В этом уроке я покажу вам, как превратить фотографию в узор из цветных точек с помощью Photoshop! Как мы увидим, для создания эффекта цветных точек достаточно одного из фильтров Photoshop, маски слоя и простого точечного рисунка, который мы создадим с нуля. Как только начальный эффект будет сделан, мы еще больше улучшим форму, насыщенность и яркость цветовых точек. Может потребоваться немного проб и ошибок, чтобы сопоставить размер точек с вашим конкретным изображением, поэтому, чтобы сохранить эффект гибким и редактируемым, мы воспользуемся смарт-объектами и смарт-фильтрами Photoshop.
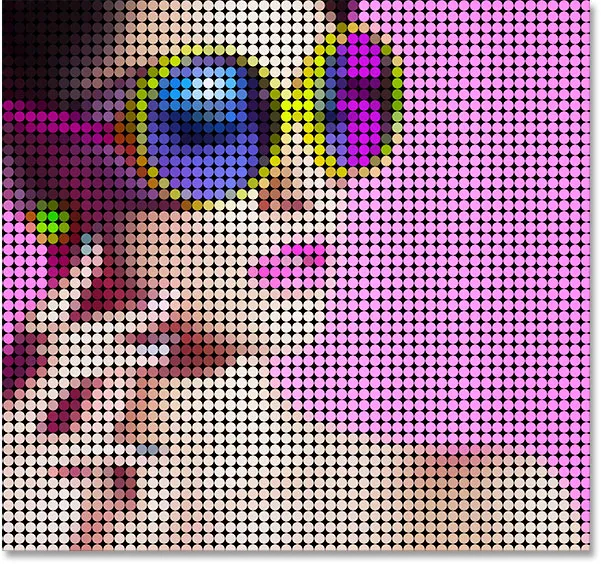
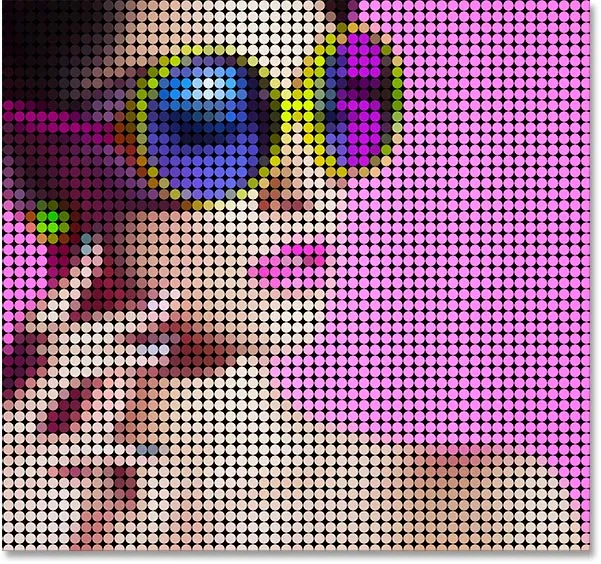
Вот эффект «цветного точечного рисунка», который мы будем создавать:

Конечный результат.
Давайте начнем!
Как превратить фотографию в шаблон с цветными точками
Для этого урока я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6. Вы также можете следить за моим видео этого урока на нашем канале YouTube. Или загрузите этот учебник в формате PDF для печати!
Шаг 1: Откройте ваше изображение
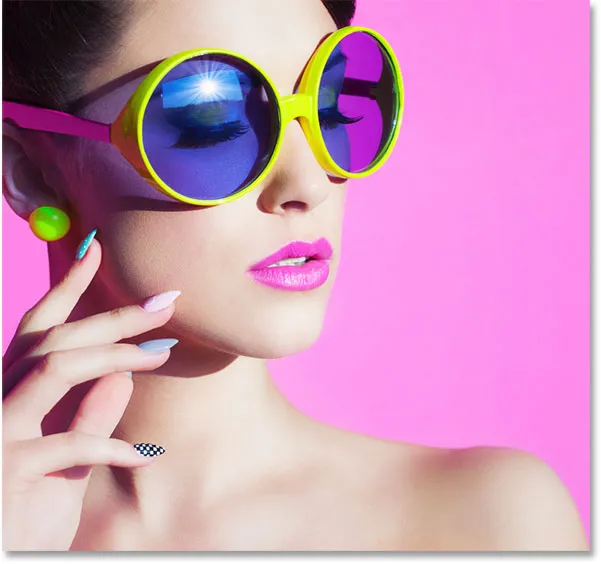
Откройте изображение, которое вы хотите превратить в цветные точки. Я буду использовать эту фотографию, которую я скачал с Adobe Stock:

Исходное изображение. Фото предоставлено: Adobe Stock.
Шаг 2. Преобразование фонового слоя в смарт-объект
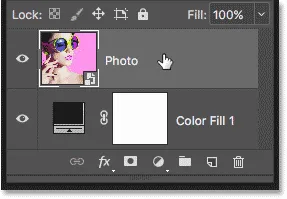
Если мы посмотрим на панель «Слои», то увидим изображение на фоновом слое:

Панель «Слои», показывающая фотографию на фоновом слое.
Начните с преобразования фонового слоя в смарт-объект. Таким образом, фильтр, который мы будем использовать для создания цветного точечного рисунка, будет применен как редактируемый смарт-фильтр. Нажмите на значок меню в правом верхнем углу панели «Слои»:

Нажав на значок меню.
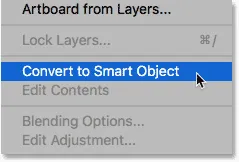
Выберите Преобразовать в смарт-объект из меню:

Выбрав «Преобразовать в смарт-объект».
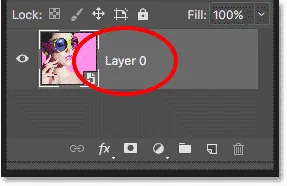
Photoshop преобразует фоновый слой в смарт-объект и называет его «Слой 0»:

Фоновый слой теперь является смарт-объектом.
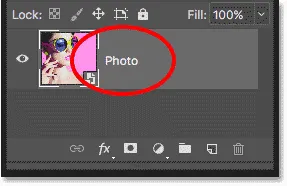
Дважды щелкните имя «Слой 0», чтобы выделить его, а затем переименуйте в «Фото». Нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять новое имя:

Присвоение смарт-объекту более полезного имени.
Шаг 3: Добавьте сплошной цвет заливки
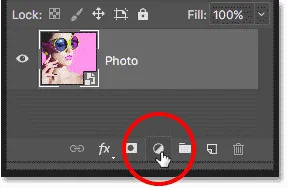
Чтобы добавить цвет фона к эффекту цветных точек, мы будем использовать слой заливки «Сплошной цвет». Нажмите на значок « Новый заливочный или корректирующий слой» в нижней части панели «Слои»:

Нажав на значок «Новый слой заливки» или «Корректирующий слой».
Выберите Сплошной цвет из списка:

Добавление сплошного цвета заливки.
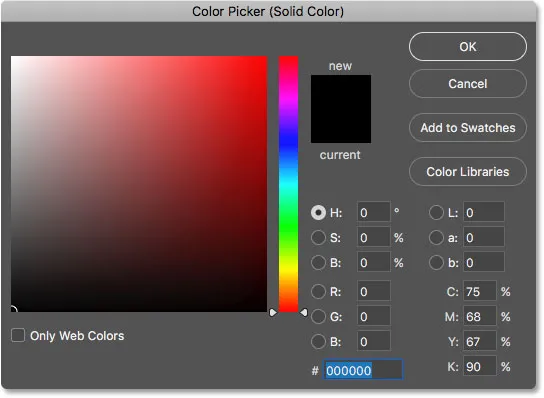
В палитре цветов выберите черный и нажмите «ОК». Ваш документ будет временно заполнен черным:

Выбор черного цвета в палитре цветов.
Шаг 4: перетащите слой заливки под изображение
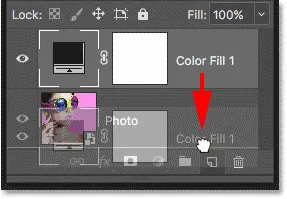
Вернувшись на панель «Слои», слой надписи «Сплошной цвет» («Цветная заливка 1») появляется над изображением, поэтому он не отображает изображение. Нажмите на слой заливки и перетащите его вниз под слой «Фото». Когда под слоем «Фото» появится белая полоса выделения, отпустите кнопку мыши, чтобы поместить слой заливки на место:

Перетаскивание слоя заливки сплошным цветом под изображением.
Теперь, когда слой заливки находится ниже слоя «Фото», ваше изображение снова будет видно в документе:

Слой заливки теперь является цветом фона для эффекта.
Шаг 5: примени фильтр мозаики
Прежде чем мы создадим точечный узор для эффекта, нам сначала нужно превратить наше изображение в цветные квадраты, и мы можем сделать это, используя фильтр Mosaic от Photoshop. Нажмите на слой «Фото», чтобы выбрать его:

Выбор слоя «Фото».
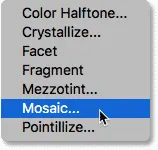
Перейдите в меню « Фильтр» в строке меню, выберите Pixelate, а затем выберите « Мозаика» :

Собираюсь Filter> Pixelate> Мозаика.
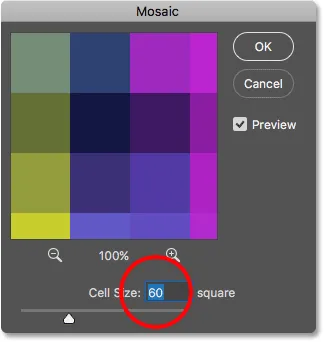
Это открывает диалоговое окно Мозаика. Опция Размер ячейки внизу контролирует размер квадратов. Следите за изображением, перетаскивая ползунок, чтобы настроить значение. Чем больше значение, тем больше квадраты. Квадраты со временем станут нашими цветными точками, поэтому выберите значение в зависимости от размера точек, которые вы хотите использовать для своего эффекта. В моем случае я установлю значение 60, но опять-таки оно будет зависеть от вашего изображения. Какое бы значение вы ни выбрали, запомните его или запишите, потому что оно понадобится вам при создании точечного шаблона. Нажмите OK, когда вы закончите:

Параметр «Размер ячейки» в диалоговом окне «Фильтр мозаики».
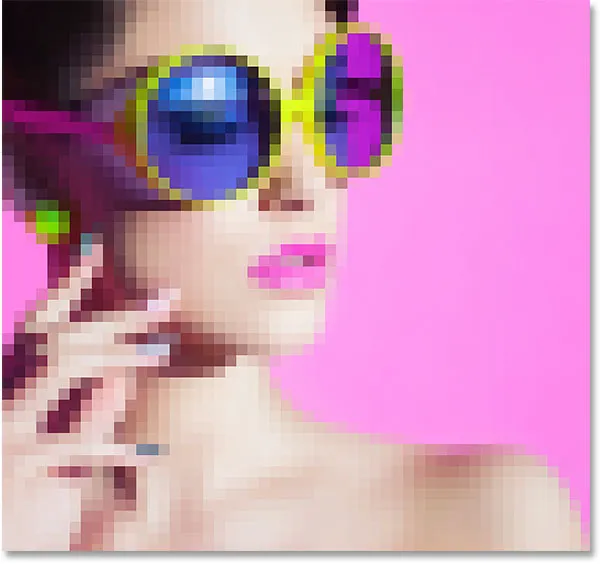
Вот эффект с применением фильтра «Мозаика», благодаря которому изображение выглядит очень пикселированным:

Изображение после применения фильтра Мозаика.
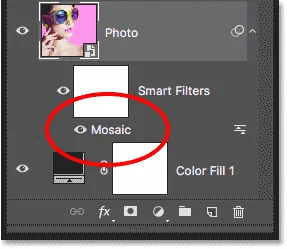
Поскольку мы применили фильтр «Мозаика» к смарт-объекту, он отображается как смарт-фильтр непосредственно под изображением на панели «Слои». Чтобы попробовать другое значение размера ячейки, дважды щелкните имя фильтра, чтобы снова открыть его диалоговое окно, внесите изменения и нажмите кнопку ОК.

Панель «Слои», отображающая умный фильтр «Мозаика».
Шаг 6: Создайте новый документ
Давайте создадим наш точечный узор. Для этого нам понадобится новый документ Photoshop. Перейдите в меню File и выберите New :

Идем в Файл> Новый.
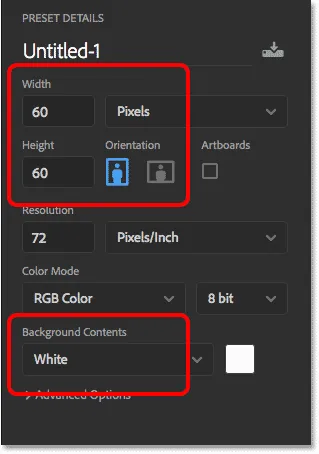
В диалоговом окне «Новый документ» установите для параметра « Ширина и высота» то же значение, которое использовалось для размера ячейки в фильтре «Мозаика». В моем случае значение размера ячейки было равно 60, поэтому я установлю ширину и высоту равными 60 пикселям (убедитесь, что тип измерения установлен в пикселях). Это создаст документ, который соответствует размеру квадратов. Не беспокойтесь о значении разрешения, но убедитесь, что для Background Contents установлено значение White . Нажмите «Создать» (Photoshop CC) или «ОК» (CS6), чтобы создать новый документ:

Создание нового документа того же размера, что и квадраты.
Новый квадратный документ открывается на экране. Документ довольно маленький, поэтому временно переключитесь на инструмент «Масштаб», нажав и удерживая клавиши Ctrl + пробел (Win) / Command + пробел (Mac) на клавиатуре, а затем несколько раз щелкните внутри документа, чтобы увеличить его:

Новый квадратный документ.
Шаг 7: выберите инструмент Elliptical Marquee Tool
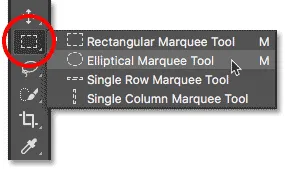
Выберите Elliptical Marquee Tool на панели инструментов. По умолчанию инструмент Elliptical Marquee Tool скрывается за инструментом Rectangular Marquee. Щелкните правой кнопкой мыши (Победа) / удерживая нажатой клавишу « Control» (Mac) на инструменте «Прямоугольная область», а затем выберите инструмент «Эллиптическая область» в раскрывающемся меню:

Выбор Elliptical Marquee Tool.
Шаг 8: Нарисуйте круговой выбор
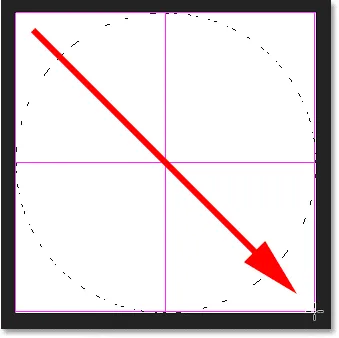
Чтобы нарисовать точку, щелкните в верхнем левом углу документа и, удерживая нажатой кнопку мыши, перетащите по диагонали вниз в правый нижний угол. Чтобы сделать контур выделения идеальным кругом, нажмите и удерживайте клавишу Shift на клавиатуре при перетаскивании. Когда вы дойдете до правого нижнего угла, отпустите кнопку мыши, а затем отпустите клавишу Shift. Теперь у вас должен быть круговой выбор размером с сам документ:

Нажмите и удерживайте Shift, пока вы рисуете выделение, чтобы сделать его кругом.
Шаг 9: Заполните выделение черным
Нам нужно заполнить выделение черным. Поднимитесь в меню Edit и выберите Fill :

Собираюсь Правка> Заполнить.
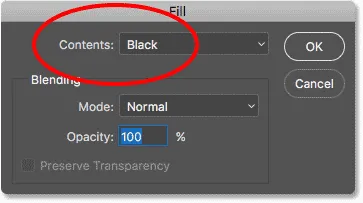
В диалоговом окне «Заливка» установите для параметра « Содержание» значение « Черный» и нажмите кнопку «ОК».

Настройка содержимого на черный.
Фотошоп заполняет круг черным. Чтобы удалить контур выделения из круга, перейдите в меню « Выбор» и выберите « Отменить выбор» или нажмите клавиши Ctrl + D (Победа) / Command + D (Mac) на клавиатуре:

Круговое выделение теперь заполнено черным.
Шаг 10: инвертировать цвета
Подойдите к меню Image, выберите Adjustments, а затем выберите Invert :

Идем в Изображение> Настройки> Инвертировать.
Это инвертирует цвета, делая круг белым и область, окружающую его черным:

Документ после инвертирования цветов.
Шаг 11: Определите точку как образец
Чтобы превратить точку в узор, перейдите в меню « Правка» и выберите « Определить узор» :

Собираемся Правка> Определить шаблон.
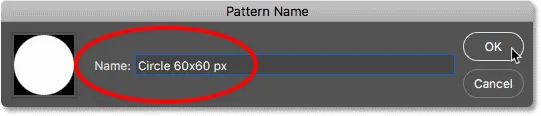
Дайте новому шаблону имя. Поскольку мой документ имеет размер 60x60 пикселей, я назову его «Круг 60x60 пикселей». В конечном итоге вы можете создать больше круговых рисунков, каждый из которых имеет разные размеры, поэтому рекомендуется добавить размер в название. Нажмите OK, чтобы закрыть диалоговое окно Pattern Name:

Называя новый шаблон.
Шаг 12: Закройте документ
Закройте документ круга, зайдя в меню « Файл» и выбрав « Закрыть» . Когда Photoshop спросит, хотите ли вы сохранить документ, нажмите « Нет» (Win) / « Не сохранять» (Mac):

Идем в Файл> Закрыть.
Шаг 13: Добавьте маску слоя
Вернувшись в основной документ изображения, убедитесь, что на панели «Слои» выбран слой «Фото», а затем щелкните значок « Маска слоя» внизу:

Нажав на значок маски слоя.
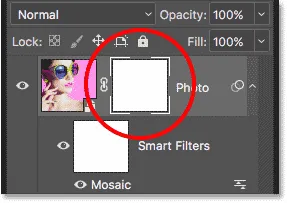
Миниатюра маски слоя появляется на слое «Фото». Обратите внимание, что миниатюра имеет белую рамку выделения вокруг нее, сообщая нам, что в настоящее время выбрана маска, а не сам слой:

Эскиз маски слоя.
Шаг 14: Заполните маску точечным рисунком
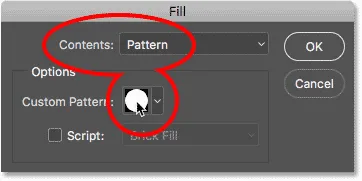
Нам нужно заполнить маску слоя нашим точечным узором. Подойди к меню Edit и еще раз выбери Fill . На этот раз установите для параметра « Содержимое» значение « Шаблон», а затем щелкните миниатюру справа от слов « Пользовательский шаблон» :

Установка содержимого на шаблон и нажатие на миниатюру пользовательского шаблона.
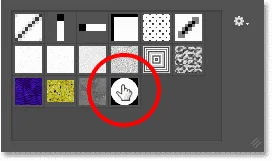
Выберите точечный узор, который вы только что создали, нажав на его эскиз. Это должен быть последний эскиз в списке. Нажмите OK, чтобы закрыть диалоговое окно Fill:

Выбор точечного рисунка.
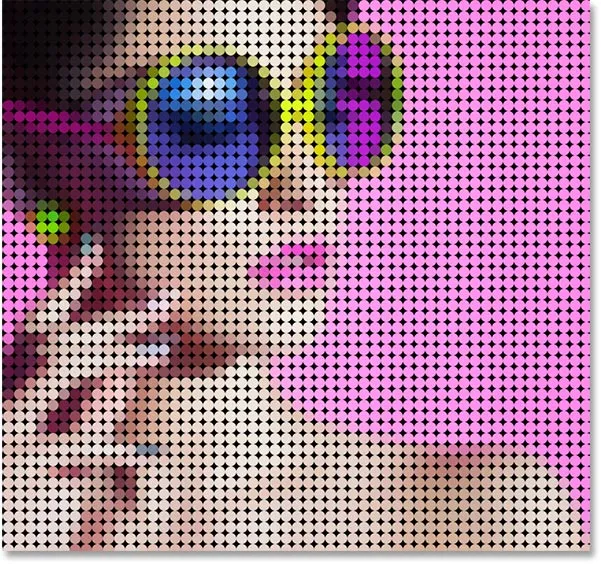
Photoshop заполняет маску слоя точечным рисунком, создавая наш первоначальный эффект цветных точек:

Результат после заполнения маски слоя точечным рисунком.
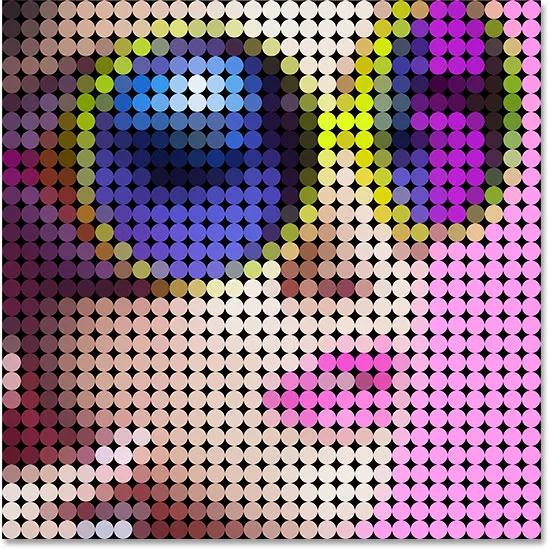
Я немного увеличу изображение, чтобы мы могли лучше видеть, что происходит. Каждая точка в эффекте заполнена одним цветом благодаря фильтру «Мозаика», который мы применяли ранее, в то время как черная область, окружающая каждую точку, находится от слоя заливки «Сплошной цвет», расположенного под изображением:

Цветная точка эффект близко.
Пробовать точки разного размера (опционально)
Если вы думаете, что точечный рисунок меньшего или большего размера будет выглядеть лучше с вашим изображением, вот что вы делаете. Сначала, когда маска слоя все еще выбрана, вернитесь в меню « Правка», выберите « Заливка», установите для параметра « Содержимое» значение « Белый» и нажмите кнопку «ОК». Это зальет маску белым цветом, удалив текущий точечный рисунок. Дважды щелкните смарт-фильтр Mosaic на панели «Слои», чтобы заново открыть его диалоговое окно и при необходимости увеличить или уменьшить значение « Размер ячейки» . Запомните новое значение и нажмите кнопку ОК.
Вернитесь к шагу 6, чтобы создать новый документ того же размера, что и новое значение размера ячейки, а затем повторите шаги 7–12, чтобы создать новый точечный шаблон с новым размером. Пропустите Шаг 13, потому что вы уже добавили маску слоя. Перейдите вправо к шагу 14, чтобы заполнить маску новым рисунком.
Шаг 15: Добавьте обводку вокруг точек
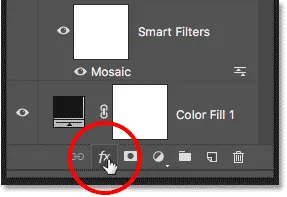
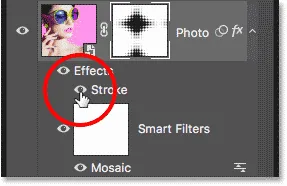
Первоначальный эффект цветных точек завершен, но есть еще несколько вещей, которые мы можем сделать, чтобы улучшить его. Во-первых, чтобы выделить формы точек, мы добавим обводку вокруг них. Когда маска слоя по-прежнему выбрана, щелкните значок « Стили слоев» (значок « fx» ) внизу панели «Слои»:

Нажав на значок Стили слоя.
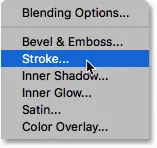
Выберите Stroke из списка:

Выбор эффекта слоя обводки.
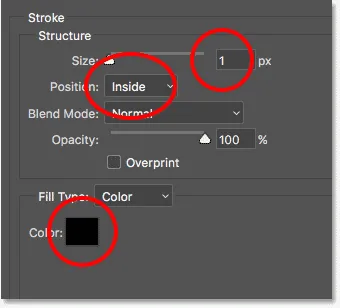
Откроется диалоговое окно «Стиль слоя» с параметрами обводки в среднем столбце. Оставьте цвет черным, установите размер 1 px, а Position - Inside, а затем нажмите OK:

Варианты инсульта.
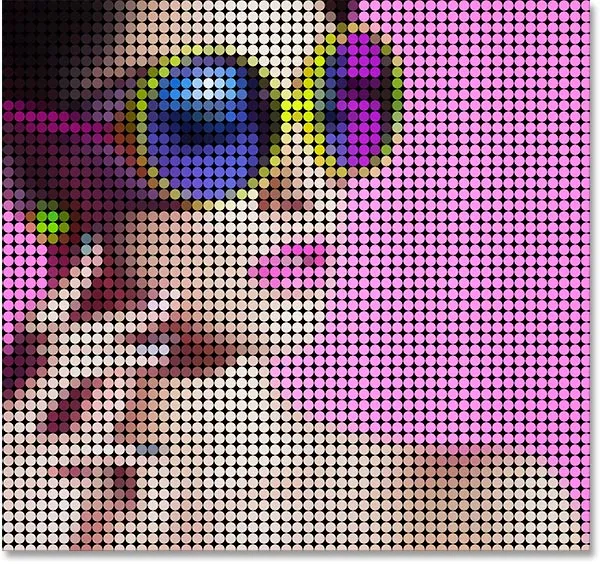
Каждая точка теперь имеет тонкий черный штрих вокруг нее, делая круглые формы более очевидными:

Эффект с мазком, нанесенным на точки.
Чтобы сравнить эффект с обводкой и без нее, чтобы увидеть, какая версия вам больше нравится, щелкните значок видимости (глазное яблоко) слева от эффекта обводки на панели «Слои», чтобы включить или отключить обводку.

Нажав на значок видимости инсульта.
Шаг 16: добавь корректирующий слой Vibrance
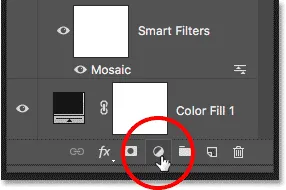
Чтобы выделить цвета в точках, мы будем использовать корректирующий слой Vibrance. Щелкните значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои».

Нажав на значок «Новый слой заливки» или «Корректирующий слой».
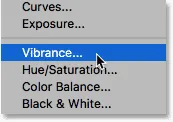
Выберите Vibrance из списка:

Добавление корректирующего слоя Vibrance.
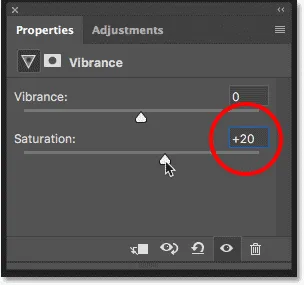
Элементы управления для корректирующего слоя Vibrance отображаются на панели « Свойства» в Photoshop. Увеличьте значение насыщенности до +20 :

Увеличение значения насыщенности.
Цвета теперь выглядят богаче и ярче:

Эффект после увеличения насыщенности цвета.
Шаг 17: осветлите изображение с помощью корректирующего слоя Levels
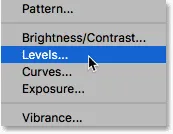
Наконец, одна потенциальная проблема с эффектом цветных точек состоит в том, что он имеет тенденцию затемнять все изображение, но мы можем легко сделать его ярче, используя корректирующий слой Levels и режим смешивания слоев. Нажмите еще раз на иконку « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои» и выберите « Уровни» :

Добавление корректирующего слоя Levels.
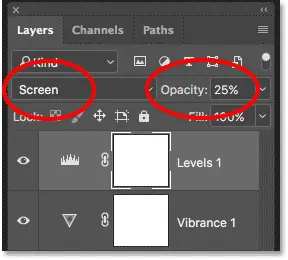
Элементы управления для корректирующего слоя «Уровни» отображаются на панели «Свойства», но нам не нужно изменять какие-либо настройки. Вместо этого на панели «Слои» измените режим наложения корректирующего слоя «Уровни» с «Обычный» на « Экран» . Режим смешивания экрана сделает изображение слишком ярким, поэтому уменьшите значение непрозрачности примерно до 25% :

Изменение режима наложения и непрозрачности корректирующего слоя «Уровни».
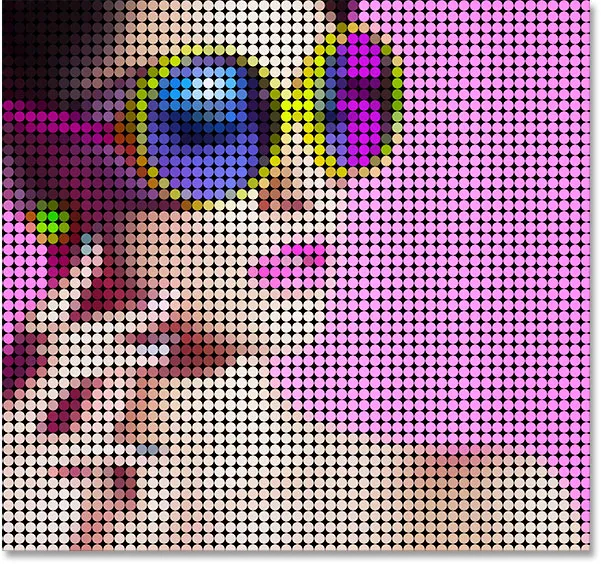
И с этим мы закончили! Здесь, после прояснения изображения, есть последний эффект «фото в цветные точки»:

Конечный результат.
И там у нас это есть! Вот так можно превратить фотографию в узор из цветных точек с помощью Photoshop! Для аналогичного эффекта превратите свое изображение в реалистичную картину пуантилистов или в сетку цветных квадратов! Или посетите наш раздел «Фотоэффекты» для получения дополнительных уроков по фотошопу!