В предыдущем уроке мы рассмотрели причины, по которым нам вообще нужно делать выборки в Photoshop. Мы узнали, что Фотошоп видит мир совсем не так, как мы с тобой. Там, где мы видим независимые объекты, Photoshop видит только пиксели разных цветов, поэтому мы используем различные инструменты выбора Photoshop для выбора объектов или областей на фотографии, которые Photoshop никогда не сможет идентифицировать самостоятельно.
В том же уроке я упоминал, что Photoshop предоставляет нам множество различных инструментов для выбора объектов на изображении, некоторые базовые и некоторые более продвинутые (хотя забавно, что даже так называемые «расширенные» инструменты могут показаться довольно простыми, когда вы освоитесь с ними). их). В этом уроке мы рассмотрим один из самых распространенных и простых в использовании инструментов выделения - инструмент « Прямоугольный шатер», один из основных инструментов выделения в Photoshop, который, наряду с инструментом «Эллиптический шатер» и инструментом «Многоугольный лассо», предназначен для создания выборки на основе простых геометрических фигур. Как видно из названия, инструмент Rectangular Marquee Tool идеально подходит для случаев, когда вам нужно нарисовать выделение в форме прямоугольника или квадрата.
Вы найдете инструмент Rectangular Marquee Tool, расположенный в самом верху панели «Инструменты» в Photoshop. Это инструмент со значком, который выглядит как контур квадрата. Нажмите на него, чтобы выбрать его:

Инструмент Прямоугольная область расположен в верхней части панели «Инструменты».
Если вы используете Photoshop CS4, как я здесь, или Photoshop CS3, и у вас на панели «Инструменты» установлен макет с одним столбцом, инструмент «Прямоугольная область» будет вторым значком сверху:

Панель «Инструменты» в Photoshop CS3 и более поздних версиях может отображаться в виде одного или двух столбцов.
Рисование прямоугольных выделений
Использовать инструмент Rectangular Marquee Tool в его основной форме легко. Вы просто щелкаете мышью в том месте, где хотите начать выделение, которое обычно находится в верхнем левом углу объекта или области, которую нужно выделить, затем продолжаете удерживать кнопку мыши нажатой при перетаскивании вправо вниз. угол объекта или области. Когда вы отпустите кнопку мыши, выбор будет завершен!
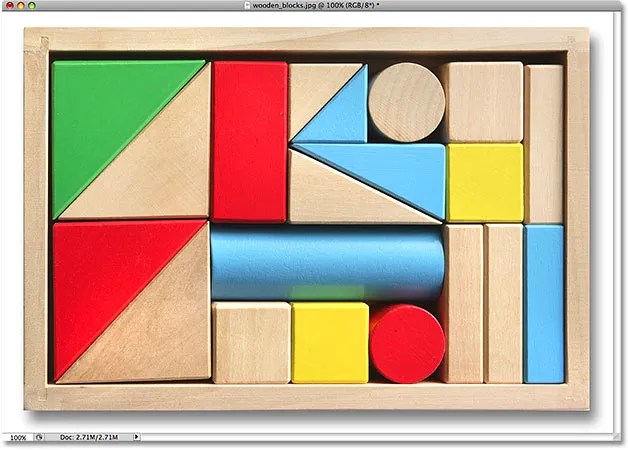
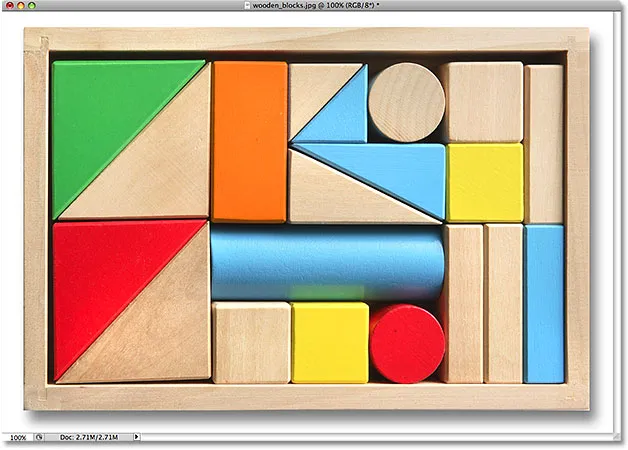
Вот фотография некоторых деревянных блоков:

Красочные деревянные блоки.
Видите этот большой красный блок в верхнем ряду? Допустим, я хотел изменить его цвет, очень простая вещь. Теперь, если это был Star Trek, я мог бы просто сказать «Компьютер, выбрать красный блок, верхний ряд», а затем «Изменить цвет на фиолетовый» или любой другой цвет, который мы хотели. К сожалению, реальность еще не совсем догнала научную фантастику, но это не значит, что жизнь в наши дни и век невыносимо трудна. Отнюдь не! Фотошоп может быть не в состоянии идентифицировать деревянный блок, так как все, что он видит, это пиксели, но не только вы и я это видим, мы видим, что он очень четко имеет форму прямоугольника, что означает, что задача его выбора идеально подходит для Rectangular Marquee Tool.
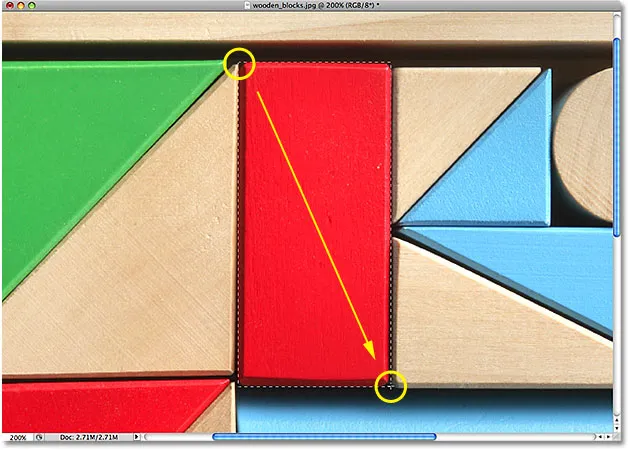
Сначала я выберу инструмент Rectangular Marquee Tool на панели «Инструменты», как мы видели недавно. Вы также можете выбрать инструменты, используя их сочетания клавиш. Нажатие буквы M на клавиатуре мгновенно выберет инструмент Rectangular Marquee. Затем, чтобы начать выбор, я нажму в верхнем левом углу блока. Удерживая нажатой кнопку мыши, я перетащу в нижний правый угол блока:

Нажмите в верхнем левом углу, чтобы начать выбор, затем перетащите вниз в правый нижний угол. Отпустите кнопку мыши, чтобы завершить его.
Если вы обнаружите, что вы не начали свой выбор в правильном месте, нет необходимости начинать все сначала. Просто удерживайте нажатой клавишу пробела, затем перетащите мышь, чтобы переместить выделение туда, где оно вам нужно. Когда вы закончите, отпустите пробел и продолжайте перетаскивать выделение.
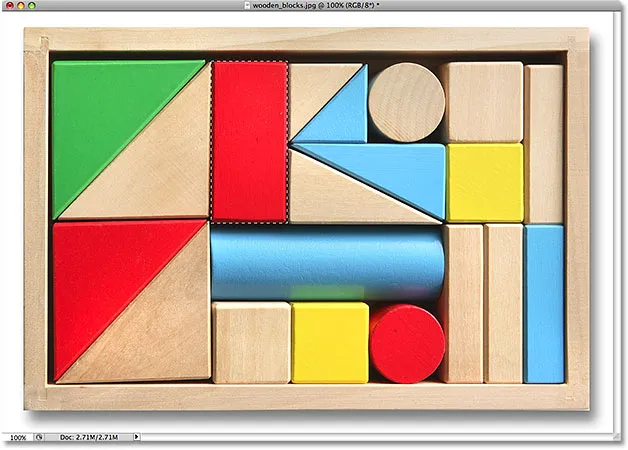
Чтобы завершить выбор, все, что мне нужно сделать, это отпустить кнопку мыши. Теперь выбран деревянный блок (или, по крайней мере, пиксели, составляющие то, что мы видим как блок), и контур выделения появляется вокруг блока в окне документа. Любые изменения, которые я внесу в этот момент, будут влиять на этот конкретный блок, а не на другие:

Контуры выделения отображаются в виде серии движущихся пунктирных линий, также известных как «марширующие муравьи».
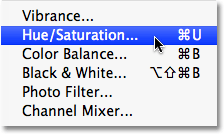
Чтобы изменить цвет блока, мы будем использовать настройку оттенка / насыщенности в Photoshop. Чтобы выбрать его, я зайду в меню Image в верхней части экрана, где я выберу Adjustments, а затем Hue / Saturation :

Регулировка оттенка / насыщенности изображения отлично подходит для изменения цвета объектов на изображении.
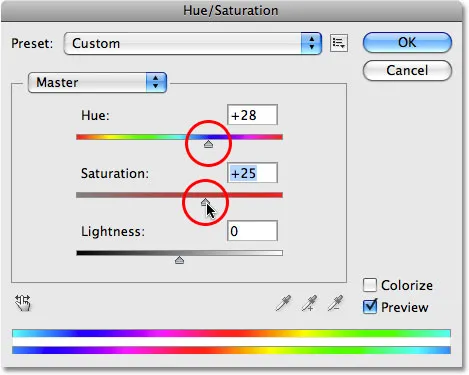
Это вызывает диалоговое окно Hue / Saturation. Я думаю, что я изменю цвет блока на оранжевый. Я знаю, что раньше говорил фиолетовый, но теперь, когда у меня было еще несколько минут, чтобы подумать об этом, хороший ярко-оранжевый, вероятно, был бы лучшим выбором. Изменить цвет так же просто, как перетаскивать ползунок Оттенок влево или вправо, пока не найдете нужный цвет. Я собираюсь перетащить мой вправо до значения 28, чтобы выбрать оранжевый. Затем, чтобы немного увеличить насыщенность цвета, я перетащу ползунок Насыщенность вправо до значения около +25:

Измените цвет объекта, перетаскивая ползунок Оттенок. Увеличьте или уменьшите насыщенность цвета с помощью ползунка Насыщенность.
Когда я доволен новым цветом, я нажму OK, чтобы выйти из диалогового окна. Мой выбор мне больше не нужен, поэтому, чтобы удалить его, я открою меню « Выбрать» в верхней части экрана и выберу « Отменить выбор»:

Удалите выбор, выбрав Отменить выбор в меню «Выбор».
Более быстрый способ удалить выделение - сочетание клавиш, Ctrl + D (Win) / Command + D (Mac), но в любом случае будет работать. Теперь, когда контур выделения пропал, мы можем видеть, что корректировка Оттенок / Насыщенность затронула только область, которая была внутри прямоугольного контура выделения. Прежний красный блок теперь является оранжевым, в то время как остальная часть фотографии остается неизменной:

Регулировка Hue / Saturation влияла только на область внутри прямоугольного выделения.
Выбрать деревянный блок с помощью инструмента Rectangular Marquee Tool было легко, но что, если объект, который нам нужно выбрать, идеально квадратный? Мы посмотрим на это дальше!
Плагин шорткодов, действий и фильтров: ошибка в шорткоде (ads-basics-middle)
Выбор квадратного рисунка
До сих пор мы видели, как легко выбрать объект или область прямоугольной формы на фотографии с помощью инструмента Rectangular Marquee Tool, но что если вам нужно выбрать что-то идеально квадратное? Есть ли способ заставить контур выделения в квадрат? Мало того, что есть способ сделать это, на самом деле есть два способа сделать это, хотя один из них намного быстрее, чем другой.
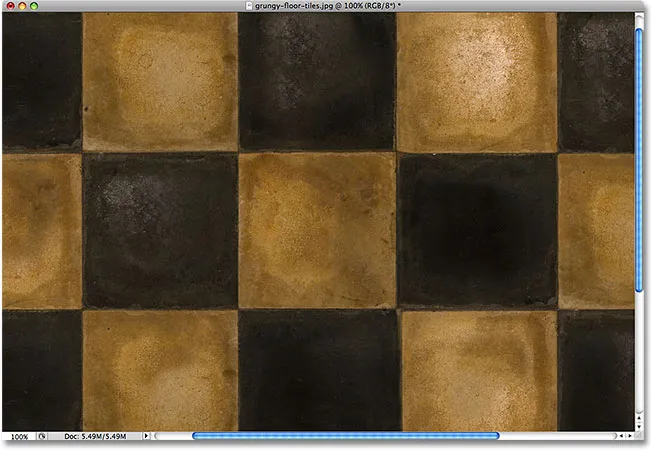
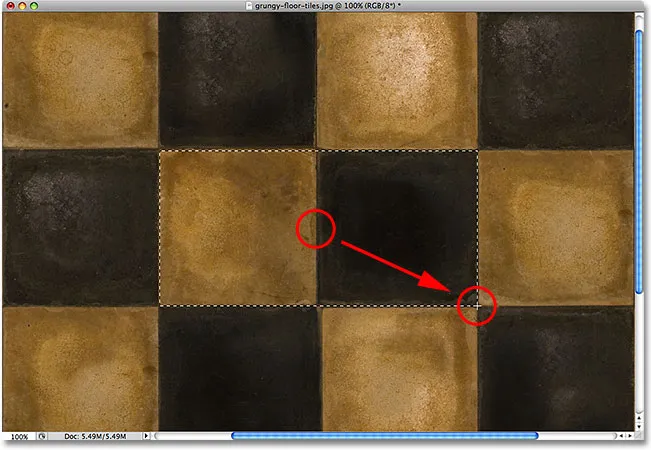
Вот фото, которое у меня есть в Photoshop, на котором есть несколько довольно шероховатых плиток:

Грязные, шероховатые плитки.
Допустим, я хочу выбрать плитку в центре, чтобы использовать ее в качестве интересного фона или текстуры для эффекта. Поскольку плитка явно квадратная, мы хотим ограничить наш выбор квадратом. Во-первых, мы посмотрим на долгий путь, чтобы идти об этом.
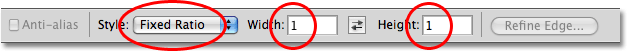
Каждый раз, когда выбирается Rectangular Marquee Tool, панель параметров в верхней части экрана будет отображать параметры, специально предназначенные для этого инструмента. Один из параметров называется « Стиль», и по умолчанию он имеет значение «Обычный», что означает, что мы можем свободно перетаскивать любые размеры, которые нам нужны, с любыми размерами. Чтобы принудительно выделить область в квадрат, сначала измените параметр «Стиль» на « Фиксированное соотношение», затем введите значение 1 для параметров « Ширина» и « Высота» (1 - значение по умолчанию для параметров «Ширина» и «Высота», поэтому вам, возможно, не потребуется изменять его). :

Измените параметр «Стиль» на «Фиксированное соотношение», затем установите для параметра «Ширина» и «Высота» значение 1.
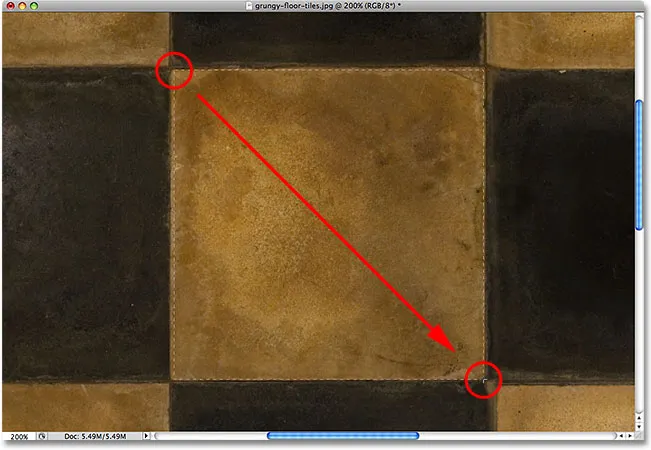
Это вынуждает выделение к соотношению сторон по ширине и высоте 1: 1, что означает, что ширина и высота нашего выделения всегда будут равны друг другу, что означает, что теперь мы можем легко нарисовать идеальный квадрат. Я щелкну мышью в верхнем левом углу плитки, чтобы начать свой выбор, как и раньше, и, удерживая нажатой кнопку мыши, я перетащу в нижний правый угол плитки. На этот раз, благодаря параметрам, которые я установил на панели параметров, мой контур выбора ограничен квадратом:

Независимо от того, насколько большой выбор я рисую, он остается идеальным квадратом.
Еще раз, нет необходимости начинать все сначала, если вы не начали свой выбор в нужном месте. Просто удерживайте клавишу пробела, перетащите выделенную область на новое место, затем отпустите клавишу пробела и продолжайте перетаскивать оставшуюся часть выделения.
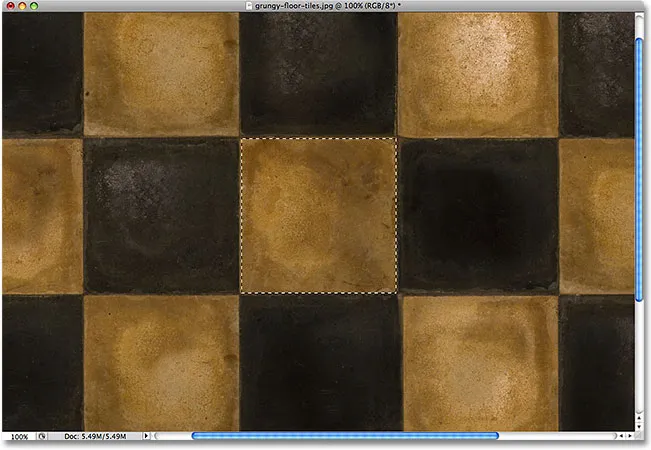
Чтобы завершить выделение, я отпущу свою кнопку мыши, и в окне документа мы увидим, что квадратная плитка в центре теперь выделена, готовая к тому, что я решу с ней сделать:

Центральная плитка теперь выбрана.
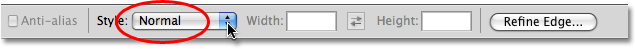
Единственная проблема, связанная с использованием этого метода для принудительного выделения выделения в квадрат, заключается в том, что параметры на панели параметров являются «закрепленными», то есть они не переключаются автоматически на свои настройки по умолчанию при следующем использовании инструмента. Я даже не могу начать говорить вам, сколько раз я пытался растянуть прямоугольное выделение только для того, чтобы ограничить выделение квадратом или каким-либо другим соотношением сторон, потому что я забыл изменить параметр «Стиль» обратно на «Нормальный». Итак, прежде чем мы пойдем дальше, давайте прямо сейчас изменим его на Normal :

Обязательно установите для параметра «Стиль» значение «Нормальный», поскольку Photoshop не сделает этого за вас.
Сочетание клавиш
Гораздо лучший способ ограничить выделение квадратом с помощью инструмента «Прямоугольная область» - это простая комбинация клавиш. Нажмите на начальную точку и начните перетаскивать прямоугольное выделение, как обычно, а затем, удерживая клавишу Shift, продолжайте перетаскивать. Как только вы нажмете клавишу Shift, вы увидите, как контур выделения прыгает на идеальный квадрат. Продолжайте удерживать клавишу Shift, пока не закончите рисовать выделение. Отпустите кнопку мыши, чтобы завершить выбор, затем отпустите клавишу Shift.
Порядок, который вы делаете здесь, важен. Если вы отпустите клавишу Shift, прежде чем отпустить кнопку мыши, чтобы завершить выделение, ваш контур выделения вернется в прямоугольную форму, и вам придется снова нажать и удерживать клавишу Shift, чтобы переключиться обратно в квадрат. Кроме того, если вы удерживаете клавишу Shift, прежде чем щелкнуть, чтобы начать свой выбор, вы войдете в режим « Добавить к выделению», в который мы не должны входить, но он может дать вам неожиданные результаты, если у вас уже есть один выбор. активным и попробуйте начать новый. Помните, чтобы ограничить выделение квадратом с помощью сочетания клавиш, сначала щелкните, чтобы установить начальную точку и начните перетаскивание, затем нажмите и удерживайте клавишу Shift. Отпустите кнопку мыши, чтобы завершить выбор, затем отпустите клавишу Shift.
Далее мы научимся перетаскивать прямоугольный или квадратный фрагмент из его центра!
Рисование выбора из центра
До этого момента мы начинали все наши прямоугольные или квадратные выделения из верхнего левого угла того, что мы выбирали, и в большинстве случаев это работает просто отлично. Но нет правила, согласно которому вы всегда должны начинать с левого верхнего угла. Фактически, Photoshop предоставляет нам простое сочетание клавиш, которое позволяет нам перетаскивать выделенные области из их центра, а не из угла.
Нажмите на начальную точку в центре области, которую вы хотите выделить с помощью инструмента Rectangular Marquee Tool, и начните перетаскивать выделение, затем, удерживая нажатой клавишу Alt (Победа) / Option (Mac), продолжайте перетаскивание. Как только вы добавите клавишу Alt / Option, ваш контур выбора начнет расширяться во всех направлениях от точки, на которой вы изначально щелкнули. Продолжайте перетаскивать выделение из его центра, отпустите кнопку мыши, чтобы завершить выделение, затем отпустите клавишу Alt / Option:

Удерживая Alt (Win) / Option (Mac), мы можем перетаскивать выделение из центра.
Еще раз, порядок, который вы делаете здесь, важен. Если вы отпустите клавишу Alt / Option до того, как отпустите кнопку мыши, чтобы завершить выделение, контур выделения вернется к своему поведению по умолчанию, выходящему из угла. Вам нужно будет снова нажать и удерживать клавишу Alt / Option, чтобы переключить ее обратно в центр. Кроме того, если вы нажмете и удержите Alt / Option перед нажатием кнопки, чтобы установить начальную точку, вы войдете в режим вычитания из выделения, в который мы не попадем, но это может привести к неожиданным результатам, если у вас уже есть один активный выбор и попытаться начать новый. Правильный порядок рисования прямоугольных выделений из центра - щелкнуть, чтобы установить начальную точку и начать перетаскивание, затем удерживать нажатой клавишу «Alt / Option» и продолжить перетаскивание. Отпустите кнопку мыши, чтобы завершить выбор, затем отпустите клавишу Alt / Option.
Вы можете также вытянуть квадратную выделенную область из ее центра. Просто добавьте клавишу Shift к сочетанию клавиш. Щелкните в центре квадратного объекта или области, которую нужно выбрать, и начните перетаскивать выделение, затем нажмите и удерживайте Shift + Alt (Победа) / Shift + Option (Mac), чтобы привязать контур выделения в идеальный квадрат и заставить выбор для расширения во всех направлениях от точки, на которой вы щелкнули. Когда вы закончите, отпустите кнопку мыши, затем отпустите клавиши Shift и Alt / Option.
Быстро удалить выбор
Когда вы закончили с выделением и больше не нуждались в нем, вы можете отменить его, перейдя в меню « Выбрать» в верхней части экрана и выбрав « Отменить выделение», как мы видели ранее, или вы можете использовать сочетание клавиш Ctrl + D ( Win) / Command + D (Mac). Или, чтобы еще быстрее отменить выбор прямоугольного или квадратного выделения, просто щелкните в любом месте окна документа, пока активен инструмент «Прямоугольная область».