В этом уроке я покажу вам, как разместить изображение в тексте с помощью Photoshop. Но вместо того, чтобы просто заполнить одно слово или одну строку текста, мы пойдем дальше и изучим простой трюк, который позволяет мгновенно поместить изображение в два или более слоя типа одновременно!
В предыдущем уроке мы узнали, как создать базовое изображение в текстовом эффекте, в котором мы поместили изображение в одно слово. Чтобы создать эффект, все, что нам нужно было сделать, это сделать копию нашего изображения, переместить его над слоем «Тип», а затем обрезать изображение к тексту, используя обтравочную маску. Но что, если у вас есть несколько слов, каждое на отдельном слое типа, которые нужно заполнить одним и тем же изображением? Как поместить изображение в два, три или более слоя типа одновременно? В этом уроке мы рассмотрим проблему, с которой мы столкнулись, и простое решение!
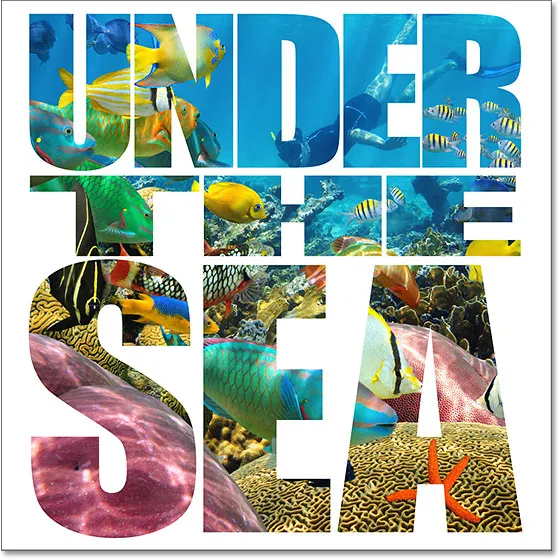
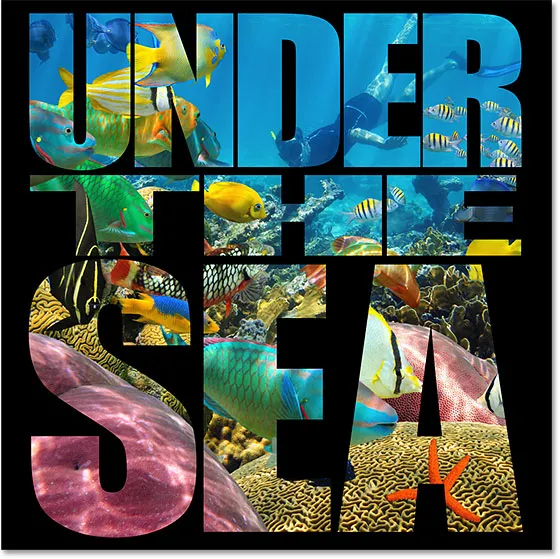
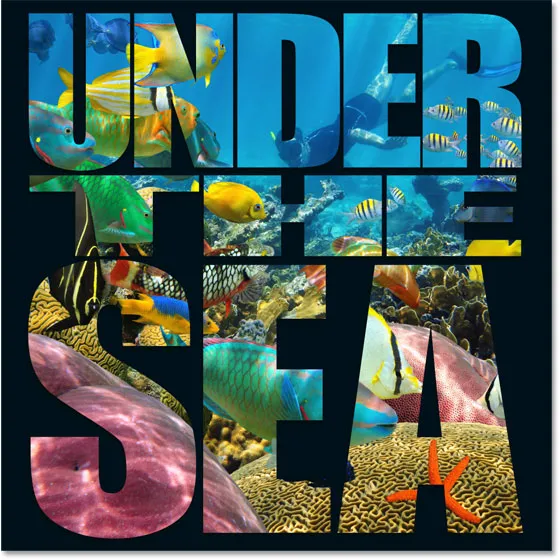
Вот как будет выглядеть конечный эффект или хотя бы один его вариант с тремя словами, каждое на отдельных слоях типа, заполненных одним и тем же изображением. Мы узнаем, как настроить эффект, изменив цвет фона, добавив эффекты слоя и отрегулировав прозрачность фона, в конце урока:

Конечный эффект.
Давайте начнем!
Как заполнить ваш текст изображением
Я буду использовать Photoshop CC, но любая последняя версия будет работать.
Шаг 1: Откройте ваше изображение
Откройте изображение, которое вы хотите разместить внутри вашего текста. Я буду использовать это изображение, которое я скачал с Adobe Stock:

Изображение, которое будет размещено внутри текста. Фото предоставлено: Adobe Stock.
Шаг 2: Добавьте свой текст
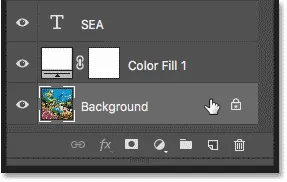
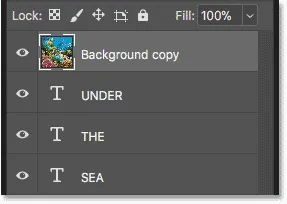
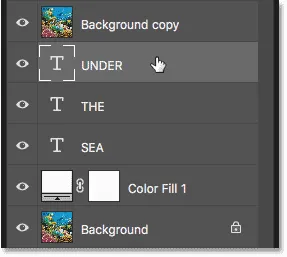
Добавьте свой текст в документ и разместите его там, где вам нужно, перед изображением. Если мы посмотрим на панель «Слои», то увидим, что я уже добавил некоторый текст, и каждое слово («ПОД», «И» и «МОРЕ») находится на отдельном слое типа. Само изображение находится на фоновом слое под ними. Я включу текст, щелкнув значок видимости каждого слоя типа:

Включение всех трех типов слоев.
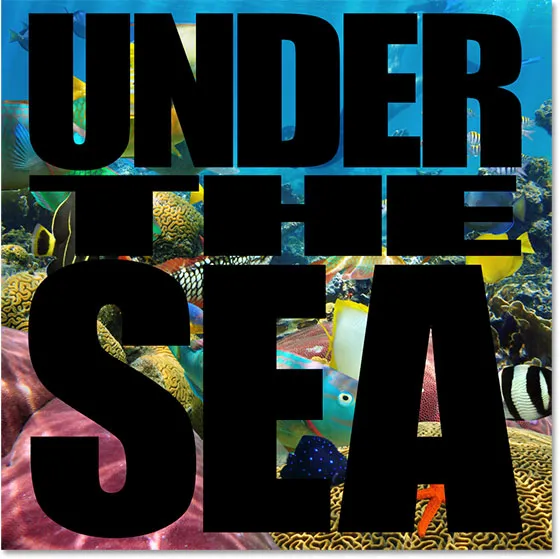
И здесь мы видим все три слова перед изображением. Вы хотите использовать черный цвет в качестве шрифта на данный момент, по причинам, которые мы увидим через минуту:

Текст добавлен и расположен перед изображением.
Шаг 3: Добавьте сплошной цвет заливки над фоновым слоем
Давайте добавим цвет фона для эффекта. Мы будем использовать заливочный слой сплошного цвета. Это позволит легко изменить фон на любой понравившийся нам цвет, как мы увидим позже. Нажмите на фоновый слой на панели слоев, чтобы выбрать его:

Выбор фонового слоя.
Затем щелкните значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои».

Нажав на значок «Новый слой заливки» или «Корректирующий слой».
Выберите Сплошной цвет в верхней части списка:

Добавление сплошного цвета заливки.
В палитре цветов выберите белый и нажмите «ОК»:

Выбор белого в качестве цвета фона.
Вернувшись в документ, наш текст теперь находится на белом фоне (именно поэтому мы выбрали черный цвет в качестве шрифта). Мы узнаем, как изменить цвет фона в конце урока:

Документ после добавления белого заливочного слоя.
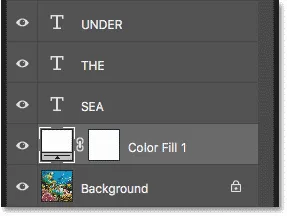
А на панели «Слои» мы видим слой заливки «Сплошной цвет» («Цветная заливка 1»), расположенный между слоями «Текст» и фоновым слоем, поэтому слой заливки в настоящее время блокирует изображение из вида:

Панель «Слои», показывающая слой белой заливки.
Шаг 4: Сделайте копию фонового слоя
Нам нужно сделать копию изображения и переместить его над текстом. Нажмите еще раз на фоновый слой, чтобы выбрать его:

Повторный выбор фонового слоя.
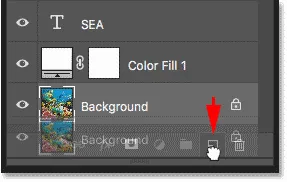
Сделайте копию фонового слоя, перетащив его на значок « Новый слой» в нижней части панели «Слои»:

Перетащите фоновый слой на значок нового слоя.
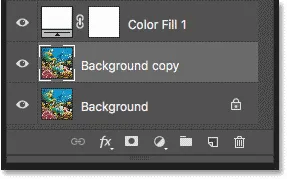
Когда вы отпустите кнопку мыши, Photoshop сделает копию слоя, назовет его «Фоновая копия» и поместит его прямо над оригиналом:

Слой «Фоновая копия» появляется над оригиналом.
Шаг 5: перетащите копию над слоями типа
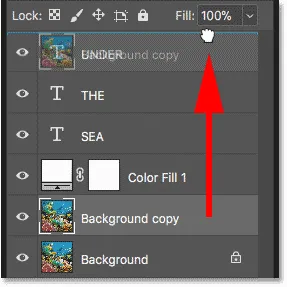
Нажмите на слой «Background copy» и перетащите его над слоями Type. Подсветка появится над слоем Тип в самом верху:

Перетаскивание слоя «Фоновая копия» над слоями «Тип».
Отпустите кнопку мыши, чтобы поместить слой на место:

Копия изображения теперь находится над текстом.
Проблема: размещение одного изображения в три слоя типа
Все идет нормально. Но сейчас мы сталкиваемся с проблемой. У нас есть одно изображение, которое нужно поместить не просто в одно слово, а в три, и каждое слово находится на отдельном слое типа. Как мы заполняем все три слова с изображением? Если бы у нас был только один слой Type, то все, что нам нужно было бы сделать, чтобы поместить изображение в текст, это создать обтравочную маску. Но посмотрите, что произойдет, когда я его создаю.
Создание обтравочной маски
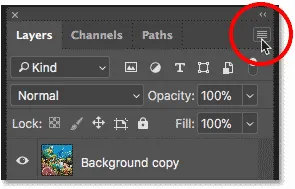
С выбранным слоем «Фоновая копия» я нажму на значок меню в правом верхнем углу панели «Слои»:

Нажав на значок меню панели «Слои».
Затем я выберу « Создать обтравочную маску» из меню:

Создание обтравочной маски.
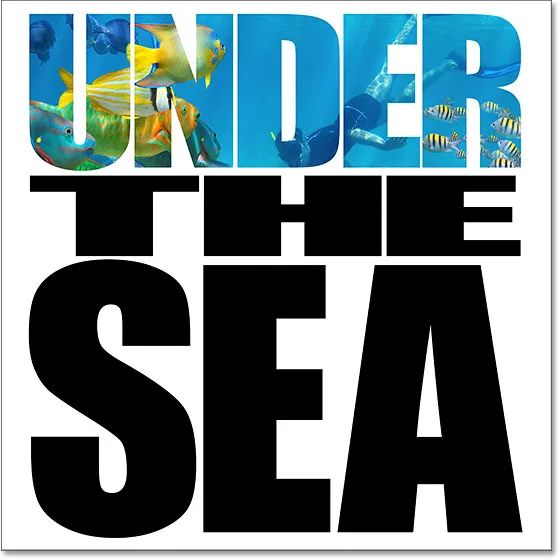
И здесь мы видим проблему. Photoshop обрезает изображение на слое Type непосредственно под ним, который помещает изображение в текст. Но поскольку изображение обрезается только до одного из трех слоев типа, изображение появляется только в одном из трех слов, а это не то, что нам нужно:

Текст появляется только в слове вверху.
Связанный: Узнайте все об обтравочных масках в Фотошопе
Почему это не сработало
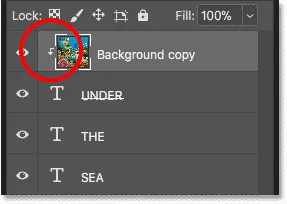
Если мы посмотрим на слой «Фоновая копия» на панели «Слои», то увидим небольшую стрелку рядом с миниатюрой предварительного просмотра, указывающую вниз на слой типа под ним (слой, который содержит слово «ПОД»). Так Photoshop сообщает нам, что слой «Фоновая копия» обрезан до слоя «Тип». Но он ограничен только одним слоем типа, а не всеми тремя. Нам нужен способ обрезать изображение для всех трех слоев типа одновременно:

Изображение обрезается только до слоя «Текст» непосредственно под ним.
Освобождение обтравочной маски
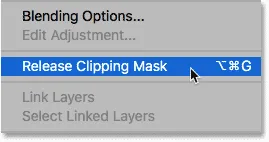
Поскольку это не тот эффект, которого мы хотим, я отменим обтравочную маску, еще раз щелкнув значок меню в правом верхнем углу панели «Слои» и выбрав в меню команду « Снять обтравочную маску» :

Освободить обтравочную маску.
И теперь мы вернулись, чтобы увидеть только изображение:

Изображение снова видно после снятия обтравочной маски.
Шаг 6: Поместите слои Type в группу слоев
Решение состоит в том, чтобы поместить все наши слои типа в группу слоев. Таким образом, мы можем обрезать изображение не для одного слоя типа, а для всей группы сразу! Нажмите на слой Type в верхней части, чтобы выбрать его:

Выбор верхнего слоя типа.
Затем, чтобы выбрать и другие слои типа, нажмите и удерживайте клавишу Shift и нажмите на нижний слой типа:

Удерживайте Shift и щелкните нижний слой Type, чтобы выделить их все.
Нажмите значок меню в правом верхнем углу панели «Слои»:

Нажав на значок меню.
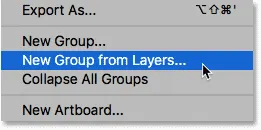
Выберите New Group from Layers из меню:

Выбор команды «Новая группа из слоев».
В диалоговом окне «Создать группу из слоев» назовите группу «Текст» и нажмите кнопку «ОК»:

Называя группу слоев.
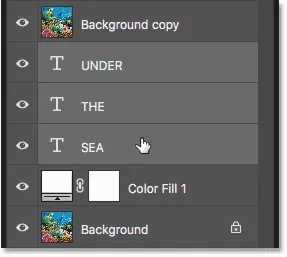
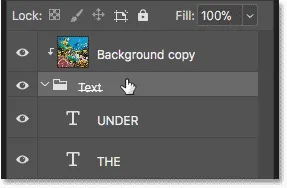
Вернувшись на панель «Слои», слои «Тип» теперь отображаются внутри группы слоев с именем «Текст». Нажмите на стрелку слева от значка папки, чтобы развернуть открытую группу и просмотреть слои внутри нее:

Слои типа теперь находятся внутри группы слоев.
Шаг 7: Выберите слой «Фоновая копия»
Теперь, когда слои Type находятся внутри группы, мы можем обрезать изображение для всей группы. Нажмите на слой «Background copy», чтобы выбрать его:

Выбор слоя «Фоновая копия».
Шаг 8: Создайте обтравочную маску
Щелкните значок меню панели «Слои»:

Нажав на значок меню панели «Слои».
А затем выберите « Создать обтравочную маску» из списка:

Создание обтравочной маски.
На этот раз Photoshop обрезает слой «Фоновая копия» не на один слой типа, а на саму группу слоев:

Изображение теперь обрезается до группы слоев.
И поскольку мы вырезали изображение для группы, изображение сразу появляется внутри всех трех слов:

Эффект после обрезки изображения по группе слоев.
Настройка эффекта: добавление тени
Теперь, когда мы создали базовый эффект «изображение в тексте», давайте рассмотрим несколько способов его настройки. Одна вещь, которую мы можем сделать, это добавить тень к тексту. И поскольку мы хотим, чтобы тень падала сразу на все наши слои типа, мы применим ее к самой группе слоев. Нажмите на группу слоев, чтобы выбрать ее:

Выбор группы слоев на панели «Слои».
Затем щелкните значок « Стили слоев» (значок «fx») внизу панели «Слои»:

Нажав на значок Стили слоя.
Выберите Drop Shadow из списка:

Выбирая «Тень».
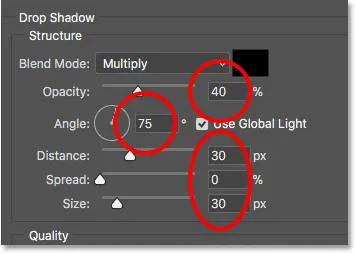
Настройки Drop Shadow
Откроется диалоговое окно «Стиль слоя» с параметрами «Тень». Отрегулируйте угол, расстояние и размер тени по своему вкусу. Угол задает направление источника света. Параметр «Расстояние» определяет, как далеко тень будет выходить за пределы букв, а параметр «Размер» будет затенять края тени. Затем отрегулируйте яркость тени с помощью ползунка непрозрачности в верхней части.
В моем случае я установлю Угол на 75 °, чтобы соответствовать углу световых лучей в воде. Затем я установлю расстояние и размер на 30 пикселей, а непрозрачность на 40%. Нажмите OK, когда закончите, чтобы закрыть диалоговое окно:

Варианты Drop Shadow.
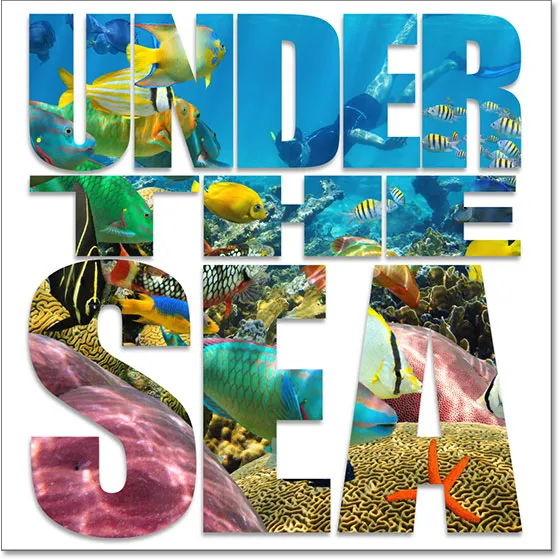
И вот мой эффект с примененной тенью. Обратите внимание, что поскольку мы применили тень к группе слоев, это затронет все слои типа внутри группы:

Результат после добавления тени к группе слоев.
Настройка эффекта: изменение цвета фона
Другой способ настроить эффект - изменить цвет фона. Дважды щелкните образец цвета для слоя заливки «Сплошной цвет»:

Дважды щелкните образец цвета заливочного слоя на панели «Слои».
Затем выберите другой цвет в палитре цветов. Я выберу черный:

Изменение цвета фона с белого на черный.
А вот как выглядит эффект на черном фоне:

Более темный фон помогает выделить изображение в словах.
Выбор цвета фона из изображения
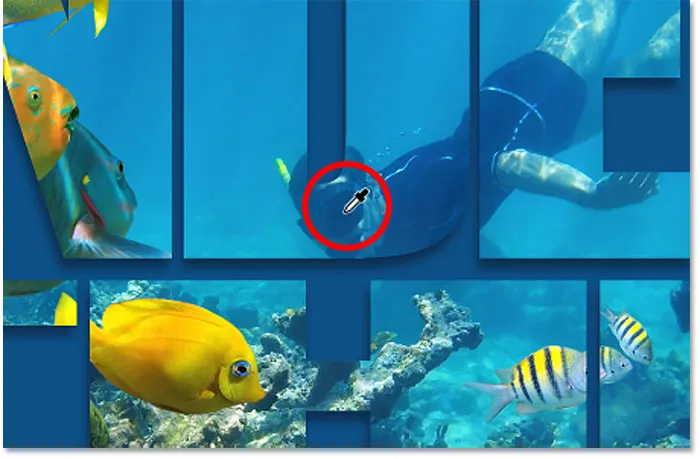
Вы также можете выбрать цвет фона непосредственно из изображения внутри букв. При открытой палитре цветов наведите курсор мыши на изображение. Ваш курсор превратится в пипетку. Нажмите на цвет, чтобы попробовать его и установить в качестве нового цвета фона. Я выберу темный оттенок синего из маски дайвера:

Выборка цвета из изображения.
И вот как этот цвет выглядит как новый фон:

Эффект с цветом фона, взятый из изображения.
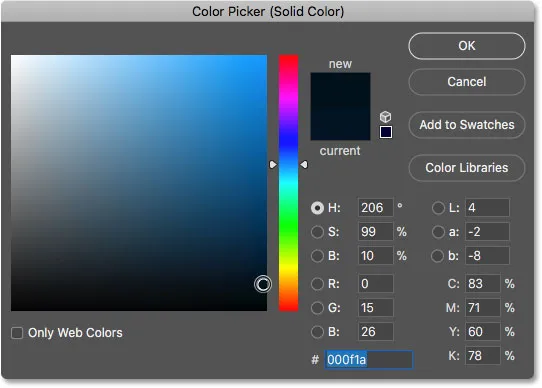
Я буду использовать цвет, который выбрал, но выберу гораздо более темный оттенок:

Взяв сэмплированный цвет и выбрав его более темный вариант.
Нажмите OK, чтобы закрыть палитру цветов, и вот мой эффект с темно-синим фоном:

Темно-синий облегчает чтение текста.
Настройка эффекта: добавление прозрачности на фон
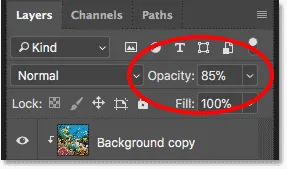
Наконец, давайте рассмотрим еще один способ настройки эффекта, добавив прозрачность к цвету фона. Это позволит показать некоторые исходные изображения. Выбрав слой заливки «Сплошной цвет», уменьшите значение непрозрачности в правом верхнем углу панели «Слои». Чем больше вы опускаете значение по умолчанию, равное 100%, тем больше вы будете видеть изображение через цвет фона. Я опущу мой до 85%:

Уменьшение непрозрачности слоя заливки «Сплошной цвет».
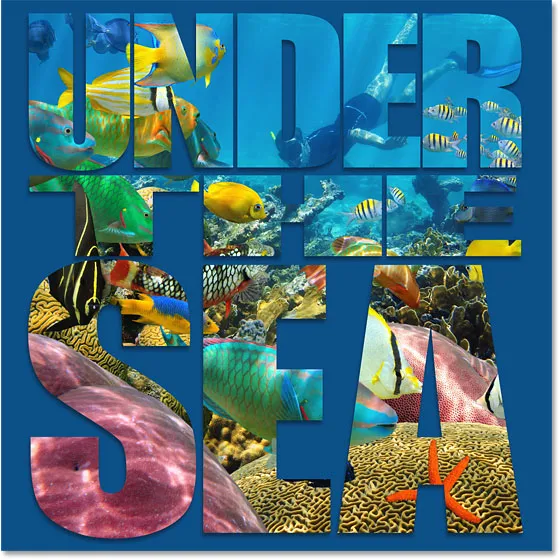
Это позволяет просто намекать на изображение через синий фон, создавая мой окончательный эффект:

Финальный эффект «изображение в тексте».
И там у нас это есть! Вот как разместить изображение в тексте и как заполнить несколько слоев Type одним и тем же изображением в Photoshop! Обязательно ознакомьтесь с разделами «Фотоэффекты» и «Текстовые эффекты» для получения дополнительных руководств!