
Введение в Front End Developer Интервью Вопросы и ответы
Знаете ли вы, что в мире существует около 1, 673, 535, 333 веб-сайтов (выходящих из мобильного приложения) (по состоянию на октябрь 2018 года)? Знаете ли вы, что число пользователей Интернета увеличилось на 800% (по сравнению с прошлым десятилетием 2008 года).
В шоке!!!
Ну, это всего лишь проблеск названия, которое мы собираемся охватить. Но прежде давайте немного разберемся с этим. Мы поможем нашим читателям с подсказкой - «это везде, в интернете».
Эта статистика лишь в три раза увеличивает давление на разработчиков приложений по всему миру. С каждой секундой появляется один или несколько веб-сайтов, и это постоянно растущий спрос. Да, сегодня мы поговорим о разработчике front-end в нашей статье.
Итак, для начала, что именно является разработчиком веб-интерфейса? Что они сделали?
Внешний интерфейс означает то, что появляется перед пользователями (да, веб-сайты). Таким образом, разработчик внешнего интерфейса реализует структуру, дизайн, поведение и анимацию, относящиеся к каждому фрагменту, который вы видите при открытии веб-сайта или мобильного приложения.
Теперь, если вы ищете работу, связанную с Front end Developer, то вам нужно подготовиться к Вопросам интервью для Front end Developer 2019. Это правда, что каждое собеседование отличается в зависимости от профилей работы. Здесь мы подготовили важные вопросы и ответы для интервью с Front end Developer, которые помогут вам добиться успеха в вашем интервью.
В этой статье 2019 года перед интервью с разработчиками мы представим 14 наиболее важных и часто задаваемых вопросов. Эти вопросы делятся на две части:
Часть 1 - Front End DeveloperInterview Вопросы (основные)
В этой первой части рассматриваются основные вопросы и ответы для интервью переднего конца.
Q1. Какой набор навыков делает полноценным разработчиком фронт-энда? Или какие навыки необходимы для фронт-энда разработчика?
Ответ:
Ключевой навык для фронтенд-разработчика заключается в следующем
- HTML
- CSS
- JavaScript
- JQuery
- Помимо этого, есть еще несколько дополнительных навыков, которые могут улучшить профиль -
- Понимание кросс-браузерного тестирования
- Системы управления контентом, такие как WordPress, Joomla и Drupal
- Знание SEO
Q2. Объясните слои, присутствующие на веб-странице. Как CSS играет свою роль в этом?
Ответ:
На любой веб-странице есть 3 вида слоев. Эти
- Уровень контента
- Уровень представления
- Поведенческий слой
Слой контента - это информация, которую содержит веб-сайт. Он состоит из текстовых деталей, фактов и информационной части.
Давайте перейдем к следующему Интервью с разработчиками Front End.
Q3. Расскажите мне что-нибудь о W3C?
Ответ:
W3C означает Консорциум World Wide Web, который является международным стандартом для Интернета. Эти люди отвечают за стандартизацию Интернета и делают его доступным для всех пользователей.
Слой презентации будет определять, как контент будет отображаться перед его пользователями. Можно также сказать, что это внешний вид веб-страницы. Вот роль CSS, также называемая каскадной таблицей стилей, - это способ контролировать и представлять уровень представления в веб-документе.
Поведенческий уровень предполагает взаимодействие пользователя с веб-страницей в режиме реального времени.
Q4. Упомянуть некоторые преимущества CSS?
Ответ:
Это распространенное интервью с Front end Developer. Вопросы, задаваемые в интервью. Преимущества CSS заключаются в следующем:
- Экономит время
- Помогает в быстрой загрузке страницы
- Простое обслуживание
- Превосходный стиль HTL
- Совместимость с несколькими устройствами
- Глобальные стандарты для веба
- Автономный просмотр
- Платформа Независимости
Q5. Как разработчик, какие способы применяются для сокращения времени загрузки любого сайта?
Ответ:
Некоторые важные вещи, которые мы учитываем, -
- Включить правильное кэширование в браузере
- Оптимизировать файлы изображений
- Минимизируйте HTTP-запросы
- Уменьшить перенаправления
Q6. Как разработчик, как, по вашему мнению, необходимо сократить время загрузки веб-приложения?
Ответ:
Существует множество способов сделать это, они могут уменьшить сложность
- Кэширование браузера
- Оптимизируя файлы изображений
- Минимизация ресурсов (удаление ненужных символов из исходного кода)
- Минимизировать HTTP-запрос
Давайте перейдем к следующим вопросам, связанным с интервью для разработчиков.
Q7. Как вы будете объявлять трехмерный массив в Javascript?
Ответ:
Используя этот синтаксис -
Var myArray = ((()));
Часть 2. Вопросы для интервью переднего конца для разработчиков
Давайте теперь посмотрим на расширенные вопросы интервью для разработчиков переднего плана.
Q8. Каков будет результат 9 + 6 + «3»?
Ответ:
О / р будет 153.
Пояснение - здесь 9 и 6 являются типами данных (целыми числами), поэтому они будут добавлены численно. Так как 3 является строкой, результат будет объединен и получится как 9 + 6 = 15, а 3 соберутся вместе, чтобы сформировать 153 в качестве вывода.
Q9. Объясните блочную модель CSS?
Ответ:
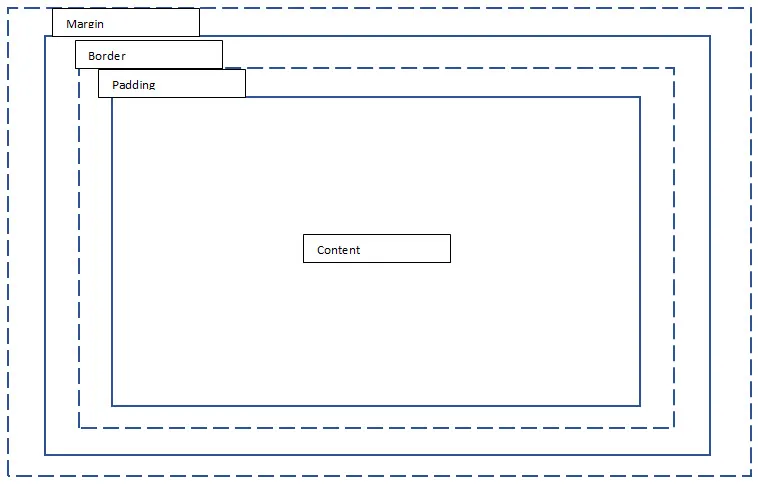
Модель Box помогает обеспечить более структурированный способ размещения элементов по отношению друг к другу для веб-страницы. Боксовая модель имеет несколько компонентов:
- Маржа
- Границы
- набивка
- содержание

Давайте перейдем к следующим вопросам, связанным с интервью для разработчиков.
В10. Что такое CSS препроцессор? Почему мы их используем?
Ответ:
Препроцессор используется для преобразования кода. Предварительно обработанные языки, такие как SASS и LESS, конвертируются в более формальный формат CSS. Причины их использования
- Возможность определения переменных
- Возможность использовать вложенный синтаксис
- Возможность создавать и использовать миксины (функции)
- Использование математических и операционных функций
Q11. Назовите некоторые из новых функций, присутствующих в HTML5 и отсутствующих в HTML?
Ответ:
Это часто задаваемые вопросы интервью переднего конца для разработчиков в интервью. Некоторые новые функции в HTML5 -
- Декларация DOCTYPE
- Тег раздела (
- Тег верхнего и нижнего колонтитула
- Тег Flgcaption
Q12. Подскажите компоненты стиля CSS?
Ответ:
Стиль CSS состоит из трех вещей
- Селектор : Селектор - это HTML-тег, к которому можно применять стили. Тег селектора может быть любым из
или
- Свойство : это атрибут тега HTML. Это свойство может быть любым, например, цвета, границы, тени и т. Д. Атрибуты HTML преобразуются в свойство CSS.
- Значение : значение всегда присваивается любым определенным свойствам.
Давайте перейдем к следующему Вопросу Интервью Разработчика Front-End
Q13. Можете ли вы объяснить способы применения стилей CSS к веб-странице?
Ответ:
Первый способ сделать это с помощью встроенных атрибутов стиля элемента,Можно использовать блок в разделе HTML
Наконец, использование тега при загрузке внешнего файла CSS
Q14. Как вы будете конвертировать нечисловые значения в числа в Javascript?
Ответ:
3 основных способа сделать это -- parseInt ()
- parseFloat ()
- Номер()
Рекомендуемые статьи
Это было руководство к списку вопросов и ответов для интервью переднего плана, чтобы кандидат мог легко разобраться в этих вопросах. Здесь, в этом посте, мы изучили вопросы об интервью с лучшими разработчиками Front end, которые часто задают в интервью. Вы также можете посмотреть следующие статьи, чтобы узнать больше -
- Вопросы интервью PLC
- Oracle SOA Интервью Вопросы и ответы
- 10 вопросов, задаваемых SAP ABAP Интервью
- 10 основных вопросов интервью ETL тестирования
- Руководство по массивам в JavaScript