В этом уроке «Эффекты Photoshop» мы узнаем, как добавить волнение к фотографии (конечно, не то, чтобы ваши фотографии были недостаточно захватывающими) и привлечь больше внимания и внимания к основной теме, создавая иллюзию более мелкой обрезки. версия изображения внутри себя. Мы будем использовать векторную форму для создания размеров фотографии меньшего размера, чтобы мы могли легко поворачивать и изменять ее размер без потери качества изображения, добавляя к нему пару стилей слоев, создавая обтравочную маску, отбирая цвета из оригинала. фото, используя корректирующие слои и добавив забавный фильтр Radial Blur. Много хороших вещей. Любая последняя версия Photoshop будет отлично работать для этого эффекта. Я буду использовать Photoshop CS3.
Вот исходное изображение, которое я буду использовать для этого урока:

Оригинальное фото.
И вот к чему мы будем стремиться на протяжении всех шагов:

Конечный результат.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1: дублируем фоновый слой
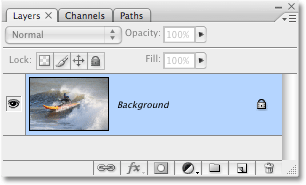
Открыв исходную фотографию в Photoshop, я могу видеть в палитре слоев, что у меня есть только один слой - фоновый:

Палитра «Слои» в Photoshop с фоновым слоем, содержащим мое исходное изображение.
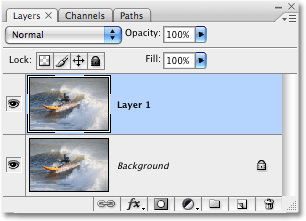
Первое, что мне нужно сделать, это продублировать фоновый слой, поэтому я буду использовать быстрое сочетание клавиш Ctrl + J (Win) / Command + J (Mac). Теперь у меня есть копия фона, отображаемая в палитре слоев, которую Photoshop автоматически называет «Слой 1»:

Палитра «Слои», показывающая фоновый слой с его копией выше, с именем «Слой 1»
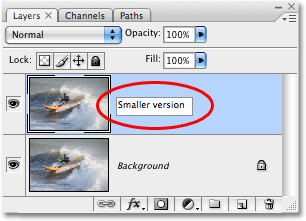
Чтобы было легче следить за тем, как мы продвигаемся вперед, и как хорошая привычка, я собираюсь переименовать этот слой в нечто более описательное. Поскольку «Слой 1» в конечном итоге станет уменьшенной, обрезанной версией фотографии, я собираюсь дважды щелкнуть имя слоя и изменить его имя с «Слоя 1» на «Меньшая версия»:

Дважды щелкните имя «Слой 1» и измените имя слоя на «Меньшая версия».
Шаг 2. Создайте новый слой под слоем «Меньшая версия»
Следующее, что нам нужно сделать, это создать новый слой под слоем «Меньшая версия», чтобы он оказался между двумя слоями, которые у нас сейчас есть. Большинство людей будут делать это, щелкая на фоновом слое, чтобы выбрать его, а затем создать новый слой, поскольку по умолчанию Photoshop всегда создает новый слой непосредственно над слоем, выбранным в данный момент в палитре слоев.
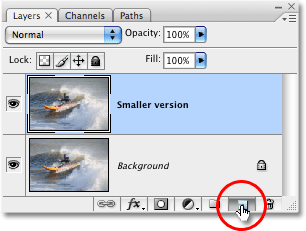
Вот изящный прием, который я предпочитаю использовать вместо этого, и если вы не знаете об этом, как только вы это узнаете, вы будете его часто использовать. Вместо того, чтобы создавать новый слой над текущим выбранным слоем, вы можете сказать Photoshop создать его под текущим выбранным слоем, удерживая нажатой клавишу Ctrl (Win) / Command (Mac), пока вы нажимаете значок « Новый слой» в нижней части окна. палитра слоев, как я сделаю здесь:

Удерживая нажатой клавишу «Ctrl» (Победа) / «Команда» (Mac), щелкните значок «Новый слой», чтобы создать новый слой под слоем «Меньшая версия».
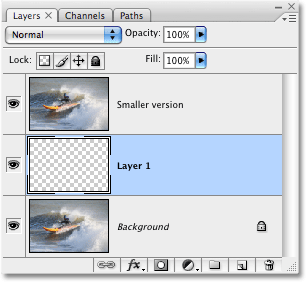
И теперь, благодаря этой маленькой хитрости, Photoshop создал новый пустой слой для меня прямо под слоем «Меньшая версия»:

Новый слой, снова названный «Слой 1», создан под слоем «Меньшая версия».
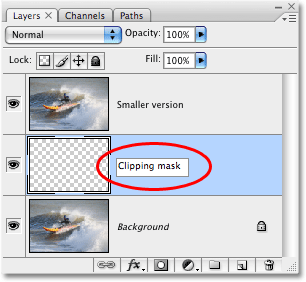
С тех пор как я переименовал предыдущий «Слой 1» в «Меньшую версию», Photoshop перешел и назвал этот второй новый слой «Слой 1» вместо него. Я собираюсь дважды щелкнуть имя слоя и переименовать его в «Обтравочную маску», поскольку через некоторое время мы собираемся использовать этот слой, чтобы «обрезать» слой над ним:

Дважды щелкните по названию нового слоя и переименуйте его в «Clipping mask».
Шаг 3: Вытяните форму меньшего фото с помощью инструмента Прямоугольник
Выбрав слой «Обтравочная маска» в палитре «Слои», выберите инструмент «Прямоугольник» в палитре «Инструменты» в Photoshop или нажав клавишу U на клавиатуре:

Выберите инструмент «Прямоугольник».
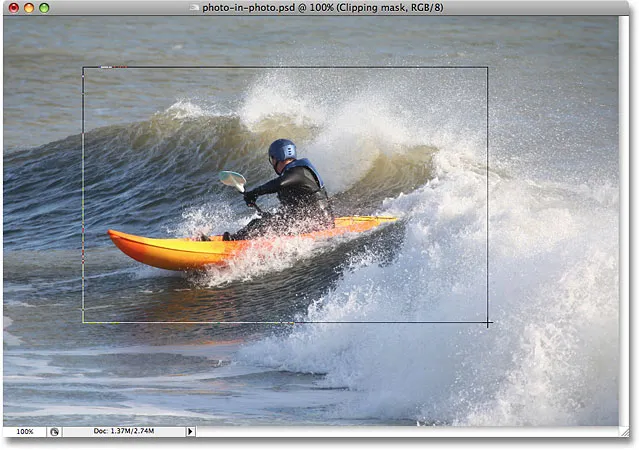
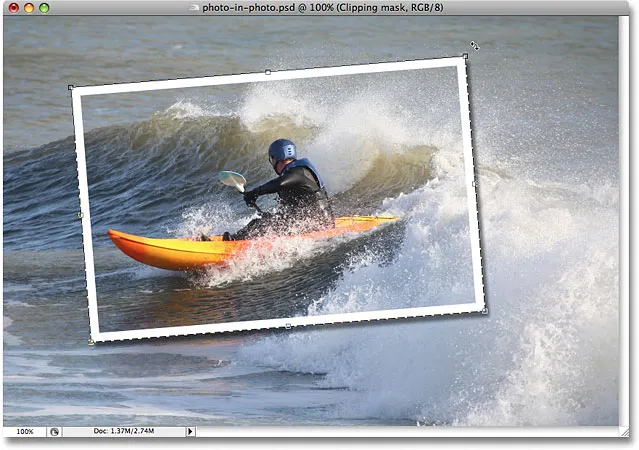
Инструмент «Прямоугольник» рисует прямоугольные векторные фигуры, и, выбрав его, я буду перетаскивать приблизительную форму и местоположение моей обрезанной фотографии меньшего размера. Я хочу привлечь внимание и внимание к предмету фотографии, в данном случае это парень в каяке, поэтому я вытяну вокруг него прямоугольную форму:

Вытяните примерную форму и расположение уменьшенной версии вокруг вашего объекта.
С нарисованной векторной формой обратите внимание на то, что произошло в палитре слоев. Слой «Обтравочная маска», который некоторое время назад был обычным пустым слоем, теперь стал слоем векторной формы:

Слой «Обтравочная маска» стал слоем формы.
Шаг 4: Используйте векторную форму, чтобы создать обтравочную маску
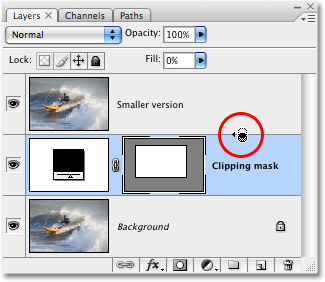
Теперь, когда у нас есть форма нашей уменьшенной обрезанной версии фотографии, мы можем использовать эту форму в качестве обтравочной маски, которая будет «обрезать» слой над ней до размеров фигуры. Для этого удерживайте нажатой клавишу « Alt» («Win») / « Option» (Mac) и перемещайте курсор мыши непосредственно между слоями «Меньшая версия» и «Обтравочная маска», пока не увидите, как курсор изменится на значок обтравочной маски (обведено кружком). красным ниже):

Удерживая нажатой клавишу «Alt» («Победа») / «Option» (Mac), перемещайте указатель мыши непосредственно между двумя слоями, пока курсор не изменится на значок обтравочной маски.
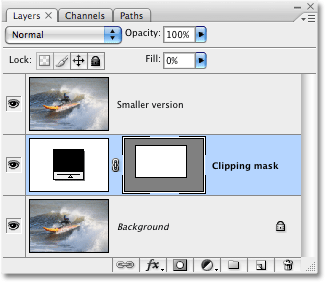
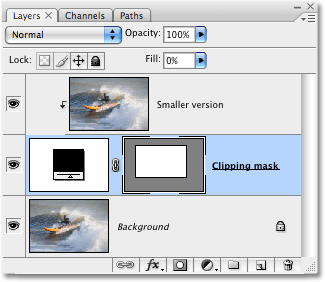
Как только появится значок с обтравочной маской, просто щелкните мышью, чтобы создать обтравочную маску . Похоже, что в вашем изображении еще ничего не произошло, но в палитре слоев слой «Меньшая версия» будет иметь отступ вправо, указывая, что теперь он обрезается по векторной форме под ним:

Палитра "Слои" теперь показывает слой "Меньшая версия", обрезанный слоем с векторной формой под ним.
Ничего особенного еще не произошло с изображением, но мы собираемся изменить это. Мы собираемся создать вид нашей уменьшенной обрезанной фотографии вокруг объекта, добавив пару стилей слоя к векторной форме.
Шаг 5: добавь белый штрих к векторной фигуре, чтобы создать границу меньшей фотографии
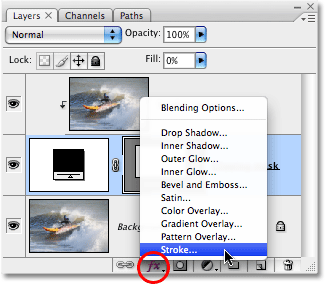
Убедитесь, что слой «Clipping Mask» по-прежнему выбран в палитре «Слои» (выделенные слои выделены синим цветом), затем щелкните значок « Стили слоев» в нижней части палитры и выберите « Обводка» в появившемся списке стилей слоев:

Нажмите на слой векторной формы, чтобы выбрать его, затем щелкните значок «Стили слоя» в нижней части палитры «Слои».
Это поднимает довольно массивное диалоговое окно Layer Style с настройками Stroke в средней колонке:

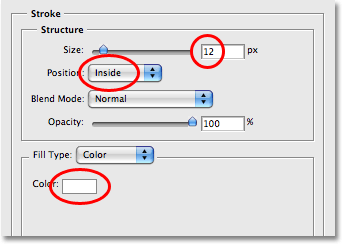
Параметры обводки в диалоговом окне «Стиль слоя».
Здесь есть три варианта, которые мы хотим изменить, и я выделил их красным на скриншоте выше. Я установил размер обводки на 12 пикселей, чтобы создать стандартную рамку для фотографии вокруг моей уменьшенной фотографии. В зависимости от размера фотографии, с которой вы работаете, может оказаться, что лучше использовать другое значение. Ниже этого убедитесь, что Position установлен на Inside . Это означает, что наш штрих появится внутри границ фигуры. По умолчанию для параметра «Положение» установлено значение «Снаружи», в результате чего углы обводки выглядят закругленными. Мы хотим, чтобы наши углы были красивыми и острыми, и "Inside" делает это для нас. Наконец, по умолчанию Photoshop устанавливает красный цвет обводки, что не имеет никакого смысла, и, очевидно, нам не нужна красная рамка вокруг изображения, поэтому измените цвет обводки на белый, щелкнув образец цвета и выбрав белый из Выбор цвета в Photoshop.
Вот как выглядит мое изображение с примененным белым штрихом 12px:

Меньшая фотография теперь видна с примененным белым штрихом в 10 пикселей.
Пока что не выходите из диалогового окна Layer Style. У нас есть еще один стиль слоя для применения.
Шаг 6: нанесите тень
Открыв диалоговое окно «Стиль слоя», щелкните самый первый стиль слоя в верхней части списка слева - « Тень» . Убедитесь, что вы нажимаете непосредственно на слова «Drop Shadow», а не просто устанавливаете флажок слева от них. Мы хотим вызвать параметры эффекта тени, и для этого нужно щелкнуть непосредственно по самим словам.

Нажмите непосредственно на слова «Drop Shadow» вверху списка стилей слоя слева.
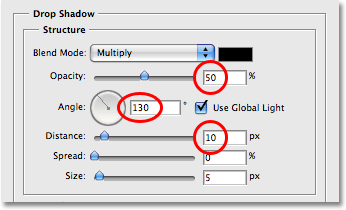
Это изменяет параметры в среднем столбце диалогового окна «Стиль слоя» с параметров «Обводка» на параметры «Тень». Уменьшите непрозрачность тени до 50%, чтобы она не выглядела слишком темной, затем измените угол тени на 130 ° . Наконец, установите расстояние около 10 пикселей, хотя вам может потребоваться увеличить эту величину, если вы используете изображение большего размера, чем то, которое я использую:

Параметры «Тень» в диалоговом окне «Стиль слоя».
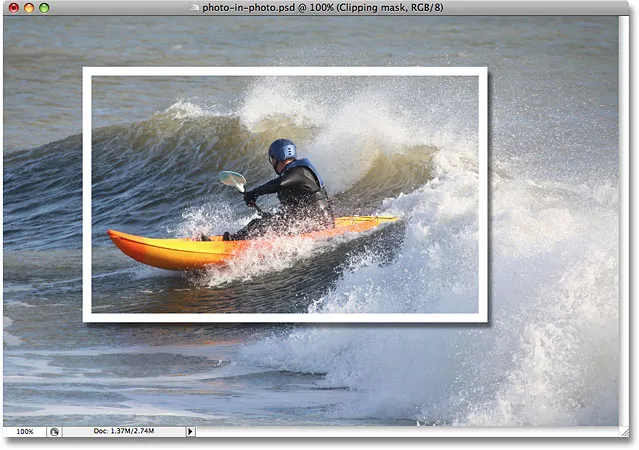
Вот мое изображение теперь с применением белого обводки и тени:

Меньшая фотография теперь имеет белый штрих и примененную тень.
Шаг 7: Используйте «Свободное преобразование» для поворота и / или изменения размера фигуры в соответствии с необходимостью
Если вам нужно повернуть, изменить размер или переместить векторную фигуру в этот момент, убедитесь, что слой формы выбран в палитре слоев, а затем используйте сочетание клавиш Ctrl + T (Win) / Command + T (Mac), чтобы вызвать Photoshop. Свободная коробка Transform и ручки вокруг меньшего фото.
Чтобы переместить фигуру, щелкните в любом месте внутри поля «Свободное преобразование» и перетащите фигуру в новое место или используйте клавиши со стрелками на клавиатуре, чтобы подтолкнуть ее. Чтобы изменить размер фигуры, нажмите и перетащите любой из маркеров «Свободное преобразование». Чтобы просто увеличить или уменьшить форму, сохраняя при этом одинаковые пропорции ширины и высоты, удерживайте нажатой клавишу « Shift» при перетаскивании любой из угловых ручек. Удерживая нажатой клавишу «Alt» («Победа») или « Option» (Mac) при перетаскивании, размер фигуры изменится от центра, а не от стороны или угла, противоположного тому, где вы перетаскиваете. Наконец, чтобы повернуть фигуру, щелкните и перетащите указатель мыши в любое место за пределами поля «Свободное преобразование»:

Измените размер, измените положение и / или поверните форму меньшего фото по мере необходимости, используя «Свободное преобразование».
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразование. Вращение формы добавляет немного больше волнения к изображению. Я также внес небольшие изменения в размер и положение моей фигуры. И с этим наша маленькая обрезанная фотография вокруг предмета теперь завершена! Мы закончим эффект, раскрасив и размыв исходное изображение на заднем фоне.
Мы почти закончили. Вся работа по созданию иллюзии более мелкой обрезанной фотографии внутри основного изображения завершена, и теперь осталось только немного поработать над исходным изображением на заднем плане. Есть все виды вещей, которые вы можете сделать с этим. Технически вы можете оставить это в покое и быть довольным тем, что у вас есть на данный момент, но теперь, когда мы увеличили фокус на основной теме, идея состоит в том, чтобы уменьшить фокус на остальной части изображения, которое находится на заднем плане. Вы можете обесцветить его и сделать его черно-белым. Вы можете добавить простой фильтр Gaussian Blur, чтобы размыть фон. Вы можете использовать уровни или кривые, чтобы осветлить фон и придать ему «размытый» вид. Есть много вариантов, и вам, конечно, не нужно делать то, что я собираюсь сделать здесь, а именно раскрасить его и добавить эффект Radial Blur, но если вы хотите, чтобы ваш фон выглядел одинаково, вот как вы сделай это.
Шаг 8: Используйте инструмент «Пипетка», чтобы попробовать цвет внутри меньшей области фотографии
Выберите инструмент «Пипетка» на палитре «Инструменты» или нажмите I на клавиатуре, чтобы выбрать его. Я собираюсь использовать пипетку, чтобы выбрать цвет из меньшей области фотографии, а затем использовать этот цвет, чтобы раскрасить исходное изображение на фоне:

Выберите инструмент «Пипетка», чтобы получить образец цвета из меньшей области фотографии.
С выбранной пипеткой, я собираюсь щелкнуть где-нибудь на шлеме парня, чтобы попробовать этот синий цвет:

Выбор цвета из шлема.
Обратите внимание, что мой цвет переднего плана в палитре Инструменты теперь изменился на тот синий цвет, который я только что выбрал. Теперь я могу использовать этот цвет, чтобы раскрасить исходную фотографию на заднем плане, используя корректирующий слой Hue / Saturation:

Цвет переднего плана в палитре Инструменты изменился на синий цвет, выбранный из шлема.
Шаг 9: раскрасьте фон с помощью слоя регулировки оттенка / насыщенности
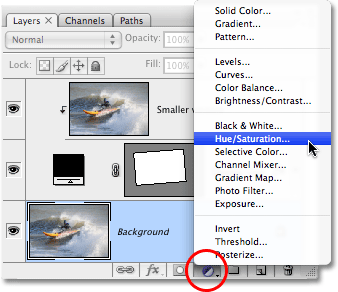
Нажмите на фоновый слой в палитре слоев, чтобы выбрать его. Затем щелкните значок « Новый корректирующий слой» в нижней части палитры и выберите « Тон / Насыщенность» из списка:

Нажмите на значок «Новый корректирующий слой» в нижней части палитры слоев и выберите «Оттенок / Насыщенность».
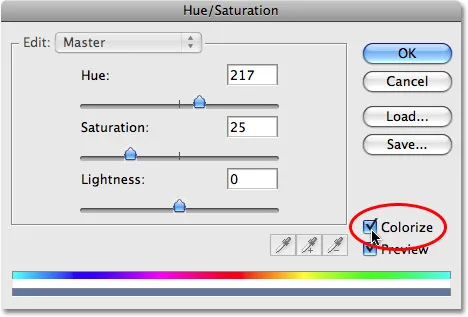
Это вызывает диалоговое окно Hue / Saturation, которое я собираюсь использовать, чтобы раскрасить фон. Не нужно начинать перетаскивать ползунки, чтобы выбрать цвет здесь. Я уже выбрал свой цвет из изображения, поэтому все, что мне нужно сделать, это выбрать опцию Colorize в правом нижнем углу диалогового окна:

Выберите опцию «Colorize» в диалоговом окне Hue / Saturation.
Нажмите OK, чтобы выйти из диалогового окна Hue / Saturation. Photoshop использует выбранный цвет, чтобы раскрасить исходное изображение на заднем плане:

Исходное изображение на заднем плане теперь раскрашено выбранным цветом.
Шаг 10: дублируем фоновый слой еще раз
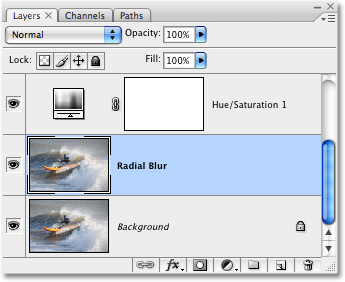
Прежде чем мы применим наше Radial Blur, давайте еще раз продублируем фоновый слой, чтобы у нас был отдельный слой, к которому нужно применить фильтр, так как мы никогда не хотим касаться исходной информации о пикселях нашего изображения на фоновом слое. Выберите фоновый слой в палитре слоев, затем нажмите Ctrl + J (Win) / Command + J (Mac), чтобы дублировать его. Дважды щелкните имя нового слоя и переименуйте его в «Radial Blur»:

Дублируйте фоновый слой еще раз и переименуйте его в «Radial Blur».
Шаг 11: примени фильтр Radial Blur к новому слою
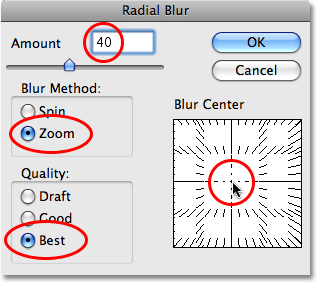
С новым слоем "Radial Blur", выбранным в палитре "Слои", перейдите в меню "Фильтр" в верхней части экрана, выберите Blur, а затем выберите Radial Blur, который вызывает диалоговое окно Radial Blur. Сначала установите Blur Method на Zoom, затем установите Quality на Best . Опция Amount в верхней части определяет, какой эффект размытия вы получите. Я собираюсь установить мой на 40, но вы можете использовать другое значение. Параметр « Центр размытия» в правом нижнем углу диалогового окна определяет источник размытия на изображении. Попробуйте расположить центр размытия рядом с тем местом, где находится объект на вашей фотографии, щелкнув в этом приблизительном месте в окне «Центр размытия». Это не самая точная вещь в мире, и она заставит вас сделать несколько попыток, прежде чем вы все сделаете правильно, поэтому не бойтесь отменить фильтр с помощью Ctrl + Z (Win) / Command + Z (Mac) и попробуйте еще раз, если сначала у вас ничего не получится:

Filter> Blur> Radial Blur, чтобы вызвать диалоговое окно Radial Blur. Изменить параметры обведены красным.
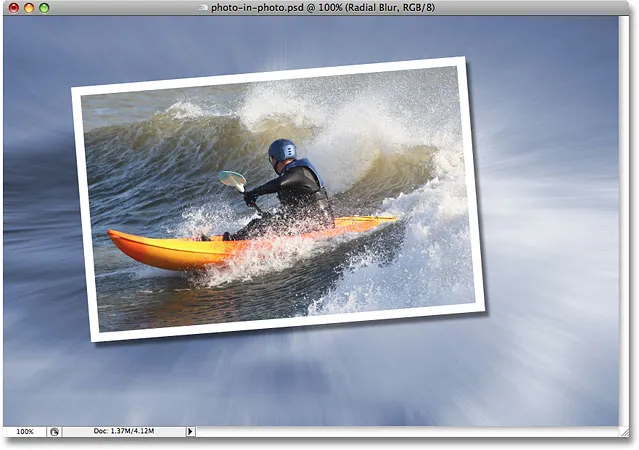
Нажмите OK, когда закончите, чтобы выйти из диалогового окна и применить к изображению радиальное размытие:

Изображение с применением фильтра Radial Blur.
Шаг 12: понизь непрозрачность слоя Radial Blur
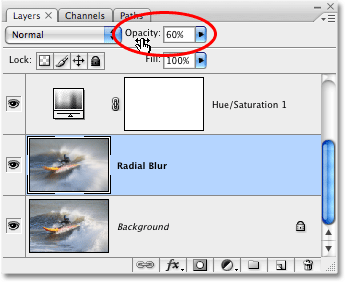
Этот последний шаг необязателен, но я думаю, что мое радиальное размытие слишком интенсивное. Я хочу, чтобы он лучше сочетался с исходным изображением на фоновом слое, и я могу сделать это, просто перейдя к параметру « Непрозрачность» в верхней части палитры «Слои» и снизив непрозрачность примерно до 60%, что, на мой взгляд, прекрасно работает. :

Если необходимо, уменьшите непрозрачность слоя Radial Blur, чтобы смешать эффект с исходным изображением на фоновом слое под ним.
Для сравнения, вот мое оригинальное изображение еще раз:

Исходное изображение еще раз.
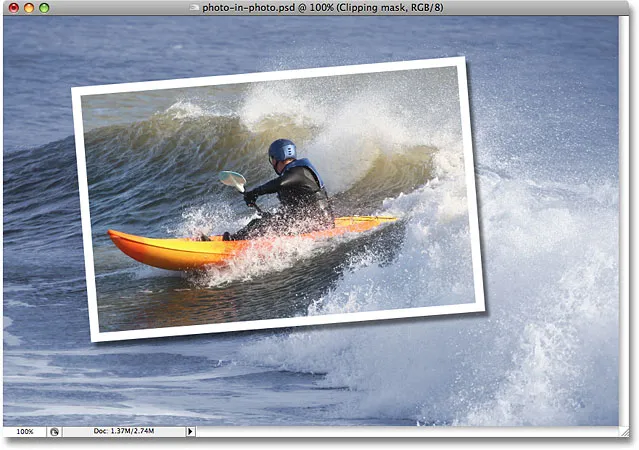
И вот, после снижения непрозрачности моего слоя Radial Blur, мой окончательный результат "фото в фото":

Финальный результат "фото в фото".
И там у нас это есть! Вот так можно создать фото внутри фото с помощью Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!