
Разница между Xamarin и React Native
Xamarin и response native являются отличными инструментами мобильной разработки. И Ксамарин, и нативная реакция очень популярны на рынке. В этой статье мы проведем подробное сравнение как ксамарина, так и нативного реагирования и сосредоточимся на следующих моментах:
- Какой из них лучше?
- Когда ехать за ксамарином или реагировать родным?
Определение к Xamarin против React Native
Xamarin: Xamarin - это в основном среда разработки мобильных приложений, разработанная Microsoft. Это фреймворк с открытым исходным кодом, который можно использовать для создания приложений для Windows, IOS и Android. Чтобы разработать приложение на основе Xamarin, вам необходимо знание программирования на C #. Ксамарин был выпущен в мае 2011 года.
React Native: React native также является средой разработки мобильных приложений с открытым исходным кодом. React Native можно использовать для создания приложений для IOS и Android. Чтобы создать собственное приложение на основе реагирования, вам необходимо знать языки программирования, такие как JavaScript и React. React Native был выпущен в марте 2015 года.
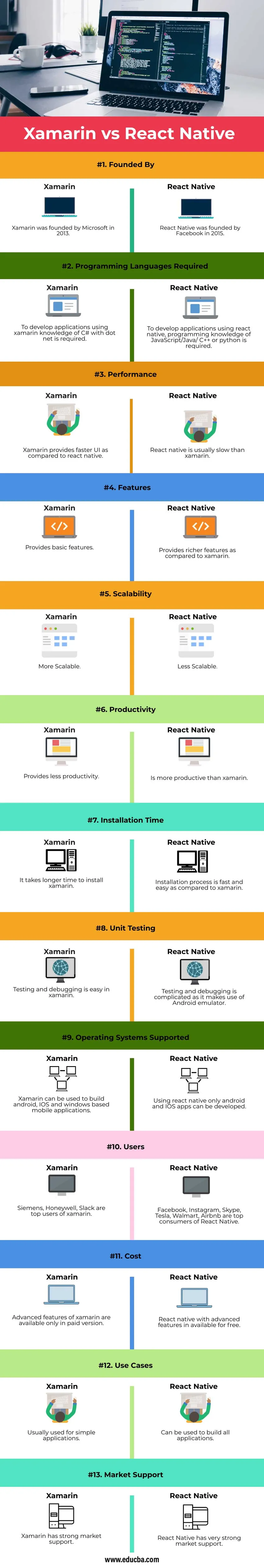
Личные различия между Xamarin и React Native (Инфографика)
Ниже приведены основные различия между Informatica и Datastage:

Разница между Xamarin и React Native
Давайте оценим ксамарин и нативную реакцию по следующим факторам:
- Производительность . Что касается производительности, быстрое выполнение кода и поддержка 64-разрядных систем считаются основными факторами оценки производительности. Xamarin обеспечивает 64-битную поддержку и позволяет нам напрямую использовать нативные инструменты. Кроме того, xamarin позволяет разработчикам быстрее запускать свой код в операционных системах IOS и Android. По сравнению с xamarin, Reaction-native не обеспечивает поддержку 64-битного режима на Android. Более того, он не работает должным образом, когда требуется выполнить код быстрее на IOS.
- Возможности разработки : React native предоставляет более богатые возможности разработки по сравнению с xamarin, поскольку поддерживает JavaScript, что более удобно для разработчиков. С другой стороны, xamarin - это классический фреймворк, так как в нем отсутствуют функции, доступные в Android Studio. Кроме того, xamarin не предоставляет такие функции, как мгновенные обновления и автоматический перезапуск.
- Масштабируемость : Xamarin более масштабируем, чем native-реагирование, поскольку xamarin предоставляет полный набор виджетов, тогда как реагирование-native требует большой ручной работы для придания приложениям естественного вида.
- Легкая доступность : React native находится в свободном доступе, с другой стороны, бесплатному фреймворку xamarin не хватает многих функций, а его расширенная версия является платной.
- Процесс установки : для установки xamarin вам придется потратить часы, так как это включает в себя использование Visual Studio, загрузку компонентов и пару других вещей, в то время как response-native может быть установлен менее чем за три часа, поэтому реагировать на native более продуктивно чем реагируют родные.
- Тестирование . В xamarin проще проводить модульное тестирование по сравнению с реагирующим нативом, xamarin предоставляет XCode Simulator для IOS, но реагирующее нативное позволяет выполнять отладку и тестирование только на эмуляторе Android, в котором есть некоторые проблемы.
- Потребители : Обычными пользователями React Native являются Facebook, Instagram, Airbnb, Skype и Walmart, в то время как Siemens, Honeywell, Slack являются основными потребителями ксамарина.
- Основатели : React Native был разработан Facebook, тогда как xamarin был изобретен Microsoft.
Сравнение таблицы
Вот сравнительная таблица, показывающая различия между ксамарином и реактивным нативом:
| Xamarin | React Native | |
| Основан | Xamarin была основана Microsoft в 2013 году. | React Native был основан Facebook в 2015 году. |
| Требуются языки программирования | Для разработки приложений с использованием xamarin требуется знание C # с точечной сетью. | Для разработки приложений, использующих реагирующий нативный язык, требуется знание программирования JavaScript / Java / C ++ или Python. |
| Производительность | Xamarin обеспечивает более быстрый интерфейс по сравнению с нативным. | Реагировать нативно обычно медленнее, чем ксамарин. |
| Характеристики | Это обеспечивает основные функции. | Обеспечивает более богатые функции по сравнению с ксамарином |
| Масштабируемость | Более масштабируемый | Менее масштабируемый |
| производительность | Обеспечивает меньшую производительность | Это более продуктивно, чем ксамарин. |
| Время установки | Установка xamarin занимает больше времени. | Процесс установки является быстрым и простым по сравнению с xamarin. |
| Модульное тестирование | Тестирование и отладка в xamarin просты. | Тестирование и отладка сложны, поскольку они используют эмулятор Android. |
| Поддерживаемые операционные системы | Xamarin можно использовать для создания мобильных приложений для Android, IOS и Windows. | С помощью реагировать только нативные приложения для Android и IOS могут быть разработаны. |
| пользователей | Siemens, Honeywell, Slack являются основными пользователями xamarin. | Facebook, Instagram, Skype, Tesla, Walmart, Airbnb являются основными потребителями React Native. |
| Стоимость | Расширенные функции xamarin доступны только в платной версии. | React native с расширенными функциями, доступными бесплатно. |
| Случаи использования | Обычно используется для простых приложений. | Он может быть использован для создания всех приложений. |
| Поддержка рынка | Xamarin имеет сильную поддержку рынка. | React Native имеет очень сильную рыночную поддержку. |
Вывод
Изучив особенности как ксамарина, так и нативной реакции, очень трудно определить, какая структура превосходит другую. Обе платформы хороши для разработки приложений, однако каждая из них используется для удовлетворения конкретной потребности, которую другие не смогли удовлетворить. Выбор React Native для разработки приложений будет хорошим вариантом, если программист имеет опыт работы с JavaScript и React. С другой стороны, я и вы более знакомы с C #, тогда выбор xamarin будет хорошим вариантом. Стоит отметить, что и ксамарин, и реактив-нативный могут использоваться для кроссплатформенной разработки, в которой реактив-нативный предоставляет больше возможностей.
Рекомендуемые статьи
Это руководство к Xamarin против React Native. Здесь мы обсуждаем определение для Xamarin против React Native, ключевые различия с инфографикой и таблицу сравнения. Вы также можете просмотреть наши другие предлагаемые статьи, чтобы узнать больше -
- Терадата против Оракула
- Данные против информации
- Большие данные против хранилища данных
- Аналитика данных против анализа данных
- Реагировать родной против реагировать
- 11 лучших инструментов React с их особенностями