В этом уроке «Эффекты Photoshop» мы узнаем, как сделать одну фотографию и превратить ее в коллаж из поляроидов, где каждый поляроид содержит небольшой фрагмент общего изображения.
Вы можете использовать этот эффект с множеством различных типов изображений, будь то фотография одного человека или нескольких человек. Это отлично подходит для фотографий семьи или друзей, отпускных фотографий или даже как творческий эффект для свадебной фотографии. Это очень простой эффект создания фотоколлажа, и, как мы увидим позже в этом уроке, большая часть работы просто повторяет одни и те же несколько шагов снова и снова, пока вы не будете довольны результатами.
Эта версия учебника предназначена для Photoshop CS5 и более ранних версий. Пользователи Photoshop CS6 и CC (Creative Cloud) захотят следовать нашему полностью обновленному учебнику Collage Of Polaroids.
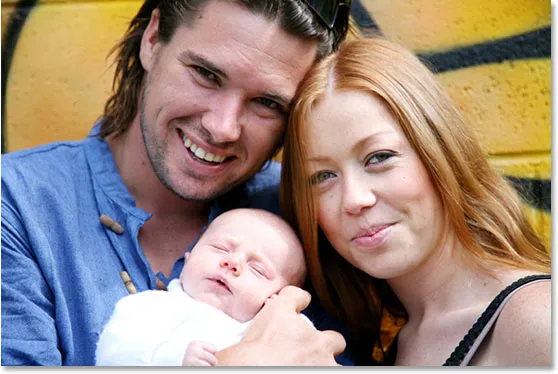
Вот изображение, с которым я буду работать в этом уроке по Photoshop:

Исходное изображение.
А вот как будет выглядеть изображение, когда мы закончим:

Конечный результат.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1: дублируем фоновый слой
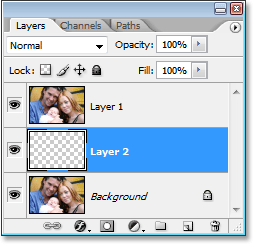
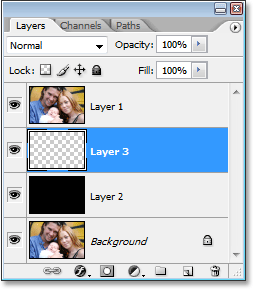
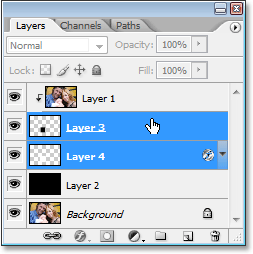
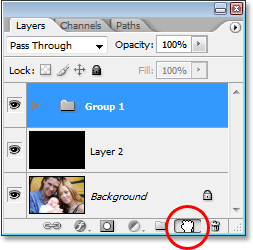
Первое, что нам нужно сделать для этого эффекта, это дублировать наш фоновый слой. С нашим изображением, открытым в Photoshop, мы можем видеть в палитре Layers, что у нас есть только один слой, слой Background, который содержит наше исходное изображение:

Палитра "Слои" в Photoshop, показывающая оригинальный фоновый слой.
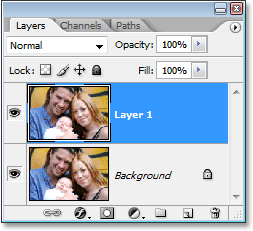
Чтобы быстро дублировать слой, используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac). Photoshop создает для нас копию фонового слоя, называет его «Слой 1» и помещает его над нашим фоновым слоем в палитре слоев:

Палитра Layers теперь показывает копию нашего фонового слоя над оригиналом.
Шаг 2: добавь новый пустой слой между двумя слоями
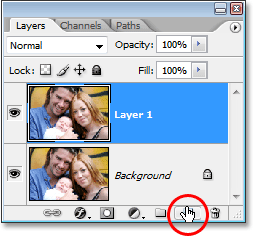
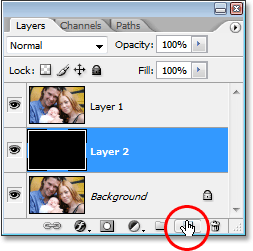
Затем нам нужно добавить новый пустой слой между нашим фоновым слоем и его копией, которую мы только что создали. В настоящее время копия выделена в палитре слоев (мы можем сказать, что слой выбран, потому что он выделен синим цветом). Обычно, когда мы добавляем новый слой, Photoshop помещает новый слой выше слоя, который выбран в данный момент, но мы хотим, чтобы наш новый слой был ниже «Слоя 1», а не над ним. Чтобы указать Photoshop поместить новый слой ниже «Слоя 1», удерживайте нажатой клавишу «Ctrl» («Победа») / « Command» (Mac) и затем щелкните значок « Новый слой» в нижней части палитры «Слои»:

Удерживая нажатой клавишу «Alt» (Победа) / «Option» (Mac), щелкните значок «Новый слой» в нижней части палитры «Слои».
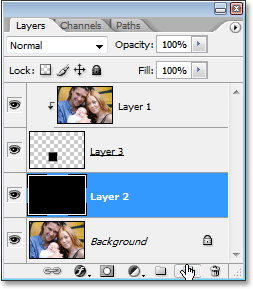
Photoshop добавляет новый пустой слой с именем «Слой 2» между «Слоем 1» и исходным фоновым слоем:

Photoshop добавляет новый пустой слой между фоновым слоем и «Слой 1».
Шаг 3: заполните новый слой черным
Мы собираемся использовать черный цвет в качестве фона для нашего эффекта, поэтому давайте сбросим наши цвета переднего плана и фона, если это необходимо, нажав D на клавиатуре. Это устанавливает черный цвет в качестве цвета переднего плана и белый цвет фона, как мы видим в образцах цветов переднего плана и фона в нижней части палитры Инструменты:

Нажмите «D», чтобы сбросить цвета переднего плана и фона Photoshop на черно-белый, если это необходимо.
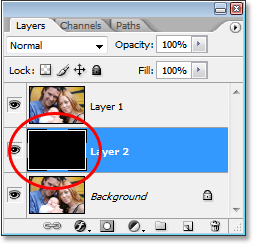
Теперь с черным цветом в качестве цвета переднего плана и новым пустым слоем, выбранным в палитре слоев, давайте закрасим новый слой черным с помощью сочетания клавиш Alt + Backspace (Win) / Option + Delete (Mac). Кажется, ничего не произошло с самим изображением, и это потому, что «Слой 1», который содержит копию нашего исходного изображения, блокирует «Слой 2» из вида. Но если мы посмотрим на миниатюру слоя 2 в палитре слоев, то увидим, что мы залили слой черным:

Миниатюра слоя 2 в палитре слоев теперь показывает, что слой заполнен черным, хотя мы еще не видим его на самом изображении.
Шаг 4: добавь новый пустой слой
Выбрав «Слой 2» (слой, который мы только что залили черным), еще раз щелкните значок « Новый слой» в нижней части палитры «Слои»:

Добавьте новый пустой слой.
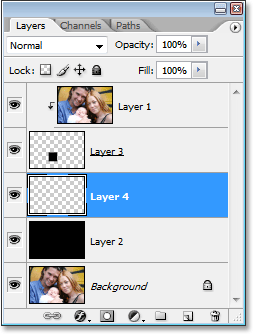
Photoshop добавит новый пустой слой между слоем, заполненным черным, и копией исходного изображения над ним:

Новый пустой слой добавляется между «Слой 1» и «Слой 2».
Шаг 5: перетащить прямоугольное выделение внутри вашего первого поляроида
Выберите Rectangular Marquee Tool либо на палитре Tools, либо нажав M на клавиатуре:

Выберите инструмент Rectangular Marquee.
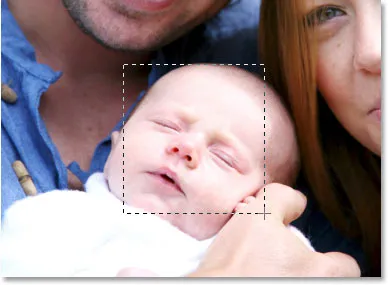
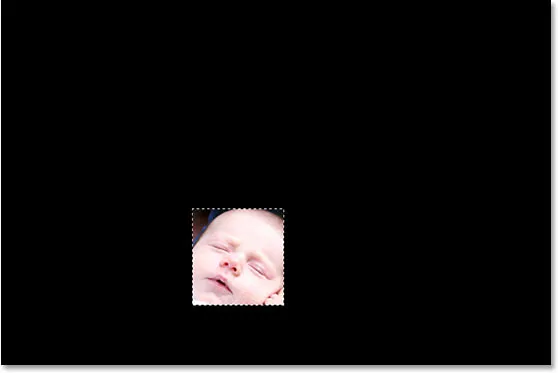
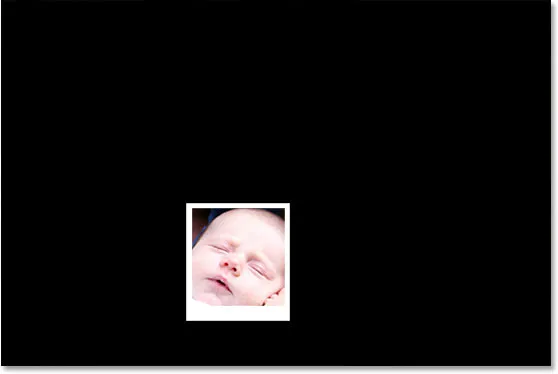
Затем, выбрав Rectangular Marquee Tool, перетащите выделение внутри вашего изображения, которое станет внутренней частью первого поляроида (часть, которая содержит фотографию). Я собираюсь перетащить свой выбор вокруг лица ребенка. Неважно, где вы сделаете этот выбор, потому что вы сможете переместить его куда угодно позже:

Вытяните выделение в форме внутренней части фотографии поляроида.
Шаг 6: заполните выделение черным
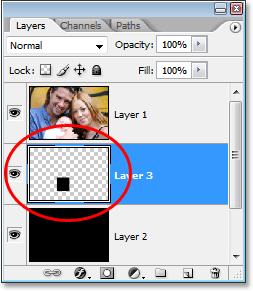
Нам нужно заполнить выделение черным на этом этапе. Технически, не имеет значения, каким цветом мы заполняем выделение, но для простоты, и поскольку черный цвет в настоящее время является нашим цветом переднего плана, давайте используем черный. Убедитесь, что в палитре «Слои» выбран новый пустой слой, а затем используйте сочетание клавиш Alt + Backspace (Win) / Option + Delete (Mac), чтобы заполнить выделение цветом переднего плана, который имеет черный цвет. Опять же, похоже, что ничего не произошло в документе, и это потому, что изображение в «Слой 1» вверху все еще блокирует все остальное из вида, но если мы посмотрим на миниатюру для пустого слоя в палитре слоев, мы можем видим, что выделенная область действительно была заполнена черным:

Миниатюра нового пустого слоя в палитре слоев теперь показывает выделенную область, заполненную черным.
Шаг 7: создайте обтравочную маску из заполненного выделения
Мы собираемся использовать выделение, которое мы только что залили черным, чтобы создать так называемую обтравочную маску для слоя над ним. Это означает, что слой над ним, «Слой 1», который содержит копию нашего изображения, будет «обрезан» нашим заполненным выделением на слое под ним. Другими словами, единственная часть изображения на «Слое 1», которая останется видимой, - это часть, прямо над секцией, заполненной черным. Остальная часть изображения станет скрытой от глаз.
Чтобы создать нашу обтравочную маску, нажмите «Слой 1», чтобы выбрать ее в палитре слоев. Затем перейдите в меню « Слой» в верхней части экрана и выберите « Создать обтравочную маску» . Вы также можете использовать сочетание клавиш Alt + Ctrl + G (Win) / Option + Command + G (Mac). В любом случае, Photoshop «обрезает» изображение на «Слой 1», оставляя видимой только область над черной заливкой под ним и скрывая остальную часть изображения, показывая наш черный фон на «Слой 2» вместо него:

Изображение на «Слое 1» теперь обрезается с помощью черной заливки на слое под ним.
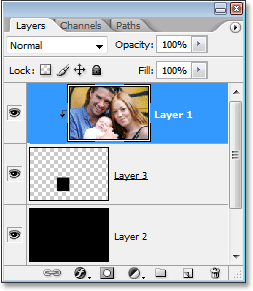
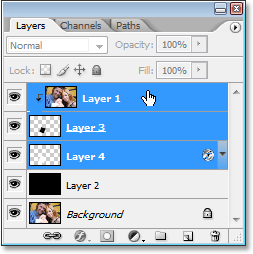
Если мы посмотрим на палитру Layers сейчас, мы увидим, что «Layer 1» имеет отступ вправо с маленькой стрелкой, указывающей вниз слева. Это указывает на то, что слой обрезается слоем под ним:

Палитра Слои, показывающая, что Слой 1 теперь обрезается слоем под ним.
Шаг 8: добавь еще один новый пустой слой выше «слоя 2»
Нам нужно добавить еще один новый слой, и он нам нужен между слоем с черным заполнением («Слой 2») и слоем, содержащим наше заполненное выделение («Слой 3»). Для этого нажмите «Слой 2», чтобы выбрать его, а затем еще раз щелкните значок « Новый слой» в нижней части палитры «Слои»:

Добавьте еще один новый пустой слой прямо над черным заполненным слоем («Слой 2»).
Photoshop добавляет новый слой между «Слой 2» и «Слой 3» и называет его, как ни странно, «Слой 4»:

Новый пустой слой "Слой 4" добавляется между "Слоем 2" и "Слоем 3".
Шаг 9: вытяните еще один прямоугольный объект в качестве границы поляроида
С выбранным инструментом Rectangular Marquee Tool перетащите еще одно прямоугольное выделение, на этот раз за пределы исходного выделения, которое станет белой границей поляроида. Имейте в виду, что у фотографий Polaroid есть дополнительное пространство внизу границы, поэтому добавьте дополнительное пространство внизу вашего выбора:

Перетащите выделенную область за пределы исходного выделения, чтобы создать границу поляроида.
Шаг 10: заполните выделение белым
Поскольку граница поляроида обычно белая, давайте заполним наш выбор белым. Убедитесь, что у вас есть новый пустой слой «Слой 4», выбранный в палитре слоев. Затем, поскольку белый цвет в настоящее время является нашим цветом фона, давайте воспользуемся сочетанием клавиш Ctrl + Backspace (Win) / Command + Delete (Mac), чтобы заполнить выделение цветом фона (белым). Нажмите Ctrl + D (Победа) / Command + D (Mac), когда вы закончите, чтобы отменить выбор. Теперь у нас есть первый поляроид в нашем изображении:

Заполните выделение белым, чтобы создать первый поляроид.
Шаг 11: добавь стиль слоя Drop Shadow
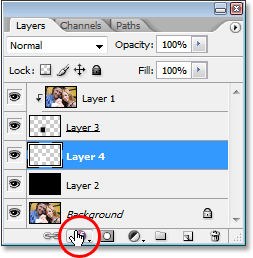
У нас есть наш первый поляроид, и мы собираемся использовать его, чтобы легко создавать столько поляроидов, сколько мы хотим. Но прежде чем делать что-то еще, давайте добавим к нему небольшую тень. Мы пока не сможем увидеть тень, так как мы используем черный фон, но мы увидим его, как только начнем складывать поляроиды друг на друга. Чтобы добавить нашу тень, выбрав «Слой 4», щелкните значок « Стили слоев» в нижней части палитры «Слои»:

Нажмите на значок «Стили слоев» в нижней части палитры слоев.
Выберите Drop Shadow из списка стилей слоя:

Выберите «Drop Shadow».
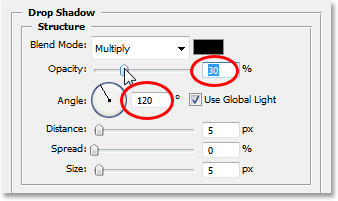
Это вызывает диалоговое окно «Стиль слоя» в Photoshop с настройками «Тень» в средней колонке. Я собираюсь установить угол тени примерно на 120 °, а затем понизить значение непрозрачности вверху до 30%, чтобы моя тень не была слишком интенсивной:

Уменьшите «Непрозрачность» тени до 30% и установите «Угол» примерно на 120 °.
Нажмите OK, чтобы выйти из диалогового окна Layer Style. Как я уже сказал, мы пока не сможем увидеть тень благодаря нашему черному фону, но не волнуйтесь. Мы увидим это достаточно скоро.
Шаг 12: вращай поляроид
Я собираюсь повернуть свой поляроид, чтобы добавить к нему немного интереса. Чтобы сделать это, мне нужно выбрать оба слоя в палитре слоев, которые составляют мой поляроид. У меня уже есть выбранный «Слой 4», который составляет его внешнюю часть, но мне также нужно выбрать «Слой 3», который составляет внутреннюю часть, поэтому, когда выбран «Слой 4», я буду удерживать нажатой клавишу Shift. и нажмите «Слой 3», который выберет оба слоя одновременно (они оба будут выделены синим цветом):

Используйте клавишу «Shift», чтобы выбрать «Слой 3» и «Слой 4» в палитре слоев.
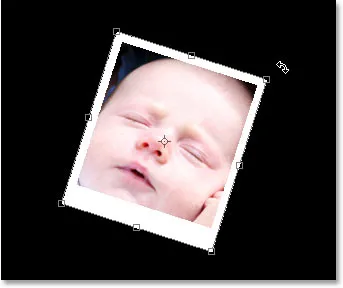
Затем, выбрав оба слоя, я собираюсь вызвать ручку Photoshop Free Transform вокруг моего поляроида, используя сочетание клавиш Ctrl + T (Победа) / Command + T (Mac). Чтобы повернуть его, все, что мне нужно сделать, это перетащить курсор мыши куда-нибудь за пределы маркеров произвольного преобразования. Курсор мыши изменится на «вращающийся» курсор с изогнутыми стрелками на обоих концах. Когда я перетаскиваю мышь, поляроид будет вращаться:

Нажмите и перетащите в любое место за пределы маркеров Free Transform, чтобы повернуть поляроид.
Вы также можете переместить поляроид в новое место, если хотите, щелкнув внутри него и перетащив его по экрану с помощью мыши. Я собираюсь оставить свой там, где он сейчас, и просто повернуть его. При перетаскивании вы заметите, что граница поляроида движется и вращается, а изображение внутри него - нет, и это потому, что мы не перемещаем реальное изображение. Он остается зафиксированным на месте. Единственное, что мы движем, это сам поляроид, и это то, что позволит нам создать наш конечный эффект, как мы увидим.
Когда вы будете довольны местоположением и углом поляроида, нажмите Enter (Win) / Return (Mac), чтобы применить преобразование.
Шаг 13: сгруппируйте все три слоя, которые составляют поляроид
У нас есть первый поляроид, созданный и повернутый на место. Теперь мы собираемся использовать его, чтобы создать столько поляроидов, сколько мы хотим. Прежде чем мы сможем сделать это, нам нужно сгруппировать все три слоя, которые составляют поляроид, которые являются тремя верхними слоями в палитре слоев. «Слой 1» содержит само изображение, «Слой 3» содержит внутреннюю часть поляроида, а «Слой 4» содержит его внешнюю сторону. Чтобы сгруппировать их, нам нужно, чтобы они все были выбраны. У нас уже выбраны «Слой 3» и «Слой 4», поэтому еще раз удерживайте нажатой клавишу « Shift» и нажмите «Слой 1», чтобы добавить его, чтобы все три слоя были выделены и выделены синим цветом:

Выберите три верхних слоя в палитре слоев одновременно.
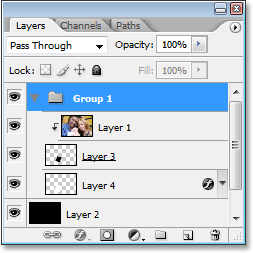
Затем, выбрав все три слоя, используйте сочетания клавиш Ctrl + G (Win) / Command + G (Mac), чтобы сгруппировать их. Вы увидите, что все три слоя исчезнут из палитры слоев и будут заменены слоем с именем «Группа 1», который содержит значок папки, указывающий, что это группа слоев . Если щелкнуть вправо-треугольник слева от значка папки, группа откроется, и вы увидите три слоя внутри нее:

Три слоя, составляющие поляроид, теперь находятся внутри группы слоев.
Шаг 14: дублируй группу слоев
Мы собираемся использовать эту группу слоев для создания нашего второго поляроида, и мы собираемся сделать это путем дублирования группы. Сначала щелкните еще раз на треугольнике слева от папки в палитре слоев, чтобы закрыть группу, чтобы палитра слоев не стала слишком загроможденной. Затем просто нажмите на группу и перетащите ее вниз на значок « Новый слой» в нижней части палитры слоев:

Дублируйте группу слоев, перетащив ее вниз на значок «Новый слой».
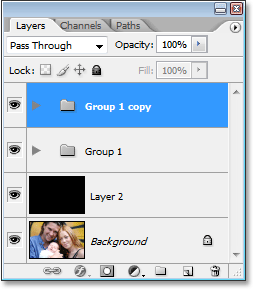
Когда вы отпустите кнопку мыши, вы увидите копию группы слоев над оригиналом:

Копия группы слоев появится над оригиналом.
Теперь у нас есть второй поляроид.
Шаг 15: двигай и вращай второй поляроид с помощью команды Free Transform
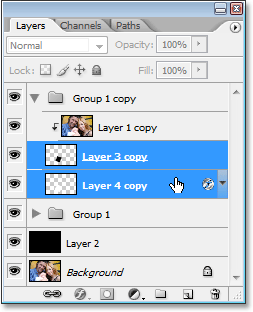
Как и в случае с оригиналом, мы собираемся перемещать и вращать этот второй поляроид, используя Free Transform (на самом деле я не перемещал свой первый поляроид, но вы можете это сделать, так что давайте представим, что я тоже). Сначала откройте только что созданную копию нашей группы слоев, щелкнув треугольник слева от значка папки. Как и прежде, вы увидите все три слоя внутри него, которые составляют поляроид. Нам нужно выбрать два нижних слоя, которые составляют его внутреннюю и внешнюю части, поэтому нажмите на один, затем, удерживая клавишу Shift, и нажмите на другой, чтобы выбрать их оба:

Выберите два нижних слоя внутри копии группы слоев.
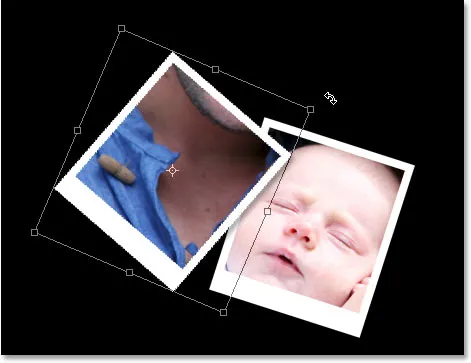
Затем, выбрав оба слоя, нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы вызвать маркеры Free Transform вокруг поляроида. На данный момент похоже, что на изображении только один поляроид, и это потому, что они оба находятся прямо друг над другом. Кликните внутри поляроида и перетащите его, чтобы переместить в новое место, и вы увидите, что у вас действительно есть два. Перетащите эту вторую куда угодно в документ, а затем поверните ее, как и прежде, переместив указатель мыши в любую точку за пределами маркеров произвольного преобразования и перетащив указатель мыши, чтобы повернуть его влево или вправо. Вы увидите, что мы снова перемещаем только поляроид. Изображение внутри него остается фиксированным на месте, и теперь, когда мы добавили второй поляроид, мы показываем больше полноразмерного изображения:

Используйте Free Transform для перемещения и вращения второго поляроида.
Вы также заметите, что со вторым поляроидом, перекрывающим оригинал, теперь мы можем видеть тень, которая придает изображению немного глубины. Когда вы будете довольны расположением и углом вашего второго поляроида, нажмите Enter (Win) / Return (Mac), чтобы применить преобразование. Теперь у нас есть два поляроида:

Два поляроида теперь были добавлены к изображению.
Шаг 16: добавь, двигай и вращай больше поляроидов по мере необходимости
На этом этапе мы просто повторяем один и тот же процесс снова и снова, пока не добавим достаточное количество поляроидов, чтобы раскрыть достаточно исходного изображения. Сначала перетащите самую верхнюю группу слоев на значок « Новый слой» в нижней части палитры «Слои». Это создаст копию последнего поляроида, который вы сделали. Затем открутите новую группу слоев, щелкнув стрелку слева от ее значка папки, и выберите два нижних слоя, которые составляют внутреннюю и внешнюю часть поляроида. Нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы вызвать маркеры Free Transform, щелкните внутри них и перетащите изображение в новое место, чтобы показать больше общего изображения, затем переместите указатель мыши за пределы маркеров и перетащите, чтобы повернуть новый поляроид. Нажмите Enter (Win) / Return (Mac), чтобы принять преобразование, затем повторите процедуру еще раз, пока вы не добавите достаточно поляроидов, чтобы вы были довольны результатами.
Здесь нет «правильного или неправильного» расположения поляроидов, поэтому не бойтесь поиграть с ним, и вы всегда можете вернуться и переместить или повернуть любое из поляроидов в любое время, выбрав его группу слоев, вращая ее открытым, выбрав два нижних слоя, затем с помощью Free Transform переместите и / или поверните его снова.
Я собираюсь добавить, переместить и повернуть больше поляроидов здесь с моим изображением, и после создания около 16 поляроидов, перемещая и вращая каждый с помощью команды Свободное преобразование, вот мой окончательный результат:

Конечный результат.
И там у нас это есть! Вот так можно превратить фотографию в коллаж из поляроидов с помощью Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!