В этом уроке по эффектам Photoshop мы узнаем, как добавлять сложные цветовые эффекты к изображениям с помощью пользовательских градиентов ! В частности, мы рассмотрим настройку изображения карты градиента и то, как она позволяет нам применять разные цвета к разным уровням яркости изображения. Мы увидим, как легко создавать наши собственные градиенты в Photoshop, чтобы мы могли раскрасить наши изображения любыми цветами, которые мы выберем.
Как всегда, мы будем использовать версию корректирующего слоя Карты Градиента, поэтому мы не будем вносить никаких изменений в исходную фотографию, и поэтому мы можем легко настроить интенсивность эффекта, когда закончим!
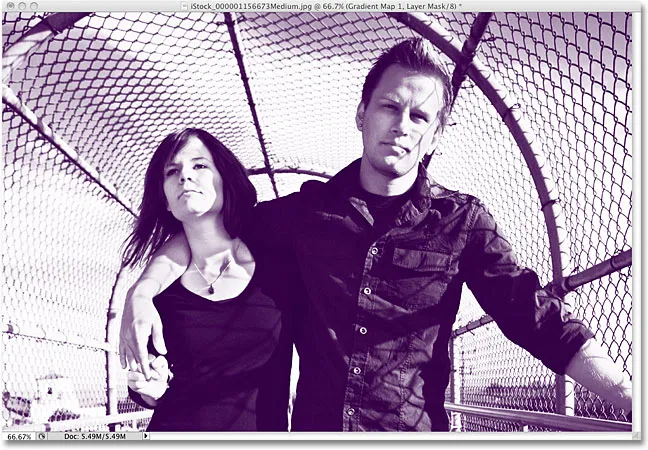
Вот изображение, с которым я буду работать:

Исходное изображение.
Вот как это будет выглядеть после окраски градиентом и уменьшения интенсивности эффекта. Это всего лишь одна из бесконечных возможностей:

Конечный результат.
Как раскрасить изображение с помощью градиента
Шаг 1. Создайте собственную черно-белую версию изображения
Прежде чем мы начнем раскрашивать изображение градиентом, давайте сначала удалим существующие цвета и создадим собственную черно-белую версию. Это поможет нам точно настроить результаты в конце. Если вы используете Photoshop CS3 или выше (я использую CS4 в этом уроке), самый простой способ создать великолепно выглядящую черно-белую версию - это черно-белый корректирующий слой, который я добавлю в настоящее время. Если вы используете Photoshop CS2 или более раннюю версию, используйте корректирующий слой Channel Mixer или Hue / Saturation, чтобы создать свою черно-белую версию. Вы найдете полную информацию об этих и других способах преобразования цветных изображений в черно-белые в нашем разделе « Редактирование фотографий ».
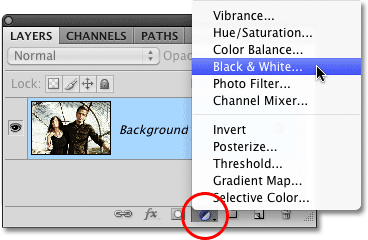
Если мы посмотрим на нашу палитру слоев, то увидим, что в настоящее время у нас есть только один слой, фоновый слой, который является слоем, содержащим наше изображение. Чтобы добавить черно-белый корректирующий слой, щелкните значок « Новый корректирующий слой» в нижней части палитры «Слои» и выберите « Черно-белый» в появившемся списке корректирующих слоев:

Нажмите на значок «Новый корректирующий слой» и выберите «Черно-белый» из списка (Photoshop CS3 и выше).
Как только вы выберете черно-белый корректирующий слой, вы увидите, что ваше изображение в окне документа внезапно отобразится в черно-белом режиме в соответствии с настройками по умолчанию для настройки. В Photoshop CS3 элементы управления для черно-белого корректирующего слоя откроются в диалоговом окне на вашем экране. В CS4 они появятся на панели настроек, которая является новой для CS4. В любом случае, способ работает одинаково. Просто перетащите любой из ползунков цвета (красный, желтый, зеленый, голубой, синий и пурпурный) влево или вправо, чтобы осветлить или затемнить области изображения, которые изначально содержали этот конкретный цвет. Перетаскивание ползунка влево приведет к затемнению областей этого цвета, в то время как перетаскивание вправо осветит их.
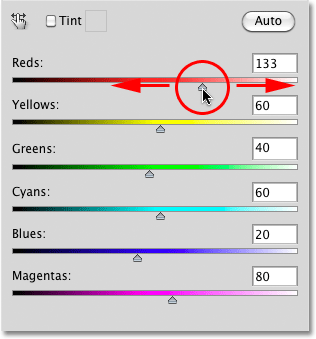
Например, тон кожи всегда содержит много красного, поэтому, чтобы осветлить чью-то кожу в черно-белой версии изображения, просто перетащите ползунок «Красные» вправо. Деревья и другие растения обычно содержат много желтого (даже если они кажутся нам зелеными), поэтому, чтобы сделать их светлее или темнее, просто перетащите ползунок «Желтые». Всегда следите за своим изображением в окне документа при перетаскивании ползунков, чтобы оценить результаты:

Перетащите цветные ползунки влево или вправо, чтобы затемнить или осветлить различные области черно-белой версии.
Если вы довольны результатами, нажмите кнопку ОК, чтобы выйти из диалогового окна, если вы используете Photoshop CS3. В CS4 панель настроек может оставаться открытой. Вот мое изображение после преобразования его в черно-белое:

Пользовательская черно-белая версия была создана.
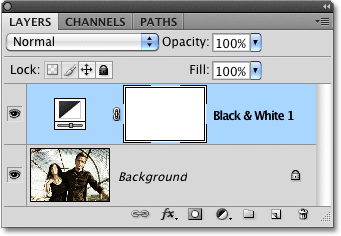
Если мы снова посмотрим на нашу палитру слоев, то увидим, что теперь у нас есть два слоя. Исходное изображение все еще находится на фоновом слое, а прямо над ним находится наш корректирующий слой. Черно-белое преобразование, которое мы только что применили, полностью содержится в самом корректирующем слое. Исходное изображение под ним остается полноцветным, нетронутым и не подверженным влиянию всего, что мы только что сделали, поэтому мы всегда должны использовать корректирующие слои, когда это возможно:

С корректирующими слоями исходное изображение остается целым и невредимым.
Шаг 2: Добавьте корректирующий слой карты градиента
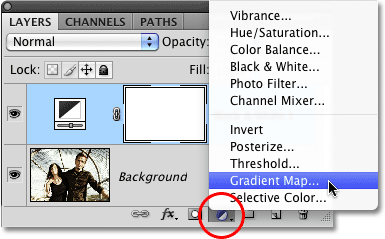
Теперь, когда у нас есть черно-белая версия, мы можем раскрасить изображение градиентом. Для этого мы будем использовать другой корректирующий слой, на этот раз Gradient Map. Снова нажмите на значок « Новый корректирующий слой» в нижней части палитры «Слои» и выберите « Градиентную карту» из списка:

Нажмите еще раз на иконку New Adjustment Layer и на этот раз выберите Gradient Map.
Как и в предыдущем корректирующем слое, если вы используете Photoshop CS3 (или более раннюю версию), элементы управления для карты градиента откроются в диалоговом окне на вашем экране. В CS4 они появляются на панели настроек.
Шаг 3: создайте пользовательский градиент
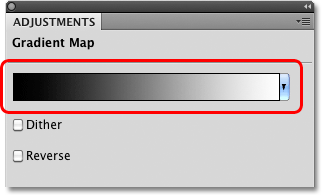
По умолчанию Photoshop использует градиент, основанный на ваших текущих цветах переднего плана и фона, которые, если вы не изменили их, будут черными (передний план) и белыми (фон), что дает нам градиент от черного к белому. Мы можем увидеть, как выглядит текущий градиент в области предварительного просмотра градиента :

Область предварительного просмотра показывает нам текущие цвета в градиенте.
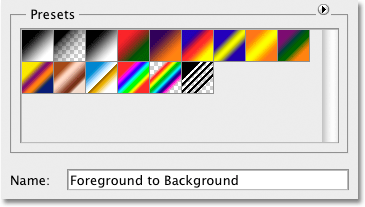
Так как мы хотим раскрасить наше изображение, градиент от черного к белому нам не очень поможет, поэтому давайте изменим цвета и создадим наш собственный градиент! Щелкните непосредственно в области предварительного просмотра градиента, которая открывает более крупный редактор градиентов . В верхней части редактора градиентов находится серия миниатюр, каждая из которых представляет отдельный заранее созданный градиент (известный как предустановка градиента), который мы можем выбрать, просто щелкнув его миниатюру. Мы не собираемся этого делать (поэтому не нажимайте ни на одну из них), потому что мы увидим, как легко создать собственный градиент.

Область «Наборы» в верхней части редактора градиентов содержит набор готовых градиентов.
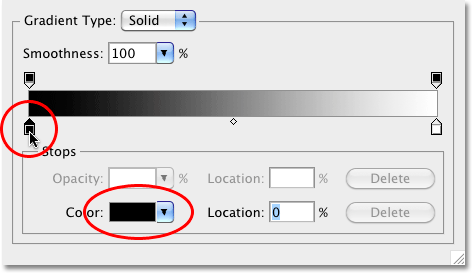
Он не будет называться «Редактор градиентов», если все, что мы можем сделать, - это выбрать из готовых градиентов, и на самом деле, очень легко создать наш собственный, используя любые цвета, которые мы хотим. В нижней половине диалогового окна находится увеличенная версия области предварительного просмотра градиента, которую мы видели недавно. Непосредственно под областью предварительного просмотра на любом конце находится цветовая остановка, которая показывает текущий цвет, который используется в этой части градиента. Остановка цвета слева заполнена черным, а справа - белым. Чтобы изменить любой цвет, просто нажмите на цветовую остановку, затем щелкните прямоугольный образец цвета справа от слова « Цвет» в нижней части диалогового окна.
Давайте заменим черный слева от градиента на что-то еще. Нажмите на черный цвет, чтобы выбрать его, затем нажмите на образец цвета:

Нажмите на черный цвет, чтобы выбрать его, затем нажмите на образец цвета, чтобы изменить его цвет.
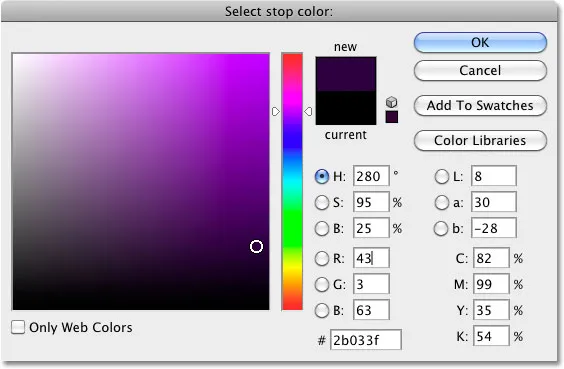
Это открывает палитру цветов Photoshop. Для достижения наилучших результатов обычно требуется создавать градиенты, переходящие от более темных цветов к более светлым, поэтому я выберу темно-фиолетовый цвет в палитре цветов, который заменит черный в градиенте:

Замена черного цвета в градиенте на темно-фиолетовый.
Нажмите OK, когда вы закончите, чтобы выйти из палитры цветов. Если мы посмотрим на мое изображение в окне документа, то увидим, что, заменив черный в градиенте на фиолетовый, все темные области на фотографии теперь выглядят фиолетовыми, а не черными:

Темные области на изображении теперь выглядят фиолетовыми.
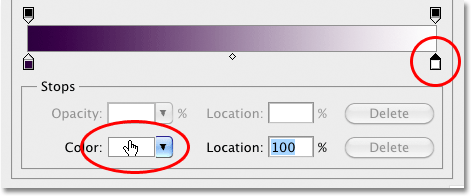
Давайте сделаем то же самое для остановки белого цвета под правым краем области предварительного просмотра градиента. Нажмите на цветовую остановку, чтобы выбрать его, затем нажмите на образец цвета, чтобы изменить его цвет:

Изменение белого цвета в крайнем правом углу градиента.
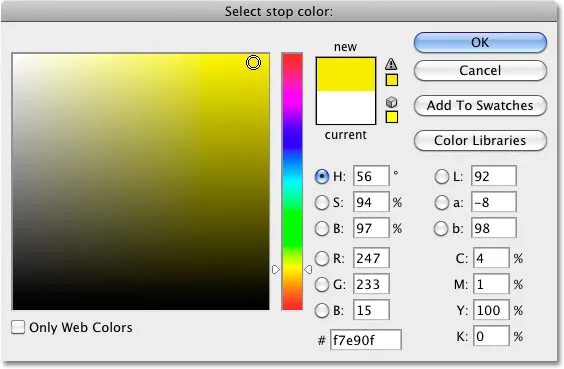
Когда появится палитра цветов, я выберу ярко-желтый вместо белого:

Замена белого цвета в градиенте на ярко-желтый.
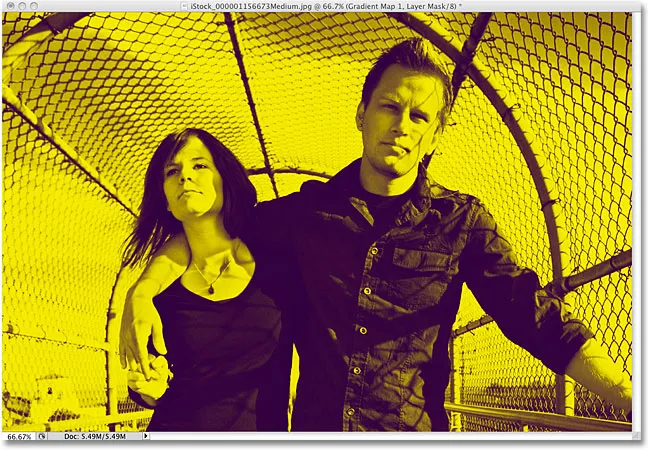
Нажмите кнопку «ОК», чтобы выйти из палитры цветов, и мы увидим, что области изображения, которые изначально были белыми (или светлого оттенка серого), теперь выглядят желтыми:

Темные области все еще фиолетовые, и теперь светлые области кажутся желтыми.
Добавляем больше цветов
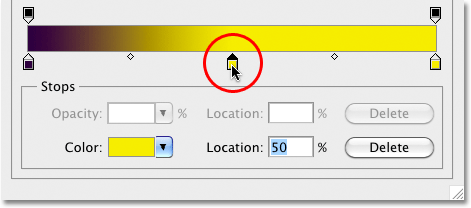
На данный момент наш градиент состоит только из двух цветов, но мы можем добавить столько цветов, сколько захотим, просто добавив больше цветовых остановок. Чтобы добавить цветовую остановку, просто щелкните под областью предварительного просмотра градиента в том месте, где вы хотите его разместить. Я добавлю третий цвет остановки ниже середины градиента. Как только вы нажмете, появится новая цветовая остановка:

Нажмите в любом месте в нижней части градиента, чтобы добавить еще один цвет.
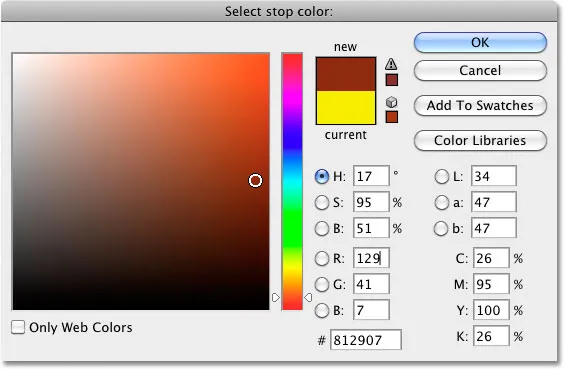
Чтобы изменить его цвет, просто нажмите на образец цвета, затем выберите новый цвет в палитре цветов. Я выберу средний оранжевый. Обратите внимание, что я специально выбираю новые цвета, которые в любом случае соответствуют как можно ближе к яркости исходного цвета в градиенте. Вы можете создавать дикие и сумасшедшие цветовые эффекты, выбирая цвета с очень разными уровнями яркости, чем у оригиналов, но для более плавных, более естественно выглядящих градиентов лучше всего попытаться подобрать уровни яркости как можно ближе:

Выбор среднего оранжевого цвета для замены среднего серого в градиенте.
Я нажму OK, чтобы снова выйти из палитры цветов, и мы увидим в окне документа, что средние тона моего изображения теперь выглядят оранжевыми. Более темные области по-прежнему фиолетовые, а более светлые области по-прежнему желтые благодаря трехцветному градиенту, который я создал для окрашивания изображения:

Более темные области - фиолетовые, более светлые области - желтые, а средние тона - оранжевые благодаря 3-цветному градиенту.
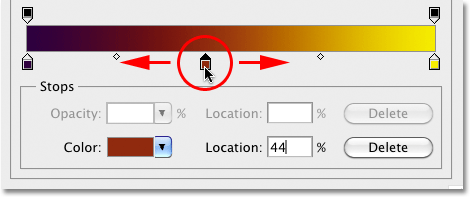
Мы не только можем добавить новые цвета к градиенту, мы можем перемещать существующие цвета. Чтобы переместить любой из цветов и изменить внешний вид градиента, просто щелкните на цветовом ограничителе и перетащите его влево или вправо по нижней части области предварительного просмотра градиента. Вы также можете щелкнуть и перетащить маленькую ромбовидную форму, которая появляется между двумя остановками цвета, чтобы изменить расстояние, необходимое для того, чтобы один цвет смешался с другим. Следите за изображением в окне документа, чтобы судить о результатах. Наконец, чтобы удалить цвет из градиента, просто щелкните и перетащите его цветовую остановку из области предварительного просмотра градиента, пока он не исчезнет, затем отпустите кнопку мыши:

Перетащите любой из остановок цвета, чтобы изменить положение цветов в градиенте. Перетащите маленькие ромбы, чтобы изменить переход от одного цвета к другому.
Закончив создание и редактирование градиента, нажмите кнопку «ОК», чтобы выйти из редактора градиентов, затем нажмите кнопку «ОК», чтобы выйти из диалогового окна «Карта градиента» (Photoshop CS3 и более ранние версии).
Шаг 4: измени режим смешивания или понизь непрозрачность
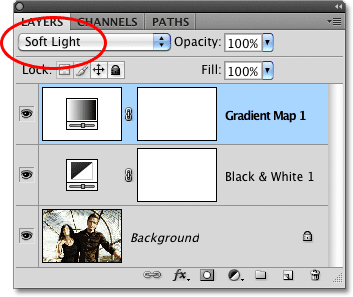
Если вы обнаружите, что первоначальный эффект окраски слишком интенсивный (как у меня), есть несколько простых способов придать ему более тонкий вид. Одним из них является изменение режима наложения корректирующего слоя «Карта градиента». Я собираюсь изменить свой режим наложения с Normal (режим наложения по умолчанию) на Soft Light :

Измените режим наложения корректирующего слоя Gradient Map на Soft Light.
Вы также можете попробовать режим наложения Overlay для более контрастного вида. В моем случае Soft Light работает лучше и дает мне гораздо более приглушенный эффект окраски:

Изменение режима наложения приводит к более тонкому эффекту.
Другой способ уменьшить интенсивность эффекта - уменьшить непрозрачность корректирующего слоя «Карта градиента». Я установлю свой режим наложения обратно на «Нормальный», и на этот раз я уменьшу параметр «Непрозрачность» (прямо напротив параметра «Режим наложения») до 25%:

Уменьшите непрозрачность карты градиента, чтобы уменьшить ее интенсивность.
Понижая непрозрачность корректирующего слоя, мы получаем более мягкий вид с меньшей контрастностью, чем тот, который дает нам режим наложения Soft Light:

Понижение непрозрачности создает более мягкий цветовой эффект.