В этом уроке по редактированию фотографий мы рассмотрим сходство между двумя из самых важных инструментов редактирования изображений в Photoshop - настройками уровней и кривых . На первый взгляд, настройка Кривых может показаться не столько инструментом редактирования изображений, сколько чем-то, что знает только ученый, что делать, особенно если сравнивать с гораздо более простой настройкой уровней, на которую мы смотрели ранее.
Не позволяй этому обмануть тебя. Кривые могут быть чрезвычайно мощными, выходя далеко за пределы того, что может быть достигнуто с помощью уровней, но как только вы поймете, как это работает, кривые на самом деле очень просты. На самом деле, это так же просто, как рисовать кривые!
В этом первом взгляде на кривые, мы сравним его с командой уровней, чтобы увидеть, насколько похожи эти два на самом деле. Это даст нам хорошую отправную точку для более глубокого изучения кривых позже, в том числе того, как настройка и изменение кривых изменилась и улучшилась в более поздних версиях Photoshop (CS3 и CS4). Вы можете прочитать учебник « Улучшение тона изображения с уровнями», прежде чем продолжить, если вы совершенно не знакомы с уровнями. Это также может помочь прочитать учебник « Как читать гистограмму», если вы не знаете, как работают гистограммы в Photoshop.
Как я уже упоминал, мы сохраним обсуждение новых функций диалогового окна «Кривые» в Photoshop CS3 и CS4 для дальнейшего использования. Мы просто рассмотрим здесь основы Curves и их сравнение с командой Levels. Для этого я буду использовать Photoshop CS2, но подойдет любая последняя версия.
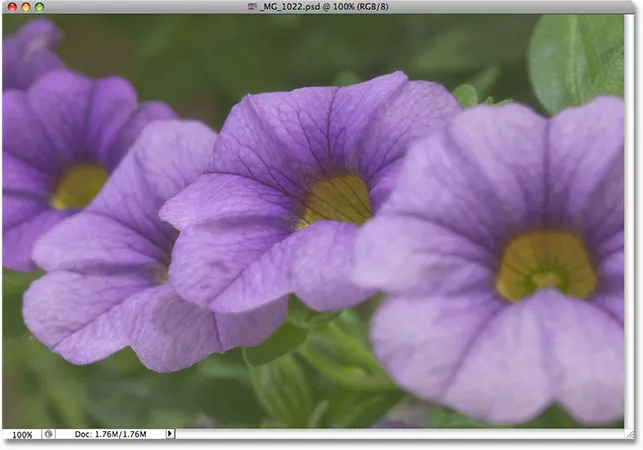
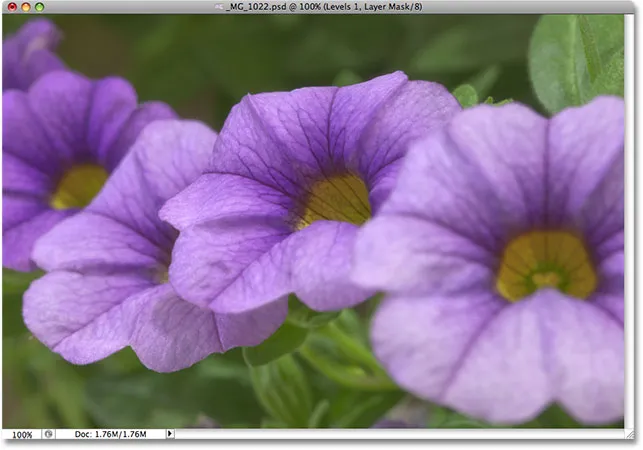
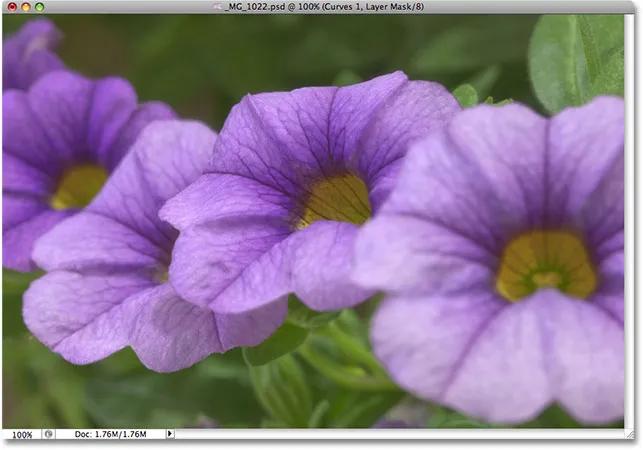
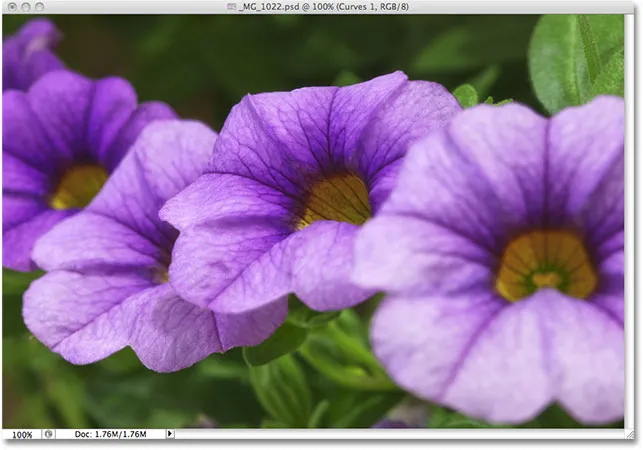
Вот изображение, которое я открыл на моем экране:

Исходное изображение.
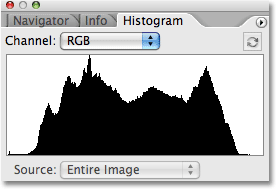
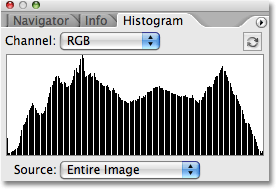
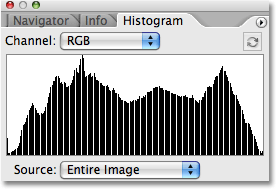
Быстрый просмотр палитры « Гистограмма» в Photoshop, которая по умолчанию сгруппирована с помощью палитр «Навигатор» и «Информация» (вы также можете выбрать палитру «Гистограмма» в меню « Окно», если она не отображается на экране), показывает, что определенно есть место для улучшения с изображением. Основная часть гистограммы не распространяется ни на крайний левый (чистый черный), ни на крайний правый (чистый белый), что говорит о том, что в настоящее время у нас нет реальных теней или бликов на фотографии. Все сгруппировано в полутонах, что приводит к отсутствию общего контраста изображения:

Палитра гистограммы не отображает реальных теней или бликов на изображении.
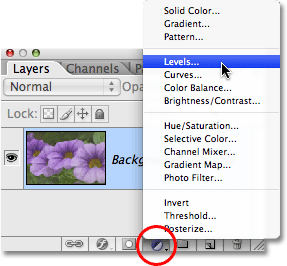
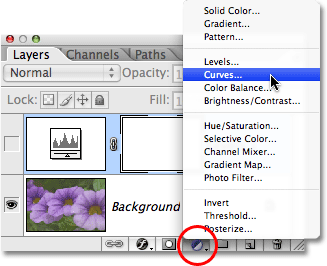
Давайте быстро улучшим тональный диапазон изображения, используя настройку Photoshop's Levels. Когда мы закончим, мы увидим, как сделать точно такие же изменения и больше с помощью кривых. Сначала я вызову корректирующий слой «Уровни», щелкнув значок « Новый корректирующий слой» в нижней части палитры « Слои» и выбрав « Уровни» в появившемся списке корректирующих слоев. Как всегда, мы используем корректирующие слои, а не стандартные настройки изображения в Photoshop, потому что корректирующие слои позволяют нам гибко и неразрушающе работать с нашими изображениями:

Нажмите на значок «Новый корректирующий слой» в палитре «Слои» и выберите «Уровни» из списка.
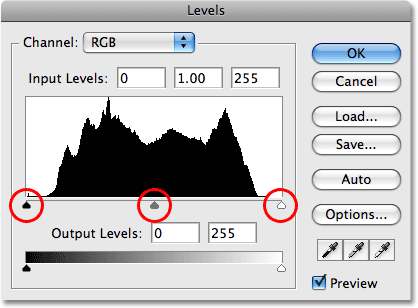
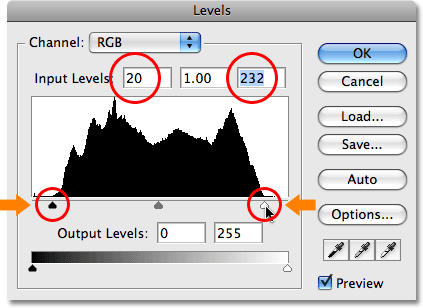
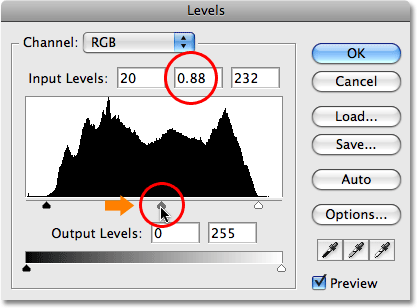
Это вызывает диалоговое окно Уровни. Как мы уже рассматривали в руководстве по уровням, настройка уровней позволяет нам внести три основных изменения, чтобы улучшить общий тон изображения. Мы можем осветлить блики, установив новую белую точку, мы можем затемнить тени, установив новую черную точку, и мы можем осветлить или затемнить средние тона на изображении. Диалоговое окно «Уровни» облегчает эти изменения, поскольку оно содержит ту же гистограмму, которую мы видели в палитре «Гистограмма» несколько минут назад, и все, что нам нужно сделать, чтобы внести изменения в изображение, - это перетащить ползунки белой точки, черной точки и полутона напрямую под гистограммой:

Ползунки черной точки (слева), белой точки (справа) и среднего тона (в середине) под гистограммой в уровнях позволяют легко зафиксировать общий тон изображения.
Диалоговое окно «Уровни» также содержит удобный черно-белый градиент под гистограммой, что позволяет легко увидеть, где падает тональный диапазон изображения. Чем выше пик в гистограмме непосредственно над определенным уровнем яркости в градиенте, тем больше пикселей мы имеем в изображении на этом уровне яркости по сравнению с количеством пикселей на других уровнях яркости. Если ни одна часть гистограммы не отображается над уровнем яркости в градиенте, мы знаем, что в настоящее время у нас нет пикселей на изображении с таким уровнем яркости.
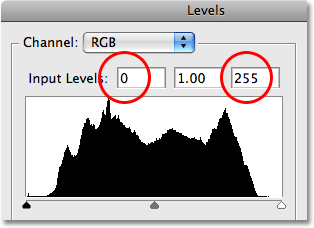
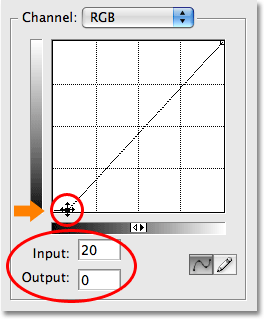
Если вы посмотрите прямо над гистограммой, вы увидите три поля ввода. Эти поля показывают нам текущий уровень черного, белого и среднего тона. Поле слева со значением по умолчанию 0 показывает текущий уровень черной точки. Поле справа со значением по умолчанию 255 показывает текущий уровень белой точки:

Текущие уровни черного, белого и средней точки перечислены непосредственно над гистограммой.
Photoshop делит максимальный тональный диапазон изображения на 256 различных уровней яркости, при этом чистый черный становится равным 0 и постепенно увеличивается в яркости, пока вы не достигнете чистого белого на 255. Перетаскивая ползунки черно-белых точек под гистограммой, мы можем изменить яркость. значения становятся чисто черными или белыми. Это расширяет текущий тональный диапазон изображения, в основном вытягивая самые темные области в чистый черный и выдвигая самые светлые области в чистый белый, улучшая общий вид фотографии. Я собираюсь установить новую черную точку, щелкнув ползунок черной точки и перетащив его к левому краю гистограммы. Затем я установлю новую белую точку, щелкнув ползунок белой точки и перетащив его к правому краю гистограммы. Если мы снова посмотрим на поля ввода над гистограммой, то увидим, что значения для черной точки и белой точки теперь изменились: черная точка увеличилась с 0 до 20, а белая точка снизилась с 255 до 232. :

Перетащите черные и белые точки к левому и правому краям гистограммы, чтобы затемнить тени и осветить блики.
Это означает, что любые области изображения, которые изначально имели уровень яркости 20 (темно-серый), были обнажены до чистого черного. Любые области, которые изначально имели уровень яркости 232 (светло-серый), были вытеснены до чистого белого. Остальные значения яркости в изображении также сместились соответственно, поскольку весь тональный диапазон изображения растягивается до полного диапазона 0-255.
Если мы посмотрим на палитру гистограмм, мы увидим, что произошло. Теперь гистограмма простирается от крайнего левого до крайнего правого, что означает, что теперь у нас есть полный диапазон тональных значений от чистого черного до чистого белого. Единственным недостатком является то, что при растяжении тональной информации мы потеряли некоторые детали изображения, представленные в виде гистограммы в виде гребешка белых вертикальных полос. Каждая белая вертикальная полоса означает, что у нас больше нет пикселей на изображении с таким уровнем яркости, но это нормально, так как мы не потеряли достаточно деталей для видимых проблем в самом изображении:

Теперь гистограмма простирается от крайнего левого до крайнего правого, что указывает на улучшенный тон изображения.
Фактически, не только нет видимых проблем на изображении, нам удалось немного улучшить его общий тон и контрастность, просто установив новые черные и белые точки в диалоговом окне Уровни. Цвета также стали более насыщенными:

С затемненными тенями и светлыми бликами общий тон изображения улучшился.
Команда «Уровни» также позволяет нам осветлять или затемнять средние уровни яркости изображения, перетаскивая ползунок среднего тона . Перетаскивание ползунка среднего тона влево осветлит полутоны, а перетаскивание ползунка вправо сделает их темнее. Технически, средний слайдер известен как гамма- слайдер, и если вы посмотрите в среднее поле ввода над гистограммой, вы увидите, что по умолчанию он показывает значение 1, 00, тогда как вы могли ожидать, что он покажет значение 127 или 128 (непосредственно между черным в 0 и белым в 255). Это потому, что он говорит нам текущее значение гаммы, а не среднее значение яркости. Не позволяйте терминологии сбить вас с толку, хотя. Гамма - это просто странно звучащее слово, означающее общую яркость изображения. Все, что вам нужно знать, это то, что независимо от того, что вы предпочитаете называть, средний ползунок в диалоговом окне «Уровни» осветляет или затемняет средние тона. Я немного затемню свои средние тона, чтобы добавить немного больше контраста к изображению, переместив ползунок вправо, уменьшив значение гаммы с 1, 00 до 0, 88:

Полутоновый или «гамма» слайдер осветляет или затемняет средние значения яркости в изображении.
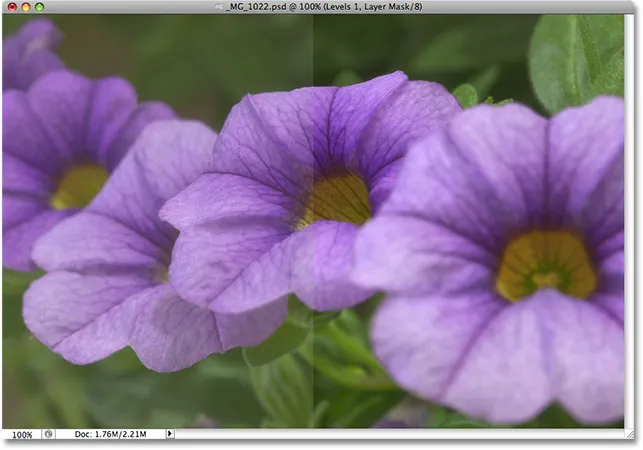
Чтобы упростить просмотр информации об улучшениях, которые мы смогли сделать с помощью трех ползунков в диалоговом окне «Уровни», приведен вид фотографии «до и после». Левая половина показывает исходное неотредактированное изображение, а правая половина показывает исправленную версию:

Вид «до и после» оригинальной (слева) и исправленной (справа) версий изображения.
Теперь, когда мы увидели, как легко исправить общие проблемы тона изображения с помощью уровней, давайте посмотрим, как мы можем делать точно такие же и другие исправления с помощью команды «Кривые» в Photoshop!
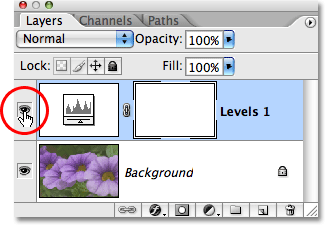
Прежде чем мы начнем смотреть на кривые, я собираюсь вернуть свое изображение в исходное состояние, временно отключив мой корректирующий слой Levels. Чтобы сделать это, мне просто нужно щелкнуть значок « Видимость слоя» (значок «глазное яблоко») в крайнем левом углу корректирующего слоя в палитре слоев:

Используйте значок «Видимость слоя», чтобы временно скрыть слои в документе.
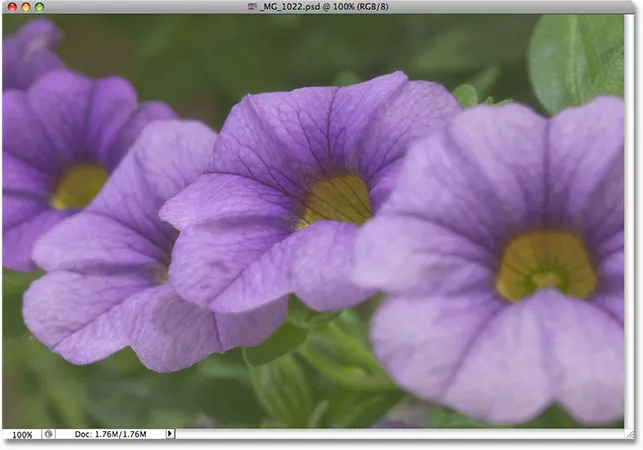
Теперь, когда эффекты корректировки уровней скрыты, мое изображение возвращается в исходное неотредактированное состояние:

Исходное изображение еще раз.
Чтобы получить доступ к корректировке Кривые, я еще раз нажму на значок « Новый корректирующий слой» в нижней части палитры «Слои», и на этот раз я выберу Кривые из появившегося списка корректирующих слоев:

Нажмите на значок «Новый корректирующий слой» в палитре слоев и выберите «Кривые» из списка.
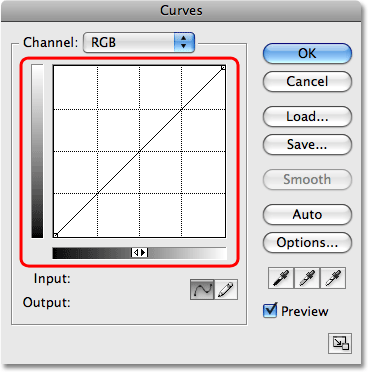
Это вызывает диалоговое окно Кривые. Опять же, я использую Photoshop CS2 здесь, так как мы рассматриваем только основы работы Curves. Диалоговое окно «Кривые» имеет несколько дополнительных функций в Photoshop CS3 и выше, которые мы сохраним для другого урока.
Команды «Уровни» и «Кривые» на самом деле очень похожи в том, что они обе позволяют нам регулировать тени, блики и средние тона изображения, но вы будете прощены за то, что не видите никакого сходства между ними, просто взглянув на их диалоговые окна. Уровни кажутся довольно простыми с его гистограммой, градиентной полосой и ползунками, тогда как Кривые выглядят как то, что вы найдете в научной лаборатории. Это можно назвать кривыми, но где они? Там нигде нет кривых найти! Вместо этого мы видим сетку 4х4 с диагональной линией, проходящей через нее из нижнего левого угла в верхний правый угол. Похоже, единственное сходство с уровнями заключается в том, что вдоль нижней части сетки проходит черно-белая градиентная полоса, но есть и вторая градиентная полоса, идущая вверх и вниз по левой стороне сетки:

Сначала появляется диалоговое окно «Кривые», которое не имеет ничего общего с настройкой уровней.
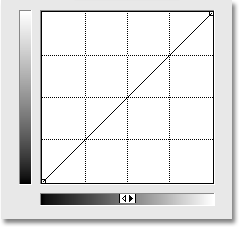
Без кривых, чтобы найти, почему это называется Кривые? Причина не имеет ничего общего с тем, с чего вы начинаете, и с тем, с чем вы сталкиваетесь. Кривые это все о том, чтобы взять эту прямую диагональную линию, проходящую через сетку, и преобразовать ее в кривую! Сначала линия прямая, потому что мы еще не сделали никаких изменений. Изгибая линию, чтобы создать кривую (или кривые), мы вносим коррективы в различные уровни яркости изображения. Прежде чем мы опередим себя, давайте сначала посмотрим, что же мы на самом деле видим в диалоговом окне «Кривые» и насколько оно действительно похоже на уровни.
Уровни против кривых - гистограмма
Одно из наиболее очевидных отличий между диалоговыми окнами «Уровни» и «Кривые», по крайней мере в Photoshop CS2 и более ранних версиях, заключается в том, что кривые не содержат гистограммы. В Photoshop CS3 и более поздних версиях Adobe добавила возможность просмотра гистограммы в сетке «Кривые», но я по-прежнему считаю, что лучший способ просмотра гистограммы при работе с изображением - это палитра «Гистограмма», поскольку она дает обновленный вид. гистограммы, как вы работаете. Как в уровнях, так и в кривых (в Photoshop CS3 и более поздних версиях) гистограмма остается статичной, показывая вам только то, как выглядело изображение, прежде чем вносить изменения, так что вы действительно не пропустите слишком много без гистограммы в кривых, пока вы держите палитру гистограмм открытой, пока вы работаете. Есть несколько преимуществ отображения гистограммы в сетке кривых, но здесь не о чем беспокоиться.
Уровни против Кривых - Градиент Бар
Диалоговое окно Кривые содержит ту же черно-белую горизонтальную градиентную полосу под сеткой, что диалоговое окно Уровни показывает нам под гистограммой. В обоих случаях. этот градиент представляет различные уровни яркости изображения от чистого черного до чистого белого. С помощью Кривых мы также получаем второй градиент, на этот раз проходящий вертикально вдоль левой стороны сетки. Разница между двумя градиентными полосами в кривых заключается в том, что нижняя показывает нам уровни входного сигнала, а градиент слева показывает нам уровни выходного сигнала . Думайте о «Ввод» и «Вывод» как «До» и «После». Нижний градиент представляет исходные уровни яркости изображения до внесения каких-либо изменений, в то время как левый градиент показывает нам, какими будут новые уровни яркости после выполнения настроек. Посмотрим, как это работает через мгновение:

Кривые содержат две градиентные полосы, одну вдоль нижней части для уровней ввода и одну вдоль стороны для уровней вывода.
Уровни против Кривых - Черно-белые Ползунки Точки
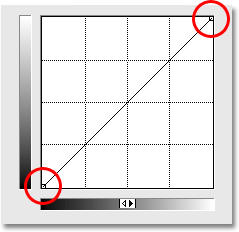
В Уровнях у нас был ползунок черной точки под левой стороной гистограммы и ползунок белой точки под правой стороной гистограммы. Эти ползунки позволили нам установить новые черные и белые точки на изображении, затемняя тени и осветляя блики. Если вы внимательно посмотрите на диагональную линию в кривых, вы увидите маленький квадрат на обоих концах, один в нижнем левом углу прямо над чисто черным в градиенте под ним и один в верхнем правом углу прямо над чисто белым в градиент. Эти квадраты или точки являются кривыми, эквивалентными черным и белым ползункам в диалоговом окне «Уровни». Мы можем щелкнуть любую точку, чтобы выбрать ее, и, перетаскивая точку влево или вправо, мы можем установить новые черные и белые точки для изображения:

Точки на любом конце диагональной линии на кривых позволяют нам регулировать черные (внизу слева) и белые (вверху справа) точки на изображении.
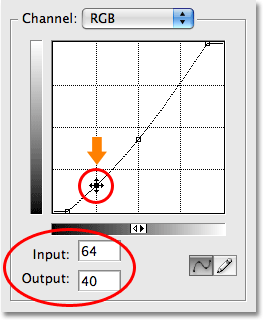
Давайте посмотрим, сможем ли мы использовать то, что мы узнали о кривых, чтобы сделать те же основные тональные корректировки изображения, которые мы сделали с помощью уровней. Чтобы затемнить теневые области с помощью уровней и установить новую черную точку, я нажал на ползунок черной точки и перетащил его к левому краю своей гистограммы. Если вы помните, это подняло черную точку с уровня яркости по умолчанию от 0 до уровня 20, что означало, что любые пиксели, которые изначально были на уровне яркости 20, были уменьшены до чистого черного. Мы можем сделать то же самое с Кривыми. Чтобы установить новую черную точку, мне просто нужно щелкнуть точку на левом конце диагональной линии и перетащить ее вправо, как я делал это с помощью ползунка черной точки на уровнях. Поскольку я использую Photoshop CS2 и в диалоговом окне «Кривые» гистограмма не отображается, я буду следить за палитрой гистограмм, чтобы увидеть, что происходит.
Обратите внимание, что как только вы щелкнете по точке, показания « Ввод» и « Вывод» под нижней градиентной полосой будут иметь значение 0, что говорит нам о том, что для черной точки в настоящее время установлено значение яркости 0, а у нас пока нет внесены какие-либо изменения. Когда вы перетаскиваете точку горизонтально вправо, показание «Вход» увеличивается, а показание «Выход» остается равным 0. Это говорит нам о том, что любой исходный уровень яркости, выбранный для этой точки (уровень «Вход»), понижается до уровня 0, или чистый черный (Уровень выхода). Я собираюсь перетащить свою черную точку на уровень 20, то же самое значение, которое я установил в Уровнях:

Перетаскивание черной точки влево или вправо на кривых аналогично перетаскиванию ползунка черной точки на уровнях.
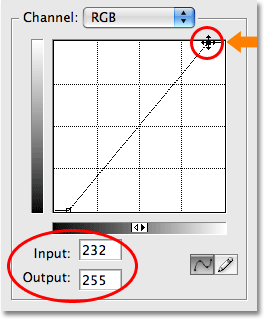
Чтобы установить новую белую точку в «Уровнях» и осветлить блики, я перетащил ползунок белой точки к правому краю гистограммы, опустив белую точку с ее исходного значения с 255 до 232. Это подтолкнуло все области изображения, которые изначально были на уровне яркости от 232 до чисто белого. Еще раз, я могу сделать то же самое с кривыми. Точка на правом конце диагональной линии работает точно так же, как ползунок белой точки в уровнях. Мне просто нужно нажать на точку и перетащить ее горизонтально влево. Опять же, диалоговое окно «Кривые» в Photoshop CS2 не содержит гистограммы, но я легко могу просматривать гистограмму в палитре гистограмм при перетаскивании точки.
Как только вы нажмете на точку в верхнем правом углу, вы увидите, что показания ввода и вывода отображают значение 255, что указывает на то, что наша белая точка в настоящее время имеет максимальное значение яркости 255, а мы еще не внесены какие-либо корректировки. Когда вы перетаскиваете точку влево, показания входа изменяются, а показания выхода остаются на уровне 255, что говорит нам о том, какой уровень яркости мы выбираем для этой точки, увеличивается до чисто белого. Я буду перетаскивать точку влево, пока на входном показании не отобразится значение 232, то же значение, которое я установил для белой точки в уровнях:

Перетаскивание белой точки влево или вправо на кривых аналогично перетаскиванию ползунка белой точки на уровнях.
Если я еще раз посмотрю на свою палитру гистограмм, то увижу, что я успешно выполнил те же самые корректировки изображения с помощью кривых, которые я сделал с помощью ползунков черного и белого в уровнях. Теперь гистограмма простирается от крайнего левого до дальнего правого, показывая полный диапазон тональных значений от чистого черного до чистого белого, за исключением, конечно, деталей, которые мы потеряли при растяжении тонального диапазона, обозначенного тем же расческа, которую мы видели ранее:

Палитра гистограммы, показывающая те же настройки изображения после установки новых черных и белых точек с помощью кривых.
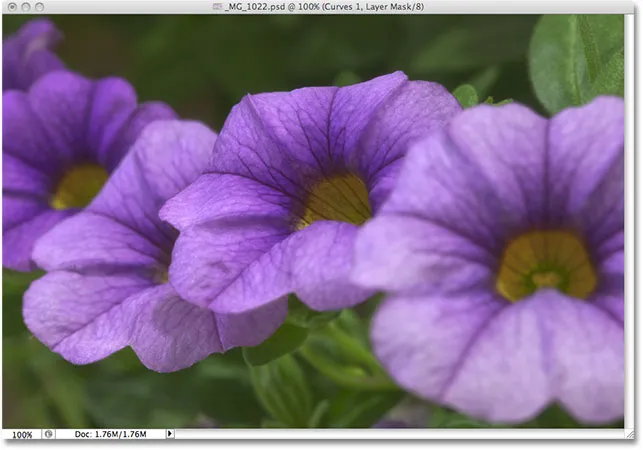
И если мы посмотрим на само изображение в окне документа, то увидим, что его общий тон улучшился:

Те же самые поправки к общему тону изображения были достигнуты, используя Кривые.
Как насчет слайдера среднего тона? Мы посмотрим на это дальше!
Уровни против Кривых - Ползунок Среднего тона
Как насчет полутонов? Вот где настройка кривых в Photoshop начинает становиться интересной. В Levels у нас есть ползунок среднего тона, который мы можем перетаскивать влево или вправо, чтобы осветлить или затемнить средние значения яркости в изображении, но поначалу в Curves, похоже, ничего подобного нет. Мы уже видели, что точки на обоих концах диагональной линии представляют собой кривые, эквивалентные ползункам черной точки и белой точки в уровнях, но других точек на линии нигде не найти. По крайней мере, пока нет!
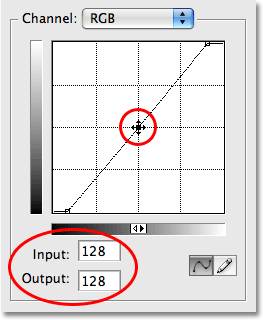
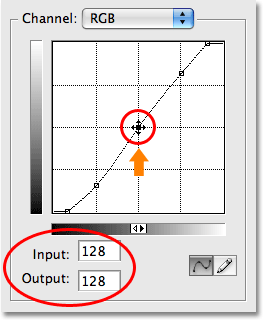
Что делает Кривые такими невероятно мощными и полезными, намного больше, чем команда «Уровни», так это то, что она позволяет нам добавлять точки куда угодно! Например, скажем, нам нужна точка, которая даст нам тот же контроль над полутонами, который мы получаем с помощью ползунка среднего тона в уровнях. Все, что нам нужно сделать, это добавить его! Чтобы добавить точку, просто нажмите на линию в том месте, где вы хотите добавить точку. Чтобы получить тот же контроль над средними значениями яркости, который я получил бы с помощью ползунка среднего тона в Уровнях, я щелкну, чтобы добавить точку прямо в центре линии. Обратите внимание, что как только я добавляю точку, показания на входе и на выходе показывают значение 128, что говорит мне о том, что я только что добавил точку на уровне яркости 128, и поскольку оба показания показывают одно и то же значение, у меня нет ' Внесены изменения:

Добавление новой точки в центре линии дает нам кривые, эквивалентные ползунку среднего тона в уровнях.
До сих пор мы перетаскивали точки влево или вправо. Это изменило уровень яркости, который мы выбрали на изображении (уровень входного сигнала), но оставил уровень выходного сигнала без изменений. Перетаскивание черной точки вправо позволило нам выбрать каждое значение яркости до уровня 20 (уровень входного сигнала) и снизить его до уровня 0 (уровень вывода), а перетаскивание белой точки влево позволило нам выбрать каждую яркость. уменьшите значение до 232 (уровень входного сигнала) и увеличьте его до 255 (уровень выходного сигнала). Для нашей средней точки мы хотим прямо противоположное. Мы хотим оставить наше входное значение равным 128 (или что-то близкое к 128, если вы не нажали точно посередине) и изменить уровень вывода. Мы делаем это, перетаскивая точку вверх или вниз! Перетащите точку вверх, чтобы увеличить значение «Выход», которое осветит выбранный вами уровень яркости, или перетащите его вниз, чтобы затемнить уровень яркости.
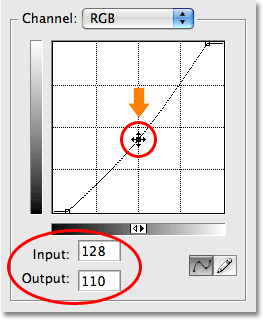
Я хочу затемнить свои средние тона, как я это делал с помощью команды «Уровни», поэтому я собираюсь перетащить свою новую точку прямо вниз. Подобно ползунку среднего тона в уровнях, вам не нужно перетаскивать точки слишком далеко, чтобы получить заметные результаты, поэтому вы определенно захотите следить за своим изображением при перетаскивании точек вокруг. В отличие от ползунка среднего тона в Уровнях, который имеет дело со значениями гаммы, Кривые упрощают работу, имея дело только с уровнями яркости, поэтому вы можете безопасно забыть все о значениях гаммы при работе в Кривых. Я собираюсь перетащить свою среднюю точку с исходного значения 128 до 110:

Перетащите среднюю точку вверх, чтобы осветить средние значения яркости, или вниз, чтобы затемнить их.
Это берет любые области изображения, которые изначально были на уровне яркости 128, и затемняет их до нового уровня 110. Обратите внимание, что, перетаскивая среднюю точку, наша диагональная линия теперь изгибается в кривую (что в конечном итоге объясняет, почему это называется команда Кривые). Кривая говорит нам, что каждый второй уровень яркости вдоль линии также регулируется, когда мы перетаскиваем точки вокруг, чтобы изменить форму кривой. Так что, хотя мы на самом деле не выбрали другие уровни яркости, они все в некоторой степени были затронуты настройкой.
Вот мое изображение после затемнения полутонов с помощью кривых. Эффект точно такой же, как если бы я затемнил их с помощью ползунка среднего тона в уровнях:

Независимо от того, затемните ли вы средние тона с помощью кривых или уровней, результат будет одинаковым.
Выходя за пределы уровней с кривыми
На этом этапе мы увидели, как мы можем выполнить те же самые базовые тональные корректировки с помощью кривых, что и с уровнями. Мы можем перетащить черную точку на кривых, чтобы затемнить тени, перетащить белую точку, чтобы осветлить блики, и добавить нашу собственную точку в середине линии, чтобы осветлить или затемнить средние значения яркости. Возможно, вы задаетесь вопросом, в чем же дело с кривыми, если мы можем сделать те же корректировки с уровнями, особенно когда уровни кажутся намного проще для понимания. Что ж, большое дело в том, что мы можем пойти еще дальше с Кривыми! Намного дальше! Уровни дают нам только три корректировки - черная точка, белая точка и один ползунок полутонов. Кривые, с другой стороны, дают нам столько контроля, сколько мы хотим. Мы можем добавить до 16 отдельных точек вдоль кривой для обеспечения точности при настройке значений яркости!
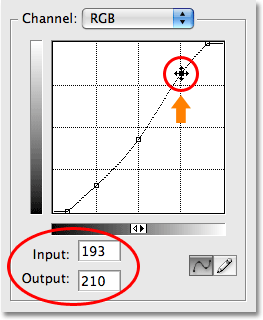
Например, одним из наиболее распространенных способов использования кривых является улучшение контрастности изображения путем добавления так называемой кривой «S», что означает, что мы преобразуем кривую в нечто, напоминающее букву S. Для этого нам потребуется добавьте еще пару точек, один вокруг метки 3/4, чтобы затемнить тени еще дальше, и один вокруг метки 1/4, чтобы еще больше подчеркнуть яркость. Нет никакого способа, которым мы могли бы сделать это с уровнями, но с кривыми это легко. Сначала я нажму на линию примерно на полпути между черной точкой и средней точкой, которую я добавил ранее. Это добавляет четвертый пункт. Затем я перетащу новую точку вниз на короткое расстояние, чтобы затемнить области тени еще больше:

Добавление четвертой точки в более темных тонах дает нам еще больший контроль над теневыми областями на изображении.
Я сделаю то же самое с основными моментами. Я нажму на линию примерно посередине между средней точкой и белой точкой, которая добавляет пятую точку к кривой. Затем, чтобы сделать блики еще ярче, я перетащу новую точку на небольшое расстояние вверх:

Добавление пятой точки в светлых тонах дает нам больший контроль над бликами на изображении.
Если вам нужно заново отрегулировать любую из точек, которые вы уже добавили, просто нажмите на точку, чтобы выбрать ее, а затем перетащите ее вверх, вниз, влево, вправо или даже по диагонали по мере необходимости. Перетаскивание точки по диагонали влияет на уровни входов и выходов одновременно. В моем случае, я думаю, что мои средние значения яркости теперь слишком темные, поэтому я собираюсь щелкнуть среднюю точку, чтобы выбрать ее заново и перетащить обратно до исходного значения яркости 128:

Любые существующие точки можно изменить в любое время, щелкая и перетаскивая их по мере необходимости.
Теперь, когда кривая похожа на букву S (вроде), нам удалось еще больше увеличить контрастность изображения:

Формирование кривой в букву S является обычным способом добавления большего контраста к изображению.
В зависимости от изображения, над которым вы работаете, вы можете осветлить блики и затемнить тени даже больше, чем я сделал здесь, создав более выраженную S-кривую. В моем случае, однако, дальнейшее увеличение контраста сделало бы изображение слишком резким, поэтому я внес лишь незначительные корректировки.
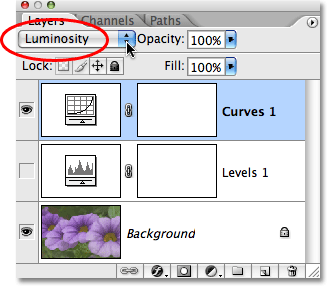
По умолчанию команды «Уровни» и «Кривые» влияют как на яркость (яркость), так и на насыщенность цвета изображения. В большинстве случаев это именно то, что вам нужно, но если вы обнаружите, что ваши цвета становятся слишком насыщенными, и вы хотите ограничить эффект настроек только значениями яркости, просто перейдите наверх палитры слоев и измените Режим наложения для корректирующего слоя от Normal до Luminosity :

Измените режим наложения уровней или кривых на яркость, чтобы избежать увеличения насыщенности цвета.
С режимом наложения, установленным на Luminosity, цвета вернулись к своим первоначальным значениям насыщенности, в то время как увеличенный контраст остается:

Насыщенность цвета вернулась к исходному уровню.
И там у нас это есть! Это наш первый взгляд на команду Photoshop's Curves! Мы увидели, как выполнить базовые тональные корректировки для изображения с помощью уровней, как сделать те же самые настройки с помощью кривых, и как мы можем пойти еще дальше с кривыми, добавив дополнительные точки к теням и бликам. Мы также видели, как ограничить эффекты команд Levels и Curves только уровнями яркости, изменив режим наложения на Luminosity. Мы продолжим изучать всю мощь Кривых в следующих руководствах, включая обзор дополнительных функций, доступных в Photoshop CS3 и CS4.