В этом уроке по Photoshop мы узнаем, как изменить размер, оптимизировать и сохранить фотографии для загрузки на веб-сайт или отправки по электронной почте членам семьи или друзьям, используя комбинацию команд «Размер изображения» и «Сохранить для Web и устройств» в Photoshop CS5! Это руководство также полностью совместимо с Photoshop CS4.
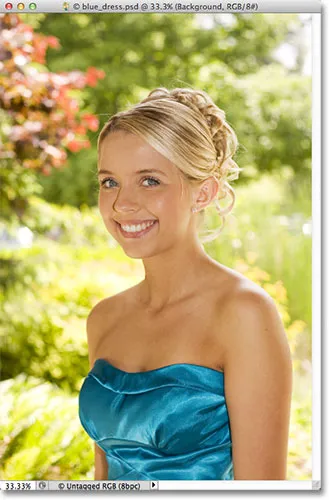
Вот фотография, которую я сейчас открыла на своем экране, и которую мне нужно оптимизировать для Интернета:

Исходное изображение.
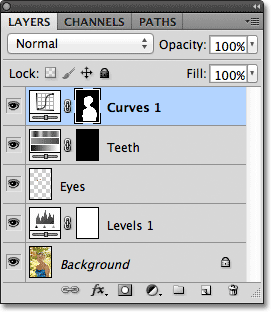
Если мы посмотрим на мою панель «Слои», то увидим, что я немного поработал над этим изображением, добавив несколько слоев и корректирующих слоев над исходным изображением на слое фона. :

Панель «Слои».
Шаг 1: дублируем изображение
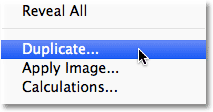
Чтобы подготовить эту фотографию для отправки по электронной почте или загрузки на веб-сайт, мне нужно сгладить документ до одного слоя, а затем изменить размер изображения, чтобы сделать его меньше, но сначала я хочу убедиться, что не потерял ни одного из работа, которую я сделал или внести какие-либо постоянные изменения в размере оригинальной фотографии. Чтобы не рисковать, прежде чем делать что-либо еще, я собираюсь сделать копию моего изображения, перейдя в меню « Изображение» в строке меню в верхней части экрана и выбрав « Дублировать» :

Перейдите в Изображение> Дублировать.
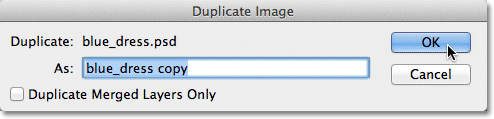
Photoshop откроет диалоговое окно Duplicate Image с просьбой назвать копию. Вы можете просто принять имя по умолчанию, которое уже было введено в Photoshop (в моем случае это «копия blue_dress»), потому что мы можем легко переименовать изображение, когда мы хотим сохранить его позже. Нажмите OK в верхнем правом углу диалогового окна, чтобы принять имя по умолчанию и закрыть его:

Нажмите OK, чтобы принять имя по умолчанию.
Photoshop откроет идентичную копию изображения, включая все слои, добавленные в исходную версию, в отдельном окне документа:

Копия оригинального документа появится в новом окне.
Шаг 2: Свести изображение
Далее, давайте сведем копию нашего изображения к одному слою, что может помочь нам получить лучшие результаты, когда мы будем изменять его размер, как мы это сделаем через мгновение. Поднимитесь в меню Layer в верхней части экрана и выберите Flatten Image :

Перейдите в Layer> Flatten Image.
Если мы снова посмотрим на мою панель «Слои», то увидим, что все мои слои теперь сплющены до одного фонового слоя:

Панель «Слои», показывающая сплющенное изображение.
Шаг 3: измените размер изображения
Теперь, когда наше изображение выровнено, давайте изменим его размер на что-то более подходящее для электронной почты или для отображения на веб-сайте. Перейдите в меню « Изображение» в верхней части экрана и выберите « Размер изображения» :

Перейдите в Изображение> Размер изображения.
Откроется диалоговое окно «Размер изображения». Как мы вскоре увидим, диалоговое окно Photoshop «Сохранить для Web и устройств» также дает нам возможность изменить размер изображения, но вы получите лучшие результаты, если предварительно измените размер изображения с помощью команды «Размер изображения».
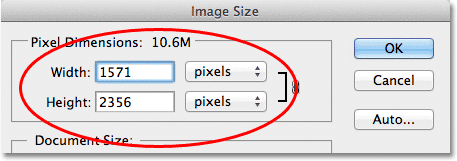
Если мы посмотрим на верхнюю часть диалогового окна в разделе « Размеры в пикселях», то увидим, что моя фотография в настоящее время имеет ширину 1571 пикселей и высоту 2356 пикселей. Это слишком велико для большинства людей, чтобы можно было уместить все изображение на экране, если бы я отправил им фотографию по электронной почте, и, конечно, оно слишком велико для отображения на большинстве веб-сайтов:

Текущая ширина и высота изображения в пикселях.
Вообще говоря, для просмотра электронной почты и просмотра веб-страниц вы хотите ограничить размеры вашей фотографии не более 800 на 600 пикселей, что означает, что ширина не должна превышать 800 пикселей, а высота не должна превышать 600 пикселей. Если вы загружаете фотографию на веб-сайт, веб-сайт может иметь другие конкретные размеры, к которым вам нужно придерживаться, но, как правило, сохранение размера в пределах 800 x 600 px позволяет большинству людей комфортно просматривать изображение на экране.
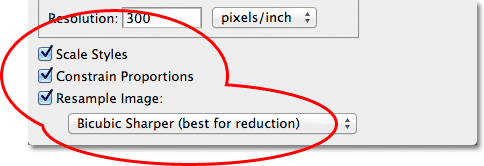
Прежде чем вводить новые размеры в пикселях, сначала убедитесь, что все три параметра в нижней части диалогового окна - « Стили шкалы», « Ограничить пропорции» и « Образец образца» - проверены . Технически, когда изображение сглажено, нам не нужно беспокоиться о первом варианте, Scale Styles, потому что у нас нет стилей слоя, примененных к изображению, но проще просто убедиться, что все три параметра отмечены. Затем установите для параметра « Интерполяция изображения» в самом низу диалогового окна значение « Bicubic Sharper» (лучше всего для уменьшения). Он нигде не говорит «Интерполяция изображения», но это и есть этот нижний параметр, и он контролирует, как Photoshop обрабатывает пиксели во время процесса повторной выборки. Установка Bicubic Sharper даст нам лучшие результаты при уменьшении размера изображения для просмотра на экране:

Убедитесь, что первые три параметра отмечены, а нижний параметр установлен на Bicubic Sharper.
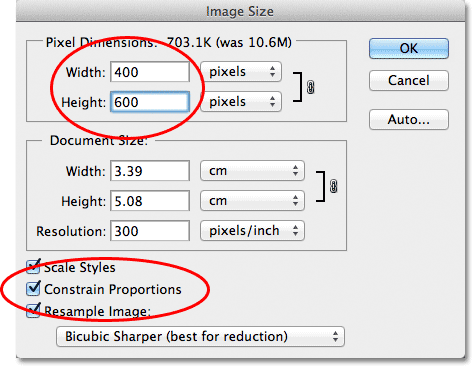
Затем вернитесь в раздел «Размеры в пикселях» в верхней части диалогового окна и введите новые размеры. Поскольку моя фотография находится в портретном режиме, то есть она выше, чем широкая, и я не хочу, чтобы высота превышала 600 пикселей, я введу 600 пикселей в опцию Высота . Если в нижней части диалогового окна выбран параметр «Сохранить пропорции», Photoshop автоматически введет для меня новое значение ширины, чтобы соотношение ширины и высоты изображения оставалось таким же, как было изначально. В моем случае Photoshop ввел 400 пикселей для ширины :

С выбранными Constrain Proportions, все, что нам нужно ввести, это новая ширина или высота, и Photoshop введет другую для нас.
Обратите внимание, что я не внес изменений в значение « Разрешение» в разделе « Размер документа » диалогового окна. Это связано с тем, что разрешение определяет размер изображения, которое будет напечатано на бумаге, и не имеет отношения к просмотру изображения на экране компьютера. Все, на что мы должны обращать внимание при изменении размера изображения для отображения на экране, - это фактические размеры изображения в пикселях, найденные в соответствующем разделе «Размеры в пикселях» в верхней части диалогового окна.
После того, как вы ввели новые размеры, нажмите кнопку «ОК» в правом верхнем углу диалогового окна, чтобы закрыть его, после чего Photoshop уменьшит изображение до его нового меньшего размера.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде (ads-essentials-middle)
Шаг 4: Сохранить для Интернета
Мы продублировали, выровняли и изменили размеры нашего изображения. Теперь пришло время оптимизировать и сохранить его. Перейдите в меню « Файл» в верхней части экрана и выберите « Сохранить для Web и устройств» :

Перейдите в Файл> Сохранить для Web и устройств.
Откроется очень большое диалоговое окно «Сохранить для Web и устройств» в Photoshop с большой областью предварительного просмотра, занимающей большую часть пространства. Если вы посмотрите чуть выше верхнего левого угла области предварительного просмотра, вы увидите серию из четырех вкладок. По умолчанию выбрана вкладка « Оптимизировано », что означает, что вы не видите исходное изображение. Вместо этого вы видите предварительный просмотр того, как изображение выглядит с примененными текущими настройками оптимизации (которые мы рассмотрим чуть позже):

Область предварительного просмотра по умолчанию настроена на режим оптимизированного просмотра.
Вы можете оставить режим просмотра установленным на Оптимизированный или, чтобы просмотреть сравнение оригинальной и оптимизированной версий изображения рядом друг с другом, переключиться в режим просмотра 2-Up, нажав на его вкладку:

Переключение в режим просмотра 2-Up.
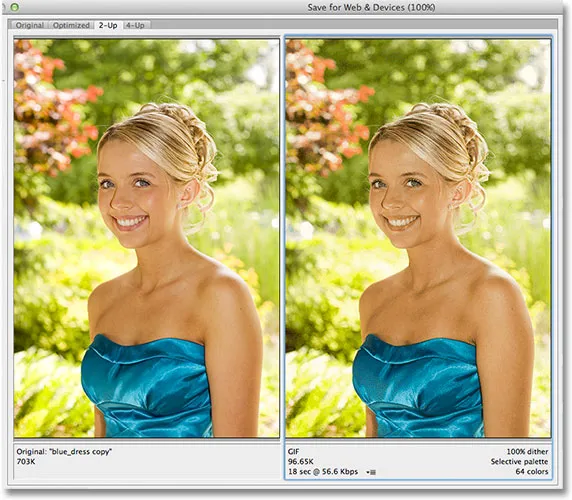
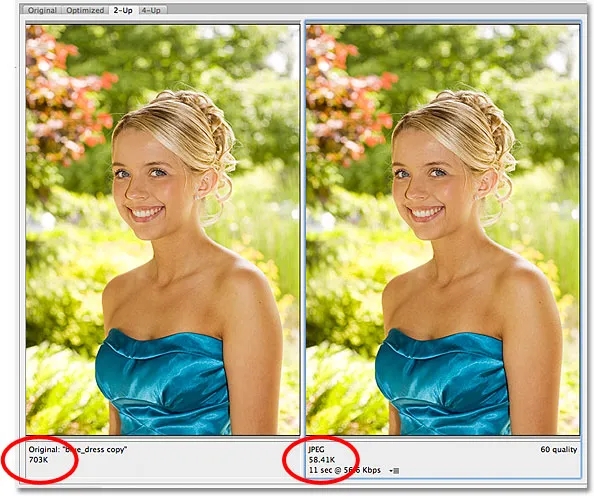
Выбрав 2-Up, мы теперь можем видеть исходную версию изображения слева и оптимизированную версию справа (если ваше изображение находится в альбомном режиме, то есть оно шире, чем высоко, вы увидите вертикальный предварительный просмотр с оригинальной версией сверху и оптимизированной версией под ней):

Оригинальная версия слева, оптимизированная версия справа.
Формат файла
В правой части диалогового окна находятся различные параметры оптимизации (если вы не видите никаких параметров в списке, убедитесь, что у вас выбрана оптимизированная версия изображения в области предварительного просмотра). Первое, что нам нужно сделать здесь, это выбрать правильный формат файла для нашего изображения. Если вы впервые используете диалоговое окно «Сохранить для Web и устройств», вы увидите формат файла GIF, выбранный вверху (непосредственно под словом «Предустановка»). GIF - отличный формат для сохранения веб-графики, но для фотографий мы хотим использовать формат JPEG.webp, поэтому измените параметр с GIF на JPEG.webp, если он уже не установлен в JPEG.webp:

Установите формат файла JPEG.webp.
Качество изображения
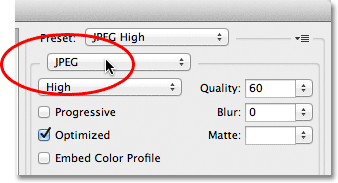
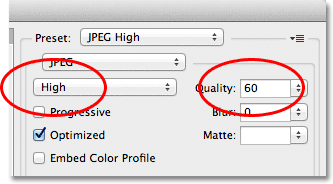
Непосредственно под форматом файла находятся параметры качества изображения . Мы можем выбрать один из предустановленных параметров качества (Низкое, Среднее, Высокое, Очень высокое и Максимальное) слева или ввести конкретное значение в параметре Качество справа. Хотя может показаться заманчивым выбрать настройки для наших фотографий высочайшего качества, чтобы каждый мог видеть, насколько они действительно великолепны, оптимизация их для электронной почты или Интернета означает, что нам необходимо сохранять как можно меньший размер файла, а это означает, что нужно найти середину. Граница между качеством изображения и размером файла. Предварительная настройка высокого качества почти всегда является лучшим выбором, предоставляя нам лучшее из обоих миров - приемлемое качество изображения и относительно небольшой размер файла. Выбор предустановки High автоматически установит настройку качества на 60 :

Выберите пресет Высокого качества, который устанавливает значение Качества на 60.
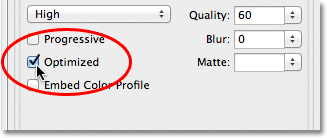
После того, как вы выбрали параметр качества, убедитесь, что выбран параметр « Оптимизировано», что может помочь еще больше уменьшить размер файла. Оставьте флажок « Прогрессивный» неактивным и оставьте флажок « Встраивать цветовой профиль» также, поскольку большинство веб-браузеров в любом случае не поддерживают цветовые профили:

Выберите «Оптимизированный» и оставьте флажки «Прогрессивный» и «Встроить цветовой профиль» непроверенными
Цветовое пространство
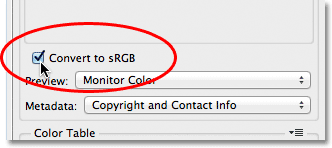
Наконец, выберите параметр « Преобразовать в sRGB», если он еще не установлен. Это обеспечит сохранение фотографии в цветовом пространстве sRGB, что, короче говоря, означает, что цвета на вашей фотографии будут правильно отображаться в Интернете или когда кто-то просматривает изображение в сообщении электронной почты:

Параметр «Преобразовать в sRGB» предотвращает появление тусклых цветов на фотографиях на экранах компьютеров других людей.
Размер изображения
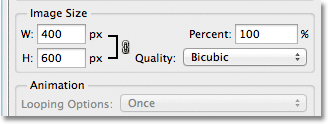
Ранее я упоминал, что когда мы смотрели, как изменить размер фотографии с помощью команды «Размер изображения», диалоговое окно «Сохранить для Web и устройств» также дает нам возможность изменить размер изображения. Вы найдете параметры размера изображения в правом нижнем углу диалогового окна. В моем случае здесь, диалоговое окно показывает, что моя фотография имеет ширину 400 пикселей и высоту 600 пикселей, так как я изменил ее размер ранее. Хотя может показаться удобным иметь возможность изменять размер изображения при настройке всех других параметров веб-оптимизации, вы получите лучшие результаты изменения размера, если проигнорируете эти параметры и продолжите использовать команду фактического размера изображения:

Параметры размера изображения в правом нижнем углу диалогового окна.
Сравнение размера файла
На данный момент мы сделали все, что нам нужно сделать, но прежде чем мы закроем диалоговое окно «Сохранить для Web и устройств» и фактически сохраним изображение, давайте кратко рассмотрим две версии фотографии в области предварительного просмотра. сравнить размер файла оригинальной версии с размером оптимизированной версии. В моем случае исходная фотография (слева) была колоссальными 703 Кб, что слишком много для Интернета, особенно для людей с более низкой скоростью интернета, в то время как оптимизированная версия (справа) выглядит почти так же хорошо, как оригинал, всего 58, 41 Кб :

Представление 2-Up позволяет сравнивать размеры файлов между исходной и оптимизированной версиями изображения.
Шаг 5: сохраните изображение
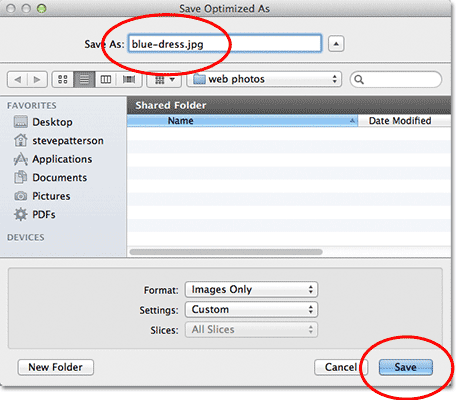
Чтобы сохранить оптимизированную версию фотографии, нажмите кнопку « Сохранить» в нижней части диалогового окна. В Photoshop откроется диалоговое окно « Сохранить оптимизированный как », в котором можно переименовать изображение при необходимости, а также перейти в каталог на жестком диске, где вы хотите его сохранить. Я собираюсь переименовать мою фотографию в blue-dress.jpg.webp и сохранить ее в папке «web photos» на рабочем столе. Когда вы закончите, нажмите Сохранить, чтобы сохранить изображение и закрыть из диалогового окна:

Диалоговое окно «Сохранить оптимизированный как».
И там у нас это есть! Размер фотографии теперь полностью изменен и готов к отправке по электронной почте друзьям и членам семьи или загрузке в Интернет благодаря командам «Размер изображения» и «Сохранить для Web и устройств» в Photoshop CS5!