В этом уроке по эффектам Photoshop мы узнаем, как придать фотографии эффект «живописного свечения», используя несколько экземпляров фильтра Motion Blur . Я называю это «живописным свечением», потому что конечный результат выглядит как сочетание эффекта рисования и свечения. Это очень простой эффект для создания, но чтобы сделать его еще проще, мы будем использовать Smart Filters, впервые представленные в Photoshop CS3, а это значит, что вам нужен Photoshop CS3 или выше, чтобы следовать за ним.
Можно создать этот же фотоэффект в Photoshop CS2 или более ранней версии без использования Smart Filters, но, как и во всех наших руководствах по Photoshop, основная цель здесь не в том, чтобы запомнить шаги, а в том, как на самом деле работает Photoshop, и этот эффект дает нам отличная возможность получить практический опыт работы с одной из лучших новых функций, которые Adobe добавила в Photoshop за последние годы.
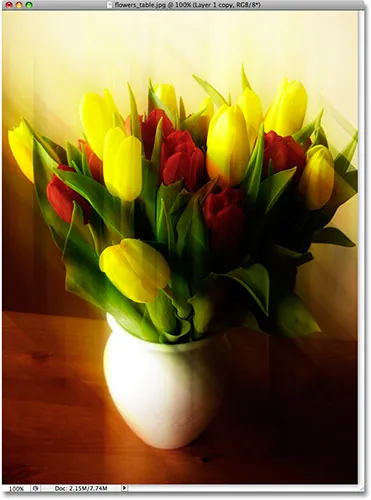
Вот изображение, которое я буду использовать для этого урока:

Исходное изображение.
Вот как это будет выглядеть, когда мы закончим:

Финальный эффект "живописного свечения".
Как создать эффект Painterly Glow
Шаг 1: дублируем фоновый слой
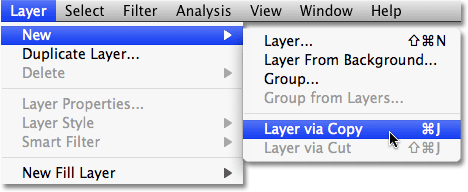
Первым шагом в создании нашего эффекта «живописного свечения» является дублирование фонового слоя, чтобы у нас был доступ к исходному неотредактированному изображению, когда мы закончим. Чтобы дублировать фоновый слой, перейдите в меню « Слой» в верхней части экрана, выберите « Новый», а затем выберите « Слой через Копирование» :

Перейдите в Слой> Новый> Слой через Копировать.
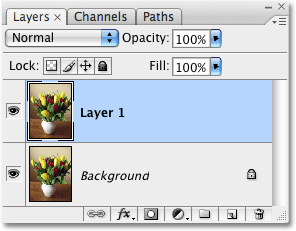
Или, для более быстрого способа дублирования слоя, просто нажмите сочетание клавиш Ctrl + J (Победа) / Command + J (Mac). В любом случае дублируется фоновый слой, и если мы посмотрим на нашу палитру слоев, то увидим, что теперь у нас есть два слоя. Слой Background, который содержит исходное изображение, находится в безопасном месте внизу, а над ним находится копия изображения, которое Photoshop автоматически назвал «Слой 1». Мы можем видеть, что находится на слое, посмотрев на миниатюру предварительного просмотра слева от каждого слоя. В этом случае оба слоя показывают одно и то же изображение:

Копия изображения появляется над оригиналом в палитре слоев.
Шаг 2: конвертировать для смарт-фильтров
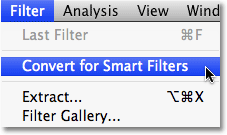
Чтобы использовать смарт-фильтры на слое, нам сначала нужно преобразовать слой в смарт-объект . Смарт-объекты были впервые представлены в Photoshop CS2, и Smart Filters по сути являются их расширением. Вы не можете работать со смарт-фильтрами без предварительного преобразования слоя в смарт-объект, поэтому для этого, выбрав «Слой 1» в палитре «Слои» (выделенные слои выделены синим цветом), перейдите в меню « Фильтр» в в верхней части экрана и выберите « Преобразовать для смарт-фильтров» :

Перейдите в Фильтр> Конвертировать для смарт-фильтров.
В Photoshop появится всплывающее окно с предупреждением о том, что мы уже знаем, о том, что мы преобразуем слой в смарт-объект:

Появится окно с предупреждением о том, что мы собираемся преобразовать слой в смарт-объект.
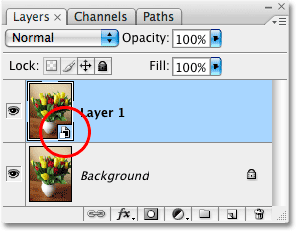
Нажмите кнопку ОК, чтобы закрыть окно предупреждения. Похоже, ничего не произошло с изображением в окне документа, но если мы снова посмотрим на палитру слоев, мы увидим, что миниатюра предварительного просмотра на «Слой 1» теперь показывает маленький значок в правом нижнем углу. Этот значок говорит нам, что слой теперь является смарт-объектом:

Небольшой значок смарт-объекта появляется в нижнем правом углу эскиза предварительного просмотра для «Слоя 1».
Шаг 3: примени фильтр Motion Blur
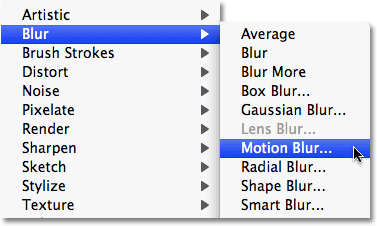
Применение смарт-фильтра к смарт-объекту в Photoshop ничем не отличается от применения обычного фильтра к обычному слою, за исключением того, что при применении фильтра к смарт-объекту Photoshop автоматически преобразует фильтр в смарт-фильтр. Чтобы понять, что я имею в виду, давайте применим наш первый фильтр Motion Blur. С выбранным «Слоем 1» перейдите в меню « Фильтр», выберите « Размытие», а затем выберите « Размытие в движении» :

Перейдите в Filter> Blur> Motion Blur.
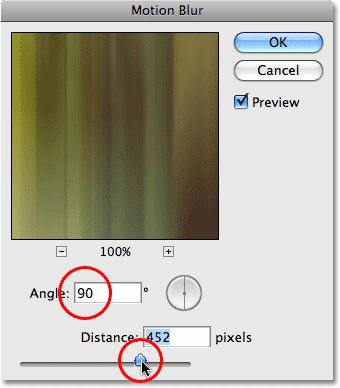
Это вызывает диалоговое окно фильтра Motion Blur, которое позволяет нам контролировать угол и расстояние размытия движения. Для этого первого размытия я собираюсь установить угол на 90 °, что дает мне вертикальные полосы размытия. Затем, чтобы отрегулировать расстояние размытия, я нажму и перетащу ползунок « Расстояние» внизу диалогового окна. Перетаскивание ползунка вправо увеличивает длину полос размытия, а перетаскивание влево уменьшает их длину. Здесь не нужно вводить конкретное значение, поскольку оно будет зависеть от вашего изображения и интенсивности эффекта, которого вы хотите достичь, поэтому следите за своим изображением для предварительного просмотра результатов при перетаскивании ползунка. Я собираюсь установить мое расстояние на значение около 452 пикселей, что дает мне красивые длинные полосы. Поскольку мы используем Smart Filters, вам не нужно беспокоиться о том, чтобы все было правильно, поскольку мы можем возвращаться и изменять настройки фильтра так часто, как нам хочется, без какого-либо ущерба для изображения:

Установите угол смазывания при движении на 90 °, затем отрегулируйте длину полос с помощью ползунка «Расстояние».
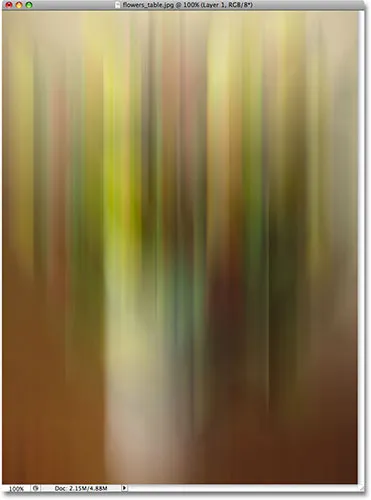
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна и применить эффект фильтра. Мое изображение теперь выглядит как серия вертикальных цветных полос:

Изображение теперь отображается в виде цветных вертикальных полос.
Шаг 4: измени режим смешивания на жесткий свет
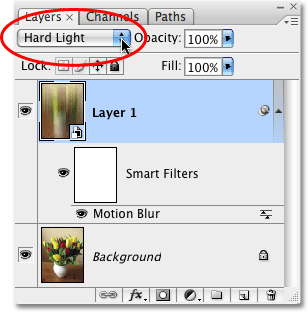
В настоящее время полосы размытия на «Слое 1» полностью блокируют исходное изображение на фоновом слое. Нам нужно, чтобы полосы гармонировали с оригинальным изображением. Для этого все, что нам нужно сделать, это изменить режим наложения слоя. Вы найдете опцию режима наложения в верхнем левом углу палитры слоев. По умолчанию установлено значение «Нормальный». Нажмите либо на слово «Normal», либо на стрелки справа от слова, чтобы открыть список дополнительных режимов наложения. Выберите Hard Light из списка:

Измените режим смешивания «Layer 1» с Normal на Hard Light.
Если вы помните наш урок "Пять основных режимов наложения для редактирования фотографий", режим наложения "Жесткий свет" является частью группы режимов наложения "Контрастность". Это означает, что он не только смешивает слои, но и повышает контрастность изображения. Это также повышает насыщенность цвета. Вот мое изображение после изменения режима наложения на Hard Light:

Режим смешивания Hard Light смешивает слои, одновременно повышая контраст и насыщенность цвета.
Вы также можете попробовать режим наложения Overlay для более тонкого эффекта, но для изображения, которое я здесь использую, Hard Light дает мне лучшие результаты.
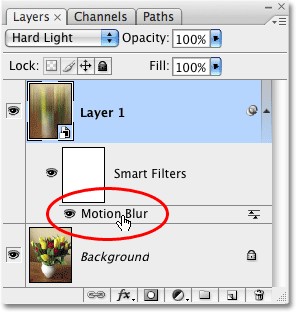
Пока что все, что мы сделали с нашим Smart Filter, похоже, ничем не отличается от обычного фильтра, но здесь есть большая разница. С помощью обычных фильтров, как только мы применили их к слою, мы внесли физические и постоянные изменения в пиксели этого слоя. После применения фильтра невозможно изменить настройки фильтра, кроме отмены шагов и повторного применения фильтра. С Smart Filters это не так. Мы можем легко вернуться и внести изменения в настройки фильтра в любое время, когда захотим! Если мы посмотрим ниже «Слой 1» в палитре «Слои», то увидим только что примененный умный фильтр «Размытие в движении». Чтобы восстановить диалоговое окно в любое время, просто дважды щелкните имя фильтра:

Дважды щелкните имя смарт-фильтра в палитре слоев, чтобы открыть его диалоговое окно и отредактировать настройки фильтра.
Диалоговое окно мгновенно откроется, что позволит вам внести любые изменения в настройки. Нажмите OK, когда закончите, чтобы выйти из диалогового окна и применить новые настройки к слою. Благодаря Smart Filters мы можем экспериментировать с различными фильтрами и настройками, не беспокоясь о том, что все, что мы делаем, является постоянным. Даже когда мы закончим создание нашего эффекта здесь, вы всегда можете вернуться и попробовать разные настройки угла и расстояния для Motion Blurs, чтобы сравнить разные результаты!
Далее мы применим дополнительные полосы размытия движения к изображению!
Шаг 5: Дублируйте «Слой 1»
Как и в случае с фоновым слоем, давайте создадим копию «Слоя 1». Опять же, вы можете перейти в меню Layer, выбрать New, а затем выбрать Layer via Copy, но вы обнаружите, что сочетание клавиш для дублирования слоя, Ctrl + J (Win) / Command + J (Mac), имеет вид намного быстрее и является одним из ярлыков в Photoshop, который вы обязательно захотите запомнить. Мы можем видеть в палитре слоев, что теперь у нас есть копия «слоя 1» над оригиналом:

Быстро продублируйте слой в Photoshop, нажав Ctrl + J (Победа) / Command + J (Mac).
Шаг 6: измените настройки интеллектуального фильтра Motion Blur
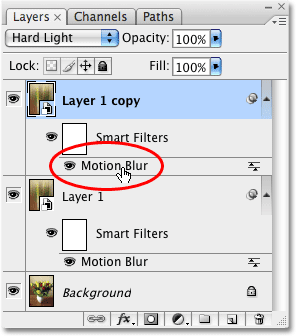
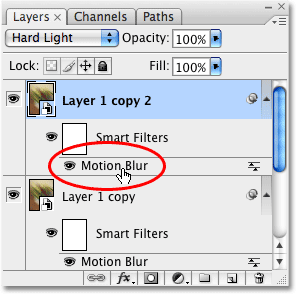
Есть две вещи, которые нужно отметить с копией «Слоя 1», которую мы только что создали. Во-первых, если вы посмотрите на режим смешивания в верхнем левом углу палитры Layers, вы увидите, что для нас он уже установлен на Hard Light, поскольку именно для этого был установлен «Layer 1». Что еще более важно, если мы посмотрим под слой, то увидим, что наш фильтр Motion Blur Smart Filter также был скопирован! В настоящее время фильтр использует те же самые настройки, которые мы применили к «Слою 1», но, как мы узнали недавно, чтобы редактировать настройки для Smart Filter, просто дважды щелкните по имени фильтра:

Дважды щелкните по второму размытию в палитре слоев, чтобы изменить его настройки.
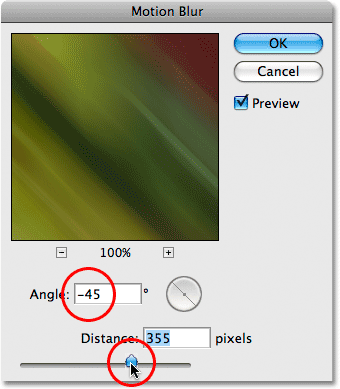
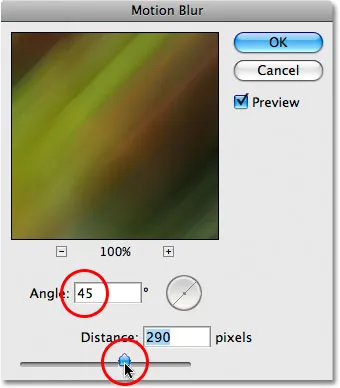
Откроется диалоговое окно Motion Blur, и на этот раз я собираюсь установить угол на -45 °, что дает мне диагональные полосы размытия, идущие сверху вниз и справа внизу. На этот раз я собираюсь уменьшить длину полос, перетаскивая ползунок « Расстояние» немного влево, но не стесняйтесь экспериментировать самостоятельно, следя за изображением в окне документа при перетаскивании ползунка:

Умные фильтры позволяют нам редактировать настройки фильтра в любое время без внесения постоянных изменений в изображение.
Нажмите OK, когда закончите, чтобы выйти из диалогового окна и применить вторые настройки Motion Blur. Вот мое изображение теперь с двумя Motion Blur, каждый из которых установлен под разным углом:

Оба слоя теперь имеют свою отдельную копию фильтра Motion Blur, каждый из которых использует свои настройки.
Опять же, если в любой момент вы захотите попробовать разные настройки для любого фильтра Motion Blur, просто дважды щелкните по его имени в палитре слоев, чтобы восстановить диалоговое окно и внести изменения.
Шаг 7: создайте еще одну копию слоя
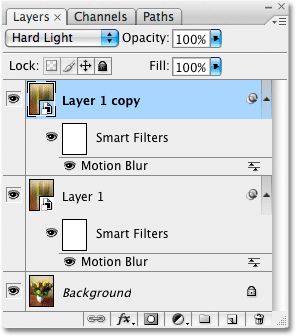
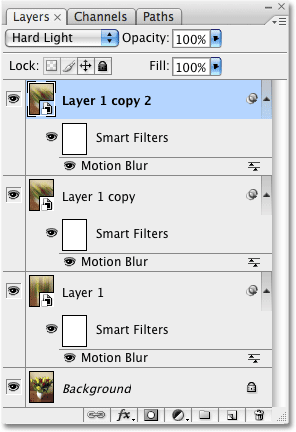
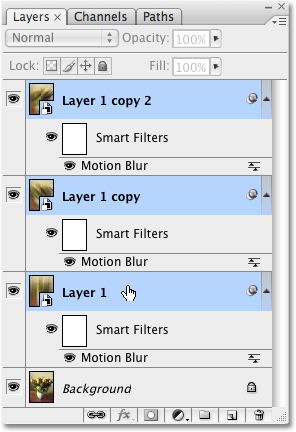
Давайте добавим еще одно Motion Blur к эффекту. Во-первых, нажмите Ctrl + J (Win) / Command + J (Mac), чтобы создать копию, ну, в общем, копию, которую мы создали в шаге 5. Теперь у вас должно быть четыре слоя в палитре слоев, с самым новым слоем (" Слой 1, копия 2 ") сидит сверху. Обычно я бы рекомендовал переименовать слои во что-то более описательное, но в этом случае, поскольку мы работаем только с несколькими слоями, в этом нет особой необходимости.
Как мы уже видели в шаге 6, и режим наложения, и умный фильтр Motion Blur были скопированы со слоем:

Палитра «Слои» теперь содержит исходный фоновый слой и три копии, расположенные над ним.
Шаг 8. Редактирование настроек интеллектуального фильтра Motion Blur
Дважды щелкните последний фильтр Motion Blur в палитре слоев, чтобы открыть его диалоговое окно:

Каждая из трех копий фонового слоя теперь имеет собственный интеллектуальный фильтр Motion Blur.
Для этого третьего Motion Blur я установлю угол наклона 45 °, что даст мне диагональные полосы еще раз, но на этот раз от нижнего левого до верхнего правого. Я также немного уменьшу длину полос размытия, перетаскивая ползунок « Расстояние» вправо, но опять же, не стесняйтесь выбирать параметры, которые лучше всего подходят для вашего изображения:

Отредактируйте третьи настройки Motion Blur.
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна. Вот мое изображение после применения третьего Motion Blur:

Три фильтра Motion Blur теперь применены к изображению и могут быть отредактированы в любое время.
Далее мы закончим, сгруппировав слои и скрыв некоторые эффекты размытия!
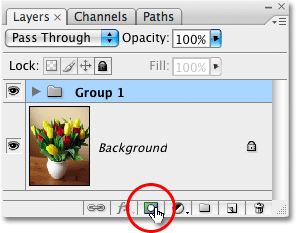
Шаг 9: сгруппируйте три верхних слоя вместе
Я собираюсь завершить свой эффект «живописного свечения», замаскировав его часть, чтобы показать исходную фотографию внизу. Поскольку эффект распространяется на три слоя, проще всего сгруппировать эти три слоя вместе, а затем добавить маску слоя для всей группы. Сначала нам нужно выбрать все три слоя одновременно, поэтому нажмите на верхний слой в палитре слоев, чтобы выбрать его, если он еще не выбран. Затем, удерживая клавишу Shift, нажмите «Слой 1» прямо над фоновым слоем. Это выберет оба слоя, а также слой между ними. Вы должны увидеть все три слоя над фоновым слоем, выделенным синим цветом:

Нажмите на верхний слой, затем удерживайте Shift и нажмите «Слой 1», чтобы выбрать все три слоя над фоновым слоем.
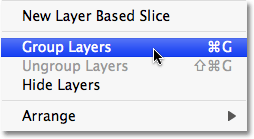
Выбрав все три слоя, перейдите в меню « Слой» и выберите « Слои группы» :

Перейдите в Слой> Групповые слои.
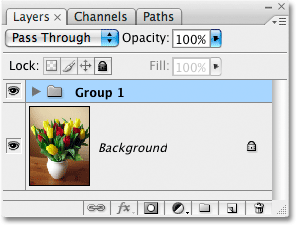
Кажется, ничего не произошло с изображением в окне документа, но мы можем видеть в палитре слоев, что у нас теперь есть группа слоев с именем «Группа 1». Группы слоев представлены значком папки, и все три слоя, которые мы выбрали недавно, теперь находятся внутри папки (группы):

Группировка слоев в Photoshop - это простой способ маскировать несколько слоев одновременно.
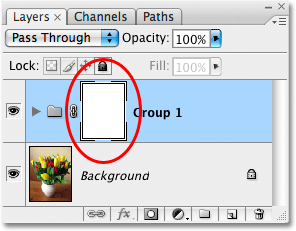
Шаг 10: добавь маску слоя в группу
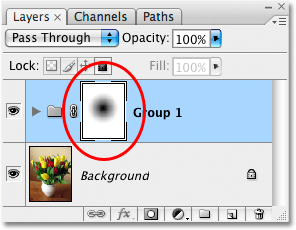
Выбрав группу слоев, щелкните значок « Маска слоя» в нижней части палитры «Слои». Это значок в виде прямоугольника с вырезанным из середины кругом:

Нажмите на значок маски слоя.
Это добавляет маску слоя к группе. Хотя мы на самом деле не можем видеть маску в окне документа, мы знаем, что маска была добавлена, потому что мы можем видеть эскиз предварительного просмотра маски слоя между значком папки и именем группы в палитре слоев:

Группа слоев теперь показывает миниатюру предварительного просмотра маски в палитре слоев.
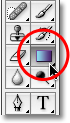
Шаг 11: выбери инструмент градиента
Возьмите инструмент Градиент из палитры Инструменты или просто нажмите букву G, чтобы выбрать его с помощью сочетания клавиш:

Выберите инструмент Градиент.
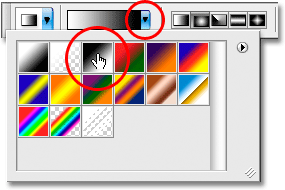
Шаг 12: выбери черно-белый радиальный градиент
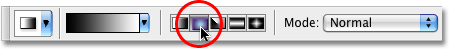
При выбранном инструменте «Градиент» панель параметров в верхней части экрана изменится и отобразит параметры для работы с градиентами. Нажмите на маленькую стрелку, направленную вниз, справа от области предварительного просмотра градиента, которая открывает окно выбора градиента, и выберите градиент от черного к белому, третий градиент слева, в верхней строке:

Выберите черный к белому градиенту.
Справа от области предварительного просмотра градиента находится серия значков, которые позволяют нам выбирать между различными формами градиента. Нажмите на значок Radial Gradient, второй слева, чтобы выбрать его:

Выберите радиальный градиент на панели параметров.
Шаг 13: нарисуйте радиальный градиент на маске слоя
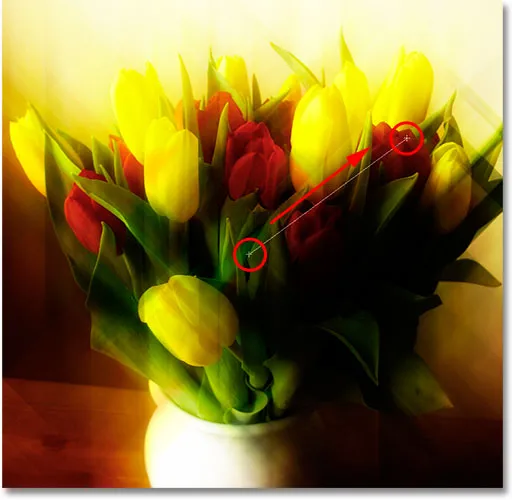
Убедитесь, что миниатюра предварительного просмотра маски слоя выбрана в палитре слоев. Вы должны увидеть белую рамку выделения вокруг нее, указывая, что она выбрана. Если нет, нажмите на эскиз, чтобы выбрать его. Затем щелкните и перетащите радиальный градиент от черного к белому на маску слоя. Место, где вы впервые щелкнете, станет центральной точкой градиента. В этом месте эффект «живописного свечения» будет полностью скрыт от глаз, позволяя просвечивать исходное изображение на фоновом слое под ним. По мере удаления от центральной точки во всех направлениях все больше и больше эффекта свечения будут видны, становясь видимыми на 100% по внешнему краю градиента.
В моем случае я собираюсь щелкнуть рядом с центром изображения, который станет центральной точкой градиента, а затем перетащить к краю цветов, чтобы установить размер градиента:

Нажмите и перетащите радиальный градиент, чтобы установить область перехода между исходным изображением и эффектом свечения.
Когда я отпускаю кнопку мыши, Photoshop рисует градиент на маске слоя. Если мы посмотрим на эскиз предварительного просмотра маски в палитре слоев, то увидим созданный радиальный градиент:

Сам градиент виден на миниатюре предварительного просмотра маски.
И вот, после маскировки части эффекта, чтобы позволить просвечивать часть исходного изображения, мой последний эффект «живописного свечения»:

Конечный эффект.