Узнайте, как создать эффект отражения воды в Photoshop с реалистичной водной рябью. Пошаговое руководство для Photoshop CC и CS6.
Как мы увидим, создание эффекта отражения воды состоит из трех основных частей. Мы начнем с создания самого основного отражения, сделав копию нашего изображения, перетащив его под оригинал, а затем перевернув его так, чтобы изображение внизу отражало изображение выше. Мы добавим размытие движения и даже голубоватый оттенок, чтобы отражение выглядело больше как вода.
Оттуда мы создадим карту смещения, специальный тип документа в Photoshop, который мы можем использовать для изгибания, деформации и изменения формы нашего изображения. И, наконец, мы возьмем нашу карту смещения и применим ее к отражению воды, чтобы создать реалистично выглядящие волны и рябь! Мы даже добавим тень вдоль береговой линии, чтобы она выглядела так, как будто она спускается в воду. Есть много шагов, но, как всегда, я проведу вас через каждый из них, чтобы вы могли легко следовать, даже если вы новичок.
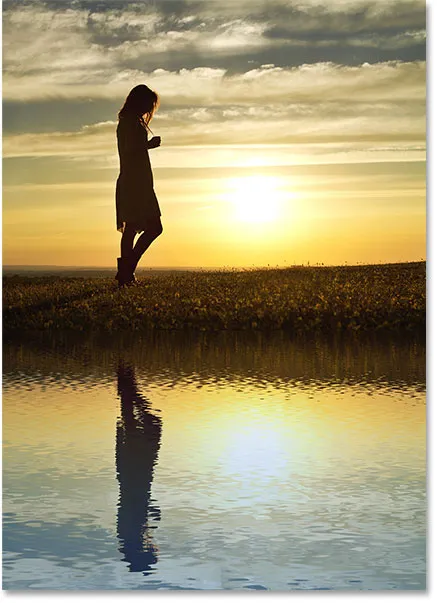
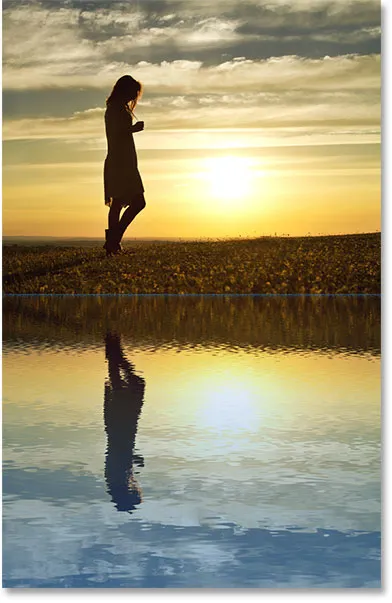
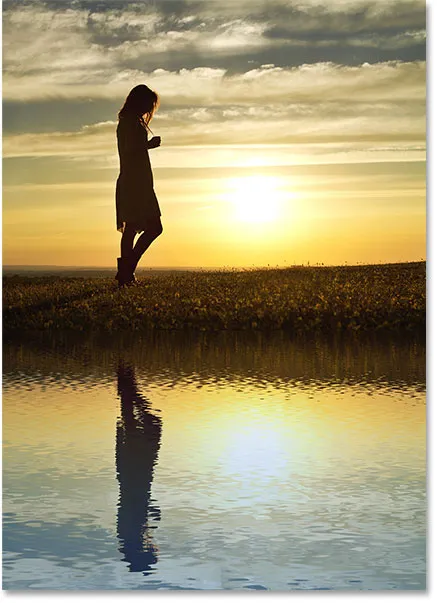
Вот пример того, как будет выглядеть эффект отражения воды, когда мы закончим. В конце я покажу вам, как поэкспериментировать с эффектом, чтобы получить наилучшие результаты с вашим изображением:

Конечный результат.
Давайте начнем!
Как создать отражение воды в фотошопе
Для этого урока я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6.
Шаг 1: Откройте ваше изображение
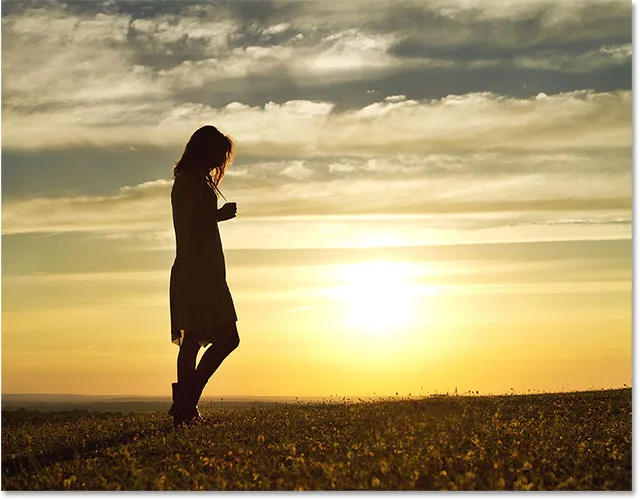
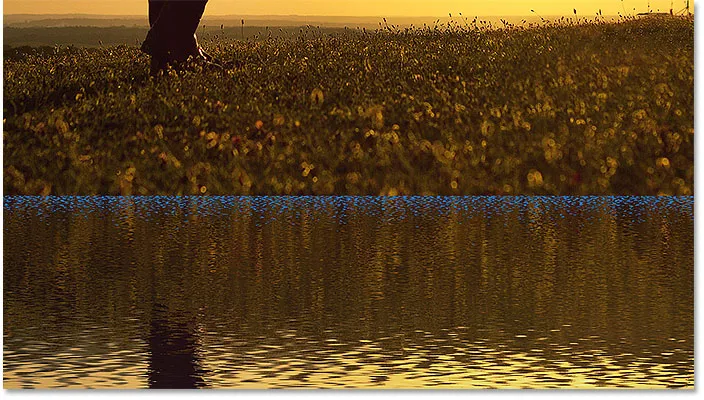
Откройте изображение, где вы хотите добавить свое отражение воды. Вот изображение, которое я буду использовать (фото заката  от Adobe Stock):
от Adobe Stock):

Оригинальное фото. Предоставлено: Adobe Stock.
Шаг 2: разблокируйте фоновый слой и назовите его «Фото»
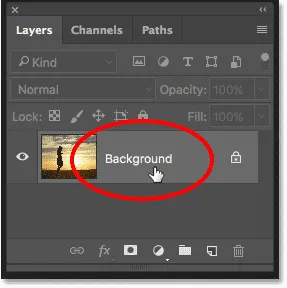
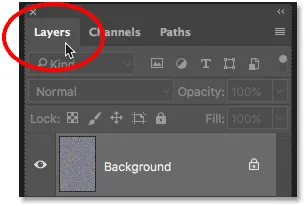
На панели «Слои» мы видим изображение на фоновом слое. Фоновый слой заблокирован, обозначенный значком замка в его крайнем правом углу. Нам нужно разблокировать его, чтобы мы могли разместить другие слои под ним, и мы можем сделать это, просто переименовав его. Дважды щелкните по названию «Фон»:

Двойной щелчок на фоновом слое.
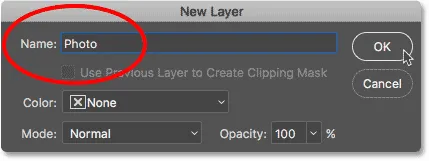
Photoshop открывает диалоговое окно « Новый слой ». Назовите слой «Фото» и нажмите «ОК»:

Переименование фонового слоя «Фото».
Вернувшись на панель «Слои», фоновый слой теперь является слоем «Фото», и значок замка исчез:

Фоновый слой теперь разблокирован и называется «Фото».
Шаг 3: продублируйте слой и назовите его «Отражение»
Сделайте копию слоя. Мы будем использовать копию, чтобы создать отражение воды. Нажмите и удерживайте нажатой клавишу Alt (Win) / Option (Mac) на клавиатуре и перетащите слой «Фото» вниз на значок « Новый слой» в нижней части панели «Слои»:

Перетащите слой на значок «Новый слой», удерживая нажатой клавишу «Alt / Option».
Отпустите кнопку мыши, а затем отпустите клавишу Alt / Option. Photoshop открывает диалоговое окно Duplicate Layer . Назовите слой «Отражение» и нажмите «ОК»:

Называя копию слоя «Отражение».
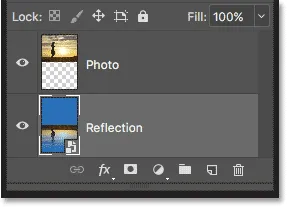
Слой «Отражение» появляется над слоем «Фото»:

Панель «Слои», показывающая слой «Отражение» над основной фотографией.
Шаг 4. Преобразование слоя «Отражение» в смарт-объект
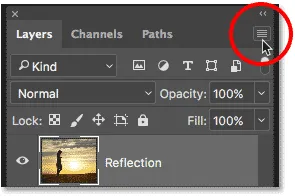
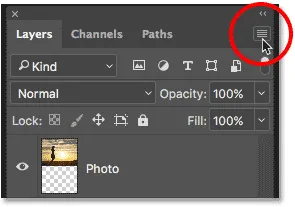
Преобразуйте слой «Отражение» в смарт-объект, щелкнув значок меню в верхнем правом углу панели «Слои»:

Нажав на значок меню панели «Слои».
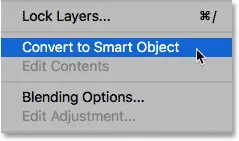
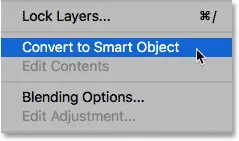
Выберите Преобразовать в смарт-объект из меню:

Выбрав «Преобразовать в смарт-объект».
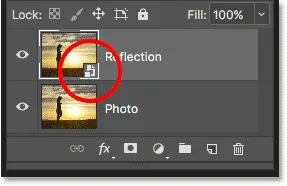
Значок смарт-объекта появляется в правом нижнем углу миниатюры предварительного просмотра слоя «Отражение», сообщая нам, что этот слой теперь является смарт-объектом. Все фильтры, которые мы применяем к слою, теперь будут применяться как редактируемые смарт-фильтры:

Слой «Отражение» теперь является смарт-объектом.
Шаг 5: добавь больше холста под фото
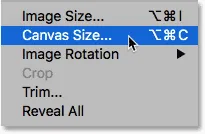
Добавьте больше места под фото, чтобы освободить место для отражения воды. Перейдите в меню « Изображение» в строке меню и выберите « Размер холста» :

Выбор размера холста из меню изображения.
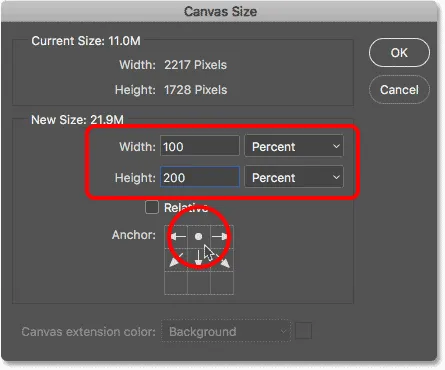
В диалоговом окне «Размер холста» установите для ширины 100 процентов и для высоты 200 процентов . Оставьте Относительный непроверенным. Чтобы добавить все дополнительное пространство под фотографией, щелкните верхнее среднее поле в сетке привязки, а затем нажмите кнопку ОК, чтобы закрыть диалоговое окно:

Диалоговое окно «Размер холста».
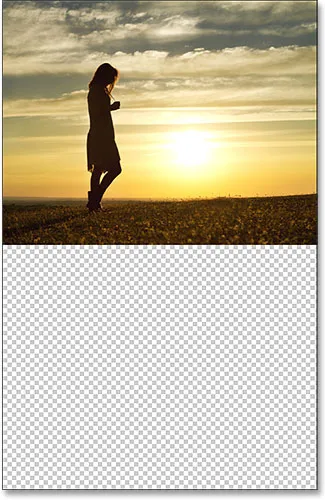
Photoshop добавляет дополнительное пространство под изображением. Если дополнительное пространство выходит за пределы экрана, нажмите клавиши Ctrl + 0 (Win) / Command + 0 (Mac) на клавиатуре, чтобы выбрать команду Photoshop «Подгонка экрана»:

Теперь у нас есть место для отражения воды.
Шаг 6: переместите изображение «Отражение» в добавленное пространство
Переместите изображение «Отражение» под основную фотографию и в новое пространство холста, выбрав инструмент «Перемещение» на панели инструментов:

Выбор инструмента перемещения.
Нажмите и удерживайте клавишу Shift при нажатии и перетащите изображение вниз в новую область холста. Клавиша Shift ограничивает направление, в котором вы можете двигаться, что облегчает перетаскивание прямо вниз:

Перетащите изображение на слой «Отражение» под фотографией.
Шаг 7: переверните изображение по вертикали
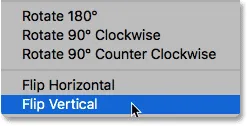
Переверните изображение на слое «Отражение» вертикально, чтобы отражение воды отражало фотографию над ним. Перейдите в меню « Правка» в строке меню, выберите « Преобразование», а затем выберите « Отразить по вертикали» :

Собираемся Правка> Трансформировать> Отразить по вертикали.
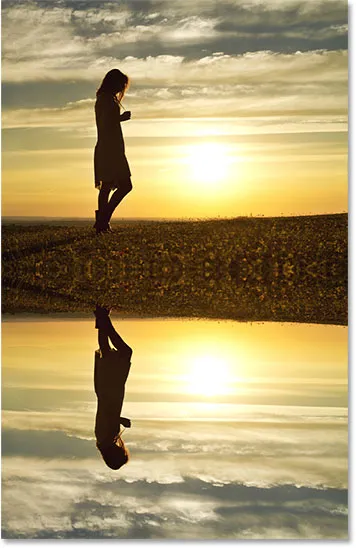
После переворачивания слоя «Отражение» нижнее изображение теперь отражает верхнее:

Вода теперь отражает изображение над ним.
Связанный: Создайте эффект зеркального отображения с Photoshop
Шаг 8: перетащи слой «Отражение» ниже слоя «Фото»
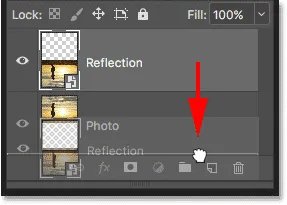
На панели «Слои» щелкните слой «Отражение» и перетащите его вниз под слой «Фото». Когда под слоем «Фото» появится белая горизонтальная полоса, отпустите кнопку мыши, чтобы поместить слой «Отражение» на место:

Перетащите слой «Отражение» под слой «Фото».
Шаг 9: добавь размытие в отражении
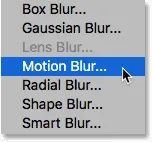
Добавьте размытие движения к отражению воды с помощью фильтра Photoshop's Motion Blur. С выделенным слоем «Отражение» перейдите в меню « Фильтр» в строке меню, выберите « Размытие», а затем выберите « Размытие в движении» :

Собираюсь Filter> Blur> Motion Blur.
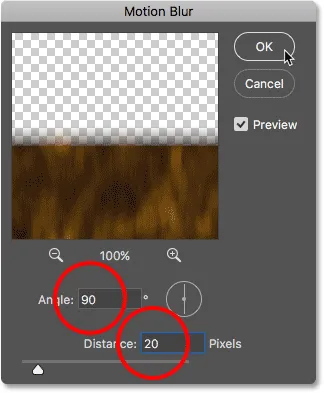
В диалоговом окне «Размытие в движении» установите « Угол наклона» на 90 °, а затем установите расстояние в диапазоне от 10 до 20 пикселей в зависимости от размера изображения (для изображений большего размера потребуется больше размытия). Я пойду с 20 пикселей. Нажмите OK, чтобы закрыть диалоговое окно:

Добавление размытия движения к отражению воды.
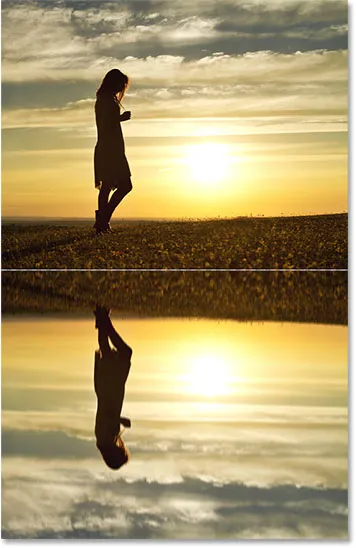
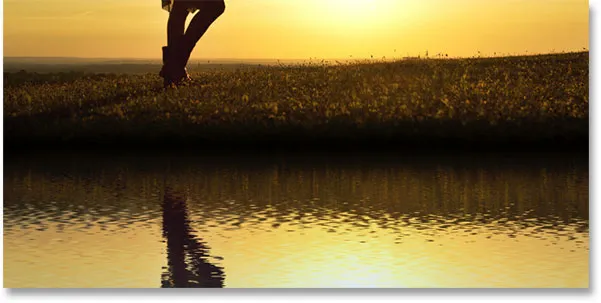
Вот эффект с небольшим количеством размытия движения, добавленного к воде. После применения фильтра Motion Blur вы можете заметить горизонтальную линию, проходящую через центр документа, между основной фотографией и отраженным изображением. Это артефакт фильтра Motion Blur, и мы очистим его позже. Просто проигнорируйте это сейчас:

Эффект отражения воды после добавления размытия в движении.
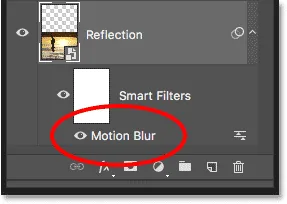
На панели «Слои» фильтр «Размытие в движении» отображается как « Умный фильтр» под слоем «Отражение». Если вы хотите изменить степень размытия, дважды щелкните слова «Размытие в движении», чтобы снова открыть диалоговое окно фильтра и отрегулировать значение «Расстояние» по мере необходимости:

Панель «Слои», на которой отображается смарт-фильтр Motion Blur.
Шаг 10: добавь синий сплошной цвет заливки
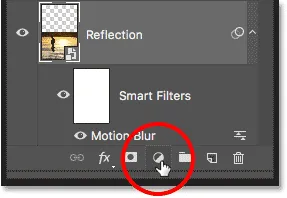
Поскольку вода имеет тенденцию выглядеть синей, давайте добавим к отражению голубоватый оттенок. Нажмите на значок « Новый заливочный или корректирующий слой» в нижней части панели «Слои»:

Нажав на значок «Новый слой заливки» или «Корректирующий слой».
Выберите Сплошной цвет в верхней части списка:

Добавление сплошного цвета заливки.
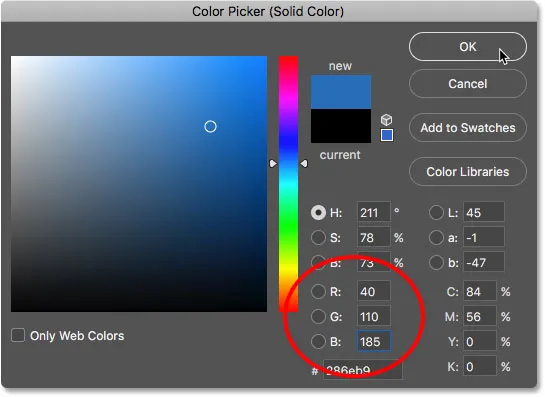
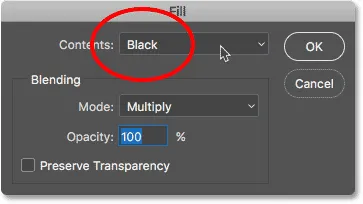
В палитре цветов выберите приглушенный синий, установив значение R на 40, значение G на 110 и значение B на 185, а затем нажмите кнопку «ОК», чтобы закрыть палитру цветов:

Выбор синего цвета для воды в палитре цветов.
После добавления заливочного слоя отражение воды в нижней половине документа временно покрывается сплошным синим цветом:

Отражение воды скрыто голубым заливочным слоем.
Шаг 11: перетащи слой заливки под слой «Отражение»
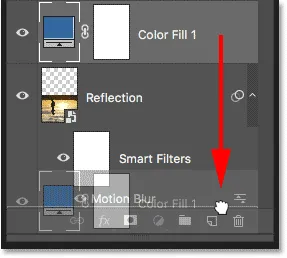
Причина, по которой он закрашен синим цветом, заключается в том, что Photoshop добавил слой заливки с именем «Цвет заливки 1» между слоями «Фото» и «Отражение». Нажмите на слой заливки и перетащите его вниз под слой «Отражение». Это скроет синий заливочный слой, позволяя отражению воды вновь появиться. Мы вернем синий цвет через минуту:

Перетаскивание слоя заливки под слой «Отражение».
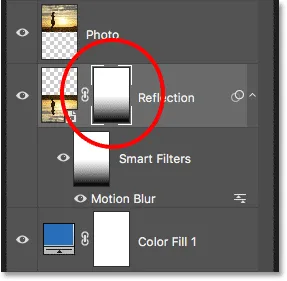
Шаг 12: выберите маску слоя интеллектуального фильтра
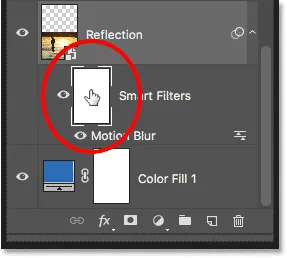
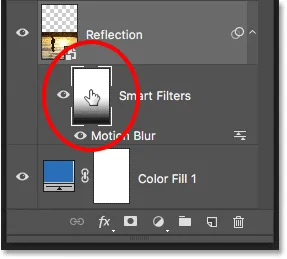
Далее, давайте отрегулируем вид размытия при движении в отражении от воды, чтобы эффект размытия исчезал при удалении от берега. Выберите маску слоя Smart Filters, нажав на миниатюру маски слоя слева от слов «Smart Filters»:

Нажатие на миниатюру маски слоя «Умные фильтры».
Шаг 13: нарисуйте градиент от черного к белому на маске слоя
Выберите инструмент «Градиент» на панели инструментов:

Выбор инструмента Градиент.
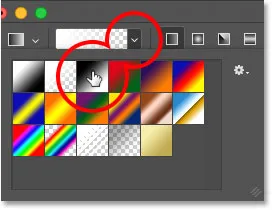
На панели параметров нажмите на маленькую стрелку справа от образца цвета градиента, а затем выберите градиент от черного к белому, дважды щелкнув его эскиз (третий слева, верхний ряд). Это выбирает градиент и закрывает Gradient Picker:

Выбор градиента от черного к белому.
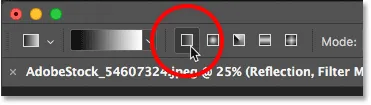
Находясь на панели параметров, убедитесь, что стиль линейного градиента выбран, щелкнув его значок (прямо справа от образца цвета градиента):

Выбор Linear для стиля градиента.
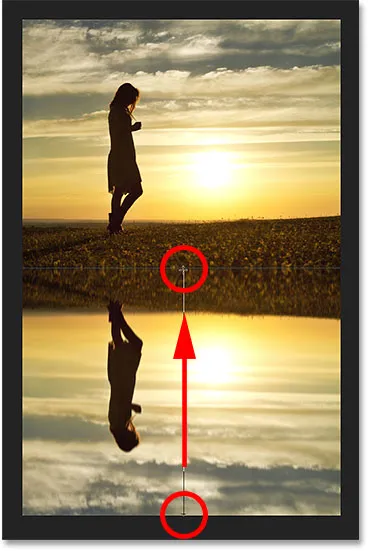
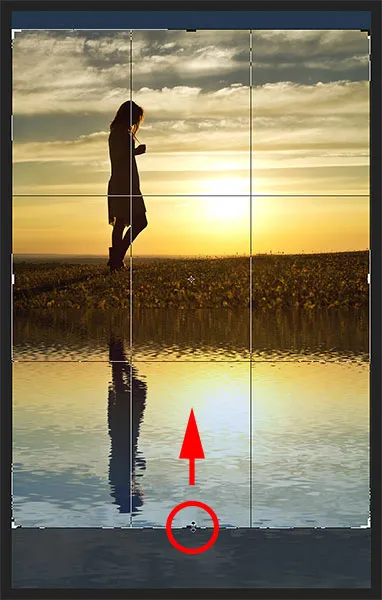
Нажмите внизу документа, чтобы установить начальную точку для градиента. Удерживайте кнопку мыши нажатой и перетащите вверх к середине (к верхней части отраженного изображения воды). Удерживайте клавишу Shift при перетаскивании, чтобы упростить перетаскивание вертикально вверх:

Рисование вертикального градиента через отражение воды.
Отпустите кнопку мыши, чтобы завершить градиент. Эффект размытия в движении теперь постепенно исчезает по мере перемещения от верхней части отражения воды к нижней части:

Отражение воды после исчезновения размытия в движении.
Шаг 14: загрузи маску слоя как выделение
Теперь, когда мы прекратили эффект размытия в движении, давайте ослабим само отражение воды, чтобы оно сливалось с нашим синим заливочным слоем. Мы сделаем это, добавив точную копию маски нашего слоя в слой «Отражение». Нажмите и удерживайте клавишу Ctrl (Победа) / Command (Mac) на клавиатуре и щелкните миниатюру маски слоя «Умные фильтры». Это загружает маску слоя как выделение (схема выделения появится в документе):

Удерживая Ctrl (Win) / Command (Mac) и нажимая миниатюру маски слоя.
Шаг 15: добавь маску слоя к слою "Отражение"
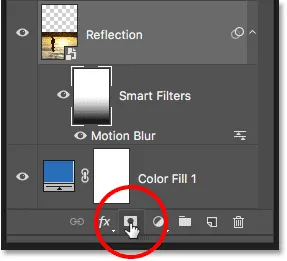
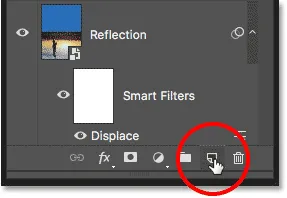
Убедитесь, что выбран слой «Отражение», а затем щелкните значок « Добавить маску слоя» в нижней части панели «Слои»:

Нажав значок «Добавить маску слоя».
Photoshop преобразует контур выделения в новую маску слоя, давая нам идентичную маску с тем же градиентом от черного к белому на слое «Отражение»:

Маска слоя «Отражение» показывает тот же градиент, что и маска «Умные фильтры».
С добавленной маской слоя отражение воды теперь постепенно исчезает сверху вниз до синего цвета из нашего слоя заливки сплошным цветом:

Отражение воды теперь становится синим.
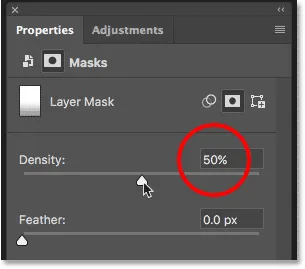
Шаг 16: понизь интенсивность синего
Если синий выглядит слишком сильным, вы можете потушить его в панели свойств Photoshop. Убедитесь, что на слое «Отражение» выбран эскиз маски слоя. Затем на панели «Свойства» уменьшите значение плотности, перетащив ползунок влево. Чем больше вы его опускаете, тем сильнее исчезает синий цвет. Я опущу шахту до 50%:

Понижение Плотности маски слоя, чтобы исчезнуть синий цвет.
А теперь синий цвет в воде стал более тонким:

Цвет воды теперь выглядит более естественным.
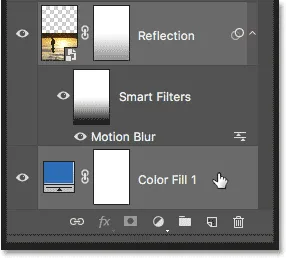
Шаг 17: объедините «Отражение» и заполните слой в смарт-объект
Нам нужно объединить слой «Отражение» и слой заливки под ним в один смарт-объект. Выбрав слой «Отражение», нажмите и удерживайте клавишу Shift и нажмите на слой заливки. Это выбирает оба слоя одновременно:

Выберите «Отражение» и заполните слои на панели «Слои».
Нажмите значок меню в правом верхнем углу панели «Слои»:

Снова нажмите на значок меню панели «Слои».
Выберите Преобразовать в смарт-объект :

Выбрав «Преобразовать в смарт-объект».
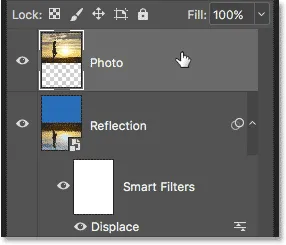
Оба слоя теперь отображаются на панели «Слои» как один смарт-объект с именем «Отражение»:

Два слоя были объединены в один смарт-объект.
Шаг 18: создай новый документ такого же размера
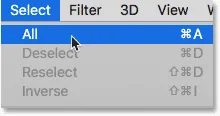
Чтобы отражение было больше похоже на воду, мы добавим к нему рябь, используя карту смещения. Карта смещения должна быть отдельным документом Photoshop, и она должна быть того же размера, что и наш текущий документ. Убедитесь, что на панели «Слои» выбран смарт-объект «Отражение», а затем перейдите в меню « Выбор» и выберите « Все» . Это размещает контур выделения вокруг всего изображения:

Собираюсь Выбрать> Все.
Перейдите в меню « Правка» и выберите « Копировать», чтобы скопировать изображение в буфер обмена:

Собираюсь Правка> Копировать.
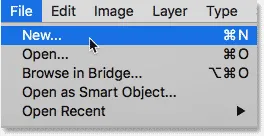
Чтобы создать новый документ, перейдите в меню « Файл» и выберите « Новый» :

Идем в Файл> Новый.
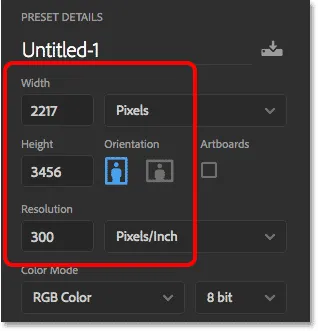
Откроется диалоговое окно « Новый документ ». Поскольку мы скопировали наше изображение в буфер обмена, Photoshop автоматически устанавливает для ширины, высоты и разрешения нового документа те же значения, что и у исходного документа. Нажмите «Создать» (Photoshop CC) или «ОК» (CS6), чтобы создать документ:

Photoshop соответствует ширине, высоте и разрешению основного документа.
Шаг 19: добавь шум
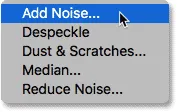
Первое, что мы сделаем с нашей картой смещения, это добавим немного шума. В новом документе перейдите в меню « Фильтр», выберите « Шум», а затем выберите « Добавить шум» :

Идем в Фильтр> Шум> Добавить шум.
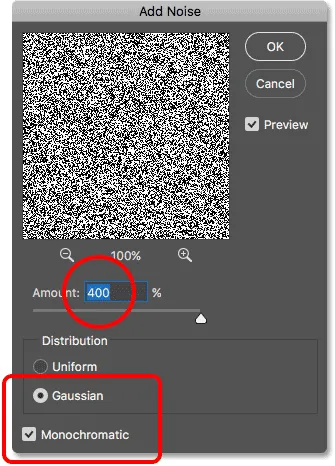
В диалоговом окне «Добавление шума» установите значение « 400%», а затем выберите « Гауссово» и « Монохроматическое» в нижней части. Нажмите кнопку ОК, чтобы закрыть диалоговое окно. Фотошоп заполняет документ шумом (маленькие чёрно-белые точки):

Настройки фильтра Добавить шум.
Шаг 20: добавь размытие, чтобы смягчить шум
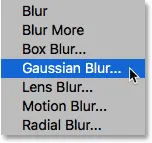
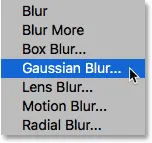
Смягчите шум, используя фильтр Gaussian Blur. Перейдите в меню Filter, выберите Blur, а затем выберите Gaussian Blur :

Идем в Filter> Blur> Gaussian Blur.
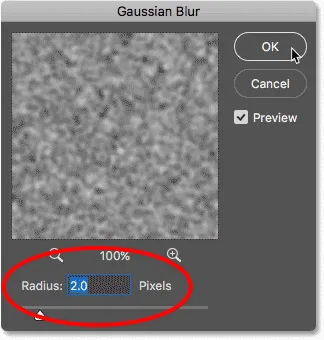
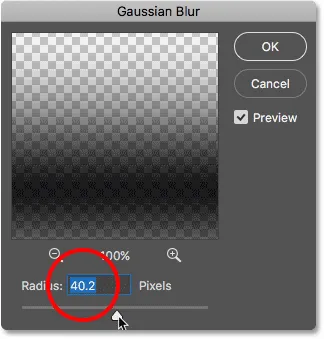
В диалоговом окне «Размытие по Гауссу» установите значение радиуса 2 пикселя и нажмите кнопку «ОК»:

Смягчение шума с помощью Gaussian Blur.
Шаг 21: нанесите «тиснение» на красный канал
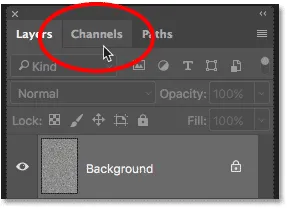
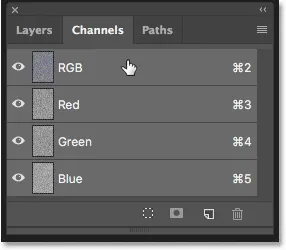
Откройте панель « Каналы », щелкнув ее вкладку рядом с панелью «Слои»:

Переключение с панели «Слои» на панель «Каналы».
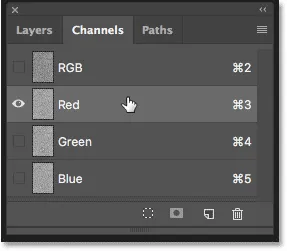
Нажмите на красный канал, чтобы выбрать его:

Выбор красного канала.
Перейдите в меню Filter, выберите Stylize, а затем выберите Emboss :

Собираюсь Filter> Stylize> Emboss.
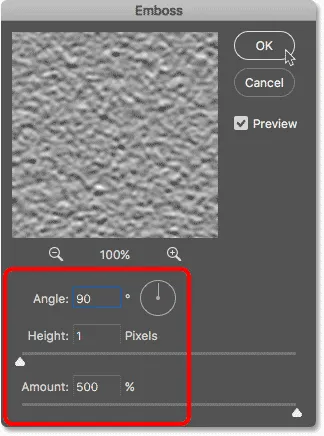
В диалоговом окне «Тиснение» установите угол на 90 °, высоту на 1 пиксель и величину на 500% . Нажмите ОК:

Настройки фильтра «Тиснение» для красного канала.
Шаг 22: нанеси «тиснение» на зеленый канал
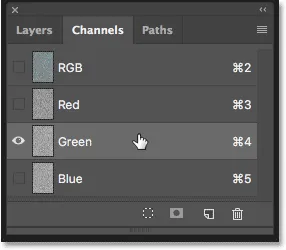
Нажмите на зеленый канал, чтобы выбрать его:

Выбор зеленого канала.
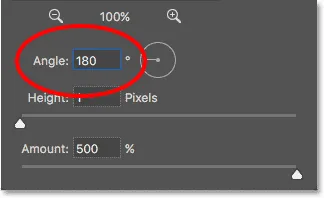
Вернитесь в меню Filter, выберите Stylize и еще раз выберите Emboss . Оставьте значение «Высота» равным 1 пикселю, а значение «Сумма» - 500%, но измените угол на 180 ° . Нажмите ОК:

Изменение угла на 180 ° для канала Грина.
Шаг 23: выбери канал RGB и заново открой панель слоев
Нажмите на канал RGB вверху, чтобы выбрать его. Это снова включает все три цветовых канала (красный, зеленый и синий):

Выбор канала RGB.
Затем переключитесь обратно на панель «Слои », щелкнув ее вкладку:

Повторное открытие панели слоев.
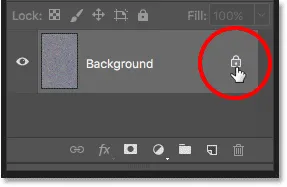
Шаг 24: разблокируйте фоновый слой
Нам нужно разблокировать фоновый слой, чтобы мы могли изменить его. В Photoshop CC просто нажмите на значок замка . В Photoshop CS6 нажмите и удерживайте нажатой клавишу «Alt» (Win) / « Option» (Mac) и дважды щелкните на фоновом слое. Это переименовывает слой в «Слой 0», и значок замка исчезает:

Разблокировка фонового слоя.
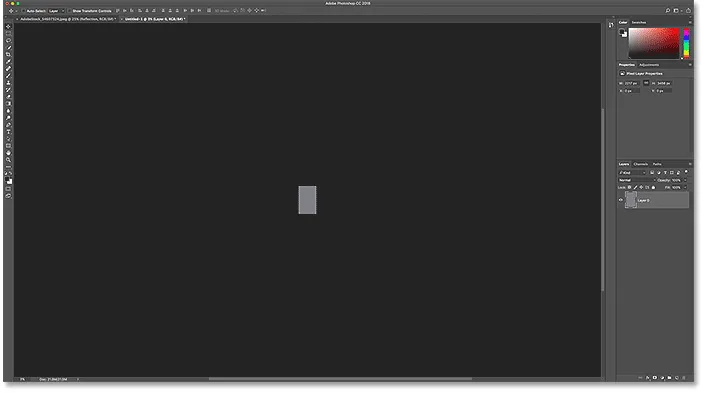
Шаг 25: уменьши масштаб документа
Через минуту мы изменим изображение, но для этого нам понадобится много места. Нажмите и удерживайте клавишу Ctrl (Победа) / Command (Mac) на клавиатуре и нажимайте клавишу минус ( - ) несколько раз, чтобы уменьшить масштаб документа, пока изображение не станет очень маленьким в центре:

Уменьшение масштаба документа до изменения его размера.
Шаг 26: трансформируй перспективу изображения
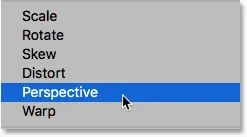
Перейдите в меню « Правка», выберите « Преобразование», а затем выберите « Перспектива» :

Собираемся Правка> Трансформировать> Перспектива.
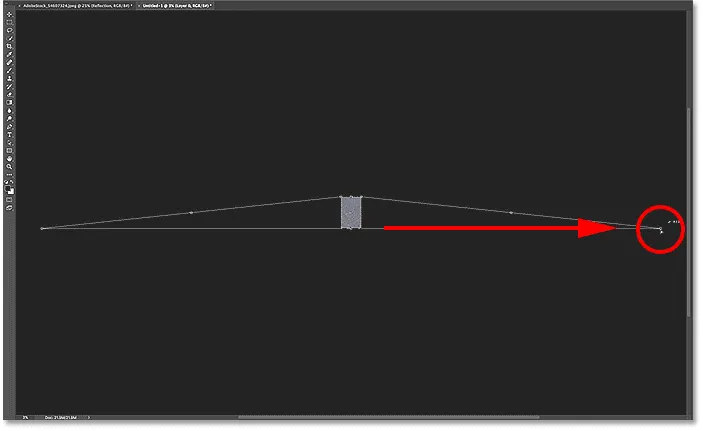
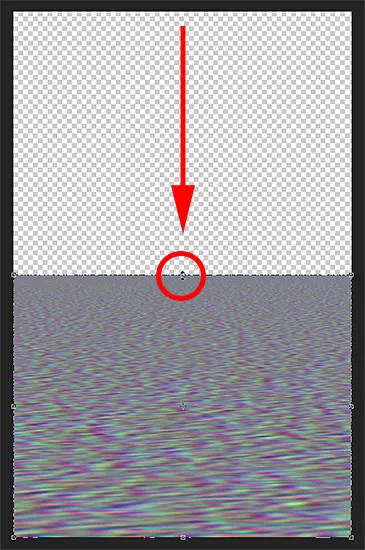
Нажмите на ручку в левом нижнем или правом углу и перетащите ее подальше от изображения. Чем дальше вы тянете, тем больше эффект перспективы вы создадите:

Перетаскивая нижний правый угловой маркер от изображения.
Конкретного значения использовать не нужно, но если мы посмотрим на мою панель параметров, то увидим, что я перетащил значение ширины ( W ) примерно до 3000% . Нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять преобразование:

Значение ширины (W) после перетаскивания ручки.
Шаг 27: увеличьте масштаб документа
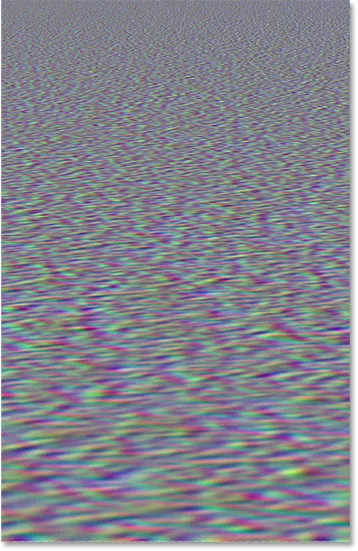
Чтобы снова увеличить изображение, снова нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре, и на этот раз нажимайте знак плюс ( + ). На этом более близком изображении мы видим эффект перспективы, который мы создали, и изображение выглядит очень похоже на водную рябь, постепенно уходящую вдаль:

Водная рябь приобретает форму.
Шаг 28: обрежь изображение
Чтобы сохранить небольшой размер файла и избежать каких-либо проблем при сохранении его в качестве карты смещения, обрежьте скрытые пиксели по бокам. Поднимитесь в меню Select и выберите All . Вокруг изображения появляется контур выделения:

Собираюсь Выбрать> Все.
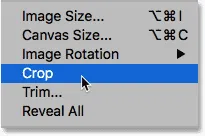
Подойдите к меню Image и выберите Crop . Похоже, ничего не произошло, но все скрытые области по бокам теперь обрезаны:

Идем в Image> Crop.
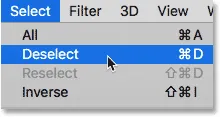
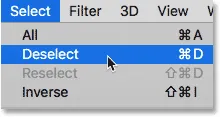
Чтобы удалить контур выделения, вернитесь в меню « Выбор» и выберите « Отменить выбор»:

Собираюсь Выбрать> Отменить выбор.
Похожие страницы: Как обрезать изображения в Photoshop CC
Шаг 29: масштабируй высоту изображения
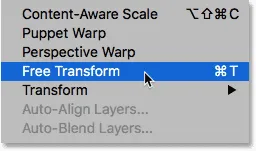
Наконец, поскольку карта смещения должна влиять только на отражение воды в нижней половине документа, давайте масштабируем высоту изображения. Это также усилит эффект перспективы еще больше. Поднимитесь в меню Edit и выберите Free Transform :

Собираемся Правка> Свободное Преобразование.
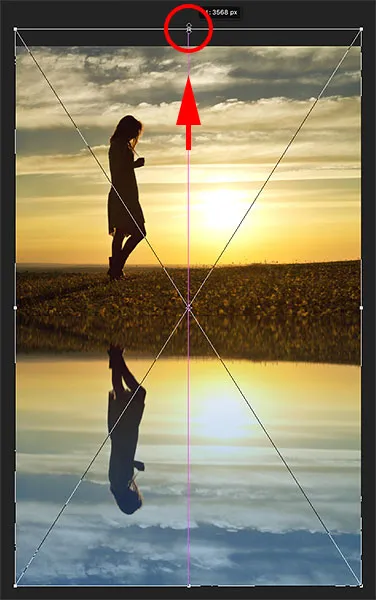
Нажмите на верхнюю ручку и перетащите ее вниз в центр документа. Как только вы приблизитесь к центру, он должен встать на место. Нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять его:

Перетаскивая верхнюю ручку трансформации в центр.
Шаг 30. Сохраните карту смещения в виде файла PSD в Photoshop.
Мы создали карту смещения и готовы ее сохранить. Перейдите в меню « Файл» и выберите « Сохранить как» :

Идем в Файл> Сохранить как.
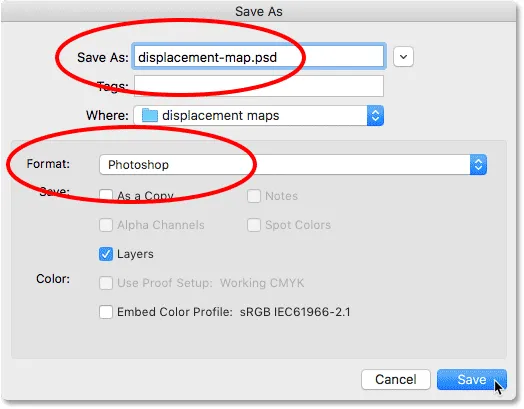
В диалоговом окне «Сохранить как» назовите файл «карта смещения» и сохраните его на рабочем столе или в другом месте, где его легко найти. Убедитесь, что для параметра « Формат» установлено значение « Фотошоп», чтобы файл был сохранен как файл .PSD, и нажмите « Сохранить» . Если Photoshop спросит, хотите ли вы включить максимизацию совместимости для файла, нажмите кнопку ОК:

Наименование и сохранение карты смещения в виде файла Photoshop .PSD.
Шаг 31: Переключитесь на ваш основной документ
Вернитесь к своему отражающему воду документу, нажав на его вкладку:

Переключение с карты смещения на документ отражения воды.
Если вы все еще видите контур выделения вокруг изображения с момента, когда мы его скопировали, перейдите в меню « Выбор» и выберите « Отменить выбор»:

Собираюсь Выбрать> Отменить выбор.
Шаг 32: примени фильтр смещения
Примените карту смещения к отражению воды. С выделенным смарт-объектом «Отражение» на панели «Слои» перейдите в меню « Фильтр», выберите « Искажение» и затем выберите « Смещение» :

Собираюсь Filter> Distort> Displace.
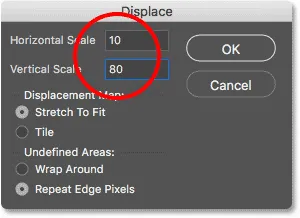
Это открывает диалоговое окно Displace. В верхней части находятся параметры « Горизонтальная шкала» и « Вертикальная шкала» . Эти два параметра управляют тем, насколько карта смещения будет изгибаться, деформироваться и изменять форму изображения. Горизонтальная шкала контролирует ширину искажения, а вертикальная шкала контролирует высоту. Чтобы создать водную рябь, вы, как правило, получите лучшие результаты, используя низкое значение горизонтальной шкалы и более высокое значение вертикальной шкалы. Точные значения, которые вам нужны, будут зависеть в основном от размера вашего изображения, а также от вашего предмета, поэтому вы захотите поэкспериментировать.
В моем случае я установлю для горизонтальной шкалы значение 10, а для вертикальной шкалы - 80. Оставьте для карты смещения значение « Растянуть по размеру», а для неопределенных областей - « Повторить крайние пиксели», а затем нажмите кнопку «ОК».

Диалоговое окно «Смещение».
Выберите карту смещения, из которой вы ее сохранили, и нажмите «Открыть»:

Выбор карты смещения.
Фотошоп применяет карту смещения к отражению воды, и с этим изображением выбранные настройки создают приятный, тонкий эффект ряби:

Отражение воды с приложенной картой смещения.
Шаг 33: Экспериментируйте с настройками смещения
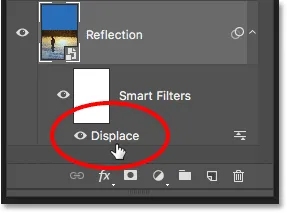
На панели «Слои» фильтр «Смещение» отображается как смарт-фильтр под смарт-объектом «Отражение». Чтобы попробовать разные значения горизонтальной и вертикальной шкалы, дважды щелкните слово «Смещение», чтобы снова открыть диалоговое окно:

Дважды щелкните «Сместить», чтобы снова открыть смарт-фильтр.
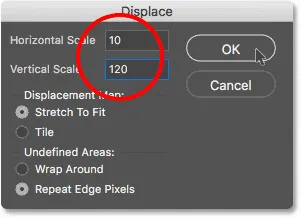
На этот раз я оставлю горизонтальную шкалу равной 10, но увеличу вертикальную шкалу до 120. Обратите внимание, что я работаю с довольно большим изображением. Меньшие изображения обычно требуют меньших значений, чтобы получить те же результаты:

Экспериментируя с настройками Displace.
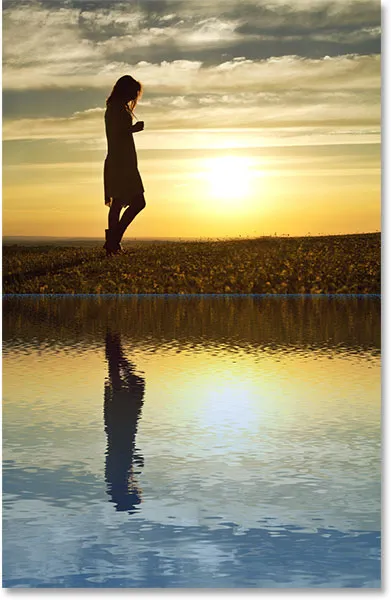
Нажмите кнопку ОК, чтобы закрыть диалоговое окно. Фотошоп попросит вас повторно выбрать карту смещения. И здесь мы видим, что на этот раз более высокое значение вертикальной шкалы создает более сильные, более очевидные колебания воды:

Различные настройки Displace дают разные результаты.
Шаг 34: растяни смарт-объект «Отражение» вверх
Если мы посмотрим на верхнюю часть отражения воды, где встречаются два изображения, мы увидим некоторые синие артефакты, вызванные картой смещения:

Фильтр Displace создал артефакты вдоль верхней части отражения воды.
Чтобы очистить их, убедитесь, что на панели «Слои» выбран смарт-объект «Отражение», а затем перейдите в меню « Правка» и выберите « Свободное преобразование» :

Собираемся Правка> Свободное Преобразование.
Photoshop предупредит вас о том, что все примененные вами смарт-фильтры будут отключены, когда вы находитесь в режиме преобразования. Нажмите ОК:

Нажмите кнопку ОК, чтобы принять сообщение.
Нажмите на верхнюю ручку и потяните ее немного вверх, чтобы растянуть изображение отражения воды, пока синие артефакты не будут скрыты за основным изображением. Нажмите Enter (Win) / Return (Mac) на клавиатуре, когда закончите:

Растяжение отраженного изображения, чтобы скрыть артефакты за основной фотографией.
Шаг 35: обрежь изображение
Вы также можете заметить некоторые проблемные области вдоль самого дна отражения воды, также вызванные картой смещения. Или вы можете просто обрезать некоторые отражения. В любом случае выберите инструмент обрезки на панели инструментов:

Выбор инструмента Crop.
Фотошоп размещает рамку обрезки вокруг изображения. Нажмите на нижнюю ручку и перетащите ее вверх, чтобы обрезать нижнюю часть отражения. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы обрезать изображение:

Обрезка некоторых отражений воды вдоль дна.
Шаг 36: добавь тень вдоль береговой линии
Наконец, чтобы завершить эффект отражения воды, добавьте тень вдоль береговой линии, чтобы придать ей некоторую глубину, как если бы земля наклонилась в воду. Выберите слой «Фото» на панели «Слои»:

Выбор слоя «Фото».
Добавьте новый слой над ним, нажав значок « Новый слой» :

Нажав на иконку «Новый слой».
Выберите инструмент Rectangular Marquee Tool на панели инструментов:

Выбор Прямоугольного Marquee Tool.
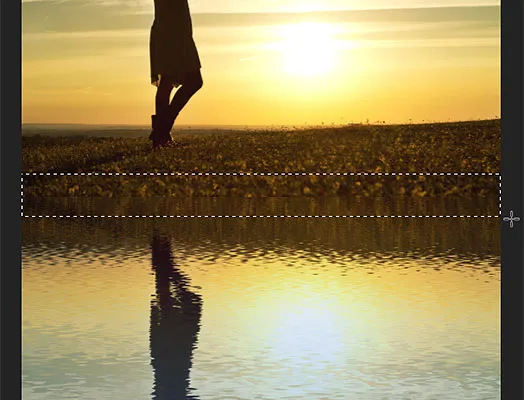
Вытяните прямоугольную область вокруг береговой линии:

Рисование выделения, которое простирается выше и ниже береговой линии.
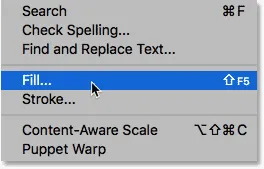
Заполните выделение черным, перейдя в меню « Правка» и выбрав « Заполнить» :

Собираюсь Правка> Заполнить.
В диалоговом окне «Заливка» установите « Содержимое» на « Черный» и нажмите кнопку «ОК»:

Установите для параметра Содержание значение Черный.
Выбор теперь заполнен черным:

Выбор после заполнения его черным.
Удалите схему выделения, зайдя в меню « Выбор» и выбрав « Отменить выбор»:

Собираюсь Выбрать> Отменить выбор.
Смягчите края, перейдя в меню « Фильтр», выбрав « Размытие», а затем выбрав « Размытие по Гауссу» :

Идем в Filter> Blur> Gaussian Blur.
В диалоговом окне «Размытие по Гауссу» перетащите ползунок « Радиус» вправо, пока края не станут красивыми и мягкими. Для большего изображения хорошо подходит значение в пределах 30-40 пикселей. Для небольших изображений попробуйте 15-20 пикселей. Нажмите OK, чтобы закрыть диалоговое окно:

Перетащите ползунок Радиус, чтобы смягчить края.
Вот результат после смягчения краев:

Черная область больше похожа на тень после смягчения краев.
Наконец, уменьшите непрозрачность тени, чтобы смешать ее с изображением. Параметр «Непрозрачность» находится в правом верхнем углу панели «Слои». Я опущу шахту до 50%:

Понижение непрозрачности слоя, чтобы затенить изображение.
И с этим мы закончили! Здесь, после исчезновения тени на береговой линии, мой последний эффект отражения воды:

Окончательный эффект отражения воды.
И там у нас это есть! Вот так можно добавить реалистичное отражение воды к изображению с помощью Photoshop! Чтобы еще больше усилить эффект, попробуйте добавить дождь к своему изображению, а затем добавить радугу! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!