтобы прыгать и корректировать реальное изображение, давайте начнем с чего-то более простого; мы "исправим" черно-белый градиент. Я знаю, это звучит странно, но градиент облегчит нам видеть, что происходит, когда мы вносим коррективы в диалоговом окне «Уровни». Как только мы рассмотрим детали того, как работают уровни, мы посмотрим на реальный пример того, как уровни можно использовать для быстрого улучшения контраста и восстановления теней и выделения деталей на фотографии.
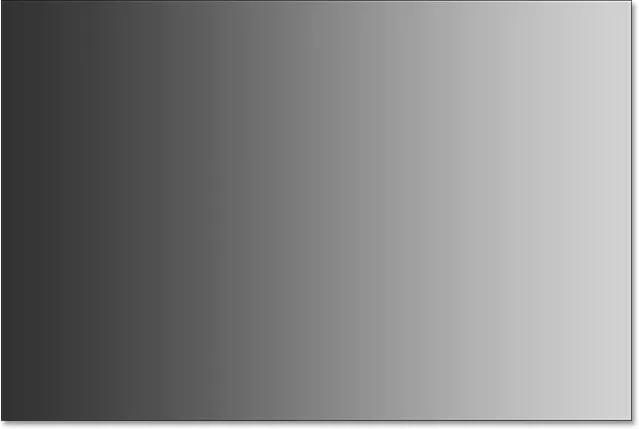
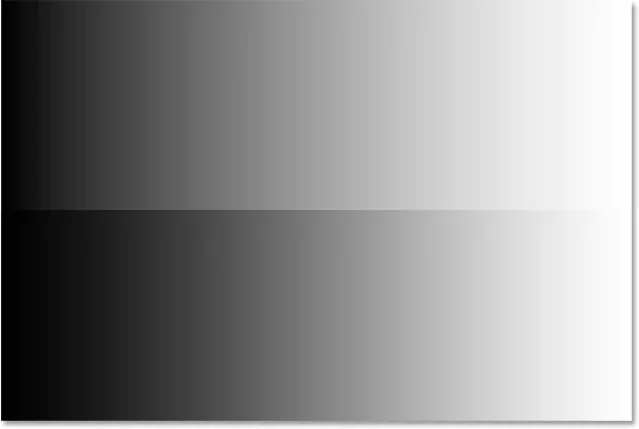
Вот градиент, который я открыл в Photoshop. Представьте, что это должен быть черно-белый градиент. Другими словами, он должен начинаться с чистого черного цвета в крайнем левом углу и постепенно переходить в чистый белый цвет в крайнем правом. Но это не то, что мы видим. Вместо черного слева мы имеем более светлый оттенок серого. И вместо белого справа мы имеем более темный (чем белый) оттенок серого. Без каких-либо истинных черных или белых градиенты кажутся блеклыми и тусклыми, что приводит к плохому контрасту. Несмотря на то, что здесь мы рассматриваем простой градиент, это общая проблема, от которой страдают многие фотографии, будь то из-за того, что изображение было недооценено или переэкспонировано, или потому что это старая фотография, которая со временем исчезла. Это также именно тот тип проблемы, который корректировка уровней Photoshop была разработана для исправления:

Черно-белый градиент, который нуждается в некоторой помощи.
Есть несколько различных способов применения уровней к изображению. Самый простой способ, которым мы будем здесь пользоваться, - это применять уровни в качестве статической корректировки ; то есть, применяя это непосредственно к самому слою. Другой способ, которым мы можем применять уровни, - это корректирующий слой, который имеет преимущества как полностью редактируемого, так и неразрушающего. Кроме того, теперь в Photoshop CC 2015 мы можем применять уровни (и любые другие настройки изображения в Photoshop) в качестве редактируемого интеллектуального фильтра ! Мы узнаем, как применять уровни в качестве корректирующего слоя и интеллектуального фильтра в следующих уроках. На данный момент мы сосредоточены на том, как работают уровни, поэтому мы будем упростить ситуацию и применим ее как обычную статическую корректировку.
Если мы посмотрим на панель «Слои», то увидим, что мой градиент находится на фоновом слое, в настоящее время единственный слой, который у меня есть в документе:

Панель «Слои».
Поскольку мы собираемся применить уровни непосредственно к самому слою, который вносит постоянные изменения в пиксели на изображении, первое, что мы должны сделать, это сделать копию фонового слоя. Таким образом, мы сможем работать с копией, не затрагивая исходное изображение. Чтобы сделать копию слоя, я зайду в меню « Слой» в строке меню в верхней части экрана, выберу « Новый», а затем - « Слой через копию» . Я также мог выбрать ту же команду «Новый слой через копирование» прямо с клавиатуры, нажав Ctrl + J (Win) / Command + J (Mac). В любом случае работает:

Переход к Layer> New> Layer Via Copy.
Фотошоп делает копию слоя, называет его «Слой 1» и помещает его над оригиналом:

Панель «Слои», показывающая копию над исходным фоновым слоем.
Пока я в этом, я собираюсь переименовать новый слой, дважды щелкнув по его имени, чтобы выделить его. Поскольку мы будем применять корректировку уровней к этому слою, я изменю его название с «Слой 1» на «Уровни». Чтобы принять изменение имени, я нажму Enter (Win) / Return (Mac) на моей клавиатуре:

Предоставление слоям более описательных имен - хорошая привычка.
Выбор настройки изображения уровня
Теперь, когда мы будем работать с копией изображения, мы можем смело применять корректировку уровней. Чтобы выбрать уровни, я зайду в меню Изображение в верхней части экрана, выберите « Корректировки», а затем выберите « Уровни» :

Идем в Изображение> Настройки> Уровни.
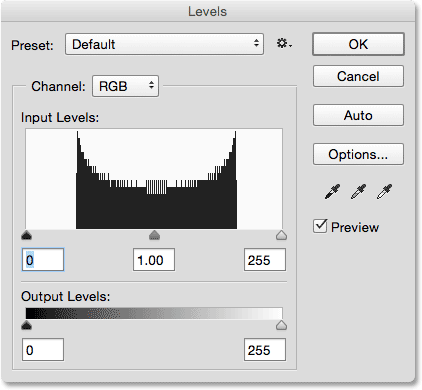
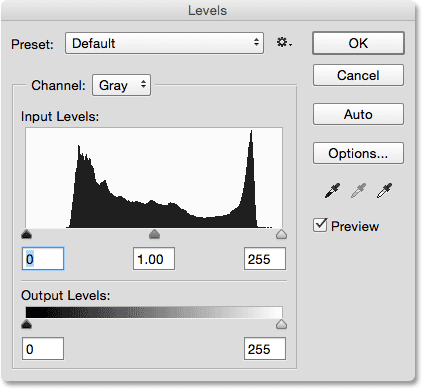
Откроется диалоговое окно «Уровни» в Photoshop, то же диалоговое окно, которое мы использовали в предыдущих уроках, чтобы лучше понять, как работают гистограммы изображений:

Диалоговое окно Уровни.
Оценка гистограммы
Просто, чтобы быстро подвести итог, гистограмма - это черный график, который выглядит как горный массив в центре диалогового окна, и он показывает нам, где и как текущий тональный диапазон изображения (в моем случае, градиент) распределяется между черное и белое. Если вы посмотрите под гистограммой, вы увидите черно-белую градиентную полосу . Эта полоса показывает нам полный диапазон возможных значений яркости (тона), которые может содержать изображение, от черного слева направо до правого края. Всего имеется 256 возможных значений яркости, включая черный и белый (с 254 уровнями между ними).
Если гистограмма отображается непосредственно над уровнем яркости в градиентной полосе под ним, это означает, что у нас есть пиксели в изображении с таким точным уровнем яркости. Наши глаза видят различия между уровнями яркости как детали на изображении, поэтому, в общем, чем больше у нас уровней яркости, тем более детальным будет изображение. Гистограммы не представляют фактическое количество пикселей в изображении (поскольку большинство изображений в наши дни содержат миллионы пикселей, что делает гистограмму слишком большой, чтобы поместиться на экране). Вместо этого они просто дают нам общий обзор того, сколько пикселей в изображении имеют определенный уровень яркости по сравнению с другими уровнями яркости. Чем выше гистограмма отображается на определенном уровне, тем больше у нас пикселей на этом уровне яркости. Если ни одна часть гистограммы не отображается на определенном уровне яркости, это означает, что в данный момент у нас нет пикселей на этом уровне.
Давайте внимательнее посмотрим, что моя гистограмма говорит нам о градиенте. На «типичной» фотографии мы обычно хотели бы видеть гистограмму, которая простирается от чистого черного в крайнем левом положении до чистого белого в крайнем правом. Обычно это признак того, что изображение было хорошо экспонировано с большим количеством деталей во всем тональном диапазоне (тени, средние тона и блики). Так вот, это не всегда так, как мы узнали, когда рассматривали примеры неброских и высококлассных изображений, но это по-прежнему полезное общее руководство.
К сожалению, это совсем не то, что мы видим здесь. Вместо того, чтобы простираться по всему тональному диапазону слева направо, моя гистограмма выглядит сгруппированной посередине. Обратите внимание, что левая сторона гистограммы, представляющая самые темные пиксели на изображении, не начинается в крайнем левом углу. На самом деле, это даже не близко. Если мы возьмем этот левый край и пойдем по нему прямо до градиентной полосы под ним, мы увидим, что левая сторона фактически начинается с более светлого оттенка серого. Это говорит нам о том, что в настоящее время на изображении нет глубоких темных черных оттенков. Самые темные пиксели светлее черного:

Левая сторона гистограммы начинается с более светлого (чем черный) оттенка серого.
С другой стороны, мы видим, что правая сторона гистограммы не начинается в крайнем правом углу (или где-то близко к ней). Вместо этого, если мы пойдем по этому правому краю прямо вниз к градиенту под ним, мы увидим, что он начинается с более темного оттенка серого, что говорит нам о том, что в настоящее время на изображении нет ярких белых бликов. Самые светлые пиксели темнее белого:

Правая сторона гистограммы начинается с более темного (чем белый) оттенка серого.
Теперь, когда мы проверили гистограмму, если мы снова посмотрим на мое изображение (градиент), мы знаем, что причина, по которой он не выглядит как черно-белый градиент в данный момент, заключается в том, что, как показала нам гистограмма, мы не имеют черных или белых пикселей на изображении. Самые темные пиксели в настоящее время светлее черного, а самые яркие пиксели в настоящее время темнее белого, что приводит к плохой общей контрастности. К счастью, как мы увидим, корректировка уровней позволяет легко решить такие проблемы:

Тени должны быть темнее, а блики должны быть светлее. Уровни на помощь!
Регулировка теней с помощью ползунка Black Point
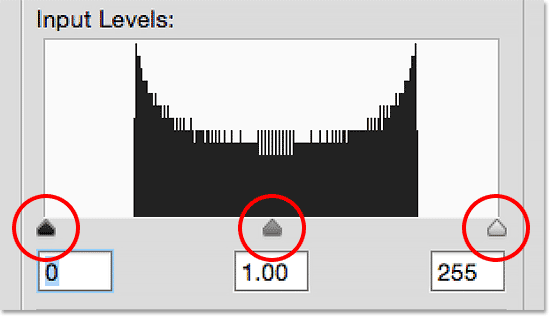
Как мы можем улучшить тональный диапазон, используя уровни? Если вы посмотрите прямо под «прямоугольником» гистограммы (в этом окне отображается гистограмма), вы увидите три маленьких значка. Слева слева - черный, справа - белый, а посередине - серый . Эти значки на самом деле являются ползунками, и каждая представляет отдельную часть тонального диапазона. Слева - ползунок черной точки . Он используется, чтобы установить новую черную точку для изображения. Справа находится ползунок точки белого, который используется для установки новой точки белого для изображения. Тот, что посередине, технически известен как гамма- слайдер, но проще думать о нем как о ползунке среднего тона . Он используется для осветления или затемнения полутонов:

Черная точка (слева), белая точка (справа) и гамма или полутон, ползунок (в центре).
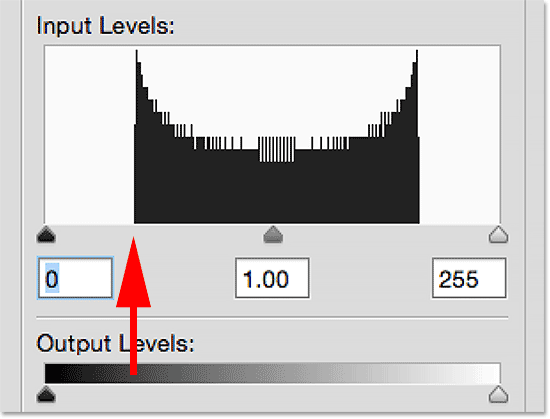
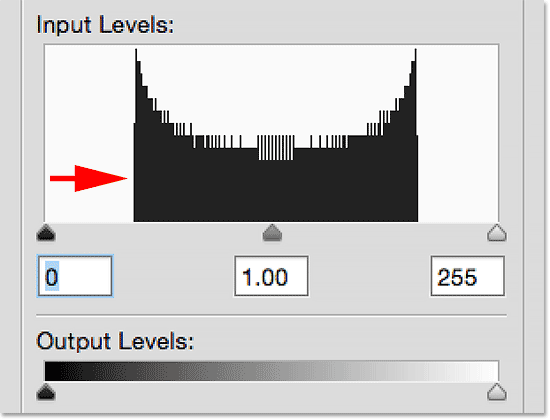
Давайте начнем с ползунка черной точки слева. Как я уже упоминал, этот слайдер используется для установки новой черной точки для изображения, но что это значит? Что ж, мы знаем, что левый край гистограммы показывает нам, насколько темные пиксели в настоящий момент находятся на изображении, и моя гистограмма говорит нам, что самые темные пиксели, которые должны быть черными, даже не близки к черным. Между левым краем поля гистограммы и левым краем самой гистограммы есть большой разрыв, и это пустое пространство означает, что мы пропускаем детали в этих тонах:

Разрыв слева от гистограммы означает, что нам не хватает теневых деталей.
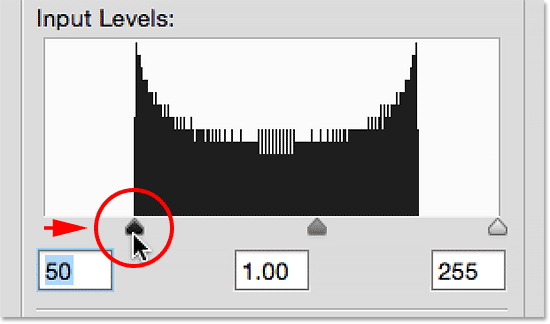
Нам нужен способ восполнить этот пробел. Другими словами, нам нужно взять самые темные пиксели на изображении, независимо от их текущего уровня яркости, и перетащить их полностью вниз к черному, и мы можем сделать это легко, используя ползунок черной точки. Все, что нам нужно сделать, это щелкнуть по ползунку черной точки и перетащить его туда, где начинается левый край гистограммы:

Перетащите ползунок черной точки к левому краю гистограммы.
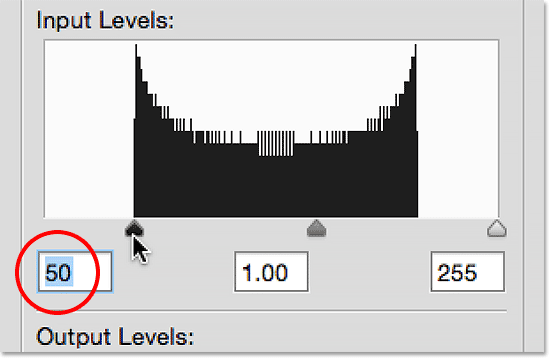
Вы заметите, что когда вы перетаскиваете ползунок черной точки вправо, число в поле под ним (поле слева, которое представляет текущее значение черной точки) увеличивается. Он начинается с 0, что является тональным значением по умолчанию для черного, и в моем случае к тому времени, когда я достиг левого края гистограммы, число увеличилось до 50 . Это означает, что до того, как я сделал какие-либо корректировки, самые темные пиксели в моем изображении были не темнее, чем уровень яркости 50. На уровнях яркости от 0 до 49 вообще не было пикселей, что означает, что мы пропустили 50 самых темных возможных тональных значений! Перетаскивая ползунок черной точки до уровня 50, мы говорим Photoshop: «Возьмите все пиксели на изображении, которые изначально были на уровне яркости 50, и затемните их до чистого черного». Другими словами, затемните их до уровня 0. Это то, что мы подразумеваем под «установлением новой черной точки». В этом случае мы говорим, что любые пиксели с уровнем яркости 50 или ниже должны теперь быть черными:

Черная точка была увеличена с 0 (по умолчанию) до уровня яркости 50.
Давайте посмотрим на мой градиент, чтобы увидеть, что случилось. Обратите внимание, что левая сторона теперь фактически черная, а не более светлый оттенок серого. Все пиксели, которые изначально были уровня 50, были затемнены до уровня 0. Обратите также внимание, что изменение коснулось не только пикселей, которые были на уровне 50. Фотошоп пошел дальше и перераспределил другие тональные значения, чтобы сохранить переходы. между уровнями яркости как можно более плавными. Благодаря этой простой настройке с помощью ползунка черной точки у нас теперь есть много деталей в тенях:

После установки новой черной точки левая сторона градиента становится темной, как и должно быть.
Регулировка бликов с помощью ползунка White Point
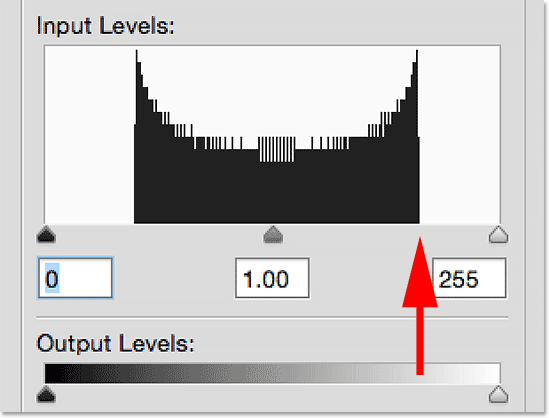
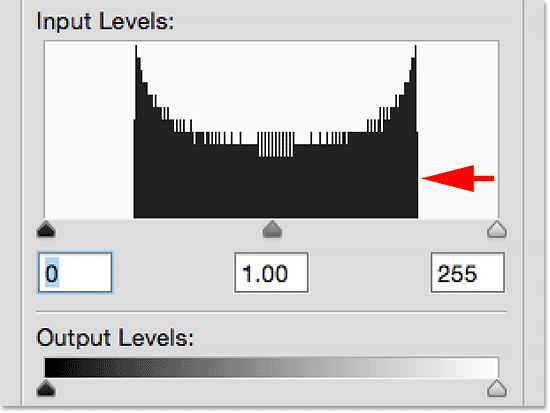
Ползунок белой точки под правым краем поля гистограммы работает аналогично, за исключением того, что он позволяет нам установить новую белую точку для изображения. Моя гистограмма показывает большой разрыв между правой стороной блока гистограммы и правым краем самой гистограммы, поэтому мы знаем, что в основных моментах мы упускаем много деталей. Самые яркие пиксели даже не близки к чистому белому:

Разрыв справа от гистограммы означает, что нам не хватает деталей подсветки.
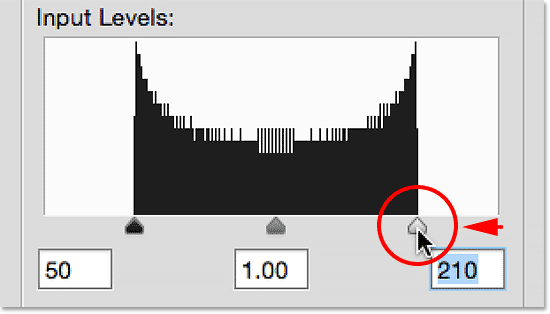
Чтобы это исправить, все, что нам нужно сделать, это щелкнуть на белом ползунке и перетащить его туда, где начинается правый край гистограммы:

Перетащите ползунок белой точки к правому краю гистограммы.
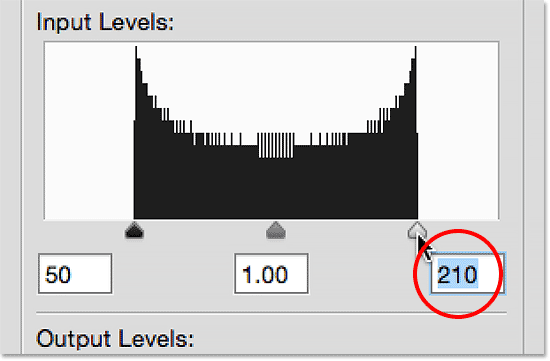
Вы заметите, что когда вы перетаскиваете ползунок белой точки влево, число в поле под ним (поле справа, которое представляет текущее значение белой точки) уменьшается. Он начинается с 255 (значение по умолчанию для белого), и к тому времени, когда я достиг правого края гистограммы, число уменьшилось до 210 . Это означает, что самые яркие пиксели в моем изображении были не светлее уровня 210. На уровнях яркости от 211 до 255 вообще не было пикселей, что означает, что мы пропустили 45 самых ярких тональных значений! Перетаскивая ползунок белой точки на уровень 210, мы говорим Photoshop: «Возьмите все пиксели, которые изначально были на уровне яркости 210, и осветлите их до чисто белого». Другими словами, осветлите их до уровня 255. Вот что означает «установка новой белой точки». Мы говорим, что любые пиксели с уровнем яркости, равным, в данном случае 210, должны быть белыми:

Точка белого была понижена с 255 (по умолчанию) до уровня яркости 210.
Если мы снова посмотрим на мой градиент, мы увидим, что правая сторона теперь красивая и яркая. Фотошоп взял все пиксели, которые были изначально на уровне 210 и сделал их белыми. И так же, как это было с черной точкой, он перераспределял другие тональные значения для нас, сохраняя переходы между уровнями красивыми и плавными. Просто перетащив ползунки черного и белого цвета по направлению к краям гистограммы, мы скорректировали тональный диапазон, повысив контраст и предоставив нам истинный черно-белый градиент:

После установки новой белой точки правая сторона градиента теперь белая.
Регулировка полутонов с помощью ползунка полутонов
Вы часто обнаружите, что после установки новых черных и белых точек изображение теперь выглядит слишком темным или слишком светлым и размытым. Это связано с тем, что настройка черных и белых точек обычно влияет и на средние тона изображения. Чтобы это исправить, все, что нам нужно сделать, это перетащить ползунок среднего тона (серый ползунок посередине, также известный как ползунок гаммы ). В случае с моим градиентом, мы не видим проблем с полутонами, но мы все равно можем использовать его, чтобы понять, как ползунок полутона влияет на изображение.
Ползунок среднего тона так же прост в использовании, как и два других ползунка, но он работает немного по-другому. Это также ведет себя противоположно тому, что вы можете ожидать, что может привести к некоторой путанице. В отличие от ползунков черной точки и белой точки, которые позволяют нам устанавливать конкретные значения тона для новых черных и белых точек (в моем случае я установил свою черную точку на уровне 50, а мою белую точку на уровне 210), ползунок среднего тона не работать с актуальными тональными значениями. Это главная причина, почему многие пользователи Photoshop смущены этим. Давайте внимательнее посмотрим.
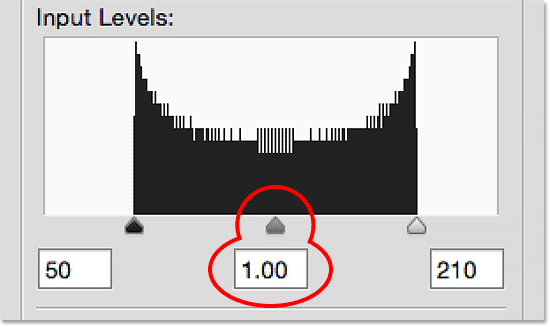
Прямоугольник непосредственно под ползунком среднего тона представляет его текущее значение. Обратите внимание, что его значение по умолчанию составляет 1, 00 . Прямо сейчас здесь что-то кажется другим. Я имею в виду, что с десятичной? Два других значения не имеют десятичных дробей. Как значение яркости может иметь десятичную дробь?

Ползунок среднего тона со странным значением по умолчанию 1, 00.
Кроме того, если в гистограмме имеется 256 возможных значений яркости, с черным на 0 на одном конце и белым на 255 на другом, как имеет смысл, что значение среднего тона (то есть значение непосредственно между черным и белым) будет 1, 00? Разве это не должно быть что-то ближе к 128? Ответ - да, это должно быть что-то ближе к 128, если число представляет фактическое тональное значение. Но это не так. Число в поле на самом деле является показателем степени (подумайте о математике, как в «2 к степени 8»). И вместо того, чтобы устанавливать конкретное тональное значение, как мы делали с черной точкой и белой точкой, перетаскивание ползунка среднего тона регулирует так называемую кривую гаммы (именно поэтому техническое название ползунка среднего тона - ползунок гаммы ).
Не волнуйтесь, нам нет нужды отряхивать наши учебники по математике или детально объяснять гамма-кривые. Вам не нужно знать ничего технического, чтобы использовать уровни. Все, что нам действительно нужно знать, чтобы избежать путаницы, это то, что число в поле среднего тона не отражает фактический уровень яркости.
Так что, если это не уровень яркости, как мы его используем? Самый простой способ понять значение среднего тона - это то, что при его значении по умолчанию 1, 00 мы не вносим никаких изменений в яркость среднего тона. Любое значение выше 1, 00 увеличит яркость полутонов. Чем выше значение, тем ярче они появятся. Любое значение ниже 1, 00 затемнит средние тона. Чем ниже значение, тем темнее они появятся. Одно важное замечание: ползунок среднего тона не влияет на точку черного и точку белого. Это влияет только на яркость промежуточных тонов.
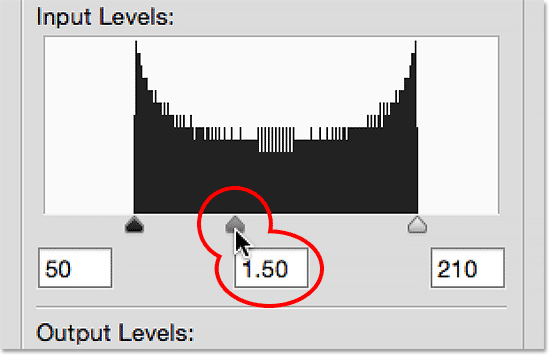
Чтобы показать, что я имею в виду, я нажму на ползунок среднего тона и перетащу его влево, увеличив его значение с 1.00 до 1.50:

Увеличение значения среднего тона путем перетаскивания ползунка влево.
Перетаскивая ползунок влево и увеличивая значение среднего тона, я осветлил средние тона изображения (или, в данном случае, градиент). Здесь мы можем увидеть сравнение «до и после». Нижняя половина изображения является исходным градиентом до того, как были внесены какие-либо корректировки в средние тона. Верхняя половина показывает результат после перетаскивания ползунка среднего тона влево. Обратите внимание, что черные и белые области на обоих концах не изменились. Ползунок среднего тона не влиял на значения точек черного и белого, которые я установил ранее. Однако тона между черным и белым теперь кажутся светлее, чем они были изначально:

Сравнение средних тонов до (внизу) и после (вверху) после перетаскивания ползунка влево.
Ранее я упоминал, что ползунок среднего тона ведет себя противоположно тому, что вы можете ожидать. Вы можете подумать, что перетаскивание ползунка среднего тона влево, который приближает его к черному, затемняет средние тона. В конце концов, мы обычно не думаем о черном, когда пытаемся что-то осветлить. Но, как мы только что видели, это делает наоборот. Перетаскивание ползунка среднего тона в сторону черного увеличивает значение среднего тона, а увеличение значения среднего тона приводит к тому, что средние тона становятся ярче, а не темнее.
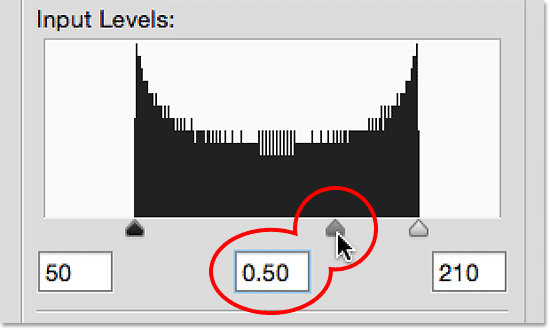
На этот раз я перетащу ползунок среднего тона вправо, что понижает значение среднего тона. Я перетащу его на 0, 50:

Уменьшение значения среднего тона путем перетаскивания ползунка вправо.
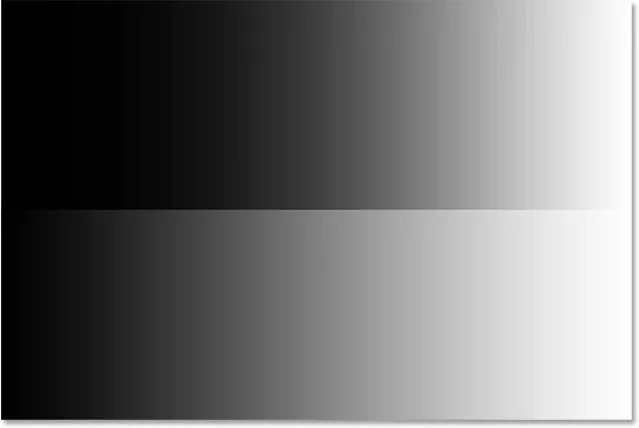
И вот сравнение «до и после» того, что произошло. Исходный градиент (без каких-либо настроек среднего тона) находится внизу, а настроенная версия - вверху. Еще раз, ползунок среднего тона не влиял на черные и белые точки, но промежуточные тоны теперь кажутся темнее. Опять же, это похоже на противоположность того, что вы могли ожидать. При перетаскивании ползунка среднего тона в сторону белого ощущается, что он должен осветлять полутона, хотя на самом деле он затемняет их. С помощью ползунка среднего тона легко смешать вещи, поэтому, если вы когда-либо будете перетаскивать его в неправильном направлении, просто остановитесь, перетащите его в противоположном направлении и скажите человеку, который смотрит через плечо: «Просто проверяйте, вы обращаете внимание "

Средние тона теперь кажутся темнее (вверху), чем они были изначально (внизу) после перетаскивания ползунка вправо.
Пример из реального мира
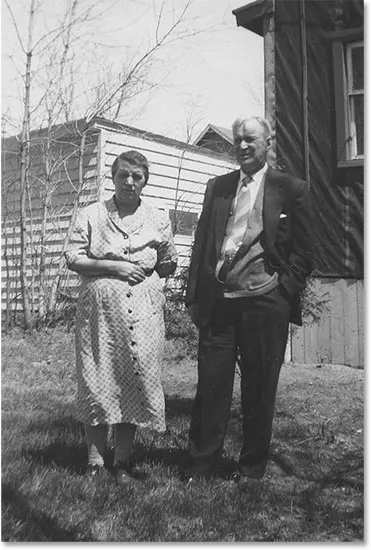
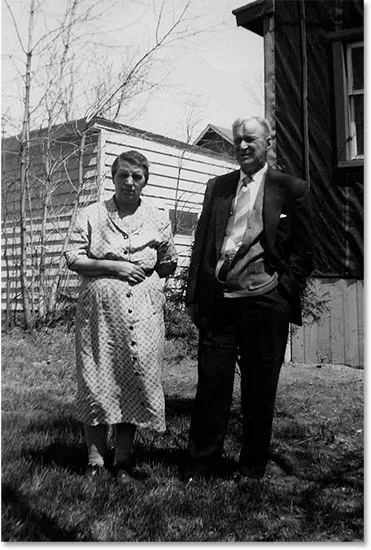
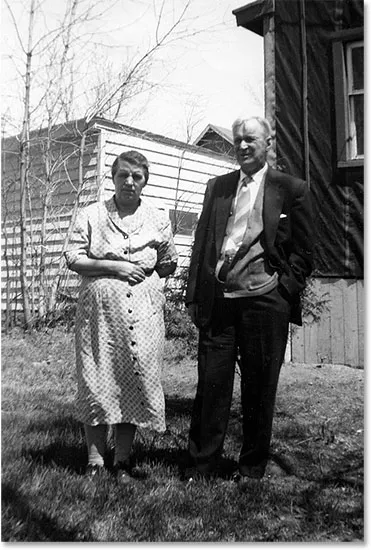
Теперь, когда мы рассмотрели детали того, как работает корректировка уровней в Photoshop, давайте возьмем все, что узнали, и используем это для быстрого улучшения тонального диапазона изображения. Вот старая фотография, которую я отсканировал в Фотошоп. Изображение со временем исчезло и теперь страдает от низкой контрастности из-за отсутствия каких-либо реальных теней или бликов. Даже при том, что я буду исправлять черно-белое изображение здесь, вы можете использовать те же самые шаги с полноцветными изображениями:

Старая фотография отсканирована в Photoshop.
Шаг 1: дублируем фоновый слой
Здесь мы видим фотографию, сидящую на фоновом слое на панели «Слои»:

Фотография на фоновом слое.
Используя те же шаги, которые мы рассмотрели ранее, так как я буду применять уровни в качестве статической корректировки, первое, что я сделаю, это сделаю копию фонового слоя. Чтобы сделать копию, я могу либо перейти в меню « Слой» в верхней части экрана, выбрать « Новый», затем выбрать « Слой через копию» или использовать более быстрое сочетание клавиш Ctrl + J (Win) / Command + J ( Mac). Photoshop делает копию, называет ее «Слой 1» и помещает ее над фоновым слоем:

Копия изображения появляется над оригиналом.
Поскольку всегда полезно давать описательные имена слоям, я быстро дважды щелкну на имени нового слоя («Слой 1») и изменим его на «Уровни». Чтобы принять изменение имени, я нажму Enter (Win) / Return (Mac) на моей клавиатуре. Теперь у нас есть копия изображения для работы, поэтому мы не вносим изменений в оригинал:

Переименование нового слоя «Уровни».
Шаг 2: Добавьте корректировку изображения уровней
Чтобы добавить корректировку уровней, я зайду в меню « Изображение», выберите « Корректировки», а затем - « Уровни» . Я также мог выбрать уровни прямо с клавиатуры, нажав Ctrl + L (Win) / Command + L (Mac). В любом случае открывается диалоговое окно Уровни:

Диалоговое окно Уровни еще раз.
Шаг 3: Оцените гистограмму
Я увеличу гистограмму, и, как и в случае с градиентом, который мы рассматривали ранее, эта гистограмма показывает нам, что в настоящее время у нас нет черных или белых пикселей на изображении. Левая сторона градиента начинается с более светлого (чем черный) оттенка серого, а правая сторона начинается с более темного (чем белый) оттенка серого. У нас нет деталей в самых темных и самых светлых тонах, что объясняет, почему на фотографии не хватает контраста:

Гистограмма показывает нам, что нам не хватает тени и выделяем детали на изображении.
Шаг 4: перетащите ползунок черной точки
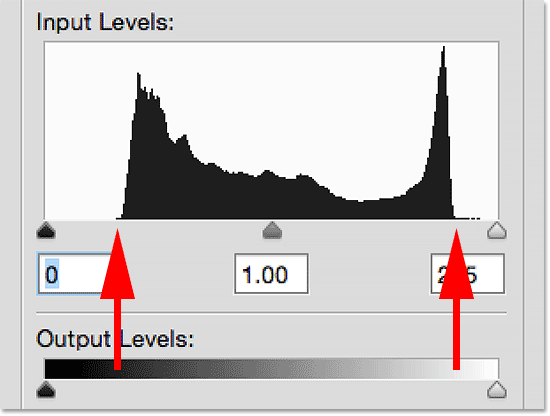
Как мы узнали, есть три простых шага для исправления этого изображения. Сначала мы установили новую черную точку. Во-вторых, мы установили новую точку белого. И в-третьих, мы осветляем или темнеем полутона по мере необходимости. Я начну с черной точки, щелкнув ползунок черной точки и перетащив его туда, где начинается левый край гистограммы. Обратите внимание, что значение черной точки в поле слева увеличивается с 0 до уровня 42. Это означает, что Photoshop собирается взять все пиксели, которые изначально были на уровне яркости 42, и затемнить их до уровня 0, делая их черными:

Перетащите ползунок черной точки к левому краю гистограммы.
Вот фото после установки новой черной точки. Уже сейчас все выглядит лучше с глубоким, темным черным и большим количеством деталей в тени:

Фото после исправления теней.
Шаг 5: перетащите ползунок белой точки
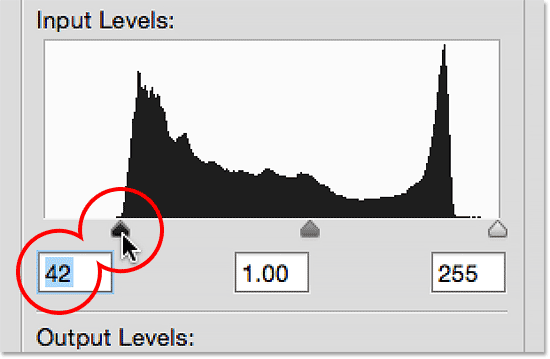
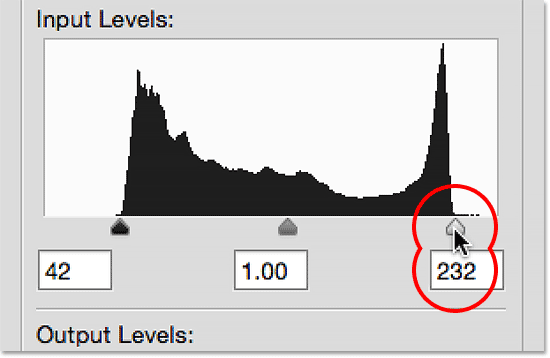
Затем я нажму на белый ползунок и перетащу его туда, где начинается правый край гистограммы. Если вы внимательно посмотрите, вы увидите, что гистограмма показывает несколько пикселей перед крутым подъемом гистограммы, но я не буду беспокоиться об этом. Вместо этого я перетащу ползунок белой точки прямо туда, где начинается основная часть гистограммы. Обратите внимание, что значение белой точки в поле справа уменьшилось с уровня 255 до уровня 232. Photoshop возьмет все пиксели, которые были изначально на уровне 232, и осветлит их до уровня 255, сделав их белыми:

Перетащите ползунок белой точки к правому краю гистограммы.
И вот результат. Теперь мы исправили как тени, так и блики, придав изображению необходимое усиление контраста:

Фотография после исправления теней и бликов.
Шаг 6: перетащите ползунок среднего тона
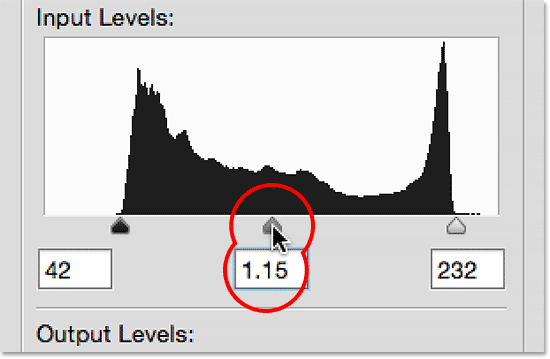
Мы настроили черную точку и белую точку, но теперь изображение выглядит слишком темным в целом. Чтобы это исправить, все, что нам нужно сделать, это осветлить средние тона, и я могу сделать это, щелкнув ползунок среднего тона и перетащив его влево. Небольшое увеличение или уменьшение значения среднего тона может иметь большое значение, поэтому в большинстве случаев вам не нужно будет сильно перетаскивать ползунок. Здесь я увеличил значение среднего тона со значения по умолчанию 1, 00 до чуть более высокого значения 1, 15 (помните, что значения выше 1, 00 осветляют полутоны, а значения ниже 1, 00 затемняют их).
В отличие от установки черной точки и белой точки, где легко увидеть, где начинаются левый и правый края гистограммы, средние тона немного более субъективны. Вам действительно нужно следить за изображением, когда вы перетаскиваете ползунок среднего тона и решаете для себя, какой параметр выглядит лучше всего:

Перетяните ползунок среднего тона влево, чтобы осветлить полутона.
Здесь, после освещения полутонов, мой окончательный результат:

Финальное изображение.
Опция предварительного просмотра
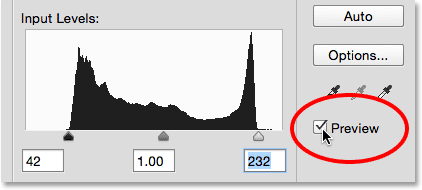
Вот несколько быстрых советов по работе с уровнями. Если в любое время вы хотите сравнить свои настройки с тем, как изображение выглядело изначально, просто снимите флажок « Просмотр» в диалоговом окне. Если флажок «Предварительный просмотр» снят, вы увидите исходную неоткорректированную фотографию в основной области документа. Снова щелкните внутри флажка, чтобы снова включить параметр «Просмотр» и просмотреть настроенную версию. Вы также можете включить или отключить опцию предварительного просмотра, нажав на клавиатуре букву P :

Параметр «Предварительный просмотр» в диалоговом окне «Уровни».
Сброс Слайдеров
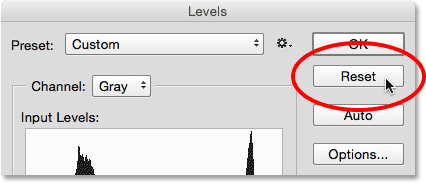
Если вам совсем не нравятся ваши настройки и вы хотите быстро восстановить ползунки до значений по умолчанию, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Это изменит кнопку отмены на кнопку сброса . Нажмите кнопку «Сброс», чтобы сбросить ползунки:

Нажмите и удерживайте Alt (Победа) / Option (Mac), чтобы изменить Отмена на Сброс.
Применение ваших настроек к изображению
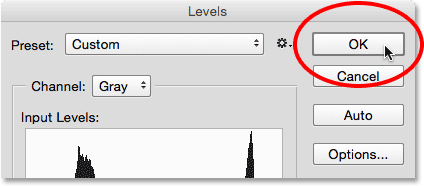
Когда вы будете довольны своими настройками, нажмите OK в диалоговом окне «Уровни», чтобы зафиксировать их в слое и закрыть из диалогового окна «Уровни» (если вы хотите закрыть диалоговое окно без применения настроек, вместо этого нажмите « Отмена» ) :

Нажмите кнопку ОК, чтобы применить мои настройки к слою.
Сравнение оригинальной и скорректированной версий
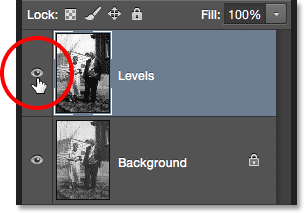
После того как вы применили свои настройки, вы можете сравнить настроенную версию изображения с оригиналом, щелкнув значок видимости (значок глазного яблока) для слоя «Уровни» на панели «Слои»:

Нажав на значок видимости для слоя Уровни.
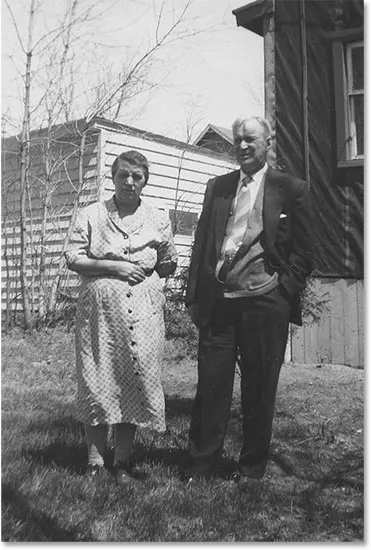
Один раз щелкнув значок видимости, вы временно скроете слой «Уровни» в документе, открыв исходное нескорректированное изображение:

Оригинальное фото.
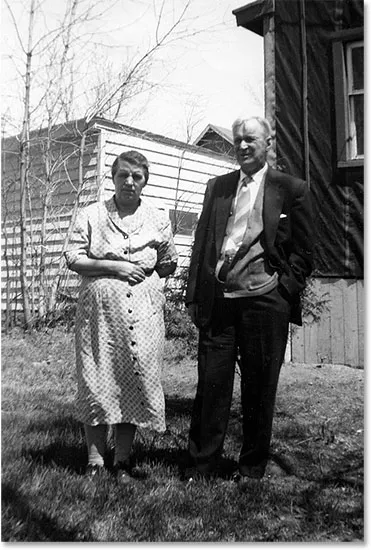
Снова щелкните значок видимости, чтобы снова включить слой «Уровни» и просмотреть настроенную версию:

Исправленная версия.
И там у нас это есть! В этом уроке мы рассмотрели основы того, как работает корректировка уровней в Photoshop и как применять ее в качестве статической корректировки для исправления общих тональных проблем в тенях, светлых и средних полутонах изображения. Еще есть чему поучиться! В следующих уроках мы рассмотрим кнопку « Авто» в уровнях, черную точку, пипетку белой точки и серой точки, важное различие между ползунками ввода и вывода и многое другое! Кроме того, мы узнаем, как применять уровни не как статическую корректировку, а как редактируемый, неразрушающий корректирующий слой, и (впервые в Photoshop CC 2015), как применять его в качестве редактируемого интеллектуального фильтра !