Из этого туториала Вы узнаете, как использовать новый инструмент Pen Curvature Pen Tool в Photoshop CC 2018 для простого рисования контуров и как преобразовать контуры контуров в формы, векторные маски и выделения. Следуйте инструкциям этого пошагового руководства.
Одна из самых больших новых функций в Photoshop CC 2018 - это новый инструмент Curvature Pen Tool . Curvature Pen Tool - это упрощенная версия стандартного инструмента Photoshop Pen Tool. Это позволяет нам рисовать сложные формы и контуры без необходимости редактировать ручки управления или запоминать сочетания клавиш. Использовать инструмент Curvature Pen Tool так же просто, как щелкнуть, чтобы добавить точки. Затем Photoshop использует эти точки, чтобы автоматически нарисовать ваш путь.
Как видно из его названия, инструмент Curvature Pen Tool по умолчанию рисует изогнутые линии. Но, как мы увидим, рисовать прямые линии так же легко, и переключаться между кривыми и прямыми по мере необходимости. И, как и стандартный Pen Tool, мы можем легко преобразовать наши контуры траектории в контуры выделения, что позволяет любому, даже начинающему, делать чистые профессиональные выборы в Photoshop. Посмотрим, как это работает!
Инструмент Curvature Pen Tool доступен только в Photoshop CC 2018, поэтому для его использования потребуется CC 2018. Если вы являетесь подписчиком Creative Cloud, вы можете узнать, как обновить свою копию Photoshop до CC 2018, используя наш учебник «Как поддерживать Photoshop CC в актуальном состоянии». Давайте начнем!
Настройка документа
Создание нового документа Photoshop
Вместо того, чтобы просто рассказать вам, как работает инструмент Curvature Pen Tool, давайте настроим так, чтобы вы могли легко следовать за мной. Мы начнем с создания нового документа Photoshop. Перейдите в меню « Файл» в строке меню в верхней части экрана и выберите « Создать» :

Идем в Файл> Новый.
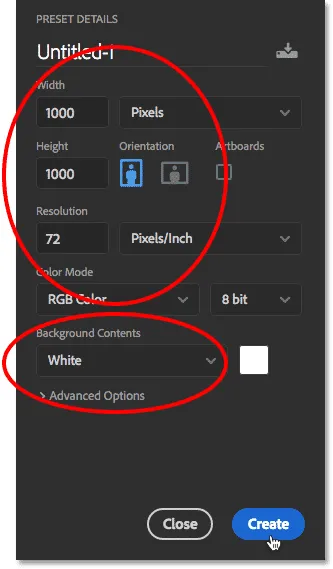
Откроется диалоговое окно «Новый документ». На панели « Детали предустановки» справа установите для ширины и высоты нового документа значение 1000 пикселей. Установите для параметра Разрешение значение 72 пикселя / дюйм и убедитесь, что для параметра « Содержимое фона» установлено значение « Белый» . Затем нажмите кнопку « Создать» в правом нижнем углу. На вашем экране откроется новый документ, заполненный белым цветом:

Настройка параметров для нового документа на панели «Детали предустановки».
Настройка руководств
Теперь, когда у нас есть документ, давайте настроим несколько направляющих, чтобы нам было легче рисовать одинаковые фигуры. Подойди к меню View в строке меню и выбери New Guide Layout :

Идем в View> New Guide Layout.
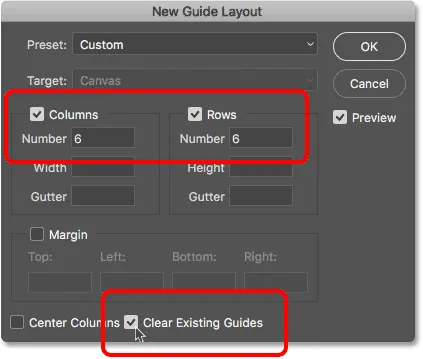
В диалоговом окне «Новый макет руководства» установите для параметра « Число столбцов» и « Количество строк» значение 6 . Убедитесь, что значение « Желоб» для столбцов и строк либо пусто, либо равно 0. Если у вас есть какие-либо ранее существующие направляющие, которые необходимо удалить, выберите « Очистить существующие направляющие» внизу. Затем нажмите OK, чтобы закрыть диалоговое окно:

Новые параметры макета руководства.
Теперь вы должны увидеть 3 строки и 3 столбца направляющих перед вашим документом:

Направляющие теперь появляются в документе.
Как рисовать с помощью инструмента Pen Curvature
Шаг 1: выберите инструмент Pen Curvature на панели инструментов
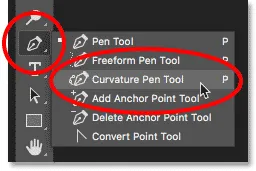
Теперь, когда наш документ настроен, давайте узнаем, как использовать новый инструмент Pen Curvature Pen в Photoshop CC 2018. Мы выбираем инструмент Pen Curvature Pen Toolbar на панели инструментов. По умолчанию инструмент Curvature Pen Tool находится за стандартным инструментом Pen Tool, поэтому вам нужно будет нажать и удерживать значок инструмента Pen Tool, пока не появится всплывающее меню. Затем выберите Curvature Pen Tool из меню:

Выбор инструмента Curvature Pen Tool на панели инструментов.
Не видите инструмент Pen Curvature на панели инструментов? Вот где это можно найти.
Шаг 2: Установите режим инструмента на «Путь» или «Форма»
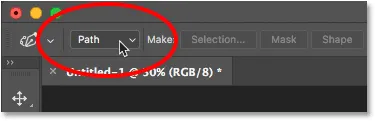
Прежде чем начать рисовать с помощью инструмента Curvature Pen Tool, выберите, хотите ли вы нарисовать контур или фигуру контура, используя параметр « Режим инструмента» на панели параметров. По умолчанию для параметра «Режим инструмента» задано значение « Путь», и я оставлю его равным. Если вы хотите нарисовать фигуру, вы должны установить для параметра «Режим инструмента» значение « Форма» . Я считаю, что проще просто нарисовать путь, потому что пути легче увидеть при рисовании, и вы можете легко преобразовать свой путь в форму, когда закончите. Мы научимся это делать чуть позже. Пока оставьте для Tool Mode значение Path:

Параметр «Режим инструмента» может быть установлен на «Путь» или «Форма».
Шаг 3: Нажмите, чтобы добавить отправную точку
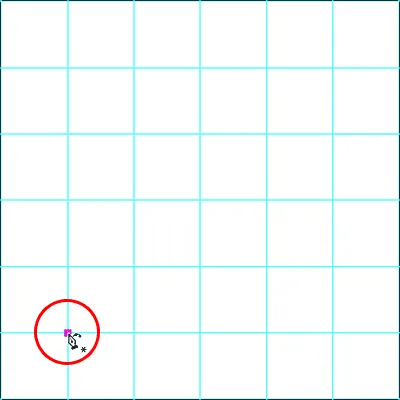
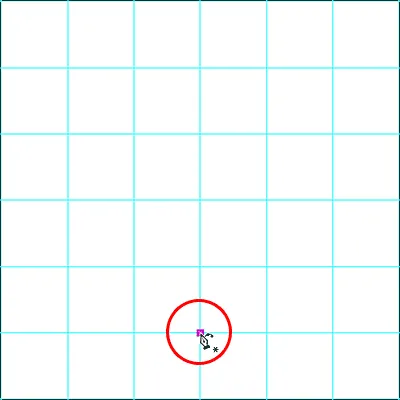
Чтобы начать рисование пути или фигуры, щелкните один раз внутри документа, чтобы установить начальную точку. Я нажму на то место, где пересекаются вертикальная направляющая в центре и горизонтальная направляющая вдоль дна. Обратите внимание, что в том месте, где вы щелкнули, появляется маленький квадрат . Это известно как точка привязки, потому что она привязывает положение пути в документе:

Нажмите, чтобы добавить начальную точку для пути.
Шаг 4: добавь вторую точку, чтобы нарисовать прямую линию
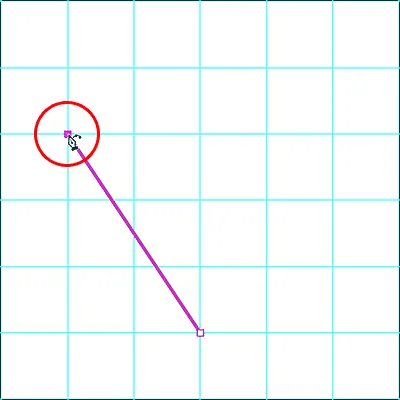
Затем нажмите, чтобы добавить вторую опорную точку. Я нажму там, где пересекаются вертикальная направляющая слева и горизонтальная направляющая в центре. Обратите внимание, что даже несмотря на то, что инструмент назван инструментом Pen Curvature Pen, Photoshop рисует прямую линию, известную как сегмент пути, между двумя точками. Причина в том, что рисование кривой требует трех точек; один для начала кривой, один для конца и один в середине. Точка в середине определяет угол или дугу кривой. Без этой средней точки все фотошоп может рисовать прямую линию:

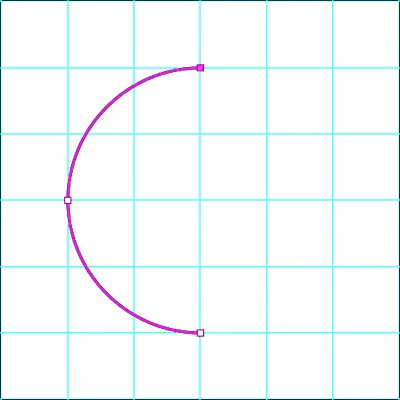
Добавление второй точки рисует прямую линию между двумя точками.
Шаг 5: добавь третью точку, чтобы нарисовать кривую
Нажмите с помощью инструмента Curvature Pen Tool, чтобы добавить третью точку. Я нажму там, где пересекаются верхняя горизонтальная направляющая и центральная вертикальная направляющая. Как только вы нажимаете, чтобы добавить третью точку, прямая линия становится изогнутой:

Добавление третьей точки превращает прямую линию в кривую.
Изменение толщины и цвета пути
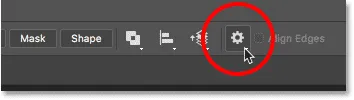
Если у вас возникли проблемы с отображением контура пути, вы можете настроить цвет и толщину пути, щелкнув значок шестеренки на панели параметров:

Нажмите на значок шестеренки, чтобы открыть параметры пути.
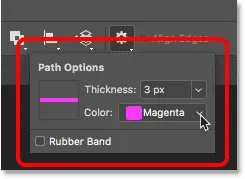
Откроется диалоговое окно « Параметры пути », в котором можно изменить толщину контура пути от 0, 5 до 3 пикселей. Вы также можете выбрать другой цвет для пути. Я установлю толщину на 3 пикселя, а цвет на пурпурный . Обратите внимание, что эти настройки предназначены только для того, чтобы помочь вам увидеть ваш путь во время работы. Они не влияют на фактическое появление пути в документе. Чтобы закрыть диалоговое окно «Параметры пути», снова щелкните значок шестеренки:

Измените толщину и цвет пути в параметрах пути.
И теперь мы видим, что толщина и цвет моего пути изменились:

Контур пути теперь намного легче увидеть.
Шаг 6: Нажмите, чтобы добавить больше очков
Чтобы продолжить рисовать свой путь или форму, просто нажмите, чтобы добавить больше точек. По умолчанию, как только вы начнете рисовать кривую линию, добавив третью точку, любые дополнительные точки, которые вы добавите, также будут рисовать кривую. Я добавлю четвертую опорную точку, щелкнув там, где пересекаются вертикальная линия справа и горизонтальная направляющая в центре. Это добавляет новый отрезок пути между третьей и четвертой точками и расширяет кривую:

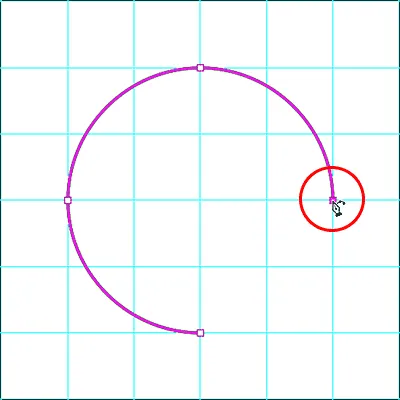
Добавляем четвертую точку, чтобы продолжить рисование кривой линии.
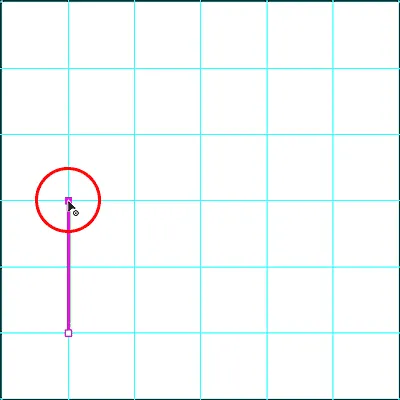
Шаг 7: Нажмите на начальную точку, чтобы закрыть путь
Чтобы закрыть свой путь, нажмите еще раз на исходную отправную точку. Теперь мы нарисовали полный круг с помощью инструмента Curvature Pen Tool, просто нажав:

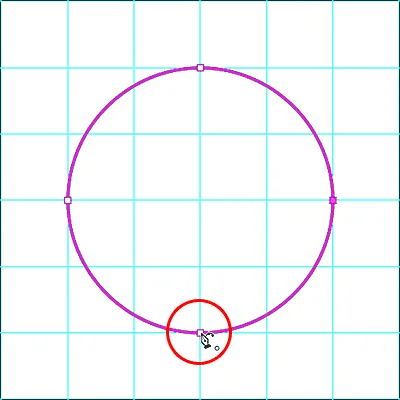
Закройте путь, снова щелкнув по начальной точке.
Изменение формы контура пути
Перемещение существующего Anchor Point
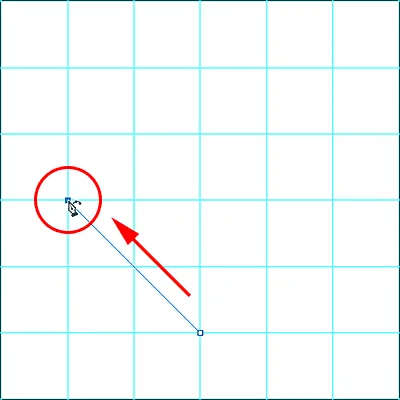
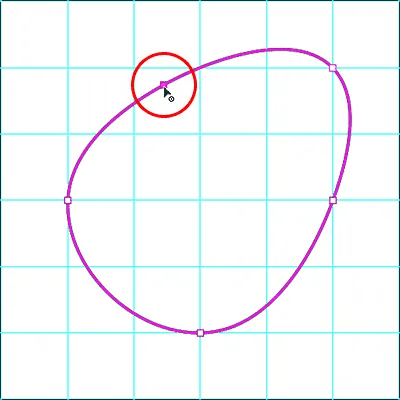
Мы наметили наш путь, но мы можем легко вернуться к этому моменту и изменить его. На самом деле, есть несколько способов сделать это. Один из них - щелкнуть существующую опорную точку с помощью инструмента Curvature Pen Tool, чтобы выбрать ее, а затем перетащить точку в новое место. Здесь я перетаскиваю верхнюю опорную точку на две вертикальные направляющие вправо:

Нажатие и перетаскивание существующей точки привязки.
Добавление дополнительных опорных точек
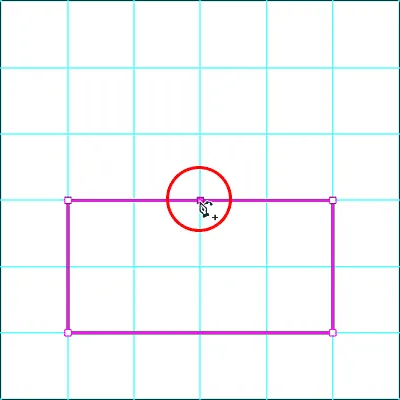
Мы также можем добавить больше опорных точек к существующему пути. Чтобы добавить новую точку, щелкните в любом месте вдоль контура пути. Затем перетащите новую точку, чтобы изменить форму пути. Я нажму в левом верхнем углу пути, чтобы добавить новую точку:

Добавление новой точки привязки, нажав на контур пути.
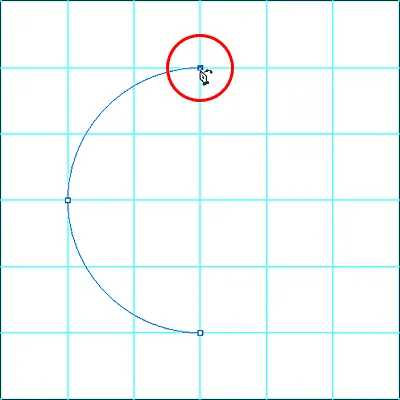
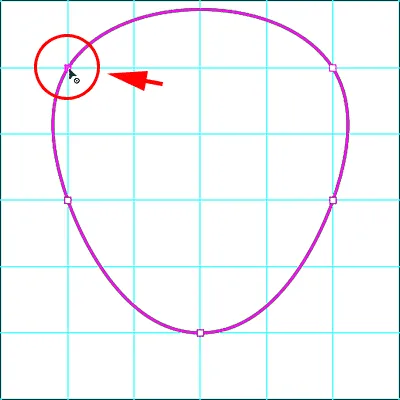
Затем, чтобы изменить форму пути, я перетащу новую точку в верхний левый угол, где пересекаются линии сетки:

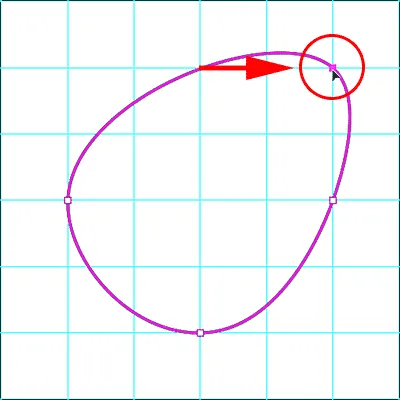
Перетащите новую точку, чтобы изменить путь.
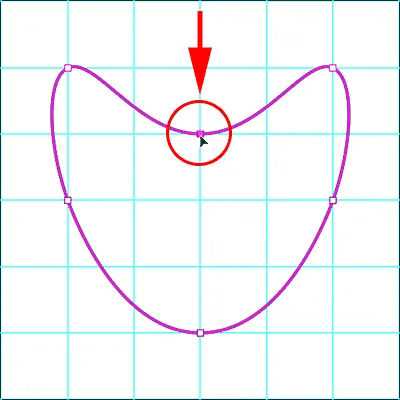
Я также нажму, чтобы добавить новую опорную точку в самом верху пути, а затем перетащу новую точку вниз туда, где линии сетки встречаются чуть выше центра:

Добавляем новую точку сверху и перетаскиваем ее вниз.
Переключение между точками кривой и угловыми точками
До сих пор все точки привязки, которые мы добавили с помощью инструмента Curvature Pen Tool, были точками кривой (также известными как гладкие точки ). То есть контур траектории изгибается при прохождении через точку. Другой способ изменить форму пути - преобразовать точку кривой в угловую точку . Чтобы переключиться с точки кривой на угловую точку, дважды щелкните мышью на существующей точке кривой.
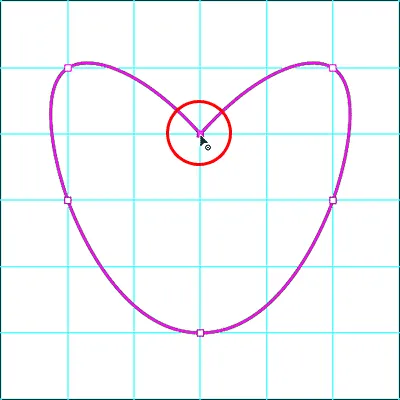
Я дважды щелкну на точке, которую я только что добавил, в верхнем центре, и теперь мы видим, что вместо плавной кривой контур траектории резко меняет направление в этой точке. Чтобы переключиться с угловой точки обратно на точку кривой, просто дважды щелкните мышью на точке:

Дважды щелкните точку кривой, чтобы преобразовать ее в угловую точку, и наоборот.
Удаление точки
Чтобы удалить опорную точку, щелкните ее с помощью инструмента Pen Curvature Pen, чтобы выбрать ее, а затем нажмите клавишу « Backspace» (Win) / « Delete» (Mac) на клавиатуре. Здесь я удалил точку в верхнем центре, и теперь путь вернулся к той же форме, в которой он был до добавления точки:

Чтобы удалить точку, выберите ее, а затем нажмите клавишу «Backspace» (Win) / «Delete» (Mac).
Удаление всего пути
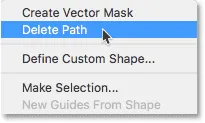
Чтобы удалить весь путь, щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) внутри документа, а затем выберите « Удалить путь» в меню. Вы также удаляете весь путь, нажимая клавишу Backspace (Win) / Delete (Mac) на клавиатуре, когда точки привязки не выбраны:

Чтобы удалить путь, щелкните правой кнопкой мыши (Win) / Control-click (Mac) и выберите «Удалить путь».
Я удалю свой путь, чтобы вернуться к пустому документу и руководствам:

Путь был удален.
Рисование отрезков прямых линий с помощью инструмента «Кривизна»
Основным преимуществом инструмента Curvature Pen Tool является то, что его легко рисовать кривые контуры траектории. Но мы также можем использовать его для рисования прямых линий так же легко. Мы уже видели, что мы можем преобразовать точку кривой в угловую точку, дважды щелкнув по ней. Но если мы заранее знаем, что нам нужно нарисовать прямую линию, нет необходимости сначала рисовать точку кривой, а затем преобразовывать ее. Вместо этого просто щелкните дважды, а не один щелчок, чтобы добавить новую точку. Фотошоп автоматически добавит точку в качестве угловой точки.
Допустим, мы хотим нарисовать контур прямоугольного контура с помощью инструмента Curvature Pen Tool. Начните с нажатия, чтобы установить начальную точку для пути. Я нажму в левом нижнем углу:

Нажмите, чтобы установить начальную точку для контура прямоугольного контура.
Затем, поскольку мы знаем, что мы хотим, чтобы следующей точкой была угловая точка, дважды щелкните ее, а не один щелчок, чтобы добавить ее. Я дважды щелкну два горизонтальных направляющих над моей отправной точкой:

Двойной щелчок, чтобы добавить вторую точку в качестве угловой точки.
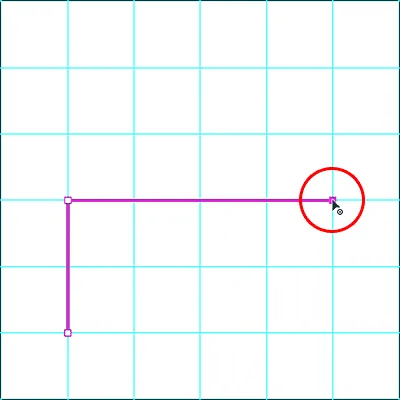
Чтобы добавить третью точку к прямоугольной форме, я снова дважды щелкните, чтобы добавить ее в качестве угловой точки. Обратите внимание, что, поскольку мы добавляем точки в качестве угловых точек, Photoshop соединяет их с прямыми отрезками пути вместо кривых:

Двойной щелчок, чтобы добавить третью точку.
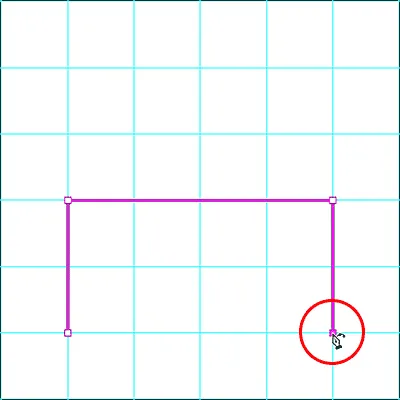
Я добавлю четвертую угловую точку, дважды щелкнув в правом нижнем углу. Опять же, Photoshop добавляет еще один прямой участок пути:

Добавляем четвертый угловой пункт.
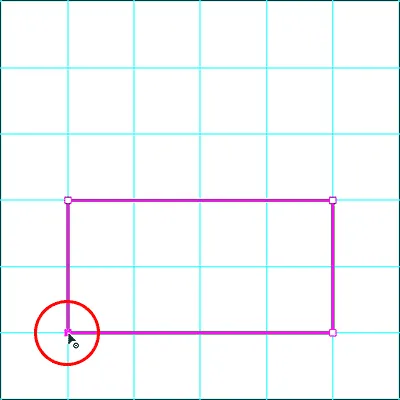
Чтобы завершить путь, я дважды щелкните начальную точку, и Photoshop добавит оставшийся прямой сегмент:

Двойной щелчок по начальной точке, чтобы закрыть путь.
Преобразование отрезка прямого пути в арку
Что, если вместо плоской горизонтальной линии в верхней части пути вам понадобится арка? С инструментом Pen Curvature это легко. Все, что вам нужно сделать, это щелкнуть в любом месте вдоль верхнего сегмента пути, чтобы добавить новую опорную точку:

Добавление новой точки к вершине пути.
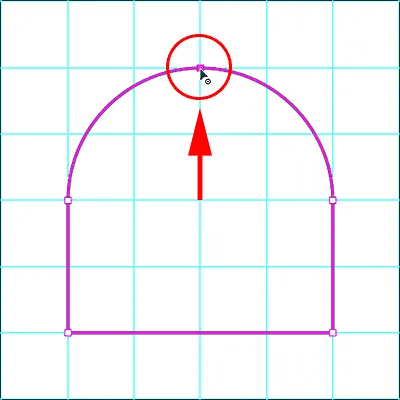
Затем перетащите новую точку вверх, чтобы создать арку:

Перетаскивая новую точку вверх.
Перемещение нескольких опорных точек одновременно
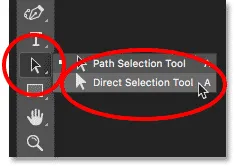
До сих пор мы узнали, что мы можем перемещать отдельную опорную точку, щелкая и перетаскивая ее с помощью инструмента Curvature Pen Tool. Но что, если нам нужно переместить две или более опорных точек одновременно? В этом случае мы можем использовать инструмент прямого выбора Photoshop. Вы найдете инструмент прямого выделения, также известный как «инструмент белой стрелки», вложенный за инструментом выбора пути («инструмент черной стрелки») на панели инструментов. Нажмите и удерживайте инструмент выбора пути, пока не появится всплывающее меню, а затем выберите инструмент прямого выбора из меню:

Выбор инструмента прямого выбора на панели инструментов.
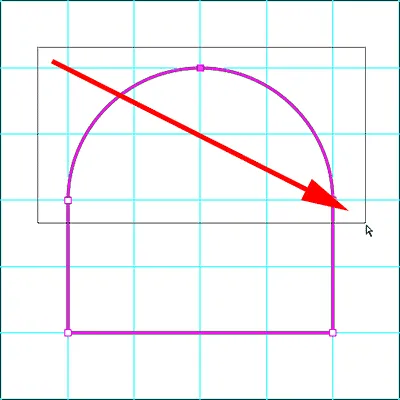
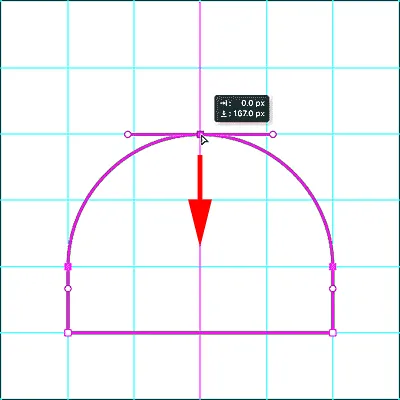
Допустим, мы хотим изменить высоту нашего пути. Нам нужно выбрать все три опорные точки, которые составляют вершину (точку в верхнем левом углу, верхний правый и ту, которая находится в верхней части арки). Чтобы выбрать все три точки одновременно, щелкните и перетащите рамку вокруг всех трех точек с помощью инструмента «Прямой выбор»:

Перетаскивание с помощью инструмента прямого выбора вокруг всех трех точек вверху.
Затем, выбрав все три точки вверху, нажмите на любую из них и перетащите все три вниз вместе:

Изменение формы пути путем одновременного перемещения всех выбранных опорных точек.
Чтобы вернуться к инструменту Pen Curvature, снова выберите его на панели инструментов:

Повторный выбор инструмента Curvature Pen.
А затем, чтобы удалить путь, чтобы мы могли начать заново, щелкните правой кнопкой мыши (Win) / Control-click (Mac) внутри документа и выберите « Удалить путь» из меню:

Выбор опции Удалить путь.
Рисование сердца с помощью пера Curvature
Наконец, давайте возьмем то, что мы узнали о кривых и угловых точках, и используем его, чтобы нарисовать контур в форме сердца. Когда мы закончим, мы закончим этот урок, узнав, как превратить путь в реальную фигуру, а также векторную маску и контур выделения.
Сначала щелкните в нижнем центре с помощью инструмента Curvature Pen Tool, чтобы установить начальную точку:

Нажав, чтобы установить отправную точку для сердца.
Затем щелкните в левом верхнем углу, где первая вертикальная направляющая слева пересекается со второй горизонтальной направляющей сверху. Это добавляет вторую точку, и поскольку у нас есть только две точки, Photoshop рисует отрезок прямой линии между ними:

Нажав, чтобы добавить второй пункт.
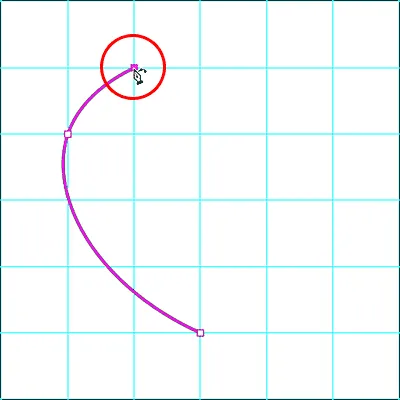
Чтобы добавить третью точку, щелкните там, где верхняя горизонтальная направляющая пересекается со второй вертикальной направляющей слева. Поскольку это наша третья точка, Photoshop преобразует отрезок прямой траектории в кривую:

Добавление третьей точки создает кривую.
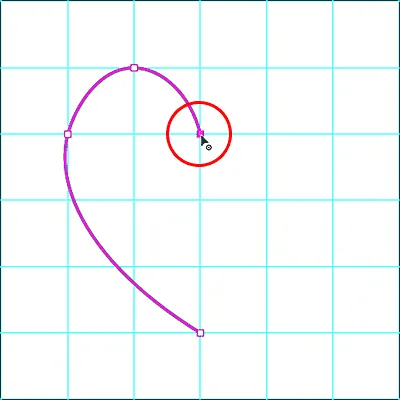
Нам нужно добавить нашу четвертую точку в то место, где вторая горизонтальная направляющая сверху встречает вертикальную направляющую в центре. Но, поскольку мы знаем, что эта точка должна быть угловой, а не кривой, дважды щелкните ее, чтобы добавить ее:

Добавление четвертой точки в качестве угловой точки двойным щелчком мыши.
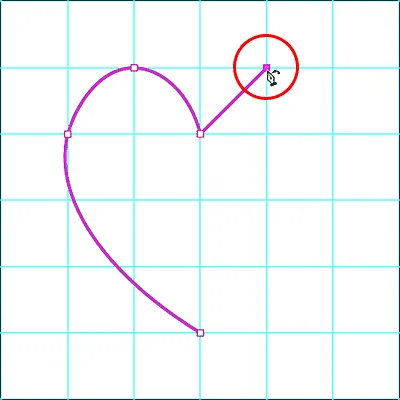
Затем щелкните, где верхняя горизонтальная направляющая пересекается со второй вертикальной направляющей справа. Даже несмотря на то, что мы добавляем эту точку как точку кривой (одним щелчком мыши), Photoshop первоначально нарисует отрезок прямой линии. Это потому, что наша предыдущая точка зрения была ключевой:

Нажмите один раз, чтобы добавить пятую опорную точку в качестве кривой.
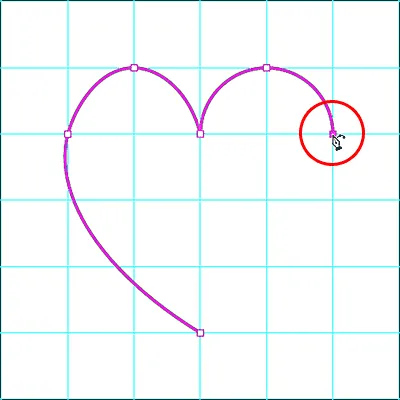
Чтобы добавить следующую точку, щелкните там, где первая вертикальная направляющая справа встречает вторую горизонтальную направляющую сверху. Фотошоп еще раз преобразует прямой путь в кривую:

Добавление шестой точки преобразует предыдущую прямую в кривую.
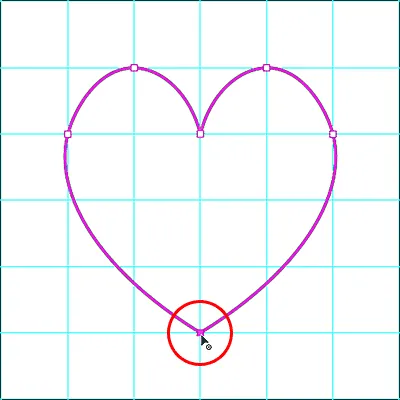
Наконец, давайте закроем путь и завершим форму сердца, нажав на начальную точку внизу. Нам нужно, чтобы эта точка была угловой, а не кривой, поэтому завершите путь, дважды щелкнув по начальной точке:

Дважды щелкните начальную точку, чтобы закрыть путь с угловой точкой.
Выключение гидов
Мы закончили рисование с помощью инструмента Curvature Pen Tool, поэтому давайте удалим направляющие, перейдя в меню « Вид» в строке меню, выбрав « Показать», а затем выбрав направляющие, чтобы отменить их выбор:

Идем в View> Show> Guides.
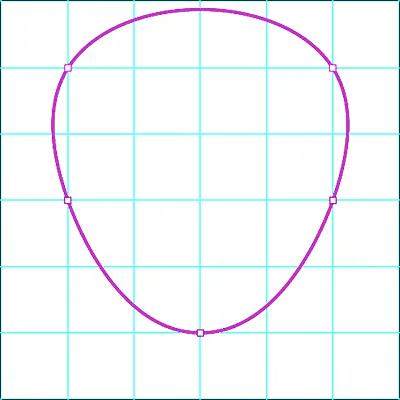
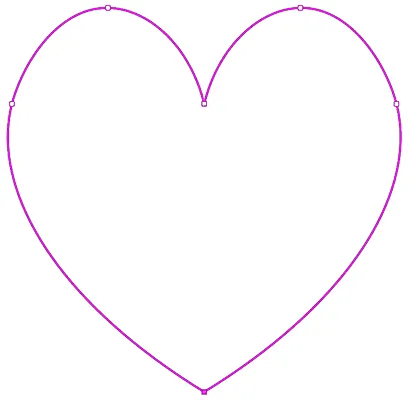
Это оставляет нам только наш путь:

Путь в форме сердца, нарисованный с помощью инструмента Curvature Pen Tool.
Преобразование пути в выделение, маску или форму
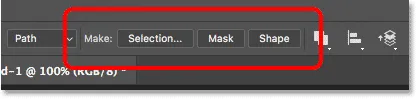
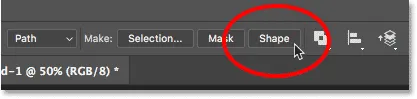
Теперь, когда мы нарисовали наш путь, Photoshop позволяет легко преобразовать путь в контур выделения, векторную маску или форму . Пока инструмент Curvature Pen Tool активен, вы найдете все три параметра на панели параметров. Просто выберите тот, который вам нужен:

Используйте опцию Make, чтобы превратить путь в выделение, векторную маску или форму.
Схема выбора
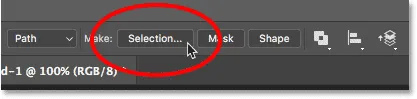
Чтобы преобразовать ваш путь в схему выбора, выберите « Выбор» :

Выбор «Выбор» на панели параметров.
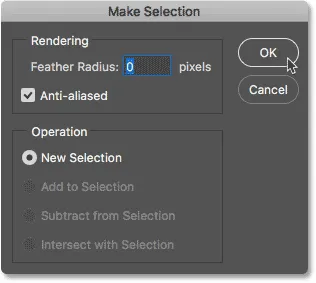
Photoshop откроет диалоговое окно « Сделать выбор ». Здесь вы можете добавить растушевку к выделению, если это необходимо, или просто нажмите кнопку ОК, чтобы закрыть диалоговое окно:

Диалоговое окно «Сделать выбор».
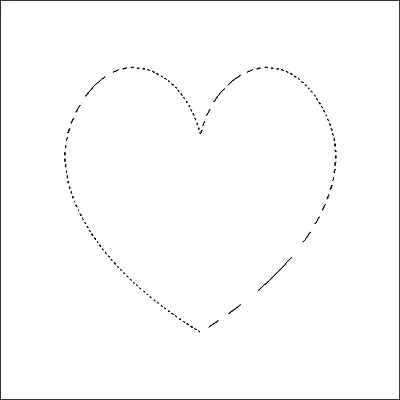
Фотошоп мгновенно преобразует контур вашего пути в контур выбора «марширующих муравьев»:

Путь, нарисованный с помощью инструмента Curvature Pen Tool, теперь является контуром выделения.
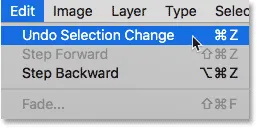
Я отменю это, чтобы мы могли посмотреть на другие два варианта, зайдя в меню « Правка» и выбрав « Отменить изменение выбора» . Я также мог бы просто нажать Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре:

Идем в Правка> Отменить изменение выбора.
Векторная маска
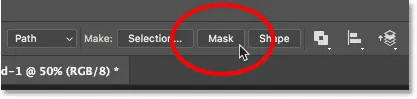
Чтобы создать векторную маску из контура пути, выберите « Маска» на панели параметров:

Нажав кнопку «Маска».
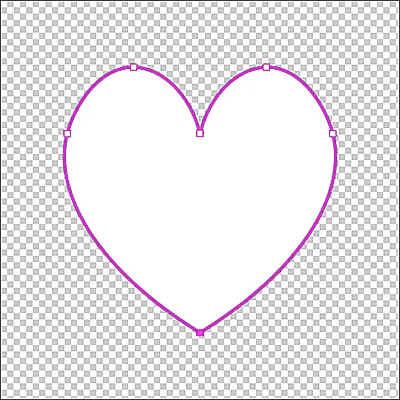
Photoshop преобразует путь в векторную маску, и только область внутри пути остается видимой в документе. Образец шахматной доски, окружающий путь, представляет прозрачность, так как у нас нет других слоев ниже маски:

Путь теперь отображается как векторная маска, с видимой только областью внутри пути.
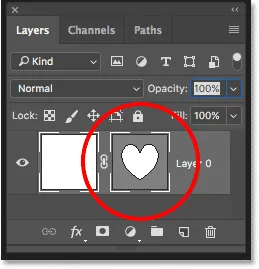
И если мы посмотрим на панель «Слои», то увидим миниатюру векторной маски :

На панели «Слои» появляется миниатюра векторной маски.
Я отменим векторную маску, чтобы мы могли взглянуть на третий вариант, зайдя в меню « Правка» и выбрав « Отменить добавление векторной маски» . Или еще раз, я могу просто нажать Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре:

Собираемся Правка> Отменить Добавить векторную маску.
Слой формы
Наконец, чтобы преобразовать контур, нарисованный инструментом Curvature Pen Tool, в слой Shape, выберите Shape :

Выбор «Форма» на панели параметров.
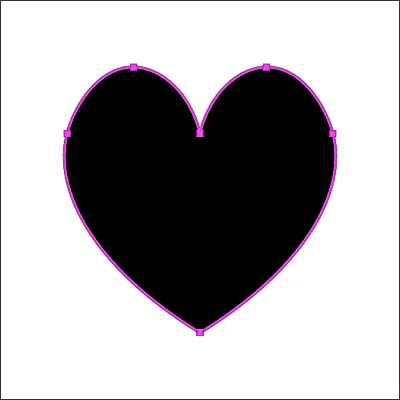
Photoshop заполняет новую форму вашим текущим цветом переднего плана, который в моем случае черный:

Путь теперь преобразован в форму.
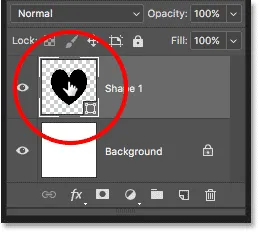
Если мы снова посмотрим на панель Layers, мы увидим новый слой Shape . Чтобы изменить цвет фигуры, дважды щелкните миниатюру фигуры:

Дважды щелкните миниатюру слоя «Форма», чтобы изменить цвет формы.
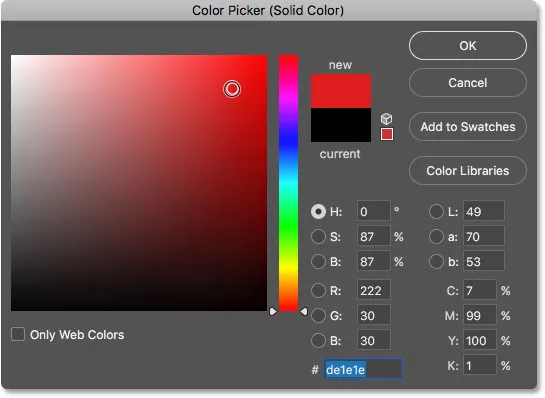
Затем выберите новый цвет из палитры цветов . Поскольку мы нарисовали форму сердца, я выберу оттенок красного. Нажмите OK, когда вы закончите, чтобы закрыть палитру цветов:

Выбор другого цвета для формы из палитры цветов.
Наконец, чтобы скрыть контур контура вокруг фигуры, нажмите Enter (Win) / Return (Mac) на клавиатуре. Или просто выберите другой инструмент на панели инструментов. Вот моя форма сердца, теперь заполненная красным:

Красная форма сердца, нарисованная с помощью инструмента Curvature Pen Tool.
И там у нас это есть! Это наше пошаговое руководство по рисованию контуров и форм с помощью нового инструмента Pen Curvature Pen в Photoshop CC 2018! Также ознакомьтесь с новыми советами по использованию инструментов в Photoshop CC 2018. Посетите раздел «Основы работы с Photoshop», где можно найти похожие учебники!