Узнайте, как переворачивать, отражать и поворачивать одно изображение в Photoshop, чтобы создавать забавные и интересные дизайны, и как создавать уникальные образы для эффекта с помощью режимов наложения слоев Photoshop!
В предыдущем уроке по фотоэффектам мы узнали, как создать простой зеркальный эффект в Photoshop, перевернув одну сторону изображения по горизонтали, чтобы создать отражение другой стороны. В этом уроке мы возьмем ту же самую базовую идею и пойдем гораздо дальше с ней, создавая интересные эффекты, дизайны и шаблоны, просто переворачивая, поворачивая и отражая одно и то же изображение снова и снова! Мы также поэкспериментируем с режимами наложения слоев в Photoshop, чтобы увидеть, как различные режимы наложения могут кардинально изменить наши результаты.
Чтобы следовать, вы можете использовать любое изображение, которое вам нравится, но вы часто получите лучшие результаты, если изображение содержит много деталей.
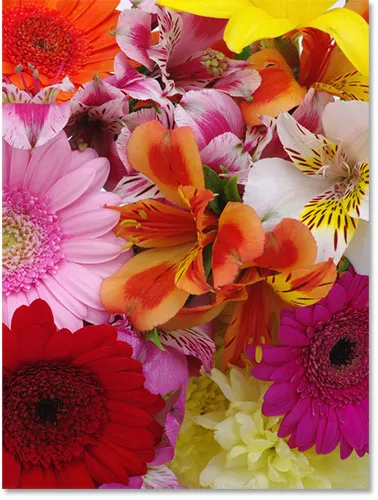
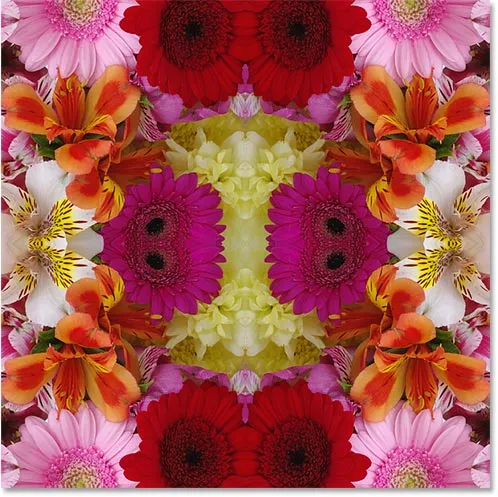
Вот фотография, которую я буду использовать (фото из Adobe Stock):

Исходное изображение. Фото предоставлено: Adobe Stock.
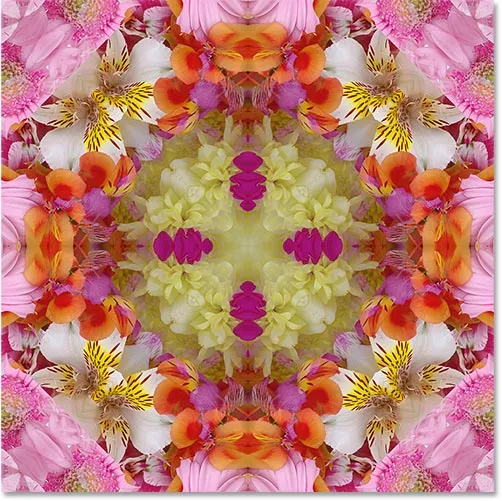
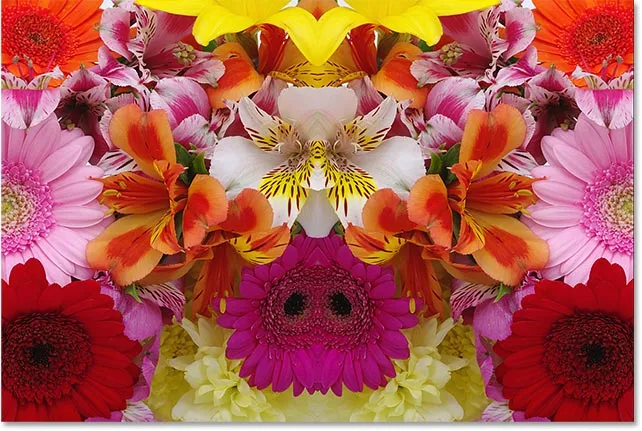
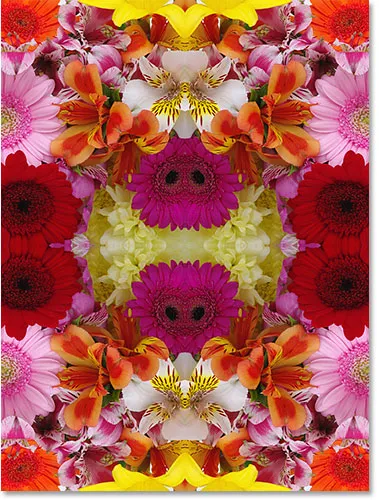
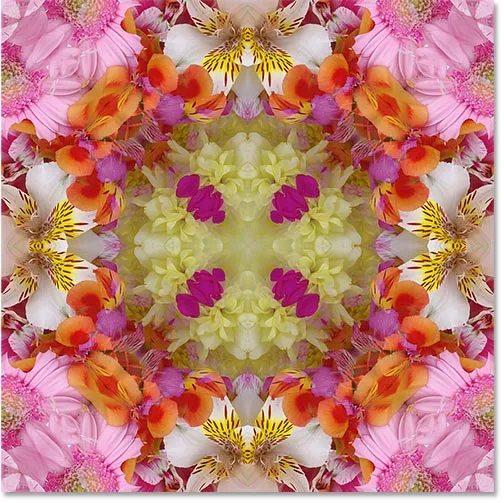
И вот только один пример типа дизайна, который мы можем создать из него всего за несколько простых шагов. Мы увидим другие примеры по мере продвижения. Каждая фотография даст вам уникальные результаты, поэтому, когда вы знаете, как создать эффект, попробуйте разные типы изображений, чтобы увидеть, что вы можете придумать:

Один возможный дизайн. Ваши результаты будут зависеть от вашей фотографии и выбранных вами режимов наложения.
Давайте начнем!
Как переворачивать, отражать и поворачивать изображения в фотошопе
Для этого урока я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6 и более ранними версиями.
Вы также можете следить за моим видео этого урока на нашем канале YouTube. Или загрузите этот учебник в формате PDF и получите в качестве бонуса мое новое Полное руководство по режимам наложения слоев!
Шаг 1: обрежьте фотографию, если необходимо
Для начала давайте обрежем любые области нашего изображения, которые нам не нужны для этого эффекта. Если вам не нужно обрезать изображение, перейдите к шагу 2.
В общем, вам нужно будет обрезать объект вокруг себя, удаляя все окружающие области с низкой детализацией (например, чистое голубое небо), которые действительно ничего не добавят к конечному результату. В моем случае изображение, которое я использую, на самом деле не имеет областей с низкой детализацией. На самом деле, он практически цветет деталями (немного цветочного юмора). Я мог бы просто использовать всю фотографию такой, какая она есть, и получить действительно сумасшедший дизайн. Но чтобы немного упростить ситуацию, я собираюсь обрезать некоторые цветы.
Чтобы обрезать изображение, выберите инструмент обрезки Photoshop на панели инструментов в левой части экрана:

Выбор инструмента Crop.
Выбрав инструмент обрезки, убедитесь, что на панели параметров установлен флажок «Удалить обрезанные пиксели», поскольку нам нужно фактически удалять обрезанные пиксели, а не просто скрывать их от просмотра (примечание: параметр «Удалить обрезанные пиксели» доступен только в Photoshop CC и CS6 Если вы используете более раннюю версию, Photoshop удаляет пиксели по умолчанию, поэтому вам не нужно об этом беспокоиться):

Убедитесь, что установлен флажок «Удалить обрезанные пиксели».
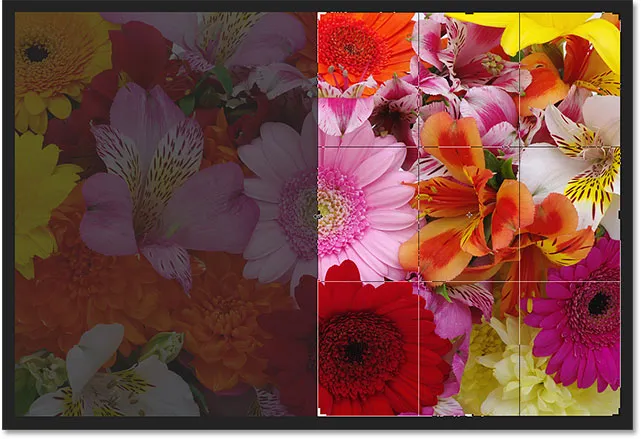
Затем щелкните и перетащите рамку обрезки вокруг области, которую вы хотите сохранить. В моем случае я перетащу границу вокруг правой стороны изображения. Это означает, что я буду держать правую сторону и обрезать левую сторону:

Перетаскивая границу обрезки вокруг правой стороны фотографии.
Нажмите Enter (Win) / Return (Mac) на клавиатуре, когда будете готовы обрезать изображение:

Оставшаяся часть изображения должна создать несколько интересных дизайнов.
Шаг 2: продублируйте фоновый слой
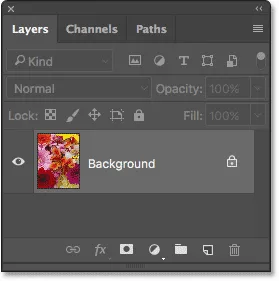
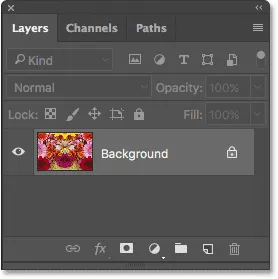
Если мы посмотрим на нашу панель «Слои», то увидим, что наше изображение находится на фоновом слое, в настоящее время единственном слое в документе:

Панель «Слои» показывает обрезанное изображение на фоновом слое.
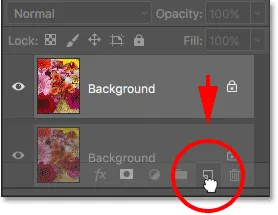
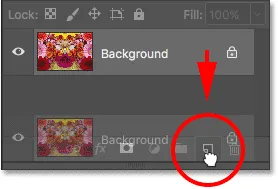
Нам нужно создать копию этого слоя. Для этого нажмите на фоновый слой и перетащите его вниз на значок « Новый слой» в нижней части панели «Слои» (второй значок справа):

Перетащите фоновый слой на значок нового слоя.
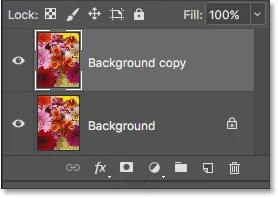
Photoshop делает копию фонового слоя, называет его «Фоновая копия» и помещает его над оригиналом:

Появится слой «Фоновая копия».
Шаг 3: удвой ширину холста
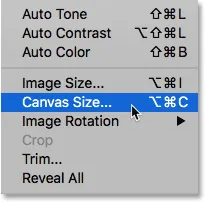
Перейдите в меню « Изображение» в верхней части экрана и выберите « Размер холста» :

Идем в Изображение> Размер холста.
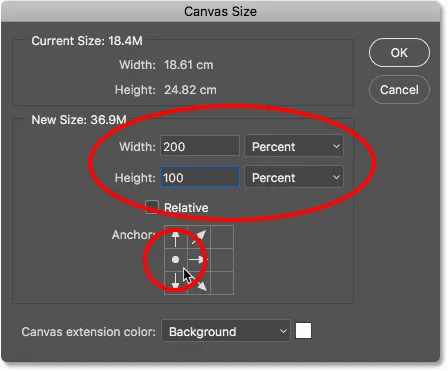
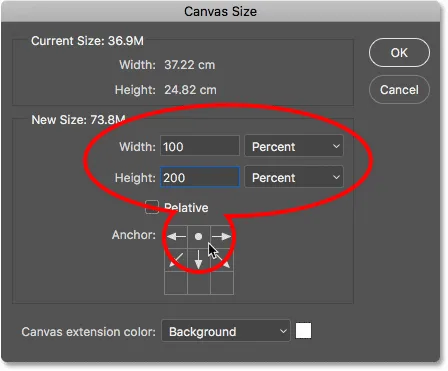
Откроется диалоговое окно «Размер холста» в Photoshop, которое мы будем использовать для увеличения пространства холста вокруг нашей фотографии. Нам нужно удвоить текущую ширину нашего холста, и мы хотим, чтобы все дополнительное пространство холста появилось справа от нашего изображения. Для этого установите значение « Ширина» на 200 процентов и оставьте « Высота» на уровне 100 процентов (при этом высота холста останется равной его текущему размеру). Оставьте параметр Относительный отключенным . Чтобы выделить дополнительное пространство для холста справа от фотографии, щелкните левый средний квадрат в сетке « Якорь» :

Настройки для удвоения ширины холста.
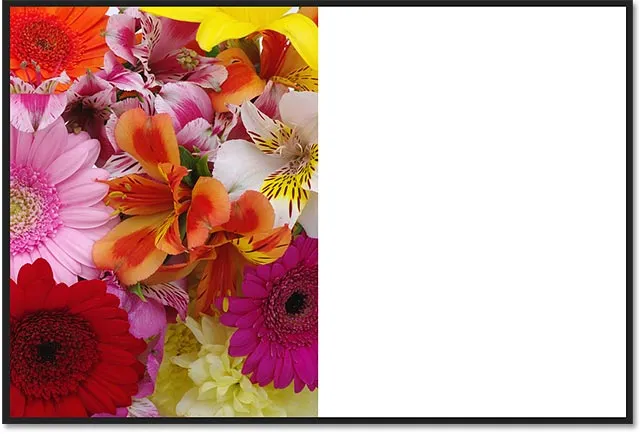
Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна. Фотошоп удваивает ширину холста, добавляя все дополнительное пространство справа от фотографии. По умолчанию Photoshop заполняет дополнительное пространство холста белым цветом. Если по какой-то причине ваш не белый, не беспокойтесь, потому что это не важно:

Дополнительное пространство холста появляется на правой стороне фотографии.
Шаг 4: перетащите фотографию на слой «Фоновая копия» вправо
Теперь, когда мы добавили наше дополнительное пространство холста, нам нужно перетащить копию нашей фотографии со слоя «Фоновая копия» в новую область. Выберите инструмент перемещения Photoshop на панели инструментов:

Выбор инструмента перемещения.
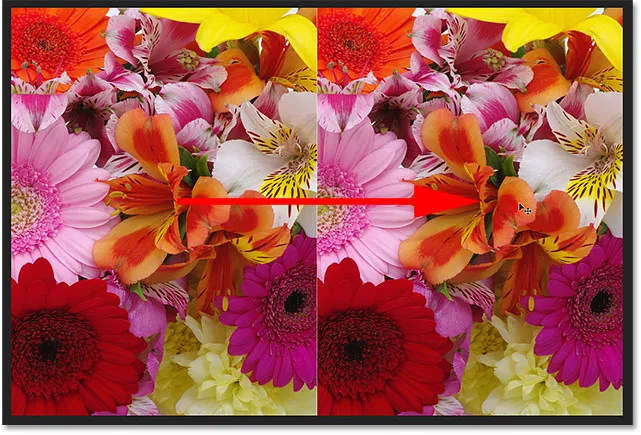
Убедитесь, что на панели «Слои» выбран слой «Фоновая копия». Удерживая нажатой клавишу Shift, нажмите на фотографию и перетащите ее на правую сторону исходного изображения. Удерживание клавиши Shift при перетаскивании ограничит направление, в котором вы можете двигаться, и вы сможете легко перетаскивать его по горизонтали. Когда вы закончите, отпустите кнопку мыши, затем отпустите клавишу Shift. Теперь вы должны увидеть две копии фотографии рядом друг с другом:

Перетаскивание копии изображения вправо от оригинала.
Шаг 5: переверни изображение справа по горизонтали
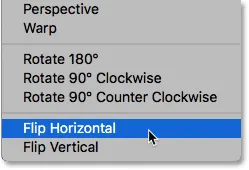
Пока что у нас есть только два идентичных близнеца. Давайте создадим наш первый зеркальный эффект, перевернув изображение справа по горизонтали, чтобы оно выглядело как отражение слева. Для этого перейдите в меню « Правка» в верхней части экрана, выберите « Преобразование», а затем выберите « Отразить по горизонтали» :

Собираемся Правка> Трансформировать> Отразить по горизонтали.
Фотография справа мгновенно становится зеркальным отражением фотографии слева, создавая наш первый эффект:

Два изображения теперь являются зеркальными отражениями друг друга.
Шаг 6: объединить два слоя вместе
Пока все хорошо, но, как говорится, мы только начали. Давайте объединим наши два слоя в один слой, перейдя в меню Layer вверху экрана и выбрав Merge Down :

Идем в Layer> Merge Down.
Похоже, ничего не произошло в документе, но если мы посмотрим на нашу панель «Слои», то увидим, что два наших слоя объединены в один фоновый слой:

Фоновый слой теперь содержит наш зеркальный эффект.
Шаг 7: продублируйте слой
Как и в предыдущем шаге, давайте продублируем фоновый слой, щелкнув по нему и перетащив его на значок « Новый слой» :

Снова перетащите фоновый слой на значок нового слоя.
Photoshop снова дублирует фоновый слой, называет его «Фоновая копия» и помещает его над оригиналом:

Панель «Слои» с новым слоем «Фоновая копия».
Шаг 8: удвой высоту холста
Мы собираемся создать еще одно отражение нашего изображения, на этот раз по вертикали. Для этого нам нужно удвоить высоту нашего холста и чтобы новое пространство холста появилось ниже существующего изображения. Давайте еще раз вызовем диалоговое окно «Размер холста», перейдя в меню « Изображение» в верхней части экрана и выбрав « Размер холста» :

Идем в Изображение> Размер холста.
Когда появится диалоговое окно, задайте для Width значение 100 процентов (при этом ширина будет равным текущему размеру), а для высоты - 200 процентов . Опять же, оставьте параметр Относительный непроверенным . Чтобы лишнее пространство появилось под изображением, нажмите на верхний средний квадрат в сетке привязки :

Настройки для удвоения высоты холста.
Нажмите кнопку ОК, чтобы закрыть диалоговое окно. Photoshop добавляет дополнительное пространство холста под изображением. Если в данный момент вы не видите весь холст, поскольку он слишком велик, чтобы поместиться на вашем экране, перейдите в меню « Вид» и выберите команду « Подогнать на экране» или нажмите Ctrl + 0 (Win) / Command + 0 ( Mac) на вашей клавиатуре. Photoshop уменьшит масштаб документа до необходимого уровня, чтобы он соответствовал:

Дополнительное пространство холста появляется под изображением.
Шаг 9: перетащите изображение под оригинал
Когда инструмент Move все еще выбран, а слой «Фоновая копия» выделен на панели «Слои», щелкните изображение и перетащите его вниз в дополнительное пространство холста. Нажмите и удерживайте нажатой клавишу Shift при перетаскивании, чтобы ограничить направление, в котором вы можете двигаться, упрощая перетаскивание фотографии вниз:

Перетащите изображение на слой «Фоновая копия» под оригиналом.
Шаг 10: переверни нижнее изображение по вертикали
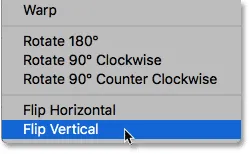
Чтобы превратить нижнее изображение в зеркальное отражение верхнего, перейдите в меню « Правка», выберите « Трансформировать» и затем выберите « Отразить по вертикали» :

Собираемся Правка> Трансформировать> Отразить по вертикали.
Теперь у нас есть второе зеркальное отражение, на этот раз по вертикали. Вещи уже начинают выглядеть интересно:

Нижнее изображение теперь является отражением верхнего изображения.
Шаг 11: объединить оба слоя в новый слой
До сих пор все, что мы делали, это делали копии изображения и переворачивали их горизонтально или вертикально. Давайте посмотрим, как далеко мы можем двигаться дальше, вращая копии изображения и пробуя разные режимы наложения слоев!
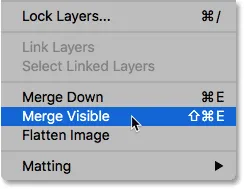
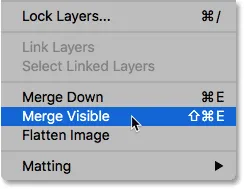
Во-первых, давайте объединим оба наших существующих слоя в совершенно новый слой. Для этого нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Удерживая клавишу нажатой, перейдите в меню « Слой» в верхней части экрана и выберите « Слияние видимых» в нижней части списка:

Удерживая Alt (Win) / Option (Mac) и перейдите в Layer> Merge Visible.
Обычно команда Merge Visible слила бы наши два слоя в один слой, как это делала команда Merge Down ранее. Но, удерживая нажатой клавишу Alt / Option, когда мы выбрали Merge Visible, мы сказали Photoshop создать новый слой и объединить наши существующие слои с новым.
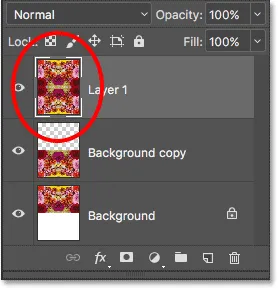
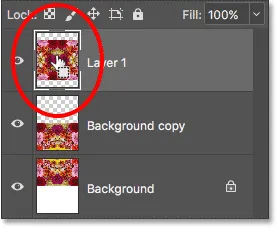
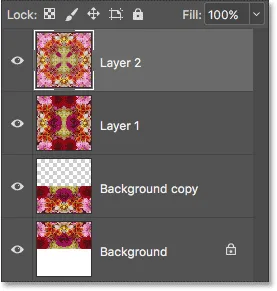
На панели «Слои» мы видим, что теперь у нас есть третий слой с именем «Слой 1», и на его миниатюре предварительного просмотра мы видим, что он содержит объединенную копию изображений из двух исходных слоев под ним:

Два исходных слоя были объединены в третий слой.
Шаг 12: поверни новый слой на 90 ° по часовой стрелке
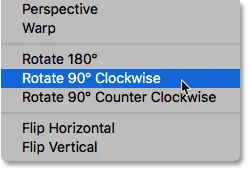
Давайте повернем изображение на «Слой 1». Перейдите в меню « Правка», выберите « Преобразование», а затем выберите « Поворот на 90 ° по часовой стрелке» :

Идем в Edit> Transform> Rotate 90 ° по часовой стрелке.
Это повернет слой на 90 ° по часовой стрелке, оставив два слоя под ним в их первоначальной ориентации:

Результат после поворота «Слоя 1» на 90 градусов.
Шаг 13: обрежь документ вокруг повернутого изображения
Далее мы обрежем документ вокруг повернутого изображения. Нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните непосредственно на миниатюре предварительного просмотра «Слоя 1» на панели «Слои»:

Нажав на эскиз предварительного просмотра, удерживая Ctrl (Win) / Command (Mac).
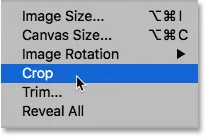
Это загружает контур выделения вокруг повернутого изображения. С выделением, перейдите в меню Image в верхней части экрана и выберите Crop :

Идем в Image> Crop.
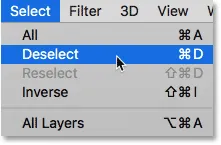
Фотошоп обрезает области выше и ниже изображения. Чтобы удалить контур выделения, поскольку он нам больше не нужен, перейдите в меню « Выбор» в верхней части экрана и выберите « Отменить выделение» или нажмите клавиши Ctrl + D (Win) / Command + D (Mac) на клавиатуре:

Собираюсь Выбрать> Отменить выбор.
Теперь, когда мы обрезали верх и низ, все, что мы можем видеть сейчас, это наше повернутое изображение. Мы исправим это позже, когда начнем экспериментировать с режимами наложения слоев в Photoshop:

Результат после обрезки областей выше и ниже изображения.
Шаг 14: Экспериментируйте с режимами смешивания слоев
В этот момент все становится немного более экспериментальным и предметом личного вкуса. В настоящее время изображение в «Слое 1» полностью блокирует слои, расположенные ниже, из поля зрения, а это не то, что нам нужно. Нам нужно смешать наш верхний слой со слоями под ним, и мы можем сделать это, изменив режим наложения слоя.
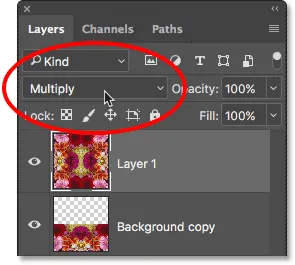
Вы найдете опцию Blend Mode в левом верхнем углу панели Layers. Он нигде не говорит «Режим смешивания», но по умолчанию этот параметр установлен на « Нормальный ». «Нормальный» означает, что слой вообще не смешивается со слоями под ним. Это просто блокирует их из виду. Давайте попробуем несколько разных режимов наложения, чтобы увидеть, что мы получаем. Я начну с изменения режима смешивания с Normal на Multiply :

Изменение режима наложения для «Слоя 1» на «Умножение».
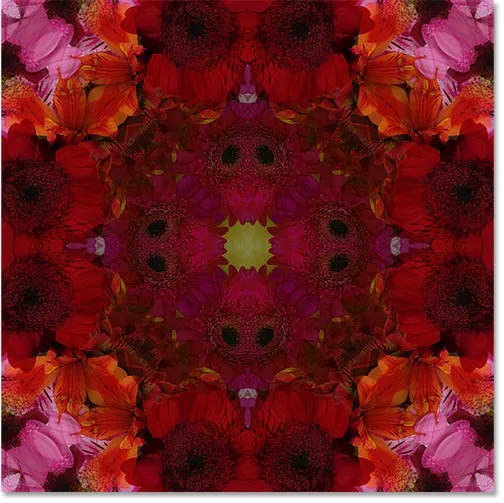
Режим смешивания Multiply отлично смешивает мои изображения, чтобы создать интересный дизайн. Но поскольку Multiply - это один из нескольких режимов наложения в Photoshop, который затемняет все изображение, мы можем видеть, что созданный им эффект немного темнее, чем был раньше:

Умножение создает интересный, но темный рисунок.
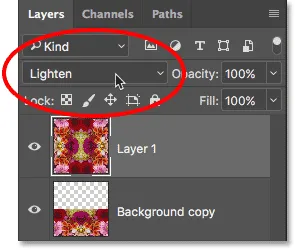
Я попробую другой режим наложения, на этот раз Lighten :

Изменение режима наложения для «Слоя 1» на «Светлее».
Осветление - это один из нескольких режимов наложения, которые делают общее изображение ярче. Он работает путем сравнения пикселей на выбранном слое с пикселями на слоях под ним, а затем сохраняет те пиксели, которые светлее. Здесь мы видим, что это определенно прояснило ситуацию и подарило мне еще один интересный дизайн. Лично мне этот нравится гораздо лучше

Lighten создает еще один интересный и гораздо более легкий дизайн.
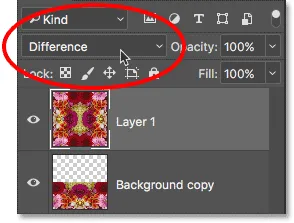
Если вы хотите что-то более психоделическое, попробуйте режимы « Разница» или « Исключение» . Я попробую разницу:

Изменение режима наложения на разницу.
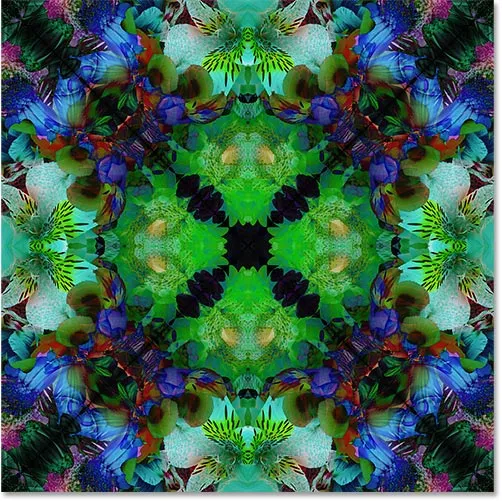
Режим смешивания Различия ищет различия между слоем и слоями под ним, а затем отображает эти различия в разных цветах. В соответствии с его названием, результат определенно выглядит иначе:

Эффект с режимом наложения, установленным на разницу.
Велоспорт через режимы наложения с клавиатуры
Пока что я просто нажал на параметр «Режим наложения» на панели «Слои», а затем выбрал случайные, чтобы попробовать их из списка. Но вот гораздо более простой способ опробовать режимы наложения. Убедитесь, что у вас все еще выбран инструмент Move. Затем просто нажмите и удерживайте клавишу Shift на клавиатуре и используйте клавиши + и - для прокрутки списка вверх или вниз.
После всех их испытаний, я думаю, что я буду придерживаться режима смешивания Lighten. Вы можете предпочесть другой режим наложения для вашего изображения, но в этом случае Lighten дает мне результат, который мне нравится больше всего.
Шаг 15: объединить оба слоя в новый слой
Давайте попробуем сделать еще одну копию изображения, повернуть его и затем изменить его режим наложения, чтобы увидеть, что мы получаем. Сначала мы объединим все три наших слоя на новый. Еще раз нажмите и удерживайте клавишу Alt (Победа) / Option (Mac), когда вы поднимаетесь в меню Layer и выбираете Merge Visible :

Удерживая Alt (Win) / Option (Mac) и выберите «Слой»> «Объединить видимое».
Это объединяет все три слоя в четвертый слой, «Слой 2», над ними:

Все три слоя теперь объединены в «Слой 2».
Шаг 16: поверните новый слой на 45 °
Выбрав «Слой 2», перейдите в меню « Правка», выберите « Преобразование», а затем выберите « Поворот» :

Собираемся Правка> Трансформировать> Повернуть.
Затем на панели параметров в верхней части экрана введите 45, 0 в поле ввода « Угол», чтобы сообщить Photoshop, что нужно повернуть изображение на «Слой 2» на 45 ° по часовой стрелке:

Ввод "45.0" в поле Угол.
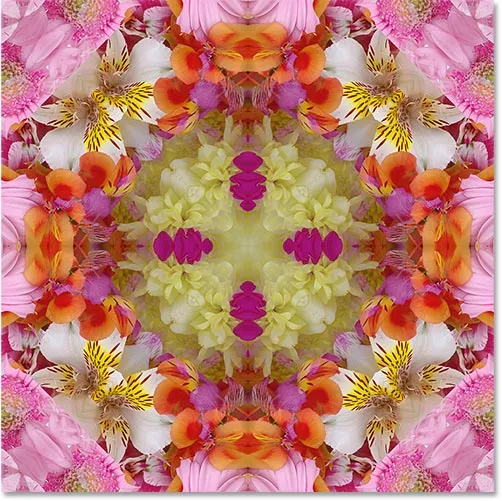
Нажмите Enter (Win) / Return (Mac) на клавиатуре один раз, чтобы принять введенный вами угол, затем нажмите Enter (Win) / Return (Mac) во второй раз, чтобы выйти из команды Rotate. Вот мой дизайн с повернутым верхним изображением:

Эффект после поворота «Слоя 2» на 45 °.
Шаг 17: измени режим смешивания
Наконец, попробуйте разные режимы наложения, как мы делали раньше, чтобы увидеть, как каждый из них влияет на то, как повернутое изображение на «Слой 2» сливается со слоями под ним. Опять же, самый простой способ сделать это, удерживая нажатой клавишу Shift и используя клавиши + и - для циклического переключения режимов смешивания.
Испытав их все, я на этот раз собираюсь перейти в режим смешивания темных цветов . Как и в режиме смешивания Multiply, который мы пробовали ранее, Darker Color также затемняет изображение, но оно немного более продвинутое. Он работает путем сравнения пикселей на выбранном слое с пикселями из слоев под ним, а затем сохраняет те пиксели, которые темнее:

Установка верхнего слоя на более темный цвет.
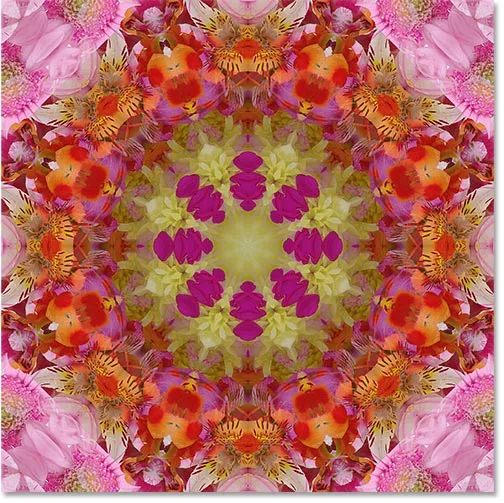
И вот результат:

Эффект после изменения режима наложения верхнего слоя на более темный цвет.
Конечно, вы всегда можете вернуться к этому моменту и изменить режим наложения на «Слой 1», если вы хотите продолжать экспериментировать. Для этого я нажму «Слой 1», чтобы выбрать его. Затем я изменю режим смешивания на что-то совершенно другое, например, Luminosity :

Выбрав «Слой 1» и изменив его режим наложения на Luminosity.
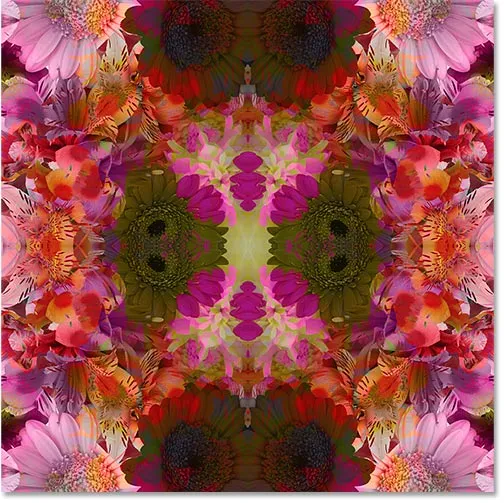
Режим наложения Luminosity смешивает яркость (значения яркости) выбранного слоя с цветами из слоев под ним, и здесь мы видим, что он создает совсем другой результат из предыдущих примеров, на которые мы смотрели:

Результат с «Layer 1» установлен на Luminosity.
Наконец, я нажму на «Слой 2», чтобы выбрать его снова. Затем я изменю режим смешивания на Color :

Выбрав «Слой 2» и изменив его режим наложения на Color.
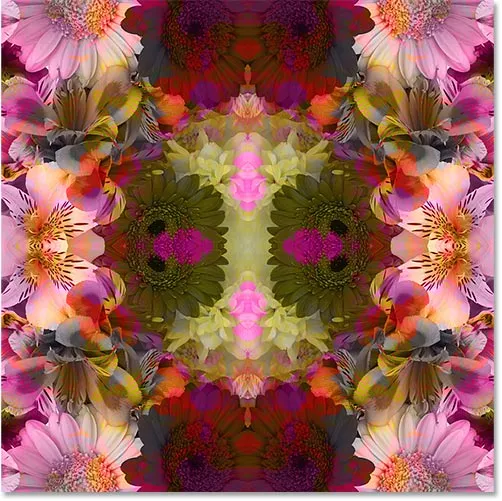
Режим смешивания цветов в Photoshop является противоположностью Luminosity. Он смешивает цвет выбранного слоя с яркостью слоев ниже. Другими словами, он раскрашивает изображение, давая нам еще один уникальный результат:

Результат с «Layer 2» теперь установлен на Color.
Конечно, вам не нужно знать, как каждый из 27 различных режимов наложения слоев (начиная с Photoshop CC 2017) работает для создания этого эффекта. Все, что вам действительно нужно знать, - это как проходить через них и выбирать тот, который вам нравится больше всего! Тем не менее, есть несколько режимов смешивания, которые вы будете использовать постоянно в своей работе в Photoshop. Чтобы узнать о них все, ознакомьтесь с нашим руководством по пяти основным режимам наложения Photoshop.
И там у нас это есть! Вот как можно создавать интересные рисунки и узоры с изображением, просто переворачивая, поворачивая и отражая его, и экспериментируя с режимами наложения слоев в Photoshop! Подобные учебные пособия см. В наших эффектах зеркального изображения или в наших учебниках «Смешивание текстур с фотографиями». Или посетите наш раздел «Фотоэффекты» для получения дополнительных уроков по фотошопу!