Веб-разработчик против веб-тестера - это передовые времена, и мы называем это веком технологий. Мир стал глобальной деревней, и именно поэтому мы достигаем одного за другим вех и исследуем новый мир возможностей. Мир танцует под тон букв на ваших клавиатурах. С появлением и развитием Интернета все, что вам нужно, находится всего в одном клике. Помните времена, когда идеи людей по всему миру никогда не были вам известны? Не только идеи, культура, социально-экономическое устройство мира, мировая политика были ограничены только книгами, газетами и т. Д., И теперь мы живем совершенно другой жизнью со всем доступным в Интернете. Вы хотите знать о достижениях в области науки, техники, мировой литературы и информации из всех слоев общества, все, что вам нужно сделать, это сесть за свои компьютеры, подключиться к Интернету, и у вас есть мир на вашем пальце- чаевые. Но откуда все это? Большой вопрос здесь, кто выкладывает такую огромную информацию в Интернете? И как все это делается? Эти вопросы будут справедливо рассмотрены в этой статье.
Что такое веб-разработка?
Все, что вы видите в Интернете, размещено на бесчисленных сайтах. Но как создаются эти сайты? Кто несет ответственность за весь контент, который вы видите на этих сайтах? Кто разрабатывает все эти макеты веб-страниц? Откуда берутся функции и дизайны на сайтах? Кто программирует эти веб-сайты для предоставления пользователям точной информации, которую они могут искать?

Все вышеперечисленные работы выполняются профессиональными веб-разработчиками и веб-дизайнерами. Но прежде чем мы перейдем к тому, что делают веб-разработчики, важно знать, что такое веб-разработка на самом деле. Веб-разработка - это широкий термин, который включает в себя разработку всех технических особенностей веб-сайта. Он включает в себя все, от создания сайта до его обслуживания. Веб-разработка создает веб-сайты, которые полностью функциональны и удобны для пользователя. Веб-разработка не является разовым процессом. После того, как веб-сайт был создан, становится важным постоянно обновлять его. Веб-разработка требует профессиональных навыков и умений, а также надлежащих технических навыков и соответствующих степеней.
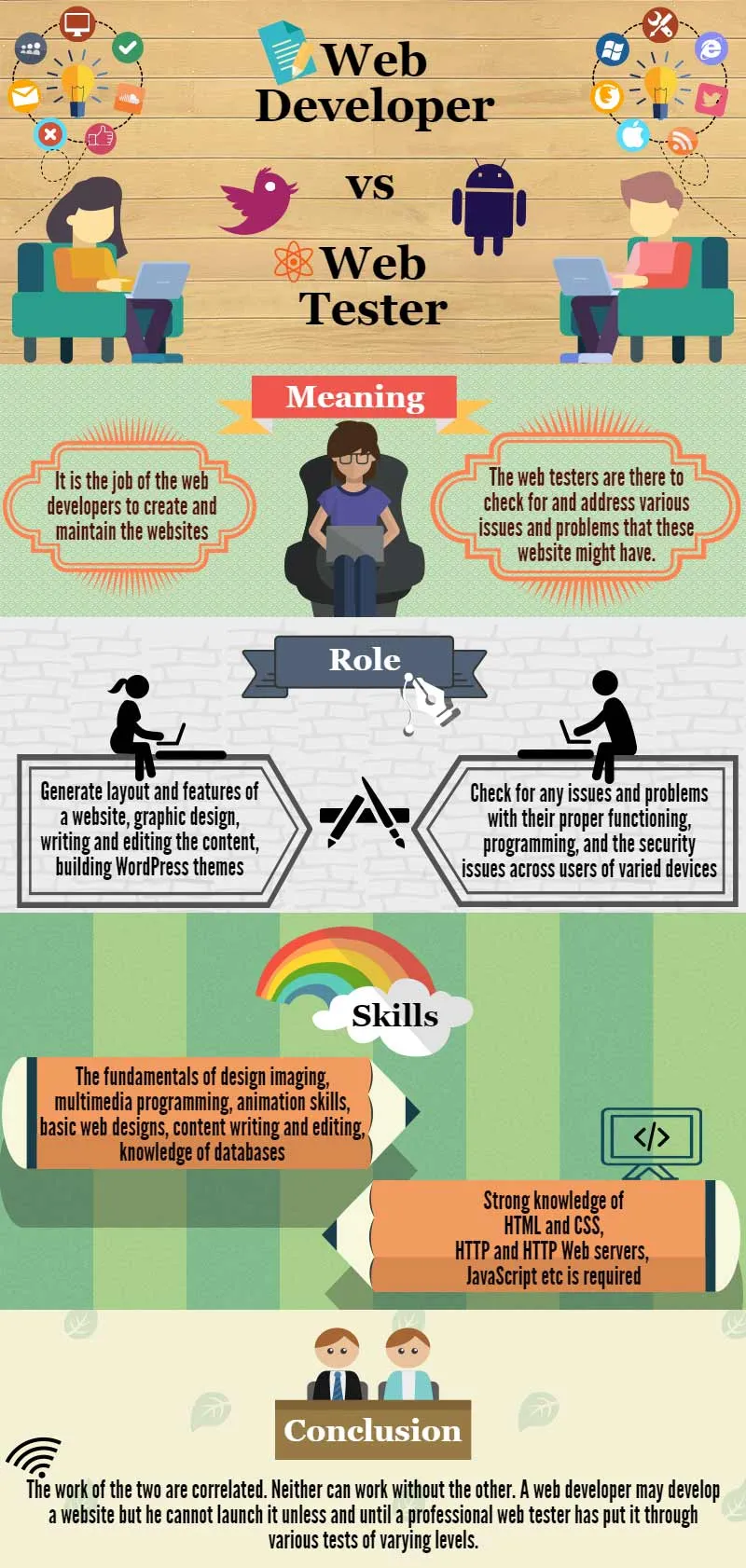
Веб-разработчик против веб-тестера Инфографика

Веб-разработчики:
Работа веб-разработчика заключается в создании веб-сайта, а создание веб-сайта означает разработку макета веб-сайта, размещение контента на веб-сайтах в соответствии с указаниями клиентов и в соответствии с требованиями пользователей. Веб-разработчики не просто создают сайты. Веб-разработчики делают гораздо больше, и их работа варьируется от создания макета и функций веб-сайта до понимания графического дизайна и всех функций программирования веб-сайта. Они также несут ответственность за написание и редактирование контента веб-сайтов и сложный процесс создания тем WordPress для веб-сайтов. Чтобы стать веб-разработчиком, вам также необходимо овладеть определенными профессиональными навыками, а также вам необходимо знать несколько языков программирования. Кроме того, есть навыки кодирования, которые вам определенно необходимо запомнить, чтобы стать веб-разработчиком. Как веб-разработчик вы встречаетесь с клиентом, обсуждаете их потребности и, соответственно, создаете веб-сайт, который отвечает потребностям клиента по мере необходимости. а также к потребностям пользователей. Во всяком случае, веб-сайт должен быть удобным для пользователя, что в основном помогает генерировать трафик на веб-сайты. Веб-разработчики разрабатывают все технические требования для создания веб-сайта и его обновления. Это как выращивать цветок. Для того, чтобы цветок расцвел, вы должны продолжать заботиться о нем, поливая его и заботясь о нем, пока он не зацветет в зрелый цветок. Аналогичным образом веб-разработчик сначала создает веб-сайт, а затем заботится о нем, расставляя приоритеты по задачам и периодически обновляя сайт.
Технические требования для веб-разработчика
Может показаться, что веб-разработчик - легкая работа, но для того, чтобы стать идеальным веб-дизайнером, нужно много вещей вместе. Вам нужна как минимум степень бакалавра, а также необходимые технические навыки и знания в области компьютерного программирования. Вы также можете пройти некоторые онлайн-курсы, чтобы узнать о веб-разработке, чтобы быть одним из них. Вы должны иметь базовые навыки веб-разработки. Основы дизайна изображений, мультимедийное программирование, навыки анимации, базовые веб-дизайны, написание и редактирование контента, знание баз данных и т. Д. Входят в основу профессиональных веб-разработчиков.

Наиболее важным из всех требований является хорошее знание навыков кодирования. Вам нужно хорошо знать HTML и CSS, чтобы стать веб-разработчиком. HTML помогает установить структуру страницы, а CSS меняет ее внешний вид. Это самые базовые навыки программирования, которые вы должны знать, чтобы быть веб-разработчиком. Тогда есть определенные продвинутые навыки кодирования, которые вы можете выучить со временем. Но для начала подойдут знания HTML и CSS.
Какую зарплату вы можете ожидать как веб-разработчик?
Важно знать, будете ли вы получать материальную выгоду в этой области. Что ж, тогда вы должны знать, что существует огромный потенциал для заработка в этой области. Это развивающаяся область, и вы можете ожидать зарплату в 5-6 цифр, которой должно быть достаточно для того, чтобы вести потенциально комфортную жизнь. А также, когда вы продвигаетесь в этой области в качестве старшего веб-разработчика, вы можете соответственно ожидать все больше и больше доходов. Короче говоря, денежные выгоды в этой области достаточно хороши.
Как стать хорошим веб-разработчиком?
Выполнение работы, а затем выполнение ее хорошо всегда окупается. Вы не просто хотите войти в сферу деятельности, вы хотите преуспеть всеми возможными способами. Чтобы быть хорошим веб-разработчиком, вам нужно помнить следующее.
-
Хорошие коммуникативные навыки:
Важно развивать хорошие навыки общения, когда вы находитесь в сфере веб-разработки. Вам нужно изменить свой стиль и тон в зависимости от члена команды, с которой вы общаетесь. А также вы должны иметь возможность переводить технические термины своим клиентам, чтобы они лучше понимали ситуацию. Потому что, в конце концов, вы не хотите разочаровывать своих клиентов.
-
Страсть:
Вы должны быть увлечены изучением навыков и техник. Это прогрессирующее поле, и каждый день появляется множество вещей. Вы должны держать себя в курсе миллионов событий, которые происходят в этой области. Вы должны изучить новые методы и последние инновации. Поэтому важно поддерживать свою страсть и быть лучшими в своей области.
-
Будь перфекционистом
Никто не хочет, чтобы их работу выполнял кто-то, у кого нет возможности перепроверить их работу. Вы должны быть перфекционистом, если хотите стать веб-разработчиком и успешным веб-разработчиком. В конце концов, вы не хотите совершать ни одной ошибки, которая может сломать сайт, над которым вы так усердно работали.
Веб-тестирование:
Когда вы закончите создание сайта, вы часто выходите в интернет. Но прежде чем выходить в интернет и быть доступным в Интернете для пользователей, обязательно проведите тестирование веб-сайта, чтобы выяснить какие-либо проблемы или проблемы с веб-сайтом. Если вы обнаружите что-либо, попробуйте поработать над исправлением проблемы, прежде чем начать работу и открыть сайт публично. Веб-тестирование - это, по сути, своего рода тестирование программного обеспечения, которое проводится на недавно созданном веб-сайте, чтобы проверить наличие проблем и проблем с их надлежащим функционированием, программированием, проблемами безопасности, проблемами, связанными с доступностью веб-сайта для пользователей различных устройств, таких как мобильные телефоны, ноутбуки и т. д., а также посмотреть, предназначен ли ваш сайт для размещения потенциального трафика, который можно назвать нагрузочным тестированием. Все это тестирование проводится веб-тестерами.
Рекомендуемые курсы
- Курс по веб-сервисам в Java
- Сертификационный курс по разработке игр на C ++
- Сертификационный курс по этическому взлому
- Vegas Pro 13 Учебный курс
Что делают веб-тестеры?
Очень важно протестировать сайт на предмет возможных ошибок или проблем. Как веб-тестер, вы обязаны проверять веб-сайт на наличие возможных функциональных нарушений и проблем, а затем исправлять их. После того, как веб-сайт разработан, пользователи ожидают довольно надежных и функциональных веб-сайтов, которые работают довольно хорошо на всех устройствах. Как веб-тестер, вы должны выполнить некоторые важные тесты на недавно созданных веб-сайтах, прежде чем запускать их.
Инструменты и методы веб-тестирования:
- Функциональное тестирование
- Юзабилити-тестирование
- Тестирование интерфейса
- Совместимость
- Тестирование производительности
- Тестирование безопасности
- Тестирование функциональности: вполне естественно, что ваши клиенты хотят, чтобы их сайты функционировали безупречно и точно. Тесты функциональности включают проверку всех ссылок на веб-страницах, соединений с базой данных, файлов cookie и форм, компонентов мультимедиа, поиска, библиотек и сценариев, а также проверку HTML и CSS.
- Юзабилити-тестирование: ваш сайт должен представлять качественные визуальные и текстовые элементы. Дисплей и компоновка должны быть правильными и удобными для пользователя. Этот тип тестов включает в себя тест для навигации, который означает, что вам нужно проверить, как пользователь сможет просматривать веб-страницы, все кнопки и т. Д. Должны быть легко найдены и использованы. Инструкции должны быть четкими. Этот тест также включает проверку содержимого. Вы должны проверить, легко ли понять содержание сайта. Проверьте грамматические и орфографические ошибки. Вы должны следовать стандартам использования цветов и шрифтов на веб-страницах. Изображения должны быть правильного размера и должны легко просматриваться.
- Тестирование интерфейса: есть два основных интерфейса, которые
- интерфейс веб-сервера и сервера приложений
- интерфейс сервера приложений и базы данных
Посмотрите, функционируют ли взаимодействия между этими интерфейсами должным образом. Также вам нужно проверить на наличие ошибок и соединения.
- Тестирование на совместимость: включает в себя совместимость браузера, совместимость с операционной системой, мобильный просмотр, параметры печати. Вы должны проверить все эти совместимости. Вы можете попробовать работать с веб-сайтом в разных браузерах, операционных системах и на мобильных устройствах, чтобы проверить наличие проблем с совместимостью.
- Тестирование производительности: этот тест точно проводится для тестирования веб-нагрузки. Он включает в себя нагрузочное веб-тестирование и веб-стресс-тестирование. Вы должны увидеть, выдерживает ли веб-страница большую нагрузку. Вы можете попробовать протестировать веб-страницу в разных сетях с разными скоростями и возможностями подключения.
- Тестирование безопасности: как правило, веб-приложения сохраняют информацию о пользователях, их личные файлы, информацию о счетах и платежах. Вы должны убедиться, что пользователи могут доверять веб-сайту, и вам необходимо провести надлежащую проверку безопасности, чтобы поддерживать доверие пользователей. Важно обеспечить безопасность данных пользователей.

Вы должны убедиться, что данные хранятся в безопасности и конфиденциальности. Вы должны ограничить доступ до предоставления доступа к конфиденциальным данным. Вам необходимо проверить возможные проблемы с безопасностью и исправить их.
Веб-разработчики и веб-тестеры:
Теперь вы, должно быть, получили достаточно информации о том, что делают веб-разработчики и что делают веб-тестеры. Работа двух взаимосвязана. В то время как веб-разработчики должны создавать и поддерживать веб-сайты, веб-тестеры должны проверять и решать различные проблемы и проблемы, которые могут возникнуть на этом веб-сайте. Два поля взаимосвязаны. Ни один не может работать без другого. Веб-разработчик может разработать веб-сайт, но он не может запустить его до тех пор, пока профессиональный веб-тестер не проведет его через различные тесты разного уровня. Для того, чтобы сделать хорошо разработанный и совершенно функциональный и надежный веб-сайт, важно привлечь к этому как веб-разработчика, так и веб-тестера.
Рекомендуемые статьи
Вот несколько статей, которые помогут вам получить более подробную информацию о Web Developer и Web Tester, поэтому просто перейдите по ссылке.
- Узнайте 8 удивительных отличий - HTML5 против Flash
- WordPress и Joomla: какой из них лучший?
- 10 важных инструментов, которые вы должны применить в веб-тестировании производительности
- Разработка программного обеспечения против веб-разработки
- 20 полезных инструментов и ресурсов для разработчиков веб-сайтов (бесплатно)
- Начните с Python и Django для веб-разработки
- Вопросы по графическому дизайну: какие вопросы полезны
- Полезное руководство по функции PROPER в Excel