
Различия между HTML5 и JavaScript
HTML5 является самой последней (то есть пятой и текущей основной версией) и самой улучшенной версией HTML, используемой для структурирования и представления контента в WWW (World Wide Web).
HTML5 выпущен в октябре 2014 года W3C (World Wide Web Consortium). Он публикуется для улучшения языка для поддержки мультимедийных функций путем замены версий HTML - HTML 4.01, XHTML 1.0 и XHTML 1.1. Существует неправильное представление о HTML5, так как это язык программирования, но это скорее язык разметки для структурирования и представления веб-контента в WWW.
Новый стандарт включает в себя функции HTML5. Некоторые важные функции - это запись и воспроизведение видео, а также параметры перетаскивания, которые зависели от сторонних плагинов для браузера, таких как Microsoft Silverlight, Adobe Flash и Google Gears.
Почти все версии браузеров поддерживают такие функции / функции HTML5, как Google Chrome, Mozilla Firefox, Apple Safari и Opera.
Ниже приведены некоторые преимущества HTML5:
- HTML5 очень прост и имеет четкий синтаксис,
- Он поддерживает мультимедийные элементы,
- Он имеет функцию - Доступ пользователя Географическое местоположение,
- Это позволяет хранилище на стороне клиента, клиент-сервер и т. Д.
Javascript - это динамический скриптовый и интерпретируемый язык программирования для построения поведения веб-страниц. Javascript - это легкий, прототипированный и многофункциональный язык.
Javascript впервые появился в мире в декабре 1995 года и получил название LiveScript. Поскольку в то время Java пользовалась огромным спросом и популярностью, позднее LiveScript был переименован в «Javascript» при развертывании в Netscape Navigator.
Javascript - это интерпретируемый и высокоуровневый язык программирования с объектно-ориентированными возможностями.
Программы, которые используются на языке Javascript, называются скриптами. Они могут быть записаны на HTML-странице, а также автоматически выполняться при загрузке страницы. Назначение языка встроено в Internet Explorer, Netscape и многие другие веб-браузеры.
Javascript предоставляется и выполняется в виде простого текста. Не требует специальной подготовки к бегу. Javascript является одной из основных частей веб-приложений. Это одна из трех основных технологий WWW (World Wide Web).
Ниже приведены некоторые преимущества Javascript:
- У него очень меньше взаимодействия с сервером
- Он обеспечивает немедленную обратную связь с пользователем / посетителем, если пользователь пропустил ввод какой-либо информации.
- Это позволяет создавать интерфейсы для повышения интерактивности пользователя.
- Предоставляет множество функций, таких как более богатые интерфейсы, такие как ползунки, параметры перетаскивания и т. Д.
- Обнаружение браузера, файлы cookie, контрольные браузеры и проверка форм и т. Д.
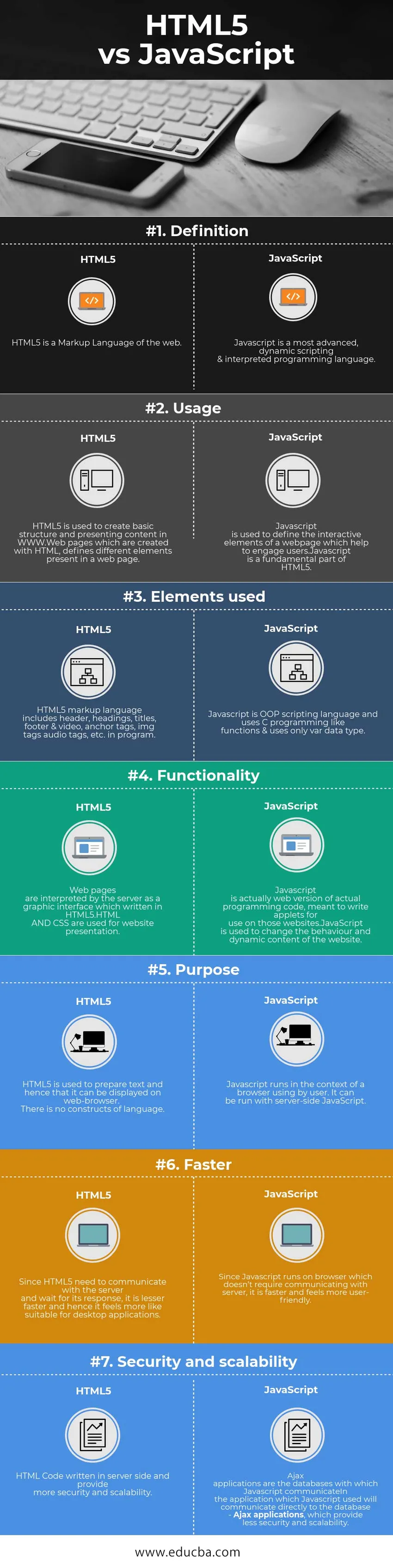
Сравнение лицом к лицу между HTML5 и JavaScript
Ниже приведено сравнение 7 лучших вариантов между HTML5 и JavaScript. 
Ключевые различия между HTML5 и JavaScript
Ниже приведены списки точек, описать ключевые различия между HTML5 и JavaScript
- HTML - это язык разметки в Интернете, тогда как Javascript - это самый продвинутый, динамичный язык сценариев и интерпретируемый язык программирования.
- HTML5 используется для создания базовой структуры и представления контента в WWW, но Javascript является фундаментальной частью HTML5.
- Веб-страницы, созданные с помощью HTML, определяют различные элементы, присутствующие на веб-странице, тогда как Javascript используется для определения интерактивных элементов веб-страницы, которые помогают привлечь пользователей.
- Веб-страницы интерпретируются сервером как графический интерфейс, написанный на HTML5. Но на самом деле Javascript - это веб-версия программного кода, предназначенная для написания апплетов для использования на этих сайтах.
- HTML5 используется для подготовки текста и, следовательно, его можно отображать в веб-браузере. Там нет конструкций языка. Но Javascript работает в контексте браузера, используемого пользователем. Его можно запустить с помощью серверного JavaScript.
- Javascript быстрее по сравнению с HTML5, так как ему не нужно связываться с сервером и ждать ответ от него, где HTML5 должен общаться и ждать его ответа.
- HTML5 является более безопасным и масштабируемым по сравнению с Javascript, поскольку код для приложения будет написан на стороне сервера, тогда как написанный код Javascript будет находиться в базе данных, называемой Ajax-приложениями.
Рекомендуемые курсы
- R Studio Anova Techniques Обучение
- Профессиональный курс AngularJS
- Учебный комплект ISTQB уровня 1
- Основы тестирования программного обеспечения Онлайн курс
Сравнительная таблица HTML5 и JavaScript
Ниже приведена таблица сравнения между HTML5 и JavaScript
| Основа для сравнение | HTML5 | JavaScript |
| Определение | HTML5 - это язык разметки в Интернете. | Javascript - это самый продвинутый, динамичный язык сценариев и интерпретируемый язык программирования. |
| использование | HTML5 используется для создания базовой структуры и представления контента в WWW.
Веб-страницы, созданные с помощью HTML, определяют различные элементы, присутствующие на веб-странице. | Javascript используется для определения интерактивных элементов веб-страницы, которые помогают привлечь пользователей.
Javascript является фундаментальной частью HTML5. |
| Используемые элементы | Язык разметки HTML5 включает в программу заголовок, заголовки, заголовки, нижний колонтитул и видео, теги привязки, теги img, аудио-теги и т. Д. | Javascript - это язык сценариев ООП, использующий функции программирования на С и использующий только тип данных var. |
| функциональность | Веб-страницы интерпретируются сервером как графический интерфейс, написанный на HTML5.
HTML И CSS используются для презентации сайта. | Javascript - это веб-версия программного кода, предназначенная для написания апплетов для использования на этих веб-сайтах.
JavaScript используется для изменения поведения и динамического содержимого сайта. |
| Цель | HTML5 используется для подготовки текста и, следовательно, его можно отображать в веб-браузере. Там нет конструкций языка. | Javascript запускается в контексте браузера, используемого пользователем. Его можно запустить с помощью серверного JavaScript. |
| Быстрее | Поскольку HTML5 необходимо обмениваться данными с сервером и ждать его ответа, он менее быстр и, следовательно, более удобен для настольных приложений. | Поскольку Javascript работает в браузере, который не требует связи с сервером, он работает быстрее и удобнее для пользователя. |
| Безопасность и масштабируемость | HTML-код написан на стороне сервера и обеспечивает большую безопасность и масштабируемость | Ajax-приложения - это базы данных, с которыми общаются Javascript.
В приложении, которое использует Javascript, будет происходить связь непосредственно с базой данных - приложения Ajax, которые обеспечивают меньшую безопасность и масштабируемость. |
Вывод
Если код, написанный на Javascript, делает приложение более быстрым, а между тем оно менее защищено и масштабируемо. Если код, написанный на HTML, является более безопасным и масштабируемым. Поскольку код, написанный с использованием Javascript, не обязательно должен связываться с сервером (напрямую связываться с базой данных), он становится быстрее и менее защищенным. Следовательно, всегда рекомендуется иметь знания как HTML5, так и Javascript, чтобы создать красивый, защищенный и масштабируемый веб-сайт.
Рекомендуемая статья
Это руководство по различиям между HTML5 и JavaScript, их значению, сравнению «голова к голове», ключевым различиям, сравнительной таблице и выводам. Вы также можете посмотреть следующие статьи, чтобы узнать больше -
- Python против JavaScript - узнайте 11 полезных отличий
- Лучшее руководство по HTML и XML
- HTML5 или Flash -Top 9 важных сравнений, которые вы должны изучить
- 10 лучших отличий HTML от HTML5 (Инфографика)
- Python против JavaScript - узнайте самые полезные различия
- HTML против CSS - 6 важных сравнений, которые вы должны изучить
- Java против JavaScript - узнайте 8 полезных отличий между ними
- Bootstrap vs Jquery: самые полезные преимущества
- Лучшие и полезные функции Bootstrap и WordPress
- Bootstrap vs jQuery UI: в чем преимущества