Узнайте, как легко превратить любую фотографию в собственный декоративный фон или рамку с помощью Photoshop! Этот эффект отлично подходит для фотографий свадьбы или помолвки и занимает очень мало времени от начала до конца.
Для создания эффекта мы будем использовать две отдельные копии фотографии; один для основного изображения и один для фона. Мы раскрасим фон, используя цвет, выбранный непосредственно из изображения, затем перевернем его и превратим в эффект водяного знака.
Затем мы возьмем нашу основную фотографию, уменьшим ее по размеру, дадим красивую рамку и тень, и, наконец, переместим ее в идеальное место перед фоном.
Я буду использовать Photoshop CC здесь, но это руководство также полностью совместимо с Photoshop CS6. Если вы используете более раннюю версию Photoshop, вам нужно следовать нашему оригинальному учебнику «Использование фотографии в качестве собственного фона».
Вот изображение, которое я буду использовать (свадебное фото из Adobe Stock):

Оригинальное фото. Предоставлено: Adobe Stock.
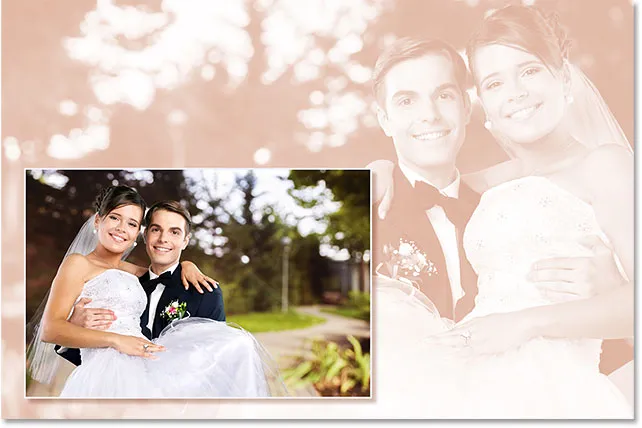
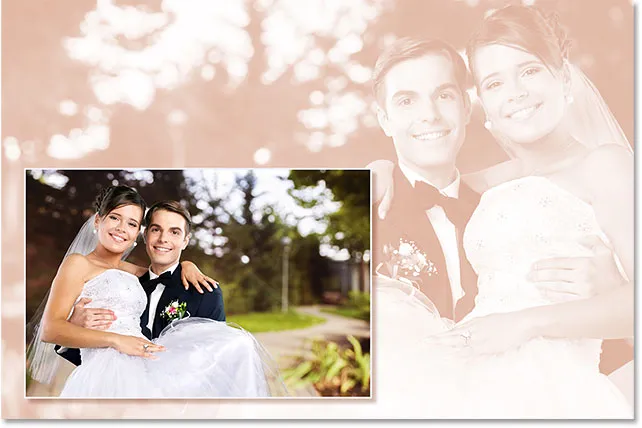
И вот как будет выглядеть конечный эффект:

Конечный результат.
Преврати фотографию в свой фон
Шаг 1: дублируем фоновый слой
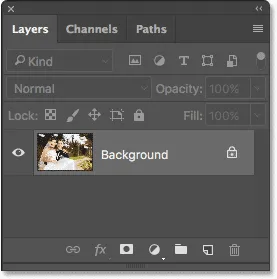
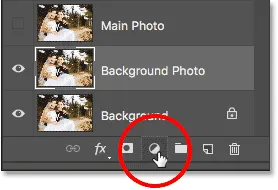
С изображением, вновь открытым в Photoshop, если мы посмотрим на панель «Слои», мы увидим фотографию, сидящую на фоновом слое, в настоящее время единственный слой в документе:

Панель «Слои», показывающая фотографию на фоновом слое.
Первое, что нам нужно сделать, это сделать пару копий фотографии. Мы будем использовать первую копию для фона и вторую копию для основного изображения.
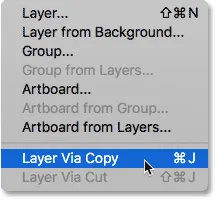
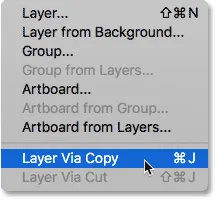
Чтобы сделать первую копию, перейдите в меню « Слой» в строке меню в верхней части экрана, выберите « Новый», затем выберите « Слой через копию» . Или более быстрый способ - нажать сочетание клавиш Ctrl + J (Win) / Command + J (Mac):

Переход к Layer> New> Layer via Copy.
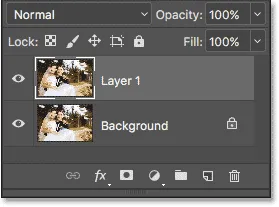
Photoshop создает копию фонового слоя, называет копию «Слой 1» и размещает ее над оригиналом:

Первая копия с именем «Слой 1» появляется на панели «Слои».
Шаг 2: Дублируйте «Слой 1»
Чтобы сделать вторую копию, еще раз зайдите в меню « Слой», выберите « Новый», затем выберите « Слой через копию» или нажмите сочетание клавиш, Ctrl + J (Win) / Command + J (Mac):

Снова перейдем в Layer> New> Layer via Copy.
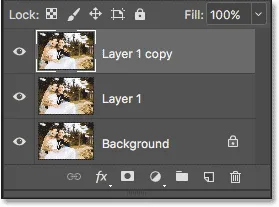
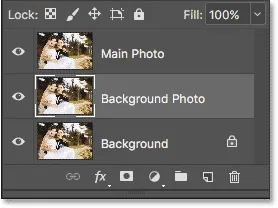
Вторая копия, названная «Копия слоя 1», появляется над двумя другими слоями:

Панель «Слои» теперь показывает исходный фоновый слой и две копии над ним.
Вы можете задаться вопросом, зачем нам здесь три слоя, когда кажется, что все, что нам действительно нужно, это два; один для основного фото и один для фона. Причина в том, что фоновый слой внизу содержит информацию об исходном изображении. Оставляя фоновый слой нетронутым, мы можем безопасно создавать наш эффект, сохраняя исходную фотографию в том случае, если она нам когда-нибудь понадобится.
Шаг 3: переименуйте новые слои
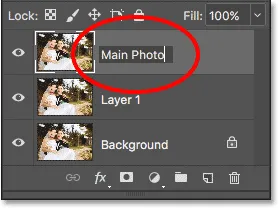
Прежде чем идти дальше, давайте быстро переименуем два только что добавленных слоя, чтобы мы не работали с именами общих слоев Photoshop. Начнем со слоя сверху. Дважды щелкните имя «Копия слоя 1», чтобы выделить его. Затем введите «Основное фото» на клавиатуре для нового имени:

Переименование верхнего слоя «Основное фото».
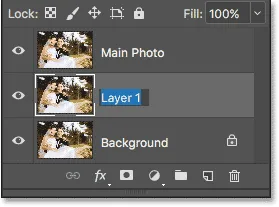
Нажмите клавишу Tab на клавиатуре, чтобы спрыгнуть вниз и выделить название слоя под ним («Слой 1»):

Нажмите Tab, чтобы выделить имя следующего слоя.
Введите «Фоновое фото» в качестве нового имени для слоя. Затем нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять изменение имени:

Измените имя «Слой 1» на «Фоновое фото».
Шаг 4: скрыть слой «Основное фото»
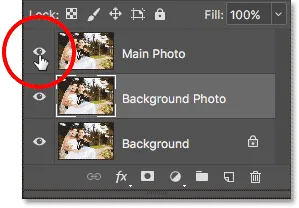
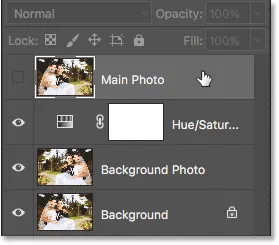
Сначала мы создадим эффект фона. Чтобы увидеть, что мы делаем, нам нужно скрыть верхний слой («Основное фото»). Для этого нажмите значок видимости ( значок глазного яблока) слева от слоя «Основное фото»:

Нажмите значок видимости для слоя «Основное фото», чтобы скрыть его в документе.
Шаг 5: выбери инструмент пипетки
Теперь, когда слой «Основное фото» скрыт, давайте раскрасим фон, используя цвет, взятый непосредственно из изображения. Для этого нам понадобится инструмент Eyedropper от Photoshop. Выберите его на панели инструментов:

Выбор инструмента «Пипетка».
Шаг 6: установите размер выборки на «5 х 5 в среднем»
Выбрав инструмент «Пипетка», посмотрите вверх на панели параметров в верхней части экрана, и вы найдете опцию « Размер образца» . По умолчанию для параметра «Размер образца» установлено значение « Точка выборки». Это означает, что когда мы щелкаем изображение, чтобы сэмплировать цвет с помощью инструмента «Пипетка», мы будем выбирать цвет только из определенного пикселя, на котором мы щелкнули.
Это обычно слишком точно для того, что нам нужно. Вместо того, чтобы выбирать цвет только из этого определенного пикселя, часто лучше выбрать средний цвет пятна, где мы щелкаем.
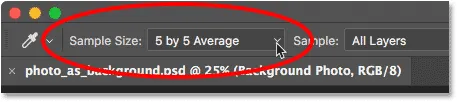
Для этого измените размер выборки на 5 х 5 в среднем . Это говорит Photoshop, что нужно посмотреть на все пиксели в рамке размером 5 на 5 пикселей, окружающие пиксель, на который мы щелкаем, и затем выбрать средний цвет этих пикселей:

Изменение размера выборки на «5 х 5 в среднем».
Шаг 7: образец цвета из изображения
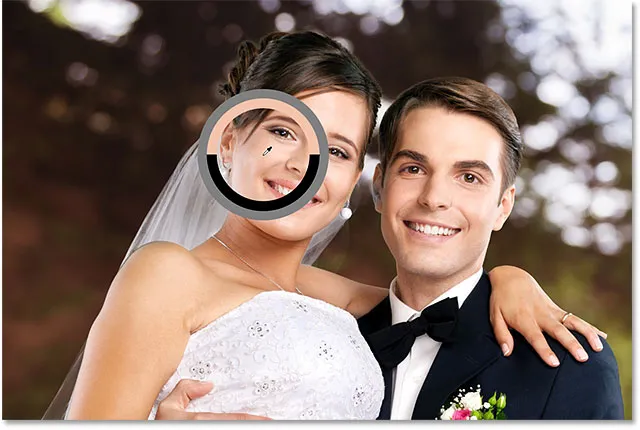
Нажмите на область вашего изображения, содержащую цвет, который вы хотите использовать для фона. Я выберу цвет из щеки женщины, который должен хорошо работать:

Нажав на изображение с помощью инструмента «Пипетка», выберите образец цвета.
Выбранный вами цвет будет отображаться как ваш новый цвет переднего плана на панели инструментов:

Образец цвета переднего плана на панели инструментов.
Шаг 8: раскрасить фон с помощью корректирующего слоя Hue / Saturation
Теперь, когда мы выбрали цвет, давайте использовать его для раскрашивания фона. Для этого мы будем использовать один из корректирующих слоев Photoshop's Hue / Saturation. Нажмите на значок « Новый заливочный или корректирующий слой» в нижней части панели «Слои»:

Нажав на значок «Новый слой заливки» или «Корректирующий слой».
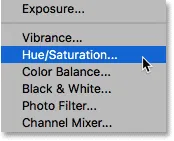
Затем выберите Hue / Saturation из списка:

Выбор корректирующего слоя Hue / Saturation.
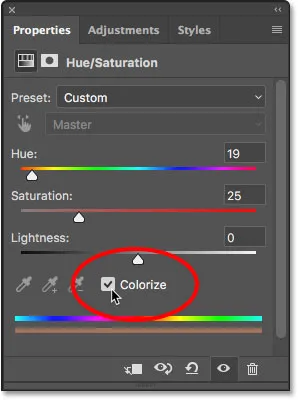
Параметры и элементы управления для слоя настройки Оттенок / Насыщенность отображаются на панели «Свойства» . Нет необходимости возиться с ползунками, пытающимися выбрать цвет, потому что мы уже выбрали цвет, который хотим использовать. Вместо этого все, что нам нужно сделать, это включить опцию Colorize, щелкнув внутри ее флажка:

Выбор опции «Colorize» на панели «Свойства».
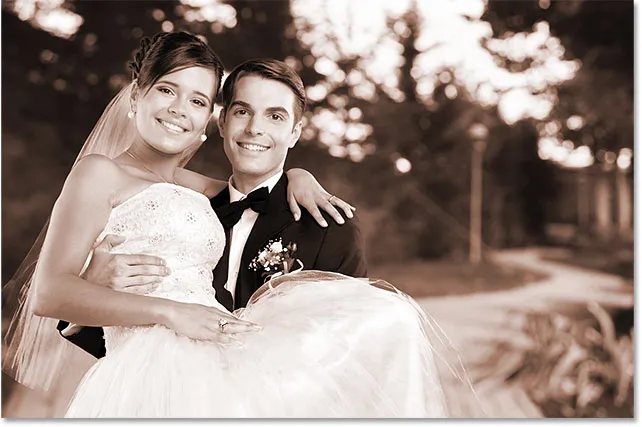
Фотошоп мгновенно раскрашивает изображение, используя выбранный нами цвет:

Начальный эффект окраски.
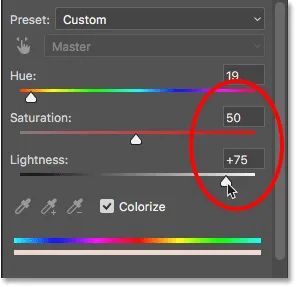
Увеличьте насыщенность цвета, перетащив ползунок « Насыщенность» на панели «Свойства» вправо. Значение 50 должно работать хорошо. Затем, чтобы затемнить фон, перетащите ползунок « Легкость» вправо до значения около +75 :

Увеличение насыщенности до 50 и легкости до +75.
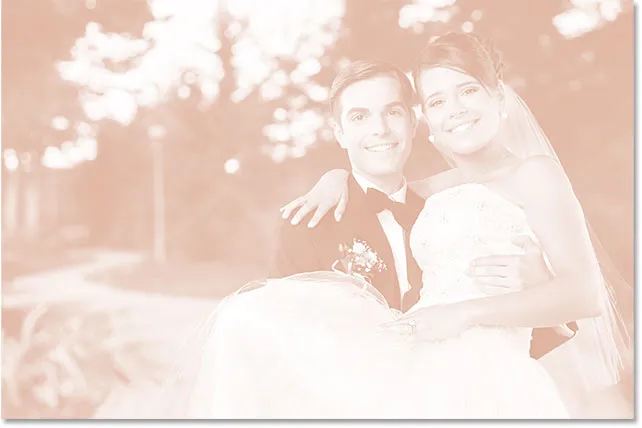
Вот как выглядит мой фон:

Выцветший, окрашенный фон.
Шаг 9: переверни изображение по горизонтали
Давайте перевернем фоновую фотографию по горизонтали, чтобы она выглядела как зеркальное отображение нашей основной фотографии. Для этого нажмите на слой «Фоновое фото» на панели «Слои», чтобы выбрать его:

Выбор слоя «Фоновая фотография».
Перейдите в меню « Правка» в верхней части экрана, выберите « Преобразование», затем выберите « Отразить по горизонтали» :

Собираемся Правка> Трансформировать> Отразить по горизонтали.
Фотография перевернется в сторону, что даст нам эффект «зеркального отображения» и завершит нашу работу на заднем плане:

Результат после переворачивания фона фотографии по горизонтали.
Создайте эффект зеркального изображения с помощью Photoshop
Шаг 10: выберите и включите слой «Main Photo»
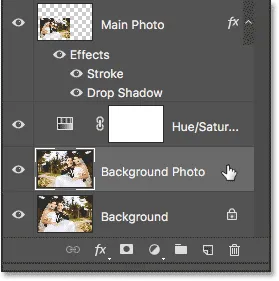
Мы закончили с нашим фоном, поэтому давайте поработаем над нашим основным изображением. Нажмите на слой «Основное фото» на панели «Слои», чтобы выбрать его:

Выбор слоя «Основное фото».
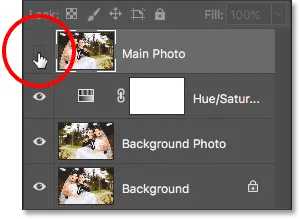
Затем снова включите слой «Основное фото» в документе, еще раз щелкнув его значок видимости (пустой квадрат, где раньше было глазное яблоко):

Нажав значок видимости для слоя «Основное фото».
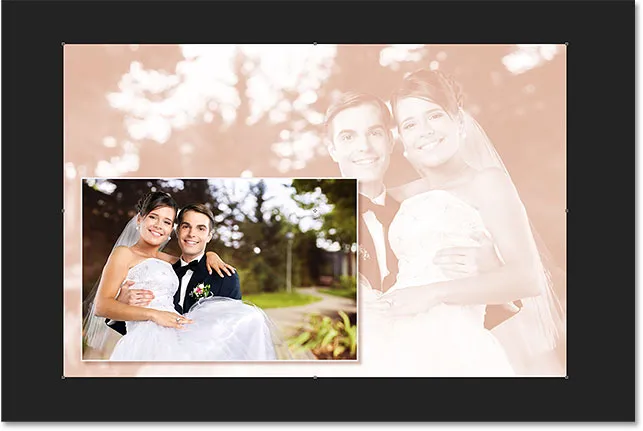
При включенном слое «Основное фото» исходное изображение теперь блокирует фоновую фотографию. Мы исправим это дальше:

Основная фотография снова видна перед фоном.
Шаг 11: измени размер основной фотографии с помощью Free Transform
Давайте изменим размер основной фотографии, чтобы она стала меньше перед фоном. Поднимитесь в меню Edit в верхней части экрана и выберите Free Transform . Или, более быстрый способ выбрать Free Transform - нажать сочетание клавиш Ctrl + T (Win) / Command + T (Mac):

Собираемся Правка> Свободное Преобразование.
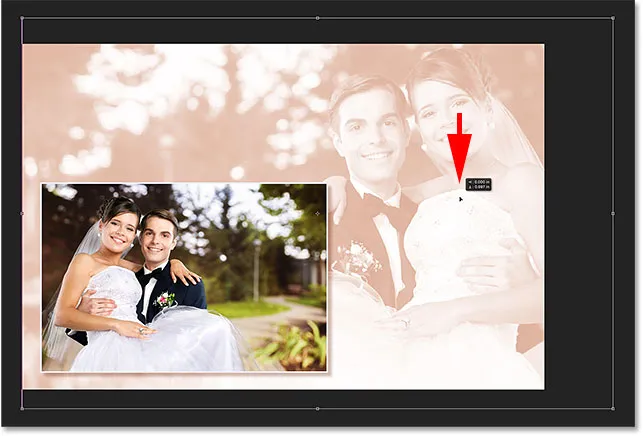
Это помещает коробку Свободного Преобразования Фотошопа и обращается с изображением. Нажмите и удерживайте Shift + Alt (Победа) / Shift + Option (Mac) на клавиатуре, когда вы перетаскиваете любую из угловых ручек внутрь, чтобы уменьшить размер фотографии. Удерживая нажатой клавишу «Shift» при перетаскивании, исходное соотношение сторон изображения будет зафиксировано на месте, а клавиша «Alt / Option» указывает Photoshop изменять размер изображения не по углу, а по центру.
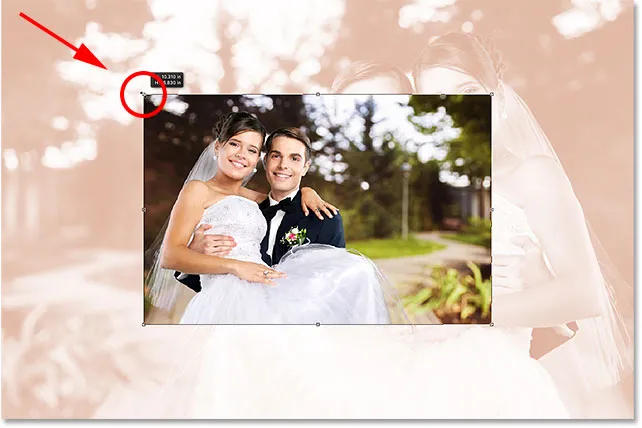
С вашей стороны судите, насколько маленьким вы хотите сделать свой имидж. Я собираюсь сделать мой примерно 50-60% от его первоначального размера:

Уменьшение размера основной фотографии с помощью Free Transform.
Когда вы довольны размером изображения, отпустите кнопку мыши, затем отпустите клавишу Shift и клавишу Alt / Option. Убедитесь, что сначала вы отпустите кнопку мыши, а затем клавиши, иначе вы потеряете эффект, который были у клавиш.
Нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять новый размер изображения и выйти из команды Free Transform:

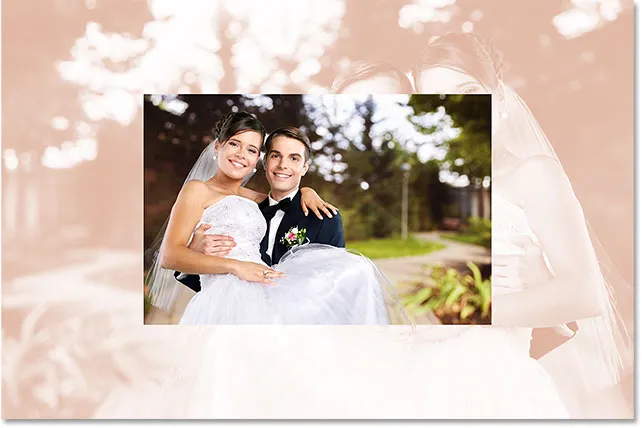
Результат после изменения размера основного изображения с помощью Free Transform.
Шаг 12: добавь обводку вокруг главной фотографии
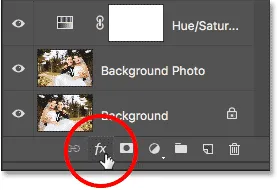
Давайте добавим тонкую рамку вокруг нашего основного изображения. Для этого мы будем использовать стиль слоя Stroke. Щелкните значок « Стили слоев» (значок «fx») внизу панели «Слои»:

Нажав на значок Стили слоя.
Затем выберите Stroke из появившегося списка:

Выбор «Штрих» из списка стилей слоя.
Откроется диалоговое окно « Стиль слоя » с параметрами обводки в среднем столбце. Давайте выберем цвет для нашего мазка, еще раз выбрав цвет из изображения. Чтобы изменить цвет обводки, щелкните образец цвета :

Нажав образец цвета в настройках обводки.
Это открывает палитру цветов Photoshop. Вместо того чтобы выбирать цвет из палитры цветов, как мы обычно это делаем, наведите курсор мыши на изображение. Ваш курсор изменится на значок пипетки, как мы видели ранее с помощью инструмента «Пипетка».
Нажмите на цвет на изображении, которое вы хотите использовать для удара, чтобы Photoshop мог его отобрать. Я нажму на светло-серый с платья невесты:

Выборка цвета обводки из изображения.
Выбрав цвет, нажмите кнопку «ОК» в палитре цветов, чтобы закрыть его:

Нажмите кнопку ОК, чтобы закрыть палитру цветов.
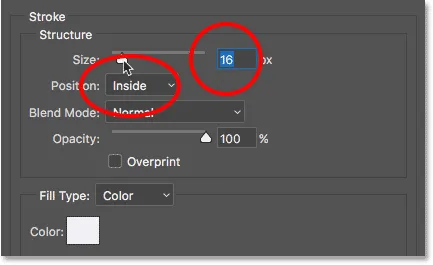
Затем вернитесь в диалоговое окно «Стиль слоя» и убедитесь, что для параметра « Положение» задано значение « Внутри», что придаст острый угол нашему обводке. Затем увеличьте толщину обводки, перетащив ползунок « Размер» вправо. Точный размер, который вы выберете, будет зависеть от размера вашего изображения, но имейте в виду, что мы не собираемся смотреть на Polaroid здесь. Мы хотим что-то более элегантное, особенно если вы делаете это со свадебной фотографией, поэтому постарайтесь держать свой ход довольно тонким. Для моего изображения хорошо подходит размер обводки около 16 пикселей :

Установите Положение "Внутри", затем увеличьте значение размера.
Пока не закрывайте диалоговое окно «Стиль слоя», потому что нам нужно добавить еще один стиль слоя. Вот как выглядит мое основное изображение с примененным штрихом. Как мы видим, обводка тонкая и едва заметна:

Результат после добавления обводки вокруг основного изображения.
Шаг 13: добавь тень
Далее давайте добавим тень к основному изображению. Нажмите непосредственно на слова Drop Shadow слева от диалогового окна Layer Style:

Нажав на слова "Drop Shadow".
Это вызовет параметры Drop Shadow в средней колонке (где параметры Stroke были минуту назад). По умолчанию Photoshop устанавливает черный цвет тени, но это слишком резко для этого эффекта. Давайте еще раз попробуем цвет с изображения. Чтобы изменить цвет тени, нажмите на образец цвета :

Нажав образец цвета в опциях Drop Shadow.
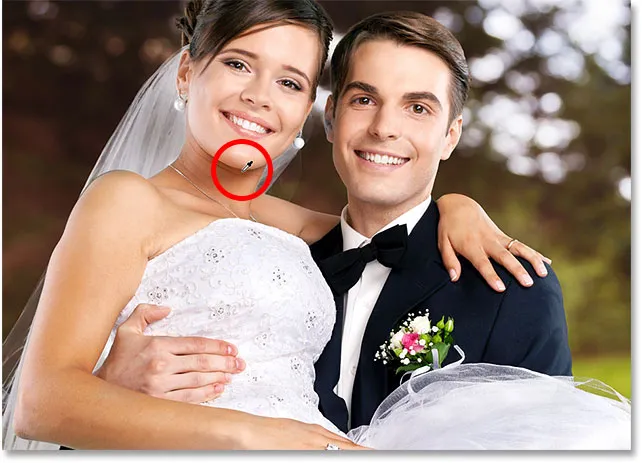
Это снова открывает окно выбора цвета . Как и раньше, наведите курсор мыши на изображение. Ваш курсор изменится на значок пипетки . Ищите цвет на изображении, примерно такой же, как цвет, который вы использовали для раскрашивания фона. Только на этот раз вам понадобится более темная версия цвета (ведь это тень). Я нажму на область чуть ниже подбородка женщины:

Отбор образцов темного оттенка кожи для использования в качестве тени.
Нажмите кнопку « ОК» в палитре цветов, чтобы закрыть его и принять новый цвет тени:

Нажмите кнопку ОК, чтобы закрыть палитру цветов.
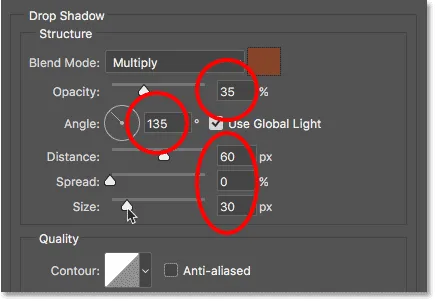
Вернувшись в диалоговое окно «Стиль слоя», оставьте для параметра « Непрозрачность» значение 35% (значение по умолчанию), но измените угол на 135 °, чтобы источник света находился слева вверху. Перетащите ползунок « Расстояние», чтобы указать, насколько далеко тень выходит за изображение. Необходимое количество будет зависеть от размера вашего изображения, поэтому следите за документом при перетаскивании ползунка. Для меня значение расстояния около 60 пикселей выглядит хорошо.
Наконец, перетащите ползунок « Размер», чтобы настроить мягкость тени. Опять же, это будет зависеть от вашего имиджа. Я пойду со значением размера 30 пикселей :

Параметры «Тень» в диалоговом окне «Стиль слоя».
Нажмите OK, когда закончите, чтобы закрыть диалоговое окно Layer Style. Ваш эффект должен выглядеть примерно так:

Результат после применения обводки и тени к основному изображению.
Шаг 14: Переместите Основное Фото
Все выглядит хорошо, за исключением одной проблемы. Мое основное изображение впереди - это блокирование людей от просмотра на заднем плане. Я исправлю проблему, переместив основное изображение в лучшее место. Сначала я выберу Photoshop Move Tool на панели инструментов. Я также мог выбрать инструмент «Перемещение», нажав на клавиатуре букву V :

Выбор инструмента перемещения.
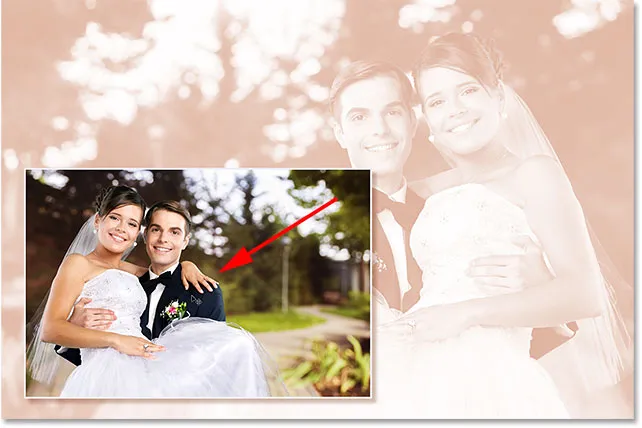
Затем, когда мой слой «Основное фото» все еще выбран на панели «Слои», я щелкну внутри документа и перетащу основную фотографию на новое место. Опять же, это будет зависеть от конкретного изображения, над которым вы работаете, и вам, возможно, вообще не нужно будет перемещать изображение. В моем случае я переместу изображение вниз в левом нижнем углу документа:

Перетащите изображение из центра в нижний левый угол.
Шаг 15: измени размер и измени фоновое фото
Единственная оставшаяся проблема заключается в том, что правая сторона моей основной фотографии все еще блокирует слишком большую часть пары в поле зрения. Мне нужно переместить пару на заднем плане дальше вправо, и я могу сделать это, увеличив размер моей фоновой фотографии. Обычно мы стараемся не делать изображения больше их оригинального размера, потому что это делает их мягкими и тусклыми. Но так как это изображение используется просто в качестве фона, мы можем сойти с рук.
Сначала я нажму на слой «Фоновое фото» на панели «Слои», чтобы выбрать его:

Выбор слоя «Фоновая фотография».
Затем я снова зайду в меню « Правка» в верхней части экрана и выберу « Свободное преобразование» . Или я мог бы нажать сочетание клавиш Ctrl + T (Win) / Command + T (Mac):

Собираемся Правка> Свободное Преобразование.
Это помещает поле Free Transform и обрабатывает фоновую фотографию. Чтобы освободить себе место для работы, я немного уменьшу изображение, нажав и удерживая клавишу Ctrl (Win) / Command (Mac) и пару раз нажимая клавишу « минус» ( - ) на клавиатуре. Это позволяет мне видеть больше пустой рабочей области (темной области) вокруг изображения:

Уменьшите изображение, чтобы увидеть больше области вокруг фотографии.
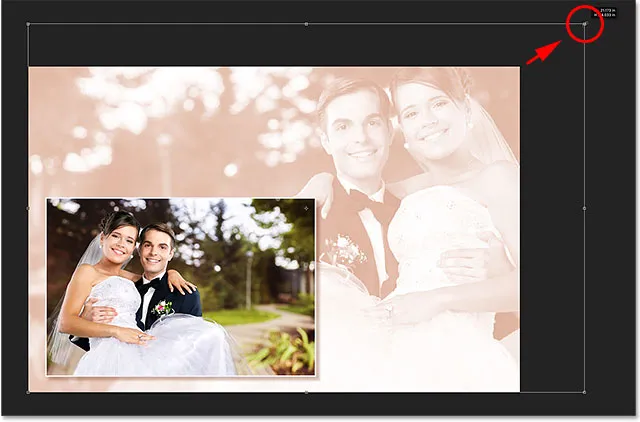
Чтобы изменить размер фоновой фотографии, я буду нажимать и удерживать клавишу Shift, чтобы зафиксировать исходное соотношение сторон изображения, пока я перетаскиваю ручку в верхнем правом углу наружу, пока два человека не окажутся более центрированными между основной фотографией и правая сторона документа. Когда я доволен новым размером, я отпущу кнопку мыши, затем отпущу свою клавишу Shift (в таком порядке):

Удерживая Shift, перетаскивая верхнюю правую ручку Free Transform наружу.
Мы также можем изменить положение изображения внутри документа, используя Free Transform. Теперь, когда я изменил размер фоновой фотографии, я собираюсь немного ее переместить, щелкнув внутри поля «Свободное преобразование» и перетаскивая мышью вниз, пока верхняя часть головы женщины больше не будет обрезана верхней частью документ. Когда вы довольны размером и положением фоновой фотографии, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять ее и выйти из режима Free Transform:

Нажав и перетащив внутри поля «Свободное преобразование», можно переместить фоновое фото вниз.
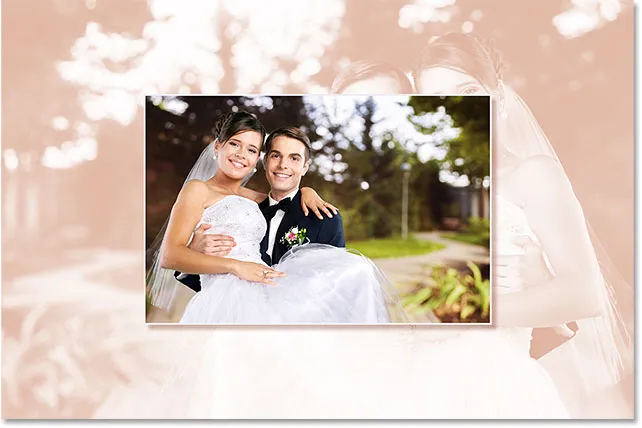
И с этим мы закончили! Здесь, после изменения размера и изменения положения фона фотографии, мой окончательный результат:

Конечный эффект.
И там у нас это есть! Вот так легко превратить фотографию в собственный декоративный фон или рамку с помощью Photoshop! Для похожих учебников, проверьте наш раздел Photoshop Borders and Frames. Или посетите наш основной раздел «Фотоэффекты» для получения дополнительных уроков по Photoshop!