В этом уроке по Photoshop мы рассмотрим все, что вам нужно знать, чтобы создавать и работать с пользовательскими фигурами в Photoshop . Нам есть что рассказать, поэтому мы собираемся разбить вещи на две части. В первой части мы рассмотрим, как создать фигуру, как определить ее как пользовательскую фигуру, а затем как вызвать ее и использовать, когда она нам понадобится. Во второй части мы рассмотрим, как собирать и сохранять несколько фигур в пользовательских наборах фигур!
Идея этого урока пришла мне в голову после того, как я недавно просмотрел журнал по скрапбукингу и наткнулся на страницы и страницы простых, готовых фигур, аккуратно упакованных в разные темы, которые люди могли купить по смехотворно высоким ценам, и я сразу же подумал: «Эй! Вы можете создавать эти формы в Photoshop, например, БЕСПЛАТНО!». Тем не менее, вам не нужно заниматься цифровым скрапбукингом, чтобы извлечь выгоду из знания, как создавать свои собственные формы.
Во-первых, создавать их просто весело! Создать целую кучу из них и собрать их в разные наборы еще веселее! Вы можете использовать пользовательские формы в качестве украшений на страницах цифрового скрапбукинга, но вы также можете использовать их в профессиональной дизайнерской работе. Или объедините пользовательскую форму с векторной маской, чтобы создать действительно интересные рамки для фотографий! Прежде чем мы сможем сделать что-либо из этого, нам сначала нужно научиться их создавать!
Еще одна вещь, которую я должен указать, прежде чем мы начнем. Создание пользовательских форм предполагает использование инструмента «Перо». Вы можете создавать их из базовых инструментов Shape в Photoshop, таких как Rectangle Tool или Ellipse Tool, но если вы не хотите ограничивать себя созданием фигур, похожих на коробки или велосипедные шины, вам понадобится Pen Tool. Мы подробно расскажем о том, как использовать инструмент «Перо», в нашем учебном пособии «Выбор элементов с помощью инструмента« Перо »», поэтому здесь мы больше не будем рассказывать обо всем этом. Обязательно сначала прочтите этот учебник, если вы не знакомы с дурацким миром Пера.
В этом уроке мы собираемся создать нашу собственную форму, обводя объект на изображении. Если у вас есть природный талант к рисованию и вы можете рисовать свою фигуру от руки, не нуждаясь в том, чтобы что-то обводить, замечательно! Нет никакой разницы между отслеживанием объекта или рисованием одной руки, и нет никакой выгоды ни в одном из способов сделать это (кроме как хвастаться правами), но лично мне легче отслеживать объекты (у меня нет естественных талантов), и это то, что мы буду делать здесь.
Я собираюсь превратить мистера Пряничного человечка здесь в особую форму:

Мистер Пряничный человечек.
Давайте начнем!
Шаг 1: выберите инструмент Pen Tool
Как я уже упоминал, вы можете создавать пользовательские фигуры в Photoshop, используя основные инструменты Shape, такие как Rectangle или Ellipse Tool, но попробуйте отследить нашего пряника с помощью этих инструментов, и вы, вероятно, захотите откусить ему голову (извините, немного Колобок юмор). Что нам действительно нужно, так это Pen Tool, поэтому выберите его из палитры Tools:

Выберите Pen Tool.
Вы также можете выбрать Pen Tool, нажав букву P на клавиатуре.
Шаг 2. Выберите параметр «Слои фигуры» на панели параметров
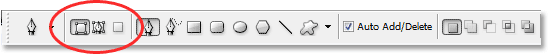
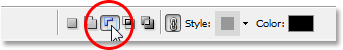
Выбрав Pen Tool, посмотрите вверх на панели параметров в верхней части экрана. Слева вы увидите группу из трех значков:

Три значка на панели параметров, которые позволяют нам выбрать, что мы хотим сделать с помощью инструмента «Перо».
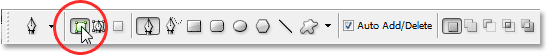
Эти значки представляют то, что вы можете сделать с помощью инструмента «Перо». Значок справа отображается серым цветом, и это потому, что он доступен только в том случае, если у нас выбран один из основных инструментов Shape (инструменты Pen Tool и Shape разделяют большинство одинаковых параметров на панели параметров). Как мы видели в нашем уроке «Выбор элементов с помощью инструмента« Перо »», значок в середине используется, когда мы хотим нарисовать контуры, но это не то, что мы хотим сделать здесь. Мы хотим использовать Pen Tool для рисования фигур, и для этого нам нужно выбрать значок слева, который является иконкой слоев Shape:

Выберите значок «Слои фигуры», чтобы нарисовать фигуры с помощью инструмента «Перо».
Параметр «Слои формы» выбирается по умолчанию всякий раз, когда вы берете инструмент «Перо», поэтому вам, вероятно, не потребуется выбирать его самостоятельно. Это хорошая идея, чтобы проверить и убедиться, что он выбран, прежде чем начать рисовать свою форму.
Здесь я должен отметить, что нет никакой разницы между рисованием контуров с помощью инструмента «Перо» и рисованием форм с его помощью. Оба создаются точно одинаково, щелкая, чтобы добавить точки привязки, затем перетаскивая маркеры направления, если это необходимо для создания прямых или изогнутых сегментов пути (опять же, см. Наш учебник «Выбор элементов с помощью пера», если вы не знакомы с этими терминами), Фактически, независимо от того, «официально» вы рисуете фигуры или контуры, вы рисуете контуры. Разница в том, что с помощью форм Photoshop заполняет путь цветом, даже когда вы рисуете его, что позволяет нам видеть форму.
Это на самом деле создаст для нас небольшую проблему, как мы увидим через минуту.
Шаг 3: Начните рисовать свою форму
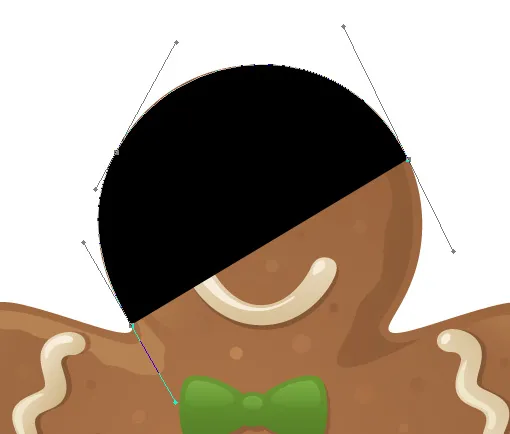
Теперь, когда у нас выбран инструмент «Перо» вместе с параметром «Слои формы» на панели параметров, мы можем начать трассировку вокруг объекта. Я собираюсь начать с обведения верхней части пряничного человечка, щелкнув с помощью инструмента «Перо», чтобы разместить точки привязки, и перетащив указатели направления, чтобы создать изогнутые сегменты траектории вокруг стороны и верхней части его головы. Мы можем видеть точки привязки и маркеры направления на скриншоте ниже, но обратите внимание, что у нас также есть небольшая проблема. Фотошоп заполняет форму цветом переднего плана (мой в настоящее время настроен на черный), когда я рисую его, блокируя пряника из поля зрения:

Photoshop заполняет фигуру цветом переднего плана по мере его отрисовки, блокируя объект из вида.
Мы исправим эту проблему дальше.
Шаг 4: понизь непрозрачность слоя формы
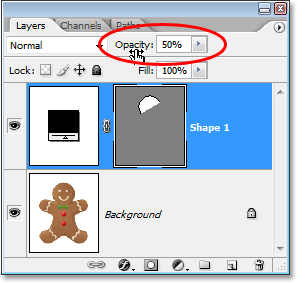
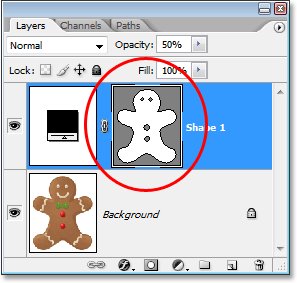
Чтобы решить проблему блокирования нашего объекта в Photoshop, когда мы пытаемся обвести его, просто перейдите на палитру слоев и уменьшите непрозрачность слоя формы. Здесь мы можем видеть в моей палитре слоев, что у меня в настоящее время есть два слоя - фоновый слой внизу, который содержит мою фотографию пряничного человечка, и слой формы над ним, называемый «Форма 1». Я могу сказать, что слой формы выбран, потому что он подсвечен синим цветом, поэтому чтобы уменьшить его непрозрачность, все, что мне нужно сделать, это перейти к опции «Непрозрачность» в верхнем правом углу палитры «Слои» и понизить значение. Я собираюсь установить непрозрачность около 50%:

Уменьшите непрозрачность слоя формы, используя параметр «Непрозрачность» в правом верхнем углу палитры «Слои».
Теперь, когда я уменьшил непрозрачность слоя формы, я могу легко видеть моего пряничного человечка через цвет фигуры, что значительно облегчит его дальнейшее отслеживание:

Объект теперь виден через цвет фигуры после снижения непрозрачности слоя фигуры.
Шаг 5: Продолжайте отслеживать объект
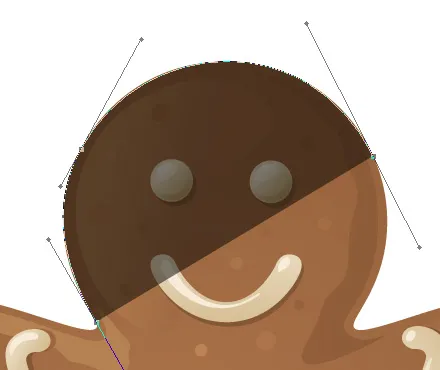
Теперь, когда цвет пряника виден через цвет фигуры, я могу продолжать обводить его с помощью инструмента «Перо», пока не завершу свою первоначальную форму:

Начальная форма вокруг объекта теперь завершена.
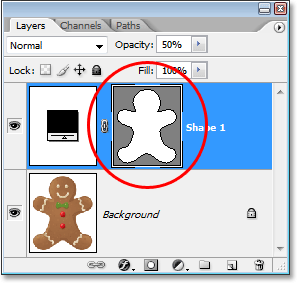
Если я посмотрю на слой формы в палитре слоев, то теперь я смогу ясно увидеть форму пряничного человечка:

Форма объекта теперь четко видна в палитре слоев.
Все идет нормально. Мы проследили основную форму объекта, и, в зависимости от используемой формы, этого может быть достаточно. В моем случае, однако, форма моего пряничного человечка требует немного больше деталей. По крайней мере, я думаю, что мы должны включить его глаза и рот в форме, и, возможно, даже его галстук-бабочку и две большие кнопки под ним. Так как же мы добавим эти детали в форму? Просто. Мы не делаем! Мы вычитаем их из формы!
Мы увидим, как это сделать дальше!
Шаг 6: выберите инструмент Ellipse
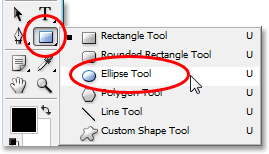
Начнем с его глаз. Мы могли бы выбрать его глаза с помощью инструмента Pen Tool, если бы захотели, но, поскольку они круглые, мы сможем выбрать их легче, используя инструмент Ellipse. Выберите Ellipse Tool из палитры Инструменты. По умолчанию он прячется за инструментом «Прямоугольник», поэтому нажмите на инструмент «Прямоугольник», затем удерживайте кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню, а затем выберите инструмент «Эллипс» из списка:

Нажмите на инструмент «Прямоугольник» в палитре «Инструменты», затем удерживайте кнопку мыши нажатой, пока не появится всплывающее меню, и выберите «Инструмент эллипса» из списка.
Шаг 7: выберите опцию «Вычесть из области фигуры»
С выбранным Ellipse Tool, посмотрите вверх на панели параметров, и вы увидите серию значков, сгруппированных вместе, которые выглядят как маленькие квадраты, объединенные по-разному. Эти значки позволяют нам делать такие вещи, как добавление новой фигуры к текущей фигуре, вычитание фигуры из текущей фигуры или пересечение одной фигуры с другой. Нажмите на третий значок слева, который является значком «Вычесть из фигуры»:

Нажмите на значок «Вычесть из области формы» на панели параметров.
Шаг 8: вытяните фигуры, чтобы вычесть их из начальной фигуры
Теперь, когда у нас выбран параметр «Вычесть из области формы», мы можем начать добавлять небольшие детали к нашей форме, по существу вырезая из нее отверстия. Я собираюсь начать с перетаскивания эллиптической формы вокруг его левого глаза:

Перетаскивание эллиптической формы вокруг левого глаза.
Когда я отпускаю кнопку мыши, эллиптическая форма вокруг глаза мгновенно вычитается или «вырезается» из исходной формы, создавая отверстие для глаза. Левый глаз от исходного изображения на фоновом слое под ним теперь отображается через отверстие:

Теперь левый глаз был «вырезан» из первоначальной формы, что позволяет глазу из исходного изображения под ним просвечивать.
Я сделаю то же самое для правого глаза. Сначала я перетащу вокруг него эллиптическую форму:

Перетаскивание эллиптической формы вокруг правого глаза.
И как только я отпускаю кнопку мыши, из начальной формы вырезаем второе круглое отверстие, создавая второй глаз, снова позволяя просвечивать исходное изображение под ним:

Второе отверстие теперь вырезано из начальной формы, создавая второй глаз.
Поскольку две кнопки под его галстуком-бабочкой тоже круглые, я могу использовать Ellipse Tool, чтобы вырезать их из моей фигуры. Сначала я перетащу форму вокруг верхней кнопки:

Перетаскивание эллиптической формы вокруг верхней кнопки.
Освобождение моей кнопки мыши вычитает фигуру из исходной формы, создавая отверстие для кнопки и позволяя изображению под ней просвечивать:

Второе отверстие теперь вырезано из начальной формы, создавая второй глаз.
А теперь я сделаю то же самое для нижней кнопки, сначала перетащив ее вокруг себя:

Перетаскивание эллиптической формы вокруг нижней кнопки.
И когда я отпускаю кнопку мыши, в начальной форме создается четвертое отверстие:

Обе кнопки теперь вырезаны из первоначальной формы.
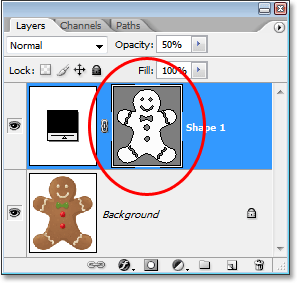
Если в этот момент я посмотрю на миниатюру предварительного просмотра слоя формы в палитре «Слои», я увижу два отверстия для глаз и два отверстия для кнопок, которые я вырезал из формы:

Миниатюра слоя формы теперь показывает вырезанные из формы отверстия для глаз и кнопок.
Мы собираемся переключиться обратно на Pen Tool, чтобы добавить остальные детали к фигуре дальше!
Шаг 9: вычти все оставшиеся детали из фигуры с помощью инструмента «Перо»
В этот момент я вернусь к своему инструменту «Перо», потому что у меня есть еще несколько деталей, которые я хочу добавить к своей фигуре, которые я не смогу выбрать с помощью инструмента «Эллипс».
Я хочу добавить его рот к фигуре, а также галстук-бабочку, поэтому, когда мой инструмент «Перо» выбран и параметр «Вычесть из области фигуры» все еще выбран на панели параметров, я просто собираюсь обвести его рот и галстук-бабочка, чтобы вычесть их из моей первоначальной формы пряничного человечка.
Здесь мы можем видеть пути, которые я нарисовал вокруг них, вместе с оригинальным изображением пряничного человечка, показывающего сквозь созданные мной отверстия:

Рот и галстук-бабочка были вырезаны из первоначального человечка с помощью Pen Tool.
Давайте закончим форму нашего пряничного человечка, вычтя эти волнистые ряды сахарной пудры из его рук и ног. Опять же, я буду использовать Pen Tool для этого. Здесь я рисую путь вокруг сахарной пудры вдоль его левой руки, и мы можем видеть, как форма сахарной пудры вырезается из первоначальной формы, когда я иду:

Вычтите ряд сахарной пудры вдоль левой руки с помощью Pen Tool.
Я закончу обводку вокруг этого, а затем обведу вокруг остальных трех, пока все четыре ряда сахарной пудры не будут вычтены из моей первоначальной формы:

Ряды сахарной пудры вдоль его рук и ног теперь вычтены из первоначальной формы.
Если мы снова посмотрим на миниатюру слоя формы в палитре Layers, мы можем более четко увидеть, что все четыре ряда сахарной пудры вместе с его глазами, ртом, галстуком-бабочкой и кнопками теперь вырезаны из фигуры:

Миниатюра слоя формы в палитре слоев, показывающая все детали, вырезанные из начальной фигуры пряничного человечка.
На данный момент, я бы сказал, что форма пряничного человечка завершена! Мы использовали Pen Tool, чтобы обвести его снаружи, создавая нашу первоначальную форму, а затем мы использовали комбинацию Pen Tool и Ellipse Tool, вместе с опцией «Subtract from shape shape», чтобы вырезать все меньшие детали в форме.
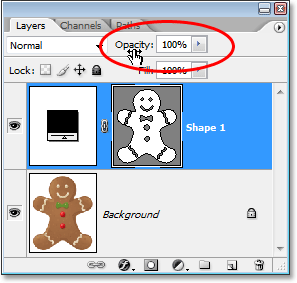
Шаг 10: увеличь непрозрачность слоя формы до 100%
Теперь, когда мы закончили обводку различных частей нашего объекта, нам больше не нужно видеть исходное изображение через фигуру, поэтому вернитесь к опции «Непрозрачность» в верхнем правом углу палитры «Слои» и установите значение непрозрачности обратно. до 100%:

Увеличьте непрозрачность слоя формы до 100%.
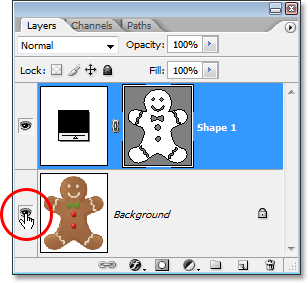
Я также собираюсь временно скрыть фоновый слой, щелкнув его значок «Видимость слоя» (значок «глазное яблоко»), чтобы мы могли видеть только саму фигуру на прозрачном фоне. Вам не нужно скрывать фоновый слой, если вы этого не хотите. Я делаю это только для того, чтобы нам было легче увидеть саму форму:

Нажмите на значок «Видимость слоя» для фонового слоя, чтобы временно скрыть его от просмотра.
Теперь, когда мое исходное изображение в фоновом слое скрыто, а значение непрозрачности моего слоя формы установлено на 100%, вот созданная мной фигура пряничного человечка:

Законченная форма пряничного человечка, показывающая на прозрачном фоне.
После всей этой работы у нас есть форма! Мы еще не закончили, хотя. Нам все еще нужно определить его как пользовательскую форму, и мы увидим, как это сделать дальше!
Шаг 11: определите форму как пользовательскую форму
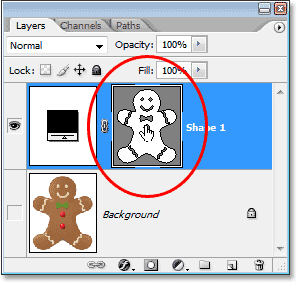
Чтобы определить нашу форму как пользовательскую форму, сначала убедитесь, что ваш слой формы выбран в палитре слоев. Также вам необходимо убедиться, что выбран эскиз предварительного просмотра слоя формы. Вы можете сказать, что он выбран, потому что он будет иметь белую рамку выделения вокруг него, и вы также сможете увидеть контур вашего контура вокруг вашей фигуры в документе. Если миниатюра предварительного просмотра не имеет выделенной границы вокруг нее, и вы не видите контуры вашего пути, просто нажмите на миниатюру, чтобы выбрать ее:

Нажмите непосредственно на эскиз предварительного просмотра слоя формы, чтобы выбрать его, если это необходимо.
Примечание. Если вам когда-нибудь понадобится скрыть контуры контуров вокруг фигуры, просто снова щелкните эскиз предварительного просмотра слоя фигуры, чтобы отменить его выбор.
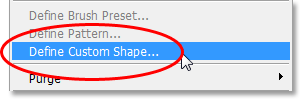
С выделенным слоем формы и миниатюрой предварительного просмотра перейдите в меню «Правка» в верхней части экрана и выберите «Определить пользовательскую форму»:

Перейдите в Edit> Define Custom Shape.
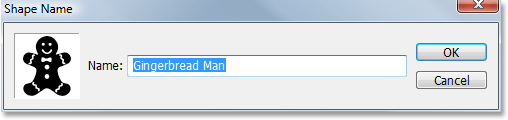
В Photoshop появится диалоговое окно «Имя фигуры» с просьбой ввести имя для вашей фигуры. Я собираюсь назвать мою форму "Пряничный человечек":

Введите имя для вашей фигуры в диалоговом окне «Имя фигуры».
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна, и ваш Custom Shape теперь готов к действию! Вы можете закрыть свой документ Photoshop на этом этапе, так как мы закончили создание и сохранение нашей формы. Теперь посмотрим, где его найти и как его использовать!
Шаг 12: открой новый документ Photoshop
Откройте новый пустой документ Photoshop, зайдя в меню «Файл» в верхней части экрана и выбрав «Новый …». Откроется диалоговое окно «Новый документ». Для целей этого урока вы можете выбрать любой размер документа. Я собираюсь выбрать 640x480 пикселей из меню Preset:

Создайте новый пустой документ Photoshop.
Шаг 13: выберите инструмент Custom Shape Tool
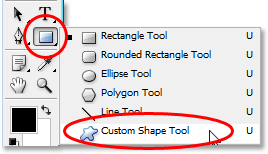
Открыв новый пустой документ Photoshop, выберите «Пользовательский инструмент формы» на палитре «Инструменты». По умолчанию он прячется за инструментом «Прямоугольник», поэтому нажмите на инструмент «Прямоугольник», затем удерживайте кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню, а затем выберите «Пользовательский инструмент формы» из списка:

Нажмите на инструмент «Прямоугольник», затем нажмите и удерживайте кнопку мыши, пока не появится всплывающее меню, а затем выберите инструмент «Пользовательская форма».
Шаг 14: выберите свою форму
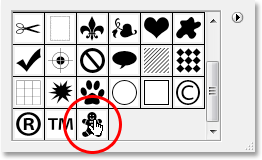
Выбрав инструмент Custom Shape Tool, щелкните правой кнопкой мыши (Win) / Control-click (Mac) в любом месте вашего документа Photoshop. Появится окно выбора формы, позволяющее выбрать любую из доступных в настоящее время пользовательских фигур. Форма, которую вы только что создали, появится как самая последняя фигура в поле выбора. Просто нажмите на его маленький эскиз, чтобы выбрать его:

«Щелкните правой кнопкой мыши» («Win») или «щелкните при нажатой клавише« Control »(Mac) в любом месте документа, чтобы открыть окно выбора формы, затем щелкните миниатюру пользовательской формы, чтобы выбрать форму.
Шаг 15: вытащи свою форму
Выбрав свою пользовательскую форму, просто щелкните внутри документа и вытяните форму! Чтобы ограничить пропорции фигуры при перетаскивании, чтобы случайно не исказить ее внешний вид, удерживайте нажатой клавишу Shift при перетаскивании. Вы также можете удерживать нажатой клавишу Alt (Победа) / Option (Mac), если хотите перетащить фигуру из ее центра. Если вам нужно изменить положение фигуры при перетаскивании, просто удерживайте клавишу пробела, перетащите фигуру на новое место, затем отпустите пробел и продолжайте перетаскивать фигуру.
При перетаскивании фигуры вы увидите только контур основного контура фигуры:

Основной контур контура фигуры появляется при перетаскивании фигуры.
Когда вы довольны размером и расположением фигуры, просто отпустите кнопку мыши, и Photoshop заполнит фигуру текущим цветом переднего плана (у меня будет черный):

Отпустите кнопку мыши, и Photoshop заполнит форму цветом.
Мы собираемся закончить, посмотрев, как изменить цвет нашей формы, а также как изменить его размер и повернуть, дальше!
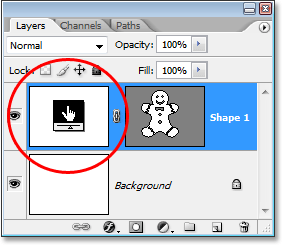
Шаг 16: дважды щелкни по миниатюре слоя фигуры, чтобы изменить цвет фигуры
Вам не нужно беспокоиться о цвете вашей фигуры, когда вы перетаскиваете ее и добавляете в документ. Photoshop автоматически заменит фигуру тем цветом, который вы в данный момент выбрали в качестве цвета переднего плана, но если вы хотите изменить цвет фигуры в любое время, просто дважды щелкните миниатюру слоя фигуры. Не эскиз предварительного просмотра формы справа (который технически называется миниатюрой векторной маски). Вам понадобится миниатюра слева, похожая на образец цвета с небольшой ползунком внизу. Дважды щелкните по нему, чтобы изменить цвет фигуры:

Дважды щелкните миниатюру слоя формы (миниатюру образца цвета) слева, чтобы изменить цвет фигуры.
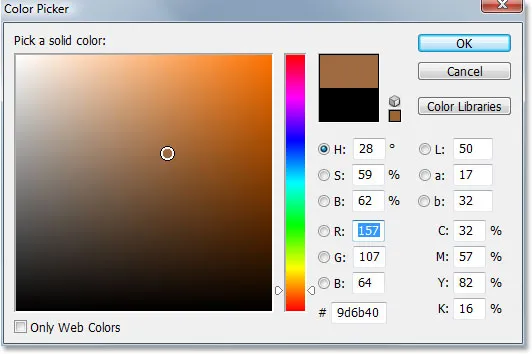
Это поднимет палитру цветов Photoshop. Выберите новый цвет для вашей формы с помощью палитры цветов. Я выберу коричневый цвет для своего пряничного человечка:

Используйте палитру цветов, чтобы выбрать новый цвет для вашей фигуры.
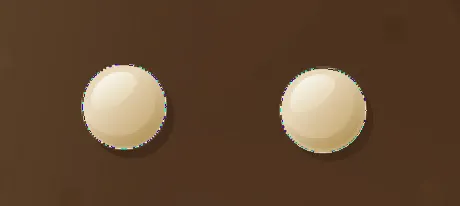
Нажмите OK, когда вы закончите, чтобы выйти из палитры цветов, и новый цвет будет применен к вашей фигуре:

Цвет формы был изменен.
Вы можете изменить цвет вашей фигуры, когда вам нужно, и столько раз, сколько вы хотите!
Шаг 17: измени размер фигуры, если нужно, с помощью свободного преобразования
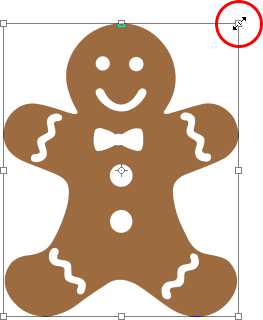
Цвет - это не единственное, о чем вам не нужно беспокоиться о формах. Одна из замечательных особенностей работы с фигурами в Photoshop заключается в том, что они используют векторы вместо пикселей, что означает, что вы можете изменять их размер, когда захотите, так часто, как захотите, без потери качества изображения! Если вы решили, что вам нужно увеличить или уменьшить свою фигуру в любое время, просто выберите слой фигуры в палитре «Слои», а затем используйте сочетание клавиш Ctrl + T (Победа) / Command + T (Mac), чтобы вызвать функцию «Свободное преобразование» в Photoshop. коробка и ручки по форме. Измените размер фигуры, перетаскивая любой из угловых маркеров. Удерживая нажатой клавишу «Shift», перетаскивайте ручки, чтобы ограничить пропорции фигуры, чтобы вы случайно не исказили ее внешний вид. Вы также можете удерживать Alt (Победа) / Option (Mac) при перетаскивании маркеров, чтобы изменить размер фигуры из ее центра:

Измените размер фигуры, перетащив любой из маркеров Free Transform.
Чтобы повернуть фигуру, просто переместите указатель мыши в любое место за пределами поля «Свободное преобразование», затем щелкните и перетащите мышь, чтобы повернуть ее:

Нажмите и перетащите мышь в любое место за пределами поля «Свободное преобразование», чтобы повернуть форму.
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразование и выйти из Free Transform.
Вы можете добавить столько копий своей пользовательской формы, сколько захотите, в свой документ, изменяя цвет, размер и поворот каждой из них по мере необходимости. Каждая копия фигуры будет отображаться как отдельный слой фигуры в палитре слоев. Здесь я добавил еще несколько копий формы «Пряничный человечек» в свой документ, каждый из которых имеет свой цвет, размер и угол. Обратите внимание, что независимо от того, какого размера вы их делаете, они всегда сохраняют свои острые, четкие края:

Добавьте столько копий вашей пользовательской формы, сколько хотите, изменяя цвет, размер и угол наклона каждого из них.
И там у нас это есть! Мы создали начальную форму, обведя объект с помощью Pen Tool. Мы «вырезали» маленькие детали в нашей форме, используя комбинацию инструмента «Перо» и «Инструмент эллипса», оба из которых настроены на «Вычесть из области формы» на панели параметров. Мы сохранили нашу форму как пользовательскую форму, используя опцию «Определить пользовательскую форму» в меню «Правка». Затем мы создали новый документ Photoshop, выбрали «Custom Shape Tool», выбрали нашу форму в поле выбора «Shape» и перетянули нашу форму внутри документа. Наконец, мы увидели, как изменить цвет, размер и угол формы в любое время, когда захотим!
Куда пойти дальше …
Это охватывает основы того, как создавать и использовать пользовательские формы в Photoshop, и это подводит нас к концу первой части нашего учебника «Пользовательские формы для цифрового скрапбукинга». Во второй части мы рассмотрим, как собрать несколько созданных нами фигур и сохранить их как наборы пользовательских фигур! Посетите наш раздел Основы Фотошопа для большего количества тем Photoshop!