
Обзор эффекта движения в фотошопе
Adobe Photoshop - это программное обеспечение для редактирования растровой графики, разработанное системами Adobe и совместимое с Windows и macOS. В 1988 году он был разработан Томасом и Джоном Кноллами и выпущен в 1990 году. Его последняя версия - CC 2019, выпущенная в августе 2019 года. Эффект движения в Photoshop - очень интересная часть. Движение означает придание движущемуся виду любому объекту. Мы можем дать эффект движения в Photoshop по-другому. В этой статье мы рассмотрим пример одного из лучших эффектов движения в Photoshop для нашего обучения.
Давайте начнем нашу статью об эффекте движения в Photoshop. Здесь я расскажу вам об этом в пошаговой манере очень интересным способом.
Шаги по созданию эффекта движения в фотошопе
Создание эффектов движения для ваших фотографий довольно просто с помощью нескольких хитростей в Photoshop. Давайте посмотрим на несколько шагов.
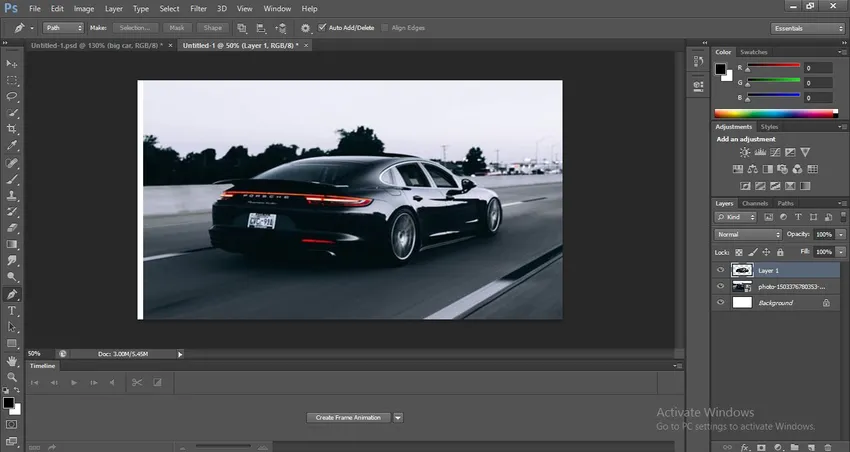
Шаг 1: Это пользовательский интерфейс Adobe Photoshop, очень похожий на другое графическое программное обеспечение Adobe System. У нас есть панель инструментов в левом углу рабочего экрана. С правой стороны у нас есть цветная панель и раздел слоев, который играет очень важную роль в Photoshop, в верхней части у нас есть панель меню с некоторым управляющим меню. такие параметры, как Файл, Изменить и т. д.

Шаг 2: Теперь перейдите в меню «Файл». Откроется выпадающий список. Затем нажмите «Новый», чтобы получить фоновый слой, или вы можете нажать «Открыть», если вы сохранили что-то ранее.

Шаг 3: Откроется диалоговое окно для настройки фона. Вы можете установить размер фона в соответствии с вашими требованиями.

Это ваш фоновый слой.

Шаг 4: Прежде всего, я скачаю несколько изображений из Интернета для создания эффекта движения в Photoshop, или вы можете делать любые снимки с высоким разрешением, сделанные вами. Я импортирую мое загруженное изображение в Фотошоп. Для импорта перейдите в меню «Файл» и нажмите «Поместить», чтобы поместить его в Photoshop.

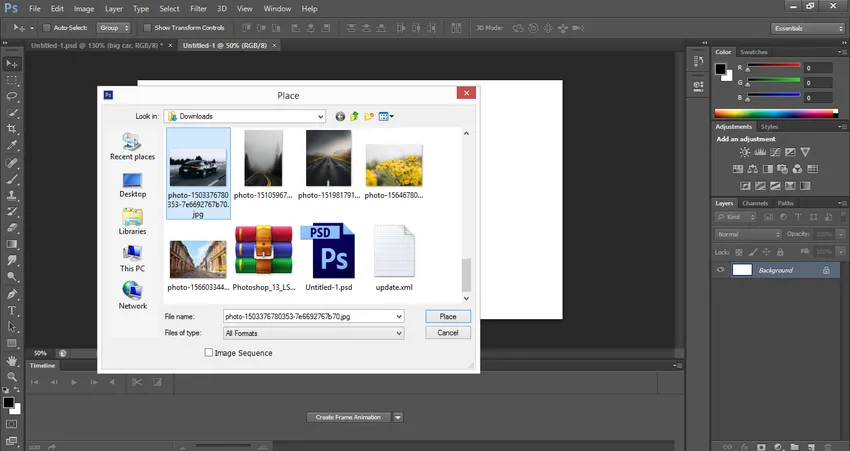
Шаг 5: Диалоговое окно будет возможностью перейти в ту папку, где вы сохранили свое изображение. Выберите изображение, нажав на него. Затем нажмите кнопку «Поместить» в этом диалоговом окне, чтобы разместить изображение в рабочей области Photoshop.

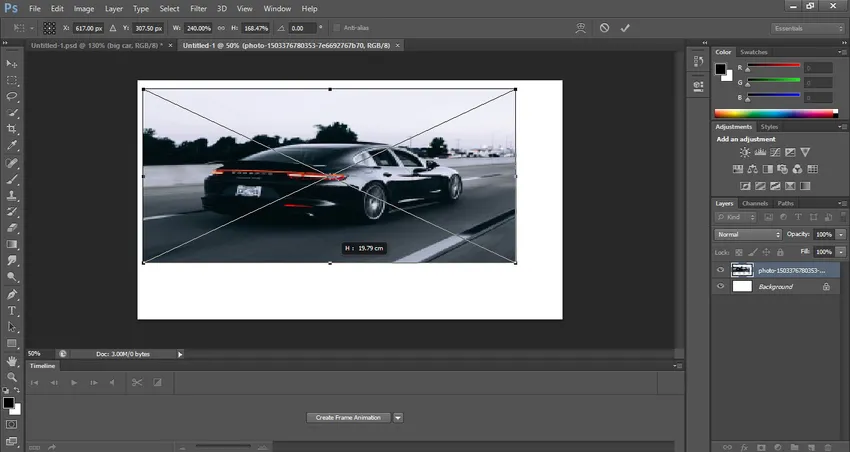
Теперь вы также можете изменить размер импортируемого изображения, перетаскивая или перемещая из ограничительной рамки.

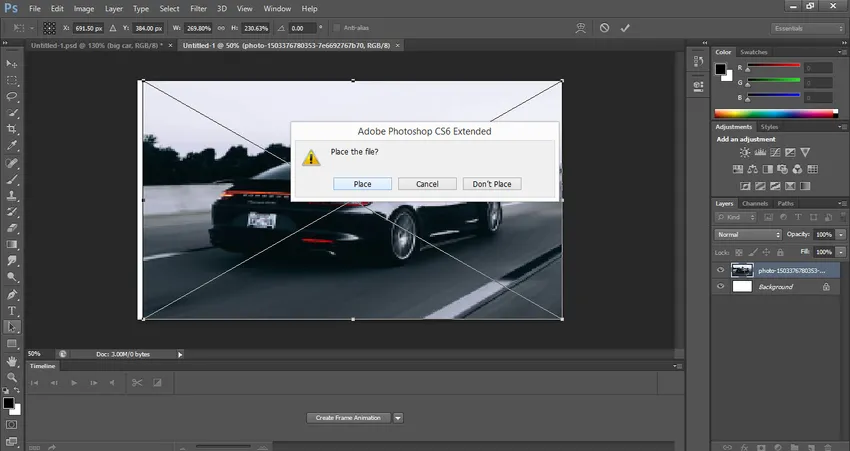
Шаг 6: Теперь, когда вы щелкнете по любому инструменту на панели инструментов, он спросит, хотите ли вы разместить это изображение или нет, в окне показа этого сообщения. Нажмите кнопку «Поместить» в этом диалоговом окне, чтобы поместить это изображение в Photoshop.

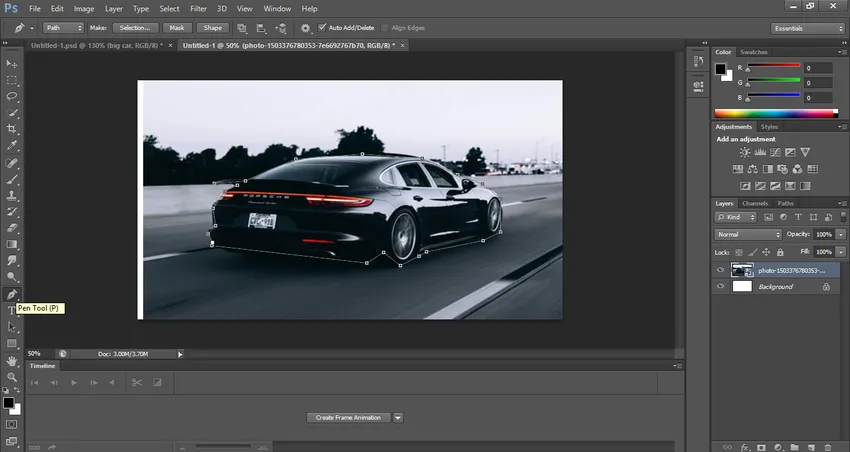
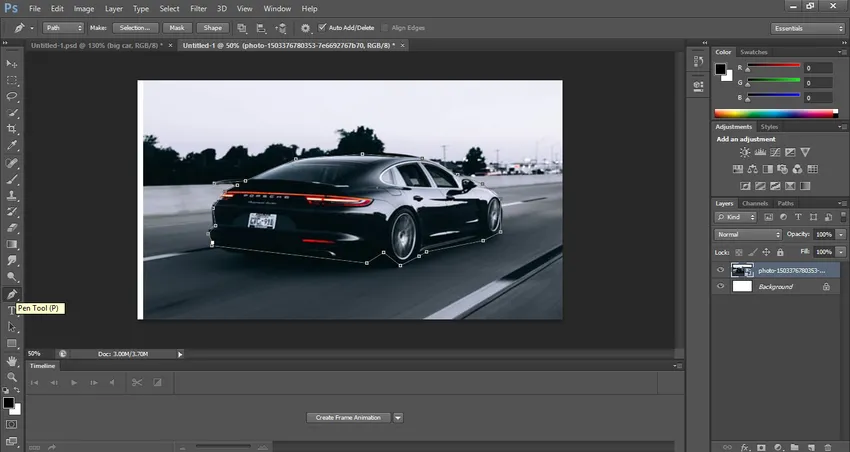
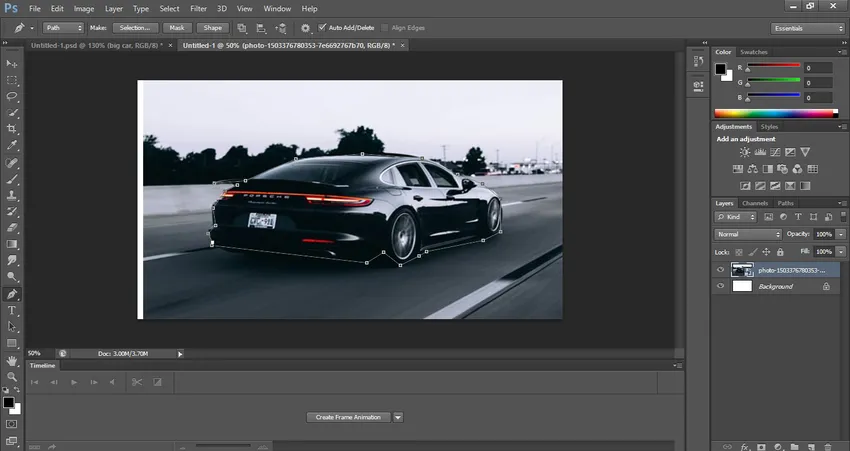
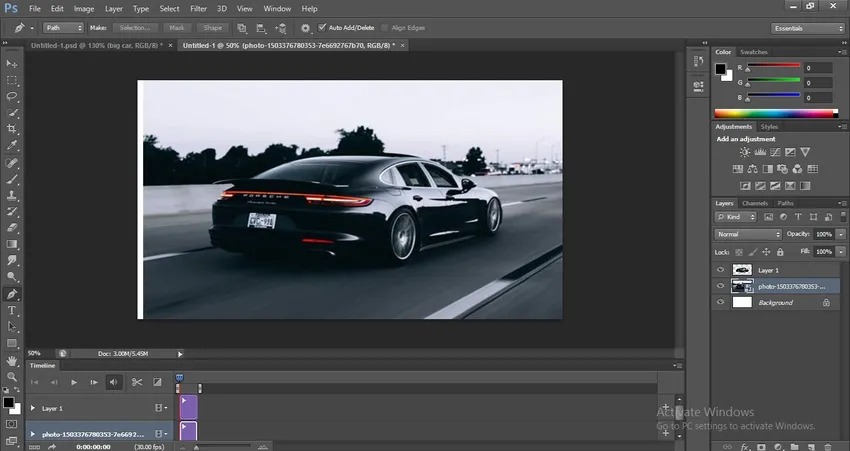
Теперь я возьму перо с панели инструментов.

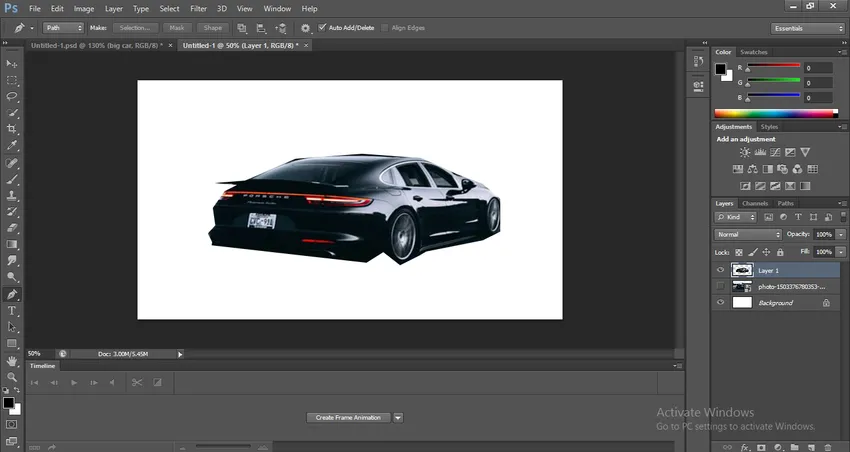
И сделайте выбор вокруг автомобиля с помощью ручки. Вы должны быть внимательны при выборе автомобиля для лучшего результата.

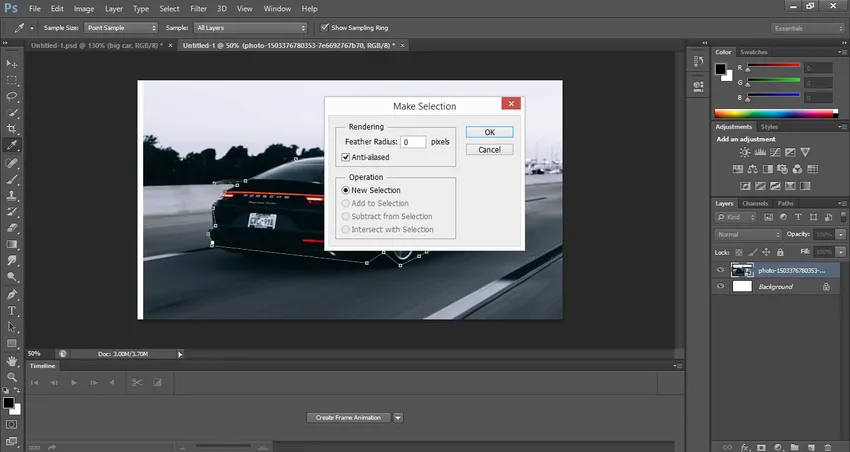
Шаг 7: Теперь нажмите кнопку «Выделение» в верхней части рабочей области Photoshop, чтобы выбрать автомобиль.

Шаг 8: Откроется диалоговое окно. Это покажет некоторое сообщение. Нажмите радиокнопку New Selection, а затем нажмите кнопку Ok этого диалогового окна, чтобы активировать выделение.

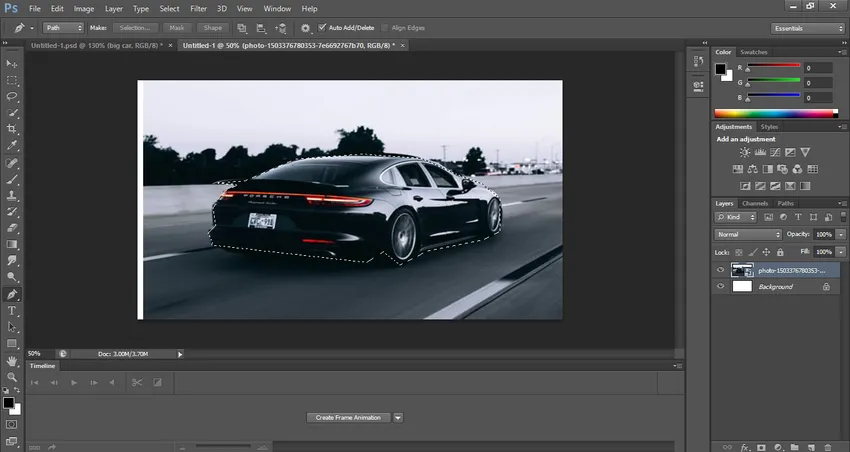
Когда вы нажмете кнопку Ok этого диалогового окна, выбор будет активным, вы можете увидеть его по пунктирной линии вокруг автомобиля.

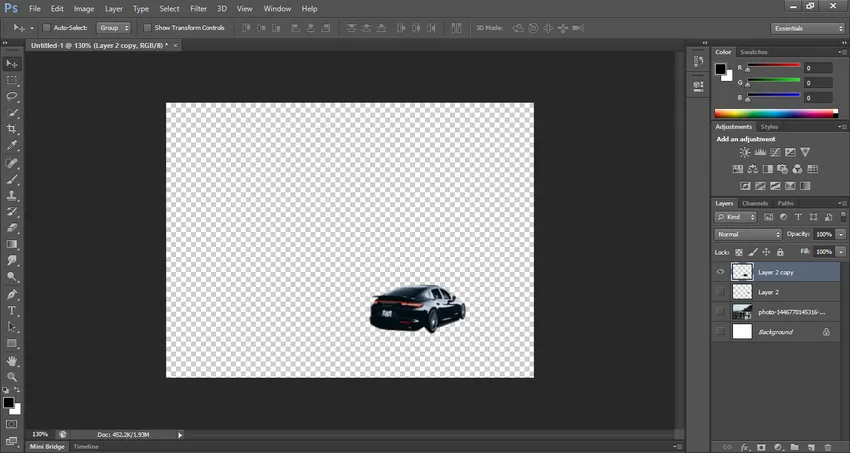
Шаг 9: Теперь перейдите к разделу слоя. Выберите этот слой изображения, нажав на него, если он не выбран. Нажмите клавиши Ctrl + J на клавиатуре, чтобы дублировать это изображение.

Шаг 10: Теперь выбранная вами область (машина) будет вставлена в дублирующий слой, и если вы скроете основное изображение, нажав на кнопку «глаз» этого слоя, вы увидите, что машина останется в дублированном слое.

Шаг 11: Теперь я продублирую слой этого автомобиля для создания нескольких копий этого автомобиля. Для дублирования этого автомобильного слоя выберите этот слой и нажмите Ctrl + J на клавиатуре.

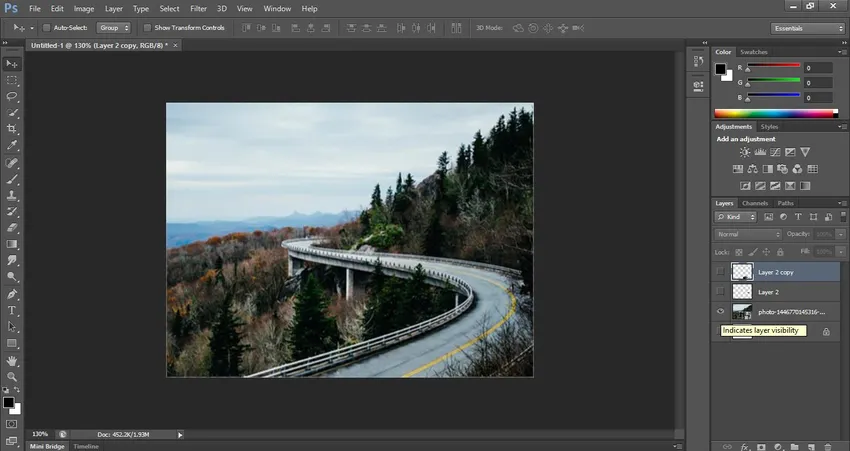
Шаг 12: Теперь я добавлю другое изображение в свой проект, следуя тому же методу размещения, что и раньше.

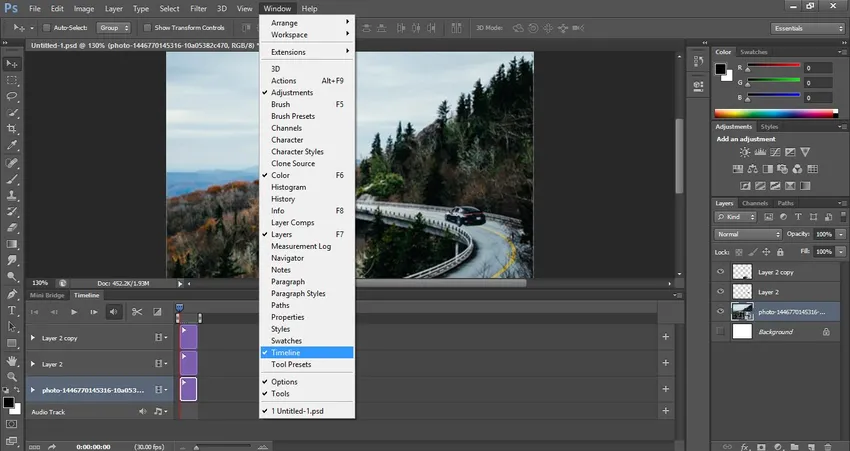
Шаг 13: Теперь нажмите на меню «Окно» в верхней части рабочей области. Откроется выпадающий список. Нажмите здесь на временной шкале, чтобы активировать анимационный кадр для эффекта движения.

Этот тип значка временной шкалы будет вариант. Нажмите на опцию «Преобразовать в график времени», чтобы увидеть ключевой кадр и раздел «Воспроизведение заголовка».

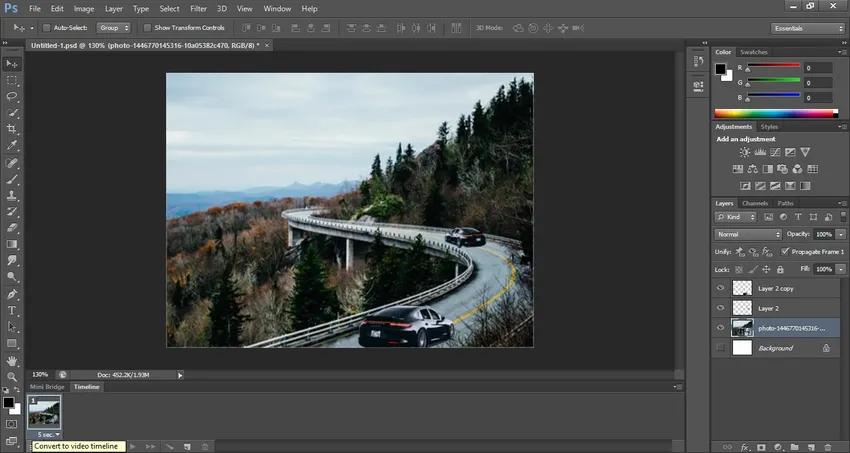
Теперь время откроется так.

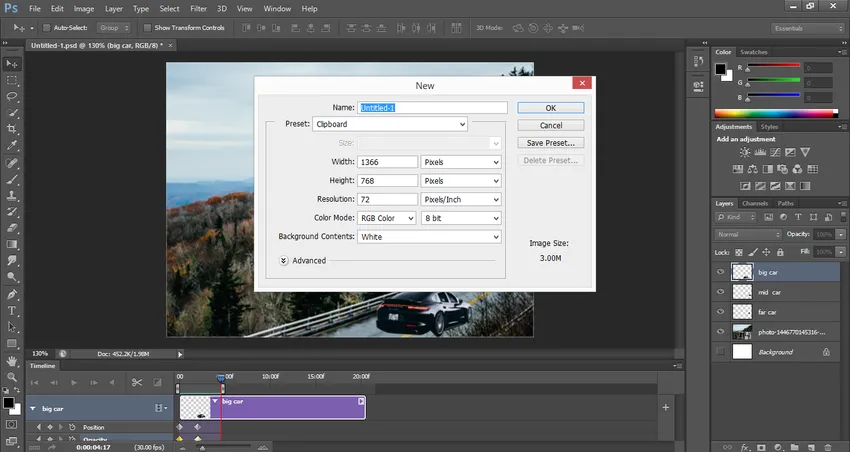
Шаг 14: Теперь я назову все слои для моего понимания. Для изменения названия дважды щелкните по определенному слою и назовите его. Я назову первый экземпляр автомобиля как большой автомобиль, второй в среднем автомобиле и третий как дальний автомобиль. Вы можете назвать это как хотите для лучшего понимания.

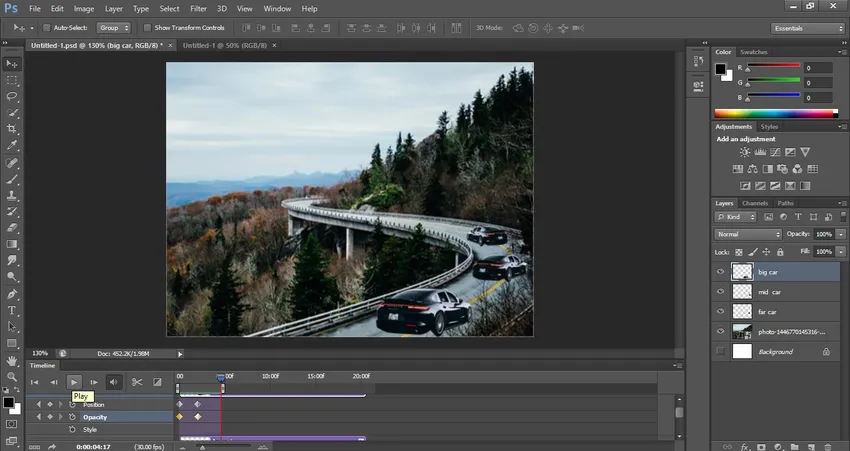
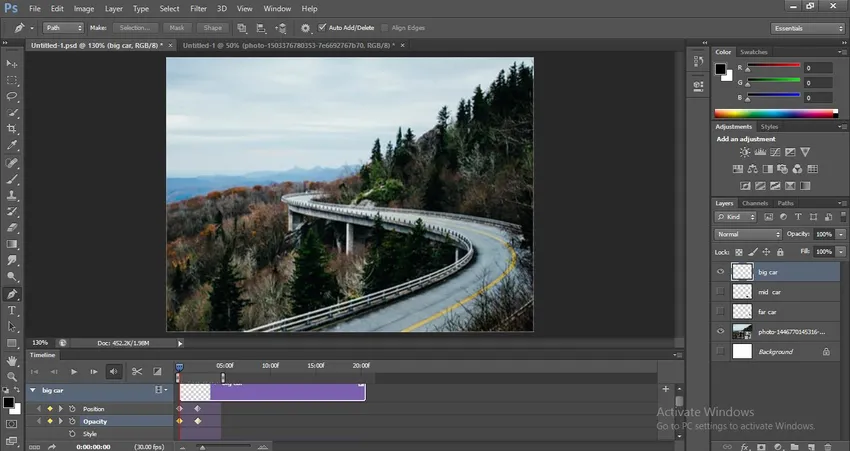
Шаг 15: Теперь нажмите на стрелку раскрывающегося списка слоя «Большая машина» и нажмите на значок часов свойства позиции этого слоя, чтобы сгенерировать ключевой кадр здесь, и тогда я возьму эту машину из изображения.

А затем я перетащу игровую головку на 2 секунды, чтобы сгенерировать здесь еще один ключ и поставить машину в это положение.

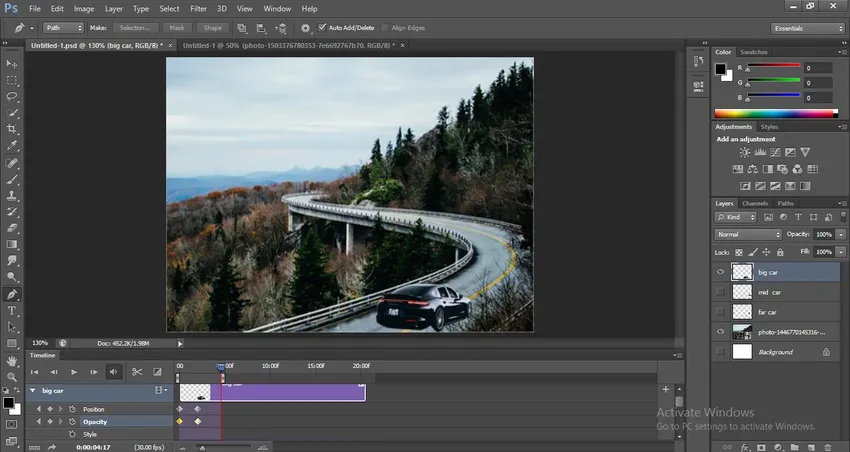
Шаг 16. Теперь я установлю тот же ключ в свойстве непрозрачности этого автомобильного слоя и сделаю непрозрачность 100% при начальном ключе и 0% и конечном ключе.

Вы можете проверить анимацию, проиграв ее с помощью кнопки воспроизведения в верхней части области ключевых кадров.

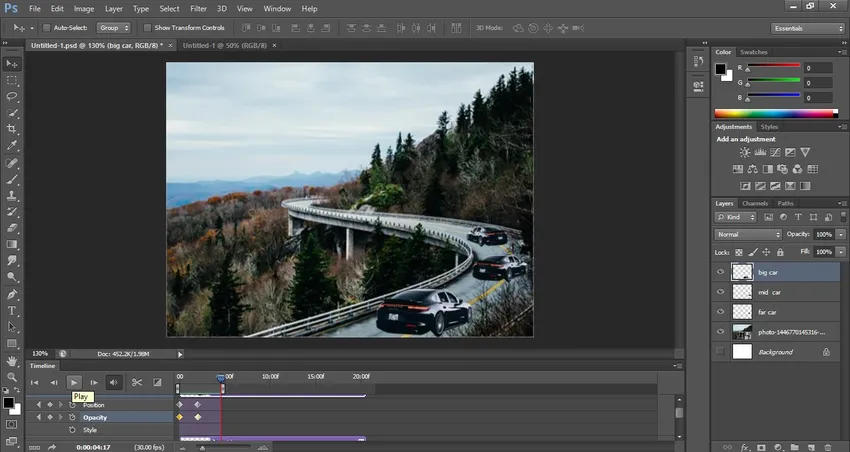
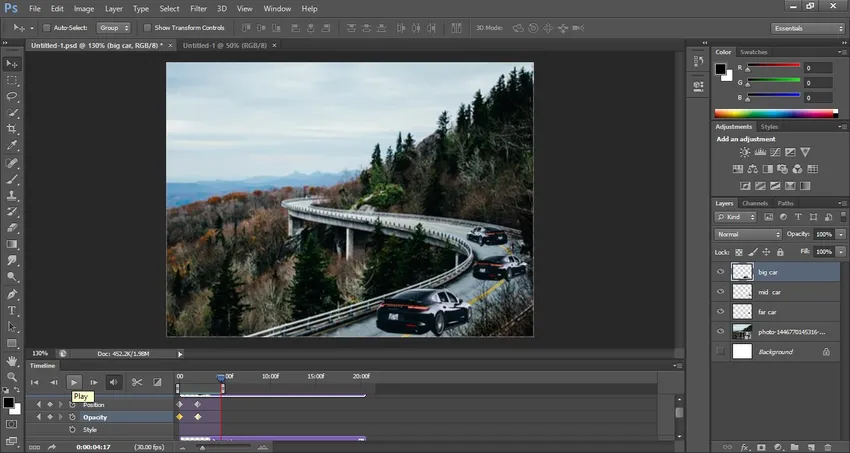
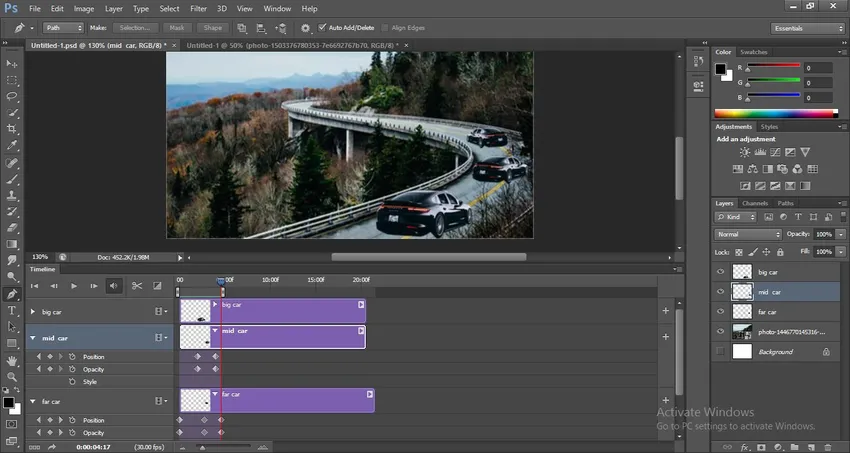
Шаг 17: Теперь я буду анимировать слои другого автомобиля один за другим, как я показал на этом изображении. Вы можете анимировать их по вашему требованию.

Теперь нажмите на кнопку воспроизведения, чтобы увидеть эффект движения на ваших объектах Photoshop. Вы можете добавить больше эффекта к этому проекту, если хотите сделать его эффективным.
Таким образом, вы можете придать эффект движения вашему проекту Photoshop и сделать его все более и более эффективным.
Вывод
Теперь, после этой статьи, вы можете легко добавить эффект движения в растровую графику и сделать его более эффективным для своих зрителей, а также можете попробовать другие эффекты движения, когда будете знакомы с эффектом движения в Photoshop. Это свойство эффекта движения в Photoshop повышает ваши навыки и повышает эффективность работы.
Рекомендуемые статьи
Это руководство по эффекту движения в Photoshop. Здесь мы обсуждаем обзор вместе с шагами по созданию эффекта движения в фотошопе. Вы также можете посмотреть следующие статьи, чтобы узнать больше -
- Как установить единицы в 3ds Max?
- Patch Tool в фотошопе
- Шаги по созданию обтравочной маски в Photoshop
- Как использовать режим рисования текстур в Blender?
- Топ 4 лучших программ для редактирования видео в отрасли