
Введение в JavaFX GridPane
JavaFX GridPane - это контейнер, который размещает своих дочерних элементов в сетке. Есть определенные правила по размеру ячеек в GridPane. То есть подряд все ячейки будут иметь одинаковую высоту, тогда как в столбце все ячейки будут иметь одинаковую ширину. Java GridPane может быть создан из класса javafx.scene.layout.GridPane. Количество столбцов и строк в этой панели будет определяться компонентами, которые к ней добавляются. Теперь давайте посмотрим синтаксис GridPane.
Синтаксис JavaFX GridPane
Синтаксис GridPane показан ниже.
GridPane gp = new GridPane();
Конструкторы
Конструкторы для JavaFX GridPane выглядят следующим образом:
- GridPane () :
Макет GridPane будет создан с выравниванием TOP_LEFT и hgap или vgap, равным 0.
Свойства JavaFX GridPane
Java GridPane имеет несколько свойств. Они есть :
- выравнивание:
Выравнивание сетки в пределах высоты и ширины панели.
- hgap:
Ширина горизонтального зазора между столбцами.
- vgap:
Высота вертикального зазора между рядами.
- gridLinesVisible:
Это свойство в основном используется для целей отладки. То есть он управляет показом линий для отображения строк и столбцов Gridpane.
Методы JavaFX GridPane
Java GridPane имеет несколько методов, которые выполняют различные функции.
Некоторые из наиболее часто используемых методов описаны ниже.
- clearConstraints (Nodechild): ограничения GridPane будут удалены из дочернего узла.
- computeMinWidth (double height): минимальная ширина области будет вычислена с использованием этого метода.
- computeMinHeight (double width): минимальная высота области будет вычислена с использованием этого метода.
- getAlignment (): будет возвращено значение свойства выравнивания.
- setAlignment (Posvalue): будет установлено значение свойства выравнивания.
- getMargin (Nodechild): будет возвращено значение маржинальных ограничений.
- computePrefWidth (double height): будет вычислена предпочтительная ширина для области, которая необходима для данной высоты.
- computePrefHeight (double width): будет вычислена предпочтительная высота для области, которая необходима для данной ширины.
Примеры для реализации JavaFX GridPane
Теперь давайте посмотрим на разные программы JavaFX.
Пример № 1
Java-программа для демонстрации панели сетки
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.GridPane;
import javafx.stage.Stage;
import javafx.scene.control.Label;
import javafx.scene.control.TextField;
public class JavaFXGridPaneExample extends Application (
//application starts at this point
@Override
public void start(Stage s) throws Exception (
//create label 1
Label lbl1=new Label("Name of the Guardian");
//create label 2
Label lbl2=new Label("Your name (IN CAPITALS ) ");
//create textfield 1
TextField t1=new TextField();
//create textfield 2
TextField t2=new TextField();
//create a button
Button b=new Button ("Click me ! !");
//create gridpane
GridPane gp=new GridPane();
//create scene
Scene sc = new Scene(gp, 500, 300);
//first row
gp.addRow(0, lbl1, t1);
//second row
gp.addRow(1, lbl2, t2);
//third row
gp.addRow(2, b);
//set scene
s.setScene(sc);
//display result
s.show();
)
//main method
public static void main(String() args) (
launch(args);
)
)
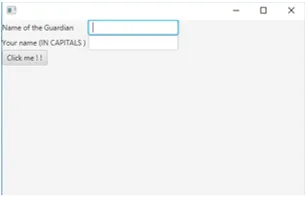
Выход

При выполнении кода отображаются два текстовых поля с 2 метками и кнопкой. Эти текстовые поля и кнопки находятся в разных строках.
Пример № 2
Java-программа для демонстрации панели сетки со строками и столбцами
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.GridPane;
import javafx.stage.Stage;
//class that extends application class
public class JavaFXGridPaneExample extends Application (
//application starts at this point
@Override
public void start(Stage s) throws Exception (
//set title
s.setTitle("GridPane Example");
//create buttons
Button b1 = new Button("This is Button A");
Button b2 = new Button("This is Button B");
Button b3 = new Button("This is Button C");
Button b4 = new Button("This is Button D");
Button b5 = new Button("This is Button E");
Button b6 = new Button("This is Button F");
//create grid pane
GridPane gp = new GridPane();
//add rows and columns to the pane
gp.add(b1, 0, 0, 1, 1);
gp.add(b4, 0, 1, 1, 1);
gp.add(b2, 2, 0, 1, 1);
gp.add(b6, 1, 1, 1, 1);
gp.add(b3, 1, 0, 1, 1);
gp.add(b5, 2, 1, 1, 1);
//create scene
Scene sc = new Scene(gp, 700, 100);
//set scene
s.setScene(sc);
//display the result
s.show();
)
//main method
public static void main(String() args) (
Application.launch(args);
)
)
Выход

Панель сетки создается с 6 кнопками в матричной форме 3 × 3. Форма матрицы 3 × 3 означает, что 6 кнопок расположены в 3 рядах и 3 столбцах.
Пример № 3
Java-программа для демонстрации панели сетки
import java.awt.Color;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.GridPane;
import javafx.scene.layout.HBox;
import javafx.scene.text.Text;
import javafx.stage.Stage;
import javafx.scene.control.Label;
import javafx.scene.control.TextField;
//class that extends Application class
public class JavaFXGridPaneExample extends Application (
//application starts at this point
@Override
public void start(Stage s) throws Exception (
//create label 1
Label lbl1=new Label("Name of the Guardian");
//create label 2
Label lbl2=new Label("Your name (IN CAPITALS ) ");
//create textfield 1
TextField t1=new TextField();
//create textfield 2
TextField t2=new TextField();
//create a button
Button b=new Button ("Click me ! !");
//create gridpane
GridPane gp=new GridPane();
//create hbox
HBox hb = new HBox(10);
//set alignment for hbox
hb.setAlignment(Pos.BOTTOM_RIGHT);
//add the children
hb.getChildren().add(b);
gp.add(hb, 1, 4);
//create text
final Text actn = new Text();
gp.add(actn, 1, 6);
//on clicking the button
b.setOnAction(new EventHandler() (
//event that has to be triggered
@Override
public void handle(ActionEvent ev) (
//display text when the button is clicked
actn.setText("Click me button pressed");
)
));
//create scene
Scene sc = new Scene(gp, 500, 300);
//first row
gp.addRow(0, lbl1, t1);
//second row
gp.addRow(1, lbl2, t2);
//third row
gp.addRow(2, b);
//set scene
s.setScene(sc);
//display result
s.show();
)
//main method
public static void main(String() args) (
launch(args);
)
)
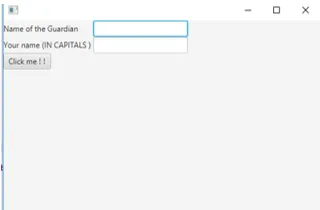
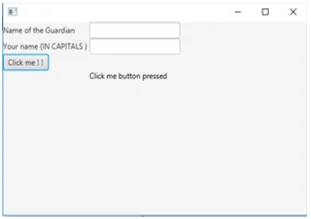
Выход
Появится диалоговое окно с 2 текстовыми полями, 1 кнопкой и двумя метками.

В отличие от вышеперечисленных программ, имеется обработчик событий для обработки действия при нажатии кнопки в третьей строке.

Видно, что при нажатии на кнопку отображается текст, что кнопка нажата.
Вывод
В JavaFX GridPane размещает дочерние элементы в виде сетки, где количество столбцов и строк будет определяться количеством добавленных в него компонентов. Чтобы использовать эту панель, создайте экземпляр класса javafx.scene.layout.GridPane. Более подробная информация о Grid Pane подробно обсуждается в этом документе.
Рекомендуемые статьи
Это руководство по JavaFX GridPane. Здесь мы обсуждаем конструктор, методы и программу для реализации JavaFX GridPane. Вы также можете посмотреть следующие статьи, чтобы узнать больше -
- Приложения JavaFX
- JavaFX Slider
- Макеты JavaFX
- JavaFX Label
- JavaFX VBox | 15 лучших методов JavaFX VBox
- Примеры меню в JavaFX