В этом уроке по Photoshop мы изучим простой способ привлечь больше внимания к основной теме изображения, создав иллюзию, что внутри полноразмерного оригинала есть уменьшенная обрезанная версия фотографии, и мы добавим к ней эффект путем преобразования оставшейся области за пределами меньшей версии в черный и белый. Это руководство полностью совместимо с Photoshop CS6 и включает обзор новых параметров заливки и обводки для векторных фигур в CS6. Если вы используете более раннюю версию Photoshop, обязательно ознакомьтесь с нашим предыдущим учебником «Фотография в фото».
Вот изображение, с которого я начну (фото мальчика и девочки в цветах из Shutterstock):

Исходное изображение.
И вот как будет выглядеть окончательный эффект «фото в фото»:

Конечный результат.
Как разместить фотографию внутри фотографии
Шаг 1: дублируем фоновый слой
Наш первый шаг - сделать копию нашего фонового слоя. Если мы посмотрим на панель «Слои», то увидим наше вновь открытое изображение, расположенное на фоновом слое, который на данный момент является единственным слоем, который у нас есть:

Фоновый слой содержит наше исходное изображение.
Чтобы сделать копию слоя, перейдите в меню « Слой» в строке меню в верхней части экрана, выберите « Новый», а затем выберите « Слой через копию» . Или, для более быстрого доступа к той же команде, просто нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре. В любом случае работает нормально:

Переход к Layer> New> Layer Via Copy.
Ничего не случится с изображением в окне документа, но если мы снова посмотрим на панель «Слои», мы увидим, что Photoshop сделал копию слоя с именем « Слой 1» и поместил ее прямо над исходным фоновым слоем. :

Копия слоя появится над оригиналом.
Шаг 2. Выберите инструмент «Прямоугольник»
Выберите инструмент «Прямоугольник» на панели «Инструменты» в левой части экрана. Убедитесь, что вы не путаете его с инструментом Rectangular Marquee Tool, расположенным в верхней части панели «Инструменты». Нам нужен инструмент Rectangle Tool - один из базовых инструментов Shape в Photoshop - он находится ближе к нижней части панели «Инструменты»:

Выбор инструмента Rectangle.
Шаг 3: нарисуйте форму меньшего фото
Выбрав инструмент «Прямоугольник», мы будем рисовать прямоугольную форму вокруг основного объекта фотографии, и эта форма вскоре станет уменьшенной, обрезанной версией изображения. Но прежде чем мы начнем рисовать, нам нужно установить несколько параметров инструмента «Прямоугольник» на панели параметров в верхней части экрана. Сначала установите для параметра « Режим инструмента» (также известного как параметр «Режим рисования») в крайнем левом углу панели параметров значение « Форма», если оно еще не установлено, поскольку мы хотим нарисовать векторную форму (в отличие от контура или основанная на пикселе форма):

Установите для параметра «Режим инструмента» значение «Форма».
Далее нам нужно выбрать цвета для заливки и обводки нашей фигуры. Давайте сначала выберем цвет заливки. Нажмите кнопку « Заполнить» на панели параметров, которая появилась в Photoshop CS6:

Нажав на опцию Fill.
Это открывает панель, которая позволяет нам выбрать, какой тип заливки мы хотим (сплошной цвет, градиент, рисунок или вообще ничего). Нажмите на параметр « Сплошной цвет» в верхней части панели (второй эскиз слева), затем выберите черный цвет в качестве цвета заливки, щелкнув образец черного цвета. Технически, мы можем выбрать любой цвет, который захотим для заливки, так как в любом случае мы не увидим его в конечном результате, но чтобы оставить нас обоих на одной странице, мы просто выберем черный. Нажмите Enter (Win) / Return (Mac) на клавиатуре, когда закончите, чтобы закрыть панель:

Нажмите «Сплошной цвет» в верхней части панели, затем выберите черный цвет для заливки.
Теперь мы выберем цвет обводки, который будет отображаться вокруг фигуры и будет служить рамкой для фотографии. Выберите параметр « Обводка» на панели параметров, также новый в Photoshop CS6:

Нажав на вариант инсульта.
Это открывает панель, похожую на ту, на которую мы только что смотрели, за исключением того, что здесь мы выбираем тип обводки, который мы хотим применить. Опять же, мы можем выбрать сплошной цвет для обводки, градиент, рисунок или вообще ничего. Еще раз нажмите на параметр « Сплошной цвет» в верхней части панели (второй эскиз слева), а затем на этот раз выберите белый цвет в качестве цвета обводки, щелкнув образец белого цвета. Нажмите Enter (Win) / Return (Mac), когда закончите, чтобы закрыть панель:

Снова нажмите «Сплошной цвет», затем выберите белый цвет для цвета обводки.
Последнее, что нам нужно сделать перед рисованием фигуры, это установить начальный размер обводки. На этом этапе не нужно беспокоиться о выборе правильного размера, поскольку Photoshop CS6 позволяет нам легко вернуться после того, как мы нарисовали форму и изменили размер штриха. Я использую здесь большое изображение с высоким разрешением, поэтому сейчас я введу начальный размер в 20 пт в поле « Размер» на панели параметров. Вы захотите начать с более низкого значения, если работаете с небольшим изображением, но опять же, мы можем легко изменить его позже. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять первоначальный размер:

Ввод начального размера для обводки.
Когда все параметры установлены, я щелкну внутри своего изображения с помощью инструмента «Прямоугольник» и, удерживая нажатой кнопку мыши, перетаскиваю по диагонали основные объекты, чтобы нарисовать вокруг них прямоугольную форму. Когда мы рисуем форму, видим только начальный контур пути:

Рисование прямоугольника вокруг мальчика и девочки на фото.
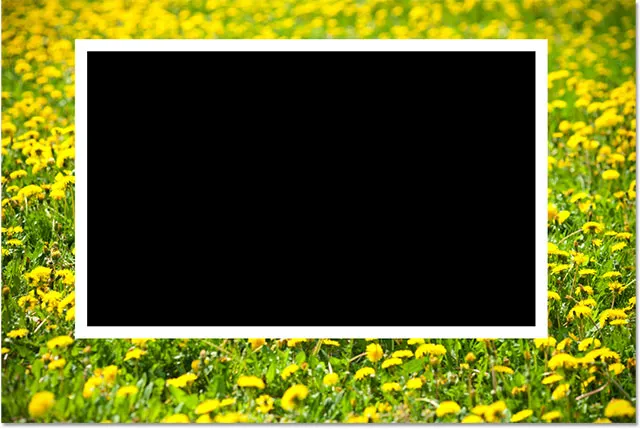
Только когда мы отпустим кнопку мыши, Photoshop фактически нарисует фигуру, закрасив ее черным и окружив белым штрихом:

Отпустите кнопку мыши, и Photoshop нарисует фигуру.
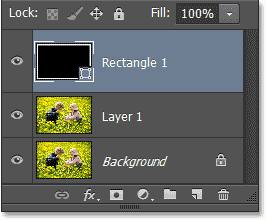
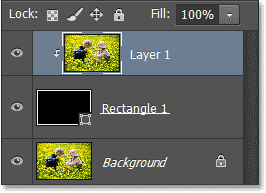
Если мы посмотрим на панель «Слои», то увидим, что Photoshop поместил форму прямоугольника на свой собственный слой «Форма» прямо над слоем 1:

Форма появится на новом слое Shape.
Шаг 4: измените размер штриха, если это необходимо
В этот момент есть большой шанс, что белый контур вокруг фигуры выглядит слишком толстым или слишком тонким для границы фотографии, поэтому, если вам нужно изменить его размер, убедитесь, что инструмент «Прямоугольник» все еще выбран на панели «Инструменты» и в слое «Форма». (Прямоугольник 1) выделен (выделен синим цветом) на панели «Слои», затем щелкните маленькую стрелку справа от текущего размера штриха на панели параметров. Откроется маленький ползунок, который вы можете перетащить влево или вправо, чтобы увеличить или уменьшить ширину обводки. Следите за ходом при перетаскивании ползунка для предварительного просмотра результатов в режиме реального времени. Я собираюсь уменьшить свой размер штриха до 14 пунктов, но я снова работаю над изображением высокого разрешения. Для изображений с низким разрешением, скорее всего, потребуется меньшее значение:

Изменение размера обводки по форме.
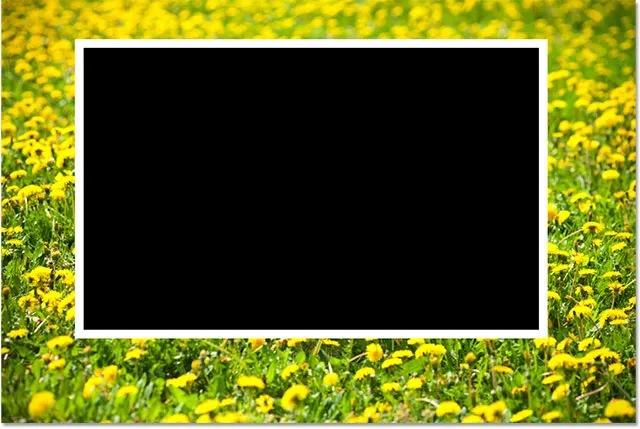
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы закрыть слайдер. Вот мое изображение после изменения размера обводки. В моем случае он немного тоньше, чем был раньше:

Изображение после изменения размера обводки по фигуре.
Шаг 5: перетащите слой формы ниже слоя 1
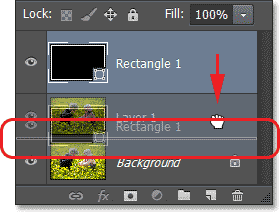
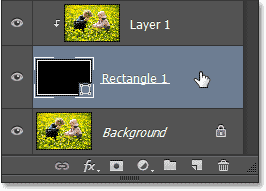
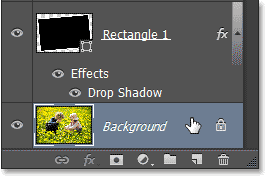
На данный момент фигура полностью блокирует фотографию под ней из поля зрения. Чтобы это исправить, нам нужно переместить наш слой Shape вниз между фоновым слоем и слоем 1. Чтобы сделать это, нажмите на слой Shape на панели «Слои» и, удерживая нажатой кнопку мыши, начните перетаскивать слой вниз, пока не увидите между слоем 1 и фоновым слоем появляется полоса выделения :

Перетаскивая слой Shape вниз, пока не появится полоса выделения.
Когда вы увидите полосу выделения, отпустите кнопку мыши, и Photoshop поместит слой Shape на место между двумя другими слоями:

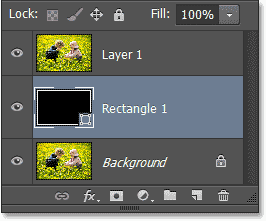
Панель «Слои», показывающая слой «Форма» теперь между двумя исходными слоями
Теперь, когда слой 1 расположен над слоем Shape, мы снова можем видеть всю фотографию в окне документа, но может показаться, что мы решили одну проблему, создав другую, поскольку наша прямоугольная форма теперь исчезла. Мы исправим это через минуту:

Фотография на слое 1 временно блокирует форму прямоугольника из вида.
Шаг 6: выберите слой 1
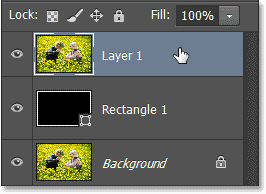
Нажмите на слой 1 на панели слоев, чтобы выбрать его:

Нажав на слой 1.
Шаг 7: создайте обтравочную маску
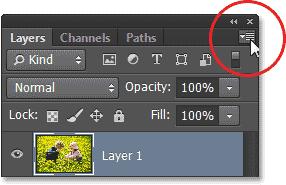
Когда слой 1 активен, щелкните значок меню в верхнем правом углу панели «Слои»:

Нажав на значок меню панели «Слои».
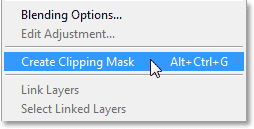
Выберите « Создать обтравочную маску» в появившемся меню:

Выбор команды Создать обтравочную маску из меню.
Это «обрезает» фотографию на слое 1 до прямоугольника под ним. Если вы не знакомы с тем, как работают обтравочные маски в Photoshop, может быть немного сложно определить, просто посмотрев на изображение точно, что происходит в данный момент (потому что слой 1 и фоновый слой содержат точно одну и ту же фотографию ), но мы можем сказать, что что-то произошло, потому что белый штрих вокруг прямоугольной формы вернулся, давая нам первую часть нашей иллюзии «фото внутри фотографии»:

Изображение после создания обтравочной маски.
Если мы быстро взглянем на панель «Слои», то увидим, что слой 1 теперь имеет отступ вправо и небольшая стрелка слева от его эскиза предварительного просмотра, указывающая вниз на слой «Форма» под ним. Именно так Photoshop сообщает нам этот слой. 1 теперь обрезается до слоя Shape:

Панель «Слои» с обтравочной маской.
Шаг 8: выбери слой формы
Нажмите на слой Shape на панели Layers, чтобы выбрать его:

Выбор слоя Shape.
Шаг 9: добавь тень
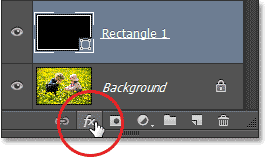
Давайте поможем меньшей фотографии в центре выделиться больше, придав ей тень. С выделенным слоем Shape, нажмите на иконку Layer Styles («fx») внизу панели Layers:

Нажав на значок Стили слоя.
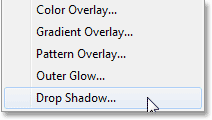
Выберите Drop Shadow в нижней части списка стилей слоя, который появляется:

Выбор стиля слоя Drop Shadow.
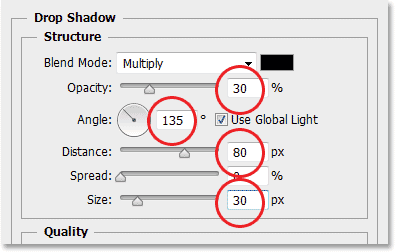
При этом откроется диалоговое окно «Стиль слоя» в Photoshop с параметрами «Тень» в среднем столбце. Во-первых, я собираюсь изменить угол тени примерно на 135 °, чтобы источник света находился сверху слева. Мы контролируем, как далеко тень выходит за объект, используя ползунок « Расстояние» . Для моего изображения с высоким разрешением, значение расстояния около 80 пикселей работает хорошо, но изображения с более низким разрешением потребуют гораздо более низкого значения, поэтому вам может потребоваться немного поэкспериментировать. К счастью, Photoshop дает нам предварительный просмотр результатов в окне документа, когда мы перетаскиваем ползунок влево или вправо, чтобы попробовать разные значения, чтобы экспериментировать было легко.
Чтобы смягчить теневые края, мы используем параметр « Размер» . Чем выше значение, тем мягче края, но опять же, значение, которое вам нужно, во многом зависит от размера вашего изображения. Для меня значение размера 30 пикселей приятно смягчает края, но меньшее значение будет лучше работать с меньшими изображениями. Наконец, я собираюсь снизить непрозрачность моей тени до 30%, чтобы она была красивой и тонкой. Мы не хотим, чтобы тень была в центре внимания эффекта:

Варианты Drop Shadow.
Нажмите OK, когда закончите, чтобы закрыть диалоговое окно Layer Style. Вот как выглядит эффект с тенью, примененной к уменьшенной версии фотографии:

Изображение после применения тени.
Шаг 10: измените размер и поверните маленькое фото со свободным преобразованием
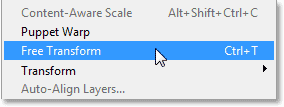
Чтобы добавить немного больше интереса к эффекту, давайте немного повернем маленькое фото и изменим его размер, если это необходимо. Мы можем сделать обе эти вещи с помощью команды Photoshop Free Transform. Убедитесь, что слой Shape по-прежнему выбран на панели Layers, затем перейдите в меню Edit в верхней части экрана и выберите Free Transform :

Собираемся Правка> Свободное Преобразование.
Это помещает поле Free Transform и обрабатывает (маленькие квадраты) вокруг меньшего изображения. Чтобы изменить его размер, просто нажмите и перетащите любой из маркеров . Вы найдете один в каждом углу, а также сверху, снизу, слева и справа. Чтобы повернуть его, переместите курсор мыши в любое место за пределами поля «Свободное преобразование», затем щелкните и перетащите влево или вправо. Вы также можете переместить меньшее изображение, щелкнув в любом месте внутри поля «Свободное преобразование» и перетащив его. Вы заметите, что это не само изображение, которое изменяется, поворачивается или перемещается. Это касается только белой рамки вокруг изображения (а также тени). Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять изменения и выйти из Free Transform:

Изменение размера, вращение и перемещение меньшего изображения с помощью Free Transform.
Шаг 11: выбери фоновый слой
Чтобы завершить эффект, давайте быстро преобразовать остальную часть изображения, то есть область, окружающую уменьшенную версию фотографии, в черно-белое изображение. Нажмите на фоновый слой на панели слоев, чтобы выбрать его:

Выбор фонового слоя.
Шаг 12: добавь черно-белый корректирующий слой
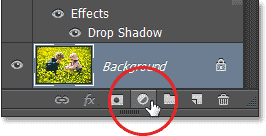
Выбрав фоновый слой, нажмите значок « Новый корректирующий слой» в нижней части панели «Слои»:

Нажав на значок «Новый корректирующий слой».
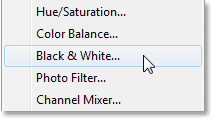
Выберите Black & White из появившегося списка корректирующих слоев:

Выбор Black & White из списка.
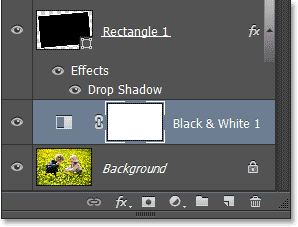
Это добавляет черно-белый корректирующий слой (с именем Black & White 1) к документу непосредственно над фоновым слоем, как мы видим на панели «Слои», что означает, что будет затронуто только изображение на фоновом слое под ним. Меньшая версия фотографии на слое 1, которая находится выше в стеке слоев, останется полноцветной:

Панель «Слои» показывает корректирующий слой над фоновым слоем.
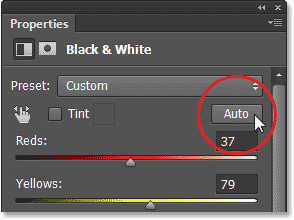
Элементы управления и параметры для черно-белого корректирующего слоя отображаются на панели «Свойства» . Настройка черно-белого изображения была впервые представлена в Photoshop CS3 и сразу стала лучшим способом преобразования цветных фотографий в черно-белые. Тем не менее, поскольку все, что мы делаем здесь, это преобразование неважных областей фотографии в черно-белое, нам не нужно ничего необычного, поэтому я просто нажму кнопку « Авто», чтобы Photoshop справился быстро угадай "конверсию для меня

Нажатие кнопки «Авто» для мгновенного преобразования черно-белого изображения.
И с этим мы закончили! Фотография меньшего размера остается полноцветной, в то время как область вокруг нее легко преобразуется в черно-белую, создавая наш конечный эффект:

Финальный результат "фото в фото".