В этом уроке по основам Photoshop мы узнаем, как создавать интересные текстовые макеты с использованием пользовательских фигур в качестве текстовых фреймов ! Другими словами, мы будем рисовать фигуры, используя одну из пользовательских фигур, которые поставляются вместе с Photoshop, но вместо того, чтобы заполнять фигуру цветом, как обычно, мы будем заполнять ее текстом!
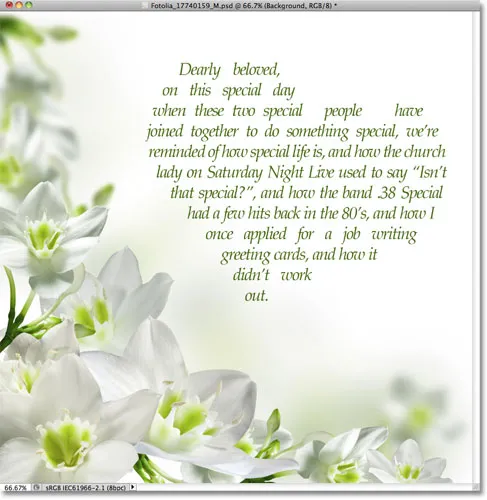
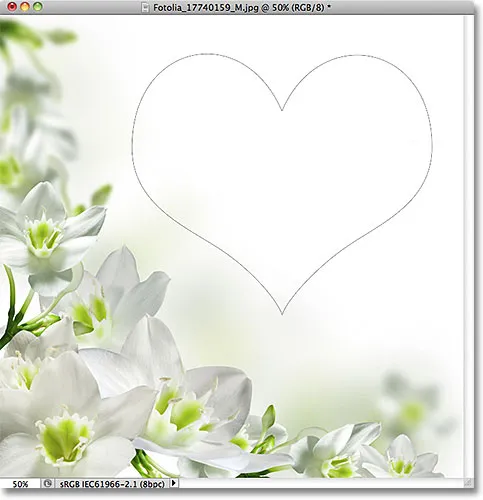
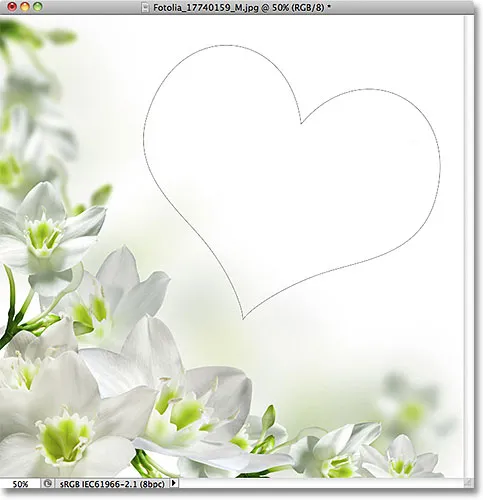
Вот пример эффекта, который мы будем учиться создавать. Фоновое изображение (без текста) доступно в библиотеке изображений Fotolia . Конечно, вы можете использовать другое изображение, если хотите, или просто создать новый документ Photoshop с белым фоном для использования в дальнейшем:
 Форма сердца, слегка повернутая и наполненная текстом.
Форма сердца, слегка повернутая и наполненная текстом.
Давайте начнем!
Шаг 1: выберите инструмент Custom Shape Tool
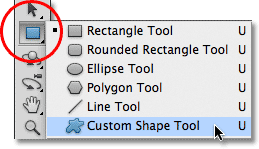
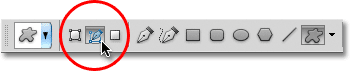
Выберите инструмент « Создание формы» в Photoshop на панели «Инструменты». По умолчанию он прячется за инструментом «Прямоугольник», поэтому щелкните значок инструмента «Прямоугольник» и удерживайте кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню со списком других инструментов, доступных в этом месте, затем выберите Custom Shape Tool из списка:
 Нажмите и удерживайте Rectangle Tool, затем выберите Custom Shape Tool из меню.
Нажмите и удерживайте Rectangle Tool, затем выберите Custom Shape Tool из меню.
Шаг 2: выберите форму
Выбрав инструмент Custom Shape Tool, нажмите на миниатюру предварительного просмотра формы на панели параметров в верхней части экрана:
 Миниатюра предварительного просмотра отображает выбранную форму.
Миниатюра предварительного просмотра отображает выбранную форму.
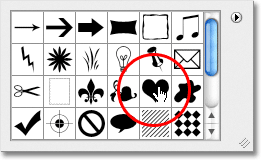
Откроется окно выбора формы в Photoshop, в котором отображаются небольшие эскизы всех пользовательских фигур, которые мы можем выбрать. Чтобы выбрать форму, просто нажмите на ее миниатюру. Я собираюсь выбрать форму сердца. Как только вы выбрали фигуру, нажмите Enter (Win) / Return (Mac), чтобы закрыть окно выбора формы:
 Выбор формы сердца, нажав на его миниатюру.
Выбор формы сердца, нажав на его миниатюру.
Шаг 3: выберите опцию «Пути»
В дальнем левом углу панели параметров находится ряд из трех значков, каждый из которых представляет свой тип фигуры, который мы можем нарисовать. Photoshop дает нам возможность рисовать обычные фигуры, контуры или пиксельные фигуры. Чтобы использовать фигуру в качестве контейнера для нашего текста, мы хотим нарисовать контур, который по сути является контуром фигуры. Мы будем размещать наш текст внутри структуры. Нажмите на середину трех значков, чтобы выбрать опцию Paths :
 Нажмите на опцию Paths (середина трех значков).
Нажмите на опцию Paths (середина трех значков).
Шаг 4: Нарисуй свою форму
Выбрав опцию «Контуры» на панели параметров, щелкните внутри документа и перетащите свою фигуру. Вы увидите, что ваша фигура выглядит как тонкий контур при перетаскивании. Вы можете удерживать клавишу Shift при перетаскивании, чтобы заставить форму сохранять ее первоначальный вид во время рисования. Если вам нужно изменить положение фигуры при ее рисовании, удерживайте нажатой клавишу пробела, перетащите фигуру в нужное место в документе, затем отпустите клавишу пробела и продолжайте перетаскивание. Здесь я нарисовал свое сердце в верхней правой части изображения:
 Нажмите и перетащите свою форму в документе. Это будет отображаться как контур.
Нажмите и перетащите свою форму в документе. Это будет отображаться как контур.
Шаг 5: измените форму, поверните или переместите путь (необязательно)
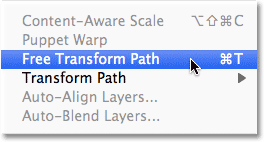
Если вам нужно изменить или повернуть путь (контур фигуры) или переместить его в другое место, самый простой способ сделать это - перейти в меню « Правка» в строке меню в верхней части экрана и выбрать « Свободно». Путь трансформации . Вы также можете нажать Ctrl + T (Win) / Command + T (Mac), чтобы быстро выбрать ту же команду с помощью сочетания клавиш:
 Перейдите в Edit> Free Transform Path.
Перейдите в Edit> Free Transform Path.
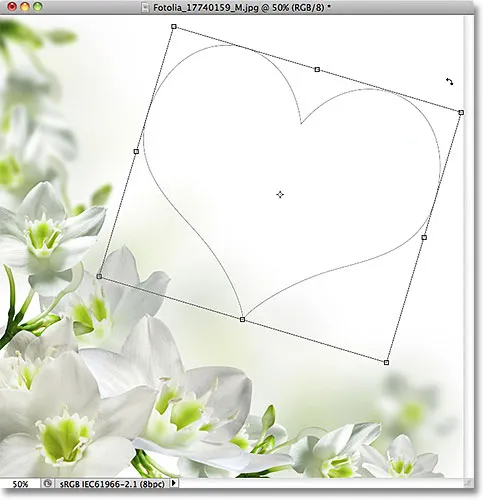
Это размещает маркеры Free Transform Path и ограничивающую рамку вокруг фигуры. Чтобы изменить его, просто нажмите на любую из ручек (маленькие квадраты) вокруг ограничительной рамки и перетащите их. Чтобы изменить размер фигуры, удерживайте клавишу Shift и перетащите любую из четырех угловых ручек . Чтобы повернуть его, переместите курсор в любое место за пределами ограничительной рамки, затем щелкните и перетащите мышью. Наконец, чтобы переместить форму, щелкните в любом месте внутри ограничительной рамки и перетащите.
Я собираюсь немного повернуть форму своего сердца, чтобы изгиб цветов по левой стороне лучше сочетался с расположением цветов:
 Вращение формы с помощью Free Transform Path.
Вращение формы с помощью Free Transform Path.
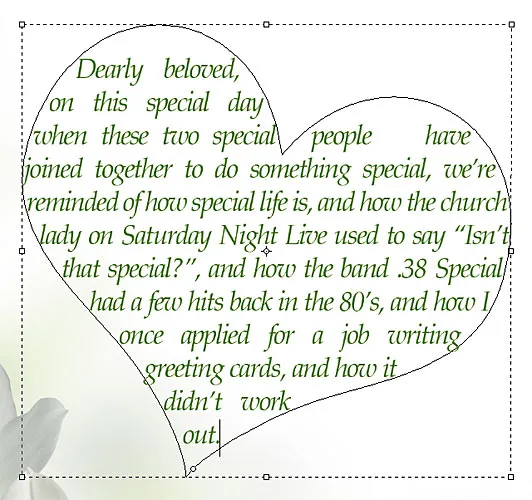
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять изменения и выйти из команды Free Transform Path:
 Контур теперь выглядит повернутым.
Контур теперь выглядит повернутым.
Шаг 6: Выберите инструмент Type
Теперь, когда у нас есть свой путь, мы готовы добавить наш текст! Выберите инструмент «Текст» на панели «Инструменты»:
 Выберите инструмент «Текст».
Выберите инструмент «Текст».
Шаг 7: выбери свой шрифт
Выберите шрифт, который вы хотите использовать для вашего текста на панели параметров. Для моего дизайна я буду использовать Palatino Italic, установленный на 12 пунктов:
 Выберите свой шрифт на панели параметров.
Выберите свой шрифт на панели параметров.
Чтобы выбрать цвет для моего текста, я нажму на образец цвета на панели параметров:
 Нажмите на образец цвета, чтобы выбрать цвет для вашего текста.
Нажмите на образец цвета, чтобы выбрать цвет для вашего текста.
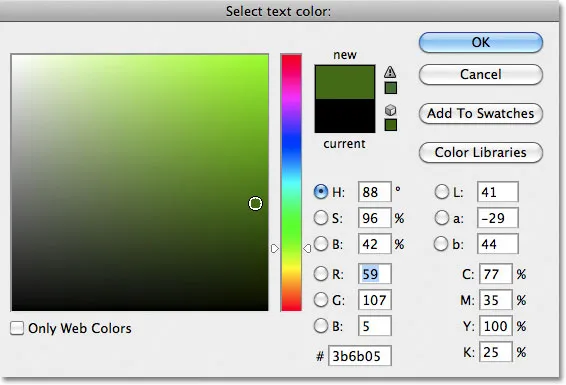
Это открывает палитру цветов Photoshop. Я выберу темно-зеленый цвет из палитры цветов, чтобы он соответствовал цвету цветов на моем изображении. Выбрав цвет, нажмите «ОК», чтобы закрыть палитру цветов:
 Выберите цвет для вашего текста из палитры цветов.
Выберите цвет для вашего текста из палитры цветов.
Шаг 8: Откройте панель абзаца
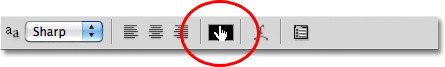
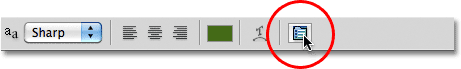
Щелкните значок переключения панели « Символ / абзац» справа от образца цвета на панели параметров:
 Значок переключения открывает и закрывает панели символов и абзацев.
Значок переключения открывает и закрывает панели символов и абзацев.
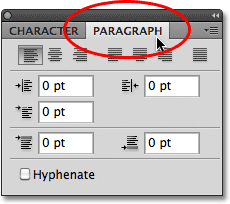
Откроется панель « Символы» и « Абзац» в Photoshop, которые по умолчанию скрыты. Выберите панель « Абзац », щелкнув ее вкладку с именем в верхней части группы панелей:
 Нажмите на вкладку панели «Абзац».
Нажмите на вкладку панели «Абзац».
Шаг 9: выберите опцию «Выровнять по центру»
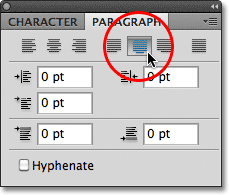
Теперь, когда открыта панель «Абзац», щелкните параметр « Выровнять по центру», чтобы выбрать его. Это облегчит текст, который мы собираемся добавить, чтобы заполнить всю ширину фигуры. Когда вы закончите, нажмите снова на значок переключателя на панели параметров, чтобы скрыть панели символов и абзацев, поскольку они нам больше не нужны:
 Выберите опцию «Выровнять по центру».
Выберите опцию «Выровнять по центру».
Шаг 10: добавь свой текст
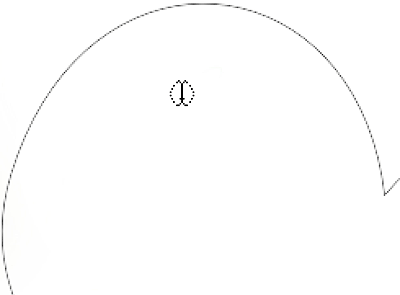
На данный момент все, что осталось сделать, это добавить наш текст. Переместите курсор Type Tool в любое место внутри фигуры. Вы увидите пунктирный эллипс вокруг значка курсора, который является способом, которым Photoshop сообщает нам, что мы собираемся добавить наш текст в путь:
 Пунктирный эллипс появляется вокруг значка курсора, когда вы перемещаете его внутри фигуры.
Пунктирный эллипс появляется вокруг значка курсора, когда вы перемещаете его внутри фигуры.
Нажмите в любом месте внутри фигуры и начните вводить текст. По мере ввода вы увидите, что текст ограничен областью внутри пути:
 При вводе текст остается в пределах границ фигуры.
При вводе текст остается в пределах границ фигуры.
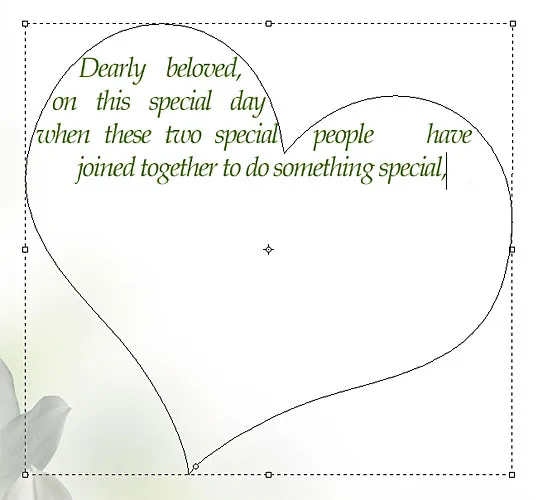
Продолжайте добавлять текст, пока не заполните область формы:
 Форма теперь заполнена текстом.
Форма теперь заполнена текстом.
Шаг 11: Нажмите на галочку, чтобы принять ваш текст
Когда вы закончите добавление текста, нажмите на галочку на панели параметров, чтобы принять его и выйти из режима редактирования текста в Photoshop:
 Нажмите на галочку, чтобы принять текст.
Нажмите на галочку, чтобы принять текст.
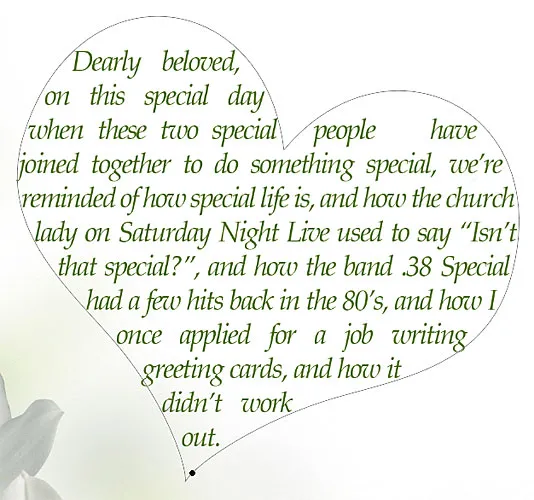
Текст теперь добавлен и хорошо заполняет область формы, но мы все еще можем видеть контур пути вокруг него:
 Путь вокруг текста остается видимым.
Путь вокруг текста остается видимым.
Чтобы скрыть контур пути, просто щелкните другой слой на панели «Слои». В моем случае мой документ содержит только два слоя - слой типа, в котором содержится мой текст (который в данный момент выделен), и слой фона под ним, содержащий мое фоновое изображение, поэтому я щелкну на слое фона, чтобы выбрать его:
 Путь будет виден, когда текстовый слой активен. Чтобы скрыть это, выберите другой слой.
Путь будет виден, когда текстовый слой активен. Чтобы скрыть это, выберите другой слой.
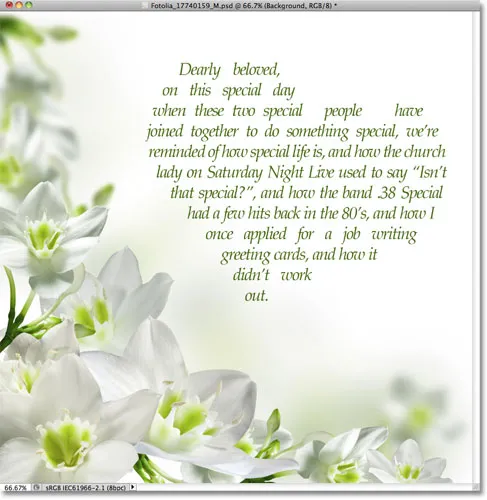
И с этим мы закончили! Добавленный текст может не принести мне никаких литературных наград, но теперь мы увидели, как легко использовать пользовательские формы Photoshop в качестве контейнеров для текста:
 Конечный результат.
Конечный результат.