
Что такое MVC?
MVC - это структура программного обеспечения, которая обычно используется в отрасли в качестве основы для создания эффективных веб-приложений.
Определение
Это архитектурный шаблон, который состоит из трех компонентов Model, View и Controller, которые эффективно отделяют Business Logic от пользовательского интерфейса приложения.
Понимание MVC
MVC состоит из трех компонентов
- модель
- Посмотреть
- контроллер
- Модель: Проще говоря, Модель содержит данные о приложении. Вся информация, которая необходима для отображения или отображения, ее требования в отношении доступа и другие проверки, все указано здесь.
- Вид: Вид отображает данные в компоненте Модель. Любой ответ от пользователя также распознается и отправляется компоненту контроллера.
- Контроллер: Контроллер отвечает за предоставление данных, представленных в модели, компоненту View и интерпретацию пользовательских ответов, которые распознаются компонентом View.
Как MVC облегчает работу?
Архитектура, подобная MVC, облегчает работу, потому что
- Это помогает в упрощенном и более быстром процессе разработки.
- Поскольку она имеет определенную структуру, эту архитектуру можно использовать для хорошо сбалансированного плана завершения процесса разработки с каждым участником в команде, который обрабатывает один из компонентов архитектуры, тем самым делая процесс менее сложным.
- Когда-то очень сложный процесс, теперь MVC облегчает программистам жизнь, предоставляя несколько видов для одних и тех же данных (модель).
- В отличие от других архитектур, модификации могут быть сделаны с большей легкостью.
- Предположим, что в бизнес-логике есть какие-либо изменения, тогда можно изменить только компонент Model, а компоненты можно не трогать.
- Если есть какие-либо изменения в пользовательском интерфейсе, мы могли бы просто изменить код в компоненте View, тем самым дав понять, что бизнес-логика не затронута, поскольку в компоненте Model не было никаких изменений в отношении этого сценария.
- Из-за простоты, это сводится к таблице, многие платформы языка программирования следуют этой архитектуре и обеспечивают хорошее понимание разработчику того, как нужно разрабатывать веб-приложение.
Что вы можете сделать с MVC?
- Используя MVC, мы можем сделать процесс веб-разработки интересным с несложной настройкой.
- Каждый шаг жизненного цикла разработки программного обеспечения становится проще и менее утомительным.
- Во время разработки эта архитектура помогает каждому человеку позаботиться о каждом компоненте, и в результате сокращается время.
- Код разработки становится менее сложным, поскольку мы можем легко понять поток функциональности кода при использовании MVC.
Работа с MVC
- Контроллер, пожалуй, самый важный компонент в архитектуре, поскольку он отвечает за взаимодействие между моделью и представлением.
- Модель и Представление не зависят друг от друга, и, следовательно, Контроллер становится посредником, в котором любое взаимодействие от Модели к Представлению или наоборот будет осуществляться Контроллером.
- Важность компонента Model нельзя недооценивать, поскольку он является источником бизнес-логики, представленной приложением.
- Представление отвечает за данные, отображаемые на экране, и если встречаются какие-либо пользовательские данные или ответы, то именно представление отвечает за доведение ответа до сведения контроллера, который затем решает точный ответ, необходимый путем взаимодействия. то же сообщение от представления к модели и, таким образом, предоставляет информацию представлению для отображения связанного экрана для ответа, сопровождаемого необходимыми данными из модели

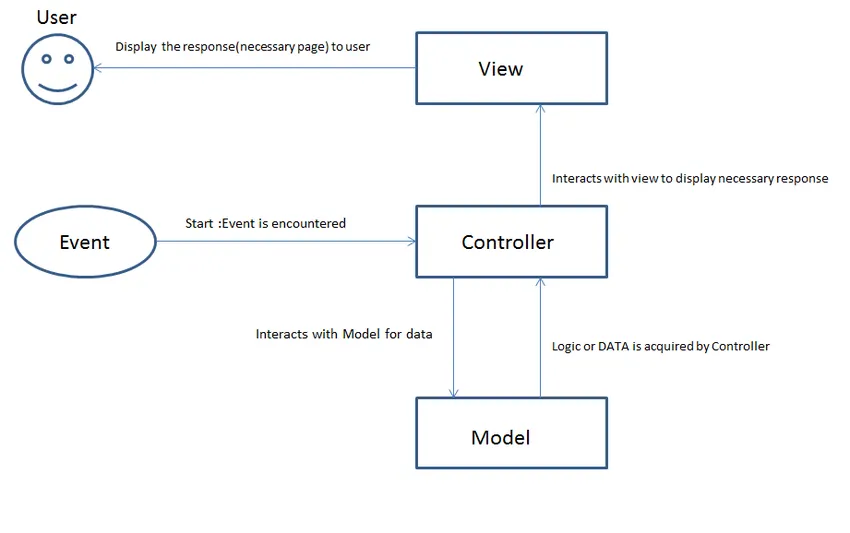
- Схематическое изображение MVC показано выше
- Возьмите, например, банкомат, который может быть полезен для понимания архитектуры.
- Обычная процедура заключается в следующем.
- Клиент вставляет карточку, вводит свой пароль и необходимую сумму, и получает деньги, которые хотел.
- Теперь мы можем понять, что клиент взаимодействует только с представлением приложения.
- Как только карта введена, распознается событие, которое побуждает Контролера начать процедуру.
- Контроллер сразу связывает событие с компонентом Model, который содержит бизнес-логику и данные.
- Модель передает необходимые данные для поддержания последовательности действий, и Контроллер оперативно взаимодействует с представлением, чтобы отобразить необходимые данные для клиента.
- Клиент выбирает желаемое действие, и ответ от клиента доставляется в контроллер из представления, и контроллер взаимодействует с ситуацией в модели, которая, в свою очередь, предоставляет данные, относящиеся к текущему ответу, и снова контроллер возвращается в представление, чтобы представление могло отобразить ответ клиенту.
- Таким образом, клиент сообщает представлению сумму денег, которую он / она требует, предоставляя ее в качестве входных данных. Представление сообщает контроллеру, что клиенту требуется сумма, и контролер переходит к модели.
- Модель, которую мы называем бизнес-логикой, запрашивает у контроллера запрос пароля, а контроллер сообщает представлению получить пароль от клиента, а когда клиент вводит пароль, компонент модели обрабатывает проверку и другие требования доступа, и если весь ответ клиента совпадает с необходимостью и точностью данных, а затем модель сообщает контроллеру, чтобы машина могла предоставить определенную сумму, которую контролер с готовностью делает, тем самым завершая задачу.
преимущества
Имеет следующие преимущества
- У этого есть архитектура, чтобы обеспечить многократные Представления.
- Это помогает в разработке приложения, которое загружается очень быстро.
- Модификация пользовательского интерфейса не влияет на бизнес-логику.
- Это помогает в разработке больших приложений с определенной структурой.
Требуемые навыки
- Полное понимание архитектурного паттерна
- Понимание того, как использовать фреймворк
- Базовые знания объектно-ориентированного языка программирования
- Возможность разделения содержимого логики и отображения, гарантируя, что Модель и Представление не зависят друг от друга.
Почему мы должны использовать MVC?
Мы должны использовать MVC, потому что
- Нет необходимости вводить код снова. Таким образом, это позволяет многократное использование.
- Это помогает в эффективном тестировании приложения на этапе тестирования.
- Если есть какие-либо изменения, то нет необходимости редактировать весь код приложения.
- Это помогает в лучшем обслуживании приложения.
- Это уменьшает двусмысленность и неопределенность
- Самая важная вещь, которую мы можем сделать с MVC - это абстракция логики от View.
Сфера
- У MVC всегда будет будущее.
- Язык программирования или структура могут измениться, но архитектура все равно будет использоваться.
- Вы можете прекратить использование Dot net MVC, но все же можете использовать Python с инфраструктурой Django, которая использует принципы MVC.
Зачем нам нужен MVC?
- Это может быть сложно, но это помогает обеспечить определенность и чистый код.
- Нам нужен MVC для разработки одного или нескольких приложений одновременно с более высокой скоростью.
- Это помогает организации в улучшении обслуживания и поддержки приложений.
Кто является подходящей аудиторией для изучения технологий MVC?
Любой, кто стремится стать разработчиком с хорошим контролем и способностью писать сложный и чистый код.
Как эта технология поможет вам в карьерном росте?
- Используемый вами язык программирования и структура в большей степени зависят от вашего карьерного роста в зависимости от его спроса, но MVC как архитектура всегда будет присутствовать в качестве жизнеспособного варианта для вашего карьерного роста. Следовательно, MVC необходим и полезен для вашей карьеры.
- Например, люди начали переходить от Dot net MVC к Dot net Core, но есть спрос на Django, который использует MVC.
Вывод
- Архитектура Model-View-Controller была представлена Trygve Reenskaug и в 1970-х годах.
- Пик популярности пришелся на 1996 год, и с тех пор он используется для разработки пользовательских интерфейсов и приложений.
- Он также может быть интегрирован с JavaScript и Jquery.
- Важно знать, что любой, кто работает в MVC, должен быть в курсе современных тенденций развития технологий, поскольку архитектура, несомненно, будет внедрена в будущие языки, которые будут стремительно развиваться в отрасли.
Рекомендуемые статьи
Это было руководство к тому, что такое MVC. Здесь мы обсудили Работу, Область применения, Преимущества MVC. Также как и где это может помочь в карьерном росте. Вы также можете просмотреть наши другие предлагаемые статьи, чтобы узнать больше -
- Что такое технология больших данных?
- Как установить Ruby
- MVC Интервью Вопросы
- Что такое HTML