
Введение в элементы формы HTML
В технологиях веб-разработки (особенно для внешнего интерфейса) «HTML» - это основной или основной язык разметки, который мы используем для отображения веб-страниц (страницы, которую мы видим на веб-сайте). Иногда на HTML-странице, наряду с другим отображением контента, нам также необходимо принимать некоторые пользовательские данные (особенно на динамических веб-сайтах). И чтобы получить пользовательские входные данные на HTML-странице, нам нужно использовать несколько элементов формы для правильного создания этих форм, и с помощью этих форм мы правильно принимаем пользовательские входные данные и помещаем эти входные данные (данные) в наши внутренние Базы данных на заднем плане. Теперь, когда мы знаем, что HTML-коды пишутся под различными элементами тега (), то в основном «HTML-элементы формы» - это те элементы, которые используются внутри тега «». И эти элементы вместе с другими стандартными и уникальными атрибутами дают форму и структуру, которые позволяют пользователям знать, что делать с формой и как действовать структурно.
Объясните элементы формы HTML (включая синтаксис и примеры с выводом)
Поскольку существует множество элементов формы HTML для создания формы и придания ей правильного вида в структурированном виде; ниже приведены некоторые из них, объясненные один за другим.
| SL № | Теги | Значения / Описания |
|
1 | Чтобы определить форму HTML для пользовательских вводов | |
|
2 | Определить контроль ввода | |
|
3 | Чтобы указать список предопределенных параметров | |
|
4 | Чтобы определить элементы, связанные с группой | |
|
5 | Чтобы определить безопасный ввод | |
|
6 | Определить метку ввода | |
|
7 | Чтобы определить заголовок для fieldset | |
|
8 |
Определить группу похожих опций |
|
|
9 |
Чтобы определить опцию для выпадающего |
|
|
10 |
Определить результат |
|
|
11 |
Чтобы определить список выпадающего |
|
|
12 |
Чтобы определить область многострочного ввода |
Примечание. Большинство обсуждаемых здесь элементов тега HTML относятся к HTML5, который является последней версией языка HTML. Элемент tag больше не поддерживается в HTML5; фактически он использовался для предыдущей версии HTML.
Синтаксис и пример
Некоторые синтаксисы и примеры элементов формы HTML с выводами обсуждаются ниже:
-
«» Элемент
Этот элемент может содержать много других элементов, включая следующие:
Пример элемента «» с кнопкой ввода и отправки:
Синтаксис:
Your Name:
коды:
Your name:
Выход:

-
«» Элемент
Этот элемент является встроенным элементом и относится к группе элементов формы.
Синтаксис:
Input name:
Input age:
коды:
Input name:
Input age:
Выход:

-
«» Элемент
Обычно он задает заранее определенный список входных данных для элемента, где пользователи могут выбрать любую опцию из предварительно определенного списка.
Синтаксис:
коды:
Выход:

-
«» Элемент
Этот элемент в основном используется для группировки связанных элементов в формах и рисует рамку вокруг похожих элементов.
Синтаксис:
Celebrity:
Name:
Phone:
Age:
коды:
Celebrity:
Name:
Phone:
Age:
Выход:

-
«» Элемент
Этот элемент может находиться за пределами формы, но, тем не менее, он может быть частью формы. Обычно этот элемент используется для указания одной или нескольких форм. Этот элемент недавно используется в версии HTML5 для генерации ключа шифрования для передачи зашифрованных данных через форму на веб-сайте на основе HTML.
Синтаксис:
коды:
Username:
Нижеприведенное поле keygen находится за пределами формы, но оно все еще является частью вышеуказанной формы.
Шифрование:Выход:

-
«» Элемент
Этот элемент в основном дает имя для формы ввода, чтобы пользователи понимали, какими должны быть входные данные. Он действует как индикатор для пользователей.
Синтаксис:
…
коды:
Example of HTML label tag
Boy
Girl
Выход:

-
«» Элемент
Этот элемент фактически определяет заголовок для элемента. Это своего рода вспомогательный элемент для другого элемента, части элемента группы.
Синтаксис:
Celebrity:
Name:
Phone:
Age:
коды:
Example of HTML legend tag
Celebrity:
Name:
Phone:
Age:
Выход:

-
«» Элемент
Этот элемент является элементом, связанным с группой, который используется для параметров в раскрывающемся списке в форме HTML. Это помогает пользователям легко обрабатывать длинный список.
Синтаксис:
Ninja 300
Ninja 450
Pulsar 200
Pulsar 150
коды:
Example of HTML legend tag
Ninja 300
Ninja 450
Pulsar 200
Pulsar 150
Выход:

-
«» Элемент
Этот элемент используется для представления опции из выпадающего списка под элементом; раскрывающийся список должен содержать хотя бы одну опцию.
Синтаксис:
…
коды:
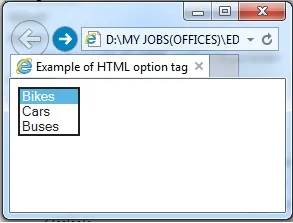
Example of HTML option tag
Bikes
Cars
Buses
Выход:

-
«» Элемент
Этот элемент в основном используется для отображения результатов расчета (например, в скриптовом расчете).
Синтаксис:
…
коды:
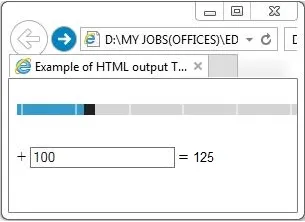
Example of HTML output Tag
+
=
Выход:

-
«» Элемент
Этот элемент используется для выбора из списка в форме.
Синтаксис:
Bike
Car
Bus
коды:
Example of HTML select Tag
Bike
Car
Bus
Выход:

-
«» Элемент
Этот элемент используется для определения многострочного ввода текста (например, для адреса).
Синтаксис:
Поместите ваш комментарий:
Положи сюда…
коды:
Example of HTML textarea Tag
Поместите ваш комментарий:
Положи сюда…
Выход:

Вывод
Есть так много доступных элементов формы HTML; В этой статье мы обсудили некоторые базовые или собственные элементы формы HTML. Элементы формы HTML помогают нам создавать правильные и функциональные формы HTML. Следует отметить, что большинству элементов формы HTML необходимо добавить несколько атрибутов вместе с ними. Некоторые из элементов зависят друг от друга, которые должны быть закодированы вместе. Элементы, которые уже устарели, могут отображаться не всеми браузерами.
Рекомендуемые статьи
Это было руководство по элементам формы HTML. Здесь мы обсуждаем введение и элементы формы с синтаксисом и примером кода. Вы также можете просмотреть наши другие предлагаемые статьи, чтобы узнать больше -
- Версии HTML
- Преимущества HTML
- Карьера в HTML
- HTML блоки
- Бесплатный курс HTML
- HTML-фреймы
- Установить цвет фона в HTML с примером