В этом уроке «Эффекты Photoshop» мы узнаем, как создать простую компоновку фоторамки в стиле галереи с текстовым заголовком под ней, как если бы фотография была выставлена в художественной галерее. Это может быть очень стильный и элегантный способ представить свою работу, и создать макет очень просто.
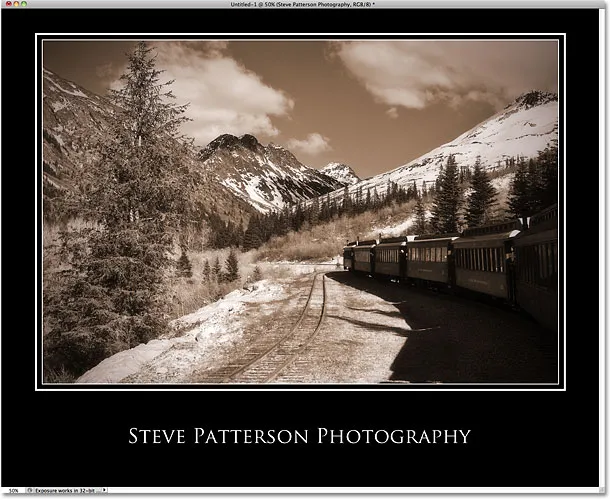
Вот как будет выглядеть конечный результат (конечно, ваша фотография и текст будут отличаться):

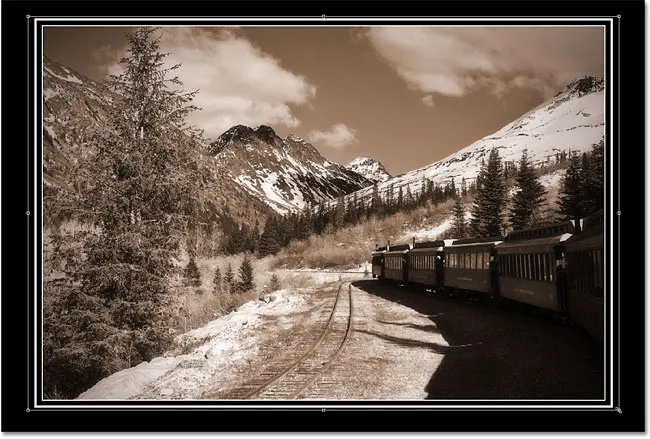
Окончательный макет фоторамки в стиле галереи.
Как создать фоторамку в стиле галереи
Шаг 1: Создайте новый документ
Давайте начнем с создания нового документа. Перейдите в меню « Файл» в строке меню в верхней части экрана и выберите « Создать» :

Перейдите в Файл> Создать.
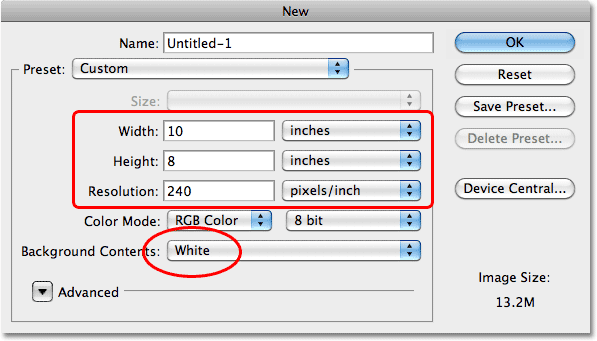
Откроется диалоговое окно «Новый документ» в Photoshop. Я хочу, чтобы мой окончательный макет печатался как 8x10 в альбомной ориентации, поэтому я введу значение 10 дюймов для ширины и 8 дюймов для высоты (убедитесь, что вы установили тип измерения в дюймах, а не в пикселях ). Размеры, которые вам понадобятся для вашего макета, могут отличаться. Поскольку я хочу, чтобы он печатался в высоком качестве, я введу значение разрешения 240 пикселей / дюйм . Наконец, установите для параметра « Содержимое фона» значение « Белый», которое закрасит фон нового документа белым цветом, даже если мы изменим его через мгновение (это просто оставит нас на той же странице):

Установите ширину, высоту, разрешение и цвет фона в диалоговом окне «Новый документ».
Нажмите кнопку ОК, чтобы закрыть диалоговое окно. Новый документ, заполненный белым цветом, появится на вашем экране.
Шаг 2: Заполните новый документ черным
Создав наш новый документ, давайте его закрасим черным, который станет фоновым цветом макета. Перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :

Перейдите в Edit> Fill.
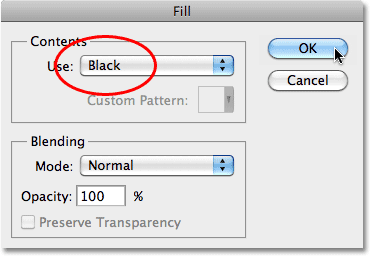
Это вызывает диалоговое окно Fill. Установите опцию Использовать в верхней части диалогового окна на Черный :

Установите для параметра «Использовать» значение «Черный».
Нажмите OK, чтобы выйти из диалогового окна, и Photoshop заполнит документ сплошным черным цветом:

Черный теперь цвет фона для макета.
Шаг 3: Добавьте новый пустой слой и назовите его «Photo Area»
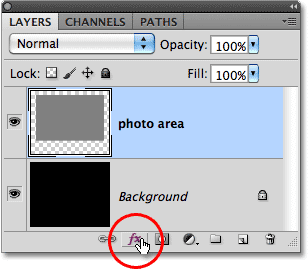
Давайте добавим новый пустой слой в наш документ, щелкнув значок « Новый слой» в нижней части панели «Слои»:

Нажмите значок «Новый слой».
Это добавляет новый пустой слой, который Photoshop автоматически называет «Слой 1» над фоновым слоем на панели «Слои». Дважды щелкните по имени «Слой 1» и измените имя на область фотографии . Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять изменение имени:

Дважды щелкните имя нового слоя и измените его на «область фотографии».
Шаг 4: перетащите выделенную область вокруг главной области фотографии
Нам нужно нарисовать выделение вокруг области, в которой будет отображаться фотография. Выберите инструмент « Прямоугольная область» на панели «Инструменты»:

Выберите инструмент Rectangular Marquee.
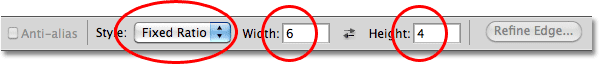
Если выбран инструмент «Прямоугольная область», панель параметров в верхней части экрана изменится и отобразит параметры, специально предназначенные для этого инструмента. Я собираюсь разработать макет для отображения фотографии со стандартным соотношением сторон 4х6 в альбомной ориентации. Чтобы сделать это, сначала я изменю параметр « Стиль» на панели параметров на « Фиксированное соотношение», затем введу 6 для « Ширина» и 4 для « Высота» (соотношение сторон, которое вам нужно для вашей области фотографии, может отличаться). :

Измените параметр «Стиль» на «Фиксированное соотношение», затем введите 6 для ширины и 4 для высоты.
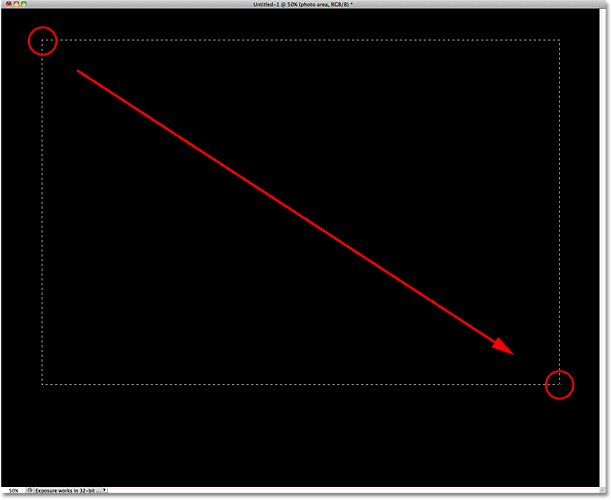
Затем я щелкну примерно в дюйме от верхнего левого угла документа и вытяну выделение, которое станет областью, где отображается фотография. При перетаскивании Photoshop блокирует выделение в соответствии с соотношением сторон, которое я установил на панели параметров:

Перетащите выделенную область вокруг области, где будет отображаться фотография.
Шаг 5: заполните выделение серым
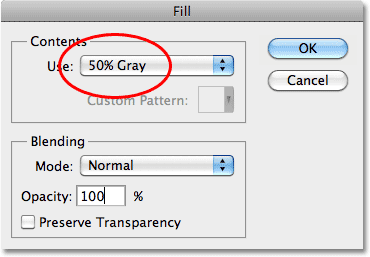
Когда выбор сделан, перейдите в меню « Правка» и снова выберите « Заполнить» . На этот раз, когда появится диалоговое окно Fill, установите для параметра Use значение 50% Grey :

Установите Use на 50% Grey.
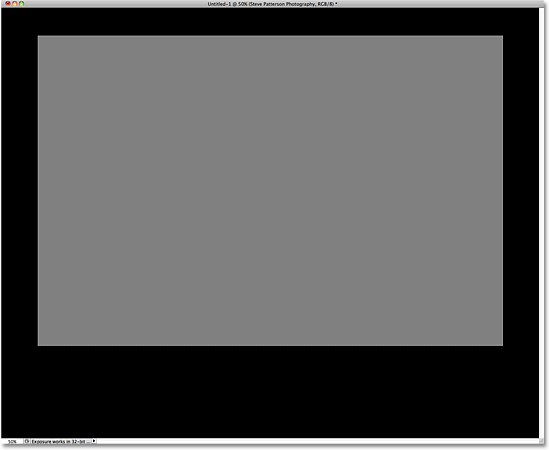
Нажмите OK, и Photoshop заполнит область фотографии серым цветом. Нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы удалить схему выделения:

Область фотографии теперь заполнена серым.
Шаг 6: выровняйте область фотографии горизонтально с документом
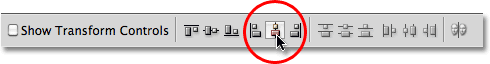
Прежде чем мы продолжим, давайте удостоверимся, что наша область фотографии выровнена горизонтально с документом. Нажмите Ctrl + A (Победа) / Command + A (Mac) на клавиатуре, чтобы мгновенно выделить весь документ (контур выделения появится по краям окна документа). Нажмите букву V на клавиатуре, чтобы быстро выбрать инструмент « Перемещение» в Photoshop. Затем, выбрав инструмент «Перемещение», щелкните параметр « Выровнять горизонтальные центры» на панели параметров:

Используйте параметр «Выровнять горизонтальные центры», чтобы выровнять область фотографии с документом.
Если ваша область фотографии была немного смещена по горизонтали, Photoshop полностью ее выровняет по документу. Нажмите Ctrl + D (Победа) / Command + D (Mac), когда закончите, чтобы отменить выбор документа.
Шаг 7: добавь тонкую белую границу
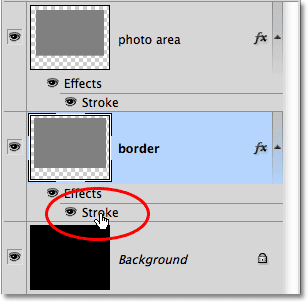
Давайте добавим тонкую белую рамку вокруг области фотографии. Для этого мы будем использовать один из стилей слоя Photoshop. Щелкните значок « Стили слоев» в нижней части панели «Слои».

Нажмите на значок Layer Styles.
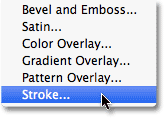
Затем выберите Stroke из нижней части списка:

Выберите Stroke из списка.
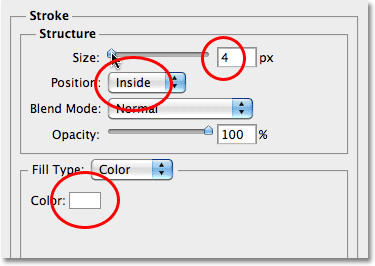
Откроется диалоговое окно «Стиль слоя» в Photoshop с параметрами обводки в средней колонке. Сначала щелкните образец цвета справа от слова « Цвет», чтобы открыть палитру цветов, и выберите белый цвет в качестве цвета обводки. Нажмите OK, чтобы закрыть из палитры цветов, когда вы закончите. Затем измените положение обводки на Inside . Наконец, отрегулируйте размер обводки, перетаскивая ползунок «Размер» вправо. Вы можете увидеть предварительный просмотр размера штриха в окне документа при перетаскивании ползунка. Поскольку нам нужна тонкая рамка, я собираюсь установить размер моего обводки в 4 px :

Измените цвет обводки на белый и Позицию внутрь, затем отрегулируйте размер обводки с помощью ползунка.
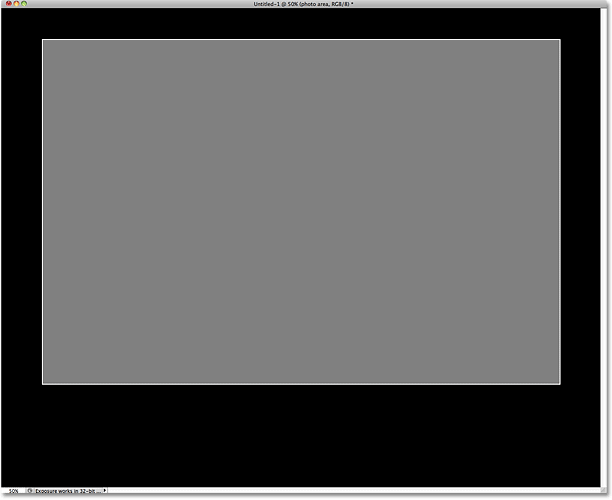
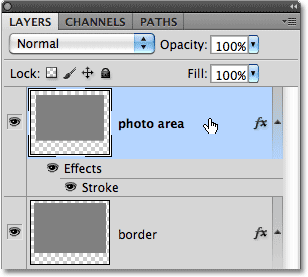
Нажмите OK, чтобы выйти из диалогового окна Layer Style. Вокруг области фотографии в окне документа теперь появляется тонкий белый обводка (причина, по которой мы ранее заполнили область фотографии серым, а не белым цветом, заключалась в том, что мы могли видеть белую рамку вокруг нее):

Появляется первая из двух белых рамок. Мы добавим второй через минуту.
Шаг 8: сделай копию слоя области фотографии
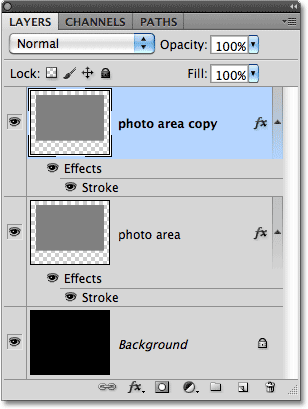
Выбрав слой области фотографии на панели «Слои» (выделенные слои выделены синим цветом), нажмите клавиши Ctrl + J (Победа) / Command + J (Mac) на клавиатуре, чтобы сделать копию слоя, который Photoshop поместит над оригинал. Обратите внимание, что стиль слоя обводки также копируется:

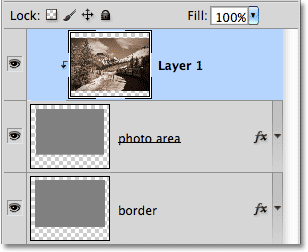
Фотошоп автоматически называет новый слой «копия области фотографии».
Шаг 9: переименуй слой и перетащи его между оригинальными двумя слоями
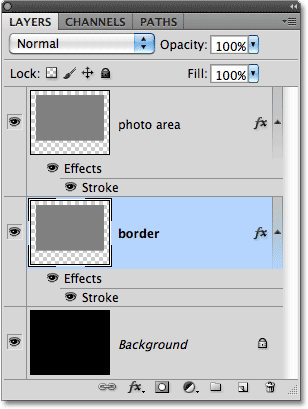
Дважды щелкните по имени «копия области фотографии» и измените имя слоя на рамку, так как мы будем использовать его, чтобы добавить внешнюю границу к области фотографии через мгновение. Нажмите Enter (Win) / Return (Mac), чтобы принять изменение имени. Затем нажмите на слой границы на панели «Слои» и, удерживая нажатой кнопку мыши, перетащите его между фоновым слоем и слоем области фотографии. Отпустите кнопку мыши, чтобы поставить ее на место, когда между двумя слоями появится полоса выделения:

Перетащите новый слой между двумя оригиналами.
Шаг 10: понизь заливку пограничного слоя до 0%
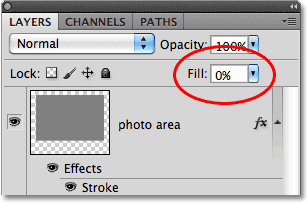
Мы будем использовать закрашенную серым цветом область на пограничном слое, чтобы добавить второй, более толстый штрих вокруг фотографии. Проблема в том, что мы не хотим, чтобы серая область была видна на этом слое. Все, что мы хотим видеть, это белый штрих вокруг него. Чтобы скрыть серый цвет и оставить видимым только обводку, просто уменьшите заливку для пограничного слоя до 0% . Заливка скрывает содержимое слоя, но сохраняет все стили слоя видимыми. Вы найдете опцию Fill прямо под опцией непрозрачности в верхней части панели слоев. Похоже, что пока что ничего не изменилось в окне документа, так как слой области фотографии блокирует пограничный слой от просмотра:

Установите Fill на 0%, чтобы скрыть серый цвет, не скрывая обводку вокруг него.
Шаг 11: Используйте свободное преобразование, чтобы добавить пространство вокруг области фотографии
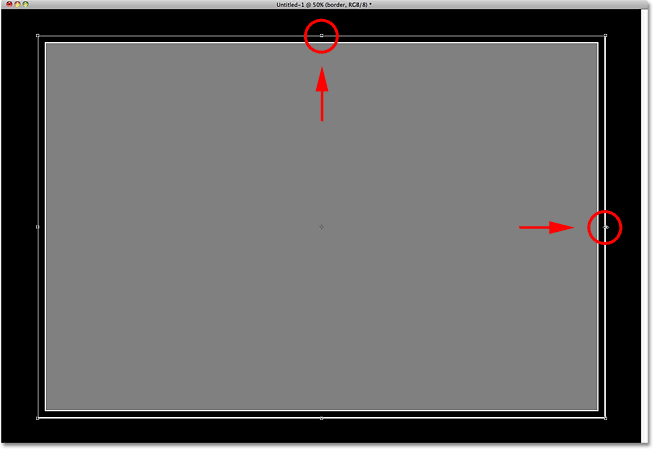
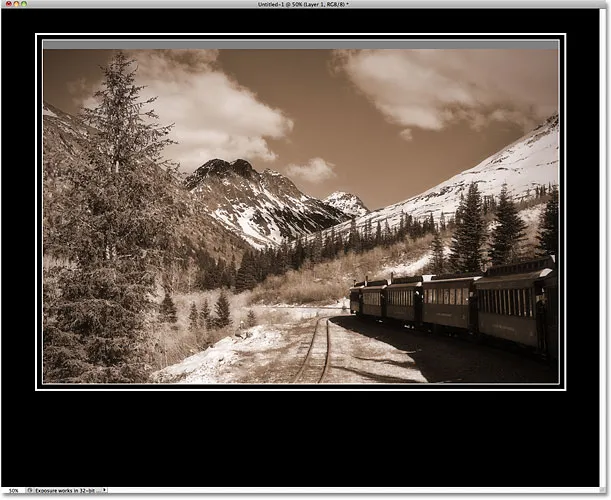
Когда для Fill установлено значение 0%, нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно « Свободное преобразование» в Photoshop и обвести серую область на пограничном слое. Удерживая нажатой клавишу «Alt» (победа) / « Option» (Mac), затем нажмите левую или правую ручку (маленький квадрат) и, удерживая кнопку мыши нажатой, перетащите ее наружу, чтобы добавить небольшое пространство с обеих сторон второй штрих и серая область фото. Обратите внимание, что виден только сам белый штрих. Серый цвет на пограничном слое скрыт от глаз, и у нас остается черная область (которая просвечивает от фонового слоя) между вторым белым штрихом и оригиналом.
Удерживая нажатой клавишу «Alt / Option», перетащите верхнюю или нижнюю ручку наружу, чтобы добавить одинаковое пространство между вторым штрихом и верхом и низом серой области фотографии:

Используйте Free Transform, чтобы добавить пространство между вторым штрихом и областью фотографии.
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразование.
Шаг 12: увеличь толщину внешней границы
Дважды щелкните слово « Обводка» под пограничным слоем на панели «Слои»:

Все стили слоя, используемые на слое, перечислены непосредственно под ним.
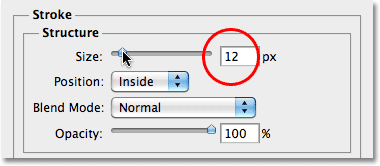
При этом вновь открывается диалоговое окно «Стиль слоя», в котором снова задаются параметры обводки в среднем столбце. Давайте сделаем внешнюю границу немного толще, чем оригинальная, перетаскивая ползунок « Размер» дальше вправо. Опять же, вы можете увидеть предварительный просмотр обводки в окне документа при перетаскивании ползунка. Я собираюсь увеличить размер внешнего мазка до 12 пикселей . Оставьте все остальные параметры такими же:

Увеличьте размер второго штриха для более толстой внешней границы.
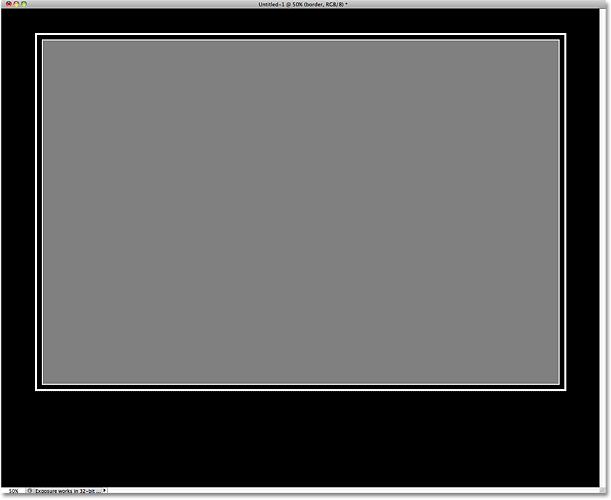
Нажмите OK, чтобы снова выйти из диалогового окна Layer Style. Теперь у нас есть тонкая рамка непосредственно вокруг области фотографии и более толстая граница вокруг нее, что завершает нашу основную рамку:

Область фотографии и простая двойная рамка теперь на месте.
Шаг 13: открой фотографию, которую ты хочешь показать
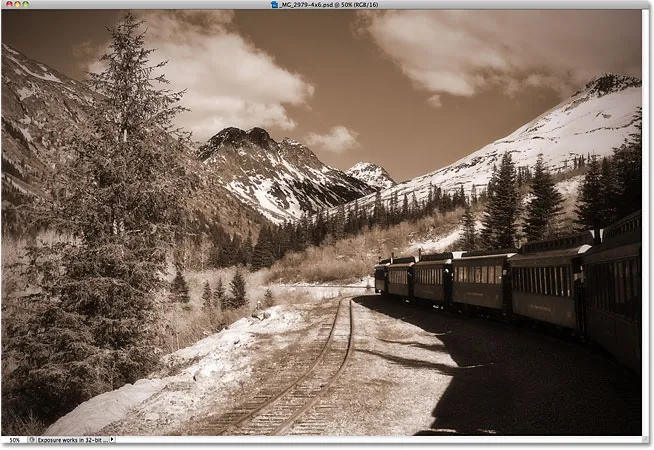
Пришло время добавить нашу фотографию в область фотографий! Откройте фотографию, которую вы хотите отобразить, которая появится в отдельном окне документа. Вот изображение, которое я буду использовать:

Откройте изображение, которое будет отображаться в области фотографий.
Шаг 14: выберите и скопируйте изображение
Нажмите Ctrl + A (Победа) / Command + A (Mac), чтобы быстро выбрать всю фотографию. Затем нажмите Ctrl + C (Победа) / Command + C (Mac), чтобы скопировать его в буфер обмена.
Шаг 15: выбери слой области фотографии
С фотографией, скопированной в буфер обмена, вернитесь в исходное окно документа (макет фоторамки галереи) и щелкните слой области фотографии на панели «Слои», чтобы выбрать его:

Выберите слой области фотографии.
Шаг 16: вставь фотографию в документ
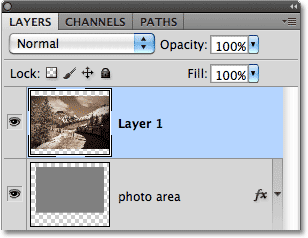
Нажмите Ctrl + V (Победа) / Command + V (Mac), чтобы вставить фотографию, которую мы скопировали в буфер обмена минуту назад, в документ. Фотошоп автоматически разместит фотографию на своем собственном слое непосредственно над тем слоем, который был выбран в данный момент (именно поэтому мы сначала выбрали слой области фотографии), как мы можем видеть, посмотрев на панель «Слои». Фотошоп назвал фото слой "Layer 1", что нормально. Не нужно переименовывать его:

Фотография появляется в своем собственном слое непосредственно над слоем области фотографии.
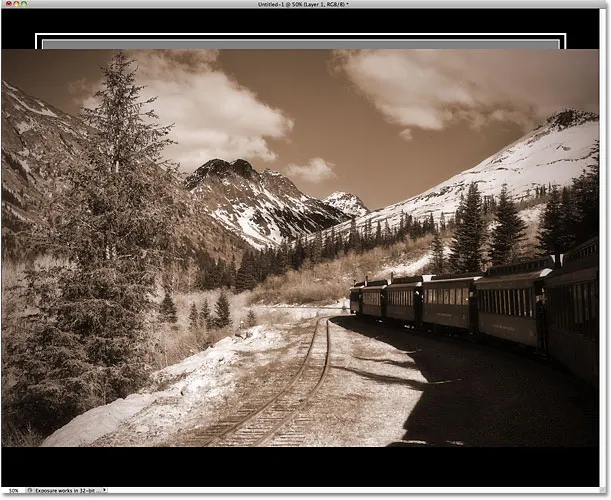
Однако, если мы посмотрим в окно документа, то увидим, что изображение в настоящее время слишком велико, чтобы поместиться в области фотографии, и блокирует его для просмотра:

В настоящее время фотография слишком велика, чтобы поместиться внутри области, в которой она будет отображаться.
Шаг 17: создай обтравочную маску
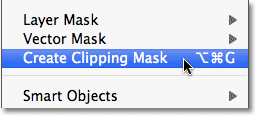
Нам нужен способ, чтобы изображение поместилось внутри области фотографии, и мы можем сделать это, используя обтравочную маску . Сначала нажмите на слой с фотографией («Слой 1») на панели «Слои», чтобы выбрать его. Затем перейдите в меню « Слой» в верхней части экрана и выберите « Создать обтравочную маску» :

Выберите слой с фотографиями на панели «Слои», затем перейдите в «Слой»> «Создать обтравочную маску».
Слой фотографии будет отступать вправо на панели «Слои», давая нам понять, что теперь он «обрезан» до слоя под ним:

Слой области фотографии теперь используется в качестве маски для изображения.
Благодаря обтравочной маске в окне документа теперь видна только та область изображения, которая находится прямо над серой областью под ней. Области за пределами области фотографии скрыты от глаз:

Только область фотографии непосредственно над областью фотографии ниже этого остается видимой.
Шаг 18: измените размер и переместите фотографию со свободным преобразованием
Пока все хорошо, но мое изображение все еще слишком велико, чтобы полностью поместиться в меньших границах области фотографии, и его также необходимо переместить. Мы можем сделать обе эти вещи с помощью Free Transform. Еще раз нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно Free Transform и маркеры, на этот раз вокруг фотографии. Удерживая нажатой клавишу Shift, перетащите любую угловую ручку, чтобы изменить размер фотографии по мере необходимости, пока она не поместится в области фотографии. Чтобы переместить фотографию, щелкните в любом месте внутри поля «Свободное преобразование» и перетащите изображение в нужное положение. Если ваше изображение использует тот же формат изображения, что и ваша область фотографии (как у меня), вы сможете уместить все изображение внутри него. Если нет, просто измените размер изображения до тех пор, пока оно не станет видимым. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразование:

Используйте Free Transform для перемещения и изменения размера фотографии, пока она не поместится в области фотографии.
Шаг 19: добавь свой текст под изображение
На данный момент все, что осталось сделать, это добавить текстовую подпись под изображением. Выберите инструмент « Горизонтальный тип» на панели «Инструменты»:

Выберите инструмент «Текст».
Выбрав инструмент «Текст», выберите шрифт и размер шрифта на панели параметров. Я собираюсь использовать Trajan Pro на 24 пт:

Выберите ваш шрифт и размер шрифта на панели параметров.
Нажмите на образец цвета на панели параметров и выберите белый цвет в качестве цвета текста в палитре цветов. Наконец, нажмите на опцию « Центр текста» слева от образца цвета, что облегчит центрирование нашего текста в документе, когда мы набираем текст:

Выберите белый в качестве цвета текста и выберите параметр выравнивания текста по центру.
Затем просто нажмите на черную область под центром фотографии с помощью инструмента «Текст» и добавьте свой текст. Я собираюсь напечатать "Фотография Стива Паттерсона". Возможно, вы захотите добавить что-то другое, если, конечно, вы не хотите отдать мне должное за вашу работу. Обратите внимание, что место, которое вы щелкнули с помощью инструмента «Текст», становится центральной точкой для текста при вводе текста благодаря опции «Центральный текст», которую мы выбрали на панели параметров:

Если выбран параметр «Центральный текст», текст расширяется в обоих направлениях от точки, по которой вы щелкнули.
Когда вы закончите, нажмите галочку на панели параметров, чтобы принять текст:

Нажмите на галочку, чтобы выйти из режима редактирования текста.
Шаг 20: выровняйте текст по горизонтали, если это необходимо
Чтобы убедиться, что текст выровнен по горизонтали с документом, следуйте тому же методу, который мы использовали в Шаге 6. Выбрав текстовый слой на панели «Слои», нажмите Ctrl + A (Победа) / Command + A (Mac), чтобы выделить весь текст. документ. Нажмите букву V, чтобы быстро выбрать инструмент «Перемещение», затем щелкните параметр « Выровнять горизонтальные центры» на панели параметров. Photoshop идеально выровняет текст по горизонтальному центру документа. Нажмите Ctrl + D (Победа) / Command + D (Mac), когда закончите, чтобы отменить выбор документа. После отмены выбора вы можете нажимать клавиши со стрелками вверх и вниз на клавиатуре, если вам нужно подтолкнуть текст немного выше или ниже:

Снова используйте параметр «Выровнять горизонтальные центры», на этот раз, чтобы выровнять текст по документу.
И с этим мы закончили! Вот мой окончательный макет фоторамки в стиле галереи:

Конечный результат.