
Введение в Botstrap Progress Bars
Почти программисты были бы хорошо знакомы с Bootstrap. Он отображает прогресс, сколько пользователь сделал / завершил вещи. Bootstrap предоставляет определенный класс для отображения индикаторов прогресса. Этот класс построен в библиотеке начальной загрузки. Индикаторы прогресса отображают состояние прогресса для пользователей, то есть показывает, сколько они выполнили своей задачи. Индикатор выполнения может быть в форме загрузчика, панели или, возможно, во многих других формах. Отображает процент выполнения задачи / события. Реализация индикаторов прогресса может быть быстро достигнута на веб-страницах с использованием классов, предоставляемых Bootstrap.
Что такое индикатор прогресса Bootstrap?
Индикатор выполнения отображает ход выполнения текущей задачи, например, сколько задание выполнено и сколько оно ожидает. Это относится к индикатору прогресса, созданным Bootstrap.
Таким образом, он может быть создан с использованием класса «progress» в родительском элементе, а недавний дочерний элемент будет иметь класс «progress-bar». мы можем видеть следующий скриншот для индикатора выполнения.

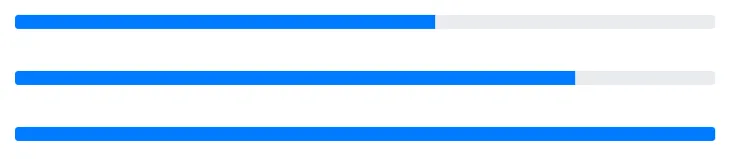
Ниже приведен HTML-код индикатора выполнения, имеющего другой статус выполнения завершения. Эти индикаторы создаются с помощью начальной загрузки. мы можем видеть родительский элемент, содержащий класс начальной загрузки «progress» и его дочерний элемент, содержащий класс «progress bar», предоставляемый библиотекой Bootstrap.
60% Complete
80% Complete
60% Complete
80% Complete
Чтобы создать индикатор загрузки / загрузчик, на странице должна быть включена библиотека начальной загрузки.
Типы прогресс-баров Bootstrap
Они могут иметь разные типы и разные функции.
- Индикатор выполнения по умолчанию,
- Прогресс-бар с этикеткой
- Полосатый индикатор выполнения
- Цветной индикатор прогресса
- Анимированный индикатор прогресса
Давайте рассмотрим эти типы подробно, как указано ниже:
1. Индикатор выполнения по умолчанию
Индикатор выполнения по умолчанию можно добавить с помощью библиотеки Bootstrap, некоторые предопределенные классы используются в родительском и дочернем элементах для создания индикатора выполнения по умолчанию. Приведенный выше пример является лучшим вариантом для индикатора выполнения по умолчанию.

2. Прогресс-бар с меткой
Индикатор выполнения с меткой аналогичен метке по умолчанию. Он также содержит значение на панели независимо от того, что было обработано. Это можно создать, добавив элемент «Выполнено на 60%» между дочерним элементом.
Высота индикатора выполнения определяется высотой родительского элемента, который содержит класс «progress».
Например, в приведенном ниже примере элемент span добавлен между дочерним элементом. Этот элемент span будет виден как метка на индикаторах выполнения.
60% Complete
80% Complete
60% Complete
80% Complete
В приведенном ниже примере мы видим, что добавленный диапазон отображается как значение индикатора выполнения в середине индикатора как метка, поэтому он известен как индикатор выполнения с меткой.

3. Полосатый индикатор выполнения
Полосатый индикатор выполнения немного отличается по виду. мы можем видеть, что класс начальной загрузки «progress-bar-striped» во внутреннем элементе дает раздетое, как представление для элемента. Ниже приведен HTML-код для полосатой строки прогресса.
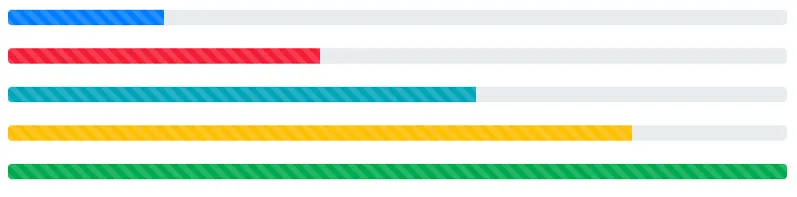
Ниже дан вид на полосатый индикатор выполнения.

4. Цветной индикатор выполнения
В приведенном выше индикаторе выполнения различные цвета могут быть добавлены в индикатор выполнения с помощью классов начальной загрузки. некоторые из этих классов приведены ниже
- BG-успех
- BG-инфо
- BG-предупреждение
- BG-опасность
Указанные выше классы известны как фоновые служебные классы.
Указанные выше классы во внутреннем HTML-элементе могут добавить цвет на индикатор выполнения, как показано на скриншоте ниже.

5. Анимированный индикатор прогресса
Это относится к индикатору прогресса с анимацией. Библиотека Bootstrap предоставляет класс «активный» для добавления анимации в индикатор выполнения. Всякий раз, когда статус прогресса изменяется, статус прогресса медленно меняется на обновленное состояние.
Если «активный» класс доступен в созданном индикаторе выполнения, и их состояние прогресса изменяется на новое состояние. В этом случае индикатор выполнения будет медленно перемещаться в это новое состояние, либо состояние прогресса увеличивается, либо уменьшается.
Вывод
Это более умный и эффективный способ представления статуса прогресса. Представление индикатора выполнения может описать слишком много информации, которую нельзя описать несколькими предложениями. Перед созданием индикатора выполнения Bootstrap важно включить в приложение библиотеку начальной загрузки.
Рекомендуемые статьи
Это руководство по индикаторам прогресса Bootstrap. Здесь мы обсуждаем введение, типы вместе с кодами. Вы также можете просмотреть наши другие предлагаемые статьи, чтобы узнать больше -
- Что такое Bootstrap?
- Компоненты начальной загрузки
- Что такое WebSocket?
- Типы сайтов
- Как создать ProgressBar в JavaFX?