Узнайте, как масштабировать и изменять размеры изображений в Photoshop, не теряя при этом качество, используя умные объекты Вы узнаете разницу между изменением размера обычного изображения и изменением размера смарт-объекта и почему смарт-объекты всегда выглядят лучше.
Умные объекты предлагают много преимуществ, но одно из самых больших заключается в том, что они позволяют нам изменять размер изображения без разрушения . Обычно, когда мы масштабируем изображение, чтобы уменьшить его, Photoshop уменьшает его, выбрасывая пиксели. И как только эти пиксели исчезнут, их уже не вернуть. Это называется деструктивным редактированием, поскольку оно вносит постоянные изменения в исходное изображение. В этом случае мы потеряли пиксели.
Позже, если мы попытаемся увеличить изображение или даже вернуть его к исходному размеру, результат будет выглядеть не так хорошо. Это потому, что, отбрасывая пиксели, мы потеряли детали на изображении, и Photoshop не может волшебным образом воссоздать детали, которых больше нет. Все, что он может сделать, это взять оставшиеся детали и сделать их больше. И в зависимости от того, насколько больше вы его сделаете, вы можете получить блочный или размытый беспорядок.
Но умные объекты в фотошопе разные. Смарт-объект - это контейнер, в котором находится изображение, защищающее изображение от вреда. Все, что мы делаем со смарт-объектом, делается с самим смарт-объектом, а не с изображением. Если мы масштабируем смарт-объект, чтобы сделать его меньше, похоже, что мы масштабировали изображение. Но все, что мы действительно сделали, - это масштабировали умный объект. Изображение внутри него всегда остается в своем первоначальном размере со всеми его пикселями и деталями нетронутыми. Это означает, что если нам нужно снова увеличить изображение, мы можем сделать это без потери качества. Фактически, независимо от того, сколько раз мы изменяем размеры смарт-объекта, изображение всегда выглядит четким и резким. Посмотрим, как это работает.
Я буду использовать Photoshop CC, но поскольку смарт-объекты были впервые представлены в Photoshop CS2, любая версия от CS2 и выше будет работать. Давайте начнем!
Настройка параллельного сравнения
Чтобы увидеть преимущество изменения размера изображения как смарт-объекта, давайте быстро настроим наш документ, чтобы мы могли просматривать параллельное сравнение между изменением размера обычного изображения и изменением размера смарт-объекта. Если вы просто хотите пропустить фактическое сравнение, вы можете перейти к разделу «Изменение размера изображений и смарт-объектов» ниже.
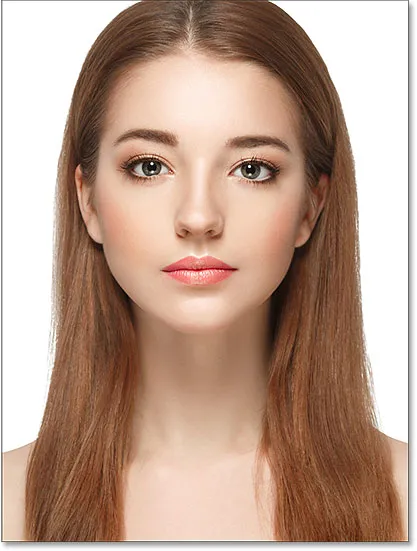
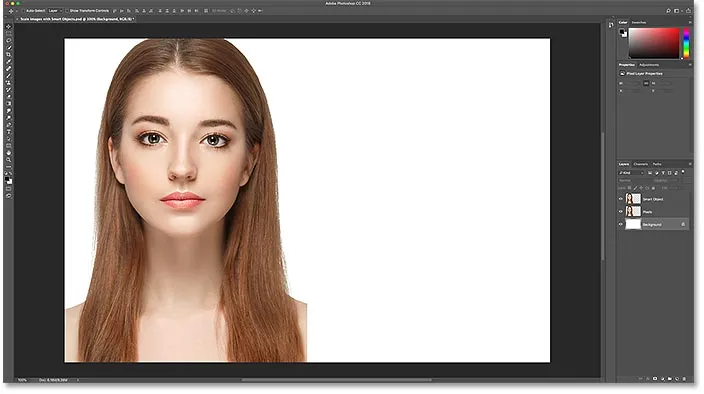
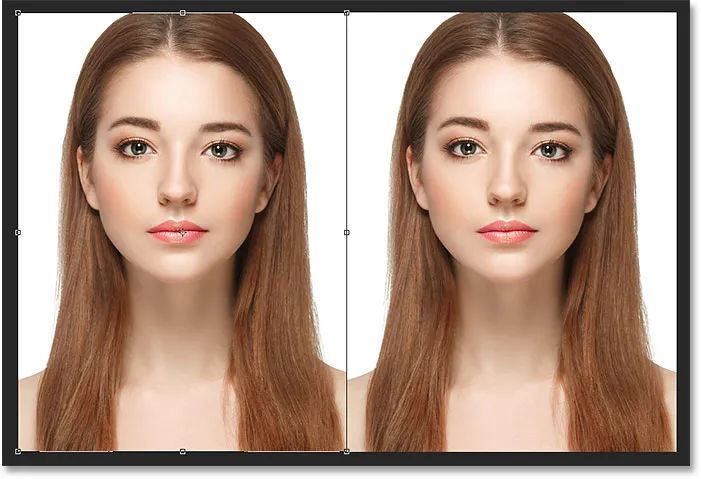
Чтобы подписаться, вы можете открыть любое изображение в Photoshop. Я буду использовать это изображение, которое я скачал с Adobe Stock:

Исходное изображение. Фото предоставлено: Adobe Stock.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде (ads-basics-middle)
Если мы посмотрим на панель «Слои», то увидим изображение на фоновом слое:

Панель «Слои», отображающая изображение на фоновом слое.
Делаем две копии изображения
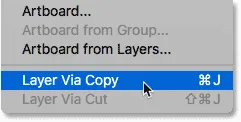
Нам нужно сделать две копии изображения; один для нормальной, пиксельной версии и один для смарт-объекта. Чтобы сделать первую копию, зайдите в меню Layer в строке меню, выберите New, а затем выберите Layer via Copy :

Переход к Layer> New> Layer via Copy.
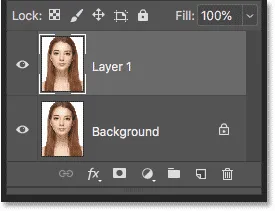
На панели «Слои» копия изображения появляется над оригиналом:

Первая копия появляется.
Чтобы сделать вторую копию, на этот раз я буду использовать сочетание клавиш Ctrl + J (Win) / Command + J (Mac). Вторая копия появляется над остальными:

Вторая копия появляется.
Переименование слоев
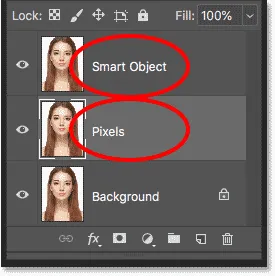
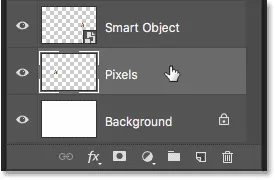
Давайте переименуем наши копии, чтобы мы знали, что есть что. Дважды щелкните имя верхнего слоя («Копия слоя 1») и переименуйте его в «Смарт-объект». Нажмите Enter (Win) / Return (Mac), чтобы принять его. Затем дважды щелкните имя «Слой 1» под ним и переименуйте его в «Пиксели». Снова нажмите Enter (Win) / Return (Mac), чтобы принять его. Теперь у нас есть слой, который мы будем преобразовывать в смарт-объект сверху, и слой, который останется обычным слоем на основе пикселей:

Переименование двух верхних слоев.
Заполнение фонового слоя белым
Нам больше не нужно изображение на фоновом слое, поэтому давайте закрасим фон белым. Нажмите на фоновый слой, чтобы выбрать его:

Выбор фонового слоя.
Затем перейдите в меню Edit и выберите Fill :

Собираюсь Правка> Заполнить.
В диалоговом окне «Заливка» установите для параметра « Содержание» значение « Белый» и нажмите кнопку «ОК».

Выбор белого в качестве цвета заливки.
И если мы посмотрим на миниатюру фонового слоя на панели «Слои», мы увидим, что слой теперь заполнен белым:

Фоновый слой был залит белым цветом.
Добавляя больше места холста
Чтобы разместить обе версии изображения бок о бок, нам нужно добавить больше места для холста. Подойдите к меню Image и выберите Canvas Size :

Идем в Изображение> Размер холста.
В диалоговом окне «Размер холста» установите для параметра « Ширина» значение « 200 процентов» и « Высота» - 100 процентов . Оставьте параметр Относительный отключенным. И в сетке Anchor, выберите квадрат в середине слева. Это позволит разместить все лишнее пространство справа от изображения. Нажмите OK, чтобы закрыть диалоговое окно:

Диалоговое окно «Размер холста».
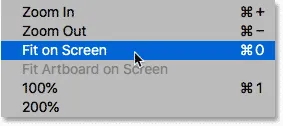
Чтобы центрировать новый холст на экране, я зайду в меню « Вид» и выберу «По размеру экрана» :

Выбор режима просмотра по размеру экрана.
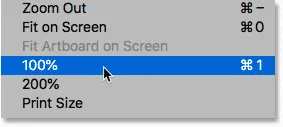
И затем, поскольку мое изображение достаточно маленькое, чтобы полностью уместиться на экране при уровне масштабирования 100 процентов, я вернусь в режим просмотра и выберу 100% :

Выбор режима просмотра 100%.
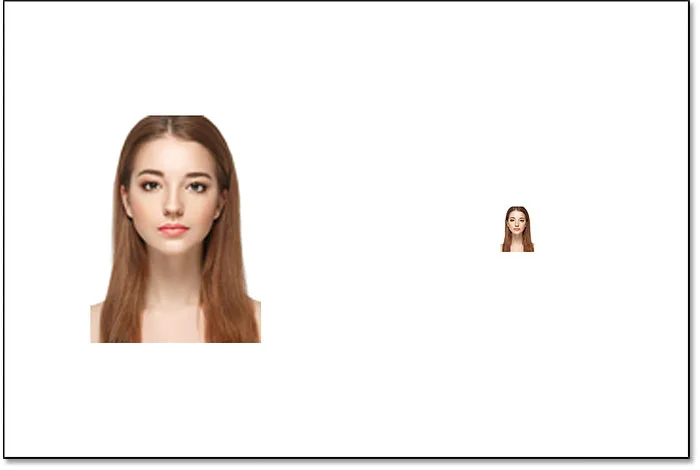
И здесь мы видим добавленное дополнительное пространство холста:

Документ с дополнительным пространством для холста справа.
Перемещение изображений бок о бок
Чтобы переместить одно из изображений в новое пространство, выберите инструмент «Перемещение» на панели инструментов:

Выбор инструмента перемещения.
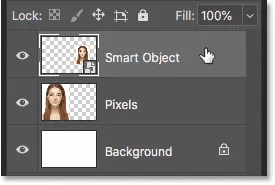
На панели «Слои» щелкните слой «Smart Object» в верхней части, чтобы выбрать его:

Выбор слоя «Smart Object».
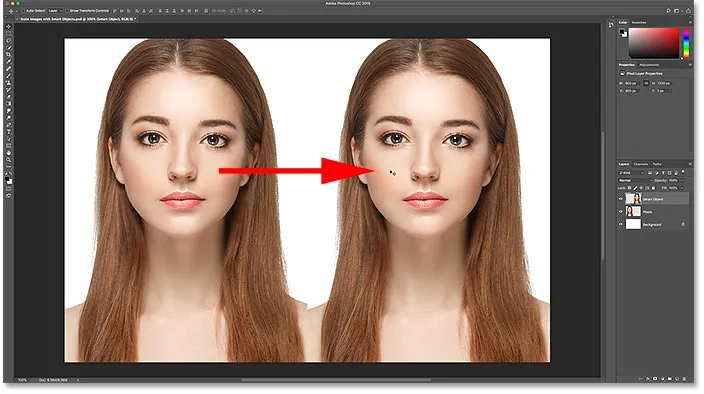
Затем нажмите на изображение и перетащите его в новое пространство справа. Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы ограничить направление, в котором вы можете двигаться, чтобы упростить перетаскивание по горизонтали. Теперь у нас есть изображение, которое останется пиксельным изображением слева, и изображение, которое мы преобразуем в смарт-объект справа:

Перетаскивание изображения в слое «Smart Object» в новое пространство холста.
Преобразование слоя в смарт-объект
Наконец, чтобы преобразовать изображение справа в смарт-объект, убедитесь, что на панели «Слои» выбран слой «Smart Object»:

Слой «Smart Object» должен быть выбран.
Нажмите значок меню в верхнем правом углу панели «Слои»:

Открытие меню панели «Слои».
А затем выберите « Преобразовать в смарт-объект» из списка:

Выбор «Преобразовать в смарт-объект».
Photoshop преобразует слой в смарт-объект, и на его миниатюре появляется значок смарт-объекта :

Смарт-объекты отображают значок в правом нижнем углу их миниатюры.
Связанный: Как создать умные объекты в Фотошопе
Изменение размеров изображений и смарт-объектов в Photoshop
Теперь, когда мы настроили наш документ, давайте посмотрим, что произойдет, когда мы изменим размер обычного слоя на основе пикселей, и сравним его с тем, что происходит, когда мы изменили размер смарт-объекта. Мы уменьшим обе версии, чтобы сделать их меньше (известные как уменьшение масштаба), а затем увеличим их ( увеличение ) и сравним результаты.
Уменьшение изображения
Начнем с пиксельной версии слева. Я нажму на слой «Pixels», чтобы выбрать его:

Выбор слоя «Пиксели».
Чтобы масштабировать изображение и сделать его меньше, я выберу команду Photoshop Free Transform, зайдя в меню Edit и выбрав Free Transform :

Собираемся Правка> Свободное Преобразование.
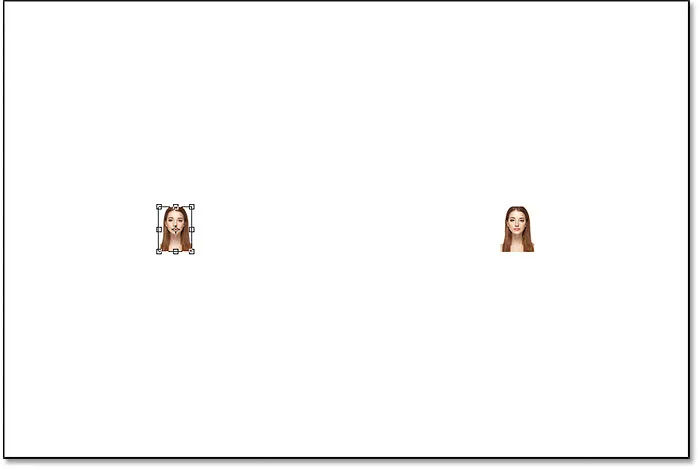
Это помещает поле Free Transform и обрабатывает изображение:

Поле Free Transform и маркеры появляются вокруг пиксельной версии слева.
Изучите основные навыки и ярлыки в Photoshop.
Давайте уменьшим ширину и высоту изображения до 10% от исходного размера. Мы можем изменить его размер, нажав и удерживая клавишу Shift и перетащив любую из угловых ручек. Но так как мы знаем точный размер, который нам нужен, проще всего ввести его на панели параметров. Сначала убедитесь, что параметры ширины ( W ) и высоты ( H ) связаны друг с другом, щелкнув значок ссылки между ними:

Нажав на значок ссылки.
Затем измените значение ширины на 10% . Поскольку ширина и высота связаны между собой, значение высоты автоматически меняется на 10% :

Установка новой ширины и высоты изображения на 10 процентов.
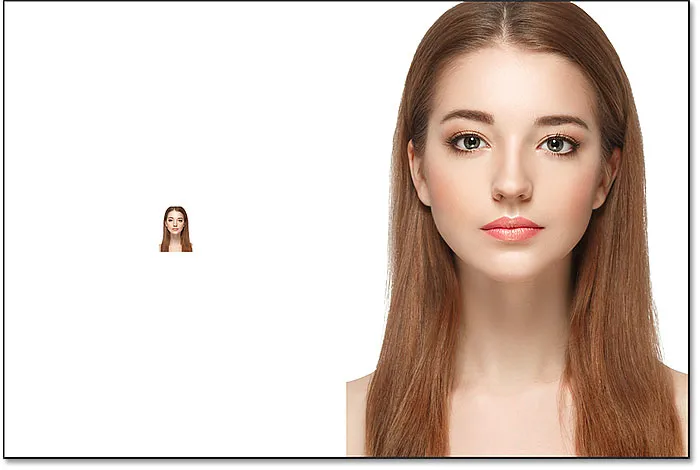
Нажмите Enter (Win) / Return (Mac), чтобы принять новые значения, а затем снова нажмите Enter (Win) / Return (Mac), чтобы выйти из Free Transform. И здесь мы видим, что пиксельная версия слева теперь намного меньше:

Ширина и высота версии пикселя были уменьшены до 10 процентов.
Уменьшение смарт-объекта
Давайте сделаем то же самое со смарт-объектом справа. Я нажму на смарт-объект на панели слоев, чтобы выбрать его:

Выбор смарт-объекта.
Затем я вернусь в меню « Правка» и выберу « Свободное преобразование» :

Идем снова, чтобы Правка> Свободное Преобразование.
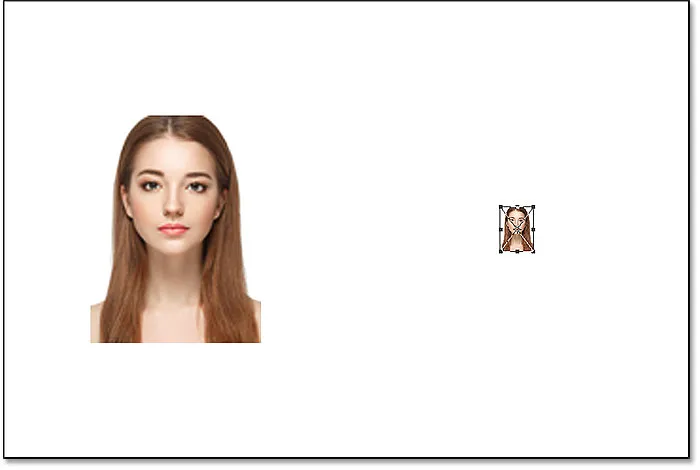
На этот раз маркеры Free Transform появляются вокруг смарт-объекта справа:

Документ, показывающий Free Transform, обрабатывает смарт-объект.
В панели параметров я свяжу поля Ширина и Высота вместе:

Нажав на значок ссылки.
И тогда я изменю значение ширины на 10% . Значение высоты меняется вместе с ним:

Масштабирование ширины и высоты смарт-объекта до тех же 10%.
Сравнивая результаты
Я нажму Enter (Win) / Return (Mac), чтобы принять новые значения, а затем снова нажму Enter (Win) / Return (Mac), чтобы выйти из Free Transform. Обе версии изображения теперь уменьшены до одинакового размера. И в этом размере они оба выглядят абсолютно одинаково. Пока нет очевидной разницы между пиксельной версией и смарт-объектом:

Документ после масштабирования обеих версий.
Увеличение масштаба изображения
Но теперь, когда мы сделали изображения меньше, давайте посмотрим, что произойдет, если мы попробуем сделать их больше. Мы начнем снова с версии пикселя слева. Я нажму на слой «Pixels» на панели «Слои», чтобы выбрать его:

Выбор слоя «Пиксели».
Затем я вернусь в меню « Правка» и выберу « Свободное преобразование» :

Идем снова, чтобы Правка> Свободное Преобразование
Вокруг пиксельной версии снова появляется поле Free Transform:

Поле Free Transform окружает пиксельное изображение слева.
Значения ширины и высоты
Но обратите внимание на значения ширины и высоты на панели параметров. Несмотря на то, что мы уменьшили ширину и высоту пиксельной версии до 10%, Photoshop говорит нам, что изображение каким-то образом вернулось к 100% его первоначального размера:

Значения ширины и высоты в пиксельной версии вернулись к 100 процентам.
Если мы можем ясно видеть, что изображение теперь намного меньше, чем было раньше, как ширина и высота могут вернуться к 100 процентам? Причина в том, что когда мы масштабировали пиксельную версию и делали ее меньше, Photoshop уменьшал ее, отбрасывая пиксели. В этом случае он взял 90% пикселей от ширины и 90% пикселей от высоты и просто удалил их. Это означает, что мы сократили до 1 из каждых 100 пикселей, которые у нас были раньше, или до 1% от исходного изображения. Поэтому, когда Фотошоп говорит нам, что Ширина и Высота вернулись к 100%, это не значит, что мы вернулись к 100% от первоначального размера. Это говорит о том, что мы находимся на 100% от нового размера, что означает, что все пиксели остаются после того, как мы уменьшили его.
Увеличение масштаба изображения до 50% от его первоначального размера
Давайте посмотрим, что произойдет, если мы снова увеличим изображение. Мы начнем с масштабирования ширины и высоты от 10% до 50% от исходного размера. Для этого мне нужно увеличить значения ширины и высоты со 100% до 500% :

Масштабирование ширины и высоты пиксельного изображения на 500%.
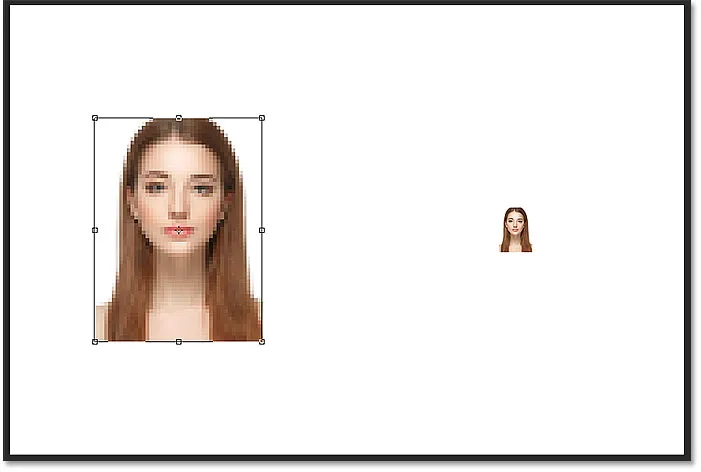
Я нажму Enter (Win) / Return (Mac) на моей клавиатуре, чтобы принять новые значения. Но прежде чем я выйду из Free Transform, мы уже можем видеть, что происходит. Вместо добавления новых пикселей и новых деталей к изображению, Photoshop просто берет пиксели из уменьшенной версии и делает их больше. На самом деле, он настолько велик, что квадратные формы пикселей теперь очень очевидны:

Photoshop увеличивает пиксельную версию, делая пиксели больше.
Я снова нажму Enter (Win) / Return (Mac) на клавиатуре, чтобы закрыть Free Transform. На этом этапе Photoshop пытается очистить изображение и смешать пиксели вместе, но результат выглядит очень мягким и размытым. Это не то, что вы хотели бы использовать:

Результат после масштабирования пиксельной версии слева на 500%.
Узнайте лучший способ увеличения изображений в Photoshop CC
Масштабирование смарт-объекта
Давайте сравним это с тем, что происходит, когда мы увеличиваем масштаб смарт-объекта. Я выберу смарт-объект на панели «Слои»:

Выбор смарт-объекта.
Затем я снова вернусь в меню « Правка» и выберу « Свободное преобразование» :

Идем снова, чтобы Правка> Свободное Преобразование.
На этот раз маркеры Free Transform появляются вокруг смарт-объекта справа:

Поле Free Transform окружает смарт-объект справа.
Значения ширины и высоты
Если мы посмотрим на панель параметров, то уже увидим разницу между пиксельной версией изображения и смарт-объектом. В пиксельной версии Photoshop сбросил значения ширины и высоты до 100% после того, как мы изменили его размер. Но смарт-объект по-прежнему показывает ширину и высоту всего 10% . В отличие от пиксельной версии, Photoshop по-прежнему запоминает исходный размер смарт-объекта и знает, что в настоящее время мы просматриваем его не в оригинальном размере:

Ширина и высота смарт-объекта по-прежнему установлены на 10%.
Повышение масштаба смарт-объекта до 50% от его первоначального размера
Я увеличу ширину и высоту с 10% до 50%. Но вместо того, чтобы вводить 500%, как я сделал с пиксельной версией, со смарт-объектом, это гораздо проще. Я могу просто установить оба значения на 50%:

Увеличение ширины и высоты смарт-объекта с 10% до 50%.
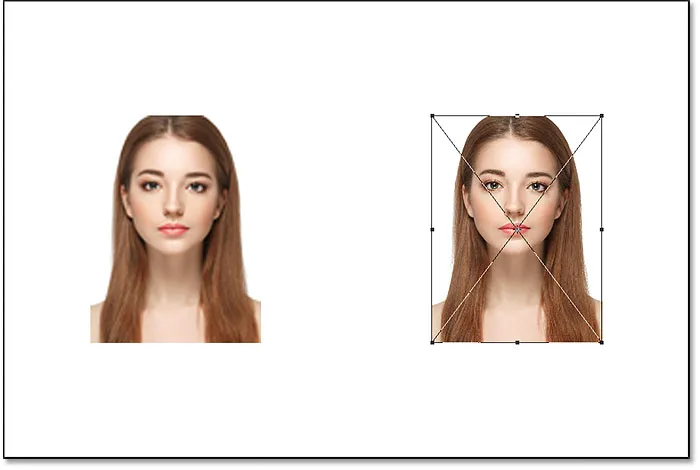
Я нажму Enter (Win) / Return (Mac), чтобы принять новые значения. И прежде чем я закрою Free Transform, мы снова увидим разницу между пиксельной версией и смарт-объектом. Чтобы увеличить масштаб изображения слева, Photoshop просто взял оставшиеся пиксели из уменьшенной версии и увеличил их, что привело к получению очень блочного изображения. Но умный объект справа выглядит намного лучше. На самом деле он выглядит так же хорошо, как и оригинал, только меньше:

Масштабированный смарт-объект уже выглядит лучше, чем пиксельная версия.
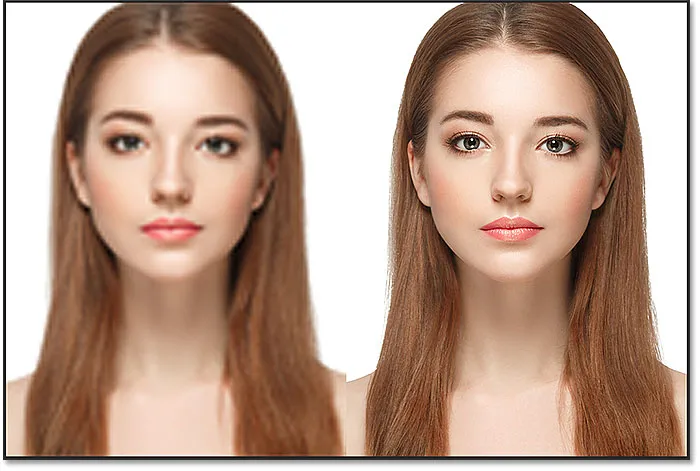
Я снова нажму Enter (Win) / Return (Mac), чтобы закрыть Free Transform. И в этот раз Photoshop не нужно ничего делать для очистки изображения, потому что смарт-объект уже выглядит великолепно. Когда мы сравниваем его с пиксельной версией слева, смарт-объект выглядит четким и четким с большим количеством деталей, тогда как пиксельная версия выглядит намного хуже:

Умный объект пережил масштабирование без единой царапины. Пиксельная версия была не такой удачной.
Почему умный объект выглядит лучше
Так почему же смарт-объект выглядит намного лучше, чем пиксельная версия? Это из-за того, как работают умные объекты. Умный объект - это просто контейнер, в котором что-то содержится. В этом случае он держит наш имидж. Когда мы масштабируем смарт-объект, чтобы он был больше или меньше, мы изменяем размер контейнера, а не его содержимое. Уменьшение контейнера делает изображение внутри него меньше. И если мы сделаем контейнер больше, изображение внутри него будет выглядеть больше. Но мы всегда воздействуем на контейнер (смарт-объект), а не на его содержимое.
Просмотр изображения внутри смарт-объекта
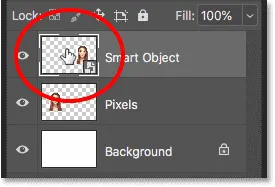
Фактически, мы можем открыть смарт-объект и просмотреть его содержимое, просто дважды щелкнув по миниатюре смарт-объекта на панели «Слои»:

Двойной щелчок по миниатюре смарт-объекта.
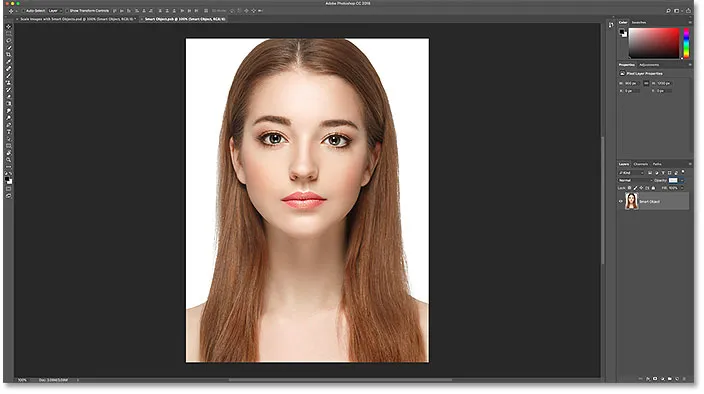
Содержимое смарт-объекта открывается в отдельном документе, и здесь мы видим исходное изображение. Несмотря на то, что мы уже уменьшили ширину и высоту смарт-объекта дважды, сначала до 10%, а затем до 50%, изображение внутри него остается в своем первоначальном размере без потери качества. Независимо от того, сколько раз мы изменяем размеры смарт-объекта, он не влияет на изображение внутри него, поэтому смарт-объект всегда выглядит великолепно:

Просмотр исходного изображения в оригинальном размере внутри смарт-объекта.
Чтобы закрыть смарт-объект, перейдите в меню « Файл» и выберите « Закрыть» :

Идем в Файл> Закрыть.
И теперь мы вернулись к основному документу

Вернуться к основному документу Photoshop.
Связанный: Как отредактировать содержание умного объекта в Фотошопе
Ускорение изображения до исходного размера
Наконец, давайте закончим, посмотрев, что произойдет, когда мы увеличим обе версии изображения до их первоначального размера. Я начну с пиксельной версии слева, выбрав ее на панели «Слои»:

Выберите слой «Pixels» еще раз.
Затем я вернусь в меню « Правка» и выберу « Свободное преобразование» :

Собираемся Правка> Свободное Преобразование.
Дескрипторы Free Transform появляются вокруг пиксельной версии слева. А на панели параметров Photoshop снова сбросил значения ширины и высоты на 100%:

Значения ширины и высоты в пиксельной версии снова вернулись к 100 процентам.
Поскольку мы знаем, что они на самом деле имеют 50% от их первоначального размера, мне нужно удвоить их размер, установив оба значения на 200% :

Увеличение ширины и высоты версии пикселя на 200%.
Я нажму Enter (Win) / Return (Mac) на моей клавиатуре один раз, чтобы принять новые значения, а затем снова, чтобы закрыть из Free Transform. И вот как выглядит пиксельная версия после уменьшения ширины и высоты до 10%, затем до 50%, а теперь и до 100%. Как мы видим, результат выглядит очень мягким, и большая часть оригинальных деталей отсутствует:

Результат после увеличения версии пикселя до исходного размера.
Масштабирование смарт-объекта до его первоначального размера
Далее я нажму на смарт-объект на панели «Слои», чтобы выбрать его:

Выбор смарт-объекта.
Затем я в последний раз вернусь в меню « Правка» и выберу « Свободное преобразование» :

Собираемся Правка> Свободное Преобразование.
Ручки Free Transform появляются вокруг смарт-объекта справа. Но на панели параметров обратите внимание, что снова Photoshop все еще помнит, что мы просматриваем смарт-объект с его шириной и высотой, установленными на 50%:

Значения ширины и высоты смарт-объекта по-прежнему установлены на 50 процентов.
Чтобы восстановить исходный размер смарт-объекта, все, что мне нужно сделать, это изменить ширину и высоту с 50% до 100% :

Установка значений ширины и высоты для смарт-объекта обратно на 100%.
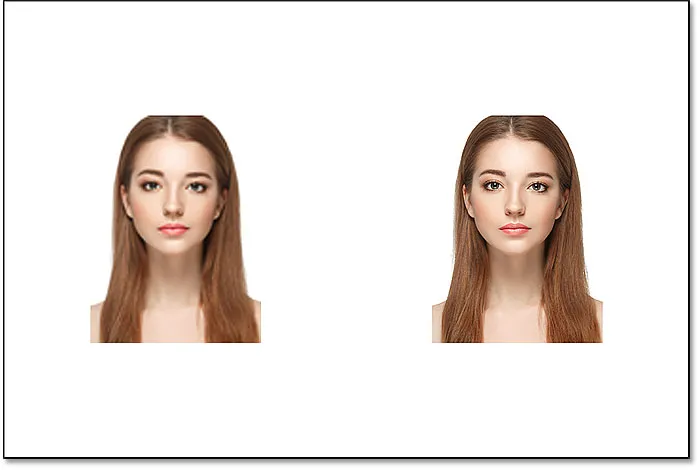
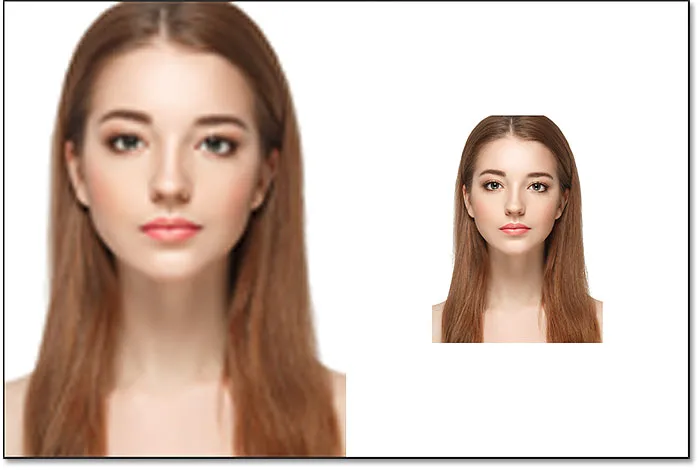
Я нажму Enter (Win) / Return (Mac) один раз, чтобы принять изменения, а затем снова, чтобы закрыть Free Transform, и вот результат. Хотя пиксельная версия слева явно потеряла качество изображения, смарт-объект справа выглядит как новый. Опять же, это потому, что мы изменяли размеры самого смарт-объекта, а не его содержимого, поэтому изображение внутри него никогда не изменялось:

Результат после масштабирования обеих версий до их исходного размера.
Выход за рамки оригинального размера (и почему вы должны избегать его)
И последнее, что следует иметь в виду, - хотя смарт-объекты явно имеют преимущество перед пиксельными изображениями при масштабировании и изменении их размера, это преимущество применяется только в том случае, если вы сохраняете смарт-объект или меньше его исходного размера. Нет смысла пытаться масштабировать смарт-объект больше, чем его первоначальный размер.
Выходя за пределы 100%, вы просите Photoshop создать детали, которых нет, как с пиксельным изображением. И результат будет одинаковым, будь то смарт-объект или нет. Фотошоп просто возьмет исходные пиксели и увеличит их, и результат будет выглядеть не так хорошо. Итак, чтобы извлечь выгоду из смарт-объектов, убедитесь, что вы не выходите за рамки исходного размера вашего изображения.
И там у нас это есть! Вот как можно масштабировать и изменять размеры изображений без потери качества, используя умные объекты в Photoshop! Узнайте больше о смарт-объектах, узнайте, как создавать смарт-объекты, как редактировать смарт-объекты, как копировать смарт-объекты, как объединять слои в смарт-объекты или как работать с редактируемыми смарт-фильтрами! И не забывайте, что все наши учебники по Photoshop теперь доступны для скачивания в формате PDF!