В этом уроке по Photoshop мы научимся создавать иллюзию того, что одна фотография отображается в виде серии вертикальных панелей. Это может показаться сложным, но, как мы увидим, на самом деле создать его очень просто, так как многие шаги повторяются.
Эта версия учебника предназначена для Photoshop CS5 и более ранних версий. Для Photoshop CS6 и CC (Creative Cloud) вы можете попробовать нашу полностью обновленную версию.
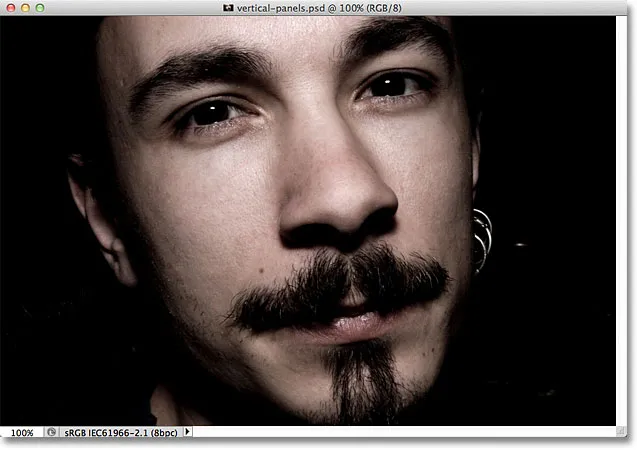
Вот изображение, которое я буду использовать для этого урока:

Исходное изображение.
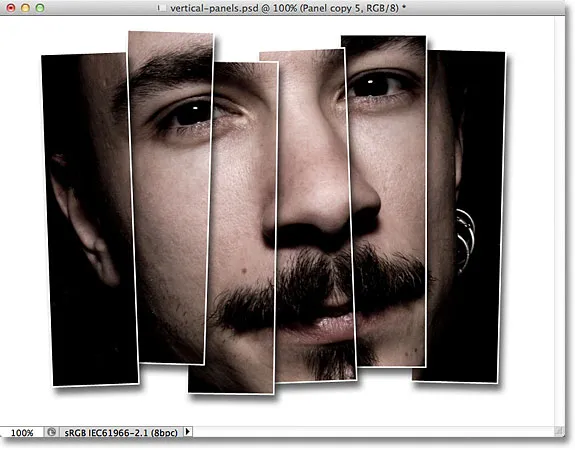
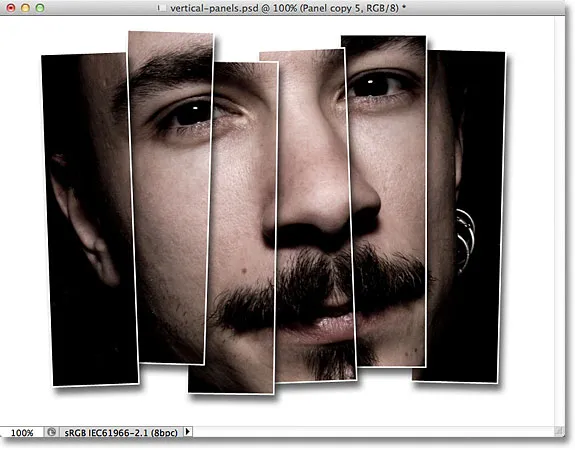
А вот как будет выглядеть финальный эффект «вертикальных фото-панелей»:

Конечный результат.
Как создать вертикальные фотопанели
Шаг 1: добавь белый сплошной цвет заливки
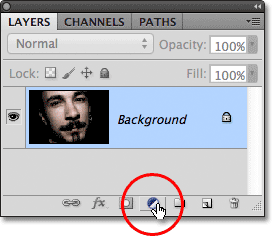
Открыв изображение в Photoshop, нажмите на значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои». Это значок, который выглядит как круг, разделенный по диагонали между черным и белым:

Нажмите на значок «Новый заливочный слой».
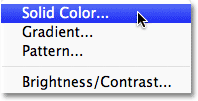
Выберите Сплошной цвет в верхней части списка заливки и корректирующих слоев, который появляется:

Выберите слой заливки сплошным цветом в верхней части списка.
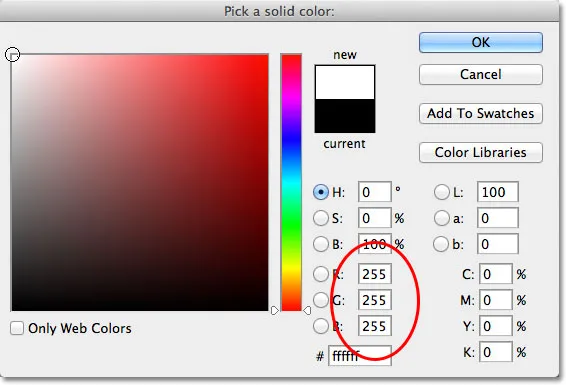
Фотошоп откроет палитру цветов, чтобы мы могли выбрать, каким цветом мы хотим заполнить слой. Выберите белый, щелкнув в верхнем левом углу большого поля выбора цвета слева или введя 255 для параметров R, G и B рядом с нижним центром диалогового окна:

Выберите белый из палитры цветов.
Нажмите OK, когда вы закончите, чтобы закрыть из палитры цветов. Теперь документ будет заполнен сплошным белым цветом, который будет служить фоном для нашего эффекта:

Документ теперь заполнен белым.
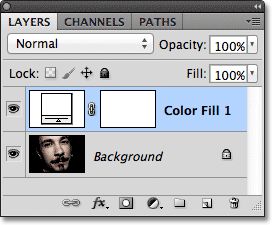
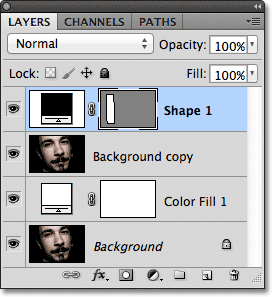
Если мы посмотрим на панель «Слои», то увидим новый слой заливки «Сплошной цвет», который Photoshop назвал « Цвет заливки 1», расположенный над исходным изображением на слое фона:

Photoshop размещает слой заливки «Сплошной цвет» над фоновым слоем.
Шаг 2: продублируйте фоновый слой
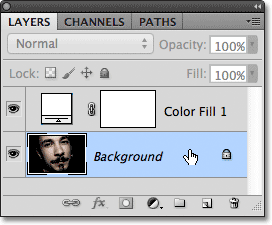
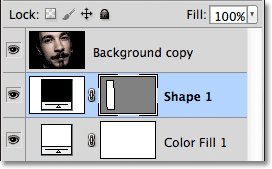
Выберите фоновый слой, щелкнув по нему на панели «Слои»:

Нажмите на фоновый слой, чтобы выбрать его. Выбранные слои выделены синим цветом.
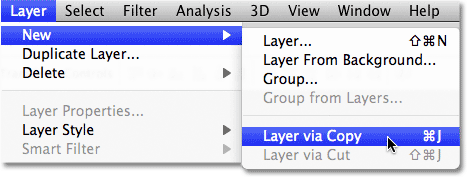
Выбрав фоновый слой, перейдите в меню « Слой» в строке меню в верхней части экрана, выберите « Новый», затем выберите « Слой через Копирование» . Или, чтобы ускорить доступ к той же команде, нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре:

Перейдите в Слой> Новый> Слой через Копировать.
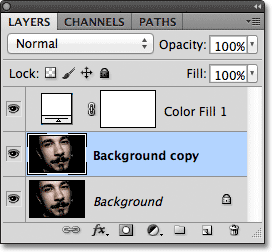
Копия фонового слоя с соответствующим названием « Фоновая копия» добавляется непосредственно над оригиналом:

Фоновый слой копирования добавляется между исходным фоновым слоем и слоем заливки сплошным цветом.
Шаг 3. Переместите фоновый слой копирования поверх слоя заливки сплошным цветом.
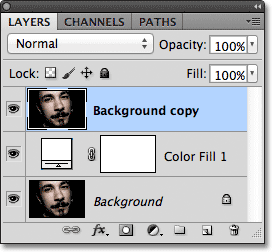
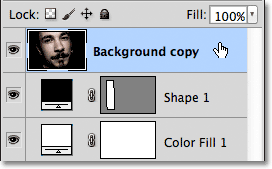
Нам нужно переместить слой Background copy выше слоя с заливкой Solid Color, и самый быстрый и простой способ сделать это - воспользоваться сочетанием клавиш. Нажмите Ctrl + правая скобка ( ) ) (Win) / Command + правая скобка ( ) ) (Mac) на клавиатуре. Это переместит текущий выбранный слой (слой с фоновой копией) поверх слоя непосредственно над ним (слой Color Fill 1), поместив слой с копией фона в верхнюю часть стека слоев:

Нажмите Ctrl +) (Win) / Command +) (Mac), чтобы переместить фоновый слой копирования выше слоя заливки сплошным цветом.
Шаг 4: выбери инструмент прямоугольника
Выберите инструмент «Прямоугольник» на панели «Инструменты»:

Выберите инструмент «Прямоугольник».
Шаг 5: Выберите опцию «Фигуры»
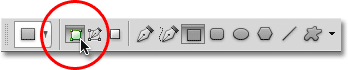
Выбрав инструмент «Прямоугольник», щелкните параметр « Фигуры» на панели параметров в верхней части экрана. Это левый значок в ряду из трех значков в дальнем левом углу панели параметров:

Выберите параметр «Фигуры» на панели параметров.
Шаг 6: Нарисуйте первую вертикальную панель
С инструментом «Прямоугольник» в руке и выбранным параметром «Формы» щелкните внутри документа и перетащите первую вертикальную панель. Мы собираемся добавить наши панели слева направо по всему изображению, поэтому нарисуйте эту первую панель слева от области, которую вы хотите отобразить. Например, в моем случае я собираюсь перетащить свою первую панель с левой стороны лица мужчины (не беспокойтесь о цвете панели):

Вытаскиваем первую панель на левой стороне изображения.
Шаг 7: слегка поверни панель со свободным преобразованием
Чтобы добавить немного визуального интереса к эффекту, давайте повернем некоторые панели, чтобы они не выглядели прямо вверх и вниз. Нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы быстро получить доступ к команде Photoshop Free Transform, которая помещает ограничивающий прямоугольник Free Transform и перемещается вокруг панели. Щелкните в любом месте за пределами панели и, удерживая нажатой кнопку мыши, перетащите ее мышкой, чтобы повернуть ее. Не поворачивайте его слишком далеко - нам нужен небольшой угол. Вы также можете переместить панель, чтобы переместить ее, если вам нужно, щелкнув в любом месте внутри нее, и, снова удерживая нажатой кнопку мыши, перетаскивая панель с помощью мыши. Здесь я немного поворачиваю панель против часовой стрелки. Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять изменения и выйти из команды Free Transform ::

Используйте Free Transform, чтобы вращать и / или перемещать панель внутри документа.
Шаг 8: переместите слой формы ниже слоя копирования фона
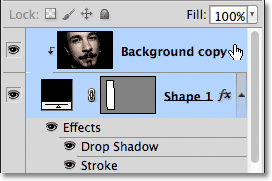
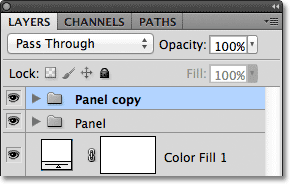
Если мы посмотрим на панель «Слои», то увидим наш новый добавленный слой «Форма» (с именем « Форма 1» ), расположенный над слоем фоновой копии:

Слой Shape в настоящее время находится на вершине стека слоев.
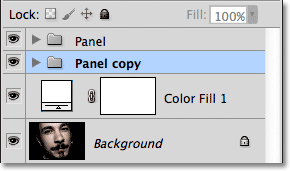
Нам нужно поменять местами порядок двух слоев, чтобы слой Shape появился ниже слоя Background copy, и мы можем сделать это с помощью другого удобного сочетания клавиш. С выделенным слоем Shape нажмите Ctrl + левая скобка ( ( ) (Win) / Command + левая скобка ( ( ) (Mac) на клавиатуре. Это переместит текущий выбранный слой (слой Shape 1) вниз под слоем непосредственно под это (фоновый слой копирования):

Нажмите Ctrl + ((Win) / Command + ((Mac), чтобы переместить слой Shape 1 ниже слоя Background copy).
Шаг 9: выбери фоновый слой копирования
Еще раз нажмите на фоновый слой копирования, чтобы выбрать его:

Нажмите на слой с копией фона в верхней части стека слоев, чтобы выбрать его.
Шаг 10: создай обтравочную маску
Поднимитесь в меню Layer в верхней части экрана и выберите Create Clipping Mask :

Перейдите в Слой> Создать обтравочную маску.
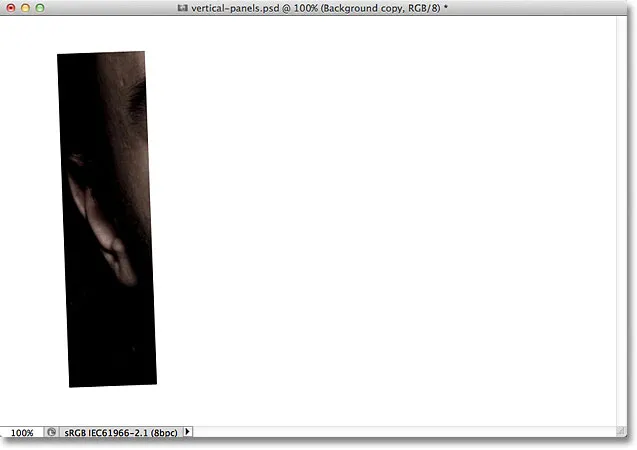
Это «обрезает» изображение на слое «Фоновая копия» на вертикальной панели слоя «Форма» непосредственно под ним, скрывая все в слое «Фоновая копия», кроме области, которая находится непосредственно над панелью:

В документе остается видимой только часть изображения, которая появляется над формой панели.
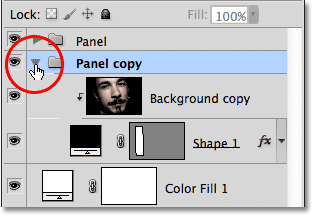
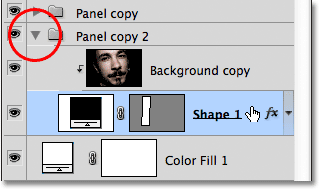
Если мы посмотрим на панель «Слои», то увидим, что слой «Фоновая копия» теперь имеет отступ вправо, с маленькой стрелкой, указывающей вниз слева от эскиза предварительного просмотра. Это способ Photoshop сообщить нам, что слой обрезан до содержимого слоя под ним:

Слой с отступом вправо означает, что он обрезается до слоя под ним.
Шаг 11: добавь тень
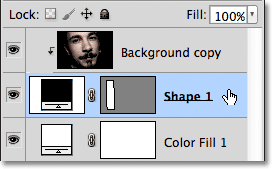
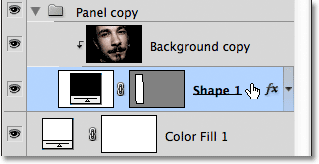
Давайте добавим пару простых стилей слоя на панель. Сначала нажмите на слой Shape 1, чтобы выбрать его:

Нажмите на слой Shape 1 на панели слоев, чтобы выбрать его.
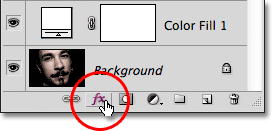
Затем щелкните значок « Стили слоев» в нижней части панели «Слои».

Нажмите на значок Layer Styles.
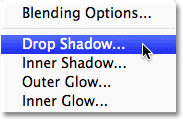
Выберите Drop Shadow из появившегося списка стилей слоя:

Выберите Drop Shadow из списка.
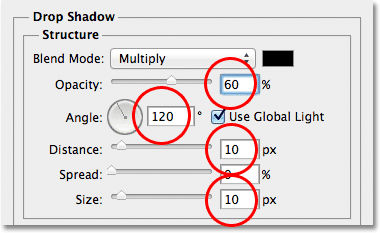
При этом откроется диалоговое окно «Стиль слоя» в Photoshop с параметрами «Тень» в среднем столбце. Уменьшите непрозрачность тени до 60%, чтобы уменьшить ее интенсивность, затем установите угол на 120 ° . Задайте для параметров « Расстояние» и « Размер» значение 10 пикселей, хотя вы можете поэкспериментировать с различными значениями этих двух параметров в зависимости от размера изображения, с которым вы работаете:

Варианты Drop Shadow.
Оставьте диалоговое окно Layer Style открытым на данный момент, потому что у нас еще есть еще один стиль слоя для добавления. Ваша панель должна выглядеть примерно так после добавления тени:

Изображение после добавления тени на первую панель.
Шаг 12: добавь инсульт
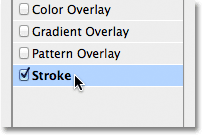
Открыв диалоговое окно «Стиль слоя», нажмите непосредственно на слово « Обводка» в нижней части списка слева от диалогового окна. Убедитесь, что вы нажимаете на само слово, а не только на флажок, иначе у вас не будет доступа к параметрам обводки:

Нажмите непосредственно на слово Stroke слева от диалогового окна Layer Style.
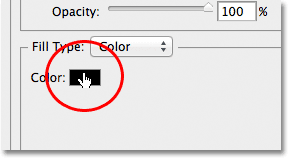
Средний столбец диалогового окна «Стиль слоя» изменится и отобразит параметры обводки. Нажмите на образец цвета справа от слова Color, чтобы изменить цвет обводки:

Нажмите на образец цвета.
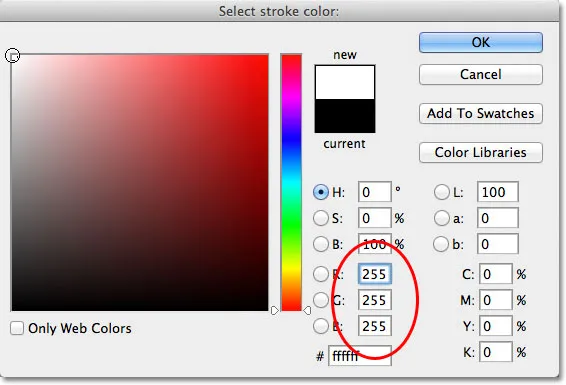
Photoshop снова откроет палитру цветов, на этот раз, чтобы мы могли выбрать новый цвет для обводки, который будет появляться по краям панели. Выберите белый цвет, как мы делали это в шаге 1, либо щелкнув в верхнем левом углу большого поля выбора цвета слева, либо введя 255 для значений R, G и B. Когда вы закончите, нажмите OK, чтобы закрыть из палитры цветов:

Выберите белый из палитры цветов.
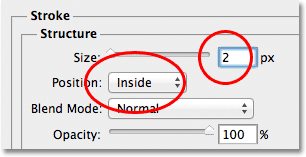
Наконец, измените Размер обводки на 2 px (вы можете использовать большее значение, если вы работаете с большим изображением), а затем измените Положение на Внутреннее, что сделает обводку красивой и четкой в углах панель:

Установите размер 2 пикселя и положение внутрь.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Стиль слоя». Ваша панель должна выглядеть примерно так после добавления тени и обводки:

Первая панель после применения тени и белого обводки.
Шаг 13: выбери оба слоя одновременно
Когда слой Shape 1 уже выбран, удерживайте нажатой клавишу Shift и нажмите на слой Background copy выше него. Это выберет оба слоя одновременно (оба будут выделены синим цветом):

Удерживая клавишу «Shift», щелкните фоновый слой копирования, чтобы выбрать его и слой «Форма 1».
Шаг 14: создайте группу слоев
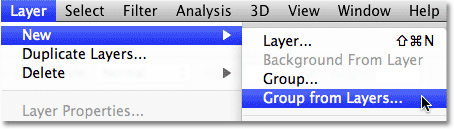
Выбрав оба слоя, перейдите в меню « Слои» в верхней части экрана, выберите « Новый», затем выберите « Группировать из слоев» :

Перейдите в Layer> New> Group from Layers.
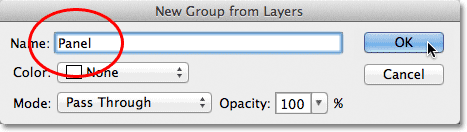
Photoshop откроет диалоговое окно «Новая группа из слоев». Назовите новую группу слоев Panel, затем нажмите OK, чтобы закрыть диалоговое окно:

Назовите новую группу слоев "Панель".
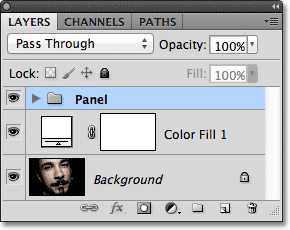
Photoshop помещает два слоя в новую группу слоев с именем Panel. На данный момент на панели «Слои» отображается только сама группа. Два слоя скрыты внутри группы. Мы собираемся добавить наши дополнительные фотопанели в документ, сделав копии группы:

Два слоя теперь находятся внутри группы слоев с именем Panel.
Шаг 15: дублируй группу слоев
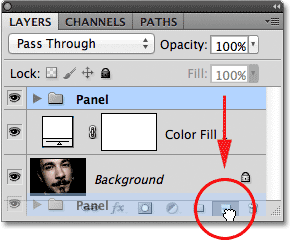
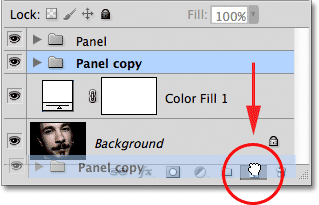
Нажмите на группу «Панель» и, удерживая нажатой кнопку мыши, перетащите ее вниз на значок « Новый слой» в нижней части панели «Слои»:

Нажмите и перетащите группу Panel вниз на значок «Новый слой».
Отпустите кнопку мыши над значком «Новый слой». Photoshop создает копию группы, называет ее копией Panel и помещает ее над исходной группой Panel:

Копия группы Panel добавлена над оригиналом.
Шаг 16: переместите копию ниже оригинальной группы
Нажмите Ctrl + левая скобка ( ( ) (Win) / Command + левая скобка ( ( ) (Mac), чтобы переместить копию группы панелей ниже оригинала:

Нажмите Ctrl + ((Win) / Command + ((Mac), чтобы переместить группу копий Panel ниже оригинала.
Шаг 17: Откройте группу слоев
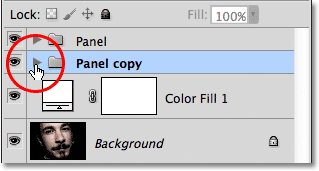
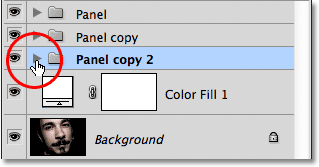
Нажмите на маленький треугольник слева от названия группы копий Panel . Это откроет группу, открывая два слоя внутри нее:

Нажмите на треугольник, чтобы закрутить группу копий панели.
Шаг 18: выбери слой формы
Нажмите на слой Shape 1 внутри группы, чтобы выбрать его:

Выберите слой Shape 1 внутри группы копий Panel.
Шаг 19: переместите и поверните форму со свободным преобразованием
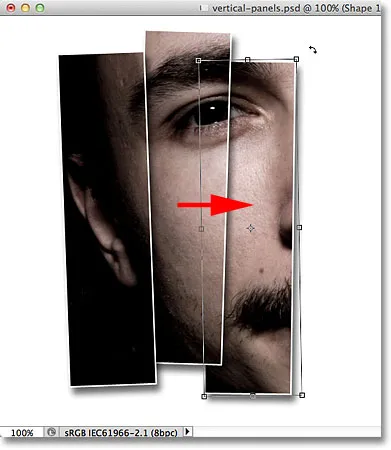
Нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы быстро вызвать маркеры Free Transform вокруг второй панели, затем щелкните в любом месте внутри панели и перетащите ее вправо. Сначала это будет выглядеть так, как будто в документе только одна панель, поскольку исходная панель находится непосредственно над второй, но как только вы начнете перетаскивать вправо, вы увидите, что вторая панель появляется из-за оригинала. Когда вы перетаскиваете вторую панель в нужное положение, внутри нее открывается больше изображения:

Щелкните внутри панели и перетащите ее вправо, чтобы показать больше изображения.
Попробуйте разместить вторую панель немного выше или ниже, чем исходная панель, просто чтобы добавить больше визуального интереса. Кроме того, поверните панель в противоположном направлении, щелкнув мышью в любом месте за ее пределами. Здесь я расположил свою вторую панель немного выше первой и повернул ее по часовой стрелке. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из команды Free Transform:

Слегка поверните вторую панель в противоположном направлении.
Шаг 20: Закройте группу слоев
Нам нужно сделать еще несколько копий группы слоев, чтобы создать дополнительные панели, поэтому, чтобы на панели «Слои» не было слишком хаотично и запутанно, закройте группу слоев, когда вы закончите, снова щелкнув по треугольнику. слева от названия группы:

Когда вы закончите, закройте группу слоев, чтобы все выглядело чистым и организованным.
Шаг 21: Повторите шаги 15-20, чтобы добавить дополнительные панели
На этом этапе добавление оставшихся панелей - это просто повторение тех же нескольких шагов. Сначала продублируйте ранее добавленную группу слоев (это будет самая нижняя группа на панели «Слои», а также группа, выделенная синим цветом), перетащив ее на значок « Новый слой» :

Перетащите самую нижнюю группу слоев на значок «Новый слой».
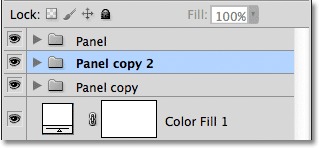
Копия группы появится прямо над ней. Здесь новая копия будет называться Копия панели 2. По мере добавления дополнительных панелей группы слоев будут называться Копия панели 3, Копия панели 4 и т. Д.

Photoshop добавляет копию группы слоев прямо над оригиналом.
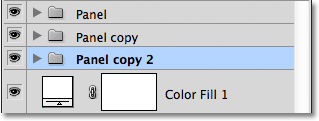
Нажмите Ctrl + левая скобка ( ( ) (Win) / Command + левая скобка ( ( ) (Mac) на клавиатуре, чтобы переместить новую группу ниже других групп слоев:

Нажмите Ctrl + ((Win) / Command + ((Mac), чтобы переместить новую копию ниже оригинала.
Откройте группу слоев, щелкнув значок треугольника слева от ее имени, затем выберите слой Shape 1 внутри группы:

Откройте группу слоев и выберите слой Shape 1.
Нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно « Свободное преобразование» и обвести вокруг новой панели, затем щелкните внутри панели и перетащите ее вправо, чтобы показать больше изображения, поместив новую панель немного выше или ниже предыдущего. Щелкните за пределами панели и перетащите мышкой, чтобы повернуть ее. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы выйти из Free Transform:

Используйте Free Transform для перемещения и поворота панели.
Наконец, нажмите на значок треугольника, чтобы закрыть группу слоев, когда вы закончите. Вам не обязательно каждый раз закрывать группы слоев, но гораздо проще работать на панели «Слои» с закрытыми группами:

Нажмите на треугольник, чтобы закрыть группу, когда вы закончите.
Повторите те же шаги, чтобы добавить оставшиеся панели в документ, и все готово! Здесь, после добавления еще трех панелей, чтобы показать остальную часть лица человека, я получаю окончательный результат «вертикальных фото-панелей» (я обрезал часть белого фона с помощью Crop Tool):

Конечный результат.