В этом учебном пособии по эффектам Photoshop мы узнаем, как создать популярный эффект «перфорирования изображения», часто встречающийся в рекламе спортивных состязаний и фильмов (и раз в неделю раздают рекламные листовки в магазинах, рекламируя свои «невероятные цены!»), Как будто человек или объект пробил дыру прямо через страницу или изображение.
В уроке довольно много шагов, но, как обычно, все они очень просты.
Проходя через него, мы расскажем о некоторых интересных методах, таких как преобразование стилей слоев в реальные слои, чтобы мы могли применять к ним фильтры, перемещать тени, просто перетаскивая их, и использовать группы слоев для одновременного перемещения нескольких слоев! Я буду использовать Photoshop CS5 здесь, но любая последняя версия Photoshop будет работать.
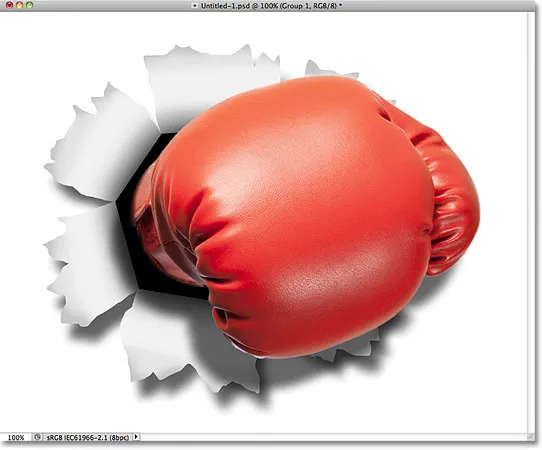
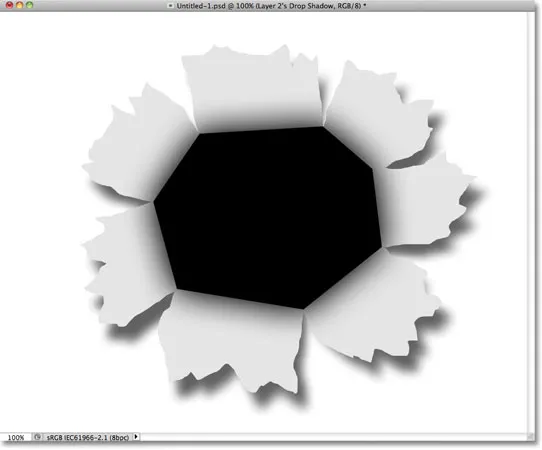
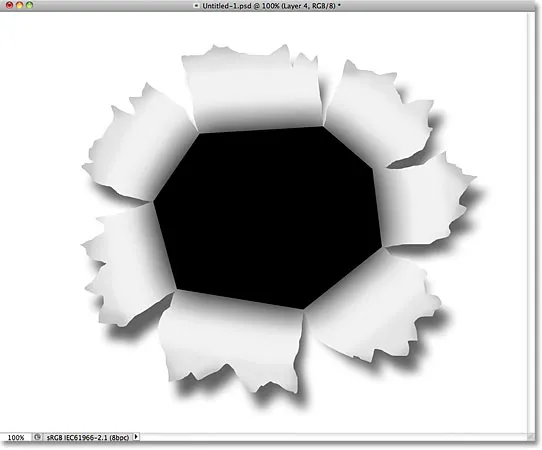
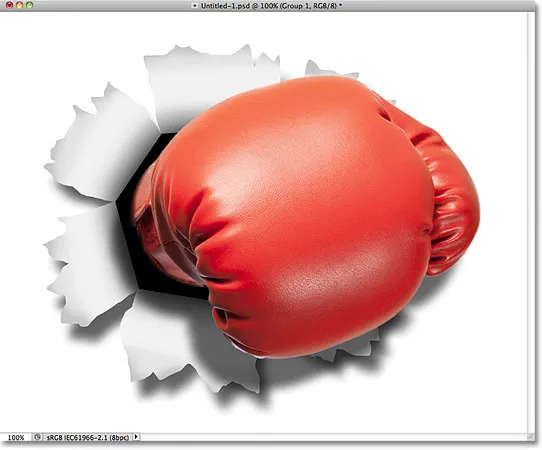
Мы будем рисовать большую часть эффекта с нуля, но для его завершения вам также понадобится фотография объекта, который будет пробивать изображение. Вот как будет выглядеть окончательный результат:

Конечный эффект.
Как создать эффект через эффект изображения
Шаг 1: Создайте новый документ
Начните с создания нового документа Photoshop. Перейдите в меню « Файл» в строке меню в верхней части экрана и выберите « Создать» :

Перейдите в Файл> Создать.
Откроется диалоговое окно «Новый документ». Введите ширину, высоту и разрешение, необходимое для вашего эффекта. Для этого урока я введу 1000 пикселей для ширины, 800 пикселей для высоты и оставлю свое разрешение равным 72 пикселя / дюйм . Размер вашего документа может быть другим. Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна. Ваш новый документ появится на вашем экране:

Диалоговое окно «Новый документ».
Шаг 2: Добавить новый слой
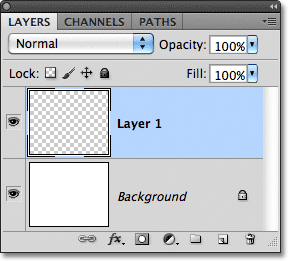
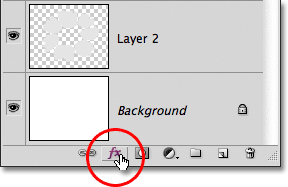
Нажмите на значок « Новый слой» в нижней части панели «Слои»:

Нажмите на значок нового слоя.
В окне документа ничего не произойдет, но новый слой с именем Layer 1 появится над фоновым слоем:

Photoshop добавляет новый пустой слой над фоновым слоем.
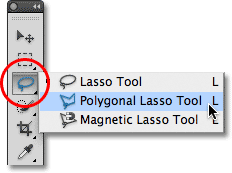
Шаг 3: Выберите инструмент Polygonal Lasso
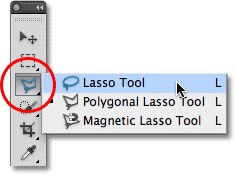
Выберите инструмент Polygonal Lasso Tool на панели «Инструменты». По умолчанию он скрывается за стандартным инструментом Лассо, поэтому нажмите на инструмент Лассо и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, а затем выберите инструмент Polygonal Lasso Tool из списка:

Нажмите и удерживайте инструмент Lasso, затем выберите Polygonal Lasso Tool из всплывающего меню.
Шаг 4: нарисуйте многоугольную форму в центре документа
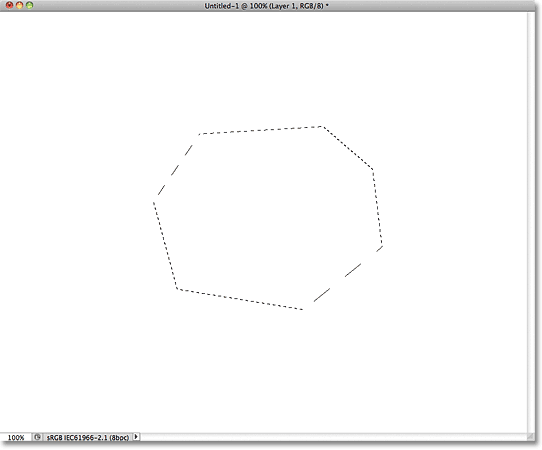
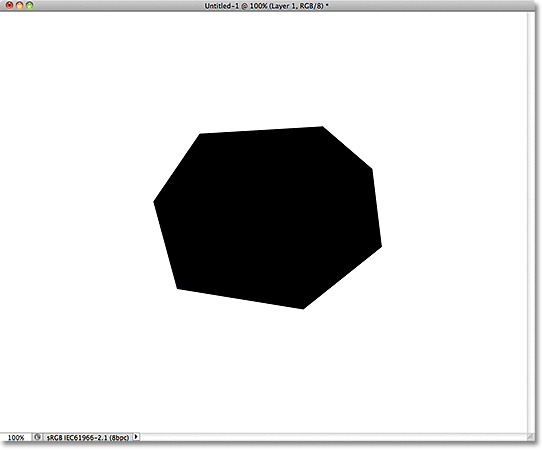
Используйте инструмент Polygonal Lasso Tool, чтобы нарисовать выделение многоугольной формы в центре документа, которое станет отверстием, которое пробивается сквозь изображение. Просто нажмите на точки, где вы хотите, чтобы углы фигуры появлялись, и Photoshop автоматически соединит их, чтобы создать стороны фигуры по мере движения. Нет необходимости перетаскивать инструмент внутри документа (на самом деле, он не будет работать, если вы перетащите его). Просто нажмите на угловую точку, отпустите кнопку мыши, нажмите на другую угловую точку, отпустите кнопку мыши и т. Д., Пока вы перемещаетесь по фигуре. Нажмите обратно на исходное место, чтобы завершить форму. Когда вы закончите, это должно выглядеть примерно так:

Нарисуйте выделение многоугольной формы в центре документа.
Шаг 5: заполните выделение черным
Перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :

Перейдите в Edit> Fill.
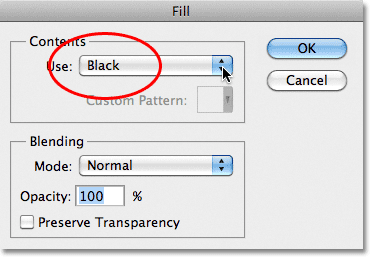
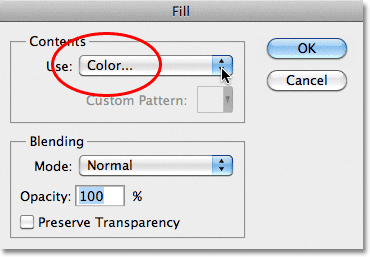
Откроется диалоговое окно «Заливка» в Photoshop, которое можно использовать для заливки выделения цветом. Установите опцию Использовать в верхней части диалогового окна на Черный :

Измените параметр «Использовать» на «Черный».
Нажмите кнопку ОК, чтобы закрыть диалоговое окно. Фотошоп заполняет выделение черным. Нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы удалить контур выделения вокруг фигуры:

Выбор был залит черным.
Шаг 6: добавь новый слой ниже слоя 1
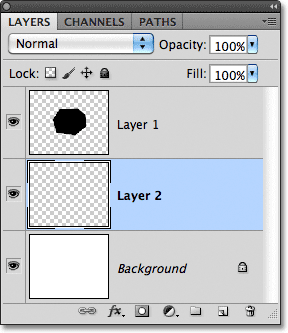
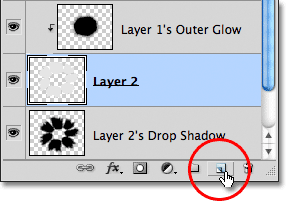
Удерживая нажатой клавишу «Ctrl» («Победа») / « Command» (Mac), снова щелкните значок « Новый слой» в нижней части панели «Слои»:

Удерживая нажатой клавишу «Ctrl» («Победа») / «Command» (Mac), щелкните значок «Новый слой».
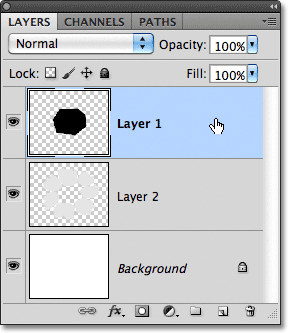
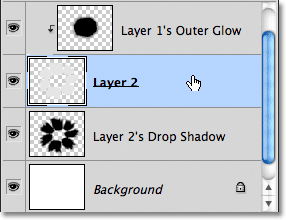
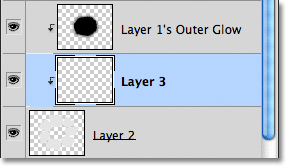
Обычно Photoshop добавляет новые слои непосредственно над слоем, который в данный момент выбран на панели «Слои», но, удерживая нажатой клавишу Ctrl / Command при щелчке значка «Новый слой», мы сказали Photoshop добавить новый слой под ним. Новый слой Layer 2 появляется между Layer 1 и Background layer:

Слой 2 появляется ниже слоя 1.
Шаг 7: выбери инструмент лассо
Выберите инструмент Лассо на панели «Инструменты». Теперь он будет скрываться за Polygonal Lasso Tool, поэтому нажмите и удерживайте Polygonal Lasso Tool, пока не появится всплывающее меню, затем выберите Lasso Tool из списка:

Нажмите и удерживайте инструмент Polygonal Lasso Tool и выберите инструмент Lasso из меню.
Шаг 8: нарисуй рваные бумажные фигуры
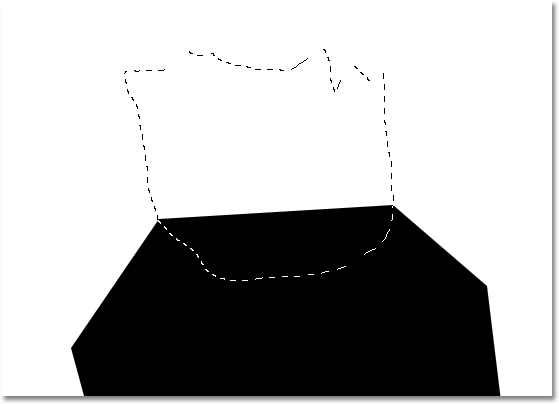
Используйте инструмент Лассо, чтобы нарисовать форму первого куска рваной бумаги. Так как черная многоугольная форма станет отверстием, которое пробивается сквозь изображение, каждой из его сторон потребуется отдельный отдельный оборванный кусочек бумаги, но пока мы просто нарисуем его. Неважно, с какой стороны вы начинаете, но убедитесь, что нарисованная вами фигура охватывает всю длину стороны от угла до угла. Вот как выглядит моя первая рваная бумага. Обратите внимание, что я расширил выделение в области, заполненной черным, что облегчило рисование фигуры. Это нормально, потому что только часть выделения, которая выходит за черную фигуру, будет видна позже:

Убедитесь, что ширина вашей разорванной бумаги простирается от одного угла сбоку до другого.
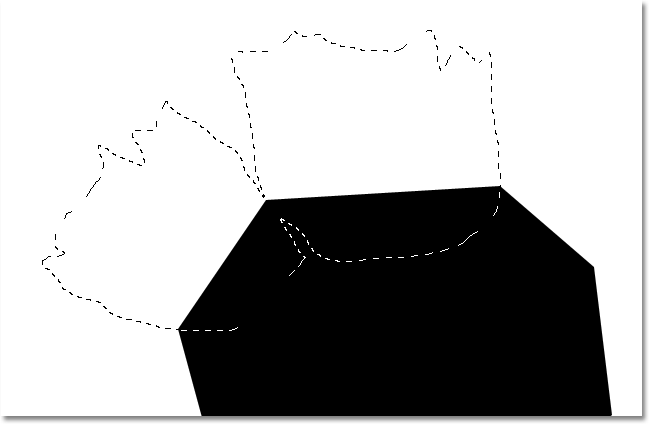
Когда нарисована первая фигура, удерживайте клавишу Shift и нарисуйте вторую фигуру. Удерживая клавишу Shift, вы добавите этот новый выбор к предыдущему. Опять же, можно расширить выделение в область, заполненную черным. Просто убедитесь, что ширина фигуры простирается от одного угла стороны к другому:

Удерживая клавишу Shift, нарисуйте вторую фигуру.
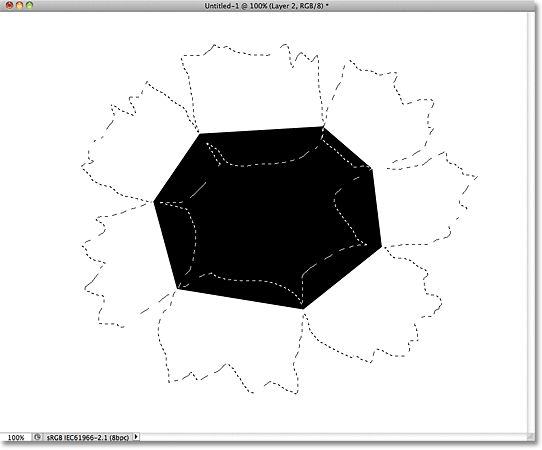
Продолжайте удерживать нажатой клавишу Shift и нарисуйте оставшиеся рваные бумажные фигуры. Каждый новый выбор будет добавлен к предыдущим. Если вам не нравится внешний вид вашей фигуры, нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить выделение и попробуйте снова. Вы также можете нажать Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) несколько раз, чтобы отменить несколько вариантов выбора. Когда вы закончите, это должно выглядеть примерно так:

Все рваные бумажные формы теперь являются частью одного и того же выбора.
Шаг 9: заполните выделение светло-серым
Поднимитесь в меню Edit в верхней части экрана и еще раз выберите Fill . На этот раз, когда появится диалоговое окно Fill, установите для параметра Use значение Color :

Установите для параметра «Использовать» значение «Цвет».
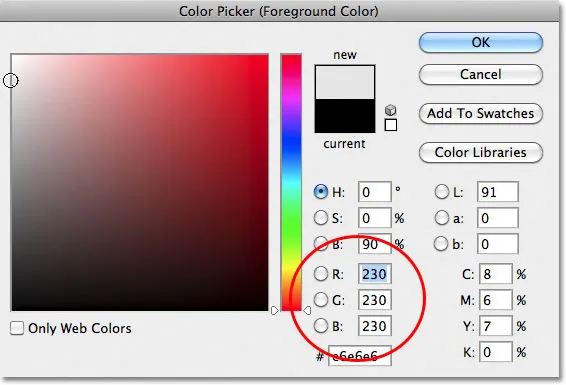
Как только вы выберете Цвет, Photoshop откроет палитру цветов, чтобы мы могли выбрать цвет, который мы хотим использовать. Выберите светло-серый. Если вы хотите использовать тот же цвет, который я использую, введите 230 для опций R, G и B рядом с нижним центром диалогового окна:

Выберите светло-серый из палитры цветов.
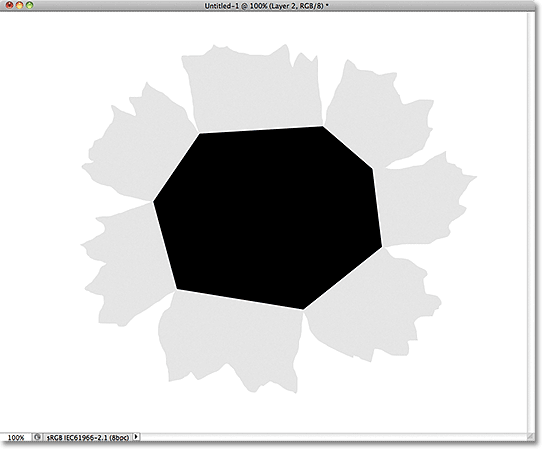
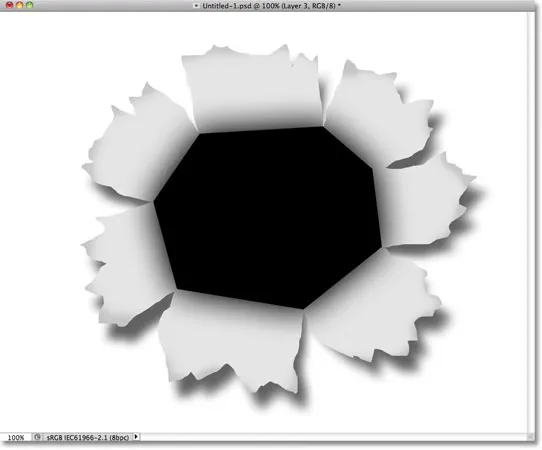
Нажмите OK, когда вы закончите, чтобы закрыть из палитры цветов, затем нажмите OK, чтобы закрыть из диалогового окна Fill. Фотошоп заполняет выделенную рваную бумагу серым. Нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы удалить контур выделения. Обратите внимание, что поскольку фигура с черным заполнением в центре находится над слоем над оборванными кусочками бумаги, в документе видны только те их части, которые выходят за пределы фигуры с черным заполнением:

Изображение после заполнения рваной бумаги фигурами серого цвета.
Шаг 10: выберите слой 1
Теперь давайте начнем добавлять глубины к нашему эффекту. Нажмите « Слой 1» на панели «Слои», чтобы сделать его активным. Активные слои выделены синим цветом:

Нажмите на слой 1, чтобы выбрать его.
Шаг 11: добавь внешний слой свечения
Выбрав «Слой 1», щелкните значок « Стили слоев» в нижней части панели «Слои».

Нажмите на значок Layer Styles.
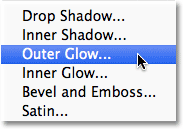
Выберите Outer Glow из появившегося списка стилей слоя:

Выберите Outer Glow из списка.
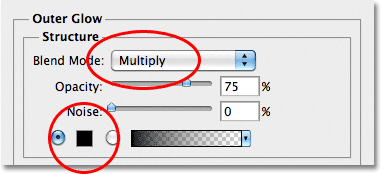
Откроется диалоговое окно «Стиль слоя» в Photoshop с настройками «Внешнее свечение» в средней колонке. Единственная проблема в том, что нам на самом деле не нужно внешнее свечение. Нам нужна внешняя тень . К счастью, мы можем легко изменить эффект свечения на эффект тени, просто изменив несколько параметров. Сначала измените режим смешивания с экрана на умножение . Затем щелкните образец цвета чуть ниже слова «Шум», который открывает палитру цветов, и выберите черный цвет для тени. Нажмите кнопку ОК, чтобы закрыть окно выбора цвета, когда закончите, но пока не закрывайте диалоговое окно «Стиль слоя»:

Измените режим смешивания на Умножение и цвет на черный.
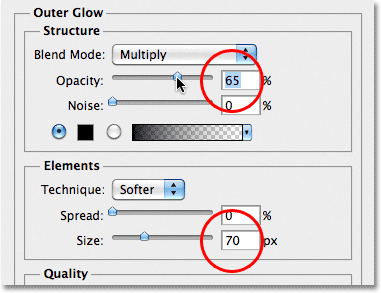
Теперь, когда свечение изменилось на тень, следите за эффектом в окне документа, перетаскивая ползунок « Размер» вправо, что увеличит размер тени (если вы еще не догадались). Значение, которое вы выберете, будет зависеть от размера документа, с которым вы работаете. Для меня я установлю свой размер размером около 70 пикселей (пикселей). Наконец, если вы обнаружите, что тень слишком темная, уменьшите значение непрозрачности, снова оценивая результат в окне документа. Я собираюсь снизить мой до 65% :

Увеличьте размер тени, затем уменьшите непрозрачность.
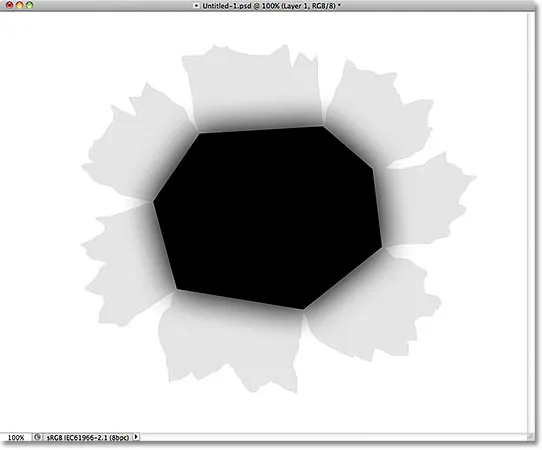
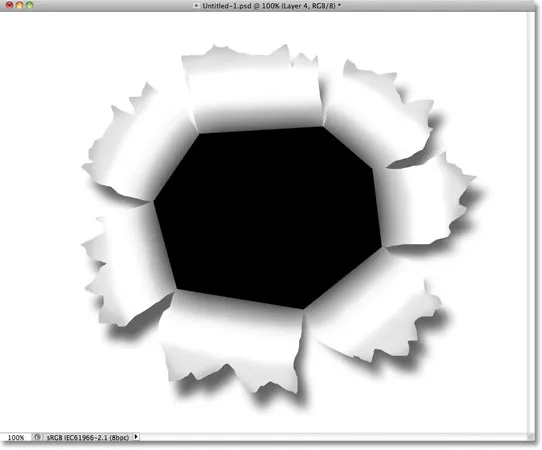
Нажмите OK, когда закончите, чтобы закрыть диалоговое окно Layer Style. Теперь тень должна выглядеть примерно так, чтобы рваные кусочки бумаги выглядели более трехмерно:

Эффект после нанесения внешней тени.
Шаг 12: создай слой из стиля слоя
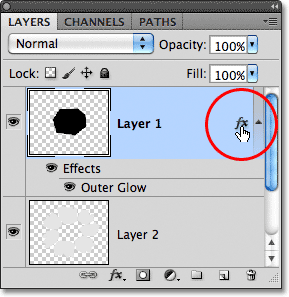
Одна небольшая проблема с тенью, которую мы применили, заключается в том, что она появляется не только на рваных кусочках бумаги, но и на белом фоне позади них. Нам нужно, чтобы тень появлялась только на самих кусочках бумаги. Чтобы решить проблему, сначала нужно преобразовать стиль слоя в отдельный отдельный слой. Это может звучать как что-то сложное, но это очень легко. Просто щелкните правой кнопкой мыши (Win) или удерживайте нажатой клавишу « Control» (Mac) непосредственно на символе эффектов слоя в правой части слоя 1 на панели «Слои»:

Щелкните правой кнопкой мыши (Win) или удерживайте нажатой клавишу «Control» (Mac) на символе эффектов слоя.
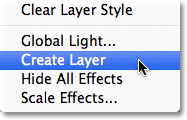
Выберите « Создать слой» в нижней части появившегося меню:

Выберите Create Layer из меню.
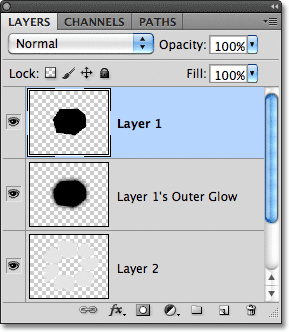
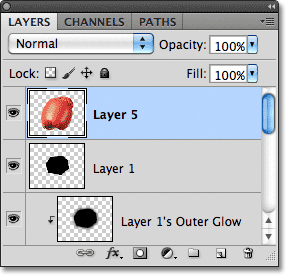
Photoshop преобразует стиль слоя в обычный слой с именем Outer Glow слоя 1 и размещает его непосредственно под слоем 1. Это означает, что теперь мы можем работать с ним так же, как и с любым другим нормальным слоем:

Стиль слоя Outer Glow теперь является отдельным слоем.
Шаг 13: создай обтравочную маску
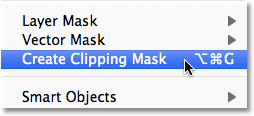
Следующее, что нам нужно сделать, это сказать Photoshop, что мы хотим, чтобы наш новый внешний слой свечения влиял только на слой непосредственно под ним, и мы можем сделать это, используя обтравочную маску . Поднимитесь в меню Layer в верхней части экрана и выберите Create Clipping Mask :

Перейдите в Слой> Создать обтравочную маску.
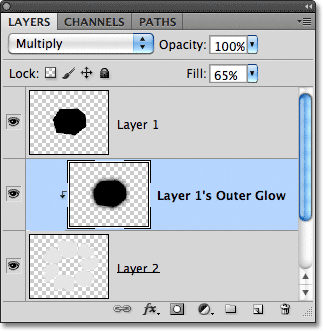
Если мы снова посмотрим на панель «Слои», то увидим, что внешний слой свечения теперь имеет отступ вправо, что говорит нам о том, что слой «обрезается» до содержимого слоя непосредственно под ним (Слой 2):

Внешний слой свечения теперь «обрезается» до слоя 2 и больше не влияет на другие слои.
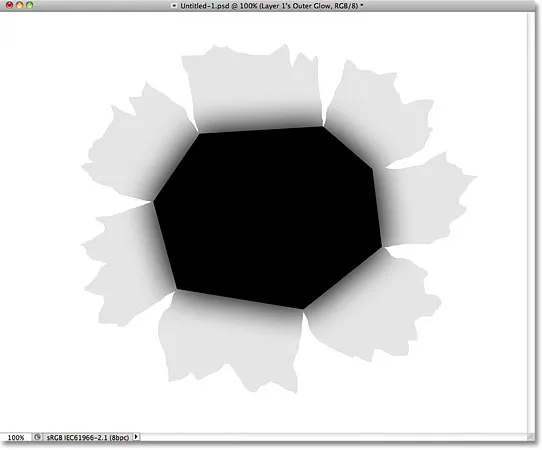
И в окне документа мы видим, что тень теперь появляется только на разорванных кусочках бумаги. Он больше не отображается на белом фоне:

Тень теперь «обрезается» на рваной бумаге.
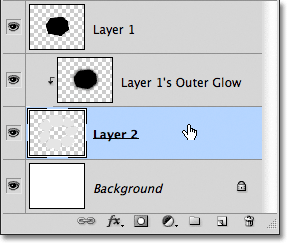
Шаг 14: выберите слой 2
Нажмите на Layer 2 на панели Layers, чтобы сделать его активным слоем:

Выберите слой 2.
Шаг 15: добавь тень
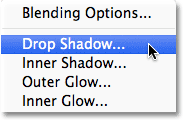
Выбрав Layer 2, снова нажмите на иконку Layer Styles внизу панели Layers и на этот раз выберите Drop Shadow в верхней части списка:

Нажмите на иконку Layer Styles и выберите Drop Shadow.
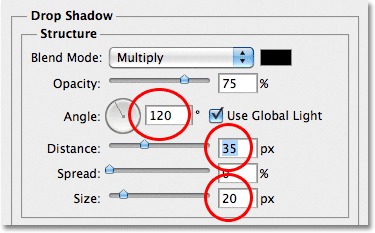
Это снова открывает диалоговое окно «Стиль слоя», на этот раз с опциями «Тень» в среднем столбце. Установите угол тени на 120 °, затем следите за эффектом в окне документа при перетаскивании ползунков « Расстояние» и « Размер» . Ползунок «Расстояние» управляет положением тени, а ползунок «Размер» - мягкостью ее краев. Значения, которые вы выберете, будут зависеть от размера изображения, с которым вы работаете. Я собираюсь установить значение «Расстояние» на 35 пикселей, а значение «Размер» на 20 пикселей:

Варианты Drop Shadow.
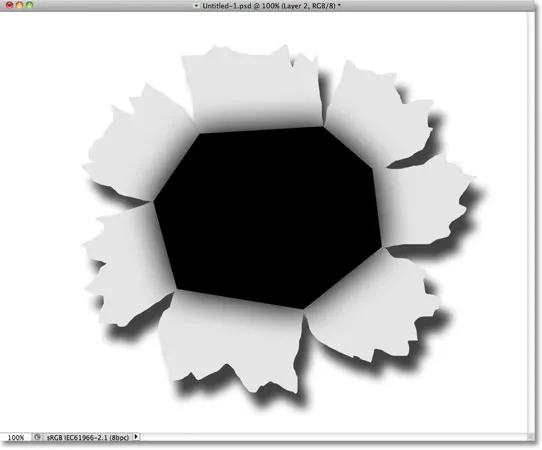
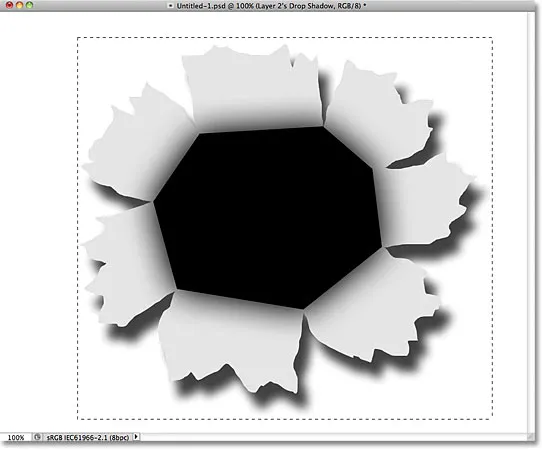
Нажмите OK, когда закончите, чтобы закрыть диалоговое окно Layer Style. Тень за оборванной бумагой в данный момент выглядит слишком экстремально, но мы исправим это следующим образом:

Тень падает за рваной бумагой.
Шаг 16: создай слой из тени
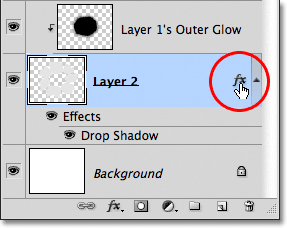
Как и в случае со слоем Outer Glow, давайте превратим тень в обычный слой. Щелкните правой кнопкой мыши (Win) / Control-click (Mac) на символе эффектов слоя справа от слоя 2 на панели «Слои»:

Щелкните правой кнопкой мыши (Win) или удерживайте нажатой клавишу «Control» (Mac) на символе эффектов слоя на слое 2.
Выберите « Создать слой» в появившемся меню. В Photoshop может открыться окно с предупреждением о том, что некоторые аспекты эффекта нельзя воспроизвести слоями. Просто нажмите OK, чтобы закрыть его:

Нажмите кнопку «ОК», чтобы закрыть окно предупреждения, если оно отображается в Photoshop.
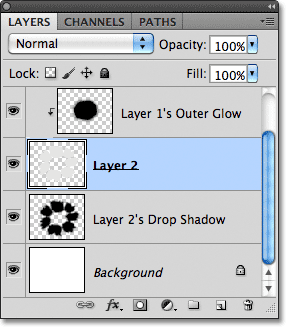
Тень теперь появляется на своем собственном слое под названием «Тень Слоя 2» прямо под Слоем 2:

Тень теперь находится на собственном слое.
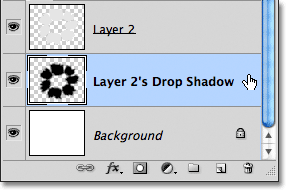
Шаг 17: выбери слой тени
Нажмите на слой с тенями, чтобы сделать его активным:

Выберите слой с тенью.
Шаг 18: нарисуй выделение вокруг тени
Через некоторое время мы собираемся запустить фильтр для тени, чтобы она выглядела более реалистично, но давайте удостоверимся, что фильтр центрируется на самой тени, а не на всех измерениях документа, сначала нарисовав выделение вокруг тени. Выберите инструмент « Прямоугольная область» на панели «Инструменты»:

Выберите инструмент Rectangular Marquee.
Выбрав Rectangular Marquee Tool, щелкните выше и слева от тени, а затем перетащите вниз в нижний правый угол, чтобы нарисовать прямоугольную область вокруг него:

Нарисуйте прямоугольник вокруг тени.
Шаг 19: примени пинч-фильтр
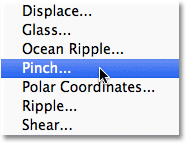
Перейдите в меню « Фильтр» в верхней части экрана, выберите « Искажение», а затем выберите « Зажим» :

Перейдите в Filter> Distort> Pinch.
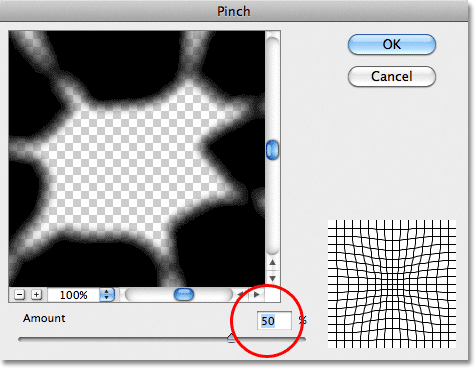
Фильтр Pinch «сжимает» тень от внутренней части к ее центру, что искажает ее форму и помогает создать более реалистичный эффект тени для разорванных кусочков бумаги. Значение по умолчанию 50% должно работать нормально:

Диалоговое окно фильтра Pinch.
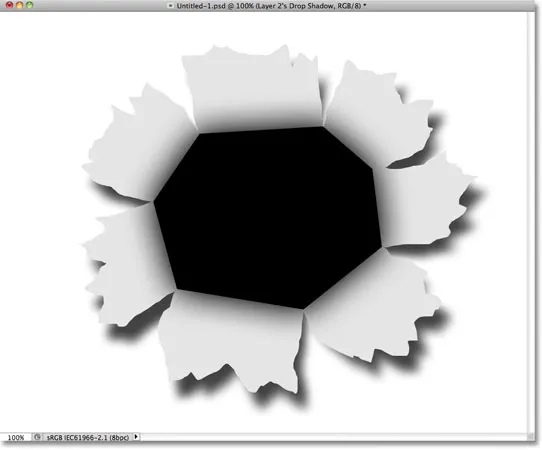
Нажмите кнопку ОК, чтобы принять настройки по умолчанию и выйти из диалогового окна. Искаженная тень помогает придать кусочкам бумаги больше трехмерности. Нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы удалить контур выделения вокруг тени:

Тень после запуска фильтра Pinch.
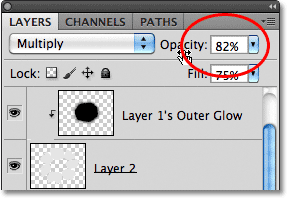
Шаг 20: понизь непрозрачность тени
Наконец, чтобы уменьшить интенсивность тени, уменьшите непрозрачность слоя. Вы найдете опцию непрозрачности в верхней части панели слоев. Я собираюсь снизить мой до примерно 82%:

Уменьшите непрозрачность слоя, чтобы осветлить тень.
Вот тень после понижения ее значения непрозрачности:

Тень теперь кажется менее интенсивной.
Шаг 21: выберите слой 2
Нажмите на слой 2, чтобы сделать его активным слоем:

Выберите слой 2.
Шаг 22: добавь новый слой
Нажмите на иконку New Layer, чтобы добавить новый слой выше Layer 2:

Добавьте новый слой.
Поскольку слой Outer Glow был обрезан до слоя 2, Photoshop также автоматически обрезает новый слой (слой 3) до слоя 2, что означает, что все, что мы делаем на этом новом слое, будет влиять только на содержимое слоя под ним:

Новый слой автоматически обрезается до слоя 2 под ним.
Шаг 23: выбери инструмент кисти
Выберите Brush Tool на панели инструментов:

Выберите инструмент Brush Tool.
Шаг 24: нарисуй черным вокруг внешних краев рваной бумаги
Мы будем рисовать черным цветом вокруг некоторых внешних краев оборванных кусочков бумаги. Photoshop рисует текущим цветом переднего плана, поэтому нажмите букву D на клавиатуре, чтобы быстро сбросить цвета переднего плана и фона, при этом цвет переднего плана становится черным (а цвет фона - белым). Вы можете увидеть текущие цвета переднего плана и фона в цветовых образцах в нижней части панели «Инструменты»:

Образцы цветов переднего плана (вверху слева) и фона (внизу справа).
Затем, выбрав инструмент «Кисть» и черный в качестве цвета переднего плана, используйте кисть с мягким краем от маленького до среднего размера, чтобы нарисовать вдоль некоторых внешних краев рваной бумаги, что снова поможет создать иллюзию глубины. Вы можете нажать левую клавишу скобки ( ( ) на клавиатуре, чтобы уменьшить размер кисти, или правую клавишу скобки ( ) ), чтобы увеличить ее. Удерживайте Shift и несколько раз нажмите левую клавишу скобки, чтобы сделать края кисти более мягкими, или удерживайте Shift и нажмите правую клавишу скобки, чтобы сделать их жестче.
Держите центр курсора кисти вне рваной бумаги, пока вы обойдете ее, чтобы только край кисти проходил над бумагой. Обратите внимание, что поскольку слой, на котором мы рисуем, обрезается до слоя под ним, кисть влияет только на саму краску:

Держите центр кисти вне кусочков бумаги, пока вы рисуете вдоль их внешних краев.
Продолжайте рисовать вокруг внешних краев бумаги. Не беспокойтесь, что черный пока слишком темный. Вот как это должно выглядеть, когда вы закончите:

Изображение после покраски по краям бумаги черное.
Шаг 25: понизь непрозрачность слоя
Как и в случае с тенью, уменьшите непрозрачность слоя, чтобы уменьшить интенсивность черного по краям. Я собираюсь снизить непрозрачность до 13%:

Уменьшите непрозрачность слоя.
С уменьшенной непрозрачностью черный цвет по краям теперь выглядит как мягкая тень:

Изображение после снижения непрозрачности слоя.
Шаг 26: добавь еще один новый слой
Давайте добавим один последний слой, чтобы завершить вид рваной бумаги. Нажмите еще раз на иконку New Layer, чтобы добавить новый слой, Layer 4, выше Layer 3. Новый слой также будет обрезан до слоя рваной бумаги (Layer2) под ним:

Нажмите значок «Новый слой», чтобы добавить новый слой выше слоя 3.
Шаг 27: нарисуйте белым, чтобы добавить некоторые основные моменты
Нажмите букву X на клавиатуре, чтобы поменять цвета переднего плана и фона, при этом цвет переднего плана станет белым. Затем, снова используя кисть с мягким краем от маленького до среднего размера, нарисуйте белым через центр каждого кусочка рваной бумаги, чтобы добавить блик. Сейчас это будет выглядеть слишком ярко, но мы исправим это следующим образом:

Нарисуйте белым через центр каждого куска бумаги, чтобы добавить блик.
Шаг 28: понизь непрозрачность слоя
И, наконец, уменьшите непрозрачность слоя, чтобы белые мазки кисти больше походили на тонкие блики. Я уменьшу свою непрозрачность до 50%:

Уменьшите непрозрачность слоя примерно до 50%.
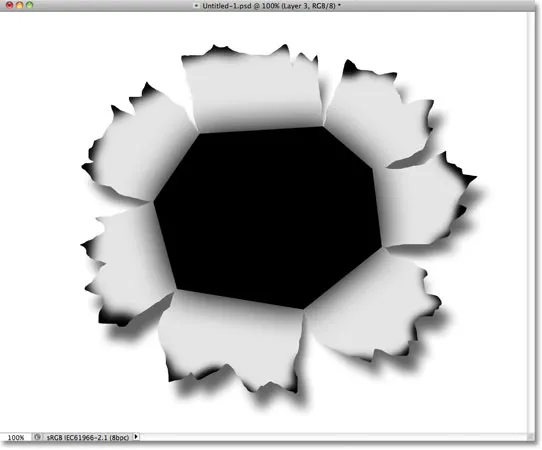
На этом основная часть эффекта «пробить сквозь изображение» завершена! Ваш эффект должен выглядеть примерно так:

Основная «рваная бумага» часть эффекта выполнена.
Шаг 29: открой фото
Откройте фотографию, которая содержит человека или объект, который будет пробивать изображение. Я буду использовать эту фотографию боксера:

Глаз тигра? Возможно нет, но достаточно хорош для нашего эффекта.
Шаг 30: выбери объект
Используйте свой любимый инструмент выделения (инструмент Лассо, инструмент быстрого выбора, инструмент «Перо» и т. Д.), Чтобы выбрать объект, который будет пробиваться через изображение. Я выберу боксерскую перчатку:

Выберите объект, который будет пробивать изображение.
Шаг 31: Скопируйте и вставьте выделение в документ «Пробить»
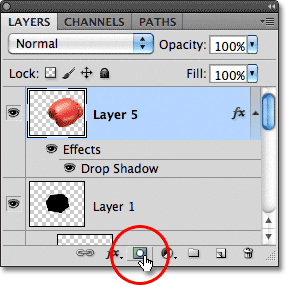
Выделив объект, нажмите Ctrl + C (Победа) / Command + C (Mac), чтобы скопировать его в буфер обмена. Вернитесь к исходному документу «punch through» и выберите верхний слой Layer 1, чтобы сделать его активным. Затем нажмите Ctrl + V (Win) / Command + V (Mac), чтобы вставить объект в документ. Он появится на собственном слое над слоем 1 на панели «Слои»:

Вставленный объект появляется на своем собственном слое над другими слоями.
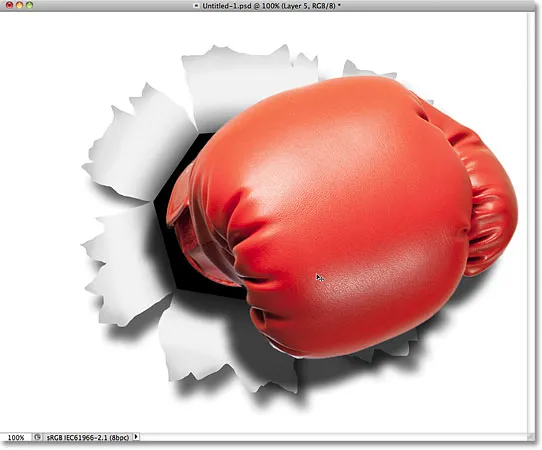
В окне документа объект появляется перед эффектом рваной бумаги:

Боксерская перчатка отображается по центру документа перед рваной бумагой.
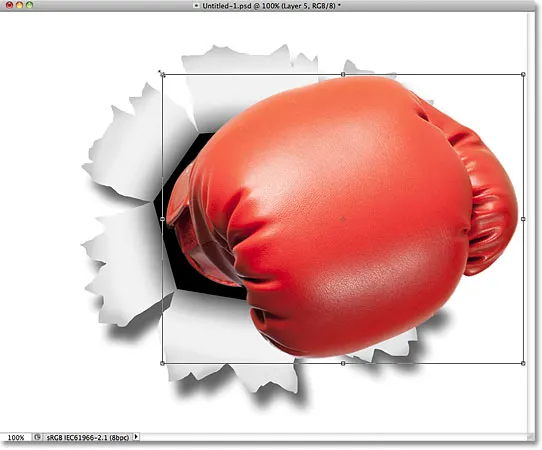
Шаг 32: переместите и измените размер объекта со свободным преобразованием
Нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы быстро открыть окно Photoshop Free Transform и обвести объект. Удерживая клавишу Shift, перетащите и из четырех угловых ручек, чтобы изменить размер объекта по мере необходимости. Удерживая нажатой клавишу «Shift» при перетаскивании, вы сохраняете пропорции объекта в неизменном виде при изменении его размера, предотвращая случайное искажение формы объекта. Чтобы переместить объект в нужное положение, просто щелкните в любом месте внутри ограничительной рамки «Свободное преобразование» и перетащите объект мышью. Чтобы повернуть его, переместите курсор за границу, затем нажмите и перетащите. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из Free Transform:

Используйте Free Transform для изменения размера, перемещения и / или поворота объекта по мере необходимости.
Шаг 33: добавь тень к объекту
Нажмите на значок «Стили слоя» в нижней части панели «Слои» и выберите «Тень» из списка, как мы делали это в шаге 15. На этот раз вместо настройки угла и расстояния тени в диалоговом окне «Стиль слоя». просто щелкните внутри окна документа и, удерживая нажатой кнопку мыши, вручную перетащите тень в нужное место. Мало того, что тень будет перемещаться в окне документа при перетаскивании, вы увидите изменение значений угла и расстояния в диалоговом окне «Стиль слоя»:

Нажмите и перетащите тень с помощью мыши, чтобы переместить ее на место.
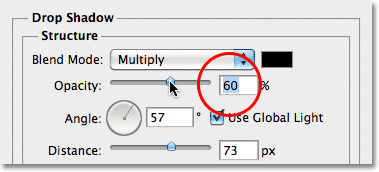
Как только у вас будет тень, где вы хотите ее, уменьшите ее непрозрачность в диалоговом окне Стиль слоя. Я опущу мой до 60%:

Уменьшите значение непрозрачности тени.
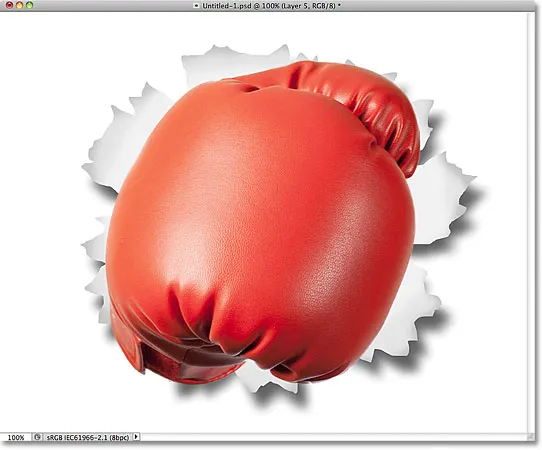
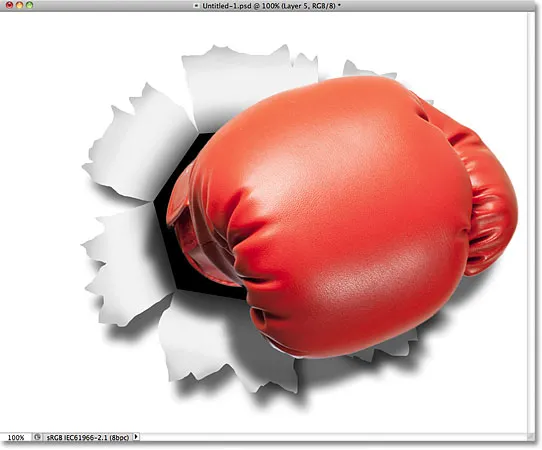
Нажмите OK, когда закончите, чтобы закрыть диалоговое окно Layer Style. Вот тень моей боксерской перчатки после снижения ее непрозрачности:

Изображение после снижения непрозрачности тени боксерской перчатки.
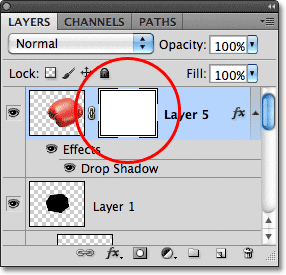
Шаг 34: добавь маску слоя
В качестве последнего шага, давайте быстро смешаем край объекта с черной многоугольной формой «дыры» в центре, чтобы было похоже, что объект действительно пробивает дыру, а не просто сидит перед ней. Нажмите на иконку Layer Mask внизу панели Layers:

Нажмите на значок маски слоя.
Миниатюра маски слоя появится на слое объекта:

Появится миниатюра маски, заполненной белым цветом.
Шаг 35: нарисуй черным на маске, чтобы смешать объект в форму
С выбранным инструментом «Кисть» и черным цветом в качестве цвета переднего плана я нарисую небольшую кисть с мягким краем вдоль левого края боксерской перчатки, чтобы смешать ее с черной формой позади нее:

Рисование черным цветом на маске слоя скрывает область из поля зрения.
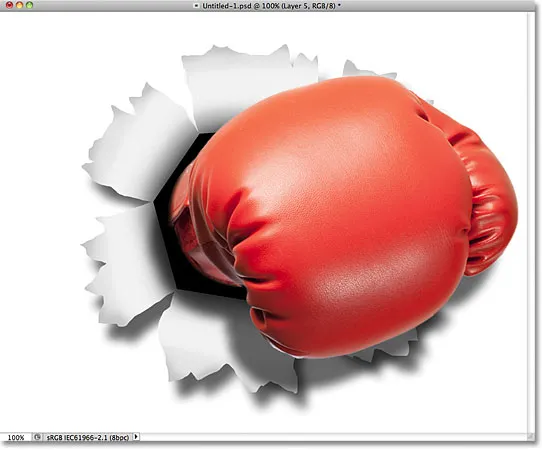
Я закончу рисовать по краю, и с этим эффект завершен! Вот последний эффект «пробить через изображение»:

Конечный эффект.
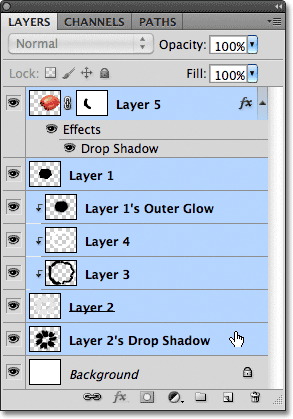
Эта последняя часть совершенно необязательна, поэтому я не буду включать ее в качестве фактического шага, но если после завершения эффекта вам нужно переместить эффект внутри документа с верхним слоем, выбранным на панели «Слои», удерживайте нажатой клавишу « Shift». ключ и нажмите на слой чуть выше фонового слоя (тень от слоя 2), чтобы выбрать его. Это выберет каждый слой на панели «Слои», за исключением фонового слоя. Другими словами, он выберет любой слой, который имеет какое-либо отношение к фактическому эффекту. Вы увидите их все выделенными синим цветом:

Выделите все слои эффекта одновременно.
Выбрав все слои, перейдите в меню « Слой» в верхней части экрана и выберите « Слои группы» :

Перейдите в Слой> Групповые слои.
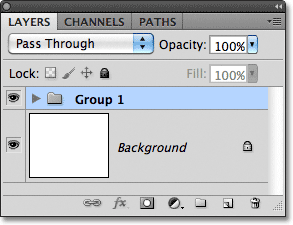
Это помещает все слои в группу слоев, которая по сути является папкой на панели «Слои»:

Нажатие на треугольник слева от значка папки приведет к открытию или закрытию группы, чтобы показать или скрыть слои.
Теперь, когда слои являются частью одной группы, нажмите букву V на клавиатуре, чтобы быстро выбрать инструмент « Перемещение» в Photoshop, затем щелкните мышью в любом месте эффекта и перетащите его внутри окна документа, чтобы переместить его по мере необходимости. Весь эффект будет двигаться сразу перед фоном. Я немного перенесу мой влево, чтобы он был более центрирован в документе:

Используйте Move Tool, чтобы переместить весь эффект по мере необходимости.