
Различия между XHTML и HTML5
XHTML и HTML5 являются частью языка разметки. Это вариации одного и того же языка разметки. Они оба XHTML против HTML5 имеют свои уникальные возможности, представления с момента появления веб-технологий. Все, что видимо как часть веб-технологии, является частью языка разметки, каскадных таблиц стилей и интерактивных интерфейсных сценариев. При использовании новых языков программирования, таких как Python, Ruby предоставляет машине инструкции, эти языки разметки предоставляют компьютерам информацию. Давайте продолжим и увидим разницу между языками разметки XHTML и HTML5.
Сравнение лицом к лицу между XHTML и HTML5
Ниже приведено 5 лучших сравнений между XHTML и HTML5. 
Ключевые различия между XHTML и HTML5
Ниже приведены списки точек, описывающих ключевое различие между XHTML и HTML5.
- XHTML представляет собой комбинацию HTML и XML, тогда как HTML5 является версией HTML.
- XHTML имеет свои собственные требования к синтаксическому анализу, в то время как HTML не имеет особых требований и использует свои собственные.
- В XHTML все теги, если они открыты, то они должны быть закрыты. HTML5 менее строг в этом отношении.
- HTML5 имеет более простую кодировку и не нуждается в добавлении атрибутов типа и элементов стиля.
- XHTML имеет ограничения в отношении тегов и может быть вложен друг в друга. HTML не имеет таких ограничений.
Сравнение XHTML и HTML5
Ниже приведены списки точек, описывающих сравнение между XHTML и HTML5.
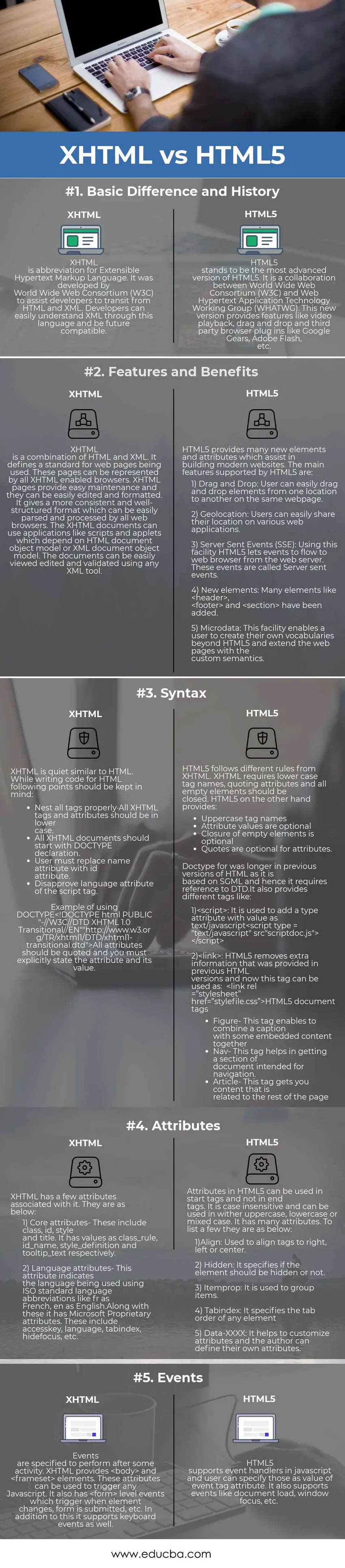
| Основа сравнения XHTML с HTML5 | XHTML | HTML5 |
| Основная разница и история | XHTML - это сокращение от расширяемого языка разметки гипертекста. Он был разработан Консорциумом World Wide Web (W3C) для помощи разработчикам в переходе с HTML и XML. Разработчики могут легко понимать XML на этом языке и быть совместимыми в будущем. | HTML5 является самой продвинутой версией HTML5. Это сотрудничество между Консорциумом World Wide Web (W3C) и Рабочей группой по технологиям веб-гипертекста (WHATWG). Эта новая версия предоставляет такие функции, как воспроизведение видео, перетаскивание и сторонние плагины для браузера, такие как Google Gears, Adobe Flash и т. Д. |
| Характеристики и преимущества | XHTML - это сочетание HTML и XML. Он определяет стандарт для используемых веб-страниц. Эти страницы могут быть представлены всеми браузерами с поддержкой XHTML. Страницы XHTML обеспечивают простоту обслуживания и могут быть легко отредактированы и отформатированы. Это дает более согласованный и хорошо структурированный формат, который может быть легко проанализирован и обработан всеми веб-браузерами. Документы XHTML могут использовать такие приложения, как скрипты и апплеты, которые зависят от объектной модели документа HTML или объектной модели документа XML. Документы можно легко просмотреть, отредактировать и проверить с помощью инструмента XML. | HTML5 предоставляет много новых элементов и атрибутов, которые помогают в создании современных веб-сайтов. Основные функции, поддерживаемые HTML5:
1) Перетаскивание: пользователь может легко перетаскивать элементы из одного места в другое на той же веб-странице. 2) Геолокация: пользователи могут легко поделиться своим местоположением в различных веб-приложениях. 3) Отправленные сервером события (SSE): с помощью этого средства HTML5 позволяет событиям передаваться в веб-браузер с веб-сервера. Эти события называются отправленными сервером событиями. 4) Новые элементы: многие элементы, как, и были добавлены. 5) Микроданные. Это средство позволяет пользователю создавать собственные словари за пределами HTML5 и расширять веб-страницы с помощью пользовательской семантики. |
| Синтаксис | XHTML в достаточной степени похож на HTML. При написании кода для HTML следует учитывать следующие моменты:
Пример использования DOCTYPE «Http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»> Все атрибуты должны быть заключены в кавычки, и вы должны явно указать атрибут и его значение. | HTML5 следует другим правилам из XHTML. XHTML требует, чтобы имена тегов в нижнем регистре, атрибуты цитирования и все пустые элементы были закрыты.
HTML5, с другой стороны, обеспечивает:
Doctype for был длиннее в предыдущих версиях HTML, так как он основан на SGML и, следовательно, требует ссылки на DTD. Он также предоставляет различные теги, такие как: 1): используется для добавления атрибута типа со значением как text / javascript 2): HTML5 удаляет дополнительную информацию, которая была предоставлена в предыдущих версиях HTML, и теперь этот тег можно использовать как: HTML5 теги документа
|
| Атрибуты | XHTML имеет несколько атрибутов, связанных с ним. Они как ниже:
1) Основные атрибуты - это класс, идентификатор, стиль и заголовок. Он имеет значения как class_rule, id_name, style_definition и tooltip_text соответственно. 2) Атрибуты языка. Этот атрибут указывает на используемый язык с использованием стандартных языковых сокращений ISO, таких как fr как французский, en как английский. Наряду с этим у него есть собственные атрибуты Microsoft. К ним относятся ключ доступа, язык, tabindex, hidefocus и т. Д. | Атрибуты в HTML5 могут использоваться в начальных тегах, а не в конечных. Он нечувствителен к регистру и может использоваться в верхнем, нижнем или смешанном регистре. У него много атрибутов. Чтобы перечислить некоторые из них, как показано ниже:
1) Выровнять: используется для выравнивания тегов вправо, влево или по центру. 2) Скрытый: указывает, должен ли элемент быть скрытым или нет. 3) Itemprop: используется для группировки элементов. 4) Tabindex: определяет порядок табуляции любого элемента 5) Data-XXXX: это помогает настроить атрибуты, и автор может определить свои собственные атрибуты. |
| События | События указаны для выполнения после некоторого действия. XHTML предоставляет и элементы. Эти атрибуты могут быть использованы для запуска любого Javascript. Он также имеет события уровня, которые срабатывают при изменении элемента, отправке формы и т. Д. Кроме того, он также поддерживает события клавиатуры. | HTML5 поддерживает обработчики событий в javascript, и пользователь может указать их в качестве значения атрибута тега события. Он также поддерживает такие события, как загрузка документа, фокус окна и т. Д. |
Вывод - XHTML против HTML5
Следовательно, оба языка XHTML и HTML5 являются языками разметки и имеют свои собственные возможности, которые облегчают создание веб-приложений. Они обеспечивают структуру и организацию для всех приложений, но должны преодолеть проблемы, связанные с мобильными требованиями и гибким проектированием.
Рекомендуемая статья
Это было руководство по различиям между XHTML и HTML5, их смыслу, сравнению «голова к голове», ключевым различиям, сравнительной таблице и выводу. Вы также можете посмотреть следующие статьи, чтобы узнать больше -
- Сравнение HTML и XML
- HTML5 против Flash, который лучше
- HTML5 против JavaScript
- HTML против HTML5 удивительные различия
- Отличия HTML от CSS
- Сравнение HTML и XHTML
- SAP против Oracle, который лучше
- Bootstrap против Jquery и их преимущества
- Bootstrap против WordPress и его особенности
- Bootstrap vs jQuery UI: преимущества