В этом уроке о фотоэффектах мы научимся отображать фотографию в виде сетки из разноцветных квадратов! Мы будем использовать встроенную сеточную функцию Photoshop в качестве руководства для настройки начального расстояния, а затем превратим ее в пиксельную сетку, используя пару редко используемых инструментов выбора Photoshop. Мы увидим, как легко выбирать различные квадраты в сетке с помощью инструмента «Волшебная палочка», как их раскрасить с помощью корректирующих слоев и режимов наложения, и, наконец, как настроить внешний вид самой сетки с помощью стилей слоев!
Эта версия руководства была обновлена для Photoshop CS6, а также полностью совместима с Photoshop CC (Creative Cloud). Для CS5 и более ранних версий вы можете обратиться к нашему оригинальному учебнику по Color Grid Design.
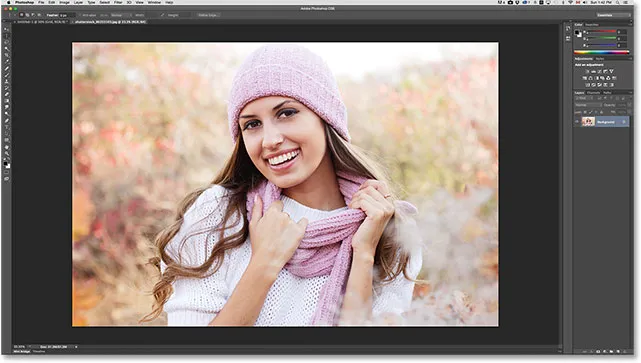
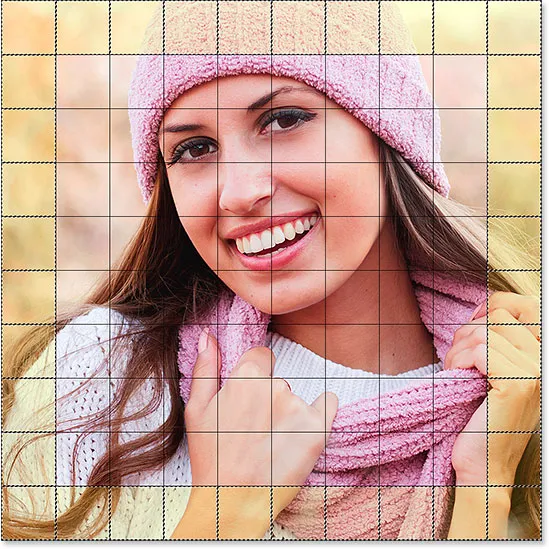
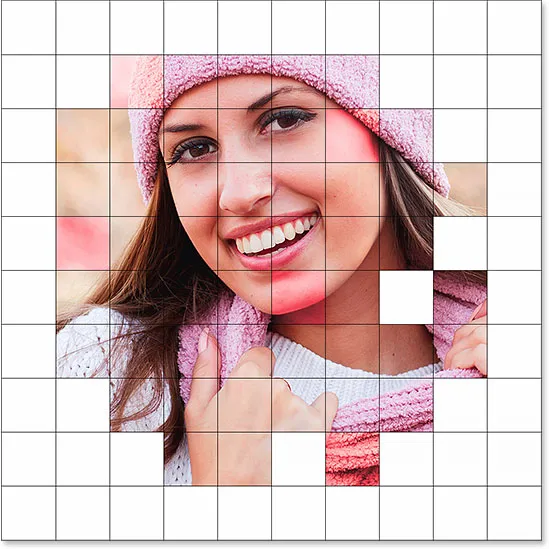
Вот изображение, с которым я буду работать (женщина с фотографией зимней одежды от Shutterstock):

Исходное изображение.
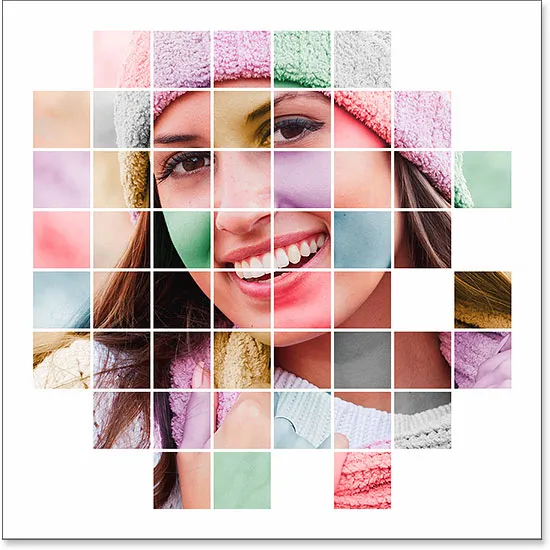
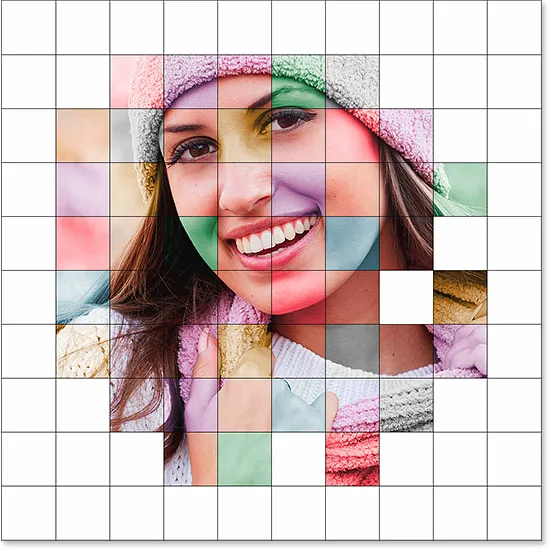
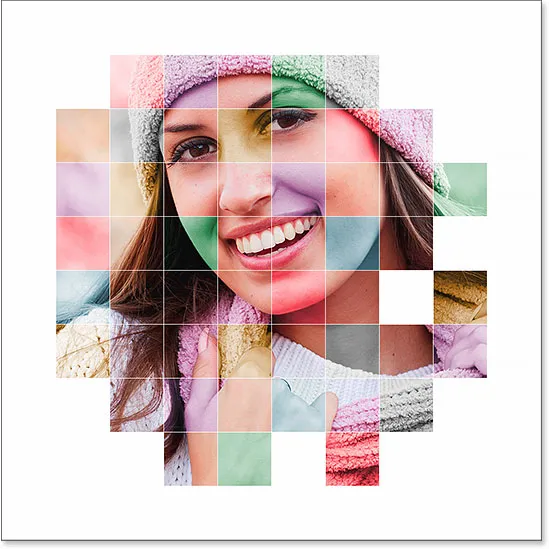
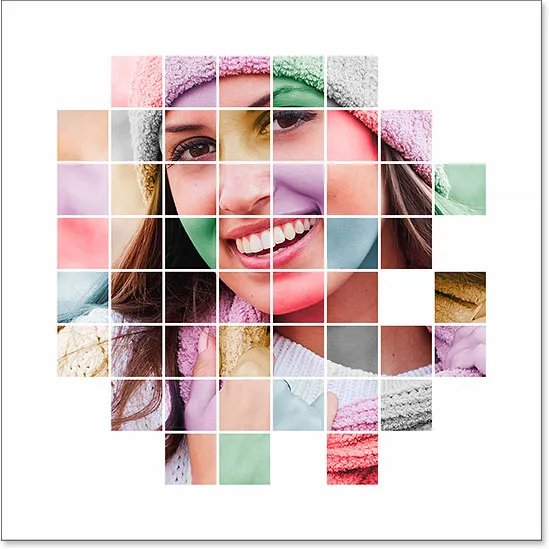
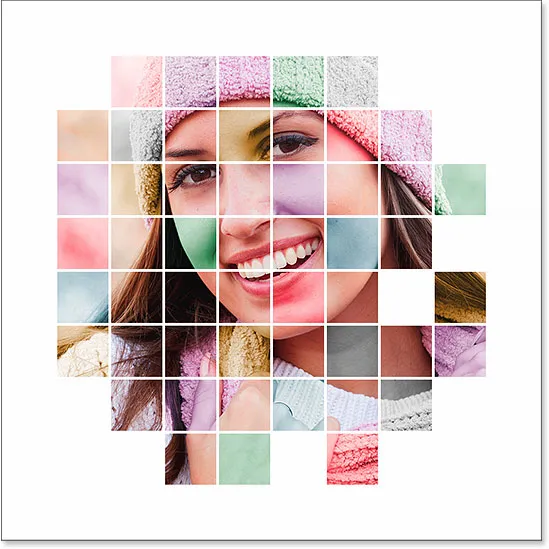
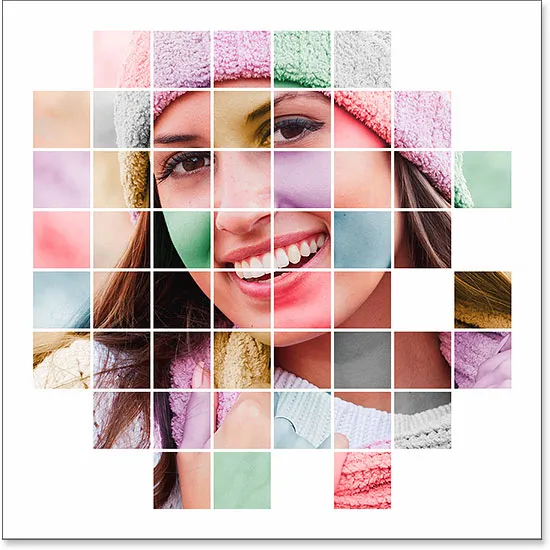
А вот как будет выглядеть дизайн цветовой сетки, когда мы закончим. Конечно, вы можете использовать любой понравившийся вам цвет для вашего эффекта. Это только один пример:

Конечный эффект.
Как создать эффект фото цвета сетки
Шаг 1: создайте новый документ Photoshop
Давайте начнем с создания нового документа для сетки. Перейдите в меню « Файл» в строке меню в верхней части экрана и выберите « Создать» :

Идем в Файл> Новый.
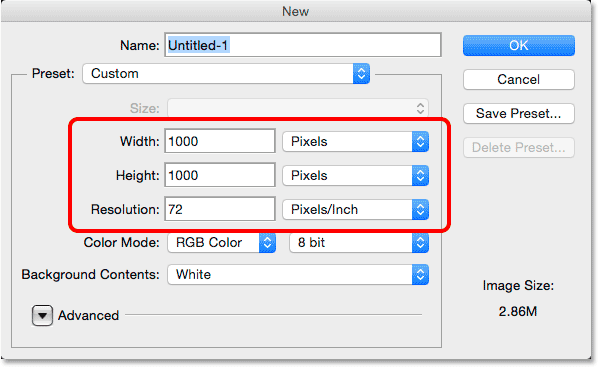
Откроется диалоговое окно Photoshop New . Этот эффект лучше всего работает с документом квадратной формы, поэтому в этом уроке я установлю значения « Ширина» и « Высота» на 1000 пикселей . Конечно, не стесняйтесь заменять мои значения теми измерениями, которые вам нужны, но опять же, вам понадобится квадратный документ для достижения наилучших результатов. Я не планирую печатать это (это будет строго для просмотра на экране), поэтому не нужно беспокоиться о значении Разрешения (я оставлю его по умолчанию равным 72 пикселя / дюйм), но если вы создавая этот эффект для печати, вы, скорее всего, захотите создать документ размером более 1000 x 1000 пикселей и установить разрешение около 240 пикселей / дюйм или выше. Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна. Новый документ появится на вашем экране:

Создание нового документа Photoshop с помощью диалогового окна New.
Шаг 2: включите сетку фотошопа
Далее мы включим встроенную сетку Photoshop, чтобы использовать ее в качестве руководства для создания нашей пиксельной сетки. Чтобы включить сетку, перейдите в меню « Вид» в верхней части экрана, выберите « Показать», затем выберите « Сетка» :

Идем в Вид> Показать> Сетка.
Сетка будет отображаться как наложение поверх вашего документа. Мы внесем некоторые изменения в вид сетки:

Документ после включения сетки фотошопа.
Шаг 3: Отрегулируйте количество линий сетки
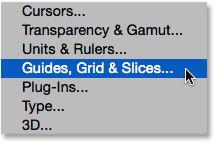
Мы можем отрегулировать количество линий и разделов в сетке, используя настройки Photoshop. Если вы работаете в Photoshop на ПК с Windows, перейдите в меню « Правка» в верхней части экрана, выберите « Настройки», затем « Направляющие», «Сетка и фрагменты» . На Mac перейдите в меню Photoshop, выберите « Настройки», затем выберите « Направляющие, сетка и фрагменты» :

Выбор параметров направляющих, сетки и фрагментов.
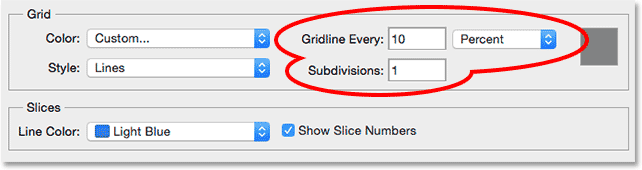
Откроется диалоговое окно «Установки» с настройками «Направляющие», «Сетка» и «Срезы». В разделе «Сетка» измените параметр «Сетка по каждому параметру» на 10 процентов, что даст нам сетку 10х10, и измените значение « Подразделения» на 1, чтобы предотвратить разбиение сетки на более мелкие секции. Следите за сеткой в документе, и вы увидите предварительный просмотр изменений по мере их внесения:

Настройка Gridline Every на 10 процентов и подразделений на 1.
Нажмите OK, когда закончите, чтобы закрыть диалоговое окно Preferences. Теперь вы должны увидеть сетку 10 секций шириной и 10 секций высотой. Важно отметить, что эта сетка на самом деле не является частью документа. Это просто визуальное руководство, которое мы будем использовать, чтобы помочь нам создать собственную пиксельную сетку, как мы это сделаем через мгновение:

Сетка после изменения параметров в настройках.
Шаг 4: добавь новый пустой слой и назови его «Grid»
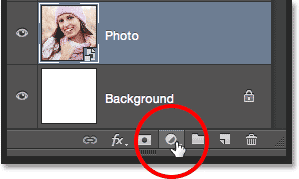
Давайте добавим новый пустой слой для хранения пиксельной сетки, которую мы собираемся создать. Нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните значок « Новый слой» в нижней части панели «Слои»:

Нажав на иконку «Новый слой», удерживая Alt (Победа) / Option (Mac).
Это открывает диалоговое окно New Layer, давая нам возможность назвать новый слой перед его добавлением. Назовите слой «Сетка», затем нажмите «ОК», чтобы закрыть диалоговое окно:

Называя новый слой.
Ничего не произойдет в самом документе, но мы видим на панели «Слои», что Photoshop добавил новый слой «Сетка» над фоновым слоем:

Слой сетки отображается на панели «Слои».
Шаг 5: выбери инструмент выделения одной строки
Чтобы создать нашу сетку, мы будем использовать два самых простых и редко используемых инструмента выбора Photoshop - инструмент «Однорядная область» и «Средство для одной строки». Мы начнем с однорядного инструмента выделения. По умолчанию оба этих инструмента вложены в инструмент « Прямоугольная область», поэтому нажмите и удерживайте инструмент «Прямоугольная область» в верхней части панели «Инструменты», пока не появится всплывающее меню, показывающее другие инструменты, доступные в том же месте, а затем выберите инструмент Single Row Marquee Tool из меню:

Нажмите и удерживайте инструмент «Прямоугольная область», затем выберите «Инструмент с одной строкой».
Шаг 6: Нажмите на каждую горизонтальную линию сетки
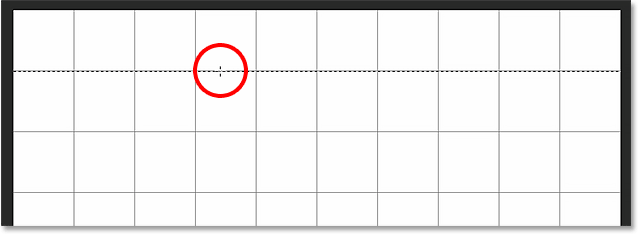
Как следует из названия, инструмент выделения одной строки выделит одну горизонтальную строку пикселей в документе. Вот и все, это все, что он делает. Чтобы использовать его, нам просто нужно щелкнуть мышью в любом месте документа, и Photoshop автоматически выберет пиксель, на который мы нажали, а также все остальные пиксели в этом ряду слева направо. Мы собираемся использовать инструмент для преобразования горизонтальных линий сетки в серию контуров выделения. Сначала наведите курсор на верхнюю горизонтальную линию сетки, затем щелкните мышью. Вы увидите контур выделения толщиной 1 пиксель вдоль линии сетки. Я обвел точку, где щелкнул, но нажатие в любом месте строки даст вам точно такой же результат. Если вы заметили, что ваш щелчок не был непосредственно над линией сетки, просто нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его, и попробуйте снова:

Щелкните в любом месте на первой горизонтальной линии сетки вверху, чтобы выделить весь ряд пикселей.
Далее мы добавим остальные горизонтальные линии сетки к нашему выбору. Нажмите и удерживайте клавишу Shift на клавиатуре и нажмите на следующую линию сетки под ней. Это выберет второй горизонтальный ряд пикселей, и поскольку мы удерживали клавишу Shift, Photoshop добавит этот второй выбор к первому. Продолжайте удерживать нажатой клавишу Shift, нажимая на остальные горизонтальные линии сетки, пока вдоль каждого из них не появится контур выделения. Когда вы закончите, вы должны увидеть всего девять строк выбора. Убедитесь, что вы удерживаете нажатой клавишу Shift при нажатии на каждую из них, в противном случае вы просто замените предыдущий выбор новым:

Нажмите и удерживайте Shift и нажмите на каждую горизонтальную линию сетки, чтобы добавить ее в выделение.
Шаг 7: переключитесь на инструмент выделения одной колонки
Теперь нам нужно сделать то же самое с вертикальными линиями сетки, что означает, что нам нужно переключиться на инструмент одностолбцкого выделения. Нажмите и удерживайте инструмент выделения одной строки на панели «Инструменты» (он появится там, где раньше был значок «Прямоугольный инструмент выделения»), пока не появится всплывающее меню, затем выберите « Инструмент выделения одной колонки» из меню:

Нажмите и удерживайте инструмент выделения одной строки, затем выберите инструмент выделения одной колонки.
Шаг 8: Нажмите на каждую вертикальную линию сетки
Инструмент выделения отдельных столбцов работает так же, как и инструмент выделения отдельных строк, с той лишь разницей, что он выбирает столбцы пикселей (сверху вниз), а не строк, причем каждый столбец имеет ширину 1 пиксель. Нажмите и удерживайте клавишу Shift и нажимайте на каждую из вертикальных линий сетки слева направо, пока все они не будут выбраны. Когда вы закончите, вы должны увидеть контуры выделения вдоль каждой линии сетки, как горизонтальной, так и вертикальной:

Все горизонтальные и вертикальные линии сетки были добавлены в выделение.
Шаг 9: заполните выделение черным
Мы создадим нашу сетку, заполнив горизонтальные и вертикальные выделения черным. Перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :

Собираюсь Правка> Заполнить.
Откроется диалоговое окно « Заполнение» в Photoshop. Установите опцию Использовать в верхней части на Черный, затем нажмите OK:

Установите для параметра «Использовать» значение «Черный».
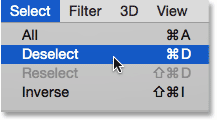
Photoshop заполняет выделение черным, хотя это может быть трудно увидеть с помощью контуров выделения и собственной сетки Photoshop. Чтобы удалить контуры выделения (поскольку они нам больше не нужны), перейдите в меню « Выбор» в верхней части экрана и выберите « Отменить выбор»:

Собираюсь Выбрать> Отменить выбор.
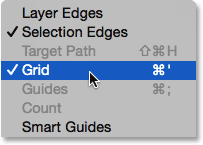
Затем, чтобы отключить сетку Photoshop, перейдите в меню « Вид», выберите « Показать», затем еще раз выберите « Сетка» . Галочка слева от слова Grid означает, что он в данный момент включен. Повторный выбор приведет к удалению галочки и отключению сетки:

Идем в Вид> Показать> Сетка.
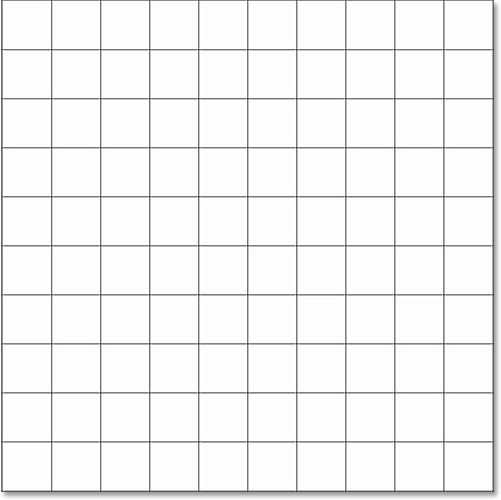
С удаленными контурами выделения и сеткой Photoshop мы можем видеть нашу черную сетку в документе:

Документ, показывающий вновь созданную сетку.
Шаг 10. Откройте фотографию, которую хотите отобразить в сетке.
Откройте фотографию, которую вы будете отображать внутри сетки. Фотография откроется в своем собственном документе с вкладками. Вот фотография, которую я использую:

Ваша фотография откроется в отдельном документе с вкладками.
Шаг 11: выбери и скопируй фотографию
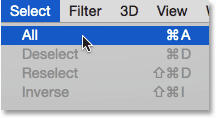
На данный момент наша сетка находится в одном документе, а наша фотография - в другом. Нам нужно переместить фотографию в тот же документ, что и сетка. Для этого сначала выберите фотографию, зайдя в меню « Выбрать» в верхней части экрана и выбрав « Все» :

Собираюсь Выбрать> Все.
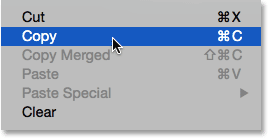
Контур выделения появится по краям фотографии. Затем перейдите в меню « Правка» в верхней части экрана и выберите « Копировать» :

Собираюсь Правка> Копировать.
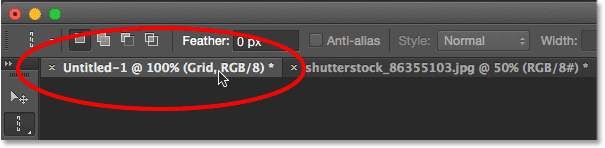
Шаг 12: переключись на документ сетки
Переключитесь на документ таблицы, щелкнув его вкладку под панелью параметров в верхней части. В моем случае документ называется просто «Без названия-1»:

Переключение с документа фотографии на документ сетки.
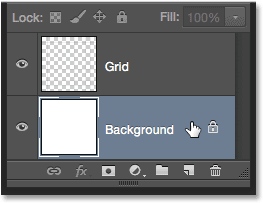
Шаг 13: выбери фоновый слой
Открыв документ сетки, щелкните фоновый слой на панели «Слои», чтобы выбрать его. Таким образом, когда мы вставляем фотографию в документ, Photoshop поместит ее на новый слой непосредственно между фоновым слоем и слоем сетки:

Выбор фонового слоя.
Шаг 14: вставь фотографию
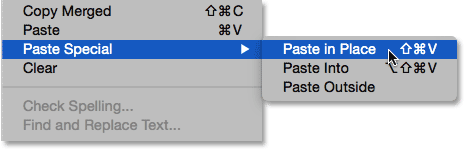
Поднимитесь в меню Edit, выберите Paste Special, затем выберите Paste in Place :

Собираемся Править> Специальная вставка> Вставить на месте.
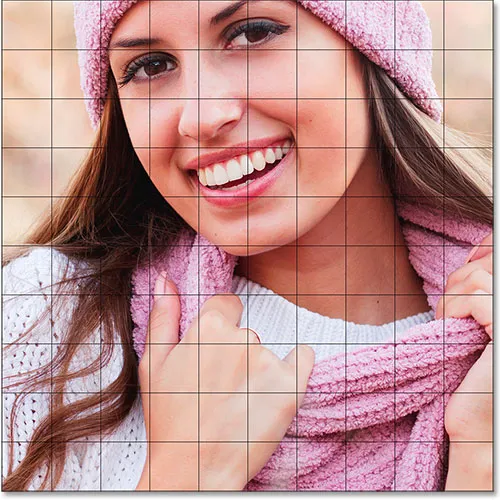
Фотошоп вставляет и центрирует фотографию в сетке документа. В моем случае (и, скорее всего, также и вашем) размер фотографии нужно будет изменить, но мы исправим это следующим образом:

Фотография была вставлена в сетку.
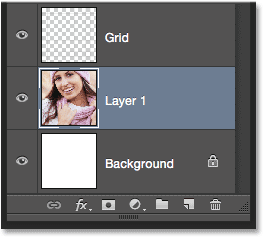
Если мы посмотрим на панель «Слои», то увидим, что Photoshop добавил фотографию на свой собственный слой между слоями «Фон» и «Сетка», как мы и планировали:

Фотография появится между фоновым и сеточным слоями.
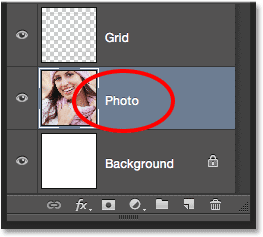
К сожалению, Photoshop дал новому слою общее имя («Слой 1»), поэтому, прежде чем мы продолжим, давайте переименуем его. Дважды щелкните его имя, чтобы выделить его, затем введите «Фото» в качестве нового имени. Нажмите Enter (Win) / Return (Mac) на клавиатуре, когда вы закончите, чтобы принять изменение имени:

Название слоя было изменено с «Слой 1» на «Фото».
Шаг 15: конвертируй слой фотографии в смарт-объект
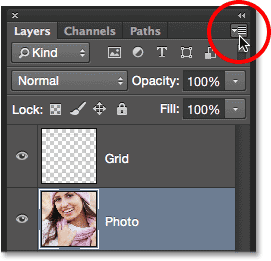
Через некоторое время мы изменим размер фотографии, чтобы она лучше вписывалась в сетку, но прежде чем мы это сделаем, давайте быстро превратим ее слой в смарт-объект . Таким образом, если мы решим изменить его размер позже, мы не потеряем качество изображения. Выбрав слой «Фото», нажмите на маленький значок меню в верхнем правом углу панели «Слои»:

Нажав на значок меню.
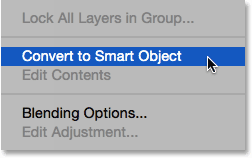
Выберите « Преобразовать в смарт-объект» в появившемся меню:

Выберите «Преобразовать в смарт-объект» в меню панели «Слои».
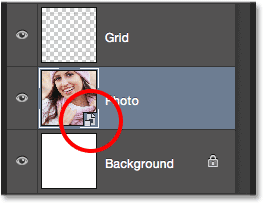
Похоже, в документе ничего не произошло, но в правом нижнем углу миниатюры предварительного просмотра слоя на панели «Слои» появляется небольшой значок смарт-объекта . Это говорит нам о том, что слой теперь является смарт-объектом:

Миниатюра предварительного просмотра слоя со значком смарт-объекта.
Шаг 16: измени размер фото со свободным преобразованием
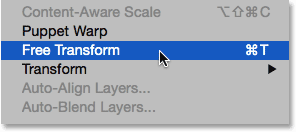
Чтобы изменить размер фотографии, мы будем использовать команду Photoshop Free Transform. Перейдите в меню « Правка» в верхней части экрана и выберите « Свободное преобразование» :

Собираемся Правка> Свободное Преобразование.
Это помещает ограничивающую рамку Free Transform и обрабатывает изображение. Если вы не видите маркеры, потому что края вашей фотографии выходят за пределы видимой области документа, перейдите в меню « Вид» и выберите «По размеру экрана» :

Идем в View> Fit на экране.
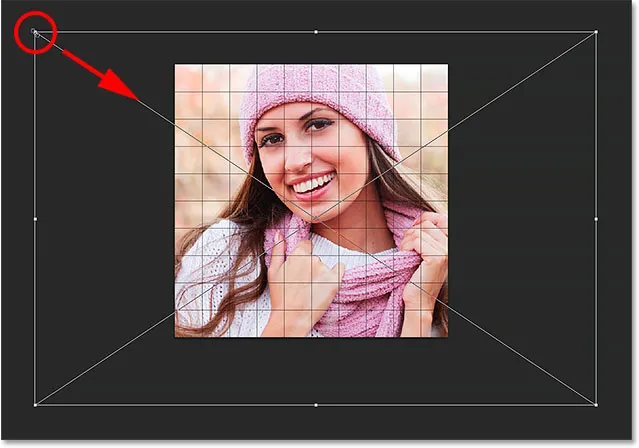
Photoshop мгновенно уменьшит изображение настолько, чтобы все, включая маркеры «Свободное преобразование», поместилось в видимой области документа. Чтобы изменить размер фотографии, нажмите и удерживайте клавишу Shift, затем нажмите любую из четырех угловых ручек и перетащите их. Удерживая клавишу Shift при перетаскивании, вы сохраните исходное соотношение сторон изображения, чтобы вы случайно не исказили его внешний вид. Если вы хотите изменить размер фотографии из ее центра, а не из угла, нажмите и удерживайте Shift + Alt (Победа) / Shift + Option (Mac) при перетаскивании любой из угловых ручек. Если вам нужно переместить изображение внутри документа, щелкните в любом месте внутри ограничительной рамки «Свободное преобразование» и перетащите его на место. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из команды Free Transform:

Перетащите угловой маркер, чтобы изменить размер изображения внутри сетки.
Если вы сократили изображение минуту назад с помощью команды «Подогнать на экран» и хотите увеличить масштаб теперь, когда вы закончили изменять размер изображения, вернитесь в меню « Вид» и выберите « 100%» :

Собираюсь посмотреть> 100%.
Связанное Чтение: Масштабирование и Панорамирование В Фотошопе
Шаг 17: выбери слой сетки
На этом этапе тяжелая работа сделана. Мы создали нашу сетку, мы скопировали и вставили нашу фотографию в документ сетки, а также изменили размеры и переместили фотографию в нужное положение. Мы готовы немного покрасить сетку! Сначала нажмите на слой Grid на панели Layers, чтобы выбрать его:

Выбор слоя сетки.
Шаг 18: выбери инструмент волшебной палочки
Чтобы раскрасить сетку, нам нужен способ выбора отдельных квадратов, и мы можем сделать это легко, используя Photoshop Magic Wand Tool . По умолчанию инструмент «Волшебная палочка» вложен за инструментом « Быстрый выбор» на панели «Инструменты», поэтому нажмите и удерживайте инструмент «Быстрый выбор», пока не появится всплывающее меню, затем выберите инструмент «Волшебная палочка» из меню:

Нажмите и удерживайте инструмент быстрого выбора, затем выберите инструмент «Волшебная палочка».
Шаг 19: выбери квадраты внешнего края
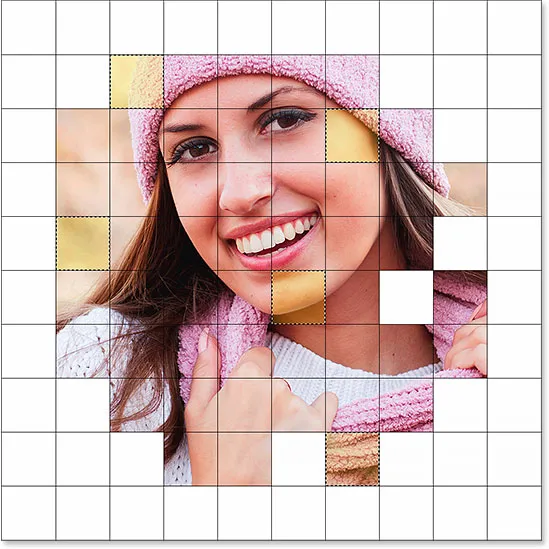
Чтобы выбрать квадрат в сетке, убедитесь, что на панели «Слои» выбран слой «Сетка» (очень важно!), Затем просто щелкните внутри квадрата с помощью инструмента «Волшебная палочка». Контур выделения появится вокруг внешних краев квадрата. Чтобы затем добавить дополнительные квадраты к выделению, нажмите и удерживайте клавишу Shift и щелкните внутри других квадратов. Вы будете выбирать каждый новый квадрат, по которому щелкаете внутри, и выбор будет добавлен к ранее выбранным квадратам. Давайте начнем с выбора всех квадратов вокруг внешнего края сетки. Сначала щелкните внутри квадрата в верхнем левом углу сетки. Вокруг него появится контур выбора. Чтобы было легче увидеть, какой квадрат я выбрал, я выделил его желтым на скриншоте. Это не часть эффекта; это просто, чтобы было легче увидеть, какой квадрат выбран:

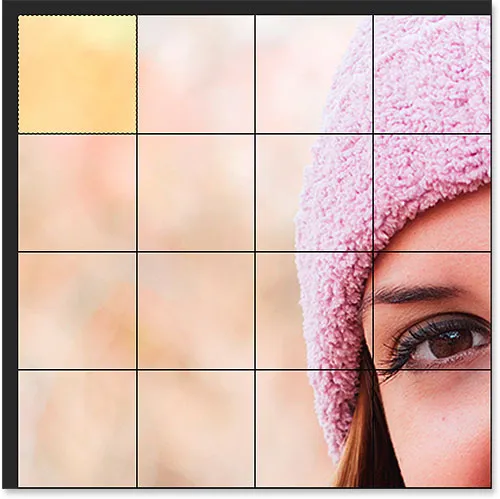
Квадрат в верхнем левом углу сетки выделен.
Затем нажмите и удерживайте клавишу Shift и продолжайте щелкать с помощью инструмента «Волшебная палочка» внутри каждого из квадратов вокруг внешних краев сетки, чтобы добавить их все в выделение. Опять же, я раскрасил выделенные квадраты в желтый здесь, чтобы было легче увидеть на скриншоте. Желтый не является частью реального эффекта, поэтому не беспокойтесь, что вы не увидите его в своем документе:

Все квадраты вокруг внешних краев сетки теперь выделены.
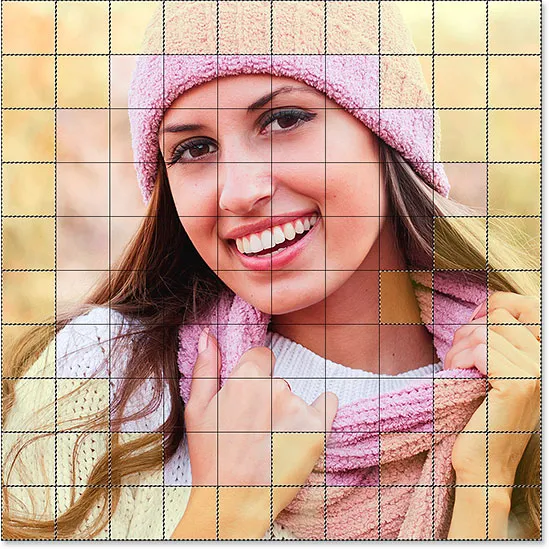
Я собираюсь добавить еще несколько квадратов к своему выбору, снова нажав и удерживая мою клавишу Shift и щелкнув внутри них, чтобы добавить их к ранее выбранным квадратам:

Мои изначально выделенные квадраты.
Шаг 20: добавь новый слой ниже слоя сетки
Мы заполним эти начальные квадраты белым цветом, что создаст границу для эффекта. Нажмите и удерживайте клавиши Ctrl + Alt (Победа) / Command + Option (Mac) на клавиатуре и нажмите значок « Новый слой» в нижней части панели «Слои»:

Нажав на иконку New Layer, удерживая Ctrl (Победа) / Command (Mac).
Это открывает диалоговое окно New Layer. Назовите этот новый слой "White", затем нажмите OK:

Называя новый слой "Белый".
Photoshop добавляет новый пустой слой под названием «Белый» между слоями «Сетка» и «Фото»:

Панель «Слои» показывает новый белый слой.
Шаг 21: заполните выделение белым
Поднимитесь в меню Edit в верхней части экрана и еще раз выберите команду Fill . На этот раз, когда появится диалоговое окно Fill, измените опцию Use на White, затем нажмите OK:

Установите для параметра «Использовать» значение «Белый».
Фотошоп заполняет выделенные квадраты белым. Чтобы удалить контур выделения вокруг квадратов, перейдите в меню « Выбор» и выберите « Отменить выделение» или просто нажмите клавиши Ctrl + D (Победа) / Command + D (Mac) на клавиатуре:

Вокруг изображения появляется рамка из белых квадратов.
Шаг 22: снова выбери слой сетки
Давайте выберем несколько разных квадратов для раскрашивания. Во-первых, нам нужно активировать слой Grid на панели «Слои», поэтому щелкните по нему, чтобы выбрать его. Помните, что вам всегда нужно выделять слой сетки, прежде чем вы сможете выбрать любые квадраты:

Убедитесь, что вы выбрали слой Grid, прежде чем пытаться выбрать какие-либо квадраты.
Шаг 23: выбери разные квадраты
Когда слой Grid снова активен, нажмите и удерживайте клавишу Shift и щелкните внутри других случайных квадратов с помощью Magic Wand Tool, чтобы выбрать их. Если вы передумали и хотите убрать квадрат из выделения, отпустите клавишу Shift, нажмите и удерживайте клавишу Alt (Победа) / Option (Mac), затем щелкните внутри квадрата, чтобы отменить его выбор. Здесь я выбрал еще несколько квадратов (и покрасил их в желтый цвет, чтобы мы могли видеть, какие из них я выбрал):

Нажмите и удерживайте Shift и щелкните внутри нескольких разных квадратов, чтобы выбрать их.
Шаг 24: выбери фото слой
Выбрав квадраты, нажмите на слой « Фото» (смарт-объект) на панели «Слои», чтобы выбрать его:

Выбор фото слоя.
Шаг 25: Раскрась квадраты с помощью оттенка / корректирующего слоя
Мы раскрасим эти квадраты, используя корректирующий слой Hue / Saturation. Нажмите на значок « Новый корректирующий слой» в нижней части панели «Слои»:

Нажав на значок «Новый корректирующий слой».
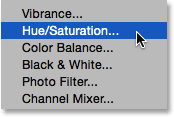
Выберите Hue / Saturation из появившегося списка:

Выбор корректирующего слоя Hue / Saturation.
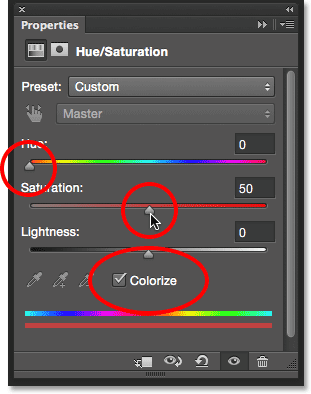
Элементы управления и параметры корректирующего слоя «Цветовой тон / насыщенность» появятся на панели « Свойства» в Photoshop. Сначала выберите опцию Colorize, щелкнув внутри ее флажка. Затем выберите цвет, которым вы хотите раскрасить выделенные квадраты, перетаскивая ползунок Оттенок . Для этих квадратов я собираюсь оставить ползунок Оттенок полностью влево (его положение по умолчанию), что дает мне красный цвет . Конечно, вы можете выбрать любой понравившийся вам цвет. Как только вы выбрали цвет с помощью ползунка Оттенок, вы можете настроить его насыщенность по своему вкусу, перетаскивая ползунок Насыщенность влево или вправо. Для моего красного цвета я собираюсь установить значение насыщенности около 50 . Следите за документом при перетаскивании ползунков для предварительного просмотра результатов:

Выберите опцию Colorize, затем выберите цвет с помощью ползунков Hue и Saturation.
Шаг 26: измени режим смешивания корректирующего слоя на цвет
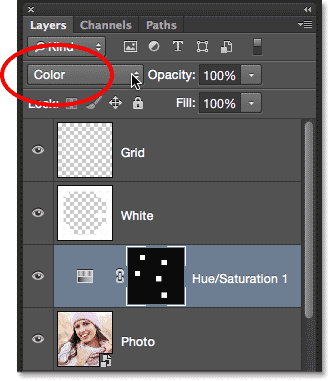
Если мы посмотрим на панель «Слои», то увидим корректирующий слой, расположенный прямо над слоем «Фото». Убедитесь, что он выбран (выделен синим цветом), затем перейдите к параметру « Режим наложения» в верхней части панели «Слои» и измените его режим наложения с «Обычный» (режим по умолчанию) на « Цветной» . Это позволяет нам изменять только цвета на изображении, а не значения яркости:

Изменение режима наложения корректирующего слоя на Цвет.
Вот мой документ после окрашивания квадратов красным:

Первый из раскрашенных квадратов.
Шаг 27: переименуй корректирующий слой
Поскольку мы будем использовать несколько корректирующих слоев Hue / Saturation, чтобы раскрасить сетку, давайте отследим, какой из них используется для какого цвета, переименовав их. Поскольку я использовал этот первый слой Hue / Saturation для красного цвета, я дважды щелкну его имя на панели «Слои» и изменит его имя с общего «Hue / Saturation 1» на «Red». Нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять изменение имени:

Переименование корректирующего слоя Hue / Saturation в зависимости от цвета.
Шаг 28: выбери и раскрась больше квадратов
Повторите шаги 22-27, чтобы выделить и раскрасить больше квадратов. Сначала выберите слой « Сетка» на панели «Слои», затем нажмите и удерживайте нажатой клавишу « Shift» и щелкните инструмент «Волшебная палочка» внутри нескольких квадратов, чтобы выбрать их. Нажмите на слой « Фото» на панели «Слои», чтобы выбрать его, затем нажмите значок « Новый корректирующий слой» и выберите « Оттенок / Насыщенность» . На панели «Свойства» установите флажок «Цвет», затем выберите цвет с помощью ползунка « Тон» и уровень насыщенности с помощью ползунка « Насыщенность» . Измените режим смешивания нового корректирующего слоя на Color, затем переименуйте корректирующий слой в соответствии с выбранным цветом.
Вы также можете использовать корректирующий слой Hue / Saturation, чтобы полностью обесцветить некоторые квадраты, оставляя их черно-белыми. Чтобы сделать это, выберите несколько квадратов, затем добавьте корректирующий слой Hue / Saturation, как обычно, но вместо того, чтобы выбирать цвет с помощью ползунка Hue, просто перетащите ползунок Saturation полностью влево (до значения -100 ), который удалит все цвета:

Перемещение ползунка «Насыщенность» влево до упора делает выбранные квадраты черно-белыми.
Вот мой результат после выбора и раскраски большего количества квадратов. Всего я использовал шесть корректирующих слоев Hue / Saturation - один для красного (оттенок: 0, насыщенность: 50), желтый (оттенок: 40, насыщенность: 50), зеленый (оттенок: 120, насыщенность: 20), синий ( оттенок: 200, насыщенность: 20) и фиолетовый (оттенок: 300, насыщенность: 20), плюс один для черно-белого (насыщенность: -100):

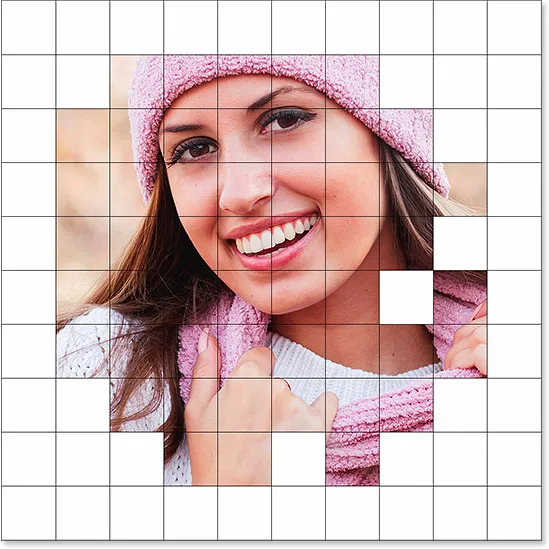
Эффект после раскрашивания большего количества квадратов.
И здесь мы видим все шесть моих корректирующих слоев Hue / Saturation на панели Layers, каждый из которых назван в соответствии со своим цветом:

Панель «Слои», показывающая корректирующие слои.
Шаг 29: измени цвет линий сетки на белый
Теперь, когда мы раскрасили наши квадраты, давайте изменим внешний вид самих линий сетки, сначала изменив их цвет с черного на белый. Нажмите на слой « Сетка» на панели «Слои», чтобы выбрать его:

Нажав на слой сетки, чтобы выбрать его.
Затем щелкните значок « Блокировать прозрачные пиксели» чуть ниже параметра «Режим наложения» в верхней части панели «Слои»:

Нажав значок блокировки прозрачных пикселей.
При включенной опции «Блокировать прозрачные пиксели» все, что мы делаем со слоем, влияет только на сами линии сетки. Это не повлияет на прозрачные области слоя. Таким образом, если мы заполним слой, скажем, белым (как мы собираемся сделать), только линии сетки будут заполнены белым. Прозрачные области останутся прозрачными.
Подойди к меню Edit и еще раз выбери Fill . Когда появится диалоговое окно «Заливка», для параметра « Использовать» уже должно быть выбрано значение « Белый», поскольку мы установили его в последний раз, поэтому просто нажмите кнопку «ОК», чтобы закрыть диалоговое окно:

Оставьте опцию Use установленной на White и нажмите OK.
Фотошоп заполняет линии сетки белым:

Эффект после изменения цвета линий сетки на белый.
Шаг 30: добавь стиль слоя обводки
Если вы хотите увеличить толщину линий сетки, щелкните значок « Стили слоев» (значок «fx») внизу панели «Слои»:

Нажав на значок Стили слоя.
Выберите Stroke из появившегося списка:

Выбор стиля слоя обводки.
Откроется диалоговое окно « Стиль слоя» в Photoshop с параметрами обводки в средней колонке. Во-первых, давайте изменим цвет обводки на белый. Нажмите на образец цвета справа от слова Color :

Нажав образец цвета в настройках обводки.
Это открывает палитру цветов . Выберите белый цвет в качестве нового цвета для обводки, затем нажмите OK, чтобы закрыть его:

Выбор белого цвета в палитре цветов.
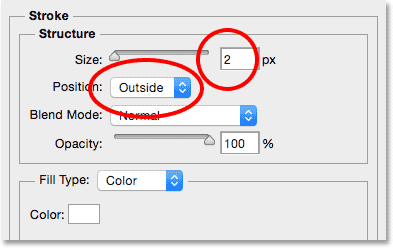
Теперь, когда в качестве цвета обводки используется белый, установите для параметра « Положение» значение « Снаружи», а затем отрегулируйте ширину обводки, перетаскивая ползунок «Размер». Вы, вероятно, не захотите сильно увеличивать размер. Я собираюсь установить мой на 2 px :

Установка положения снаружи и размера до 2 пикселей.
Нажмите OK, когда закончите, чтобы закрыть диалоговое окно Layer Style. Вот мой эффект с белыми и немного более широкими линиями сетки:

Изображение после применения стиля слоя Stroke.
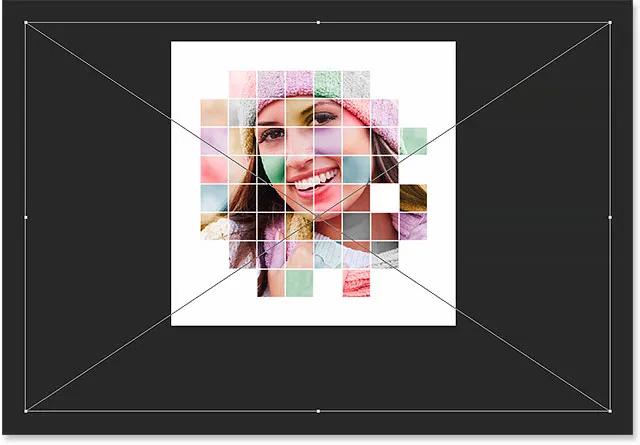
Шаг 31: переместите и измените размер фотографии снова, если это необходимо
На этом этапе, теперь, когда дизайн сетки завершен, вы можете решить, что вам нужно изменить размер и / или изменить положение фотографии. В моем случае, я думаю, что я очень доволен тем, как все выглядит, но если вам нужно переместить или изменить размер фотографии, нажмите на слой « Фото» на панели «Слои», чтобы выбрать его:

Повторный выбор слоя «Фото».
Затем просто используйте те же шаги, которые мы рассмотрели в шаге 16, чтобы изменить размер и / или переместить изображение. Сначала перейдите в меню « Правка» и выберите « Свободное преобразование» (или нажмите Ctrl + T (Win) / Command + T (Mac) на клавиатуре), чтобы открыть окно «Свободное преобразование» и обвести фотографию. Если вы не видите маркеры, потому что ваша фотография выходит за пределы видимой области документа, перейдите в меню « Вид» и выберите «По размеру экрана» (или нажмите клавиши Ctrl + 0 (Win) / Command + 0 (Mac) на клавиатуре). ). Нажмите и удерживайте Shift, одновременно нажимая и перетаскивая любой угловой маркер, чтобы изменить размер фотографии, или нажмите и удерживайте Shift + Alt (Победа) / Shift + Option (Mac), чтобы изменить размер фотографии от ее центра, а не от угла. Чтобы переместить фотографию, просто щелкните и перетащите в любое место внутри поля «Свободное преобразование». Я собираюсь немного перетащить свою фотографию вниз, но оставлю размер таким же, как и раньше:

Повторно отрегулируйте размер и положение фотографии (при необходимости) с помощью Free Transform.
Обратите внимание, что поскольку мы преобразовали фотографию в смарт-объект еще на шаге 15, мы можем безопасно изменить его размер снова без потери качества изображения. Когда вы будете довольны окончательным размером и положением вашего изображения, нажмите Enter (Win) / Return (Mac), чтобы принять его и закрыть команду Free Transform. Затем, чтобы снова увеличить изображение, перейдите в меню « Вид» и выберите 100% (или нажмите Ctrl + 1 (Win) / Command + 1 (Mac) на клавиатуре):

Окончательный размер и положение фотографии.
Шаг 32: обрезать изображение (необязательно)
Этот последний шаг не является обязательным, но если вы хотите обрезать часть белой границы вокруг сетки, выберите инструмент обрезки Photoshop на панели «Инструменты»:

Выбор инструмента Crop.
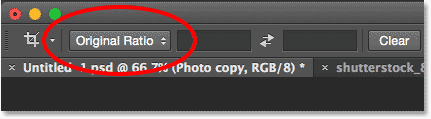
Выбрав инструмент обрезки, установите для параметра « Соотношение сторон» в левой части панели параметров значение « Исходное соотношение» :

Установите для параметра «Соотношение сторон» значение «Исходное соотношение».
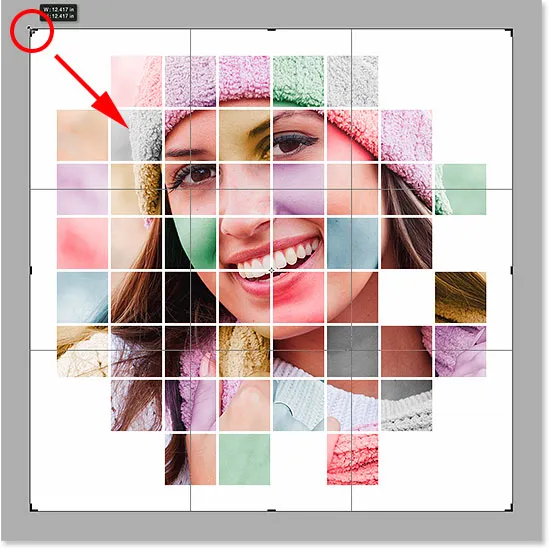
По краям документа вы увидите рамку обрезки с метками обрезки со всех четырех сторон и по углам. Нажмите и удерживайте клавишу Alt (Победа) / Option (Mac) на клавиатуре, нажимая и перетаскивая любую из четырех угловых меток обрезки внутрь, чтобы обрезать часть белой границы:

Нажмите Alt (Win) / Option (Mac) и перетащите метку обрезки угла.
Нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы обрезать изображение, и все готово! Вот, после обрезания части границы, мой окончательный результат:

Конечный эффект.
Куда пойти дальше …
И там у нас это есть! Вот так можно отобразить фотографию внутри сетки цветов с помощью Photoshop! Подобные учебные пособия см. В наших фотоэффектах Shape Cluster Photo или в наших вертикальных фотоэффектах. Или посетите наш раздел «Фотоэффекты» для получения дополнительных уроков по фотошопу!