В этом уроке о фотоэффектах мы узнаем, как «создать призрак» для изображения. Другими словами, мы увидим, как придать кому-то на фотографии более призрачный, сверхъестественный вид, отличный эффект, если вы фанат фильмов ужасов или просто ищете забавный и простой способ сделать фотографию для Хэллоуина, Эта новая версия нашего оригинального учебника Ghosting An Image теперь полностью обновлена для Photoshop CS6 и совместима с Photoshop CC (Creative Cloud). Проверьте оригинальную версию, если вы используете Photoshop CS5 или более раннюю версию.
Новое в этой версии руководства, мы будем использовать смарт-объекты и смарт-фильтры для создания большей части эффекта, а также воспользуемся возможностью Photoshop вкладывать смарт-объекты в другие смарт-объекты! Как мы увидим, выгода в том, что каждый из умных фильтров, которые мы будем применять к изображению, будет иметь свою собственную уникальную маску слоя! Если это звучит более продвинуто, чем ваш текущий уровень мастерства Photoshop, не волнуйтесь. Как и во всех наших уроках Photoshop, я буду объяснять каждый шаг на этом пути.
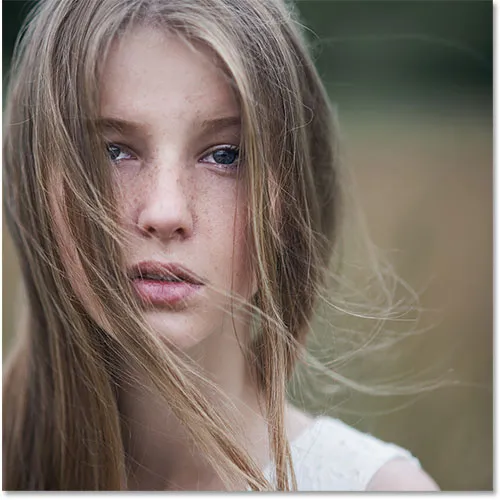
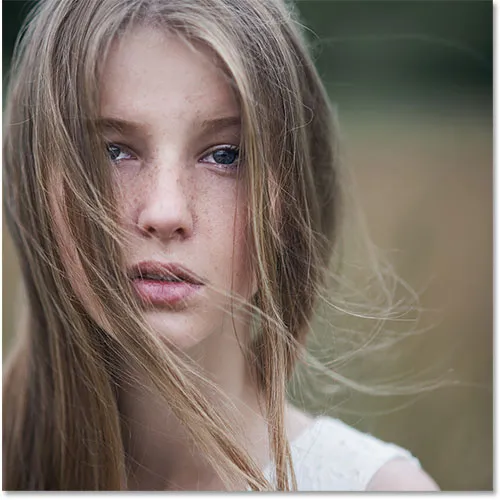
Конечно, при создании любого типа фотоэффекта, это помогает начать с правильного типа изображения. Вот тот, который я буду использовать (девушка на полевом фото из Shutterstock):

Оригинальное фото.
И вот как будет выглядеть окончательный «побочный» эффект:

Конечный результат.
Как создать эффект призрачного изображения
Шаг 1. Преобразование фонового слоя в смарт-объект
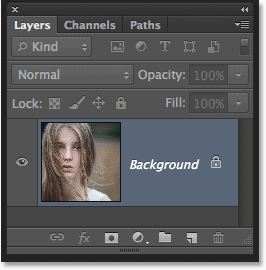
С моей новой фотографией, открытой в Photoshop, если мы посмотрим на мою панель Layers, мы увидим изображение, расположенное на фоновом слое, который в настоящее время является единственным слоем в документе:

Панель «Слои», показывающая фотографию на фоновом слое.
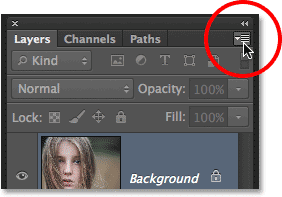
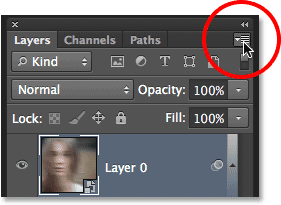
Давайте преобразуем этот фоновый слой в смарт-объект . Нажмите на маленький значок меню в верхнем правом углу панели «Слои»:

Нажав на значок меню панели «Слои».
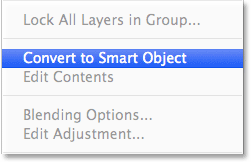
Выберите « Преобразовать в смарт-объект» в появившемся меню:

В меню выберите «Преобразовать в смарт-объект».
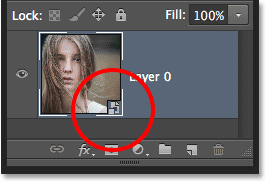
Похоже, что с изображением ничего не произошло, но теперь мы можем видеть небольшой значок смарт-объекта в правом нижнем углу эскиза предварительного просмотра слоя на панели «Слои». Это способ Photoshop сказать нам, что слой теперь является Smart Object:

Значок смарт-объекта появляется в эскизе предварительного просмотра слоя.
Шаг 2: примени фильтр Motion Blur
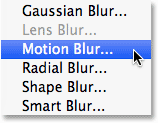
Мы будем использовать пару фильтров Photoshop для создания основного побочного эффекта и начнем с фильтра Motion Blur. Перейдите в меню « Фильтр» в строке меню в верхней части интерфейса Photoshop, выберите « Размытие», затем « Размытие в движении» :

Собираюсь Filter> Blur> Motion Blur.
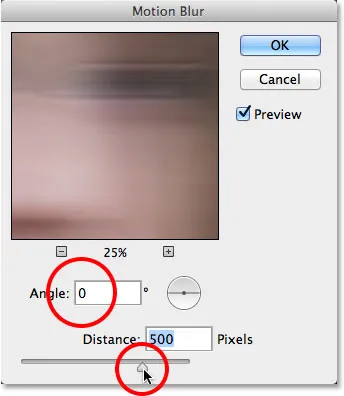
Откроется диалоговое окно фильтра Motion Blur. Начните с установки угла размытия на 0 ° . Затем увеличьте степень размытия, перетащив ползунок « Расстояние» вдоль нижней части диалогового окна. Чем дальше вы будете перетаскивать его вправо, тем больше будет размытия в движении. Точная сумма, которую вы используете, будет во многом зависеть от размера вашего изображения. В оригинальной версии этого урока я использовал довольно маленькую фотографию, поэтому я установил значение «Расстояние» около 95 пикселей. На этот раз я использую намного большее изображение, поэтому для достижения такого же уровня размытия мне нужно установить значение намного выше (примерно до 500 пикселей). Проще всего следить за изображением в окне документа, чтобы судить о результатах при перетаскивании ползунка:

Увеличение степени размытия при перемещении с помощью ползунка «Расстояние».
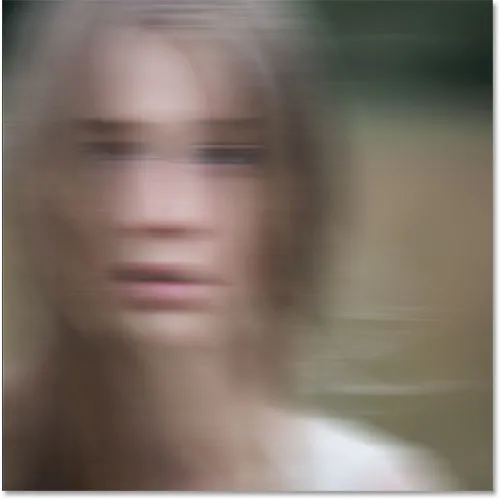
Нажмите OK, когда закончите, чтобы закрыть диалоговое окно Motion Blur. Ваш эффект размытия должен выглядеть примерно так:

Изображение после применения фильтра Motion Blur.
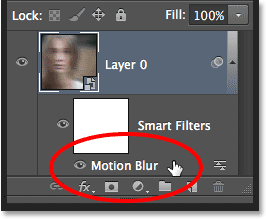
Если мы снова посмотрим на панель «Слои», то увидим, что поскольку мы сначала преобразовали фоновый слой в смарт-объект, фильтр «Размытие в движении» был добавлен в качестве смарт-фильтра . Если вы не думаете, что добавили достаточное количество эффекта размытия или, возможно, добавили слишком много, просто дважды щелкните имя фильтра Motion Blur под смарт-объектом, чтобы заново открыть его диалоговое окно и заново отрегулировать ползунок «Расстояние». Ваши изменения будут мгновенно обновлены в изображении (нажмите OK, чтобы снова выйти из диалогового окна, когда вы закончите):

Дважды щелкните смарт-фильтр Motion Blur, чтобы изменить его настройки, если это необходимо.
Шаг 3: выберите маску интеллектуального фильтра
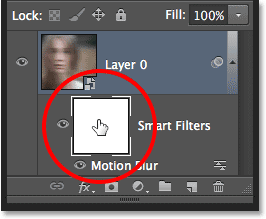
Нажмите на миниатюру маски смарт-фильтра на панели «Слои», чтобы выбрать маску. Вокруг него появится белая рамка выделения, сообщающая, что она выбрана:

Выбор маски Smart Filter, нажав на ее миниатюру.
Шаг 4: выберите инструмент Brush Tool
Мы собираемся использовать маску, чтобы вернуть некоторые исходные не размытые области изображения. Выберите инструмент « Кисть» в Photoshop на панели «Инструменты» в левой части экрана (или нажмите букву B на клавиатуре, чтобы выбрать инструмент «Кисть» с помощью ярлыка):

Хватая кисть.
Шаг 5: установите цвет кисти на черный
Нам нужно будет закрасить маску черным, чтобы показать некоторые исходные фотографии, а это значит, что сначала мы должны установить цвет кисти на черный. Photoshop использует текущий цвет переднего плана в качестве цвета кисти, поэтому, выбрав маску на панели «Слои», нажмите букву D на клавиатуре. Это сбрасывает цвета переднего плана и фона на их значения по умолчанию, с белым в качестве цвета переднего плана и черным в качестве цвета фона. Затем нажмите букву X на клавиатуре, чтобы поменять их местами, и цвет переднего плана станет черным.
Вы можете видеть текущие цвета переднего плана и фона в цветовых образцах в нижней части панели «Инструменты». Цвет переднего плана (верхний левый образец) теперь должен быть черным:

Текущие цвета переднего плана (вверху слева) и фона (внизу справа).
Шаг 6: понизь непрозрачность кисти до 25%
Выбрав инструмент «Кисть», поднимитесь на панель параметров в верхней части экрана и уменьшите значение непрозрачности до 25% . Это позволит нам постепенно раскрывать исходное изображение с каждым мазком кисти, упрощая точную настройку степени размытия в определенной области (а не подход «все или ничего», который мы получаем, рисуя с непрозрачностью кисти). 100%):

Уменьшение непрозрачности кисти до 25% в панели параметров.
Шаг 7: выбери круглую мягкую кисть
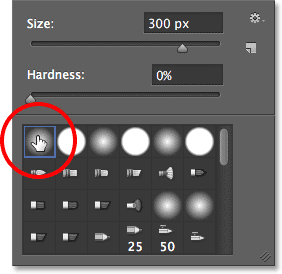
Щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) в любом месте изображения, чтобы открыть палитру «Наборы кистей» и выбрать круглую кисть с мягким краем из списка. Я выберу самый первый в верхнем левом углу, нажав на его значок. Это дает нам кисть со значением твердости 0%, или, другими словами, с максимально мягким краем. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы закрыть диалоговое окно:

Выбираем круглую кисть с мягким краем.
Шаг 8: закрась области, чтобы показать оригинальную фотографию
С кистью в руке, черным как цвет переднего плана, и непрозрачность кисти уменьшена до 25%, начните рисовать в областях, где вы хотите показать исходное изображение с помощью эффекта размытия в движении, таких как глаза, нос и рот человека. Каждый раз, когда вы рисуете мазок кисти в одной и той же области, вы открываете немного больше исходного изображения (не отпускайте кнопку мыши между мазками кисти). Вы можете настроить размер кисти прямо с клавиатуры. Несколько раз нажмите правую клавишу скобки ( ) ), чтобы увеличить кисть, или клавишу левой скобки ( ( ), чтобы уменьшить ее. Если вы случайно закрасили не ту область или вы обнаружили слишком много исходного изображения в определенной области, нажмите букву X на клавиатуре, чтобы поменять цвета переднего плана и фона, при этом цвет переднего плана станет белым, закрасьте область белым, чтобы вернуть эффект размытия при движении, затем снова нажмите X, чтобы вернуть цвет переднего плана назад. черным и продолжить покраску.
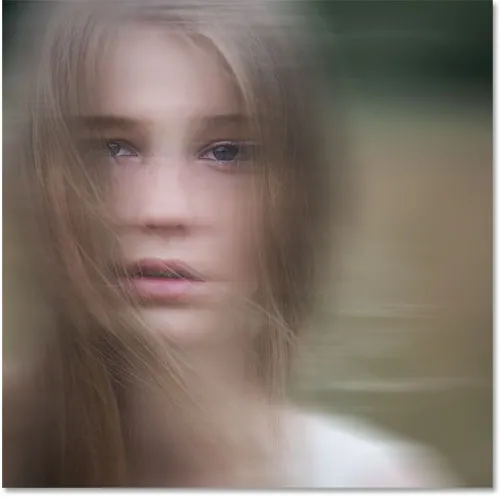
Здесь я закрасил центральную часть лица девушки, чтобы показать ее глаза, нос и рот через эффект размытия в движении, а также накрасил некоторые из ее волос:

Изображение после покраски в черный цвет на маске Smart Filter.
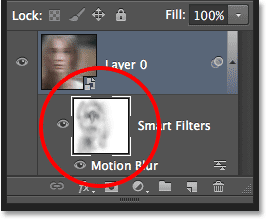
Если мы посмотрим на миниатюру маски на панели «Слои», то увидим, где мы закрашены черным. Остальная часть области (заполненная белым) - это место, где эффект размытия в движении остается в полную силу:

Миниатюра маски Smart Filter показывает области, закрашенные черным.
Шаг 9: вложите смарт-объект в другой смарт-объект
Мы применили фильтр Motion Blur, поэтому мы готовы добавить наш второй фильтр. Этот второй фильтр необходимо будет применить ко всему изображению, и это создает потенциальную проблему. Нам понадобится отдельная маска для каждого из наших фильтров, но Photoshop предоставляет нам только одну маску, которая является общей для всех смарт-фильтров, применяемых к одному и тому же смарт-объекту. Мы уже использовали эту маску, чтобы скрыть некоторые эффекты эффекта движения, так как мы можем получить отдельную маску для нашего второго фильтра?
Ответ прост. Нам просто нужно вложить наш существующий смарт-объект в другой! Для этого, выделив оригинальный смарт-объект на панели «Слои», еще раз щелкните значок меню в верхнем правом углу панели «Слои»:

Снова нажмите на значок меню панели «Слои».
Выберите Преобразовать в смарт-объект из списка, как мы делали раньше:

В меню выберите «Преобразовать в смарт-объект».
Похоже, мы потеряли наш оригинальный смарт-объект на панели «Слои» или, по крайней мере, потеряли смарт-фильтр Motion Blur, который был указан под ним, но на самом деле произошло то, что Photoshop вложил наш первоначальный смарт-объект вместе с его Motion Blur эффект фильтра, внутри совершенно нового смарт-объекта:

Исходный смарт-объект теперь вложен в новый.
Шаг 10: примени фильтр рассеянного свечения
Давайте применим наш второй фильтр, Diffuse Glow, который добавляет эффект свечения к изображению, используя наш текущий цвет фона в качестве цвета свечения. Прежде чем выбрать фильтр, нажмите букву D на клавиатуре, чтобы быстро сбросить цвета переднего плана и фона. Это позволит убедиться, что наш цвет фона установлен на белый . Затем перейдите в меню « Фильтры» в верхней части экрана и выберите « Галерея фильтров» :

Идем в Фильтр> Галерея фильтров.
Откроется большое диалоговое окно «Галерея фильтров» в Photoshop с областью предварительного просмотра слева, фильтрами и категориями фильтров в среднем столбце и параметрами для выбранного в данный момент фильтра справа. Нажмите на категорию « Искажение » в средней колонке, чтобы открыть ее, затем нажмите на фильтр « Рассеянное свечение», чтобы выбрать его:

Щелкните категорию «Искажение», затем выберите «Рассеянное свечение».
Связанное руководство: Восстановление отсутствующих фильтров в Photoshop CS6
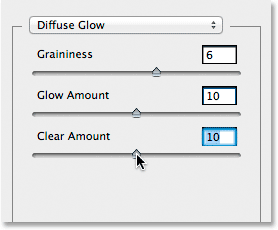
Параметры фильтра Diffuse Glow отображаются справа от галереи фильтров, и мы можем установить три параметра. Первый - это зернистость, которая добавляет эффект зерна (вы, наверное, поняли это). Я собираюсь установить значение моей зернистости на 6, но, как и в случае с каждым из этих вариантов, не стесняйтесь экспериментировать самостоятельно и посмотреть, что, по вашему мнению, работает лучше всего.
Второй параметр, Glow Amount, контролирует интенсивность свечения. Я установлю мой на 10 . Наконец, Clear Amount ведет себя как противоположность Glow Amount. Низкие настройки увеличивают диапазон свечения, что влияет на большее количество изображения, в то время как более высокие настройки ограничивают его диапазон. Я также установлю для себя значение 10, но, как я уже говорил, не стесняйтесь пробовать различные настройки с вашим изображением:

Варианты диффузного свечения.
Нажмите OK, когда вы закончите, чтобы принять ваши настройки и закрыть из галереи фильтров. Вот мое изображение с применением Diffuse Glow:

Изображение после применения фильтра Diffuse Glow.
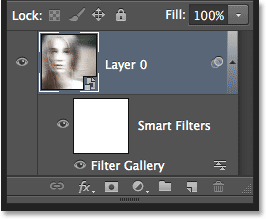
Если мы посмотрим на панель «Слои», мы увидим галерею фильтров, которая указана как «Умный фильтр» под «Умным объектом». Мы также видим, что поскольку мы вложили наш первоначальный смарт-объект во второй объект, теперь у нас есть совершенно новая маска для использования с нашим фильтром Diffuse Glow, хотя мы не имеем к нему никакого отношения, поскольку мы хотим, чтобы эффект Diffuse Glow применялся ко всему изображению:

Панель «Слои», отображающая галерею фильтров в виде смарт-объекта.
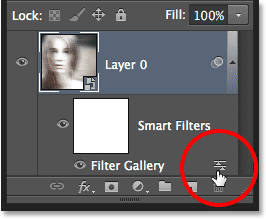
Если вы хотите вернуться и отредактировать какие-либо настройки фильтра Diffuse Glow, просто дважды щелкните Smart Filter Smart Filter. Или, если вы обнаружите, что эффект свечения слишком сильный, вы можете уменьшить его значение непрозрачности, дважды щелкнув значок « Параметры наложения»:

Дважды щелкните значок «Параметры наложения» для смарт-фильтра.
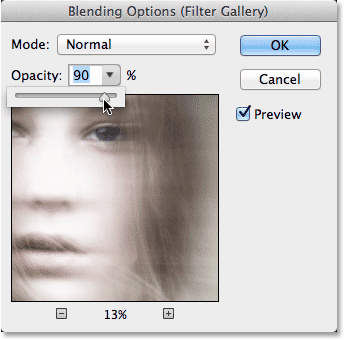
Откроется диалоговое окно «Параметры наложения», в котором можно либо уменьшить непрозрачность фильтра, либо изменить его режим наложения. Вы можете оставить режим смешивания на Normal, но я уменьшу свою непрозрачность до 90%, чтобы немного уменьшить эффект свечения:

Понижение непрозрачности фильтра Diffuse Glow.
Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна. Вот мое изображение после снижения непрозрачности:

Эффект после снижения непрозрачности фильтра Diffuse Glow.
Шаг 11: добавь корректирующий слой Hue / Saturation
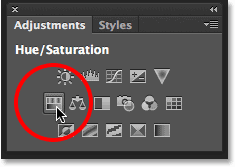
Давайте покончим с побочным эффектом, раскрасив его корректирующим слоем Hue / Saturation. Нажмите значок « Цветовой тон / Насыщенность» на панели «Коррекция» (первый значок слева, средний ряд):

Выбор корректирующего слоя Hue / Saturation на панели Adjustments.
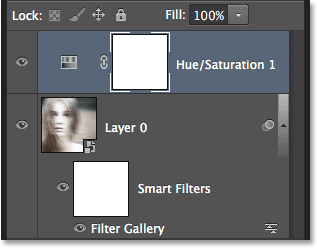
Photoshop добавляет новый корректирующий слой «Цветовой тон / Насыщенность» прямо над смарт-объектом на панели «Слои»:

Панель «Слои», показывающая добавленный корректирующий слой.
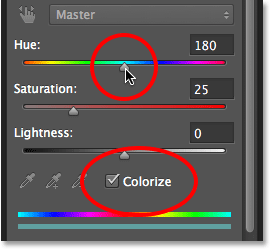
Элементы управления и параметры корректирующего слоя «Цветовой тон / насыщенность» отображаются на панели « Свойства» в Photoshop. Сначала выберите опцию Colorize в нижней части панели, установив флажок внутри ее. Это позволит нам раскрасить все изображение одним цветом. Затем перетащите ползунок оттенка влево или вправо, чтобы выбрать цвет. Вы увидите изменение цвета в документе при перетаскивании ползунка. Я думаю, что зеленовато-синий хорошо подходит для эффекта ореола, поэтому я установлю свое значение оттенка около 180 :

Выберите опцию Colorize, затем выберите цвет с помощью ползунка Hue.
Вот мое изображение после его раскрашивания:

Эффект корректирующего слоя Hue / Saturation.
Шаг 12: измени режим смешивания на цвет и понизь непрозрачность
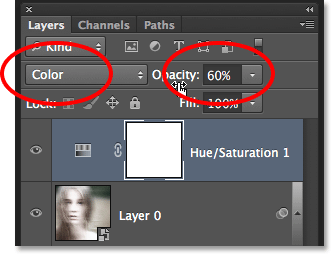
Наконец, измените режим наложения слоя Hue / Saturation с Normal на Color . Разница может быть незначительной, но это позволит корректирующему слою влиять только на цвета в изображении, не влияя на значения яркости. Вы найдете параметр режима наложения в левом верхнем углу панели «Слои». Прямо напротив параметра режима наложения находится параметр Непрозрачность . Понижение его от значения по умолчанию 100% позволит некоторым оригинальным цветам изображения просвечивать. Вам может понравиться или не понравиться результат с вашим изображением, поэтому этот последний шаг не является обязательным, но в моем случае я уменьшу непрозрачность примерно до 60%:

Изменение режима наложения и снижение непрозрачности.
И с этим мы закончили! Вот, для сравнения, еще раз исходное изображение:

Оригинальное фото.
И вот, после изменения режима наложения и понижения непрозрачности корректирующего слоя Hue / Saturation, я получаю последний «призрачный» эффект:

Конечный результат.