В этом уроке по эффектам Photoshop мы узнаем, как добавлять складки и складки к фотографии, как если бы она была сложена и развернута как карта! Мы будем использовать направляющие и выделения для создания сложенных участков изображения, некоторых градиентов, режима наложения слоев и одного из фильтров Photoshop для добавления бликов и теней, и мы дадим им изогнутые линии сгиба, используя пользовательская кисть!
Эта версия учебника предназначена для Photoshop CS5 и более ранних версий. Для Photoshop CS6 и CC (Creative Cloud) проверьте полностью обновленную версию.
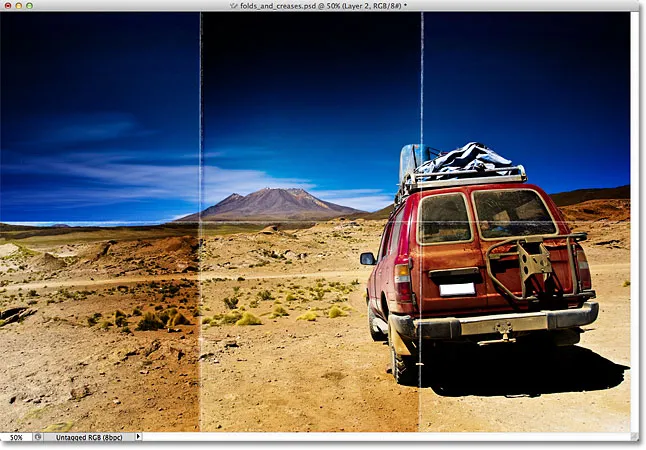
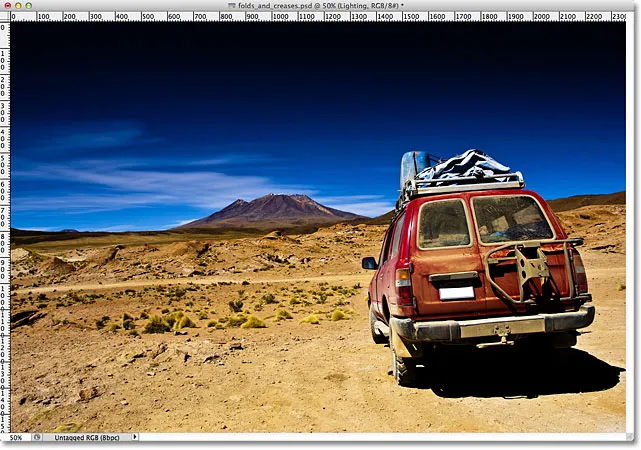
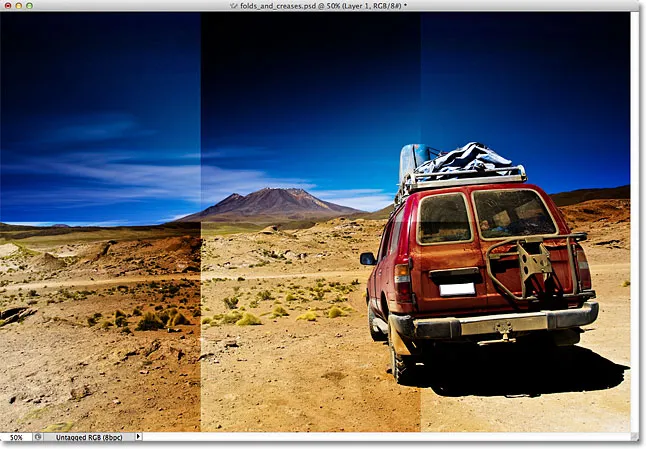
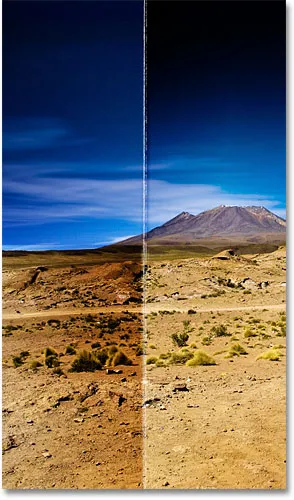
Вот изображение, которое я буду использовать для этого урока:

Исходное изображение.
И вот как будет выглядеть конечный результат:

Конечный эффект.
Как создать эффект складок и складок
Шаг 1: Добавить новый пустой слой
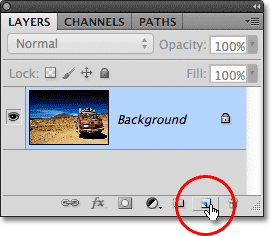
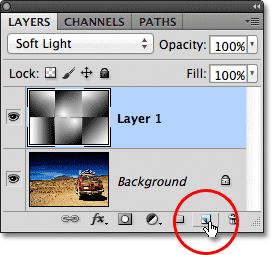
Давайте начнем с добавления нового пустого слоя в наш документ. Нажмите на значок « Новый слой» в нижней части панели «Слои»:

Нажав на иконку Новый слой.
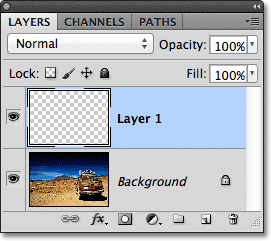
Ничего не произойдет в окне документа, потому что наш новый слой пуст, но если мы посмотрим на панель «Слои», мы увидим новый слой, который Photoshop назвал «Слой 1», сидя над исходным изображением на слое фона:

Новый слой появится над фоновым слоем.
Шаг 2: Включите Правителей
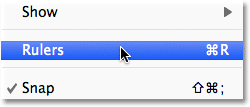
Мы собираемся вытянуть некоторые горизонтальные и вертикальные направляющие, чтобы выручить нас, и для этого нам сначала нужно включить линейки Photoshop. Поднимитесь в меню « Вид» в строке меню в верхней части экрана и выберите « Линейки» . Или нажмите Ctrl + R (Победа) / Command + R (Mac) на клавиатуре, чтобы включить линейки с помощью ярлыка:

Перейдите в «Просмотр»> «Линейки».
Линейки появятся в верхней и левой части окна документа:

Линейки отображаются выше и слева от изображения.
Шаг 3: перетащить две вертикальные направляющие
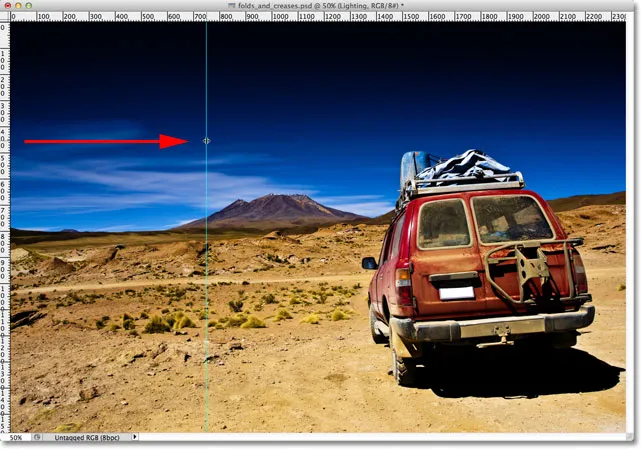
Щелкните в любом месте внутри линейки слева, затем, удерживая нажатой кнопку мыши, начните перетаскивать вправо. Вы увидите вертикальную направляющую, выходящую из линейки. Перетащите направляющую примерно на треть пути по изображению, затем отпустите кнопку мыши, чтобы разместить направляющую. Не беспокойтесь о правильном размещении. Пока он близок к тому, чтобы пройти одну треть пути, ты хорош:

Нажмите на левую линейку и вытяните вертикальную направляющую на треть пути по изображению.
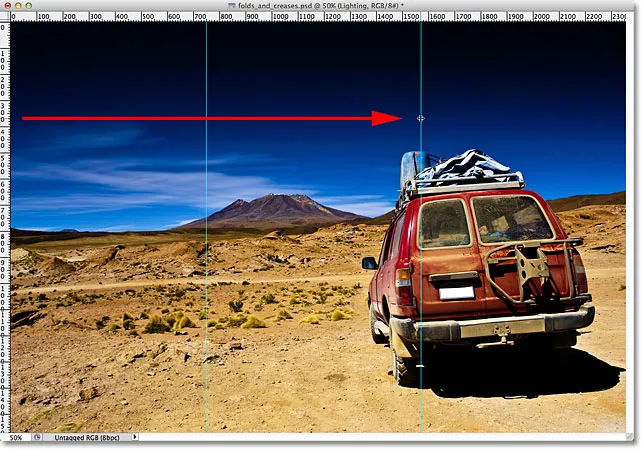
Снова щелкните внутри линейки слева и, удерживая нажатой кнопку мыши, перетащите вторую вертикальную направляющую, расположив ее примерно на двух третях пути по изображению:

Нажмите и перетащите вторую вертикальную направляющую, расположив ее на две трети поперек изображения.
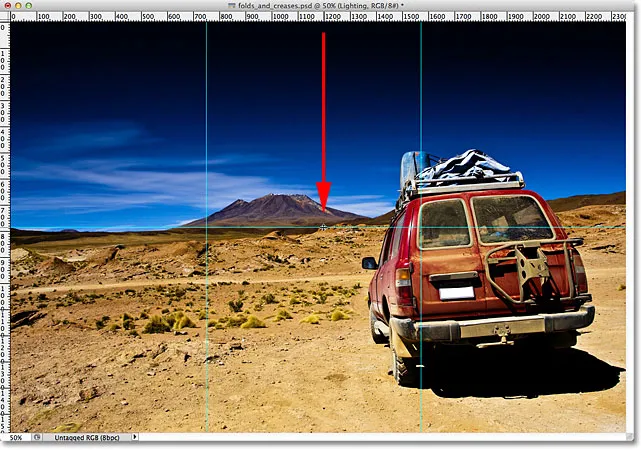
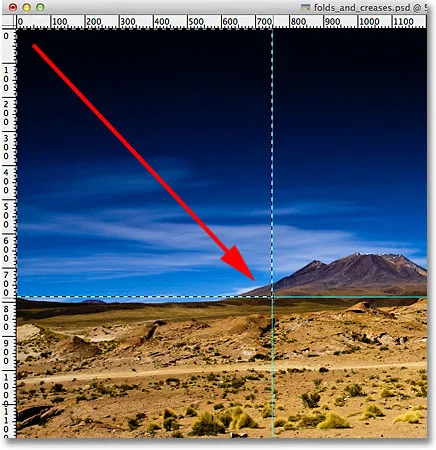
Наконец, щелкните в любом месте внутри линейки вдоль верхней части и, удерживая нажатой кнопку мыши, перетащите горизонтальную направляющую, поместив ее в середину изображения. Когда вы закончите, у вас должно быть две вертикальных направляющих и одна горизонтальная направляющая, разделяющая изображение на шесть примерно равных частей:

Нажмите и перетащите горизонтальную направляющую из верхней линейки, поместив ее на полпути вниз по изображению.
Шаг 4: выберите инструмент Rectangular Marquee Tool
Выберите инструмент Rectangular Marquee Tool на панели «Инструменты» или нажмите букву M на клавиатуре, чтобы быстро выбрать его с помощью ярлыка:

Выберите инструмент Rectangular Marquee.
Шаг 5: перетащите схему выбора вокруг первого раздела
Выбрав Rectangular Marquee Tool, перетащите выделенный контур вокруг первого раздела (тот, что в левом верхнем углу изображения):

Нарисуйте прямоугольное выделение вокруг первого раздела в верхнем левом углу изображения.
Шаг 6: выбери инструмент градиента
Выберите инструмент «Градиент» на панели «Инструменты» или нажмите букву G на клавиатуре, чтобы выбрать его с помощью сочетания клавиш (сочетания клавиш для инструмента «Прямоугольная область» и «Инструмент градиента» пригодятся через мгновение):

Выберите инструмент Градиент.
Шаг 7: выбери черный, белый градиент
Выбрав инструмент «Градиент», щелкните правой кнопкой мыши (Победа) или удерживая нажатой клавишу « Control» (Mac) в любом месте окна документа, чтобы быстро открыть средство выбора градиентов в Photoshop, затем выберите « Черный, Белый градиент», дважды щелкнув его миниатюру (третий эскиз на панели инструментов). слева, верхний ряд). Двойной щелчок по миниатюре выберет градиент и закроет вас из окна выбора градиента:

Дважды щелкните на миниатюре черного, белого градиента.
Шаг 8: нарисуйте градиент от черного к белому через выделение
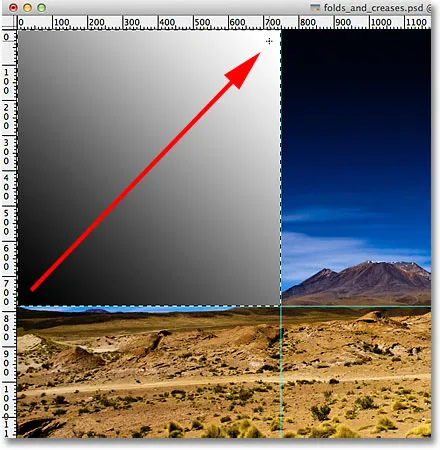
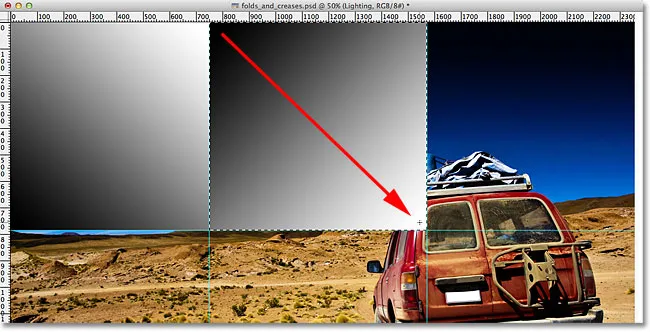
С инструментом «Градиент» в руке и градиентом «Черный, белый», выбранным из «Выбор градиента», щелкните и перетащите градиент от черного к белому внутри выделения. Я собираюсь перетащить мою по диагонали из нижнего левого угла в верхний правый угол:

Нарисуйте черный к белому градиент внутри выделения.
Шаг 9: нарисуйте схему выбора вокруг следующего раздела
Вернитесь к инструменту Rectangular Marquee Tool, нажав на клавиатуре букву M, затем перетащите выделенную область вокруг следующего раздела (тот, что находится в верхнем центре):

Перетащите контур выделения вокруг верхней средней части.
Шаг 10: нарисуйте градиент от черного к белому через выделение в другом направлении
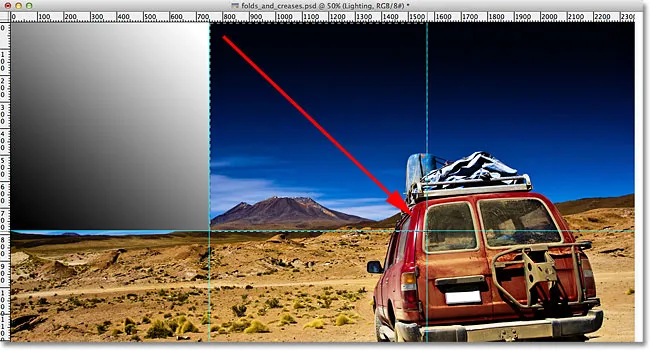
Нажмите букву G на клавиатуре, чтобы быстро переключиться на инструмент «Градиент», затем щелкните и перетащите градиент от черного к белому внутри второго выделения. Убедитесь, что вы рисуете это в другом направлении, поэтому оба градиента выглядят по-разному. Это добавит разнообразие нашему световому эффекту, как мы скоро увидим:

Нарисуйте свой второй градиент под другим углом, чем первый.
Шаг 11: Повторите шаги 9 и 10 для оставшихся разделов
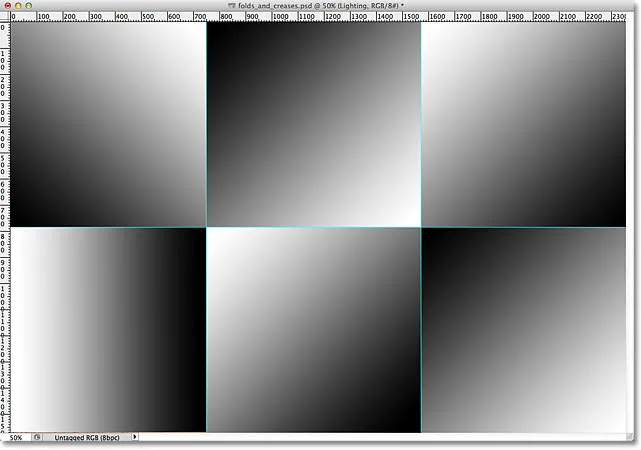
Мы должны сделать то же самое для всех шести разделов, но это просто вопрос повторения одной и той же пары шагов для каждого из них. Сначала нажмите букву M на клавиатуре, чтобы переключиться на инструмент « Прямоугольная область», и перетащите контур выделения вокруг раздела, затем нажмите букву G на клавиатуре, чтобы переключиться на инструмент «Градиент», и нарисуйте градиент от черного к белому внутри выделения., рисуя каждый градиент под другим углом, чтобы добавить разнообразие. Когда вы закончите, у вас должен быть градиент по каждому разделу. Нажмите Ctrl + D (Победа) / Command + D (Mac) на клавиатуре после того, как вы нарисовали последний градиент, чтобы удалить контур выделения вокруг него:

Каждый раздел должен иметь свой собственный градиент от черного к белому.
Шаг 12: скрой правителей и гидов
Нам больше не нужны линейки или направляющие, поэтому, чтобы скрыть линейки, вернитесь в меню « Вид» вверху экрана и снова выберите линейки или нажмите Ctrl + R (Победа) / Command + R (Mac). на вашей клавиатуре. Чтобы скрыть направляющие, перейдите в меню « Вид», выберите « Показать», затем выберите « Направляющие» или нажмите Ctrl +; (Победа) / Command +; (Mac), чтобы отключить их с клавиатуры:

Выберите View> Show> Guides, чтобы скрыть направляющие, когда они видны на экране.
Шаг 13: измени режим смешивания на мягкий свет
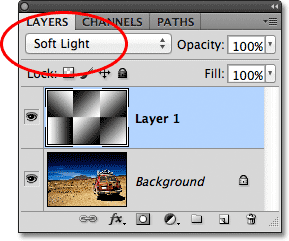
Перейдите к параметру « Режим наложения» в верхнем левом углу панели «Слои» и измените режим наложения слоя градиентов с «Обычный» (по умолчанию) на « Мягкий свет» :

Измените режим наложения слоя на Soft Light.
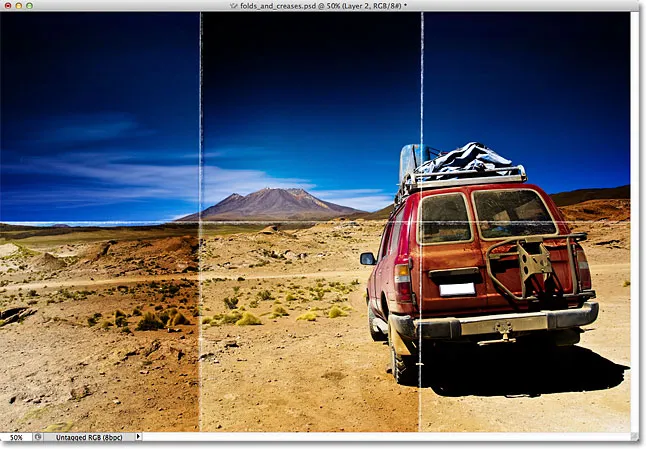
Это превращает наши градиенты в серию бликов и теней на изображении, и мы можем начать видеть, как наш эффект «складок и складок» принимает форму:

Изображение после изменения режима наложения на Soft Light.
Шаг 14: примени фильтр пластиковой обертки
Чтобы вывести линии сгиба немного больше, мы будем использовать фильтр Photoshop's Plastic Wrap. Перейдите в меню « Фильтр» в верхней части экрана, выберите « Художественный», затем « Пластиковая упаковка» :

Перейдите в Filter> Artistic> Пластиковая упаковка.
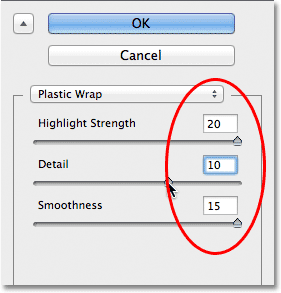
Это открывает большую галерею фильтров, установленную на фильтр Plastic Wrap. Параметры фильтра находятся в верхней части правого столбца. Установите значение Highlight Strength на 20 и Smoothness на 15, перетаскивая оба ползунка вправо. Затем установите параметр Detail в диапазоне от 5 до 10. Чем выше вы установите значение Detail, тем сильнее будет эффект вокруг линий сгиба, поэтому при перетаскивании ползунка следите за большим окном предварительного просмотра слева. значение, которое вы думаете, работает лучше всего. Я собираюсь установить значение моей детализации в 10:

Параметры фильтра «Пластиковая пленка».
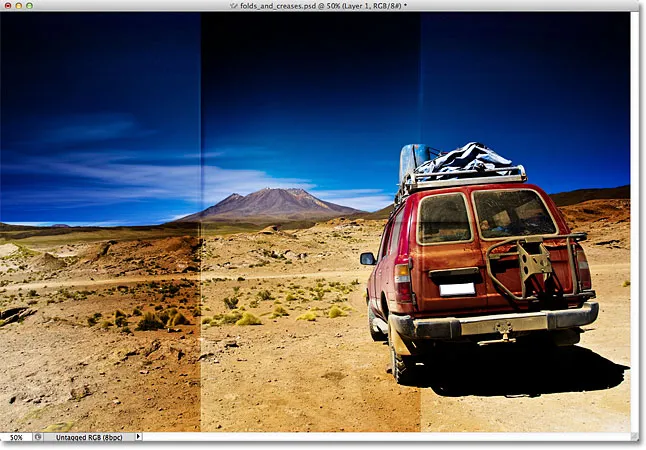
Нажмите OK, когда вы закончите, чтобы закрыть из галереи фильтров. Линии сгиба теперь выглядят немного сильнее:

Изображение после применения фильтра Plastic Wrap.
Шаг 15: добавь еще один новый пустой слой
Нажмите на значок « Новый слой» в нижней части панели «Слои», чтобы добавить еще один пустой слой, на этот раз над слоем градиентов:

Добавьте еще один новый слой в документ.
Шаг 16: выбери инструмент кисти
Чтобы еще больше усилить эффект, давайте добавим несколько линий износа к складкам, и мы сделаем это с помощью специальной кисти. Выберите Brush Tool на панели инструментов или нажмите букву B, чтобы выбрать ее с помощью сочетания клавиш:

Выберите инструмент Brush Tool.
Шаг 17: выбери разбрызгивающую кисть из подборщика
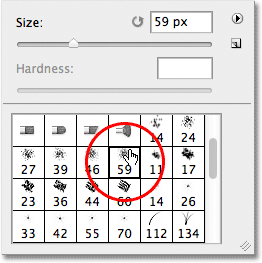
Выбрав Brush Tool, щелкните правой кнопкой мыши (Win) / Control-click (Mac) в любом месте окна документа, чтобы быстро открыть Brick Picker и выбрать кисть Spatter 59 пикселей, дважды щелкнув ее миниатюру, которая выберет кисть и закроем вас из палитры кистей (если в настройках Photoshop включены подсказки для инструментов, вы увидите, что имя кисти появляется, когда вы наводите курсор мыши на миниатюру):

Дважды щелкните кисть Spatter 59 пикселей, чтобы выбрать ее.
Шаг 18: открой панель кистей и выбери параметры формы кончика кисти
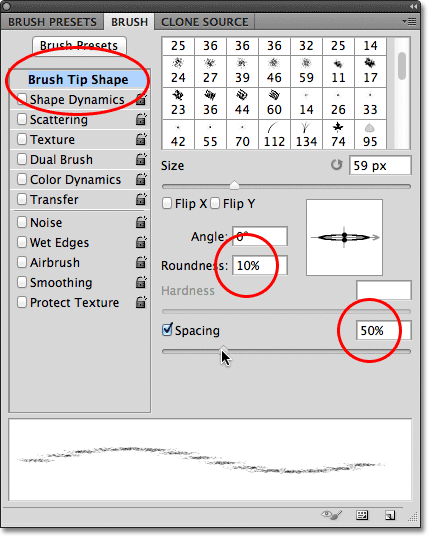
Выбрав кисть «Брызги», нажмите клавишу F5 на клавиатуре, чтобы быстро открыть полную панель « Кисти» в Photoshop, и щелкните слова « Форма кончика кисти» в левом верхнем углу панели. Установите круглость кисти примерно на 10%, затем увеличьте опцию Spacing до 50% :

Установите округлость до 10% и расстояние до 50% в параметрах формы кончика кисти.
Шаг 19: выберите параметры формы Shape Dynamics
В левой части панели «Кисти» находится столбец, в котором перечислены различные категории параметров кисти (динамика фигур, рассеяние, текстура и т. Д.). Прежде чем мы пойдем дальше, убедитесь, что ни одна из этих категорий не выбрана, сняв отметку с любой из них, имеющей галочку рядом с их именем.
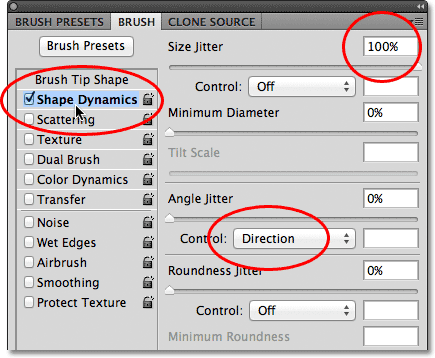
Затем щелкните непосредственно слова « Динамика формы» в верхней части левого столбца, чтобы просмотреть различные параметры «Динамика формы» в основной части панели «Кисти». Убедитесь, что вы нажимаете непосредственно на слова «Shape Dynamics». Не устанавливайте флажок рядом со словами, в противном случае вы просто включите категорию, не получив доступ к каким-либо фактическим параметрам Shape Dynamics.
Увеличьте значение размера джиттера до 100%, перетащив ползунок вправо, затем установите для параметра « Управление углами» значение « Направление» . Пока не закрывайте панель, у нас еще есть еще одна категория для выбора:

Установите для параметра «Размер джиттера» значение 100%, а для параметра «Управление углом» - «Направление» в параметрах «Динамика формы».
Шаг 20: выберите параметры двойной кисти
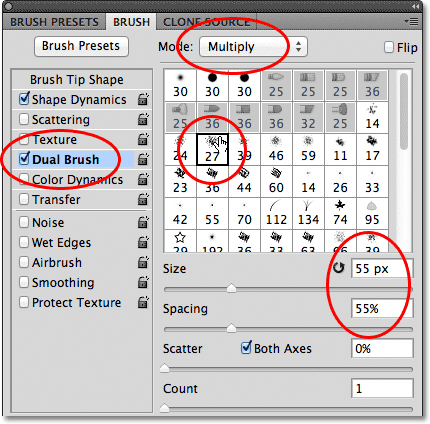
Нажмите непосредственно на слова « Двойная кисть» в столбце слева, чтобы переключиться на параметры «Двойная кисть» в основной части панели «Кисти». Эти параметры позволяют нам смешать вторую кисть с нашей оригинальной. Выберите кисть Spatter 27 пикселей, щелкнув ее миниатюру, затем измените режим в верхней части панели «Кисти» на « Умножение» . Наконец, увеличьте размер кисти примерно до 55 пикселей, а расстояние до 55% . Когда вы закончите, нажмите F5 на клавиатуре, чтобы закрыть панель «Кисти»:

Выберите кисть Spatter 27 пикселей, установите режим наложения «Умножение», «Размер» - 55 пикселей и «Интервал» - 55%.
Шаг 21: установите цвет переднего плана на белый
Мы хотим рисовать белым, и Photoshop использует текущий цвет переднего плана в качестве цвета кисти, что означает, что мы должны убедиться, что наш цвет переднего плана установлен на белый, прежде чем мы начнем рисовать. Самый простой способ сделать это - сначала нажать букву D на клавиатуре, чтобы восстановить значения по умолчанию для цветов переднего плана и фона (делая цвет переднего плана черным, а цвет фона - белым). Затем нажмите букву X на клавиатуре, чтобы поменять цвета, и цвет переднего плана станет белым. Вы можете увидеть текущие цвета переднего плана и фона в цветовых образцах в нижней части панели «Инструменты»:

Образцы цветов переднего плана (вверху слева) и фона (внизу справа).
Шаг 22: раскрась линии сгиба
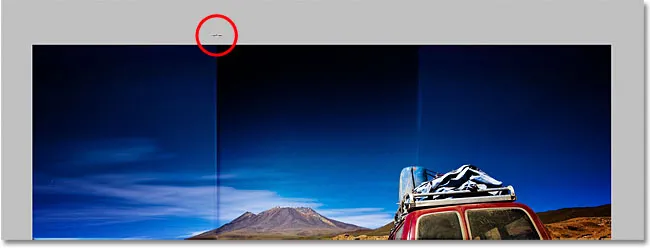
Если вы работаете в окне с плавающим окном документа, как я делал до сих пор, нажмите букву F на клавиатуре, чтобы переключиться на первый из полноэкранных режимов Photoshop, что упростит этот следующий шаг (нажав клавишу F пару еще несколько раз вы будете переключаться между полноэкранными режимами и затем возвращаться в режим плавающего окна документа). Вместо того, чтобы рисовать мазки кистью вручную, щёлкните кистью прямо над первой вертикальной линией сгиба (той, что слева). Не нажимайте и перетаскивайте, просто нажмите:

Нажмите прямо над первой вертикальной линией сгиба.
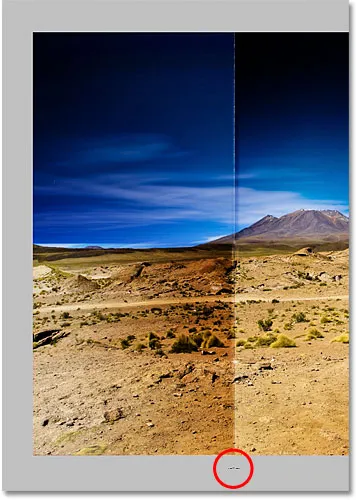
Затем, удерживая нажатой клавишу Shift, нажмите прямо под той же линией сгиба. Фотошоп автоматически нарисует мазок кисти по прямой линии между двумя нажатыми точками. Вы увидите тонкий белый мазок кисти, идущий вдоль линии сгиба, придавая ему изношенный вид:

Удерживайте Shift и щелкните прямо под той же линией сгиба, чтобы нарисовать прямой мазок кисти между двумя точками.
Если угол или положение мазка кисти немного смещены, просто нажмите Ctrl + Z (Победа) / Command + Z (Mac) на клавиатуре, чтобы отменить его, затем повторите попытку. Чтобы увеличить интенсивность эффекта износа, добавьте еще несколько мазков поверх первого. Изменение размера вашей кисти с каждым ударом добавит больше разнообразия. Нажатие клавиши левой скобки ( ( ) на клавиатуре сделает кисть меньше. Нажатие клавиши правой скобки () увеличит ее. Просто нажмите над линией сгиба, затем, удерживая нажатой клавишу Shift, щелкните по линии сгиба, чтобы добавить каждый новый мазок кисти:

Изображение после добавления нескольких мазков кисти к первой вертикальной линии сгиба.
Повторите те же шаги со второй вертикальной линией сгиба, чтобы нарисовать несколько мазков, затем сделайте то же самое с горизонтальной линией сгиба, щелкнув кистью слева от линии, затем удерживая Shift и щелкнув справа от линия. Если это поможет, вы можете снова включить направляющие, нажав Ctrl +; (Победа) / Command +; (Mac) на клавиатуре, что может упростить выстраивание линий. Снова нажмите сочетание клавиш, чтобы выключить их. Вот мое изображение после добавления мазков кисти по всем трем линиям сгиба:

Изображение после добавления мазков кисти.
Шаг 23: понизь непрозрачность слоя (необязательно)
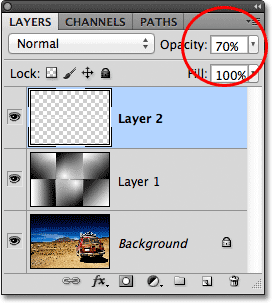
Наконец, если мазки кисти выглядят слишком белыми и интенсивными, вы можете добавить их в изображение, уменьшив непрозрачность слоя. Параметр « Непрозрачность» находится прямо напротив параметра «Режим наложения» в верхней части панели слоя. По умолчанию непрозрачность установлена на 100%. Я собираюсь уменьшить мой до 70%:

Уменьшите непрозрачность слоя, чтобы уменьшить интенсивность мазков кисти, если это необходимо.
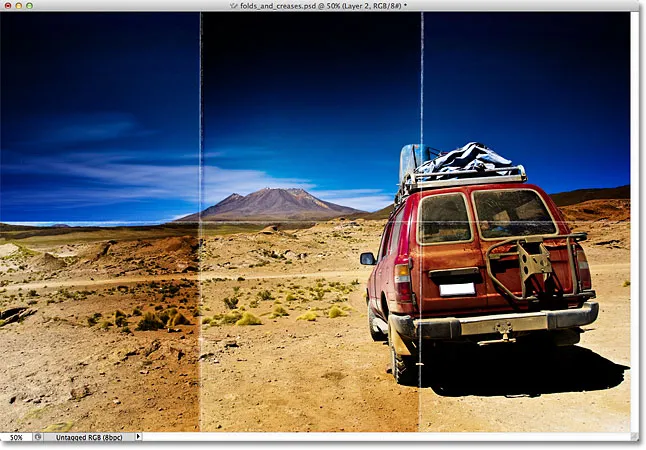
И с этим мы закончили! Вот мой последний эффект «складок и складок»:

Конечный результат.