В этом учебном пособии по текстовым эффектам в Photoshop мы узнаем, как создать эффект «фрагментированных плиток» с помощью фильтра плиток в Photoshop.
Вот эффект, для которого мы собираемся:

Конечный результат.
Давайте начнем!
Шаг 1: Откройте новый документ Photoshop
Откройте новый документ Photoshop, зайдя в меню «Файл» в верхней части экрана и выбрав « Новый …», который откроет диалоговое окно « Новый документ ». Выберите любой размер для вашего документа. Я буду использовать предустановленный размер 640x480:

Создайте новый документ Photoshop. Я использую заданный размер 640x480.
Шаг 2: заполните фоновый слой черным
Нажмите D на клавиатуре, чтобы быстро сбросить цвета переднего плана и фона в Photoshop, и в качестве цвета переднего плана установите черный цвет. Затем используйте сочетание клавиш Alt + Backspace (Win) / Option + Delete (Mac), чтобы залить фоновый слой черным:

Документ Photoshop теперь заполнен черным.
Шаг 3: Установите цвет переднего плана на темный и добавьте текст
Нажмите на образец цвета переднего плана в палитре инструментов:

Нажмите на образец цвета переднего плана, чтобы изменить его цвет.
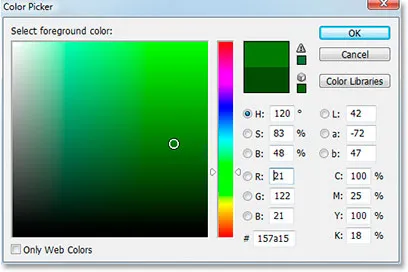
Это поднимет палитру цветов Photoshop. Мы собираемся выбрать цвет для текста. Вы можете выбрать любой цвет для текста, но какой бы цвет он ни был, выберите его темный оттенок для начала. Я хочу использовать зеленый цвет для своего цвета, поэтому я выберу темный оттенок зеленого:

Используйте палитру цветов Photoshop, чтобы выбрать темный оттенок цвета, который вы хотите использовать для текста.
После того, как вы выбрали свой цвет, нажмите OK, чтобы выйти из палитры цветов.
Выберите инструмент «Текст» в палитре «Инструменты» или нажмите букву T на клавиатуре, чтобы быстро выбрать его:

Выберите инструмент «Текст» на палитре «Инструменты» или нажмите «T» на клавиатуре.
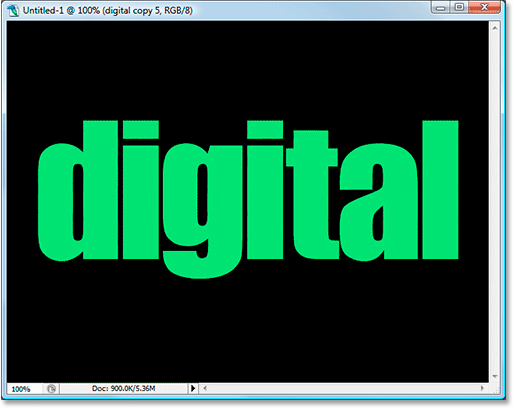
Затем, выбрав инструмент «Текст», перейдите на панель параметров в верхней части экрана и выберите свой шрифт и размер шрифта. Этот эффект будет лучше всего работать с крупным толстым шрифтом, поэтому я буду использовать «Impact» для этого урока. Затем щелкните внутри документа и введите свой текст. Я собираюсь напечатать слово «цифровой», так как я думаю, что этот эффект имеет немного цифровой вид:

Нажмите внутри документа и введите свой тип.
Используйте инструмент «Перемещение», чтобы центрировать текст в документе, и при необходимости измените размер текста с помощью сочетания клавиш Ctrl + T (Win) / Command + T (Mac), чтобы вызвать маркеры Free Transform в Photoshop вокруг текста, затем удерживайте нажатой клавишу Shift + Alt (победа) / Shift + Option (Mac) и перетащите любой из угловых точек. Удержание Shift ограничивает пропорции текста, а нажатие Alt / Option приводит к изменению размера текста из центра. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразование.
Шаг 4: Растеризация текстового слоя
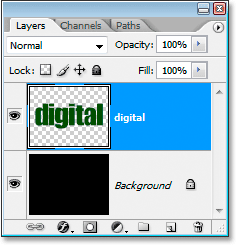
Мы собираемся применить один из фильтров Photoshop к тексту, но мы не сможем сделать это без предварительного преобразования текста в пиксели, что называется «растеризацией». Для этого, выделив текстовый слой в палитре «Слои», перейдите в меню «Слой» в верхней части экрана, выберите « Растеризация», а затем выберите « Тип» . Кажется, ничего не произошло в документе, но если вы посмотрите в палитру слоев, то увидите, что текстовый слой теперь является нормальным слоем:

После растеризации типа текстовый слой теперь становится обычным слоем в палитре слоев.
Шаг 5: продублируйте текстовый слой
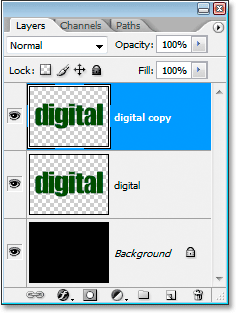
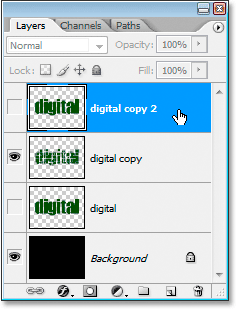
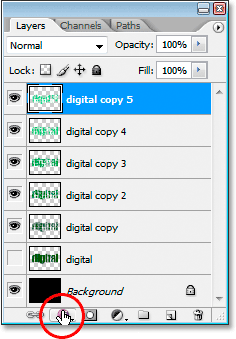
Нам нужно создать дубликат слоя с нашим текстом на нем, поэтому для этого, выделив текстовый слой, используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac). Теперь у вас будет дубликат текстового слоя в палитре слоев:

Нажмите «Ctrl + J» (Победа) / «Command + J» (Mac), чтобы дублировать текстовый слой.
Шаг 6: скрыть оригинальный текстовый слой
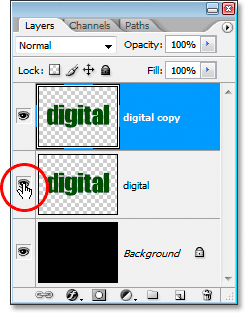
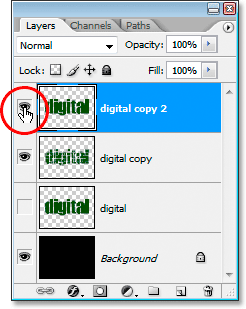
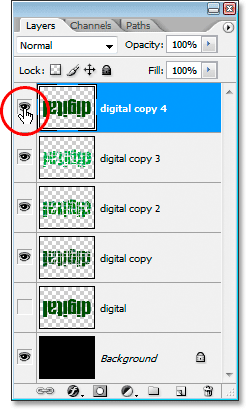
После создания копии нашего текстового слоя мы собираемся скрыть исходный текстовый слой от просмотра, щелкнув его значок « Видимость слоя» (значок «глазное яблоко») в дальнем левом углу слоя в палитре слоев:

Скройте исходный текстовый слой, щелкнув его значок «Видимость слоя» (глазное яблоко).
Вы не увидите никаких изменений в документе, так как копия текстового слоя блокирует исходный текстовый слой из вида, но если вы посмотрите назад на палитру слоев, вы увидите, что значок глазного яблока исчез, указывая на то, что слой теперь скрыт.
Шаг 7: дважды примените фильтр «Плитки» в Photoshop к слою копирования текста
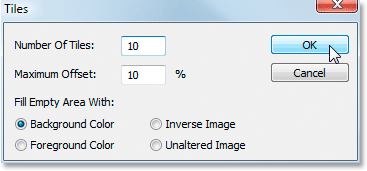
Выбрав слой для копирования текста в палитре «Слои», перейдите в меню «Фильтр» в верхней части экрана, выберите « Стилизация», а затем выберите « Плитки» . Это вызывает диалоговое окно фильтра плиток в Photoshop:

Уроки Photoshop: перейдите в Filter> Stylize> Tiles, чтобы открыть диалоговое окно фильтра Tiles.
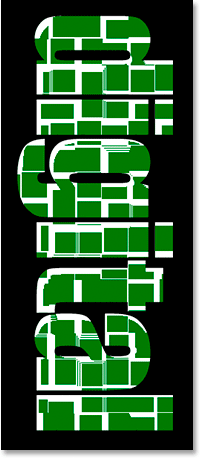
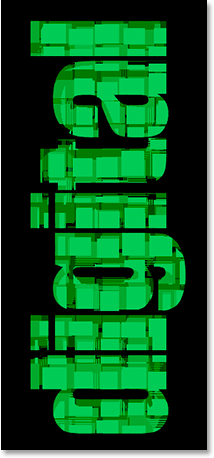
Не нужно менять какие-либо параметры. Просто нажмите OK, чтобы выйти из диалогового окна и применить фильтр к тексту. Затем используйте сочетание клавиш Ctrl + F (Win) / Command + F (Mac), чтобы применить тот же фильтр во второй раз. Ваш текст теперь будет выглядеть примерно так:

Текст после применения фильтра Tiles.
Шаг 8: выбери и удали белые области в тексте
Возьмите инструмент Волшебная палочка из палитры Инструменты или нажмите букву W, чтобы быстро выбрать его:

Выберите инструмент «Волшебная палочка» в палитре «Инструменты» или нажмите «W» на клавиатуре.
Вверху на панели параметров убедитесь, что Смежный не отмечен, иначе нам пришлось бы выбирать каждую белую область отдельно. Затем щелкните Волшебной палочкой в любой белой области в тексте, и Photoshop выделит все белые области сразу:

Нажмите на любую белую область Волшебной палочкой, чтобы выделить все белые области внутри текста.
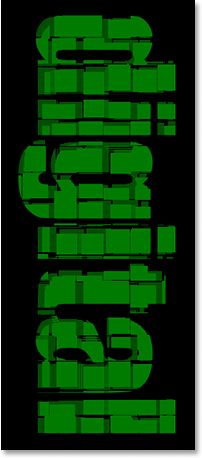
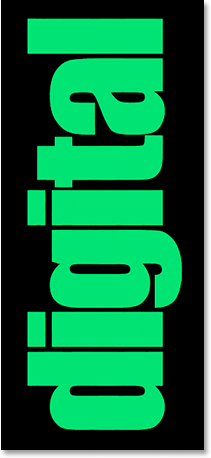
Выбрав весь белый, нажмите « Удалить» на клавиатуре, чтобы удалить эти области. Нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы отменить выбор. Ваш текст теперь будет выглядеть примерно так:

Текст после удаления белых областей.
Шаг 9: продублируйте оригинальный текстовый слой и переместите его в верхнюю часть палитры слоев
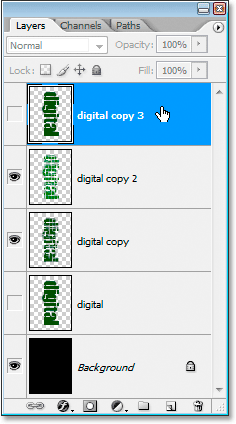
Нажмите назад на исходный текстовый слой, чтобы выделить его, затем продублируйте его с помощью сочетания клавиш Ctrl + J (Win) / Command + J (Mac). Затем нажмите на дубликат слоя, который вы только что создали, и перетащите его в верхнюю часть палитры слоев. По мере приближения вы увидите полосу подсветки вверху. Когда вы увидите эту полосу выделения, отпустите кнопку мыши, и слой встанет на место:

Дублируйте исходный текстовый слой и перетащите его в верхнюю часть палитры слоев.
Шаг 10: щелкните значок видимости слоя, чтобы он появился в документе
Поскольку исходный текстовый слой скрыт от просмотра, эта новая копия, которую мы сделали, также скрыта от просмотра. Нам нужно, чтобы он отображался в документе, поэтому нажмите на его значок «Видимость», что приведет к повторному появлению глазного яблока и появлению слоя:

Щелкните значок видимости слоя, чтобы отобразить слой в документе.
Шаг 11: сделай текст более светлого оттенка цвета
Нажмите на образец цвета «Передний план» в палитре «Инструменты», чтобы вернуть палитру цветов, затем выберите немного более светлый оттенок цвета текста:

Нажмите на образец цвета переднего плана еще раз и выберите немного более светлый оттенок цвета текста в палитре цветов.
Нажмите кнопку «ОК», чтобы выйти из палитры цветов, а затем используйте сочетание клавиш Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac), чтобы применить цвет к тексту:

Нажмите «Shift + Alt + Backspace» (Win) / «Shift + Option + Delete» (Mac), чтобы применить новый цвет к тексту.
Шаг 12: Поворот холста на 90 ° по часовой стрелке
Перейдите в меню «Изображение» в верхней части экрана, выберите « Повернуть холст», затем выберите « 90 ° по часовой стрелке», чтобы повернуть холст на 90 ° вправо:

Поверните холст на 90 ° по часовой стрелке.
Шаг 13: три раза примените фильтр листов к тексту
Мы собираемся снова применить фильтр Tiles, на этот раз к новому текстовому слою. Так как Tiles был последним фильтром, который мы применили, нет необходимости выбирать его снова в меню Filter. Мы можем использовать ту же комбинацию клавиш Ctrl + F (Win) / Command + F (Mac), чтобы применить ее, а затем нажать комбинацию клавиш еще два раза, чтобы применить фильтр в общей сложности три раза. Ваш текст теперь будет выглядеть примерно так:

Уроки Photoshop: текст после применения фильтра Tiles дважды.
Шаг 14: выбери и удали белые области
Используйте Волшебную палочку еще раз, чтобы быстро выделить все белые области в тексте, нажав на любую из белых областей. Затем нажмите Удалить, чтобы удалить их, как мы делали раньше. Нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы отменить выбор. Ваш текст теперь будет выглядеть так:

Текст после удаления белых областей еще раз.
Шаг 15: Снова продублируйте слой оригинального текста и переместите его в верхнюю часть палитры слоев
Снова нажмите на исходный текстовый слой в палитре слоев и нажмите Ctrl + J (Победа) / Command + J (Mac), чтобы дублировать его. Затем перетащите его в верхнюю часть палитры слоев:

Снова продублируйте оригинальный текстовый слой и перетащите его в верхнюю часть палитры слоев.
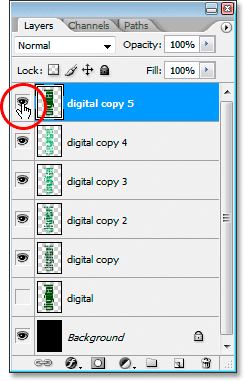
Шаг 16: щелкните значок видимости слоя, чтобы он появился в документе
Наш дублированный текстовый слой снова скрыт от просмотра, поэтому щелкните его значок видимости слоя, чтобы он появился в документе:

Щелкните значок видимости слоя, чтобы отобразить слой в документе.
Шаг 17: снова выбери более светлый оттенок текста
Снова щелкните образец цвета «Передний план» в палитре «Инструменты», чтобы открыть палитру цветов, и выберите более светлый оттенок цвета текста. Здесь я выбираю еще более светлый оттенок зеленого:

Нажмите еще раз на образец цвета переднего плана и выберите более светлый оттенок цвета текста.
Нажмите «ОК», чтобы выйти из палитры цветов, затем снова используйте сочетание клавиш Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac), чтобы применить цвет к тексту:

Нажмите «Shift + Alt + Backspace» (Win) / «Shift + Option + Delete» (Mac), чтобы снова применить новый оттенок зеленого к тексту.
Шаг 18: Поворот холста на 90 ° по часовой стрелке
Вернитесь в меню Image, выберите Rotate Canvas, затем выберите 90 ° CW, чтобы снова повернуть холст на 90 ° по часовой стрелке:

Поверните холст на 90 ° по часовой стрелке снова.
Шаг 19: примени фильтр фильтра плиток к тексту четыре раза
Снова примените фильтр Tiles, и на этот раз примените его четыре раза, используя сочетание клавиш Ctrl + F (Победа) / Command + F (Mac) четыре раза. Ваш текст теперь будет выглядеть примерно так:

Примените фильтр Tiles четыре раза к тексту.
Шаг 20: выбери и удали белые области
Еще раз, возьмите Волшебную палочку и нажмите на любую из белых областей в тексте, затем нажмите Delete, чтобы удалить белые области. Нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы отменить выбор. Вот текст на данный момент:

Текст после удаления белых областей еще раз.
Шаг 21: дублируй оригинальный текстовый слой снова и перемести его в верхнюю часть палитры слоев
Мы собираемся повторить те же шаги снова, поэтому сначала нажмите на исходный текстовый слой в палитре слоев и нажмите Ctrl + J (Win) / Command + J (Mac), чтобы скопировать его, затем перетащите его на верх палитры слоев. Нажмите на его значок видимости слоя, чтобы слой был виден в документе:

Снова продублируйте исходный текстовый слой, перетащите его в верхнюю часть палитры «Слои» и щелкните его значок «Видимость слоя», чтобы он появился в документе.
Шаг 22: снова выбери более светлый оттенок своего текста
Нажмите на образец цвета «Передний план» в палитре «Инструменты» и выберите более светлый оттенок цвета текста. Нажмите OK, чтобы выйти из палитры цветов, затем снова нажмите Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac), чтобы применить цвет к тексту:

Выберите еще более светлый оттенок цвета текста в палитре цветов и примените его к тексту.
Шаг 23: Снова поверните холст на 90 ° по часовой стрелке
Вернитесь в меню «Изображение», вернитесь в « Поворот холста», затем еще раз выберите « 90 ° по часовой стрелке», чтобы повернуть холст на 90 ° по часовой стрелке:

Поверните холст на 90 ° по часовой стрелке еще раз.
Шаг 24: примени фильтр пяти листов к тексту
На этот раз нажмите сочетание клавиш Ctrl + F (Win) / Command + F (Mac) пять раз, чтобы применить фильтр Tiles пять раз к тексту:

Примените фильтр Tiles к тексту пять раз.
Шаг 25: выбери и удали белые области
Снова нажмите на любую из белых областей Волшебной палочкой, чтобы выбрать их, затем удалите их. Нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы отменить выбор. Ваш текст должен выглядеть примерно так:

Текст после удаления белых областей еще раз.
Шаг 26: дублируй оригинальный текстовый слой снова и перемести его в верхнюю часть палитры слоев
В прошлый раз обещаю. Нажмите на исходный текстовый слой и дублируйте его еще раз с помощью Ctrl + J (Победа) / Command + J (Mac). Затем перетащите его в верхнюю часть палитры слоев и нажмите на значок видимости слоя, чтобы он отображался в документе:

Снова продублируйте исходный текстовый слой, перетащите его в верхнюю часть палитры «Слои» и щелкните его значок «Видимость слоя», чтобы он появился в документе.
Шаг 27: выбери более светлый оттенок цвета твоего текста и примени его к тексту
Снова нажмите на образец цвета переднего плана в палитре Инструменты и выберите еще более светлый оттенок цвета. Нажмите OK, чтобы выйти из палитры цветов, затем снова нажмите Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac), чтобы применить цвет к тексту:

Уроки Photoshop: выберите более светлый оттенок цвета и примените его к тексту.
Шаг 28: Снова поверните холст на 90 ° по часовой стрелке, чтобы он прошел полный круг
Вернитесь в меню «Изображение», вернитесь в « Поворот холста», затем еще раз выберите « 90 ° по часовой стрелке», чтобы повернуть холст на 90 ° по часовой стрелке, в результате чего он обернулся кругом:

Поверните холст на 90 ° по часовой стрелке еще раз, чтобы он прошел полный круг.
Шаг 29: примени фильтр шести плиток к тексту
На этот раз нажмите сочетание клавиш Ctrl + F (Win) / Command + F (Mac) шесть раз, чтобы применить фильтр Tiles шесть раз к тексту:

Примените фильтр Tiles к тексту в общей сложности шесть раз.
Шаг 30: выбери и удали белые области
Снова нажмите на любую из белых областей Волшебной палочкой, чтобы выбрать их, затем удалите их. Нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы отменить выбор. Ваш текст должен выглядеть примерно так:

Текст после удаления белых областей еще раз. Почти сделано.
Шаг 31: добавь тонкий черный ход к верхнему текстовому слою
На данный момент основной эффект завершен. Я только собираюсь закончить это, применяя тонкий черный штрих вокруг различных фрагментов плитки в верхнем текстовом слое, чтобы помочь выделить их из остального эффекта. Для этого, выбрав верхний текстовый слой, щелкните значок « Стили слоя» в нижней части палитры «Слои»:

Выбрав верхний текстовый слой, щелкните значок «Стили слоев» в нижней части палитры «Слои».
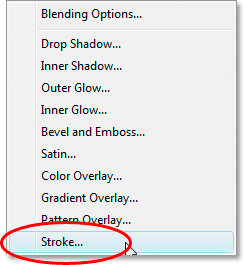
Выберите Stroke из списка:

Нажмите «Штрих», чтобы выбрать его из списка стилей слоя.
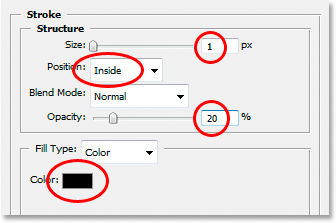
Это вызывает диалоговое окно Layer Style с параметрами Stroke в средней колонке:

Изменение параметров обводки обведено красным.
Сделайте изменения, которые я обвел красным. Сначала измените Цвет обводки на черный, щелкнув образец цвета и выбрав черный в палитре цветов. Уменьшите размер обводки до 1 пикселя . Измените положение обводки на Inside и, наконец, уменьшите непрозрачность примерно до 20% . Мы просто хотим слабый удар, ничего тяжелого.
Нажмите OK, чтобы выйти из диалогового окна Layer Style, и все готово! Вот заключительный текстовый эффект «Фрагментированные плитки»:

Конечный эффект.
Куда пойти дальше …
И там у нас это есть! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!