В этом уроке о фотоэффектах вы узнаете, как получить обычно острые прямые края изображения, чтобы они выглядели изношенными, порванными и выцветшими, как будто фотография намного старше, чем на самом деле. Теперь обновлены для Photoshop CC и CS6.
Создать эффект «потертых, порванных краев фото» очень просто. Все, что нам нужно, - это несколько слоев, пара масок слоев, несколько стилей слоев и одна из встроенных кистей Photoshop! Как всегда, я буду освещать каждый шаг на этом пути.
Эта версия учебника была полностью обновлена для Photoshop CS6 и Photoshop CC (Creative Cloud). Если вы используете Photoshop CS5 или более раннюю версию, вам нужно ознакомиться с нашим оригинальным учебным пособием по эффекту изношенных, порванных краев фото.
Вы можете использовать любую понравившуюся фотографию для этого эффекта, но она лучше всего работает с изображениями, которые уже выглядят более старыми. Вот фотография, которую я буду использовать (фотография Боди, Калифорния от Fotolia):

Исходное изображение.
И вот, как будет выглядеть окончательный эффект «потертости», когда мы закончим:

Конечный эффект.
Как создать изношенные, рваные края фото
Шаг 1: дублируем фоновый слой
Открыв свое изображение в Photoshop, вы увидите на панели «Слои», что оно находится на фоновом слое, в настоящее время единственном слое в документе:

Панель «Слои», показывающая фотографию на фоновом слое.
Первое, что нам нужно сделать, это продублировать этот слой. Поднимитесь в меню Layer в строке меню в верхней части экрана, выберите New, затем выберите Layer via Copy . Или нажмите Ctrl + J (Победа) / Command + J (Mac) на клавиатуре, чтобы выбрать ту же команду с помощью удобного сочетания клавиш:

Переход к Layer> New> Layer via Copy.
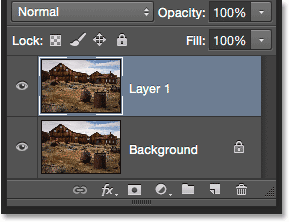
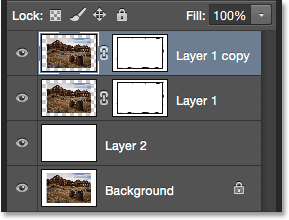
Ничего не произойдет с изображением в основной области документа, но если мы снова посмотрим на панель «Слои», мы увидим, что Photoshop сделал копию фонового слоя и поместил ее в новый слой с именем «Слой 1» над оригиналом:

Слой 1 теперь появляется над фоновым слоем.
Связанный: Узнайте все о слоях в Фотошопе
Шаг 2: Добавьте больше пространства холста
Далее, давайте добавим немного дополнительного холста вокруг изображения. Перейдите в меню « Изображение» в верхней части экрана и выберите « Размер холста» :

Идем в Изображение> Размер холста.
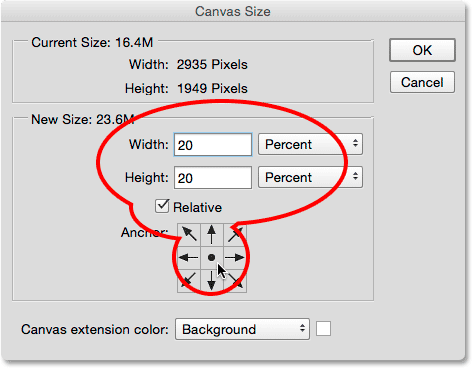
Откроется диалоговое окно «Размер холста» в Photoshop. Во-первых, убедитесь, что установлен флажок « Относительный», что говорит Photoshop начать с текущего размера холста и добавить к нему больше места. Затем установите значения ширины и высоты примерно на 20 процентов . Это должно дать нам более чем достаточно места для работы. Наконец, убедитесь, что центральное поле в сетке привязки выбрано, чтобы Photoshop знал, как добавить дополнительное пространство вокруг изображения:

Диалоговое окно «Размер холста».
Нажмите кнопку ОК, чтобы закрыть диалоговое окно. Photoshop добавляет дополнительное пространство холста вокруг фотографии:

Дополнительное пространство холста было добавлено.
Шаг 3: добавь новый пустой слой ниже слоя 1
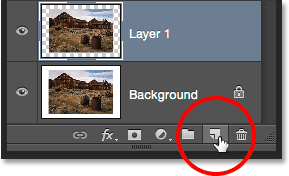
Далее нам нужно добавить новый пустой слой между нашими двумя существующими слоями. Нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните значок « Новый слой» в нижней части панели «Слои»:

Нажав на иконку New Layer, удерживая Ctrl (Победа) / Command (Mac).
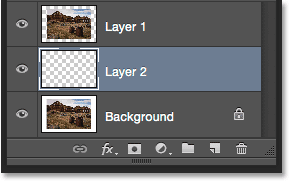
Обычно Photoshop добавил бы новый слой выше слоя 1, но, удерживая нажатой клавишу Ctrl (Win) / Command (Mac), когда мы нажимали значок «Новый слой», мы сказали Photoshop добавить его ниже слоя 1. Наш новый пустой слой (слой 2) теперь появляется между слоем 1 и фоновым слоем:

Недавно добавленный слой 2.
Шаг 4: заполните новый слой белым
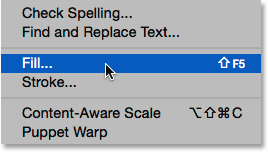
На данный момент наш новый слой пуст. Нам нужно заполнить его белым, который будет служить фоном для эффекта. Перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :

Собираюсь Правка> Заполнить.
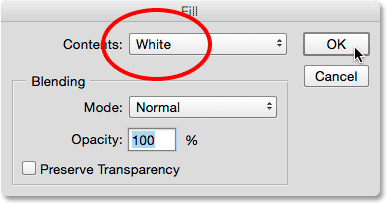
Откроется диалоговое окно «Заполнение» в Photoshop. Установите для параметра « Содержимое *» вверху значение « Белый», затем нажмите кнопку «ОК» (* в версиях Photoshop до CC 2014 параметр «Содержимое» называется « Использовать» ):

Установка параметра Содержание (Использование) на Белый.
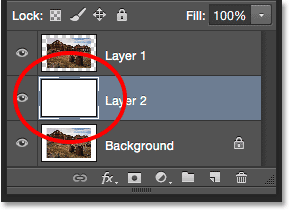
Похоже, что ничего не произошло в основной области документа, но если мы посмотрим на эскиз предварительного просмотра для Слоя 2 на панели «Слои», то увидим, что слой теперь заполнен белым:

Миниатюры предварительного просмотра показывают нам содержимое каждого слоя.
Шаг 5: выберите верхний слой
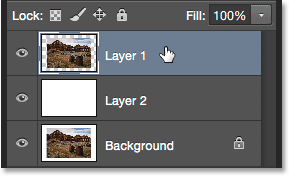
Нажмите на слой 1 на панели слоев, чтобы выбрать его и сделать его активным:

Выбор слоя 1.
Шаг 6: добавь маску слоя
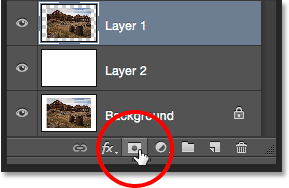
Выбрав «Слой 1», щелкните значок « Добавить маску слоя» в нижней части панели «Слои»:

Нажав значок Добавить маску слоя.
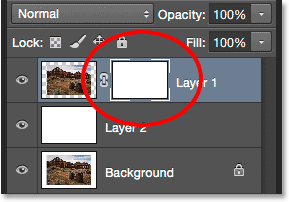
Справа от миниатюры предварительного просмотра на слое 1 появляется миниатюра маски слоя, заполненная белым цветом, что позволяет нам узнать, что маска слоя была добавлена:

Появляется миниатюра маски слоя.
Связанный: Понимание масок слоя в Фотошопе
Шаг 7: выбери инструмент Brush Tool
Выберите инструмент « Кисть» в Photoshop на панели «Инструменты» в левой части экрана. Вы также можете выбрать Brush Tool, нажав букву B на клавиатуре:

Хватая кисть.
Шаг 8: выбери круглую щетку щетки 100 px
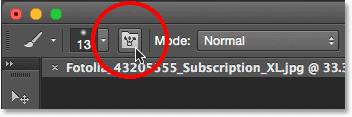
Выбрав инструмент «Кисть», щелкните значок панели «Кисть» на панели параметров в верхней части экрана.

Щелкнув значок панели «Кисть» на панели параметров.
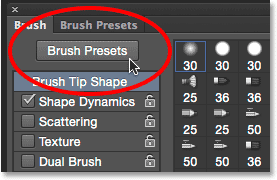
Откроется главная панель кистей в Photoshop. Нажмите кнопку « Наборы кистей» в верхнем левом углу панели, чтобы просмотреть список готовых кистей, которые мы можем выбрать:

Нажмите кнопку «Наборы кистей».
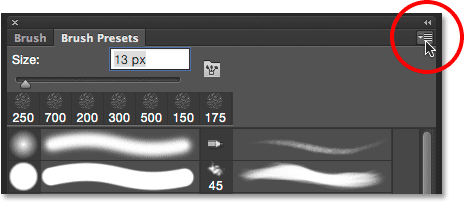
Для нашего эффекта нам нужна специальная кисть, поэтому, чтобы ее было легче найти, щелкните значок маленького меню в правом верхнем углу панели «Кисть»:

Нажав на значок меню.
Затем выберите « Маленький список» или « Большой список» в появившемся меню. Я выберу большой список. Это будет отображать реальные имена кистей, а не только эскизы или мазки кистью:

Выбор большого списка из меню.
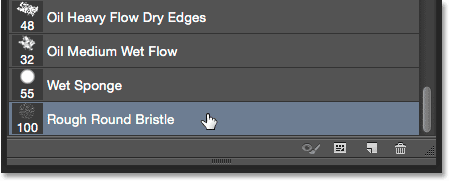
Прокрутите список до тех пор, пока не найдете круглую щетку размером 100 px с жесткой щетиной, затем щелкните по ней, чтобы выбрать ее:

Выбор грубой круглой кисти размером 100 пикселей.
Шаг 9: установите цвет переднего плана на черный
Мы будем использовать нашу кисть и маску слоя, чтобы скрыть некоторые края вокруг фотографии, но для этого нам нужно будет нарисовать маску слоя черным цветом . Photoshop использует текущий цвет переднего плана в качестве цвета кисти, поэтому давайте быстро установим цвет переднего плана на черный.
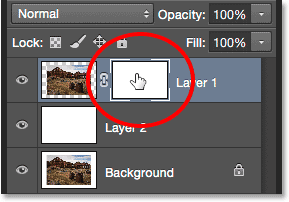
Во-первых, убедитесь, что ваша маска слоя, а не сам слой, активна, нажав на миниатюру маски слоя на панели «Слои». Белая рамка вокруг миниатюры говорит о том, что маска выбрана:

Убедиться, что маска слоя выбрана.
Выделив маску, нажмите букву D на клавиатуре, чтобы сбросить цвета переднего плана и фона на значения по умолчанию. Это делает ваш цвет переднего плана белым, а цвет фона - черным (эти цвета по умолчанию будут инвертированы, если был выбран сам слой, а не маска). Затем нажмите букву X на клавиатуре, чтобы поменять цвета, чтобы цвет переднего плана стал черным. Вы можете видеть текущие цвета переднего плана и фона в цветовых образцах в нижней части панели «Инструменты». Образец переднего плана (вверху слева) теперь должен быть заполнен черным:

Образец переднего плана (вверху слева) должен быть черным.
Шаг 10: Нарисуй края изображения
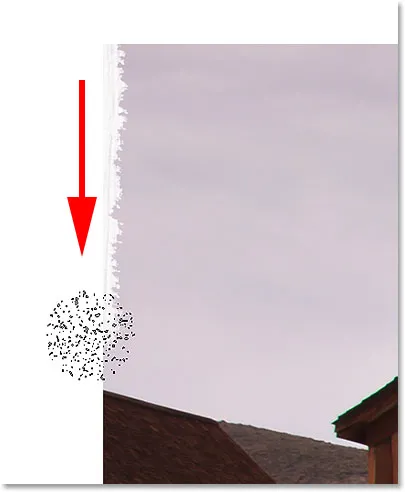
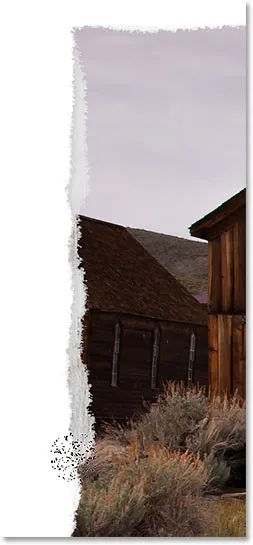
С нашим Brush Tool в руке, маской слоя, выбранной и черной в качестве цвета переднего плана, мы готовы создать наши изношенные, рваные края. Мы начнем с левой стороны изображения. Поместите кончик кисти так, чтобы он находился в верхнем левом углу документа, и только треть кисти должна быть на самом изображении. Остальная часть кисти должна находиться за пределами изображения в белом холсте. Нажмите один раз, затем, удерживая нажатой кнопку мыши, перетащите короткий мазок кисти вниз по верхнему левому краю. Поскольку мы рисуем маску слоя, а не само изображение, вы не увидите черный мазок кисти. Вместо этого край начнет исчезать:

Картина коротким ходом вниз от верхнего левого угла.
Как мы видим на скриншоте выше, мой первоначальный мазок кисти не полностью скрывал край, и это связано с формой кисти. Скорее всего, вам придется закрасить одну и ту же область несколько раз, чтобы полностью скрыть край:

Рисуйте над одной и той же областью несколько раз, пока край не исчезнет.
Если вы обнаружите, что размер кисти по умолчанию слишком велик или слишком мал для вашего изображения, вы можете изменить его размер с клавиатуры. Повторное нажатие клавиши левой скобки ( ( ) сделает кисть меньше, а клавиша правой скобки ( ) ) увеличит ее.
Продолжайте двигаться вниз по левой стороне изображения, рисуя короткими мазками, всегда оставляя примерно две трети кончика кисти за пределами изображения в области белого холста, чтобы не удалять слишком большую часть края. Если вы допустили ошибку, вы можете отменить последний мазок кисти, нажав клавиши Ctrl + Z (Победа) / Command + Z (Mac) на клавиатуре. Или вы можете отменить несколько мазков, нажимая Ctrl + Alt + Z (Победа) / Command + Option + Z (Mac):

Продолжая вниз по левой стороне изображения.
Как только вы дойдете до нижнего левого угла фотографии, продолжайте вокруг остальной части изображения, пока не вернетесь в верхний левый угол, где вы начали. Когда вы закончите, ваши края должны выглядеть примерно так:

Первоначальный эффект рваных краев.
Шаг 11: продублируйте слой
Теперь, когда наш начальный эффект рваных краев завершен, нам нужно сделать копию того, что мы сделали. Нажмите Ctrl + J (Победа) / Command + J (Mac) на клавиатуре, чтобы быстро дублировать слой:

Копия слоя 1 появляется над оригиналом.
Шаг 12: скройте верхний слой
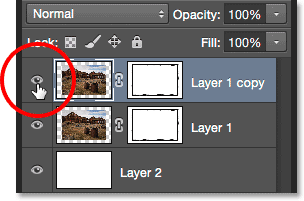
Нам пока не нужна копия, которую мы сделали, поэтому давайте временно скрыть ее от просмотра в документе. Для этого нажмите на значок видимости (значок глазного яблока) в верхнем слое:

Нажав на значок видимости верхнего слоя.
Шаг 13: выберите слой 1
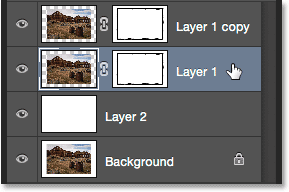
Теперь, когда мы отключили верхний слой, снова выберите слой 1, щелкнув его на панели «Слои»:

Нажав на слой 1, чтобы сделать его активным.
Шаг 14: добавь наложение цвета
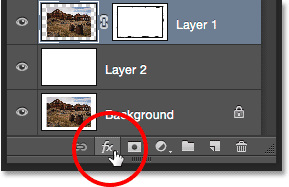
Давайте добавим некоторые эффекты к этому слою. Нажмите на иконку Layer Styles (значок fx ) внизу панели Layers:

Нажав на значок Стили слоя.
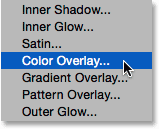
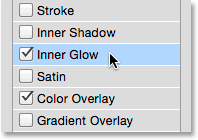
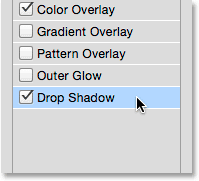
Первый эффект, который мы добавим, - Color Overlay, который заполнит содержимое слоя сплошным цветом. Выберите его из появившегося списка стилей слоя:

Выбор эффекта Color Overlay layer.
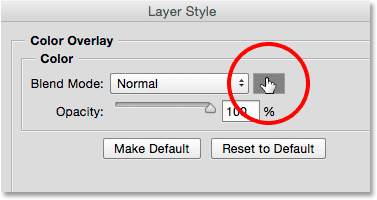
При этом откроется диалоговое окно «Стиль слоя» в Photoshop с параметрами наложения цветов в среднем столбце. Нам нужно выбрать цвет, поэтому нажмите на образец цвета справа от параметра «Режим наложения»:

Нажав на образец цвета.
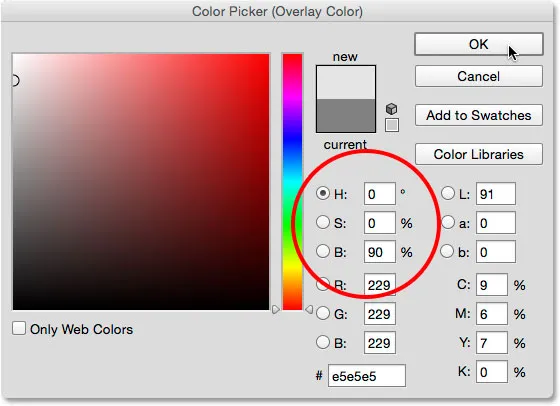
Когда откроется палитра цветов, выберите светло-серый. Если вы хотите использовать тот же оттенок серого, который я использую, установите значение H (Оттенок) на 0 °, значение S (Насыщенность) на 0 % и значение B (Яркость) на 90 %:

Выбор светло-серого цвета из палитры цветов.
Нажмите кнопку «ОК», чтобы выйти из палитры цветов, но пока не закрывайте диалоговое окно «Стиль слоя», потому что у нас есть еще пара эффектов, которые нужно добавить. Ваше изображение должно теперь появиться заполненным серым цветом в документе. Этот серый будет служить бумагой позади фотографии. Вы поймете, что я имею в виду, когда мы начнем рисовать больше краев:

Изображение после применения эффекта «Цветовое наложение».
Шаг 15: добавь внутреннее свечение
Открыв диалоговое окно «Стиль слоя», нажмите на слова « Inner Glow» в списке стилей слоев слева. Убедитесь, что вы нажимаете на сами слова, а не просто внутри флажка, в противном случае вы просто включите Inner Glow, но не будете иметь доступа к его параметрам:

Выбор стиля Inner Glow, нажав на его название.
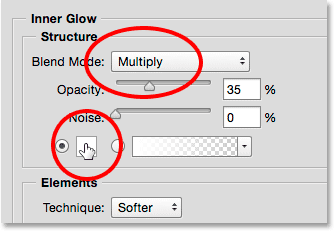
Средний столбец диалогового окна «Стиль слоя» изменяется с параметров «Цветовое наложение» на параметры «Внутреннее свечение». Несмотря на то, что эффект называется Inner Glow, на самом деле мы собираемся использовать его как тень, чтобы затемнить края вокруг изображения. Чтобы изменить его с свечения на тень, сначала измените параметр « Режим наложения» вверху с «Экран» на « Умножение» . Затем нажмите на образец цвета, чтобы изменить его цвет:

Измените режим смешивания на Умножение и щелкните образец цвета.
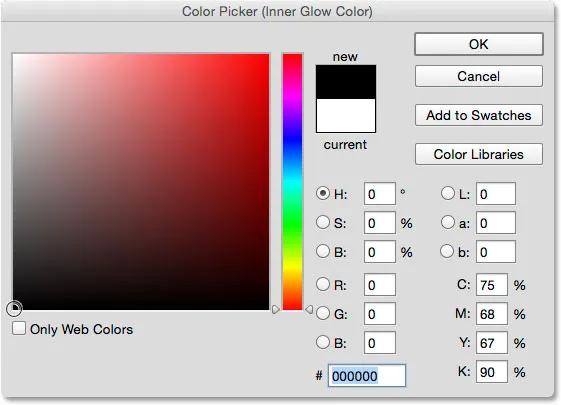
Когда палитра цветов откроется, выберите черный, затем нажмите OK, чтобы закрыть его:

Изменение цвета Inner Glow на черный.
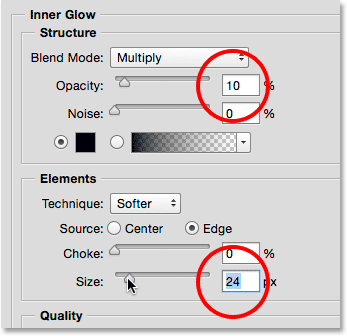
Вернувшись в диалоговое окно «Стиль слоя», уменьшите непрозрачность до 10%, а затем увеличьте значение « Размер» примерно до 24 пикселей, чтобы затемнить края:

Понижение непрозрачности и увеличение значений размера.
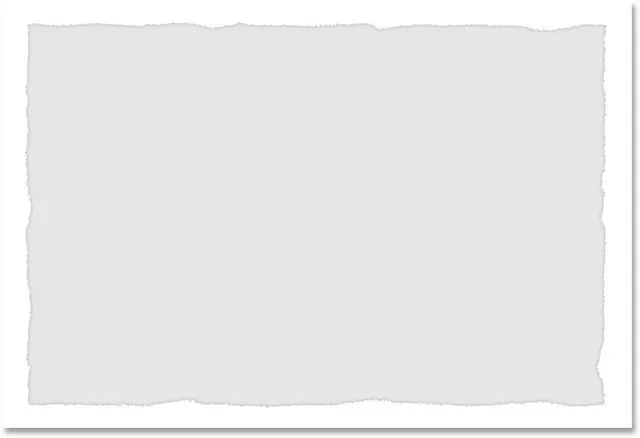
Оставьте диалоговое окно Layer Style открытым, потому что у нас еще есть еще один эффект, который нужно добавить. Вот мое изображение с примененным Color Overlay и Inner Glow:

Края теперь становятся темнее после применения эффекта Inner Glow.
Шаг 16: добавь тень
Наконец, давайте добавим немного тени позади изображения. Нажмите на слова Drop Shadow в нижней части списка эффектов в левой части диалогового окна Layer Style. Еще раз убедитесь, что нажимаете на сами слова, а не просто внутри флажка, иначе у вас не будет доступа к параметрам Drop Shadow:

Выбор эффекта Drop Shadow, нажав на его имя.
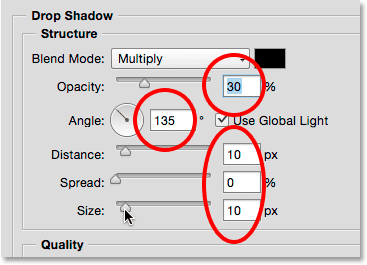
Выбрав Drop Shadow, уменьшите значение непрозрачности тени примерно до 30%, чтобы она была достаточно тонкой, затем измените угол до примерно 135 ° . Наконец, увеличьте расстояние и размер тени примерно до 10 пикселей :

Варианты Drop Shadow.
Мы закончили добавление наших эффектов, поэтому нажмите OK, чтобы закрыть диалоговое окно Layer Style. Вот мое изображение со всеми тремя эффектами (Color Overlay, Inner Glow и Drop Shadow):

Изображение после применения всех трех слоев эффектов.
Шаг 17: снова включите верхний слой
Снова включите верхний слой в документе, еще раз щелкнув его значок видимости на панели «Слои»:

Нажмите на пустой квадрат, чтобы снова включить верхний слой.
Шаг 18: выберите маску слоя
Вернув верхний слой, выберите его маску слоя, нажав на миниатюру маски :

Нажав на миниатюру слоя-маски.
Шаг 19: нарисуй больше краев
Выбрав маску верхнего слоя, обведите края изображения кистью, используя короткие мазки, как мы делали изначально, чтобы удалить еще больше края. Когда вы закрашиваете области, вы обнаружите светло-серый на слое под ними (серый, который мы добавили со стилями слоев), создавая иллюзию того, что фотография стерлась по краям, и остается только бумага за ней. Как и раньше, из-за формы кисти вам нужно будет закрасить одну и ту же область несколько раз, если вы хотите полностью скрыть край:

Живопись подальше от края.
Опять же, вы можете изменить размер кисти, если необходимо, нажав левую клавишу скобки ( ( ), чтобы уменьшить ее, или правую клавишу скобки ( ) ), чтобы увеличить ее. Если вы допустили ошибку, нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить последний мазок кисти, или Ctrl + Alt + Z (Победа) / Command + Option + Z (Mac), чтобы отменить несколько мазков.
Продолжайте рисовать вокруг всех четырех сторон изображения. Вот мой эффект до сих пор. Мы почти закончили:

Края действительно начинают выглядеть изношенными в этой точке.
Шаг 20: понизь непрозрачность кисти до 50%
Давайте закончим эффект, закрасив еще несколько участков края. Но на этот раз, вместо того, чтобы полностью скрывать края, мы просто исчезнем. Чтобы сделать это, нам нужно уменьшить непрозрачность нашей кисти. Вы найдете опцию непрозрачности на панели параметров. Опустите его до 50% :

Понижение непрозрачности кисти до 50%.
Шаг 21: закрась еще несколько участков края
Затем нарисуйте еще несколько областей края. Пониженная непрозрачность кисти позволяет частично показать изображение через штрихи, создавая блеклый вид. Там нет необходимости рисовать по всему краю. Несколько случайных разделов здесь и есть все, что вам нужно:

Живопись по случайным областям, чтобы исчезнуть их.
Продолжайте по краям, чтобы исчезать случайные участки, пока вы не будете довольны результатами. Единственное, что осталось сделать на этом этапе, это обрезать дополнительное пространство холста вокруг изображения, что мы будем делать дальше:

Изношенные, порванные и теперь блеклые края.
Шаг 22: Обрежь дополнительное пространство холста
Чтобы обрезать дополнительное пространство холста, перейдите в меню « Изображение» в верхней части экрана и выберите « Обрезать» :

Идем в Image> Trim.
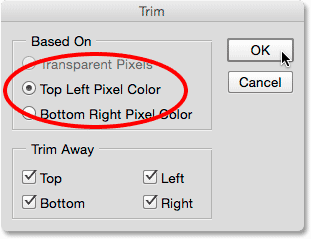
Когда откроется диалоговое окно «Обрезать», убедитесь, что цвет верхнего левого пикселя выбран вверху, и что все четыре параметра ( сверху, снизу, слева и справа ) отмечены внизу (они по умолчанию):

Выберите «Цвет верхнего левого пикселя» в диалоговом окне «Обрезка».
Нажмите кнопку ОК, чтобы закрыть диалоговое окно. Фотошоп урезает пространство белого холста, оставляя нас с нашим окончательным результатом «изношенных, порванных краев»:

Конечный результат.