В этом уроке мы узнаем, как разместить одно изображение внутри другого для создания интересных составных эффектов с помощью простой, но мощной команды Photoshop « Вставить в» . С помощью Paste Into мы можем выделить область на одном изображении, а затем скопировать и вставить второе изображение прямо в наш выбор. В этом уроке я буду использовать Paste Into, чтобы поместить фотографию в рамку рисунка, но, как и во всех наших уроках Photoshop, цель здесь не просто в том, как создать этот конкретный эффект. Узнав, как работает команда «Вставить в», вы, без сомнения, откроете для себя множество других творческих применений.
Я буду использовать Photoshop CS6 здесь, но это руководство также полностью совместимо с Photoshop CS5 и Photoshop CC (Creative Cloud). Для CS4 и более ранних версий, или для другого примера использования Paste Into, вы можете обратиться к нашему оригинальному учебнику «Размещение изображения внутри другого».
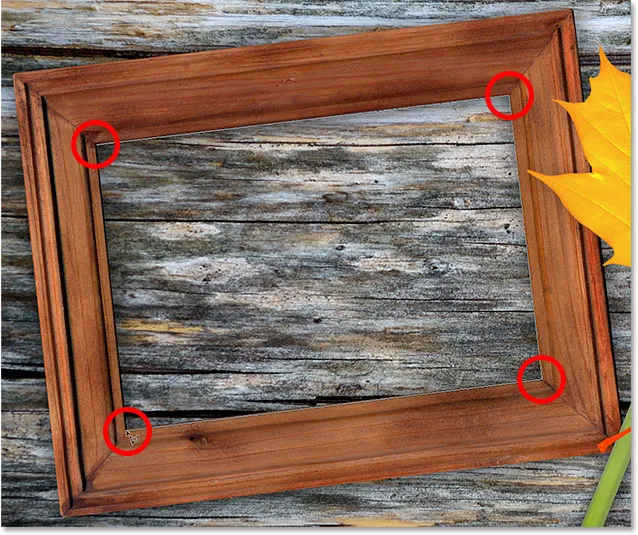
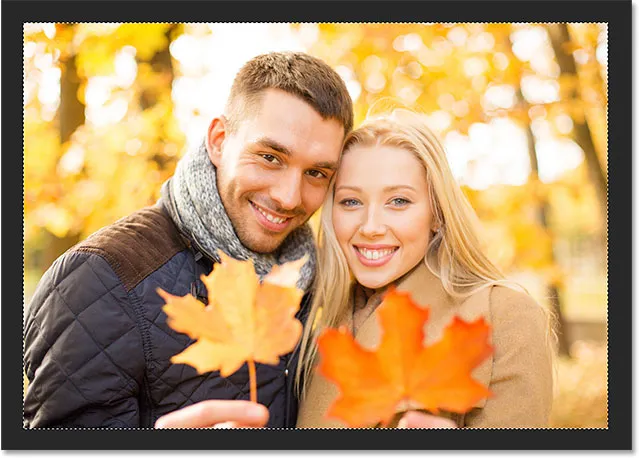
Для создания этого эффекта вам понадобятся два изображения. Вот мой первый (изображение с картинной рамкой) (осенняя фоторамка от Shutterstock):

Первое изображение.
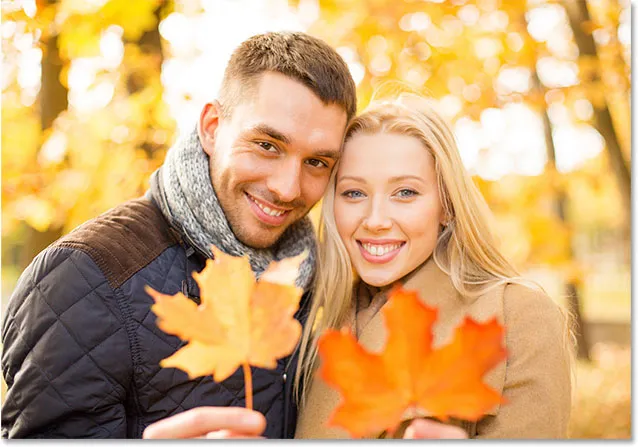
Вот мое второе изображение (фото, которое я буду помещать в рамку) (фото пары в осеннем парке от Shutterstock):

Второе изображение.
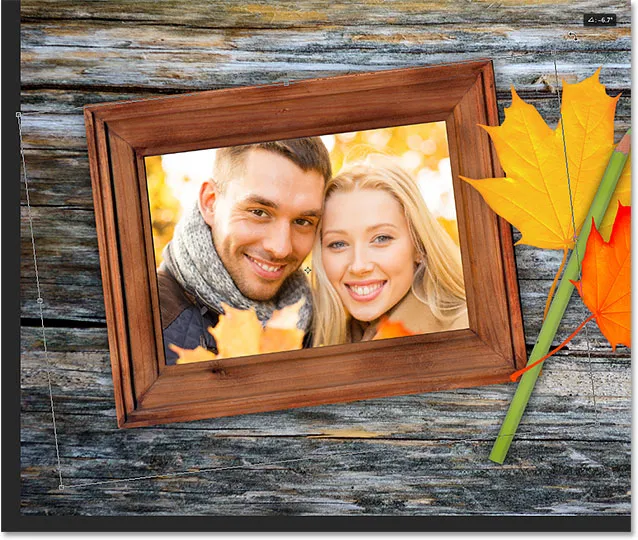
И вот как будет выглядеть финальный композит:

Конечный эффект.
Как разместить изображение внутри другого
Шаг 1: Выберите область, где вы хотите, чтобы появилось второе изображение
Начните с изображения, в которое вы поместите второе изображение, и нарисуйте выделение вокруг области, где должно появиться второе изображение. Необходимый инструмент выбора будет зависеть от формы области. В моем случае я начинаю с изображения рамки рисунка и хочу поместить второе изображение в рамку. Рамка представляет собой простую прямоугольную форму, поэтому вы можете подумать, что Rectangular Marquee Tool будет работать. Тем не менее, рамка также наклонена под углом, так что лучшим выбором здесь будет инструмент Polygonal Lasso Tool от Photoshop.
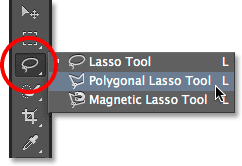
По умолчанию инструмент Polygonal Lasso Tool вложен за стандартным инструментом Lasso на панели «Инструменты». Чтобы получить к нему доступ, я нажму и удержу значок Lasso Tool, пока не появится всплывающее меню, показывающее другие инструменты, скрывающиеся за ним. Затем я выберу инструмент Polygonal Lasso Tool из меню:

Нажмите и удерживайте инструмент Lasso, затем выберите инструмент Polygonal Lasso.
Посмотрите все наши учебники по Photoshop Selection Tool
Инструмент «Полигональное лассо» позволяет нам рисовать полигональные выделения с прямыми сторонами, просто щелкая точки, где необходимо изменить направление контура выделения. Каждый раз, когда мы нажимаем на новую точку, Photoshop добавляет прямую линию между новой точкой и предыдущей точкой, и мы продолжаем щелкать по выбранной области, добавляя новый отрезок линии с каждым щелчком, пока мы не сделаем наш путь назад к началу. Чтобы завершить выбор, нам просто нужно еще раз нажать на начальную точку.
Выбрать область внутри рамки рисунка с помощью Polygonal Lasso Tool очень просто. Все, что мне нужно сделать, это щелкнуть в каждом из четырех углов. Я начну с нажатия в верхнем левом углу, затем перейду к верхнему правому углу и нажму, вниз к правому нижнему углу и нажму, а затем вернусь к левому нижнему углу и нажму. Вы не увидите традиционную схему выделения «марширующие муравьи», когда делаете выбор с помощью инструмента Polygonal Lasso. Вместо этого вы увидите тонкий контур, соединяющий точки:

Щелкнув по углам, выберите область фоторамки.
Чтобы завершить выделение, я еще раз нажму на начальную точку в верхнем левом углу, и теперь выделена область внутри рамки, теперь видна стандартная схема выделения «муравьиные муравьи»:

Нажмите еще раз на начальную точку, чтобы завершить выбор.
Шаг 2: выберите и скопируйте второе изображение
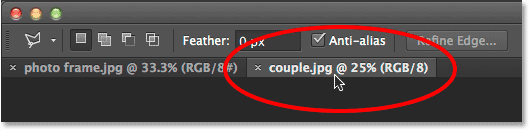
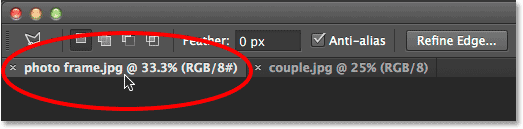
Переключитесь на второе изображение (которое вы будете размещать внутри выделения), открыв его, если оно еще не открылось, или нажав на его вкладку в верхней части документа:

Переключение на второе изображение осуществляется нажатием на вкладку его документа.
Работа с вкладками и плавающими документами в Photoshop
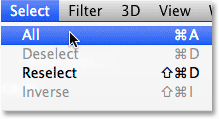
Нам нужно скопировать это изображение в буфер обмена, чтобы затем мы могли вставить его в выделение, которое мы сделали на предыдущем изображении. Чтобы скопировать его, нам сначала нужно выбрать его, поэтому зайдите в меню « Выбор» в строке меню в верхней части экрана и выберите « Все» . Или нажмите Ctrl + A (Победа) / Command + A (Mac) на клавиатуре:

Собираюсь Выбрать> Все.
Контур выделения появится по краям изображения, давая вам знать, что оно выбрано:

Второе изображение выбрано.
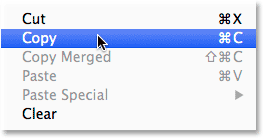
Выбрав изображение, перейдите в меню « Редактировать» в верхней части экрана и выберите « Копировать» или нажмите клавиши Ctrl + C (Win) / Command + C (Mac) на клавиатуре:

Собираюсь Правка> Копировать.
Шаг 3: Вставьте второе изображение в выделение
Вернитесь к первому изображению, нажав на его вкладку в верхней части документа:

Нажмите на вкладку, чтобы снова просмотреть первое изображение.
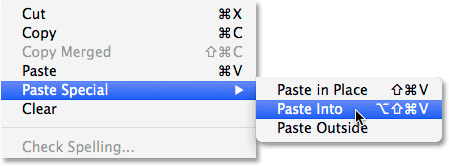
Выбор, который мы создали минуту назад, все еще будет виден. Чтобы вставить второе изображение в выделенную область, перейдите в меню « Правка» в верхней части экрана, выберите « Специальная вставка», затем выберите « Вставить в» :

Собираемся Правка> Специальная вставка> Вставить в.
И вот так, изображение появляется внутри выделения. В моем случае изображение, очевидно, слишком велико для кадра, но мы посмотрим, как это исправить:

Эффект после вставки второго изображения в выделение.
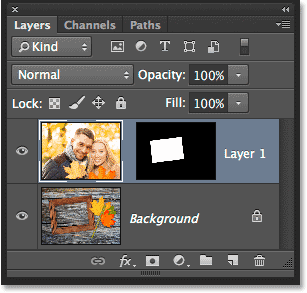
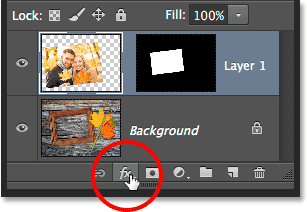
Прежде чем мы пойдем дальше, давайте взглянем на панель «Слои», чтобы увидеть, что произошло. Обратите внимание, что теперь у нас есть два слоя. Исходное изображение находится в фоновом слое внизу, и как только мы выбрали команду «Вставить в», Photoshop добавил новый слой над ним и поместил второе изображение на этот новый слой:

Панель «Слои» показывает второе изображение на собственном слое.
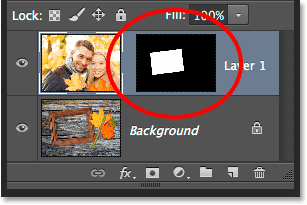
Почему второе изображение видно только внутри области, которую мы выбрали? Это потому, что Photoshop использовал наш выбор, чтобы создать маску слоя для второго изображения. Мы можем видеть маску в миниатюре маски слоя . Белая область представляет область, где изображение видно в документе, в то время как черная область, окружающая его, является тем местом, где изображение скрыто от просмотра:

Фотошоп превратил наш выбор в маску слоя, чтобы контролировать видимость второго изображения.
Понимание масок слоя в Фотошопе
Шаг 4: измените размеры и переместите второе изображение с помощью Free Transform
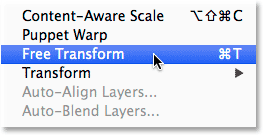
Если ваше изображение слишком велико для выбранной области, и вам нужно изменить его размер (как я), зайдите в меню « Правка» в верхней части экрана и выберите « Свободное преобразование» . Или нажмите Ctrl + T (Win) / Command + T (Mac) на клавиатуре, чтобы выбрать Free Transform с помощью ярлыка:

Собираемся Правка> Свободное Преобразование.
Это помещает поле Free Transform и маркеры (маленькие квадраты) вокруг изображения. Обратите внимание, что поле «Свободное преобразование» отображается вокруг фактических размеров изображения, а не только видимой части. Если вы не видите всего поля «Свободное преобразование», поскольку ваше изображение настолько велико, что расширяется сразу за экраном, перейдите в меню « Вид» в верхней части экрана и выберите «По размеру экрана» :

Идем в View> Fit на экране.
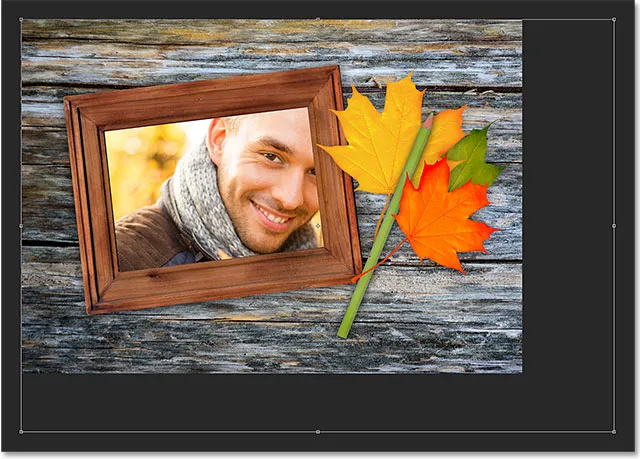
Это мгновенно уменьшит изображение, чтобы все, включая поле «Свободное преобразование», поместилось на вашем экране:

Поле Free Transform окружает реальное изображение, а не только небольшую видимую область.
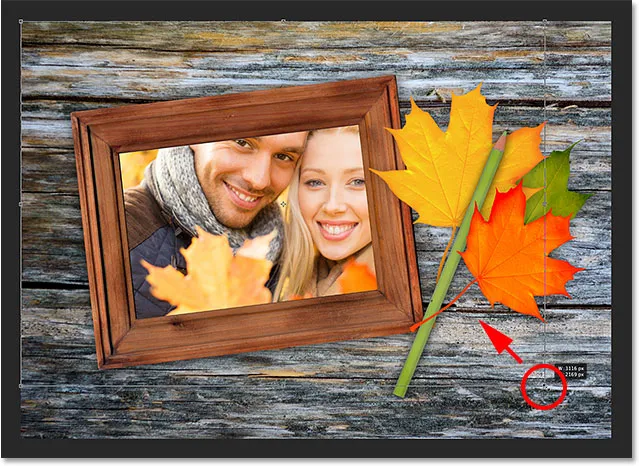
Чтобы изменить размер изображения, нажмите и удерживайте клавишу Shift на клавиатуре, затем щелкните и перетащите любой из четырех углов поля «Свободное преобразование». Удерживая нажатой клавишу Shift, вы перетаскиваете фиксаторы в исходном соотношении сторон изображения при изменении его размера, чтобы случайно не исказить его форму. Здесь я перетаскиваю нижний правый угол внутрь, но любой из углов будет работать. Удостоверьтесь (очень важно!), Что когда вы закончите перетаскивать угол, вы сначала отпустите клавишу мыши, затем отпустите клавишу Shift . Если вы отпустите клавишу Shift до отпускания клавиши мыши, вы потеряете исходное соотношение сторон изображения:

Перетащите одну из угловых ручек внутрь, одновременно нажимая и удерживая клавишу Shift.
Чтобы переместить и изменить положение изображения внутри выделенной области, просто щелкните и перетащите в любое место внутри поля «Свободное преобразование». На этот раз не нужно удерживать клавишу Shift. Только не нажимайте на этот маленький символ цели в центре, иначе вы переместите цель, а не изображение:

Нажатие и перетаскивание внутри поля «Свободное преобразование» позволяет изменить положение изображения внутри рамки
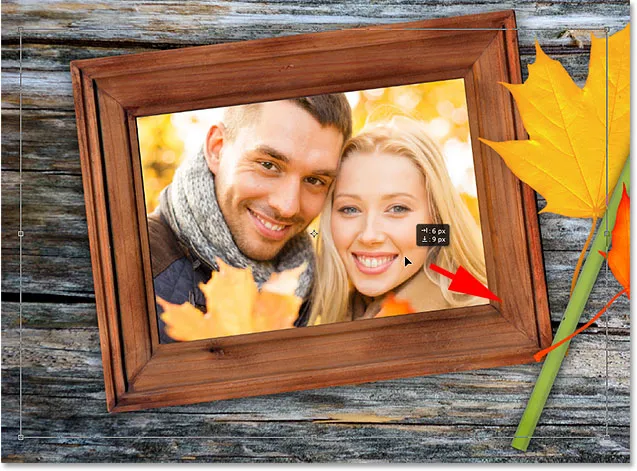
Если вам также необходимо повернуть изображение, переместите курсор мыши за пределы поля «Свободное преобразование». Когда вы увидите, как курсор изменится на изогнутую двустороннюю стрелку, щелкните и перетащите мышью. Здесь я поворачиваю изображение против часовой стрелки, чтобы лучше соответствовать углу кадра:

Нажмите и перетащите за пределы поля «Свободное преобразование», чтобы повернуть изображение.
Когда вы довольны тем, как выглядит изображение, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять его и выйти из режима Free Transform:

Второе изображение было перемещено, изменено в размерах и повернуто внутри рамки.
Шаг 5: добавь эффект внутреннего теневого слоя
Закончив эффект, я добавлю внутреннюю тень к краям фотографии, чтобы она выглядела как будто она была внутри рамки, а не как если бы кто-то просто вставил ее туда (что, конечно, именно то, что я и сделал). ). Чтобы добавить внутреннюю тень, я нажму на иконку Layer Styles внизу панели Layers:

Нажав на значок Стили слоя.
Затем я выберу Inner Shadow из появившегося списка:

Выбор Inner Shadow из списка.
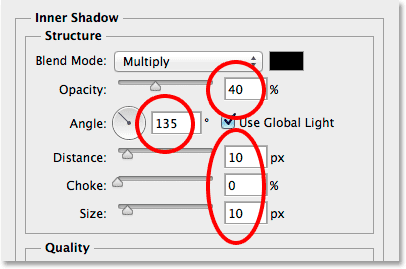
Откроется диалоговое окно «Стиль слоя» в Photoshop с настройками «Внутренняя тень» в среднем столбце. Я собираюсь снизить непрозрачность тени со значения по умолчанию 75% до 40%, чтобы она выглядела менее интенсивной. Я установлю Угол на 135 °, чтобы свет, казалось, сиял в левом верхнем углу, хотя вам может потребоваться другой угол для вашего изображения. Наконец, я установлю значения размера и расстояния на 10 пикселей . Параметр «Размер» определяет, насколько далеко тень проходит от края, а значение «Расстояние» определяет мягкость края или растушевку. Значения, которые вам нужны, будут сильно зависеть от размера вашего изображения, поэтому вы можете немного поэкспериментировать с этими двумя вариантами:

Варианты внутренней тени.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Стиль слоя». И с этим мы закончили! Здесь, после добавления эффекта слоя Inner Shadow, мой окончательный результат:

Конечный эффект.
Куда пойти дальше …
И там у нас это есть! Вот так можно разместить одно внутри другого в фотошопе! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop.