В этом уроке по эффектам Photoshop мы научимся размещать изображение внутри другого изображения с помощью команды «Вставить в» в Photoshop.
С приближением Суперкубка этого года (в то время, когда я пишу это), все крупные магазины электроники заполняют свои веб-сайты и еженедельные листовки фотографиями последних телевизоров высокой четкости, показывающих большую игру. Если это не главное спортивное событие, отображаемое на экранах, это, как правило, последний релиз фильма-блокбастера на DVD или видеоигра с большим бюджетом.
Конечно, ни одно из этих изображений на самом деле не отображается на экране, так как практически невозможно сделать качественную фотографию чего-то, появляющегося по телевизору. Это все сделано в фотошопе. Изображение того, что они хотят видеть по телевизору, просто вставляется в изображение самого телевизора. В этом уроке по Photoshop мы увидим, как это делается, чтобы вы могли использовать ту же технику с вашими собственными изображениями!
Обратите внимание, что эта версия учебника предназначена для Photoshop CS4 и более ранних версий. Для пользователей Photoshop CS5, CS6 и CC или для другого примера использования этого метода ознакомьтесь с нашей полностью обновленной версией.
Здесь у меня есть изображение того типа телевизора, который вы, вероятно, найдете в листовке магазина электроники:

Изображение телевизора, похожее на то, что вы найдете на сайте магазина электроники или в его еженедельнике.
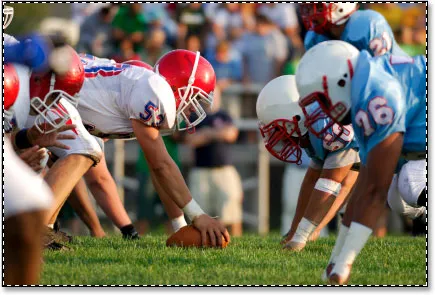
И вот изображение, которое я хочу видеть на телевидении:

Фото футбольного матча.
Вот как это будет выглядеть, когда мы закончим:

Теперь игра отображается на экране телевизора.
Как разместить одно изображение внутри другого
Шаг 1: Выберите область, в которую вы хотите вставить второе изображение
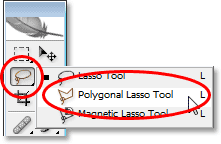
Сначала откройте изображение, в которое вы хотите поместить второе изображение, и нарисуйте выделение вокруг области, где должно появиться второе изображение. Разумеется, используемый вами инструмент выбора будет зависеть от формы области, которую вам нужно выбрать. Я хочу, чтобы мое второе изображение появилось на экране телевизора, который представляет собой простую четырехстороннюю форму, поэтому я собираюсь использовать Photoshop Polygonal Lasso Tool, который по умолчанию скрывается за стандартным инструментом Lasso в палитре Tools. Я собираюсь щелкнуть по значку инструмента Лассо, затем удерживаю кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, а затем я выберу инструмент Polygonal Lasso Tool из списка:

Выбор инструмента «Полигональное лассо» из палитры «Инструменты» в Photoshop.
Инструмент Polygonal Lasso Tool позволяет рисовать выделение, просто щелкая мышью в разных точках, где необходимо изменить направление выделения. Каждый раз, когда вы нажимаете на новую точку, Photoshop добавляет прямую линию между новой точкой и последней нажатой точкой, аналогично тому, как работает инструмент Pen Tool при рисовании отрезков прямых линий. Вы просто продолжаете нажимать вокруг области, которую нужно выбрать, пока не обрисовали всю область и не вернулись к началу. Когда вы снова нажмете на эту первую точку, Photoshop создаст выделение.
Выбрать экран телевизора с помощью Polygonal Lasso Tool очень просто. Все, что мне нужно сделать, это щелкнуть в каждом из четырех углов. Я начну с верхнего левого угла, затем спущусь вниз, в нижний левый угол, затем в правый нижний угол и в верхний правый угол. Мы можем видеть три линии, которые были созданы до сих пор:

Нажмите в каждом углу экрана телевизора с помощью инструмента Polygonal Lasso Tool, чтобы нарисовать выделение вокруг него.
Чтобы завершить выделение, я еще раз щелкну в том же месте, с которого начал, в верхнем левом углу экрана телевизора, и Photoshop создаст для меня выделение:

Нажмите еще раз на начальную точку, чтобы завершить выбор.
Шаг 2: скопируйте второе изображение в буфер обмена
Откройте второе изображение в Photoshop и нажмите Ctrl + A (Победа) / Command + A (Mac), чтобы разместить выделение вокруг всего изображения:

Нажмите «Ctrl + A» (Победа) / «Command + A» (Mac), чтобы разместить выделение вокруг всего изображения.
Затем нажмите Ctrl + C (Победа) / Command + C (Mac), чтобы скопировать изображение в буфер обмена.
Шаг 3: Вставьте второе изображение в выделение
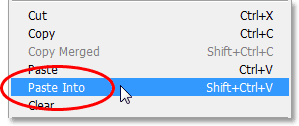
Вернитесь к исходному изображению в Photoshop. Вы все равно должны увидеть выбор, который вы создали минуту назад. Мы собираемся вставить второе изображение прямо в этот выбор. Для этого перейдите в меню «Правка» в верхней части экрана и выберите «Вставить в»:

Выберите «Вставить в» из меню «Редактировать».
При выборе «Вставить в» с исходным изображением произойдут три вещи. Photoshop добавит новый слой над фоновым слоем в палитре слоев, поместит второе изображение на новый слой и будет использовать сделанный нами выбор для создания маски слоя, которая скроет все области второго изображения. которые выходят за пределы выделения, оставляя видимой только область внутри выделения. Другими словами, единственная часть моего футбольного изображения, которая будет видна, это область, которая вписывается в выделение, которое я сделал вокруг экрана телевизора.
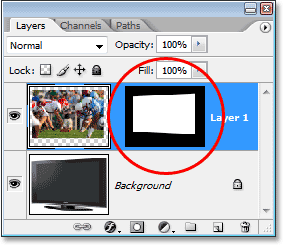
Сначала давайте посмотрим на палитру слоев для исходного изображения, чтобы увидеть, что произошло. Мы можем видеть, что у меня теперь есть два слоя - оригинальный фоновый слой внизу, который содержит мое телевизионное изображение, и новый слой "Слой 1", над ним, который содержит футбольную фотографию. Мы также можем видеть эскиз маски слоя (обведено красным), показывая нам созданную маску слоя. Белая прямоугольная область в центре эскиза - это область, которая была выбрана (экран телевизора), а вся черная область вокруг нее - это область, которая не была выбрана:

Photoshop добавляет новый слой к исходному изображению, помещает второе изображение на новый слой и создает маску слоя на основе выбора, который мы сделали на шаге 1.
И если мы посмотрим на само изображение, то теперь мы можем увидеть футбольное изображение, появляющееся на экране телевизора:

Второе изображение теперь появляется внутри выделения, которое мы сделали на исходном изображении.
Шаг 4: измените размер второго изображения с помощью Free Transform
Единственная проблема на данный момент заключается в том, что телевизор находится под углом, а фотография, которую я вставил в него, - нет, поэтому перспектива между двумя изображениями не совпадает. Чтобы это исправить, я нажму Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно «Свободное преобразование» в Photoshop и обвести второе изображение. Первое, что я собираюсь сделать, это попытаться разместить как можно большую часть футбольной фотографии на экране телевизора, поэтому я буду удерживать клавиши Shift + Alt (Победа) / Shift + Option (Mac) и перетаскивать одну из них. четыре угловых ручки направлены к центру, чтобы уменьшить изображение. Удерживание «Shift» ограничивает пропорции изображения при перетаскивании, поэтому я не могу случайно исказить внешний вид изображения, а нажатие «Alt / Option» указывает Photoshop изменить размер изображения от его центра, что облегчает задачу:

Измените размер изображения по мере необходимости с помощью команды «Free Transform» в Photoshop.
Теперь, когда я доволен размером моего второго изображения, я собираюсь исправить проблему с перспективой. Когда Free Transform все еще активен, я собираюсь удерживать Shift + Ctrl + Alt (Победа) / Shift + Command + Option (Mac), что временно переводит Free Transform в режим Перспективного преобразования. Вы также можете перейти в меню «Правка», выбрать «Преобразование», а затем выбрать «Перспектива», но сочетание клавиш будет проще, если у вас уже есть активные маркеры «Свободное преобразование».
В режиме «Перспективное преобразование» я снова нажму на маркер в верхнем левом углу и немного перетащу его вниз. Когда я перетаскиваю ручку в верхнем левом углу вниз, ручка в нижнем левом углу будет одновременно двигаться вверх. Это позволит мне уменьшить высоту левой стороны изображения футбола, не влияя на высоту правой стороны изображения, создавая иллюзию, что изображение находится под тем же углом, что и телевизор:

Используйте режим преобразования «Перспектива», чтобы исправить любые проблемы перспективы между двумя изображениями.
Теперь, когда я доволен размером и углом второго изображения, я нажму Enter (Win) / Return (Mac), чтобы принять изменения и выйти из команды Free Transform.
Шаг 5: добавь стиль внутреннего слоя теней
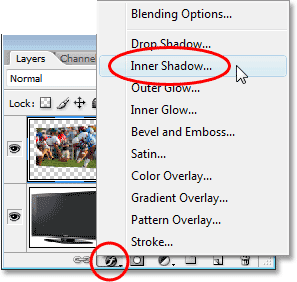
Чтобы закончить эффект, я собираюсь добавить небольшую тень к краям футбольного изображения, чтобы оно выглядело как будто оно действительно отображается на экране телевизора, а не как если бы кто-то просто вставил его туда (хотя это именно то, что мы сделал). Выбрав «Слой 1», я нажму на значок «Стили слоев» в нижней части палитры «Слои» и выберу «Внутреннюю тень» из списка стилей слоев:

Нажмите на значок «Стили слоев» в нижней части палитры «Слои» и выберите «Внутренняя тень» из списка.
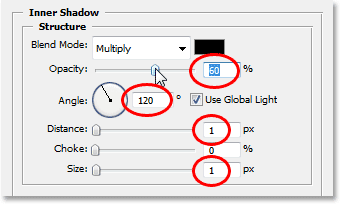
Откроется диалоговое окно «Стиль слоя» в Photoshop с настройками «Внутренняя тень» в средней колонке. Уменьшите непрозрачность внутренней тени примерно до 60%, чтобы она была не такой интенсивной, затем уменьшите размер и расстояние до 1 пикселя. Вам также может понадобиться настроить угол тени в зависимости от вашего изображения. У меня установлено на 120 °:

Измените параметры стиля слоя «Внутренняя тень», обведенного выше.
Нажмите кнопку ОК, чтобы выйти из диалогового окна «Стиль слоя» и применить тень, и все готово! Здесь, после добавления моего эффекта тени по краям футбольного изображения, чтобы он выглядел более естественно на экране телевизора, мой окончательный результат:

Конечный результат.