Узнайте, как создать собственную кисть блеска в Photoshop. Затем узнайте, как использовать кисть, чтобы добавить волшебную искорку к фотографии!
Фотошоп делает создание блестящих кистей и блестящих следов чрезвычайно простым. В первой части этого урока мы создадим нашу кисть с блестками с нуля, используя несколько встроенных кистей Photoshop, чтобы добавить разнообразные блестки к нашему дизайну. Затем, как только мы создадим кисть блеска, мы превратим ее в след блеска, используя мощные динамические параметры кисти Photoshop для управления поведением кисти во время рисования. Наконец, мы добавим эффект размытия к следу блеска и придадим ему красочное свечение, чтобы оно выглядело более волшебным.
Там довольно много шагов, но все они очень просты, и, как всегда, я буду объяснять каждый шаг, чтобы каждый мог следовать.
Эта версия учебника была обновлена и расширена для Photoshop CC, но полностью совместима с Photoshop CS6. Если вы используете CS5 или более раннюю версию, вам нужно следовать оригинальной версии этого руководства.
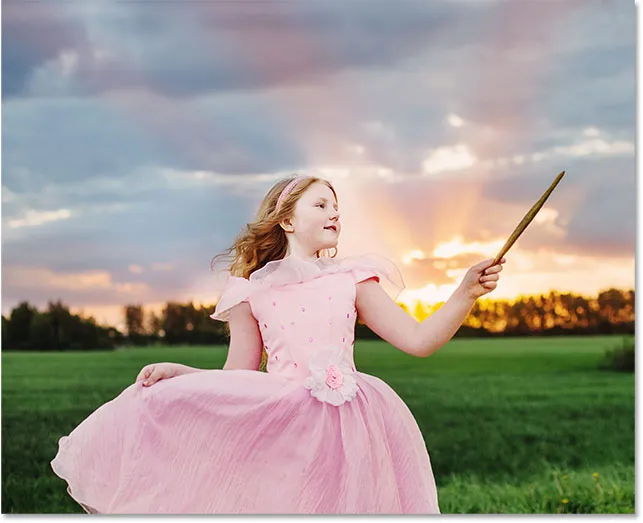
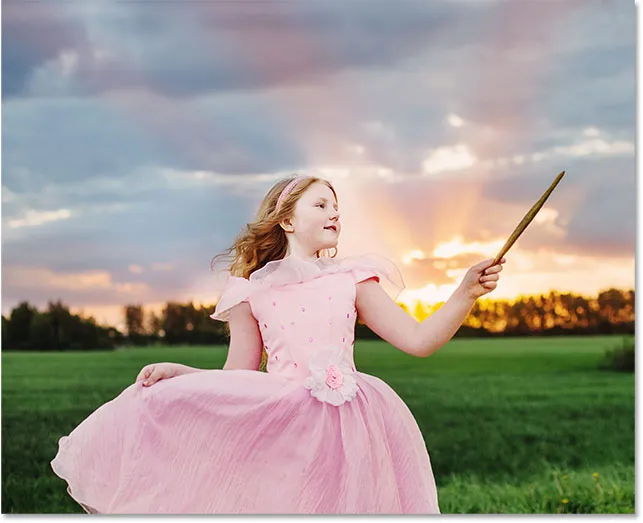
Вот фотография, которую я буду использовать для этого урока. Я скачал этот с Adobe Stock:

Исходное изображение. Фото предоставлено: Adobe Stock.
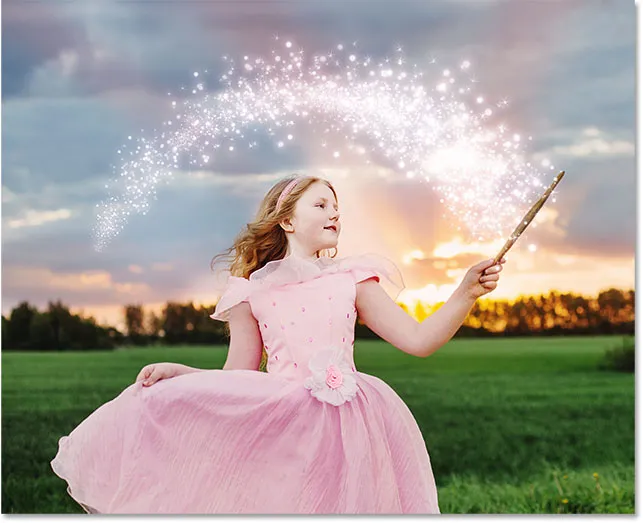
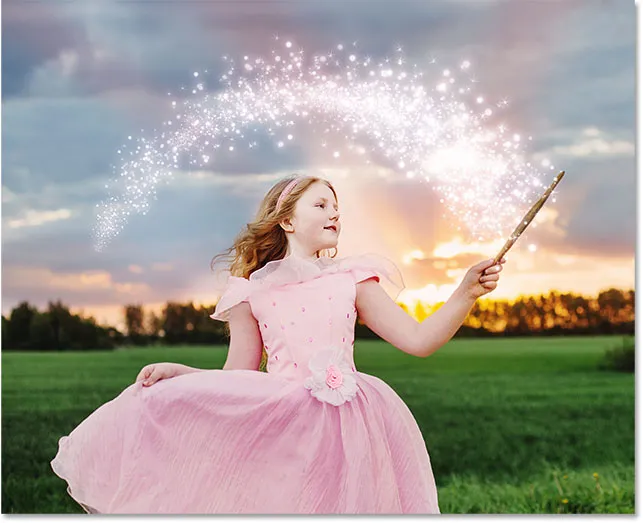
И вот как это будет выглядеть, когда мы закончим:

Конечный результат.
Создание блеска кисти
Шаг 1: создайте новый документ Photoshop
Как я уже упоминал, мы будем добавлять наш след блеска, используя специальную кисть «блеск», поэтому первое, что нам нужно сделать, это создать нашу кисть. Для этого нам нужно создать новый документ Photoshop. Перейдите в меню « Файл» в строке меню в верхней части экрана и выберите « Создать» :

Идем в Файл> Новый.
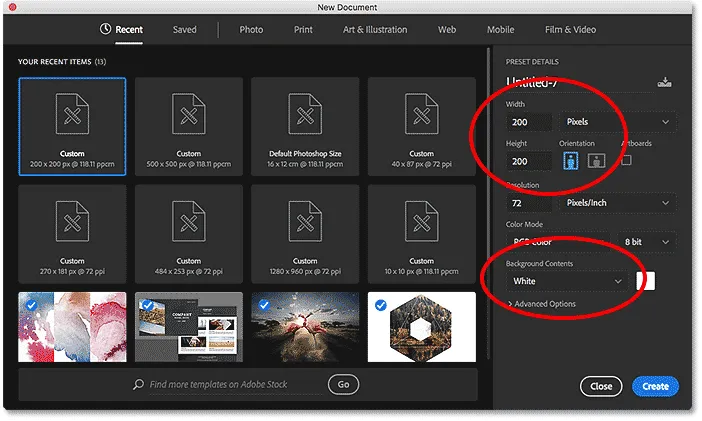
Откроется диалоговое окно « Новый документ ». В Photoshop CC 2017 Adobe полностью переработала диалоговое окно «Новый документ», поэтому его версия зависит от используемой версии Photoshop. Если вы используете Photoshop CC, как я здесь (и ваша копия CC обновлена), вы увидите обновленную версию. Если вы используете Photoshop CS6, вы увидите более старую, традиционную версию. Сначала мы рассмотрим переработанную версию. Затем, чтобы этот урок был совместим и с CS6, мы рассмотрим традиционную версию. Не волнуйтесь, это займет всего минуту.
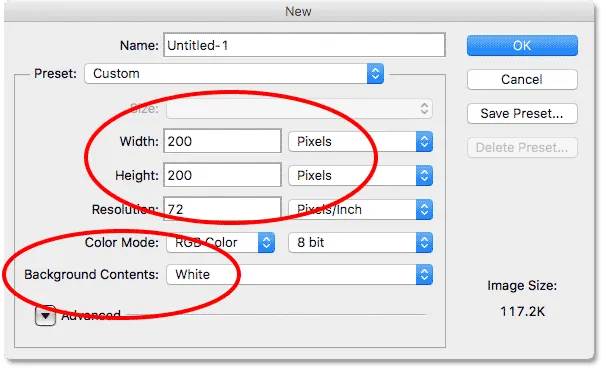
Во-первых, в Photoshop CC на экране появится измененное диалоговое окно «Новый документ». Большая часть диалогового окна занята большой областью, показывающей эскизы как недавно открытых документов, так и недавно использованных размеров документов. Вы можете игнорировать эту область. Нам нужна панель « Preset Details» справа. Здесь мы вводим наши собственные настройки документа.
Мы хотим создать квадратный документ для нашей кисти, поэтому установите значения « Ширина» и « Высота» на 200 и измените тип измерения на « Пиксели» . Не обращайте внимания на значение разрешения, поскольку оно применяется только к печати и не влияет на то, что мы видим на экране. Единственный другой вариант, о котором нам нужно беспокоиться, это убедиться, что для Background Contents установлено значение White . Когда вы закончите, нажмите кнопку « Создать» в правом нижнем углу, чтобы закрыть диалоговое окно и создать документ:

Диалоговое окно «Новый документ» в Photoshop CC.
Если вы используете Photoshop CS6, вы увидите диалоговое окно New Document старого стиля, но настройки, которые нам нужно ввести, те же. Установите значения ширины и высоты на 200 пикселей и убедитесь, что для фона содержимого установлено значение Белый . Нажмите OK, когда вы закончите, чтобы закрыть диалоговое окно и создать новый документ:

Диалоговое окно «Новый документ» в Photoshop CS6.
На вашем экране появится новый документ размером 200 x 200 пикселей, заполненный белым цветом:

Наш новый документ 200 х 200 пикселей.
Шаг 2: выберите инструмент Brush Tool
После создания нового документа выберите инструмент «Кисть» на панели инструментов в левой части экрана. Вы также можете выбрать Brush Tool, нажав букву B на клавиатуре. В любом случае работает:

Выбор инструмента «Кисть».
Шаг 3: Установите цвет переднего плана на черный
Далее нам нужно установить цвет кисти на черный . Photoshop использует наш текущий цвет переднего плана в качестве цвета кисти, поэтому самый быстрый способ установить цвет переднего плана на черный - это нажать букву D на клавиатуре. Это сбрасывает цвета переднего плана и фона к значениям по умолчанию, делая цвет переднего плана черным (а цвет фона - белым).
Мы можем видеть наши текущие цвета переднего плана и фона в двух цветовых образцах в нижней части панели инструментов. Цвет переднего плана (верхний левый образец) теперь должен быть черным:

Нажмите D (для «По умолчанию»), чтобы установить цвет переднего плана на черный.
Шаг 4: Выберите кисть «Звезды 70 пикселей»
Кисть «блеск», которую мы создаем, на самом деле представляет собой просто набор из нескольких кистей, поставляемых вместе с Photoshop, и вы можете поэкспериментировать с различными комбинациями кистей, чтобы создать свою собственную уникальную кисть с блеском, поскольку многие из них хорошо подойдут для этого эффекта. Или вы можете просто использовать тот, который мы будем создавать здесь.
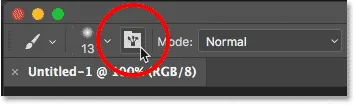
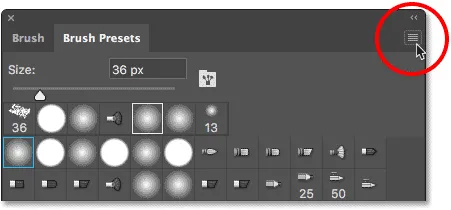
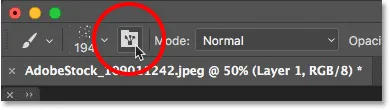
Чтобы выбрать нашу первую кисть с активным инструментом «Кисть», щелкните значок переключения панели «Кисть» на панели параметров в верхней части экрана.

Нажав на значок переключателя панели «Кисть».
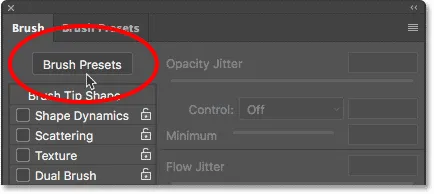
Откроется главная панель кистей в Photoshop. Чтобы просмотреть список встроенных кистей, которые включены в Photoshop, нажмите кнопку « Наборы кистей» :

Нажмите кнопку «Наборы кистей» на панели «Кисть».
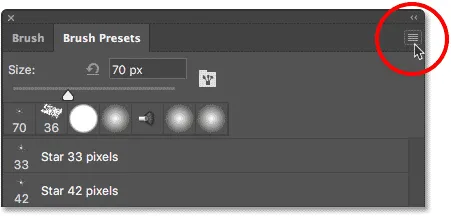
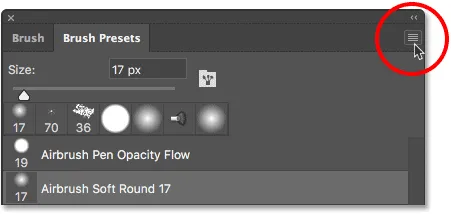
Это переключает нас с панели «Кисти» на панель «Наборы кистей», где мы видим небольшие эскизы кистей, которые в данный момент загружены в Photoshop. Чтобы упростить нам выбор конкретных кистей из списка, давайте переключимся с представления миниатюр на представление списка. Нажмите на значок меню в верхнем правом углу панели «Наборы кистей»:

Нажмите на значок меню на панели «Наборы кистей».
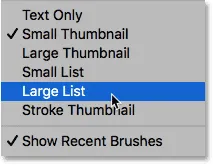
Затем выберите « Маленький список» или « Большой список» из меню. Я выберу Большой список, чтобы нам было легче видеть:

Выбор опции Большой список из меню.
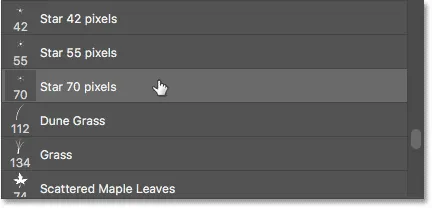
Теперь, когда мы можем видеть названия предустановок кисти, прокручивайте список вниз, пока не найдете кисть Star 70 Pixels . Нажмите на него, чтобы выбрать его:

Выбор кисти «Star 70 Pixels».
Шаг 5: нажми несколько случайных точек с кистью
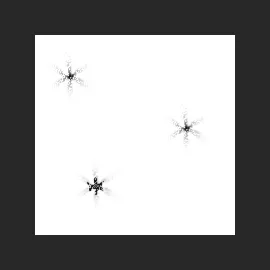
Выбрав кисть «Звезды 70 пикселей», щелкните несколько случайных точек, чтобы добавить первые несколько «блесток». Три или четыре клика должны сделать свое дело:

Нажав, чтобы добавить первые «блестки».
Шаг 6: Загрузите набор «Круглые кисти с размером»
Вторая кисть, которую мы будем использовать, не найдена в кистях по умолчанию в Photoshop, поэтому нам нужно будет загрузить один из других наборов кистей, которые включены в Photoshop. Нажмите еще раз на значок меню в правом верхнем углу панели «Наборы кистей»:

Снова нажмите на значок меню «Наборы кистей».
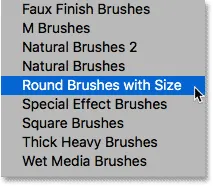
В нижней половине меню вы увидите список других наборов кистей, которые мы можем выбрать. Выберите круглые кисти с установленным размером, нажав на него:

Выбор набора кистей «Круглые кисти с размером».
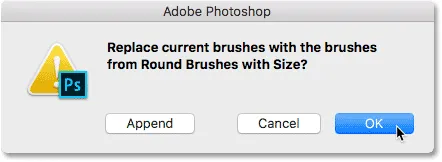
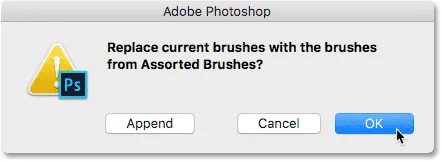
Фотошоп спросит, хотите ли вы заменить ваши текущие кисти на кисти из набора «Круглые кисти с размером». Нажмите ОК . Вы можете легко восстановить кисти по умолчанию в Photoshop, вернувшись в это же меню и выбрав «Сбросить кисти»:

Нажмите кнопку ОК, чтобы заменить текущие кисти новыми.
Шаг 7: выберите кисть "Airbrush Soft Round 17"
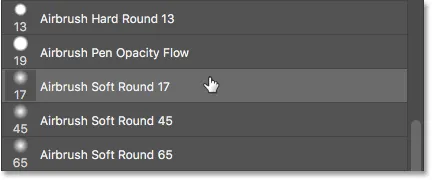
Загрузив новый набор кистей, прокрутите список вниз, пока не найдете Airbrush Soft Round 17 . Нажмите на него, чтобы выбрать его:

Выбирая "Аэрограф Мягкий Круглый 17".
Шаг 8: нажми несколько случайных точек с новой кистью
Как и в предыдущем случае с предыдущей кистью, щелкните три или четыре случайных пятна, чтобы добавить больше блесток. Поскольку это аэрография, чем дольше вы удерживаете кнопку мыши после щелчка, тем больше форма кисти будет «заполняться» по направлению к ее краям. Так что для еще большего разнообразия, измените количество времени, которое вы удерживаете кнопку мыши после нажатия.
Если вам не нравится, где вы нажали, нажмите Ctrl + Z (Победа) / Command + Z (Mac) на клавиатуре, чтобы отменить последний щелчок, затем повторите попытку:

Нажатие в более случайных местах с новой кистью.
Шаг 9: загрузи набор "Разные кисти"
Давайте переключимся на третью кисть. Опять же, нам нужно загрузить другой набор кистей в Photoshop, поэтому нажмите еще раз на значок меню в правом верхнем углу панели «Наборы кистей»:

Снова нажмите значок меню.
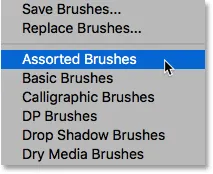
На этот раз выберите набор Ассорти кистей в верхней части списка:

Выбор «Ассорти кистей» из меню.
Фотошоп снова спросит, хотите ли вы заменить существующие кисти новыми кистями. Нажмите ОК :

Замена предыдущих кистей набором "Набор кистей".
Шаг 10: выберите кисть "Starburst - Small"
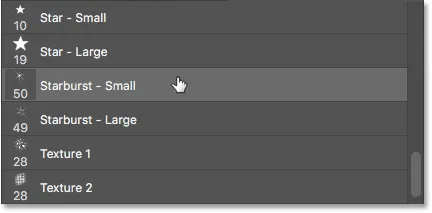
После загрузки ассортимента кистей прокручивайте список на панели « Наборы кистей» до тех пор, пока не найдете кисть Starbust - Small . Нажмите на него, чтобы выбрать его:

Выбор кисти «Starburst - Small».
Шаг 11: нажми еще несколько случайных точек
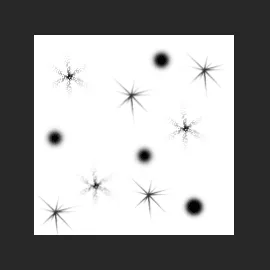
Нажмите еще несколько случайных точек, чтобы добавить наш третий и последний тип блеска в дизайн:

Добавляем последние блестки.
Шаг 12: Определите новый пресет кисти
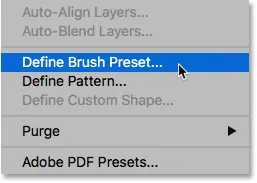
Мы добавили наши блестки. Все, что нам нужно сделать сейчас, это сохранить наш дизайн в виде кисти. Для этого перейдите в меню « Правка» в верхней части экрана и выберите « Определить набор кистей» :

Собираемся Правка> Определить Кисть Предустановки.
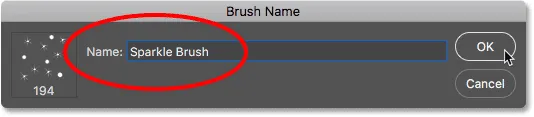
Фотошоп откроет диалоговое окно, где мы можем дать имя нашей новой кисти. Назовите это "Sparkle Brush":

Называя новую кисть.
Нажмите OK, когда вы закончите, и ваша новая кисть блеска создана! На этом этапе вы можете закрыть документ, так как нам больше не нужно его открывать. Также нет необходимости сохранять документ при запросе Photoshop, поскольку кисть уже создана.
Шаг 13: открой свою фотографию
Теперь, когда мы создали нашу кисть, мы готовы добавить наш блеск к фотографии. Откройте фотографию, которую хотите использовать. Опять же, вот изображение, которое я использую:

Исходное изображение. Фото предоставлено: Adobe Stock.
Шаг 14: добавь новый пустой слой
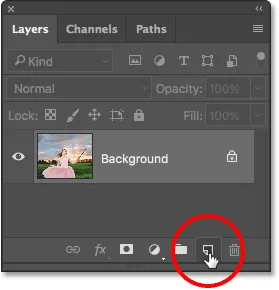
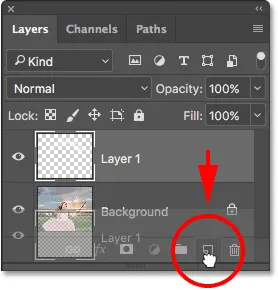
Мы хотим, чтобы след блеска был отделен от фотографии (чтобы мы не вносили постоянных изменений в оригинал), поэтому мы поместим след блеска на отдельный слой. Чтобы добавить новый слой, щелкните значок « Новый слой» в нижней части панели «Слои»:

Нажав на иконку Новый слой.
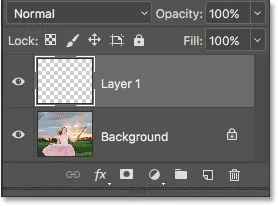
Photoshop создает новый пустой слой, называет его «Слой 1» и размещает его над изображением на фоновом слое:

Панель «Слои» показывает новый пустой слой над изображением.
Шаг 15: выбери инструмент кисти
Выберите инструмент Brush Tool на панели инструментов, если он еще не выбран:

Выбор инструмента «Кисть».
Шаг 16: установите цвет переднего плана на белый
Наш след блеска не выглядел бы очень впечатляющим, если бы мы закрасили его черным, поэтому давайте переключим наш цвет переднего плана на белый . Во-первых, нажмите букву D на клавиатуре, чтобы убедиться, что цвета переднего плана и фона установлены по умолчанию, с черным цветом переднего плана и белым цветом фона. Затем нажмите букву X на клавиатуре, чтобы поменять их местами, сделав цвет переднего плана белым:

Нажмите «D», затем «X», чтобы установить цвет переднего плана на белый.
Шаг 17: выбери блеск для кисти
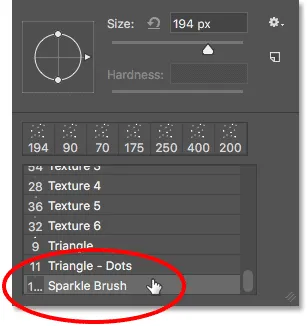
Выбрав инструмент Brush Tool, щелкните правой кнопкой мыши (Win) / Control-click (Mac) в любом месте изображения, чтобы быстро открыть палитру Photoshop Brush Preset и выберите «Sparkle Brush» из списка:

Выбор «Sparkle Brush» из палитры «Набор кистей».
Шаг 18: открой панель кисти
Перед тем, как рисовать кистью, нам нужно установить некоторые динамические элементы управления кистью в Photoshop. Откройте панель «Кисть », щелкнув значок переключения панели «Кисть» на панели параметров.

Нажмите на значок переключения панели «Кисть» на панели параметров.
Шаг 19: очистите ваши кисти
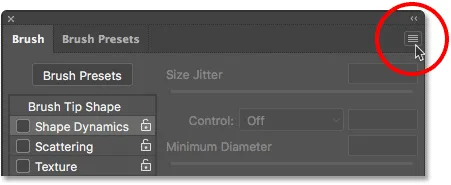
Давайте удалим все элементы управления кисти, которые уже могут быть активными, щелкнув значок меню в правом верхнем углу панели «Кисть»:

Нажмите на значок меню панели «Кисть».
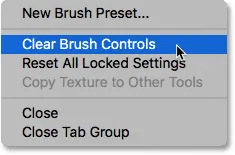
Затем выберите Clear Brush Controls из списка:

В меню выберите «Очистить элементы управления кистью».
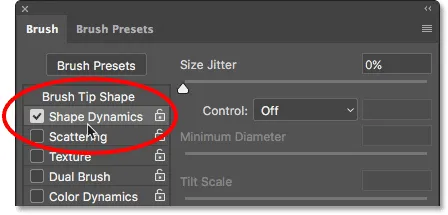
Шаг 20: выберите категорию «Динамика формы»
Элементы управления кисти разделены на категории, и вы найдете категории, перечисленные в левой части панели «Кисть». Во-первых, давайте откроем категорию Shape Dynamics, выбрав ее в верхней части списка. Поскольку мы выбираем разные категории, убедитесь, что вы нажимаете непосредственно на само название категории, а не внутри флажка, в противном случае вы включите категорию, но у вас не будет доступа ни к одному из ее параметров:

Нажав непосредственно на категорию «Динамика формы».
Шаг 21: установите параметры «Control» и «Angle»
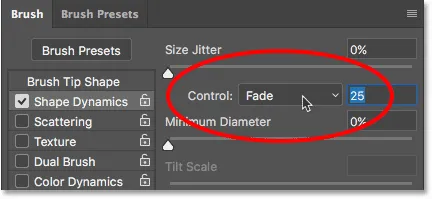
Выбрав Shape Dynamics, вы увидите слайдер Size Jitter в верхней части опций, а непосредственно под ним вы увидите опцию Control . Это не совсем очевидно, но технически эта опция Control является опцией «Size Control». Это позволяет нам выбирать, что, во всяком случае, будет контролировать размер кисти во время рисования. Измените параметр управления на Fade . Вы можете оставить значение по умолчанию равным 25, но помните, где его найти, потому что вы можете захотеть вернуться и изменить его позже:

Измените «Control» на «Fade» и оставьте значение 25.
Установив для параметра «Управление размером» значение «Исчезать», Photoshop будет постепенно уменьшать размер кисти до нуля по мере того, как мы рисуем мазок кисти, и будет делать это, используя указанное количество «шагов», которое в данном случае равно 25. Возможно, вам придется поэкспериментировать с количеством шагов, чтобы заставить ваш след искры правильно исчезать с вашим изображением (именно поэтому я упомянул, что вы должны помнить, где найти это значение), но 25 - хорошее место для начала.
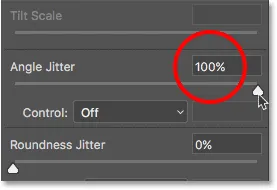
Также в разделе Shape Dynamic увеличьте угол джиттера до 100% . Это позволит Photoshop поворачивать угол кисти, когда мы рисуем, помогая нашим блесткам выглядеть более случайным и менее похожим на повторяющийся узор:

Увеличение "Angle Jitter" до 100%.
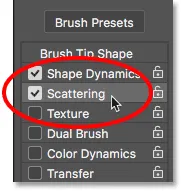
Шаг 22: выбери категорию "Рассеяние"
Далее выберите категорию « Рассеяние », прямо под динамикой формы:

Переход в категорию рассеяния.
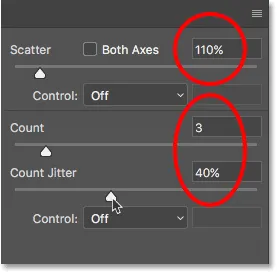
Шаг 23: установите параметры «Scatter» и «Count»
Увеличьте величину разброса до 110%, затем увеличьте значение счетчика до 3 и счетчик джиттера примерно до 40% :

Настройка параметров рассеяния.
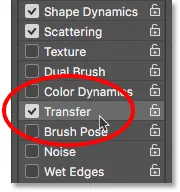
Шаг 24: Выберите категорию «Трансфер»
Давайте откроем еще одну категорию, на этот раз Transfer :

Открытие категории Трансфер.
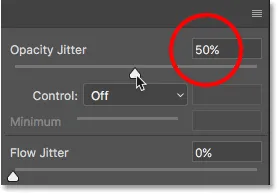
Шаг 25: увеличьте «непрозрачность дрожания» до 50%
Увеличьте значение непрозрачности джиттера до 50% . Это добавит случайные уровни прозрачности к нашим блесткам:

Увеличение значения «Непрозрачность джиттера» до 50%.
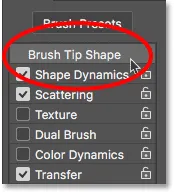
Шаг 26: Нажми на «Форму кончика кисти»
Наконец, давайте переключимся на общие параметры кисти, щелкнув « Форма кисти» прямо над категорией «Динамика формы»:

Нажав кнопку "Форма кисти".
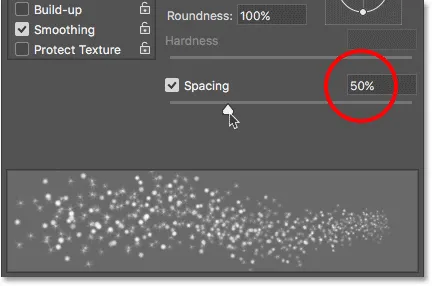
Шаг 27: увеличьте интервал до 50%
Внизу внизу опций увеличьте значение Spacing до 50% . Интервал определяет максимальную длину нашего мазка кисти (наш блеск). Как и в случае значения Fade, которое мы рассматривали ранее в категории Shape Dynamics, вам, возможно, придется немного поэкспериментировать с Spacing, чтобы получить правильную длину следа искры.
В самом низу панели «Кисть», под ползунком «Интервал», вы увидите предварительный просмотр того, как будет выглядеть блеск след со всеми примененными нами параметрами кисти:

Увеличение «Интервал» до 50%.
Добавление следа движения
Шаг 28: Раскрась свой блеск
Мы создали нашу кисть Sparkle и настроили все параметры управления кистью на панели «Кисть». Мы также добавили новый пустой слой, чтобы сохранить наш блеск, и мы установили цвет переднего плана на белый. Теперь самое интересное. Мы наконец-то нарисовали нашу искорку!
Поместите курсор на или справа или слева от источника следа искры. В моем случае источником является волшебная палочка девушки, поэтому я наведу курсор слева от нее. Вы захотите сопоставить размер курсора кисти с размером объекта, что означает, что вам, скорее всего, придется изменить размер кисти. Самый простой способ сделать это, если с клавиатуры. Нажмите левую клавишу скобки ( ( ) несколько раз, чтобы уменьшить размер кисти, или правую клавишу скобки ( ) ), чтобы увеличить ее.
Здесь мы можем видеть мой курсор кисти со всеми его маленькими блестками, расположенными в основном слева от палочки, но также немного перекрывающими ее:

Поместите курсор на место, где вы хотите, чтобы начался след искры.
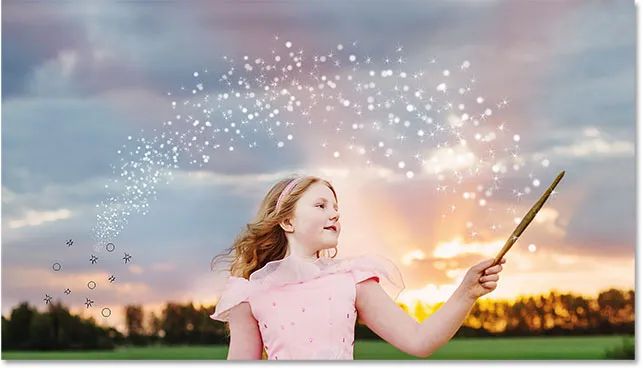
Чтобы нарисовать след искривления, нажмите и удерживайте кнопку мыши, а затем просто перетащите в том направлении, в котором вы хотите, чтобы след искриться. В моем случае я буду перетаскивать голову девушки вниз по другой ее стороне, как будто она создала след искривления, размахивая палочкой в воздухе.
Обратите внимание, как Photoshop затухает размер кисти (и след искорки), когда вы перетаскиваете дальше от исходной точки, пока в конечном итоге кисть не исчезнет полностью. Это результат опции Fade, которую мы установили в разделе Shape Dynamics панели Brush:

Нажав и удерживая кнопку мыши, перетащите девушку на другую сторону.
Не беспокойтесь о том, чтобы в первый раз получить правильный след искры. Если вас это не устраивает, просто нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его, а затем повторите попытку.
Если след исчезает слишком быстро (или недостаточно быстро), снова нажмите Ctrl + Z (Победа) / Command + Z (Mac) на клавиатуре, чтобы отменить его. Затем вернитесь на панель «Кисть» и попробуйте другое значение « Затухание» в категории «Динамика фигуры» (шаг 21). Вы также можете попробовать отрегулировать значение Spacing, чтобы изменить максимальную длину маршрута (шаг 27). Там нет спешки, поэтому не стесняйтесь экспериментировать, пока вы не будете довольны результатом.
Шаг 29: нарисуй дополнительные следы, чтобы добавить больше блесток (необязательно)
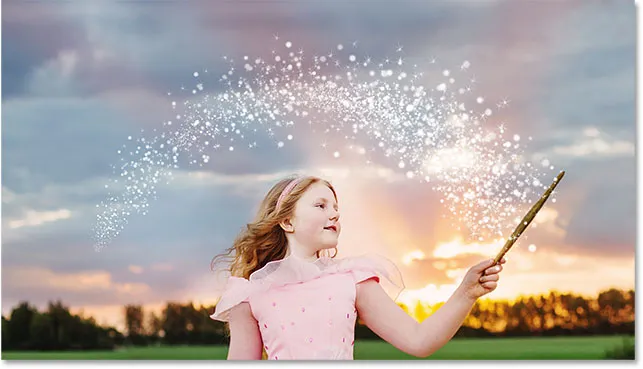
Если вы обнаружите, что на следе не хватает «блеска», просто нарисуйте второй след поверх первого, чтобы собрать его. В моем случае я сначала уменьшу размер кисти, нажав левую клавишу скобки ( ( ) на клавиатуре. Затем я снова наведу курсор на кисть слева от палочки и Нарисуйте вторую, немного меньшую полосу блеска через середину первой:

Нарисуйте второй, меньший след через первый, чтобы добавить больше блесток.
Чтобы добавить еще больше блесток ближе к самой палочке, я уменьшу размер моей кисти еще раз, нажав пару раз левую скобку ( ( ). Затем я вытяну пару меньших следов, один ближе к нижней части палочки, а другую - ближе к вершине. Я даже пару раз нажму на саму палочку, чтобы добавить еще несколько блесток к источнику. Вот мой результат:

Результат после рисования нескольких меньших следов поверх начального, большего.
Шаг 30: Дублируйте «Слой 1»
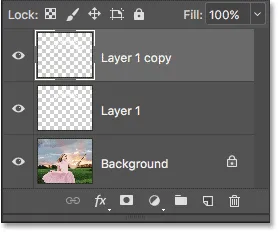
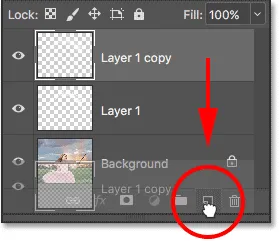
Наш сверкающий след находится на «Слой 1» над изображением. Давайте создадим копию слоя, щелкнув «Слой 1» и перетащив его вниз на значок « Новый слой» в нижней части панели «Слои»:

Перетащите «Слой 1» на значок «Новый слой».
Фотошоп делает копию слоя, называет его «Слой 1 копия» и помещает его над оригиналом. Обычно мы хотели бы переименовать наши слои и дать им имена, которые являются более наглядными, но, поскольку для этого эффекта нам нужно всего несколько слоев, это на самом деле не нужно:

Копия «Слоя 1» появляется над оригиналом.
Шаг 31: примени фильтр Gaussian Blur
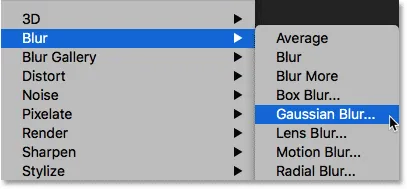
Давайте добавим свечение к нашим блесткам, добавив небольшой эффект размытия к дублирующему слою, который мы только что создали. Мы сделаем это, используя фильтр Gaussian Blur в Photoshop. Перейдите в меню Filter в верхней части экрана, выберите Blur, а затем выберите Gaussian Blur :

Идем в Filter> Blur> Gaussian Blur.
Откроется диалоговое окно Размытие по Гауссу, где вы найдете ползунок Радиус внизу. Значение радиуса контролирует степень размытия, которое применяется. Следите за своим изображением, перетаскивая ползунок вправо. Чем дальше вы перетаскиваете, тем больше размытия вы применяете, создавая мягкое свечение вокруг блесток.
Точное значение, которое вам нужно, будет зависеть от размера вашего изображения. Для более крупного изображения, такого как изображение, которое я использую, значение радиуса от 15 до 20 пикселей хорошо работает. Для небольших изображений вам нужно использовать меньшее значение:

Увеличение значения радиуса для размытия искр и создания мягкого свечения.
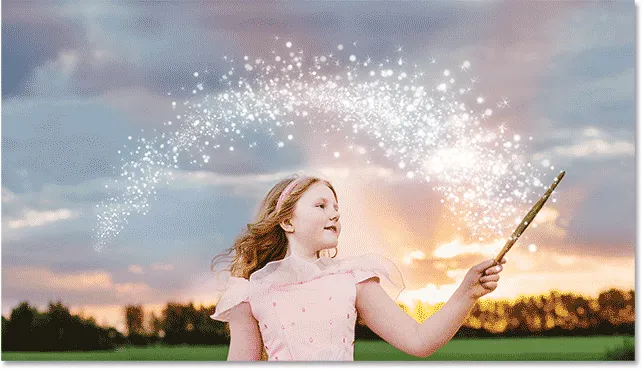
Нажмите OK, чтобы закрыть диалоговое окно Gaussian Blur, и вот мой результат. Тропа искр определенно начинает выглядеть более «волшебной»:

След искры после применения фильтра Gaussian Blur.
Шаг 32: продублируйте слой «копия 1 слоя»
Давайте сделаем копию размытого слоя, щелкнув «Слой 1 копия» и перетащив его вниз на значок « Новый слой» в нижней части панели «Слои». Когда вы отпустите кнопку мыши, Photoshop поместит ее копию под названием «Слой 1 копия 2» над другими слоями:

Перетащите верхний слой на значок нового слоя.
Шаг 33: добавь стиль слоя "Outer Glow"
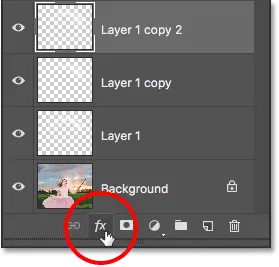
Чтобы завершить эффект, давайте добавим немного цвета к свечам вокруг блесток. Для этого мы будем использовать стиль слоя Outer Glow. Щелкните значок « Стили слоев» (значок «fx») внизу панели «Слои»:

Нажав на значок Стили слоя.
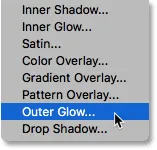
Затем выберите Outer Glow из списка:

Выбор стиля слоя Outer Glow.
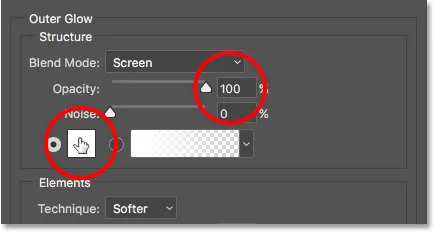
Откроется диалоговое окно «Стиль слоя», в котором в среднем столбце установлены параметры «Внешнее свечение». Сначала увеличьте непрозрачность свечения до 100% . Это облегчит просмотр выбранного нами цвета. Затем, чтобы выбрать цвет, нажмите на образец цвета :

Увеличиваем непрозрачность до 100%, затем нажимаем образец цвета.
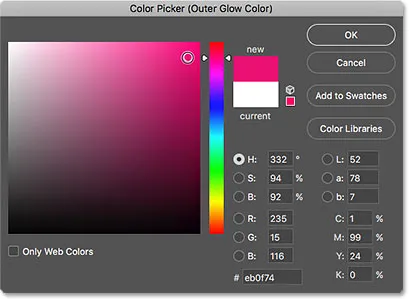
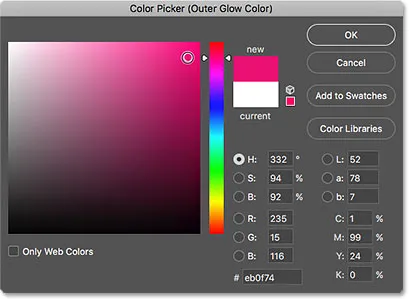
Выберите цвет, который вы хотите использовать, из палитры цветов Photoshop. В моем случае я выберу красновато-розовый, чтобы соответствовать цвету платья девушки:

Выбор цвета для свечения из палитры цветов.
Нажмите кнопку ОК, чтобы закрыть палитру цветов. Затем вернитесь в диалоговое окно «Стиль слоя» и уменьшите непрозрачность свечения, чтобы уменьшить его интенсивность. Я опущу мой до 60% :

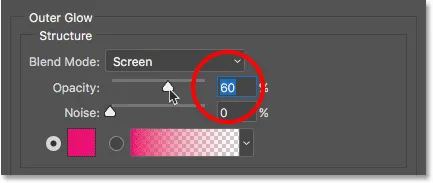
Уменьшение непрозрачности стиля слоя Outer Glow.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Стиль слоя». И с этим мы закончили! Здесь, после добавления некоторого цвета к моему следу блеска со стилем слоя Outer Glow, мой окончательный результат:

Уменьшение непрозрачности стиля слоя Outer Glow.
И с этим мы закончили! Здесь, после добавления цвета к следу блеска, мой окончательный результат:

Финальный эффект "Искорка".
И там у нас это есть! Вот так можно создать собственную кисть для блеска с нуля в Photoshop и как использовать кисть для добавления волшебного следа блеска к фотографии! Надеюсь, вам понравилось, и не забудьте заглянуть в наш раздел «Фотоэффекты», чтобы получить более подробные пошаговые руководства по эффектам Photoshop!