
Разница между SASS и CSS
Sass для систематически удивительных таблиц стилей - это препроцессор CSS. Это расширение CSS, которое используется для придания силы и стиля фундаментальному языку. Он побуждает вас включать в себя факторы, четкие принципы, встроенный импорт, миксины, наследие, и это только верхушка айсберга, с полностью лингвистической структурой, полностью соответствующей CSS. CSS или каскадные таблицы стилей - это язык таблиц стилей. Он используется для изображения введения отчета, написанного на языке, таком как HTML. CSS - это фундаментальное новшество всемирной паутины, HTML и JavaScript.
Давайте подробнее рассмотрим SASS против CSS:
- Sass - это более устойчивый и новаторский диалект расширения CSS, который аккуратно и фундаментально отображает стиль записи. Исключительно полезно иметь дело с обширными шаблонами, сохраняя их эффективными и быстро запуская небольшие шаблоны.
- Sass был впервые спроектирован Хэмптоном Кэтлином и создан Натали Вайзенбаум в 2006 году. После основного улучшения Натали Вайзенбаум и Крис Эппштейн продолжают свой базовый вариант и расширяют Sass с помощью SassScript, простого языка сценариев, используемого в файлах Sass.
- CSS предназначен для расширения возможностей введения и содержания, включая дизайн, оттенки и шрифты. Это разделение может улучшить доступность контента, обеспечить большую адаптивность и контроль в части атрибутов введения, расширить возможности форматирования для разных страниц, указав соответствующий CSS в другом документе CSS, а также уменьшить многогранность и избыточность вспомогательного контента.
- Sass представляет большее количество основных моментов и возможностей, чем какой-либо другой диалект расширения CSS. Команда Sass Core непрерывно работала, чтобы не отставать, а также оставаться впереди.
- До CSS, каждая презентационная характеристика HTML-записи содержалась внутри HTML-разметки. Все оттенки стилей текста, базовые стили, расположение компонентов, полосы и размеры должны быть четко изображены, регулярно, более одного раза, внутри HTML. CSS дает создателям возможность перенести большую часть этих данных в другой документ, шаблон, создавая значительно менее сложный HTML.
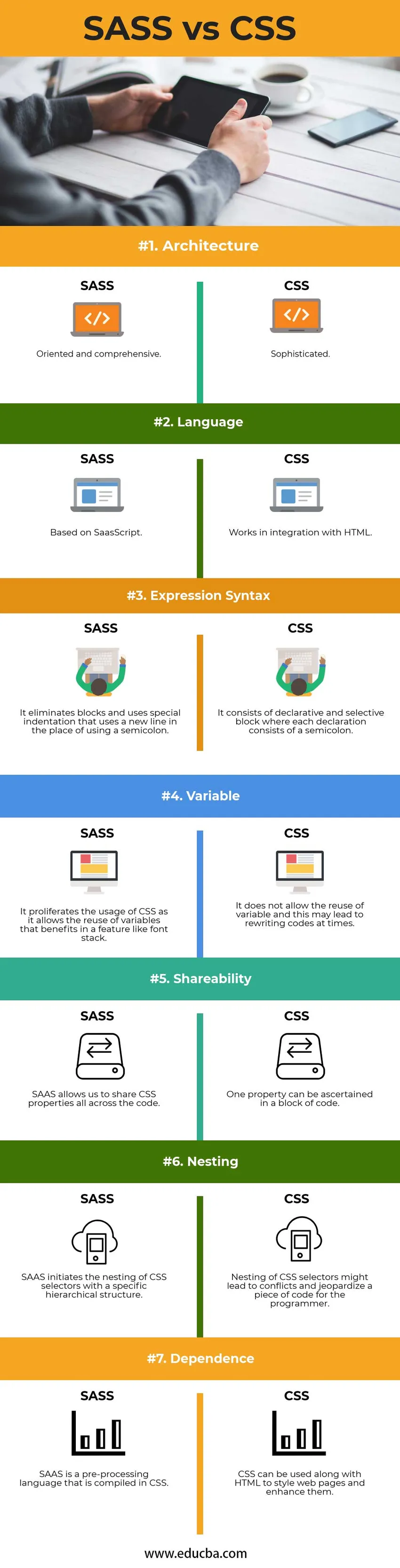
Сравнение лицом к лицу между SASS и CSS (Инфографика)
Ниже приводится топ-7 различий между SASS и CSS: 
Основные различия между SASS и CSS
Оба SASS против CSS являются популярным выбором на рынке; Давайте обсудим некоторые существенные различия между SASS и CSS:
- SASS - это препроцессор CSS, который делает его практически неотличимым от CSS.
- Будучи препроцессором, код выполняется в Sass, а затем код собирается в CSS.
- Основная цель SASS - повысить практичность, поскольку ваши шаблоны становятся все больше и больше ошеломляют.
- По сути, они оба CSS, SASS в грубой конфигурации, которая должна быть собрана (подогрета) в последний читаемый браузером CSS.
- Для небольших начинаний SASS может оказаться излишним излишним, но для обширных действий SASS сэкономит вам значительное количество времени в базовой форме и с будущей поддержкой. Это позволяет вам использовать факторы для быстрого изменения оттенков, размеров текста, амортизации и т. Д., Которые в этот момент готовятся или заполняются через весь ваш CSS, который использует переменную.
- SASS / SCSS - это расширение CSS, которое добавляет ему сверхмощные возможности, делая его более ценным, прибыльным и создавая стабильный код. Они также называются препроцессорами CSS.
- Синтаксис SASS очень похож на ruby.
- Мы используем фигурные скобки в CSS.
- В SASS нет использования скобок.
- SASS - это диалект предварительной обработки CSS. Когда вы создаете SASS, вы должны включить его в стандартный CSS, чтобы программа могла его визуализировать. Вы можете использовать приложение типа Codekit или инструмент строки заказа, например, Grunt.
- Составление предварительно подготовленного CSS с использованием Sass позволяет вам использовать функции Sass, такие как миксины и CSS с отступом, близкие к стандартному CSS. Это действительно круто и очень быстро ускорит ваше улучшение.
- В случае, когда вы используете CSS, вам не нужно создавать свойства метки HTML неизбежно. Просто оставайтесь на связи с одним правилом CSS тега и применяйте его к каждому событию этого тега. Таким образом, меньшее количество кода подразумевает более быстрое время загрузки.
- Сам по себе CSS может быть забавным, но шаблоны становятся все больше, сложнее и сложнее в освоении. Это место, где может помочь препроцессор. SASS дает возможность использовать основные моменты, которые еще не существуют в CSS, такие как факторы, расчеты, смешивание, устаревшие и другие умные методы, которые делают создание CSS еще более увлекательным.
SASS и CSS Сравнительная таблица
Давайте посмотрим на лучшее сравнение между SASS и CSS -
| Основа сравнения между SASS и CSS |
SASS |
CSS |
| Архитектура | Ориентированный и всеобъемлющий | утонченный |
| язык | Основано на SaasScript. | Работает в интеграции с HTML. |
| Синтаксис выражения | Он устраняет блоки и использует специальные отступы, которые используют новую строку вместо точки с запятой. | Он состоит из декларативного и выборочного блока, где каждая декларация состоит из точки с запятой. |
| переменная | Он распространяет использование CSS, поскольку позволяет повторно использовать переменные, которые имеют преимущества в такой функции, как стек шрифтов. | Это не позволяет повторное использование переменной, и это может иногда переписывать коды. |
| Shareability | SAAS позволяет нам совместно использовать свойства CSS по всему коду. | Одно свойство может быть установлено в блоке кода. |
| гнездование | SAAS инициирует вложение селекторов CSS с определенной иерархической структурой. | Вложенность селекторов CSS может привести к конфликтам и поставить под угрозу кусок кода для программиста. |
| Зависимость | SAAS - это язык предварительной обработки, который компилируется в CSS. | CSS можно использовать вместе с HTML для стилизации веб-страниц и их улучшения. |
Вывод - SASS против CSS
SASS - это препроцессор CSS, который дает вам возможность использовать факторы, научную деятельность, миксины, круги, возможности, импорт и другие интригующие функции, которые значительно расширяют возможности создания CSS. В некотором смысле вы можете считать SASS диалектом расширения шаблона, поскольку он расширяет стандартные атрибуты CSS, предоставляя преимущества основного языка программирования. Итак, SASS соберет ваш код и выдаст CSS, который может получить программа. SAA сопровождает две различные языковые структуры: сама SASS и SCSS, наиболее используемая. Структура языка SCSS идеально подходит для CSS, поэтому вам просто нужно переименовать вашу запись .css в .scss. Вы можете создавать CSS один раз, а затем повторно использовать один и тот же лист на многочисленных страницах HTML. Вы можете охарактеризовать стиль для каждого компонента HTML и применить его к тому же количеству веб-страниц, которое вам нужно. CSS обладает значительно более обширным набором свойств, чем HTML, поэтому вы можете явно улучшить внешний вид своей HTML-страницы по сравнению с характеристиками HTML.
Рекомендуемые статьи
Это было руководством к разнице между SASS и CSS. Здесь мы также обсудим ключевые отличия SASS от CSS с помощью инфографики и сравнительной таблицы. Вы также можете взглянуть на следующие статьи, чтобы узнать больше -
- CSS против CSS3 | Основные отличия
- Сравнение HTML и CSS
- SASS против SCSS
- HTML против JavaScript