В предыдущем уроке по Photoshop мы рассмотрели, как разместить одно изображение внутри текста. На этот раз мы пойдем дальше и узнаем, как разместить несколько изображений в тексте . Это популярный эффект, который часто используется в рекламе и рекламных материалах, но также очень забавно просто поиграть самостоятельно. Мы собираемся взять слово и поместить другое изображение в каждую отдельную букву. Это очень легко сделать, и во многом это просто повторение.
Я буду использовать некоторые изображения, которые были бесплатно доступны хорошими людьми из НАСА, наряду со шрифтом, который также бесплатно доступен в Интернете, но, как всегда, конечный результат, который я здесь придумываю, не является важным. Дело в том, чтобы узнать, как это делается, чтобы вы могли использовать те же методы, чтобы воплотить свои идеи в жизнь. Сказав это, он - результат, к которому я буду стремиться в этом уроке:

Конечный эффект.
Давайте начнем!
Шаг 1: Откройте изображение, которое вы хотите использовать в качестве фонового изображения
Первое, что нам нужно сделать, это открыть наше исходное изображение, которое мы будем использовать в качестве фона. Конечно, вам не обязательно использовать изображение. Вы можете иметь сплошной цвет фона, градиент, узор - все что угодно. Просто я использую изображение, и вот что я буду использовать:

Исходное изображение, которое будет использоваться в качестве фона.
Шаг 2: Выберите инструмент Photoshop Type Type
Выберите Type Tool из палитры Tools или просто нажмите букву T на клавиатуре, чтобы выбрать ее:

Выберите инструмент «Текст».
Шаг 3: выберите ваш шрифт на панели параметров
Выбрав инструмент «Текст», перейдите на панель параметров в верхней части экрана и выберите свой шрифт. Вы захотите использовать шрифт, который даст вам толстые буквы для этого эффекта, иначе будет трудно увидеть изображения внутри них. Пока не беспокойтесь о размере шрифта, так как мы можем легко изменить его размер по мере необходимости позже. Я собираюсь использовать шрифт «Mathmos Original», научно-фантастический шрифт, который я бесплатно скачал с 1001 Free Fonts:

Выберите ваш шрифт на панели параметров в верхней части экрана.
Шаг 4: Установите цвет текста на то, что вы сможете увидеть перед своим изображением
Прежде чем мы начнем печатать, давайте удостоверимся, что наш цвет текста - это то, что мы сможем увидеть. Мое изображение в основном черное, и по умолчанию мой цвет текста также установлен на черный, что усложнит его просмотр, поэтому я собираюсь изменить его на другой цвет. Для этого я нажму на образец цвета на панели параметров:

Измените цвет текста, щелкнув образец цвета на панели параметров (с выбранным инструментом «Текст»).
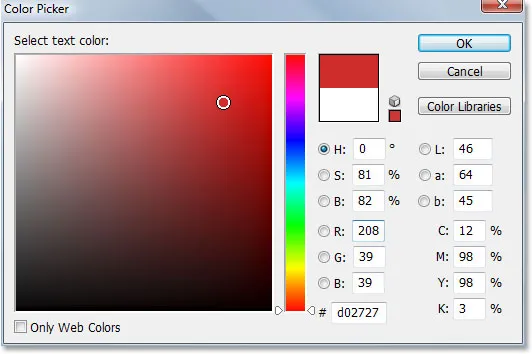
Тогда я выберу другой цвет из палитры цветов Photoshop. Неважно, какой цвет вы выберете, так как вы не увидите его, когда мы заполните текст изображениями, поэтому не тратьте слишком много времени на ваше решение. Я выберу оттенок красного:

Выбор белого из палитры цветов в фотошопе.
Нажмите OK, чтобы принять новый цвет и выйти из палитры цветов. Образец цвета на панели параметров теперь изменяется, чтобы показать выбранный вами цвет. В моем случае он показывает красный:

Образец цвета на панели параметров содержит изменения, отображающие новый цвет текста.
Шаг 5: Введите первую букву вашего слова
Чтобы добавить разные изображения внутри каждой буквы слова, нам нужно работать с каждой буквой отдельно, поэтому давайте создадим наше слово по одной букве за раз. Таким образом, каждая буква будет отображаться на собственном слое в палитре слоев. Нажмите приблизительно там, где вы хотите, чтобы ваше первое письмо появилось внутри документа, и введите букву. Я собираюсь использовать слово «ПРОБЕЛ», и, поскольку первая буква слова - «S», я наберу «S» (я знаю, это все очень сложные вещи):

Введите первую букву своего слова.
Когда вы закончите, нажмите на галочку на панели параметров, чтобы зафиксировать текст.

Зафиксируйте текст, нажав на галочку на панели параметров.
Если мы посмотрим на нашу палитру слоев, то увидим, что теперь у нас есть два слоя - фоновый слой внизу, который содержит все, что вы используете в качестве фона, и первую букву нашего слова на собственном слое над ним:

Палитра «Слои» в Photoshop показывает фоновый слой и букву на собственном слое над ним.
Шаг 6: измените размер и переместите букву, если нужно, с помощью свободного преобразования
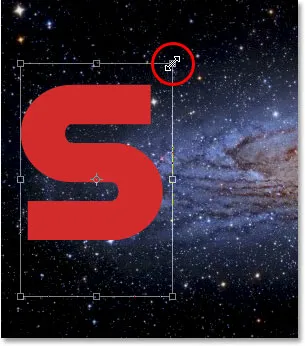
Если, как и мне, вам нужно изменить размер буквы и переместить ее в лучшее положение, нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно «Свободное преобразование» в Photoshop и обвести букву. Удерживая клавишу Shift, перетащите любую угловую ручку, чтобы изменить ее размер. Удерживая нажатой клавишу Shift, вы не сможете случайно исказить внешний вид буквы при перетаскивании. Вы также можете удерживать Alt (Победа) / Option (Mac), чтобы сказать Photoshop изменить размер письма из его центра, что часто бывает полезно.
Чтобы переместить букву, щелкните в любом месте внутри поля «Свободное преобразование» и перетащите букву туда, где она вам нужна. Только не нажимайте на маленький целевой символ в самом центре, иначе вы переместите целевой символ, а не букву. Изменяя размер письма, имейте в виду, сколько других писем вам нужно добавить, чтобы не сделать письмо слишком большим:

Измените размер и переместите букву по мере необходимости, используя команду Free Transform в Photoshop.
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразование и выйти из команды Free Transform.
Шаг 7: добавь обводку вокруг буквы (необязательно)
В зависимости от изображений, которые вы будете размещать внутри ваших букв, а также от фона, который вы используете, может быть трудно разобрать форму букв, когда вы закончите. Чтобы сделать вещи читабельными, я добавлю белый штрих вокруг моих писем. Я мог бы подождать до конца, чтобы добавить штрих вокруг всех букв, но, поскольку я уже знаю, что я хочу сделать, я собираюсь сэкономить немного времени, добавив его к этой первой букве. Таким образом, когда я собираюсь создать оставшуюся часть моих писем, делая копии этого первого, штрих будет скопирован вместе с ним.
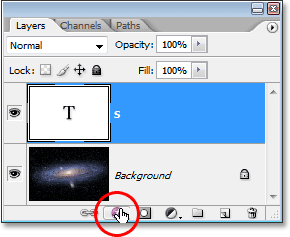
Чтобы добавить обводку, щелкните значок «Стили слоев» в нижней части палитры «Слои».

Нажмите на значок Layer Styles.
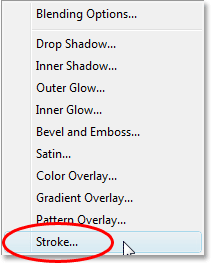
Затем выберите «Обводка» в нижней части списка стилей слоев, который появляется:

Выберите «Штрих» из списка стилей слоя.
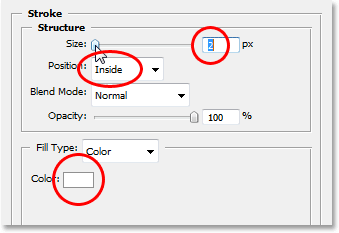
Откроется диалоговое окно «Стиль слоя» в Photoshop с параметрами «Обводка» в средней колонке. Первое, что я собираюсь сделать, это уменьшить размер обводки до 2 пикселей. Если вы работаете в высоком разрешении, вам, вероятно, захочется увеличить размер штриха. Я также собираюсь изменить Положение обводки на Внутри. Наконец, по умолчанию Photoshop устанавливает красный цвет обводки, что не имеет смысла. Я хочу, чтобы мой цвет обводки был белым, поэтому я нажму на образец цвета справа от параметра «Цвет», который снова вызывает палитру цветов Photoshop, и я изменю цвет обводки на белый:

Параметры обводки в диалоговом окне «Стиль слоя» в Photoshop.
Нажмите OK, когда закончите, чтобы применить обводку к букве и выйти из диалогового окна. Здесь мы видим мой белый штрих, примененный к букве «S»:

Письмо теперь окружено тонким белым штрихом.
Шаг 8: скопируй слой типа
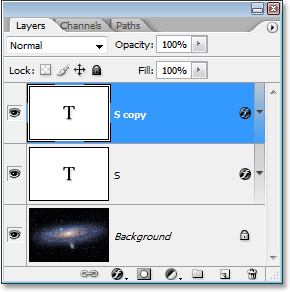
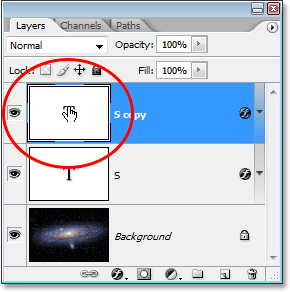
Прежде чем я помещу изображение в свое письмо, я собираюсь закончить добавление остальных моих писем, чтобы создать мое полное слово. Чтобы создать мою вторую букву, я просто нажимаю Ctrl + J (Win) / Command + J (Mac), чтобы дублировать мой слой Type. Кажется, в моем окне документа ничего не происходило, но если я посмотрю на палитру слоев, то у меня получится, что у меня теперь есть свой оригинальный слой типа, содержащий букву «S», а также его копию, также в настоящее время содержащую букву «S» над ним:

Нажмите «Ctrl + J» (Win) / «Command + J» (Mac), чтобы сделать копию слоя Type.
Шаг 9: переместите вторую букву в позицию
Сделав копию нашего начального письма, мы создали второе письмо. Конечно, на данный момент есть пара проблем. Во-первых, обе буквы располагаются прямо друг над другом, и они также установлены на одну и ту же букву. Давайте позаботимся о первой проблеме, переместив вторую букву на место. Для этого нам понадобится инструмент Move. Теперь вы можете выбрать инструмент «Перемещение» из палитры «Инструменты», но это способ «оплаты по часам». Вот полезный трюк. Чтобы временно переключиться на инструмент «Перемещение» из любого другого инструмента (кроме инструмента «Рука»), просто удерживайте нажатой клавишу «Ctrl» («Выиграть») / «Command» (Mac). Это дает вам быстрый доступ к инструменту перемещения без необходимости его выбора. Затем, удерживая нажатой клавишу «Alt / Option», удерживайте нажатой клавишу «Shift», чтобы ограничить свои движения горизонтальной линией, и перетащите вторую букву вправо, пока она не окажется в своем положении:

Используйте Move Tool, чтобы перетащить вторую букву на место.
Шаг 10: поменяй букву
Теперь нам нужно изменить само письмо. Для этого дважды щелкните непосредственно на миниатюре слоя «Тип» в палитре слоев:

Дважды щелкните миниатюру слоя «Тип».
Это выделит букву в окне документа:

Письмо теперь выделено.
Измените букву на вторую букву вашего слова. Поскольку мое слово «ПРОБЕЛ», я буду вводить «P» на моей клавиатуре:

Измените букву на вторую букву вашего слова.
Когда вы закончите, нажмите еще раз на галочку на панели параметров, чтобы принять изменения и выйти из режима редактирования текста:

Нажмите на галочку в панели параметров, чтобы принять изменения.
Шаг 11: добавь оставшиеся письма
Повторите шаги 8-10, чтобы добавить остальные буквы и завершить слово. Используйте Move Tool, чтобы вносить любые изменения в интервал между буквами, пока все не будет выглядеть так, как вы хотите. Вот мое законченное слово:

Повторите предыдущие три шага, чтобы завершить свое слово.
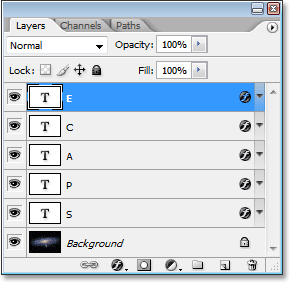
Обратите внимание, что белый штрих, который я добавил к своей начальной букве, автоматически добавлялся к каждой букве в слове, поскольку каждая буква, по сути, является копией первой. И если я сейчас загляну в палитру «Слои», то увижу, что каждая буква в слове находится на отдельном слое, что позволяет очень легко разместить изображение внутри каждого из них по отдельности:

Палитра «Слои» в Photoshop показывает каждую букву на своем слое.
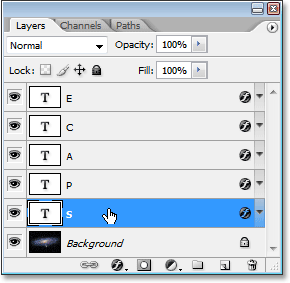
Шаг 12: выбери первую букву в палитре слоев
Теперь, когда у нас есть слово с каждой буквой на отдельном слое, мы можем начать размещать изображения внутри букв. Мы начнем с первой буквы, которая в моем случае - «S». Нажмите на слой с буквой в палитре слоев, чтобы выбрать его. Вы будете знать, что он выбран, потому что он будет выделен синим цветом:

Выберите слой первой буквы в палитре слоев.
Шаг 13: открой изображение, которое ты хочешь поместить в письмо
Выбрав слой, откройте изображение, которое вы хотите поместить в первую букву. Если при открытии изображения оно появляется в одном из полноэкранных режимов Photoshop, нажимайте букву F на клавиатуре, пока изображение не появится в окне документа. Вот изображение, которое я буду использовать (солнечное фото с sungazer.net):

Откройте изображение, которое вы хотите разместить внутри вашей первой буквы. Фото предоставлено: sungazer.net
Шаг 14: перетащите изображение в основной документ
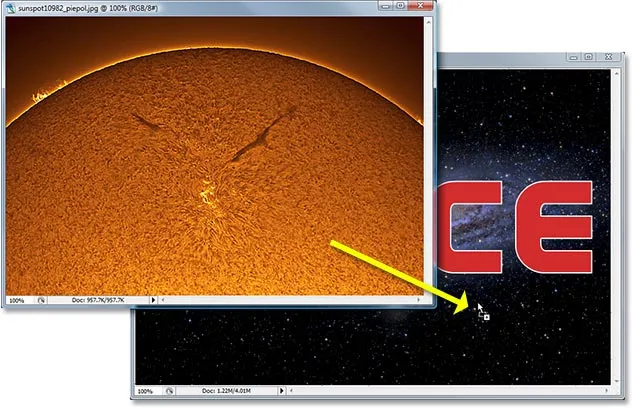
Открыв изображение в собственном окне документа, просто щелкните в любом месте изображения и перетащите его в основной документ:

Нажмите внутри изображения и перетащите его в основной документ.
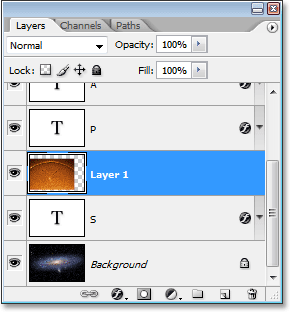
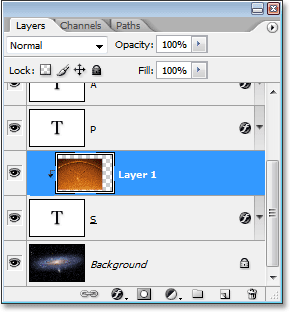
Если мы сейчас посмотрим на палитру слоев, то увидим, что Photoshop поместил изображение на свой слой непосредственно над первой буквой слова:

Палитра «Слои» показывает изображение, которое теперь отображается в «Слое 1» непосредственно над первой буквой в слове.
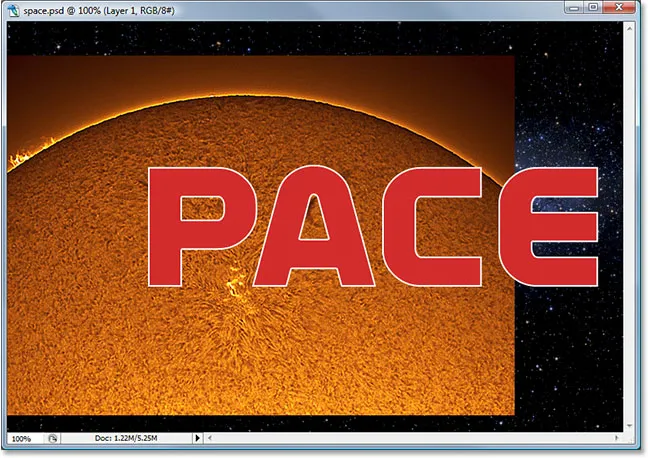
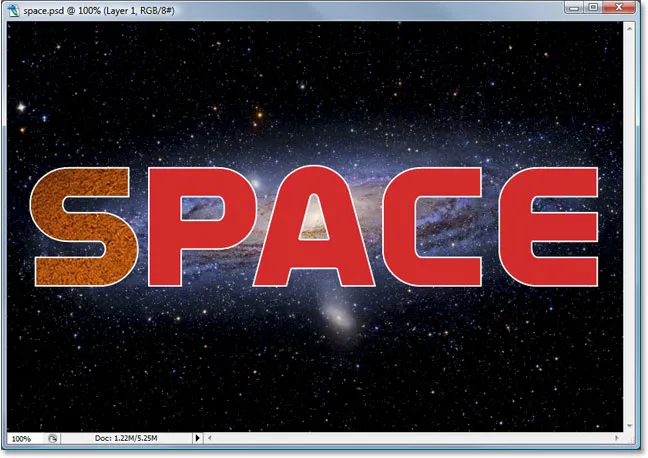
И если мы посмотрим на наш основной документ, мы увидим изображение, блокирующее первую букву, а также большую часть фона, из вида:

Основной документ, показывающий второе изображение, теперь блокирует первую букву и часть фонового изображения из поля зрения.
Шаг 15: создай обтравочную маску
Чтобы разместить изображение непосредственно внутри буквы или, по крайней мере, сделать так, чтобы оно выглядело так, как будто это то, что мы сделали, мы будем использовать обтравочную маску. Буква станет маской для изображения над ним, а это означает, что единственная часть изображения, которая останется видимой, - это область непосредственно над буквой. Остальная часть изображения будет скрыта, создавая иллюзию, что изображение на самом деле находится внутри буквы!
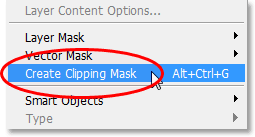
Чтобы создать обтравочную маску, убедитесь, что в палитре «Слои» выбран слой изображения («Слой 1»), а затем перейдите в меню «Слой» в верхней части экрана.

Выберите «Создать обтравочную маску» в меню «Слой».
Вы также можете использовать сочетание клавиш Alt + Ctrl + G (Win) / Option + Command + G (Mac). В любом случае «обрезает» изображение по форме буквы. Если мы снова посмотрим на палитру Layers, то увидим, что «Layer 1» теперь отображается с отступом вправо, с маленькой стрелкой, указывающей вниз на слой Type под ним, что говорит о том, что мы успешно создали нашу обтравочную маску:

Палитра «Слои» в Photoshop показывает, что «Слой 1» «обрезается» под слоем «Тип» под ним.
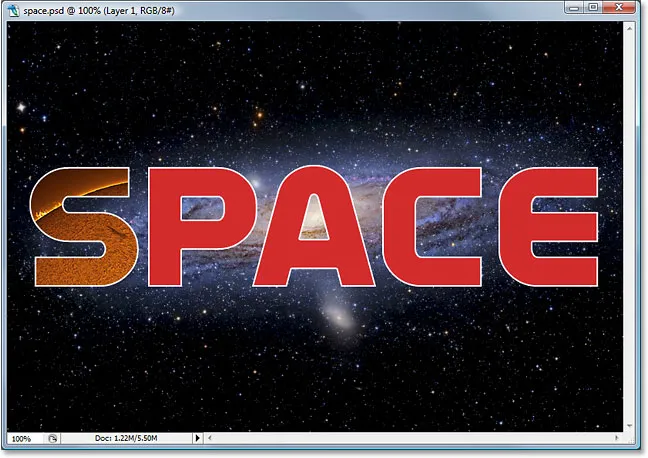
И если мы посмотрим на наш основной документ, то увидим это достаточно точно, теперь изображение выглядит так, как будто оно внутри буквы:

Изображение теперь появляется внутри первой буквы слова.
Шаг 16: измени размер и переставь изображение внутри письма
У нас есть первое изображение внутри нашей первой буквы. Все, что нам нужно сделать сейчас, это изменить его размер и переместить так, чтобы он выглядел так, как мы этого хотим. Чтобы сделать это, с выбранным «Слоем 1», нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно «Свободное преобразование» в Photoshop и обвести изображение. Поле «Свободное преобразование» и маркеры появятся вокруг всего изображения, хотя единственная часть изображения, которую вы видите, - это то, что показано внутри буквы.
Если вы не видите некоторые маркеры Free Transform, потому что они выходят за пределы видимой области в окне документа, нажмите Ctrl + 0 (Win) / Command + 0 (Mac), чтобы разместить все на экране. Затем просто перетащите любой из угловых маркеров, чтобы изменить размер изображения. Удерживайте нажатой клавишу Shift при перетаскивании, чтобы ограничить пропорции изображения, и удерживайте нажатой клавишу «Alt» («Победа») или «Option» (Mac), чтобы изменить размер изображения в центре, если это облегчает задачу. Переместите изображение внутри буквы, щелкнув и перетащив в любое место внутри поля «Свободное преобразование»:

Используйте Free Transform для перемещения и изменения размера изображения внутри буквы.
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из команды Free Transform. Вот мое изображение с работой над моим первым письмом теперь завершено:

Первое письмо готово.
Шаг 17: Повтори те же шаги с другими буквами
Чтобы разместить изображения внутри оставшихся букв, просто повторите те же шаги, которые мы использовали с нашей начальной буквой. Сначала выберите букву в палитре слоев. Затем откройте изображение, которое вы хотите поместить внутри буквы, нажимая F на клавиатуре несколько раз, если это необходимо, пока изображение не появится в собственном окне документа. Щелкните в любом месте изображения и перетащите его в основной документ. Изображение появится на собственном слое над буквой, которую вы выбрали. Создайте обтравочную маску, чтобы поместить изображение непосредственно внутри буквы, а затем завершите работу, используя Free Transform, чтобы изменить размер и переместить изображение внутри буквы по мере необходимости. Это всего лишь вопрос повторения одних и тех же шагов, используя разные изображения для каждой буквы, пока вы не закончите!
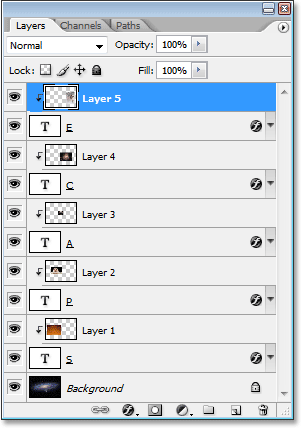
Я добавлю изображения в оставшиеся буквы, используя шаги, которые я только что обрисовал. Теперь мы можем видеть в моей палитре слоев, что каждая буква имеет отдельное изображение на слое, расположенном прямо над ним, и что каждое изображение «обрезается» по форме буквы:

Палитра Layers показывает отдельное изображение на слое непосредственно над каждой буквой. Каждая буква используется в качестве обтравочной маски для изображения над ней.
После просмотра моего последнего эффекта, казалось, что белый штрих вокруг букв выглядел немного скучно, особенно для дизайна космического пространства. Поэтому, чтобы придать своим письмам больше научного вида, я добавил вокруг них стиль слоя Outer Glow, используя светло-голубой / фиолетовый цвет, похожий на галактику, кружащуюся на заднем плане. Я не буду описывать шаги по добавлению стиля слоя Outer Glow, так как он не является предметом этого урока, и вам может не понадобиться или не захотеть использовать его с вашим дизайном. Я также обрезал изображение вокруг слова, чтобы придать эффекту больше внимания. Вот мой окончательный результат:

Конечный результат.
Куда пойти дальше …
И там у нас это есть! Ознакомьтесь с нашими разделами «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных уроков по Photoshop!