В этом уроке мы узнаем, как применять эффекты фильтра к живому редактируемому типу в Photoshop, используя преимущества Smart Objects и Smart Filters! Я буду использовать Photoshop CC.
В Photoshop есть множество мощных функций для работы с типом, но мы не можем применить фильтры к слоям типа. Это потому, что фильтры Photoshop предназначены для манипулирования пикселями, а тип в Photoshop сделан из векторов . Это позор, потому что если бы мы могли как-то применить фильтры к нашему типу, это открыло бы мир творческих возможностей. Если бы только был какой-то способ сделать это.
К счастью, как мы увидим в этом уроке, есть! На самом деле, есть несколько способов, но один из них определенно лучше другого. Классический старый способ применения фильтров к типу - сначала растеризовать слой «Тип», что означает преобразование его из векторов в пиксели. Поскольку фильтры предназначены для работы с пикселями, мы можем применять любые фильтры, которые нам нравятся, к тексту. Но у этого подхода есть пара недостатков.
Основная проблема заключается в том, что после того, как мы преобразовали слой Type в пиксели, текст перестает редактироваться. И всякий раз, когда мы применяем фильтры к обычным пиксельным слоям, фильтры применяются как статические эффекты, что означает, что, как и сам текст, они не редактируются после того, как мы их применили.
Лучший способ применить фильтры к типу - преобразовать слой «Тип» в смарт-объект . Смарт-объект похож на виртуальный контейнер, в котором находится слой типа. Все, что мы делаем в этот момент, делается не для самого слоя Type, а для окружающего его смарт-объекта. Photoshop позволяет нам применять большинство его фильтров к смарт-объектам, сохраняя при этом слой «Тип» внутри полностью редактируемым. И всякий раз, когда мы применяем фильтры к Smart Objects, они применяются не как статические эффекты, а как Smart Filters !
Что такое смарт-фильтр? Во многих отношениях смарт-фильтр похож на обычный фильтр, за исключением того, что он остается полностью редактируемым даже после его применения. Мы можем вернуться в любое время, заново открыть диалоговое окно Smart Filter и попробовать другие настройки без потери качества и без внесения постоянных изменений в изображение (или в данном случае в тип). У Smart Filters есть и другие функции. Мы можем включать и выключать смарт-фильтры, применять несколько смарт-фильтров к одному и тому же смарт-объекту и даже изменять режим наложения и прозрачность смарт-фильтра независимо от самого смарт-объекта. И Smart Filters поставляются со встроенной маской слоя на случай, если мы не хотим, чтобы эффект (ы) применялся ко всему тексту. Мы рассмотрим все эти функции в этом уроке.
Смарт-объекты и смарт-фильтры - две наиболее мощные функции в Photoshop, и в сочетании с типовыми слоями нет предела тому, что мы можем сделать. Посмотрим, как это работает!
Как использовать смарт-фильтры с типом
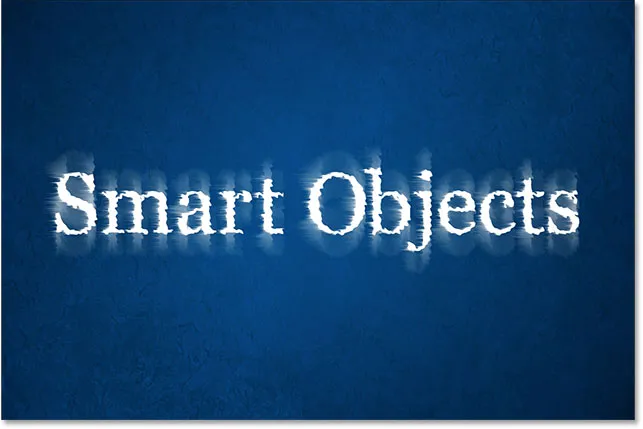
Вот документ, который я открыл в Photoshop CC. Чтобы сэкономить нам время, я уже добавил текст (слова «Smart Objects»). Я загрузил фоновое изображение из Adobe Stock, но если вы хотите следить за ним, вы можете использовать все, что вам нравится, для вашего фона, до тех пор, пока вы видите текст перед ним:

Простой документ, открытый в Photoshop.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде (ads-basics-middle)
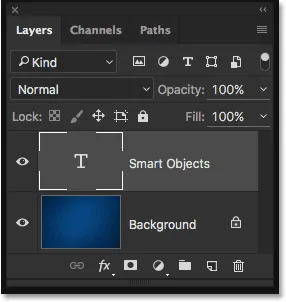
Если мы посмотрим на мою панель «Слои», то увидим, что мой документ состоит из двух слоев; синее изображение находится на фоновом слое, а мой тип находится на отдельном слое типа над ним. Мы знаем, что это слой типа из-за буквы "T" на миниатюре:

Панель «Слои» показывает слой «Тип» отдельно от фонового изображения.
Преобразование слоя типа в смарт-объект
Посмотрим, что произойдет, если я попытаюсь применить один из фильтров Photoshop к слою Type. Сначала я нажму на слой Type, чтобы убедиться, что он выбран:

Выбор слоя «Тип» на панели «Слои».
Я попробую применить фильтр Gaussian Blur. Для этого я зайду в меню « Фильтр» в строке меню в верхней части экрана, затем выберу « Размытие», а затем « Размытие по Гауссу» :

Идем в Filter> Blur> Gaussian Blur.
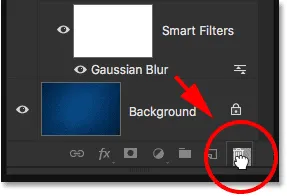
Вместо применения фильтра в Photoshop появляется диалоговое окно с предупреждением о том, что слой Type нужно растеризовать или преобразовать в смарт-объект, прежде чем продолжить, и что текст больше не будет редактироваться, если я решу растеризовать его. Я хочу, чтобы все было доступно для редактирования, поэтому я нажму кнопку « Преобразовать в смарт-объект» :

Выбрав «Преобразовать в смарт-объект».
Как только я выберу «Преобразовать в смарт-объект», откроется диалоговое окно фильтра Gaussian Blur. Но прежде чем мы посмотрим на это, давайте снова посмотрим на панель «Слои», чтобы увидеть, что только что произошло в фоновом режиме.
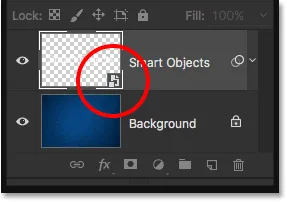
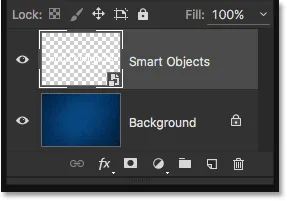
Обратите внимание, что слой Type больше не является слоем Type. Миниатюра, которая ранее отображала только букву «Т», теперь показывает нам фактическое содержание слоя. И маленький значок теперь появляется в правом нижнем углу миниатюры. Это значок смарт-объекта, и он говорит нам, что слой был преобразован в смарт-объект. Слой Type все еще там, но теперь он находится внутри Smart Object. Мы увидим, как получить доступ и отредактировать слой Type чуть позже:

Панель «Слои», показывающая слой «Тип», преобразованный в смарт-объект.
Применение интеллектуального фильтра
Теперь, когда мы подтвердили, что слой «Тип» на самом деле был преобразован в смарт-объект, я продолжу и применю фильтр «Размытие по Гауссу». Я начну с установки значения радиуса около 6 пикселей . Этот урок не будет подробно описывать какой-либо конкретный фильтр. Мы просто учимся применять смарт-фильтры к типам и преимущества, которые предлагают смарт-фильтры. Зная основы их работы, вы можете легко экспериментировать с собственными фильтрами и настройками:

Установка значения радиуса в диалоговом окне Gaussian Blur.
Установив значение радиуса, я нажму OK, чтобы закрыть диалоговое окно Gaussian Blur, и здесь мы увидим, что я добавил довольно тонкий эффект размытия в текст:

Тип после применения Gaussian Blur.
Теперь, когда я применил фильтр Gaussian Blur, что если я решу, что мне нужно изменить степень размытия? Если бы я просто растеризовал текст, а затем применил Gaussian Blur непосредственно к пиксельному слою, фильтр не был бы редактируемым в этой точке. Единственный способ изменить степень размытия - это повторно применить фильтр поверх моего начального эффекта размытия (что означает, что я буду размыть уже размытый текст), или мне придется отменить мой последний шаг и затем повторно примените фильтр с другой настройкой.
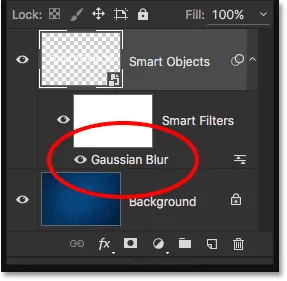
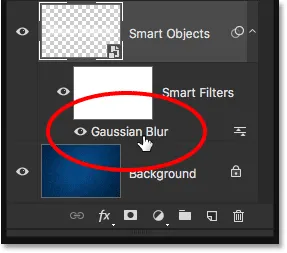
Тем не менее, поскольку я применил размытие по Гауссу к смарт-объекту, Photoshop автоматически преобразовал его в смарт-фильтр! Если мы снова посмотрим на мою панель «Слои», мы увидим размытие по Гауссу в списке «Умный фильтр» под умным объектом:

Панель «Слои», на которой отображается смарт-фильтр Gaussian Blur.
Редактирование Smart Filter
Это действительно все, что нужно для применения фильтров в качестве смарт-фильтров в Photoshop. Нам просто нужно сначала преобразовать слой в смарт-объект, а затем применить фильтр к смарт-объекту. Photoshop автоматически преобразует его в смарт-фильтр.
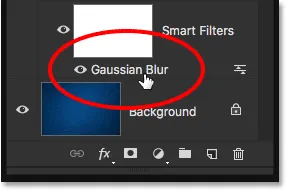
Как я упоминал ранее, главное преимущество Smart Filters заключается в том, что их можно редактировать после того, как мы их применили. Чтобы снова открыть диалоговое окно Smart Filter и изменить его настройки, все, что нам нужно сделать, - это дважды щелкнуть мышью по имени фильтра на панели Layers. Я дважды щелкну на «Размытие по Гауссу»:

Двойной щелчок на интеллектуальном фильтре Gaussian Blur.
Это вновь открывает диалоговое окно фильтра с настройками, которые используются в настоящее время (в моем случае, значение Радиуса 6 пикселей). Обратите внимание, что я сказал настройки, которые «используются в данный момент», и это потому, что Smart Filters абсолютно неразрушающие . Мой фильтр Gaussian Blur на самом деле не применялся к типу, так как обычный фильтр будет постоянно применяться к слою на основе пикселей. Вместо этого Photoshop просто показывает нам предварительный просмотр того, как выглядит тип, используя мои текущие настройки Gaussian Blur. А поскольку это всего лишь предварительный просмотр, мы можем изменить настройки в любое время.
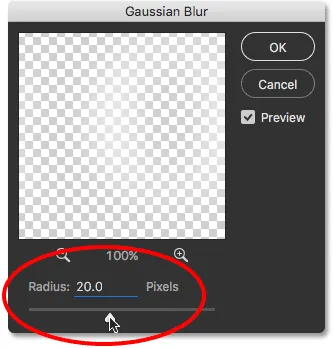
Например, я увеличу значение радиуса с 6 до 20 пикселей :

Увеличение значения радиуса.
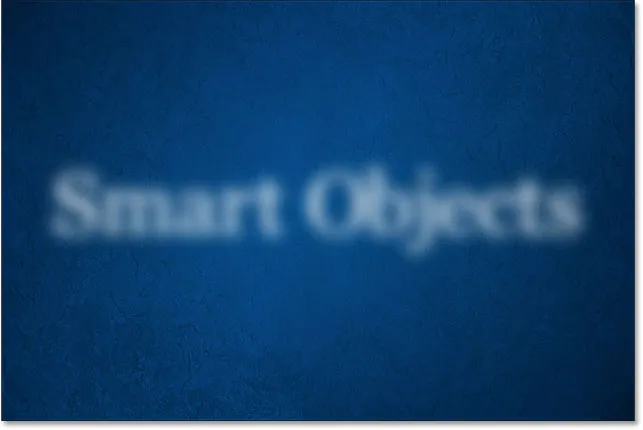
Я нажму OK, чтобы снова закрыть диалоговое окно Gaussian Blur, и теперь мы видим, что размытие на типе выглядит намного сильнее. Здесь важно понимать, что это не «второй раунд» размывания. Другими словами, Photoshop не применял 20-пиксельное размытие поверх предыдущего 6-пиксельного размытия. Вместо этого он заменил предыдущий параметр новым, как будто предыдущий никогда не происходил:

Эффект после увеличения значения радиуса размытия по Гауссу.
Чтобы доказать это, если бы я хотел уменьшить степень размытия, я мог бы просто дважды щелкнуть имя фильтра размытия по Гауссу еще раз, чтобы снова открыть его диалоговое окно:

Снова дважды щелкните по умному фильтру Gaussian Blur.
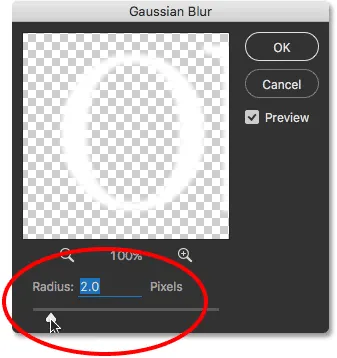
Я уменьшу значение радиуса до 2 пикселей, чтобы оно было даже меньше первоначального значения (6 пикселей):

Понижение значения радиуса до 2 пикселей.
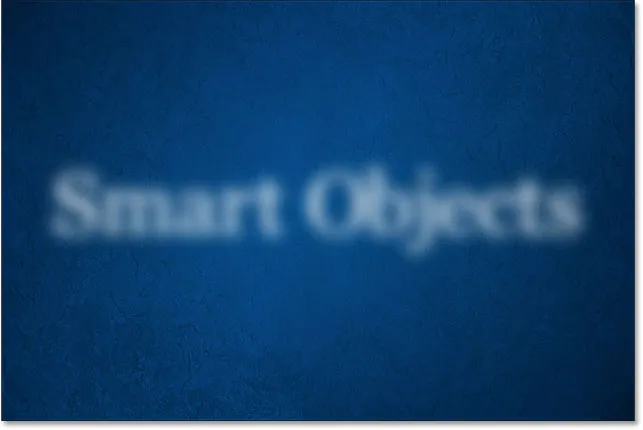
Я нажму OK, чтобы закрыть диалоговое окно, и здесь мы увидим, что я недавно перешел от очень заметного 20-пиксельного размытия к очень тонкому 2-пиксельному размытию, что было бы невозможно, если бы я просто снова и снова применял фильтр Gaussian Blur. Тем не менее, благодаря Smart Filters, мы ничего не делаем постоянно. Мы можем вернуться и изменить настройки Smart Filter в любое время:

Эффект после уменьшения значения Радиуса.
Отмена редактирования смарт-фильтра
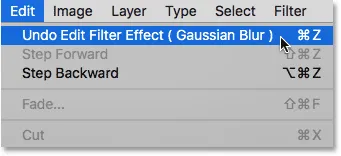
Я собираюсь быстро отменить мой последний шаг, поднявшись в меню « Правка» в верхней части экрана и выбрав « Отменить редактирование эффекта фильтра» (размытие по Гауссу), или нажав клавиши Ctrl + Z (Победа) / « Command» + Z (Mac) на моей клавиатуре:

Идем в Edit> Undo Edit Filter Effect (Gaussian Blur).
Обратите внимание, что имя команды «Отменить редактировать эффект фильтра», а не «Отменить размытие по Гауссу». Это потому, что мой предыдущий шаг не был добавлением фильтра, это было редактирование фильтра, и Photoshop рассматривает добавление и редактирование Smart Filters как отдельные шаги. Когда я выбираю команду, Photoshop отменяет последнее внесенное мной изменение в настройки фильтра Gaussian Blur, возвращая меня к моему предыдущему значению Radius, равному 20 пикселям. Я мог бы также снова открыть диалоговое окно и внести изменения вручную, но отмена моего последнего шага была быстрее. Если бы у меня были дополнительные изменения фильтра, которые я хотел отменить, я мог бы шаг за шагом перемещаться назад, нажимая Ctrl + Alt + Z (Победа) / Command + Option + Z (Mac):

Текст возвращается к предыдущему количеству размытия после отмены последнего редактирования Gaussian Blur.
Отображение и скрытие смарт-фильтров
Еще одна особенность Smart Filters заключается в том, что мы можем легко скрыть эффект фильтра, не удаляя и не удаляя фильтр. Если мы посмотрим непосредственно слева от имени смарт-фильтра на панели «Слои», мы увидим небольшое глазное яблоко . Это значок видимости Smart Filter. Чтобы временно скрыть эффект и просмотреть текст без применения фильтра, просто щелкните значок, чтобы отключить фильтр:

Нажав на значок видимости Gaussian Blur Smart Filter.
С выключенным Gaussian Blur я снова вижу исходный текст без эффекта размытия:

Исходный текст возвращается.
Чтобы снова включить интеллектуальный фильтр, щелкните пустое место, где раньше было глазное яблоко:

Включение интеллектуального фильтра Gaussian Blur.
И теперь мы вернулись к просмотру текста с примененным размытием:

Повторное включение фильтра возвращает эффект размытия.
Удаление смарт-фильтров
Что если я решу, что мне вообще не нужен фильтр Gaussian Blur? Я мог бы просто отключить его, щелкнув по значку видимости, как я это делал минуту назад, но если он мне действительно не нужен, я могу просто избавиться от него.
Один из способов удалить Smart Filter - щелкнуть правой кнопкой мыши (Win) / Control-click (Mac) на фильтре на панели «Слои» и выбрать « Удалить Smart Filter» в появившемся меню. Я считаю, что это, как правило, более быстрый способ сделать это:

Щелкните правой кнопкой мыши (Win) / Control-click (Mac) на фильтре размытия по Гауссу и выберите «Удалить смарт-фильтр».
Однако более распространенный способ удаления смарт-фильтра - просто щелкнуть его и перетащить на корзину внизу панели «Слои»:

Перетаскивание интеллектуального фильтра Gaussian Blur в корзину.
В любом случае фильтр удаляется из смарт-объекта:

Панель «Слои» после удаления смарт-фильтра.
Поскольку в настоящий момент у меня нет других смарт-фильтров, а смарт-фильтр Gaussian Blur не вносил постоянных изменений в документ, мой текст возвращается в исходное состояние:

Тип после удаления Smart Filter.
Попытка другого фильтра
Благодаря их неразрушающему характеру, легко опробовать и поэкспериментировать с различными интеллектуальными фильтрами, не беспокоясь о том, чтобы что-то испортить, поскольку, как мы видели, мы всегда можем скрыть или удалить их, если нам не понравятся результаты. Я добавлю размытие движения к своему тексту, используя фильтр Motion Blur в Photoshop. Чтобы применить его, я зайду в меню Filter в верхней части экрана, затем выберу Blur, а затем Motion Blur :

Собираюсь Filter> Blur> Motion Blur.
На этот раз Photoshop не предупреждает меня о необходимости сначала растеризовать слой Type или преобразовать его в смарт-объект, и это потому, что он уже был преобразован в смарт-объект, когда я применил фильтр Gaussian Blur. Вместо этого Photoshop запускает диалоговое окно фильтра Motion Blur.
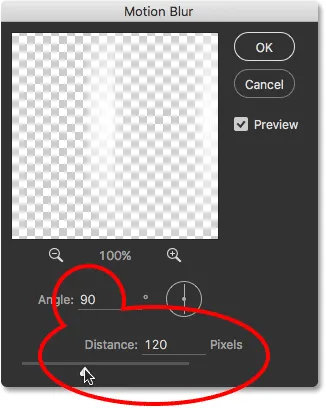
Я создам эффект вертикального размытия, установив угол на 90 °, и увеличу расстояние до примерно 120 пикселей :

Диалоговое окно Motion Blur.
Я нажму OK, чтобы закрыть диалоговое окно Motion Blur, и здесь мы увидим текст с примененным Motion Blur:

Текст после применения фильтра Motion Blur.
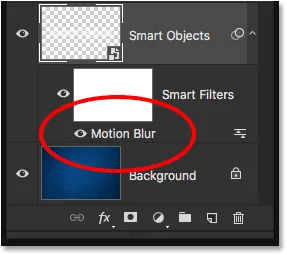
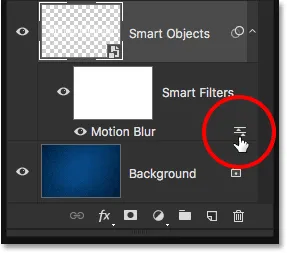
Если мы посмотрим на панель «Слои», то увидим, что Motion Blur указан как новый смарт-фильтр под текстом:

Панель «Слои» с новым интеллектуальным фильтром Motion Blur.
Изменение режима наложения и прозрачности смарт-фильтра
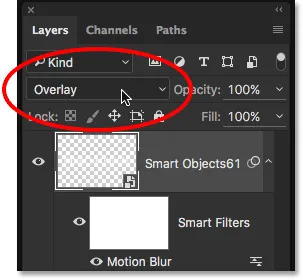
Другое преимущество интеллектуальных фильтров перед обычными фильтрами состоит в том, что мы можем регулировать режим наложения и непрозрачность интеллектуального фильтра отдельно от самого слоя. Если вы знакомы с режимами наложения слоев в Photoshop, вы знаете, что мы можем изменить режим наложения слоев в верхнем левом углу панели «Слои». Я изменю режим наложения моего Smart Object с Normal (режим по умолчанию) на Overlay :

Изменение режима наложения текста на Наложение.
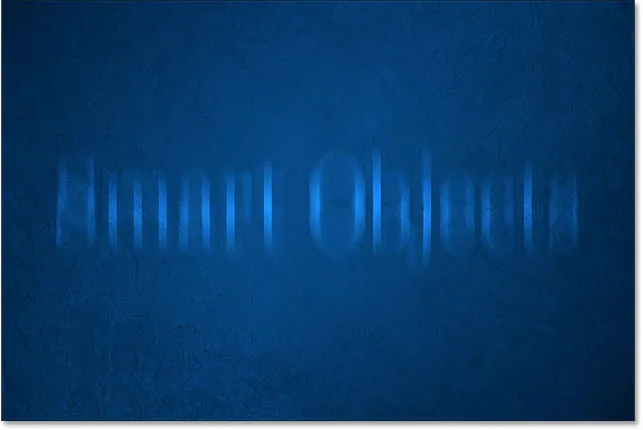
И здесь мы видим результат со всем эффектом (тип и размытие движения), смешанным с синим фоном:

Результат после изменения режима наложения смарт-объекта на «Наложение».
Я верну режим смешивания на Normal :

Установка режима наложения смарт-объекта на «Нормальный».
Это возвращает нас к тому, как все выглядело раньше:

Текст с режимом наложения, установленным на Normal.
На этот раз я изменю режим наложения не слоя (Smart Object), а самого фильтра Motion Blur. Чтобы сделать это, я нажму на значок « Параметры наложения» прямо справа от имени смарт-фильтра. Каждый смарт-фильтр, который мы добавим (мы узнаем, как добавить несколько смарт-фильтров в следующем разделе), будет иметь свой собственный независимый значок параметров наложения:

Двойной щелчок на значке параметров наложения.
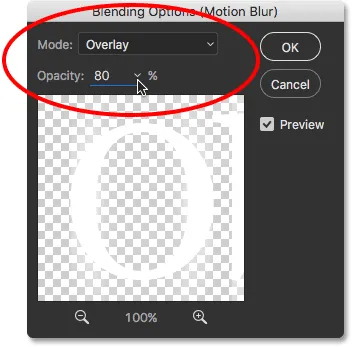
Откроется диалоговое окно « Параметры наложения» с теми же параметрами режима наложения и непрозрачности в верхней части, которые мы найдем на панели «Слои». Разница здесь в том, что эти параметры влияют только на смарт-фильтр, а не на содержимое смарт-объекта.
Например, я еще раз изменю режим наложения с Normal на Overlay . И пока я здесь, я уменьшу непрозрачность до 80%, чтобы эффект размытия был не таким интенсивным:

Диалоговое окно «Параметры наложения смарт-фильтра».
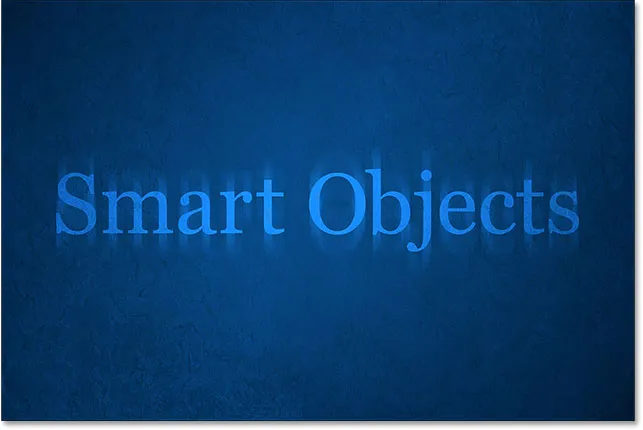
Я нажму OK, чтобы закрыть диалоговое окно, и здесь мы увидим совсем другой результат. Фильтр Motion Blur теперь смешивается не с синим фоном, а с типом внутри смарт-объекта, позволяя буквам отображаться через эффект размытия. И, поскольку я уменьшил непрозрачность фильтра, размытие движения выглядит немного более блеклым, чем раньше, но на сам тип это не влияет. Остается при непрозрачности 100%:

Эффект после изменения режима наложения и непрозрачности интеллектуального фильтра Motion Blur.
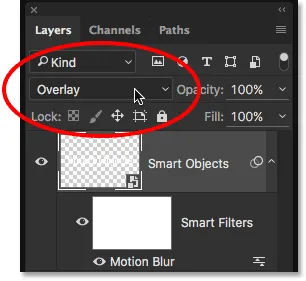
Посмотрите, что произойдет, если теперь я изменим режим наложения смарт-объекта на панели «Слои» на « Наложение» . Помните, я уже использовал диалоговое окно «Параметры наложения», чтобы изменить режим наложения для самого фильтра «Размытие в движении» на «Наложение», а теперь я также изменяю режим наложения для смарт-объекта на «Наложение»:

Изменение режима наложения смарт-объекта обратно на наложение.
Здесь мы видим еще один результат, который отличается от первых двух. Photoshop сначала смешивает фильтр Motion Blur с типом, позволяя буквам проходить сквозь эффект размытия. Затем он смешивает все (тип и эффект размытия) с синим фоном. Возможность изменения режима наложения и прозрачности смарт-фильтра отдельно от самого смарт-объекта или вместе с ним позволяет нам создавать уникальные стили для нашего текста, что было бы невозможно при использовании обычных статических фильтров:

Эффект с фильтром Motion Blur и типом, установленным в режим наложения Overlay.
Я установлю режим смешивания Smart Object обратно на Normal, но оставлю для фильтра Motion Blur значение Overlay:

Изменение режима наложения смарт-объекта обратно на обычный.
И теперь, когда смарт-объект больше не сливается с синим фоном, мы снова видим белый текст:

Фон больше не показывается через буквы.
Добавление нескольких умных фильтров к типу
До сих пор мы узнали, что для применения интеллектуального фильтра к типу в Photoshop нам сначала необходимо преобразовать слой «Тип» в смарт-объект, после чего любой фильтр, который мы к нему применяем, автоматически становится интеллектуальным фильтром. Мы видели, как применить один смарт-фильтр, но мы также можем применить несколько смарт-фильтров к одному и тому же смарт-объекту.
Допустим, я доволен своим эффектом размытия в движении, и теперь я хотел бы добавить второй фильтр к моему тексту. Мы уже попробовали пару фильтров размытия, поэтому на этот раз я попробую что-то другое. Я зайду в меню Filter, затем выберу Distort, а затем Ripple :

Собираюсь Filter> Distort> Ripple.
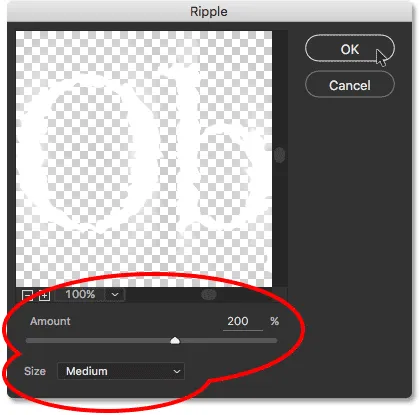
Откроется диалоговое окно фильтра Ripple. Чтобы сделать эффект легче увидеть на скриншотах, я установлю значение Amount на 200%, а размер Size оставлю на Medium :

Диалоговое окно фильтра Ripple.
Как следует из названия, фильтр Ripple в Photoshop создает эффект водной ряби. Я нажму OK, чтобы закрыть диалоговое окно, и вот результат. Теперь у меня есть два фильтра, применяемые к моему типу; сначала фильтр Motion Blur, а затем фильтр Ripple:

Результат после применения фильтра Ripple вместе с фильтром Motion Blur.
Изменение порядка смарт-фильтров
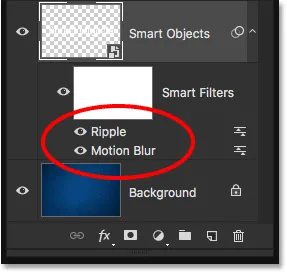
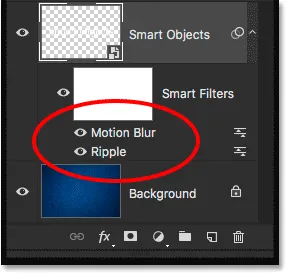
Если мы посмотрим на панель «Слои», то увидим, что Ripple был добавлен как новый смарт-фильтр над фильтром Motion Blur:

Панель «Слои» с новым интеллектуальным фильтром Ripple.
Порядок, в котором перечислены смарт-фильтры, важен. Это потому, что Photoshop применяет фильтры снизу вверх . В этом случае это означает, что фильтр Motion Blur сначала применяется к типу (так как он находится внизу списка), а затем применяется Ripple.
Вы можете задаться вопросом, почему это важно, и это потому, что порядок, в котором применяются фильтры, может изменить общий вид эффекта. Например, если я увеличу масштаб, обратите внимание, что в данный момент полосы размытия при движении демонстрируют тот же эффект пульсации, что и тип. Причина в том, что фильтр Ripple применяется после фильтра Motion Blur, поэтому эффект ряби добавляется не только к типу, но и к полосам размытия:

Фильтр Ripple влияет как на тип, так и на размытие движения.
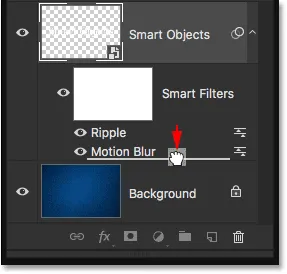
Чтобы изменить порядок фильтров, все, что нам нужно сделать, это щелкнуть по ним на панели «Слои» и перетащить их выше или ниже других фильтров. В моем случае я нажму на фильтр Ripple и перетащу его под Motion Blur. Белая горизонтальная полоса показывает мне, куда будет перемещен фильтр, когда я отпущу кнопку мыши:

Нажатие и перетаскивание Ripple ниже Motion Blur.
Я отпущу свою кнопку мыши, и в этот момент Photoshop поместит фильтр Ripple под Motion Blur:

Порядок Smart Filters изменился.
Поскольку Ripple теперь находится внизу списка, он сначала применяется к типу, а затем к нему применяется Motion Blur. Если я снова увеличу эффект, мы увидим, что на полосы размытия больше не накладывается эффект ряби. Вместо этого мы видим обратное; размытие движения теперь применяется к ряби:

На этот раз сначала применяется Ripple, а затем Motion Blur.
Я думаю, что раньше мне это нравилось больше, поэтому я отменил свое изменение и вернул фильтр Motion Blur в конец списка, поднявшись в меню « Правка» и выбрав « Отменить эффект фильтра перемещения», или нажав Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре:

Идем в Edit> Undo Move Filter Effect.
Добавление третьего фильтра
Я добавлю еще один фильтр для моего типа, просто для удовольствия. Я зайду в меню « Фильтр», затем выберу « Стилизовать», а затем « Ветер» :

Собираюсь Filter> Stylize> Wind.
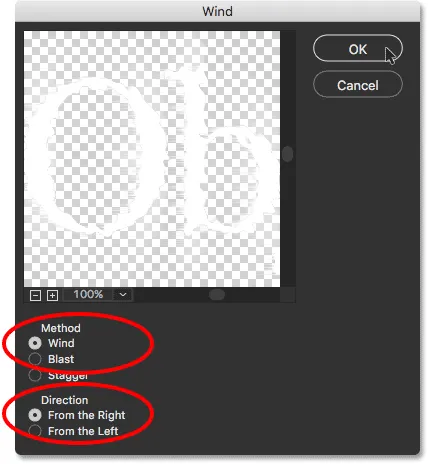
Когда появится диалоговое окно «Ветер», я оставлю параметры по умолчанию, а для « Метод» - « Ветер» и « Направление» - «Справа» :

Диалоговое окно фильтра ветра.
Я нажму OK, чтобы закрыть диалоговое окно, и вот результат: буквы теперь выглядят так, как будто их уносит ветер влево. Опять же, если вы посмотрите внимательно, вы заметите, что полосы размытия в движении также показывают тот же эффект ветра, что и тип, и это потому, что сначала применяется фильтр Motion Blur, затем фильтр Ripple, а затем фильтр Wind сверху. из этого:

Эффект после добавления в смесь фильтра Wind.
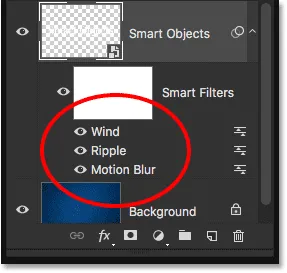
Здесь, на панели «Слои», мы видим, что Wind был добавлен в качестве нового интеллектуального фильтра над фильтрами Ripple и Motion Blur. На этом этапе я могу перетащить их вверх или вниз, чтобы изменить их порядок, или дважды щелкнуть имя фильтра, чтобы изменить его настройки. Я мог бы временно отключить фильтр, щелкнув его значок видимости, или изменить режим наложения фильтра или непрозрачность, дважды щелкнув его значок «Параметры наложения». У Smart Filters очень много возможностей, но, чтобы держать нас в курсе, я поборю желание экспериментировать и оставлю все как есть:

Панель «Слои» показывает все три смарт-фильтра, применяемые к типу.
Редактирование текста
Даже при применении к нему трех смарт-фильтров текст внутри смарт-объекта остается полностью редактируемым. Единственная проблема, которая может сначала вызвать некоторую путаницу, заключается в том, что мы не можем просто взять инструмент «Текст», щелкнуть текст в документе и затем отредактировать его, как обычно. Это потому, что текст находится внутри смарт-объекта, поэтому, чтобы добраться до текста, нам сначала нужно открыть смарт-объект.
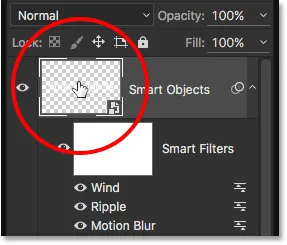
Для этого дважды щелкните по миниатюре смарт-объекта на панели «Слои»:

Двойной щелчок по миниатюре смарт-объекта.
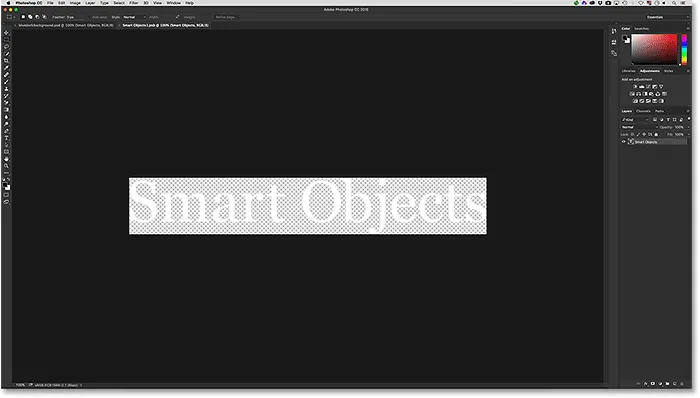
Это откроет ваш текст в отдельном документе Photoshop:

Тип отображается в документе, отдельном от основного документа.
Если мы посмотрим на панель «Слои», то увидим, что документ содержит только один слой типа:

Панель «Слои», показывающая слой «Тип».
На этом этапе мы можем редактировать текст, как обычно. Я возьму инструмент Type Tool с панели инструментов в левой части экрана:

Выбор инструмента «Текст».
Имея в своем распоряжении инструмент «Текст», я изменю свой текст с «Умные объекты» на «Умные фильтры», щелкая и перетаскивая слово «Объекты», чтобы выделить его:

Выделение части текста.
Затем я просто поменяю его с «Объекты» на «Фильтры»:

Редактирование текста.
Чтобы сохранить наши изменения, нам нужно сохранить документ, зайдя в меню « Файл» вверху экрана и выбрав « Сохранить» :

Идем в Файл> Сохранить.
Затем, поскольку нам больше не нужно открывать этот документ, мы можем закрыть его, вернувшись обратно в меню « Файл» и выбрав « Закрыть» :

Идем в Файл> Закрыть.
Это закрывает документ Smart Object и возвращает нас к нашему основному документу, где мы находим наш текст вместе с нашими эффектами Smart Filter, обновленными с внесенными нами изменениями:

Текст остается полностью редактируемым даже при использовании нескольких смарт-фильтров.
Изоляция эффектов фильтра с помощью маски слоя
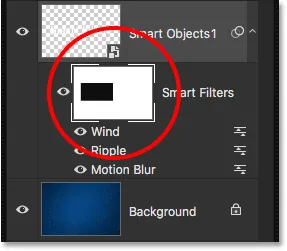
Последняя, но важная особенность смарт-фильтров в Photoshop - это то, что они оснащены встроенной маской слоя, которая позволяет нам изолировать эффекты фильтра только для определенной части текста. Если мы посмотрим на панель «Слои», то увидим миниатюру маски слоя, заполненную белым цветом, прямо над списком «Умные фильтры». Все фильтры в списке имеют одинаковую маску.
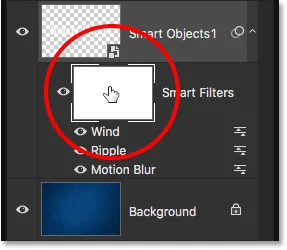
Чтобы использовать маску слоя, сначала нужно щелкнуть ее миниатюру, чтобы выбрать ее:

Нажав на миниатюру слоя-маски.
Вы можете узнать все о масках слоев в нашем учебном пособии Понимание масок слоев в Photoshop, но вкратце, способ работы маски состоит в том, что области, заполненные белым цветом на маске, - это области, где эффекты Smart Filters видны в документе. На данный момент, как мы видим на миниатюре, вся маска заполнена белым цветом, поэтому мы видим эффекты фильтра по всему тексту.
Чтобы скрыть эффекты фильтра для определенной части текста, нам просто нужно заполнить эту область маски черным . Например, скажем, я хочу скрыть эффекты от слова «Smart» и оставить их видимыми только для слова «Filters». Чтобы быстро это сделать, я возьму инструмент Photoshop Rectangular Marquee Tool с панели инструментов:

Выбор Прямоугольного Marquee Tool.
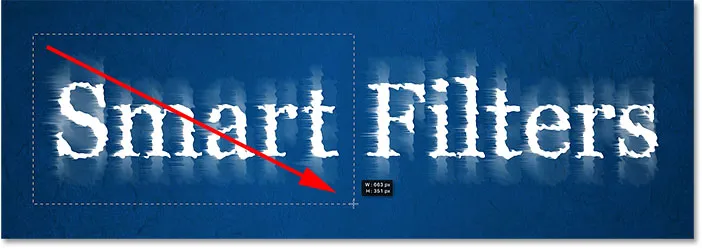
С помощью инструмента Rectangular Marquee Tool я перетащу поле выбора вокруг слова «Smart» и его эффектов фильтра:

Перетащите выделенную область вокруг области, где я хочу скрыть смарт-фильтры.
Затем, с выбранной маской слоя, я заполню выделение черным с помощью команды «Заполнить» в Photoshop. Чтобы добраться до него, я зайду в меню Edit и выберу Fill :

Собираюсь Правка> Заполнить.
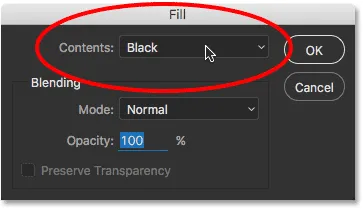
Когда появится диалоговое окно «Заливка», я установлю для параметра « Содержимое» в верхней части значение « Черный», а для других параметров останется значение по умолчанию:

Меняя «Содержание» на «Черный».
Я нажму OK, чтобы закрыть диалоговое окно, после чего Photoshop заполняет выделенную область маски слоя черным. Чтобы удалить контур выделения, я зайду в меню « Выбор» и выберу « Отменить выделение», или я могу быстро нажать Ctrl + D (Win) / Command + D (Mac) на моей клавиатуре. В любом случае работает:

Собираюсь Выбрать> Отменить выбор.
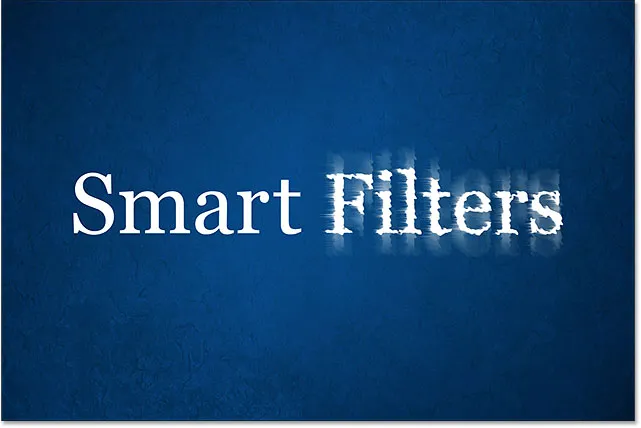
И теперь, после заполнения выделения черным, эффекты фильтра больше не появляются вокруг слова «Smart», но они все еще видны вокруг слова «Filters»:

Маска слоя позволила легко скрыть эффекты над частью текста.
Давайте в последний раз посмотрим на панель «Слои», где мы можем видеть область маски слоя, которая теперь заполнена черным. Опять же, чтобы узнать больше о масках слоев, обязательно ознакомьтесь с нашим руководством по пониманию масок слоев:

Черная область на маске - это место, где эффекты фильтра больше не видны в документе.